دیباگ کردن کدهای HTML – راهنمای کاربردی
نوشتن کدهای HTML کار آسانی است؛ اما اگر مشکلی پیش بیاید و نتوانید بفهمید که خطا در کدام بخش از کد ایجاد شده است چطور؟ در این نوشته برخی از ابزارهایی را معرفی میکنیم که به دیباگ کدهای اچتیامال و یافتن خطاها در آنها کمک میکنند.


پیشنیازها
آشنایی با HTML که در مثالهایی در نوشتههای زیر مطرح شده است:
- «زبان برنامه نویسی HTML چیست؟ | راهنمای یادگیری و شروع به کار | به زبان ساده»
- «آشنایی مقدماتی با HTML — به زبان ساده»
- «مبانی کار با متن در HTML — راهنمای کاربردی»
- «ایجاد هایپرلینک در HTML — راهنمای کاربردی»
هدف از این نوشته آشنایی با مبانی استفاده از ابزارهای دیباگ برای یافتن مشکلات کدهای HTML است. ضمناً بخش قبلی این مجموعه مطالب را میتوانید از طریق لینک زیر دنبال کنید:
دیباگ کردن ترسناک نیست
وقتی هر نوع کدی مینویسید، همه چیز به طور معمول درست است تا این که به آن لحظه دردناکی میرسید که خطایی رخ میدهد. بدین ترتیب متوجه میشوید که چیزی را به طرز نادرست انجام دادهاید و از این رو کد شما کار نمیکند. این کارکرد نادرست میتواند به طور مطلق باشد یا این که چیزی آن طور که شما میخواهید اجرا نمیشود.
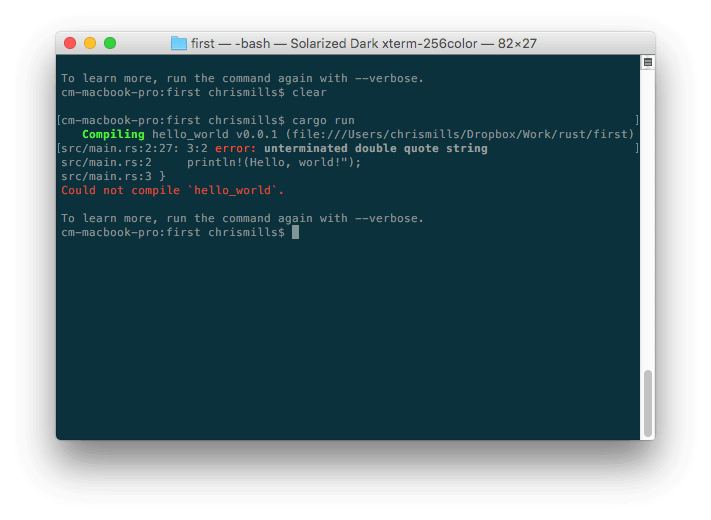
برای نمونه در تصویر زیر خطایی گزارش شده است که وقتی تلاش میکنیم یک برنامه ساده نوشته شده در زبان Rust را کامپایل کنیم نمایش مییابد:

درک پیام خطا در تصویر فوق نسبتاً آسان است:
unterminated double quote string
رشته با گیومه جفتی پایان نیافته است. اگر به لیستبندی نگاه کنیم میبینیم که در دستور زیر یک گیومه جا افتاده است:
println!(Hello، world!");
با این وجود با افزایش اندازه برنامهها، پیامهای خطا میتوانند سریعاً پیچیدهتر شوند و درک آنها دیگر چندان آسان نباشد و حتی موارد آسان نیز برای کسانی که هیچ چیزی در مورد Rust نمیدانند کاملاً دشوار به نظر بیاید. با این حال دیباگ کردن هرگز کاری ترسناک محسوب نمیشود. نکته کلیدی در مورد احساس راحتی در نوشتن و دیباگ کردن هر زبان برنامهنویسی یا کدی، آشنایی با خود زبان و ابزارهای دیباگ کردن است.
HTML و دیباگ کردن
درک HTML به اندازه زبان Rust دشوار نیست. HTML قبل از این که مرورگر بتواند آن را تحلیل کند و نتایج را نشان دهد، به یک فرم دیگر کامپایل نمیشود. یعنی HTML یک زبان تفسیری است و نه کامپایل شونده. همچنین درک ساختار عناصر HTML نسبتاً آسانتر از هر زبