تصاویر واکنش گرا (Responsive) در HTML – راهنمای جامع
در این مقاله در مورد مفهوم تصاویر واکنش گرا یا Responsive صحبت خواهیم کرد. تصاویر واکنشگرا به تصاویری گفته میشود که روی دستگاههای مختلف که اندازههای صفحه، وضوح تصویر و دیگر ویژگیهای متفاوت دارند، به طرز مناسبی نمایش پیدا میکنند. همچنین با امکانات HTML برای پیادهسازی تصاویر واکنشگرا آشنا خواهیم شد. تصاویر واکنشگرا بخشی از طراحی وب واکنشگرا هستند. شما برای مطالعه این مطلب باید با مبانی HTML و شیوه افزودن تصاویر استاتیک به یک صفحه وب آشنا باشید. هدف از این نوشته، آشنایی با شیوه استفاده از ویژگیهایی مانند srcset برای عنصر <picture> جهت پیادهسازی راهحلهای تصویر واکنشگرا در یک وبسایت است.


برای مطالعه قسمت قبلی این مجموعه مطلب میتوانید روی لینک زیر کلیک کنید:
چرا باید از تصاویر واکنش گرا استفاده کنیم؟
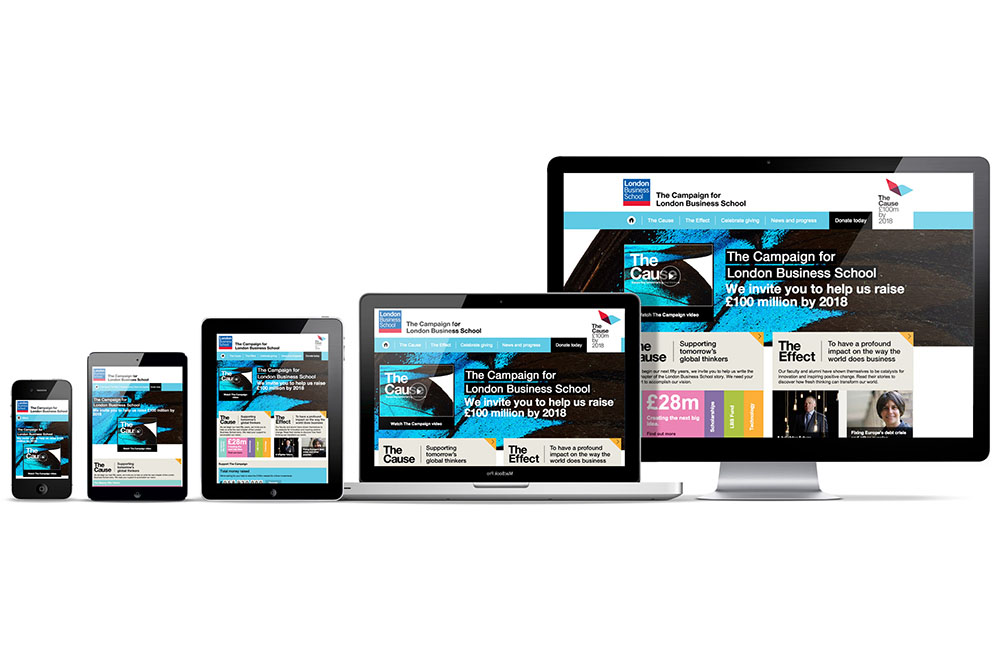
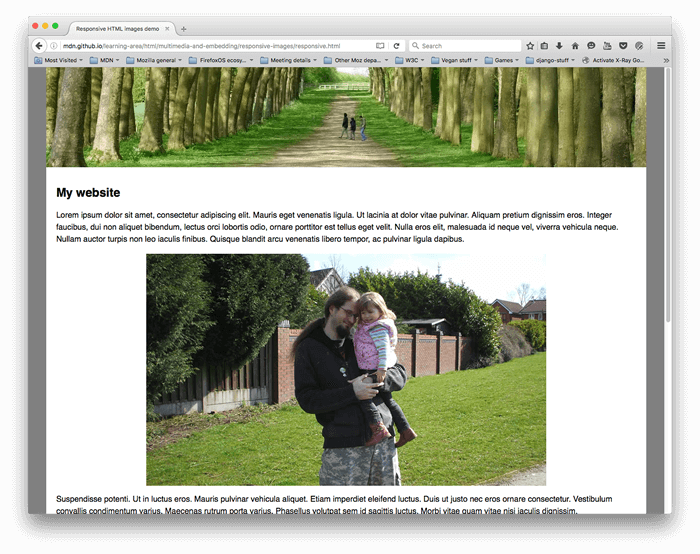
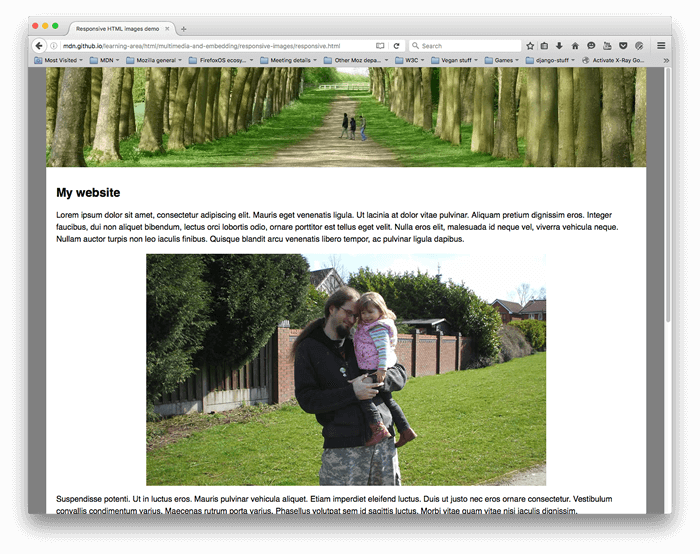
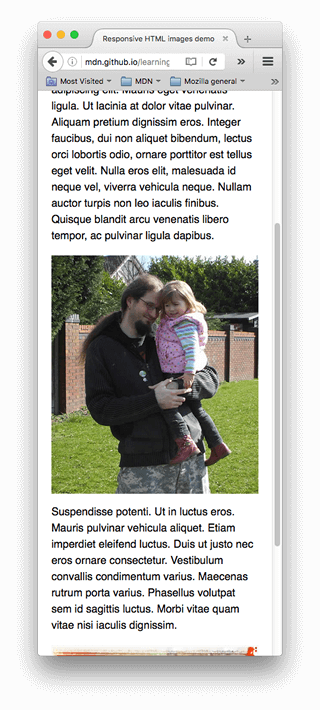
سناریوی متداول زیر را تصور کنید. یک وبسایت معمولی میتواند شامل یک تصویر هدر و برخی تصاویر محتوایی در زیر هدر باشد. تصویر هدر به طور معمول کل عرض صفحه را پوشش میدهد و تصویر محتوا یک بخش (یا همه) عرض ستون محتوا را اشغال میکند.
به تصویر زیر توجه کنید:

این وضعیت روی یک دستگاه با صفحه عریض مانند لپتاپ یا دسکتاپ به خوبی نمایش پیدا میکند. کد صفحه فوق به صورت زیر است:
ما در این بخش قصد نداریم کدهای CSS را مورد بررسی دقیقی قرار دهیم و صرفاً برخی موارد را در ادامه فهرستبندی کردهایم:
- عرض محتوای body صفحه برابر با 1200 پیکسل تنظیم شده است. در مواردی که عرض صفحه بالاتر از 1200 پیکسل باشد، محتوا این عرض را حفظ کرده در مرکز صفحه باقی میماند. در صفحههایی با عرض کمتر از 1200 پیکسل، ستون محتوا 100% صفحه را اشغال میکند.
- تصویر هدر به این صورت تنظیم شده است که همواره در مرکز بخش هدر باقی بماند و مهم نیست که عرض این بخش چه قدر باشد. اگر سایت روی یک صفحه با عرض کمتر مشاهده شود، جزییات مهم (افراد درون تصویر) در مرکز تصویر باقی میمانند و همچنان قابل مشاهده هستند و بخش اضافی از دو طرف برش میخورد. ارتفاع این تصویر 200 پیکسل است.
- تصاویر محتوا به این صورت تنظیم شدهاند اگر که عنصر body از تصویر کوچکتر باشد، تصاویر شروع به جمع شدن میکنند تا همواره درون body جای بگیرند و از آن خارج نشوند.
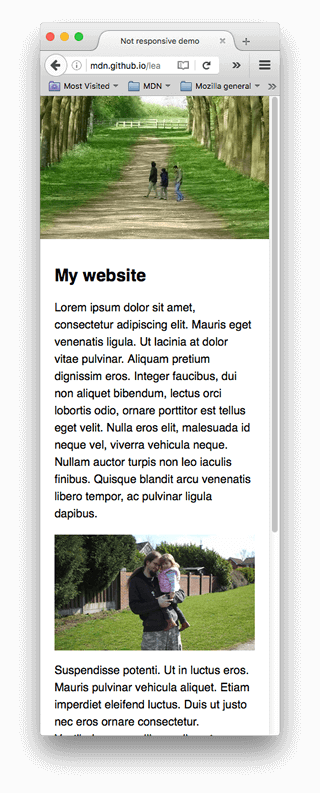
دستگاههای با صفحات نمایش کوچک
با این وجود، زمانی که این صفحه وب را روی دستگاههایی با عرض کمتر مشاهده میکنید با برخی مشکلات مواجه خواهید شد. در این موارد هدر ظاهر مناسبی دارد؛ اما در یک صفحه موبایل ارتفاع بیشتری از صفحه را اشغال میکند. در این اندازه، دیدن افراد درون نخستین تصویر محتوا دشوار میشود.

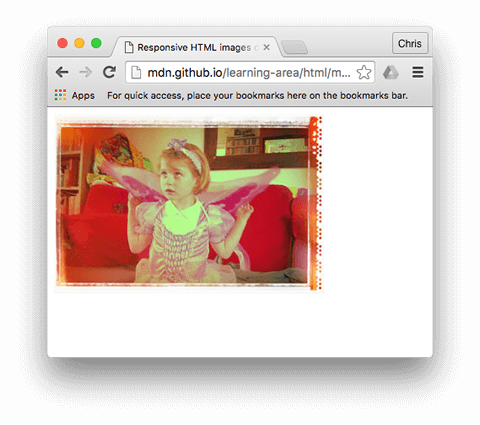
یکی از راههای برای بهبود این وضعیت آن است که نسخه برش یافتهای از تصویر را نمایش دهیم که وقتی سایت روی صفحههای کمعرض نمایش پیدا میکند، صرفاً جزییات مهم تصویر را نمایش دهد. تصویر دوم برش یافته نیز میتواند برای نمایش روی صفحه دستگاههایی با عرض متوسط مانند تبلت استفاده شود. این مشکل به طور معمول به نام مسئله «art direction» شناخته میشود.
به علاوه در صورتی که قرار است تصویرها روی یک صفحه کوچک موبایل نمایش یابند، نیازی به جاسازی چنین تصاویر بزرگی روی صفحه نیست. این وضعیت به نام مسئله «Resolution Switching» شناخته میشود. چنان که در بخش قبلی این سری مقالات در مورد گرافیکهای برداری (+) گفتیم، تصویر raster مجموعهای از پیکسلها است که عرض و ارتفاع مشخصی دارد. یک تصویر کوچک raster در صورت نمایش در اندازهای بزرگتر از اندازه اصلی خودش تار به نظر میرسد (اما گرافیک برداری چنین نیست).
به طور عکس، نمایش یک تصویر بزرگ روی صفحهای که بسیار کوچکتر از اندازه تصویر است، کار بیهودهای محسوب میشود. این کار موجب هدر رفتن پهنای باند میشود و به طور خاص برای آن دسته از کاربران موبایل حائز اهمیت است که نمیخواهند تصویر بزرگی را که برای نمایشگرهای دسکتاپ طراحی شده، دانلود کنند. یک راهحل ایدهآل در این موارد، آن است که چند وضوح تصویر مختلف داشته باشیم و بسته به دستگاههایی که به دادههای روی وبسایت دسترسی مییابند، نسخه مناسب را ارائه کنیم.
دستگاههای دارای صفحه نمایش با وضوح بالاتر
برای این که متوجه بشوید مسائل پیچیدهتر از این هستند، باید بگوییم که برخی دستگاهها صفحههای با وضوح تصویر بالاتر دارند که به تصاویر بزرگتر از مقدار معمول نیاز دارند تا به خوبی نمایش پیدا کنند. این مشکل نیز شبیه به مشکل فوق است؛ اما در چارچوب متفاوتی قرار دارد.
ممکن است فکر کنید که تصاویر برداری میتوانند این مشکلات را حل کنند و البته تا حدی نیز قادر به حل این مسائل هستند. آنها هم اندازه کوچکی دارند و هم به خوبی تغییر مقیاس پیدا میکنند و در هر جایی که ممکن است بهتر است از آنها استفاده کنید. با این که این تصاویر برای برخی از انواع تصاویر مانند الگوها، عناصر اینترفیس و غیره مناسب هستند؛ اما برای برخی از انواع دیگر تصویر مانند عکسها که نیاز به جزییات زیادی دارند به سرعت حجیم میشوند. قالب تصاویر raster مانند JPEG برای این نوع از تصاویر که در مثال فوق نیز مشاهده کردید، مناسبتر هستند.
در اوایل تا اواسط دهه 90 میلادی، زمانی که وب تازه متولد شده بود، این نوع از مشکلات چندان رایج نبودند، چون دستگاههایی که امکان مرور وب را داشتند، لپتاپها و رایانههای دسکتاپ بودند و از این رو مهندسانِ مرورگرها و طراحان به پیادهسازی چنین راهحلهایی حتی فکر هم نمیکردند. فناوری تصاویر واکنشگرا در سالهای اخیر و برای حل مشکلاتی که در بخشهای قبلی اشاره کردیم ابداع شده است و امکان ارائه چندین تصویر از سوی مرورگر را فراهم ساخته است. این تصاویر همگی موضوع واحدی را نمایش دهند؛ اما تعداد پیکسلهای متفاوتی دارند (Resolution Switching) و یا این که تصاویر مختلف که مناسب فضابندیهای متفاوت هستند ارائه میکنند (art direction).
نکته: دقت کنید که ویژگیهای جدیدی که در این نوشته بررسی میکنیم، یعنی srcset ،sizes و <picture> هنوز از سوی همه نسخههای مرورگرهای مدرن موبایل و دسکتاپ پشتیبانی نمیشوند.
چگونه تصاویر واکنشگرا بسازیم؟
در این بخش روی دو مسئلهای متمرکز میشویم که در بخش قبلی تشریح کردیم و روش حل آنها را با استفاده از ویژگیهای تصاویر واکنشگرا در HTML مورد بررسی قرار میدهیم. باید توجه داشته باشید که ما در این بخش روی <img>-های HTML تمرکز خواهیم کرد. این عناصر را در ناحیه محتوای مثال ابتدای این نوشته مشاهده کردید و دیدید که تصویر موجود در هدر سایت صرفاً برای تزیین است و لذا توسط تصاویر پسزمینه CSS پیادهسازی شده است. میتوان استدلال کرد که CSS نسبت به HTML ابزارهای بهتری برای طراحی واکنشگرا ارائه کرده است.
سوئیچ بین وضوحهای مختلف تصویر در اندازههای متفاوت
ابتدا باید از خود بپرسیم resolution switching قرار است کدام مشکل را حل کند؟ ما میخواهیم محتوای تصویری یکسانی و البته با اندازه بزرگتر یا کوچکتر، بسته به اندازه صفحه دستگاه مقصد نمایش دهیم. این همان موقعیتی است که باید از محتوای تصویر دوم که در مثال فوق معرفی کردیم، استفاده کنیم. عنصر استاندارد <img> به طور سنتی تنها امکان تعیین یک فایل منبع منفرد برای تصویر در مرورگر ارائه میکند:
با این وجود میتوانیم از دو خصوصیت جدید srcset و sizes استفاده کنیم تا چند تصویر منبع اضافی همراه با سرنخهایی در اختیار مرورگر قرار دهیم تا نوع مناسب را بسته به موقعیت انتخاب کند. در ادامه یک نمونه استفاده از این ویژگیها را مشاهده میکنید:
خصوصیتهای srcset و sizes به ظاهر پیچیده به نظر میرسند؛ اما اگر آنها را به صورت فوق قالببندی کنید و هر خصوصیت را در یک خط جدید قرار دهید، درک آنها چندان دشوار نخواهد بود. هر مقدار شامل یک لیست است که با ویرگول از هم جدا میشود و هر بخش از لیست از سه بخش فرعی تشکیل یافته است. محتوای هر ردیف به صورت زیر است:
خصوصیت srcset
srcset مجموع تصاویری که مرورگر میتواند از بین آنها انتخاب کند را شامل میشود و اندازه هر تصویر را نیز نمایش میدهد. پیش از هر ویرگول موارد زیر را مینویسیم:
- یک نام فایل تصویر (elva-fairy-480w.jpg)
- یک «فاصله» (Space)
- عرض ذاتی تصویر به پیکسل (400w)؛ دقت کنید که از واحد w (و نه مقدار معمول px) استفاده شده است. این اندازه واقعی تصویر است که با بررسی فایل تصویر روی رایانه به دست میآید. برای نمونه در ویندوز میتوانید روی تصویر راست کلیک کرده و آخرین گزینه properties را انتخاب کنید و در پنجره باز شده به برگه details بروید تا اندازه واقعی تصویر را ملاحظه کنید.
خصوصیت Sizes
Sizes مجموعهای از «شرایط رسانه» (Media Condition) است؛ یعنی عرض صفحه را تعریف و تعیین میکند که هر کدام از شرطهای فوق تا چه اندازهای باید انتخاب شوند. اینها سرنخهایی هستند که قبلاً در موردش صحبت کردیم. در این حالت، پیش از هر ویرگول موارد زیر را مینویسیم:
- یک شرط رسانه (max-width:480px) تعریف کنید که حالت ممکن صفحه را نشان میدهد. در این مورد اعلام میکنیم که «وقتی عرض صفحه 400 پیکسل یا کمتر باشد».
- یک «فاصله» (Space)
- عرض اسلات تصویر که در صورت برقرار بودن شرط رسانه انتخاب خواهد شد. (440px)
نکته: در مورد عرض اسلات باید یک طول مطلق (px ،em) یا طول نسبی صفحه (vw) ارائه کنید؛ اما امکان تعیین درصد وجود ندارد. ممکن است متوجه شده باشید که آخرین عرض اسلات شرط رسانهای ندارد. دلیل این مسئله آن است که این مقدار پیشفرض است و هنگامی که هیچ شرط رسانهای صحیح نباشد انتخاب میشود. مرورگر هر چیزی را که پس از اولین شرط سازگار بیابد نادیده میگیرد، بنابراین در مورد ترتیببندی شرطهای رسانهای با احتیاط عمل کنید.
بدین ترتیب وقتی این خصوصیتها تنظیم شوند، مرورگر به صورت زیر عمل خواهد کرد:
- به عرض دستگاه نگاه میکند.
- تعیین میکند که کدام شرط رسانهای در لیست sizes برقرار است.
- به عرض اسلات ارائه شده برای آن شرط رسانه نگاه میکند.
- تصویر ارجاع یافته در لیست srcset را که نزدیکترین مطابقت را با عرض اسلات انتخابی داشته باشد، بارگذاری میکند.
مرورگرهای قدیمی
این همه داستان است. بنابراین در این مرحله اگر یک مرورگر مناسب با اندازه صفحه 480 پیکسل وجود داشته باشد، شرط رسانهای (max-width: 480px) درست خواهد بود و از این رو اسلات 440px انتخاب میشود و بدین ترتیب تصویر elva-fairy-480w.jpg بارگذاری خواهد شد، زیرا عرض ذاتی آن 480w به 440px نزدیکترین مطابقت را دارد. تصویر 800px روی دیسک فضایی به اندازه 128 کیلوبایت اشغال میکند؛ در حالی که نسخه 480 پیکسلی تنها 63 کیلوبایت حجم دارد که موجب صرفهجویی 65 کیلوبایت پهنای باند در زمان بارگذاری میشود. اینک تصور کنید اگر این صفحهای باشد که تصاویر زیادی روی آن باشد، استفاده از این تکنیک موجب میشود که کاربران موبایل از پهنای باند زیادی استفاده کنند.
مرورگرهای قدیمیتر که از این ویژگیها پشتیبانی نمیکنند، آنها را نادیده میگیرند و به بارگذاری تصویر ارجاع یافته در خصوصیت src به صورت معمول میپردازند.
نکته: در بخش <head> سند شاهد خطی به صورت زیر هستیم:
که مرورگرهای قدیمی را وامیدارد تا از اندازه صفحه واقعی خود برای بارگذاری صفحههای وب استفاده کنند. برخی از مرورگرهای موبایل از عرض صفحه خود استفاده میکنند و به جای بارگذاری صفحه وب در اندازههای بزرگ اندازه صفحه را کاهش میدهند که فایده چندانی برای تصاویر یا طراحی واکنشگرا ندارد. در مورد این وضعیت در بخشهای بعدی این سری مقالات بیشتر صحبت خواهیم کرد.
ابزارهای مفید توسعهدهنده
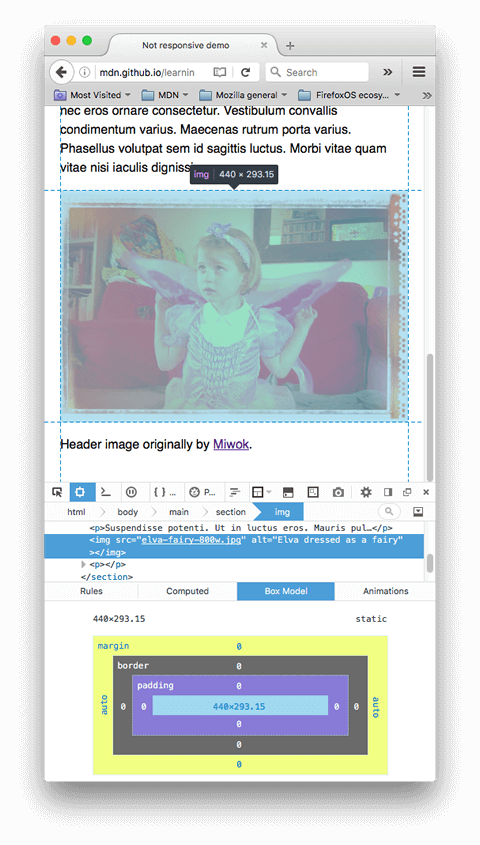
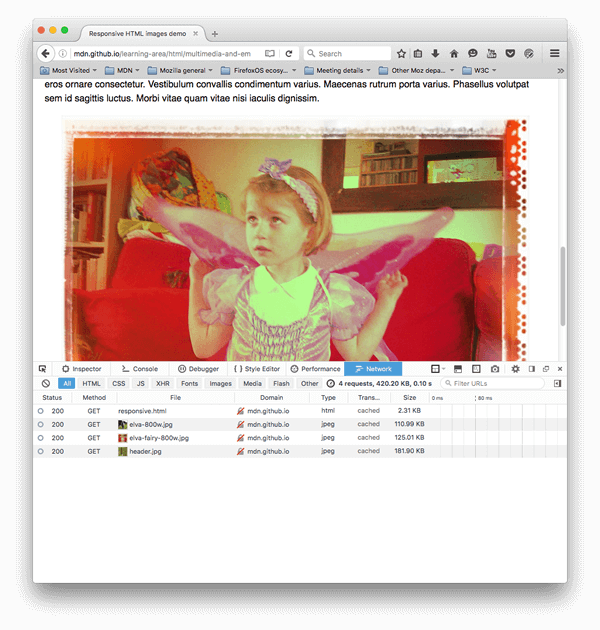
برخی ابزارهای مفید توسعهدهنده در مرورگرها وجود دارند که به تعیین عرضهای ضروری اسلات و موارد دیگر کمک میکنند. زمانی که این موارد را محاسبه میکنیم، ابتدا نسخه غیر واکنشگرای مثال خود را که در ابتدای این مقاله ارائه شده است در یک برگه جدید مرورگر باز کنید. سپس به نمای طراحی واکنشگرا در مسیر Tools > Web Developer > Responsive Design View بروید تا امکان بررسی طرحبندی صفحه روی دستگاههای مختلف با اندازه صفحههای متفاوت را داشته باشید.
ما عرض صفحه را برابر با 320 پیکسل و سپس 480 پیکسل قرار دادیم و در هر مرحله به بخش DOM Inspector رفته و روی عنصر <img> کلیک کردیم، سپس به اندازه آن در برگه Box Model در سمت راست نمایشگر نگاه کردیم. بدین ترتیب عرض ذاتی تصاویر به دست میآید.

سپس میتوانید با تعیین عرض صفحه به مقدار دلخواه، بررسی کنید که آیا srcset کار میکند یا نه. بدین منظور به بخش Network Inspector بروید و سپس صفحه را مجدداً بارگذاری کنید. بدین ترتیب لیستی از فایلها را میبینید که دانلود میشوند تا صفحه وب ایجاد شود. در اینجا میتوانید ببینید که فایل تصویر انتخابی برای دانلود کدام است.
نکته: زمانی که مشغول تست صفحه روی مرورگر کروم هستید، باید زمانی که DevTools با رفتن به مسیر Settings > Preferences > Network باز شده است، کش را غیر فعال کنید، چون در غیر این صورت کروم تصاویری که قبلاً دانلود کرده را بارگذاری میکند و اهمیتی به تصاویری متناسبتر هستند نمیدهد.

Resolution Switching در موقعیتهایی با اندازه یکسان و وضوحهای مختلف
اگر شما در وبسایت خود از چندین وضوح نمایشی پشتیبانی میکنید؛ اما همه افراد تصویرهای شما را در اندازه واقعی صفحه مشاهده میکنند، میتوانید با استفاده از srcset با x-descriptors و بدون sizes به مرورگر اعلام کنید که یک وضوح تصویر مناسب را انتخاب کند. نمونهای از آن را در ادامه مشاهده میکنید:

در این مثال، CSS زیر روی تصویر به طرزی اعمال شده است که عرضی برابر با 320 پیکسل روی صفحه خواهد داشت:
در این حالت خصوصیت sizes مورد نیاز نیست و مرورگر محاسبه میکند که نمایشگر کدام وضوح تصویر را دارد و مناسبترین تصویر را که در srcset ارجاع یافته است ارائه میکند. بنابراین اگر دستگاهی به صفحهای دسترسی پیدا کند که وضوح نمایش پایین/استاندارد دارد و در آن هر پیکسل نماینده یک پیکسل CSS است، تصویر elva-fairy-320w.jpg بارگذاری خواهد شد. اگر دستگاه وضوح تصویر بالایی داشته باشد و در آن برای هر پیکسل CSS دو پیکسل نمایشگر یا بیشتر وجود داشته باشد، تصویر elva-fairy-640w.jpg بارگذاری خواهد شد. تصویر 640 پیکسل حجمی به اندازه 93 کیلوبایت دارد، در حالی که تصویر 320 پیکسل 39 کیلوبایت حجم دارد.
Art Direction
اگر بخواهیم یادآوری بکنیم، مسئله Art Direction شامل تغییر دادن تصویر نمایش یافته برای ایجاد تناسب در اندازههای متفاوت نمایشی است. برای نمونه اگر یک تصویر منظره بزرگ باشد که فردی در میانه آن ایستاده است و در یک وبسایت روی مرورگر دسکتاپ نمایش مییابد، زمانی که این وبسایت روی مرورگر موبایل نمایش میابد، بد به نظر میآید، زیرا آن فرد واقعاً کوچک خواهد بود و به سختی دیده میشود. در چنین مواردی شاید واقعاً بهتر باشد که تصویر پرتره کوچکتری روی موبایل نمایش یابد که فرد را در حالت بزرگنمایی شده نمایش میدهد. عنصر <picture> به ما امکان میدهد که صرفاً این نوع از راهحل را پیادهسازی کنیم.
اگر به مثال ابتدای این نوشته بازگردیم، میبینیم که تصویر موجود در هدر نیاز شدیدی به Art Direction دارد.
این وضعیت را با استفاده از <picture> که مانند عناصر <video> و <audio> است اصلاح میکنیم. عنصر <picture> یک پوشش است که شامل چند عنصر <source> است و چند منبع متفاوت در اختیار مرورگر قرار میدهد تا انتخاب کند و البته پس از عنصر کاملاً مهم <img> میآید. با استفاده از این راهحل کد ما به صورت زیر درمیآید:
بهرهگیری از خصوصیت Media
عناصر <source> شامل یک خصوصیت media هستند که شامل شرط رسانهای است و چنان که در مثال srcset دیدیم، این شرطها آزمونهایی هستند که تصمیم میگیرند کدام تصویر نمایش پیدا کند. نخستین تصویری که مقدار true بازگشت دهد نمایش خواهد یافت. در این حالت اگر عرض صفحه برابر با 799 پیکسل باشد، نخستین <source> عنصر تصویر نمایش پیدا خواهد کرد. اگر عرض صفحه برابر با 800 پیکسل یا بیشتر باشد، تصویر منبع دوم نمایش پیدا میکند.
خصوصیتهای srcset شامل مسیر تصویری هستند که باید نمایش پیدا کند. دقت داشته باشید چنان که در مورد <img> قبلاً دیدیم، <source> نیز یک خصوصیت srcset میگیرد که در آن چند تصویر ارجاع یافتهاند و یک خصوصیت sizes نیز دارد. بنابراین میتوانید چندین تصویر را از طریق عنصر <picture> ارائه کنید؛ اما در این صورت باید چندین وضوح تصویر نیز برای هر یک تعیین کنید. در عمل شما احتمالاً در اغلب موارد چنین چیزی را نمیخواهید.
در همه موارد، باید یک عنصر <img> ارائه کنید که دارای خصوصیتهای src و alt باشد و درست قبل از </picture> آمده باشد، چون در غیر این صورت هیچ تصویری نمایش پیدا نخواهد کرد. این عنصر حالت پیشفرض را تعیین میکند. این حالت وقتی اعمال میشود که هیچ شرط رسانهای مقدار true بازگشت ندهد و همچنین در مورد مرورگرهایی که از عنصر picture پشتیبانی نمیکنند به عنوان یک fallback عمل میکند.
این کد امکان نمایش یک تصویر مناسب را روی صفحههای عریض و همچنین نمایشگرهای کمعرض مانند تصویر زیر فراهم میسازد:


نکته: شما باید از خصوصیت media تنها در سناریوهای Art Direction استفاده کنید؛ اما زمانی که از media بهره میگیرید، شرطهای رسانه را درون خصوصیت sizes هم نیاورید.
چرا نباید صرفاً از CSS با جاوا اسکریپت استفاده کنیم؟
زمانی که مرورگر شروع به بارگذاری یک صفحه میکند، ابتدا و پیش از آن که parser اصلی شروع به بارگذاری و تفسیر CSS و جاوا اسکریپت صفحه بکند، هر تصویری که وجود داشته باشد را دانلود (پیش بارگذاری) میکند. این یک تکنیک مفید است که به صورت میانگین موجب 20 درصد بهبود در زمان بارگذاری صفحه میشود. با این وجود، در مورد تصاویر واکنشگرا مفید نیست چون باید راهحلهایی مانند srcset پیاده سزای شو. بدین ترتیب برای نمونه نمیتوان عنصر <img> را بارگذاری درک د و سپس عرض صفحه را با استفاده از جاوا اسکریپت تشخیص داد و به صورت دینامیک منبع تصویر را در صورت نیاز به تصاویر کوکتر عوض کرد. چون در این زمان تصویر اصلی قبلاً بارگذاری شده است و با این کار تصویر کوچکتر نیز بارگذاری میشود که از نظر واکنشگرایی وضعیتی بدتر از قبل را رقم میزند.
استفاده از قالبهای مدرن تصویر
چند قالب جدید تصویر مانند WebP و JPEG-2000 وجود دارند که میتوانند همزمان اندازه فایل کم و کیفیت بالا را داشته باشند. با این وجود پشتیبانی مرورگرها از این قالبهای تصویر پراکنده است.
عنصر <picture> امکان تداوم سرویسدهی در مرورگرهای قدمی را فراهم میکند. شما میتوانید انواع MIME آ درون خصوصیت type وارد کنید تا مرورگرها بتوانند بیدرنگ انواع فایلی را که پشتیبانی نمیکنند رد کنند:
- از خصوصیت media استفاده نکنید؛ مگر این که به یک Art Direction نیاز داشته باشید.
- در عنصر <source> میتوانید تنها به آن تصاویری ارجاع بدهید که نوع آنها در type اعلان شده باشد.
- همانند قبل، در صورت نیاز استفاده از لیستهایی که با ویرگول جداسازی شدهاند با srcset و sizes مشکلی ندارد.
یادگیری عملی: پیادهسازی تصاویر واکنشگرا
در این یادگیری عملی، انتظار داریم که قوی و شجاع باشید و مسیر را برخلاف روال معمول این سری مقالات بدون کمک ما طی کنید، یا دستکم بخش عمده آن را به صورت مستقل طی کنید. از شما خواسته میشود که حالت Art Direction خودتان را برای صفحههای عریض و کمعرض با استفاده از <picture> پیادهسازی کنید و یک نمونه سوئیچ وضوح تصویر داشته باشید که در آن از srcset استفاده شده باشد. بدین منظور باید کارهای زیر را انجام دهید:
- کد ساده HTML بنویسید که موارد فوق را شامل میشود. برای شروع میتوانید از مثال ارائه شده در ابتدای این نوشته کمک بگیرید.
- یک عکس چشمانداز عریض زیبا پیدا کنید که جزییات زیادی داشته باشد و آن را در جایی روی سیستم ذخیره کنید. یک نسخه با اندازه وب از این تصویر را با استفاده از یک ویرایشگر گرافیکی تهیه کنید و سپس آن را طوری برش بدهید که بخش کوچکتری از تصویر با جزییات اصلی و به حالت بزرگنمایی نمایش یابد. این تصویر دوم را در اندازهای با حدود 480 پیکسل تنظیم کنید.
- از عنصر <picture> برای پیادهسازی یک سوئیچ کننده تصویر Art Direction استفاده کنید.
- چند فایل تصویر با اندازههای متفاوت ایجاد کنید که هر کدام تصویر یکسانی را نمایش بدهند.
- از srcset/size برای ایجاد یک مثال سوئیچ وضوح تصویر استفاده کنید و یا این که میتوانید تصویر یکسانی را با وضوحهای تصویر متفاوت یا اندازههای تصویر مختلف در عرض صفحههای گوناگون عرضه کنید.
نکته: از بخش devtools مرورگر برای پیدا کردن اندازههای مورد نیاز، چنان که در متن مقاله اشاره کردیم استفاده کنید.
سخن پایانی
بدین ترتیب به پایان این مقاله با موضوع تصاویر واکنشگرا رسیدیم. امیدواریم از آشنا شدن با این تکنیکها لذت برده باشید. به عنوان جمعبندی اشاره میکنیم که در زمان بحث از واکنشگرایی دو مسئله وجود دارد که میخواهیم حل کنیم:
Art Direction
این مسئلهای که در آن میخواهیم تصاویر برش یافتهای را برای طرحبندیهای مختلف ارائه کنیم. برای نمونه یک تصویر چشمانداز که صحنه کاملی از یک طرحبندی دسکتاپ را نمایش نشان میدهد و یک تصویر پرتره که سوژه اصلی را در حالت بزرگنمایی شده در طرحبندی موبایل به نمایش میگذارد. این مسئله را با استفاده از عنصر <picture> میتوان حل کرد.
Resolution Switching
مسئلهای که در این حالت میخواهیم حل کنیم، این است که فایلهای تصاویر کوچکتری را روی دستگاههای با صفحه کمعرض نمایش دهیم، چون به تصاویر بزرگ که مناسب مرورگرهای دسکتاپ هستند نیاز ندارند. در این حالت به صورت گزینه بندی شده تصاویر با وضوح متفاوت را برای صفحههای با اندازه بزرگ و کوچک ارائه میکنیم. این مسئله را میتوان با استفاده از گرافیکهای برداری (تصاویر SVG) و همچنین خصوصیتهای srcset و sizes حل کرد.
در بخش بعدی این سری مقالات راهنمای جامع HTML به ارزیابی آموختههای خود در زمینه فایلهای چندرسانهای میپردازیم.
برای مطالعه قسمت بعدی از این مجموعه مطلب آموزشی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- آموزش تبدیل قالب HTML به قالب وردپرس
- مجموعه آموزشهای طراحی سایت
- تصاویر در HTML — راهنمای کاربردی
- آموزش جاوا اسکریپت: طراحی نوار پیشرفت زیبا و واکنش گرا با ProgressBar.js
- آموزش گامبهگام ایجاد گالری ویدیو در وردپرس
==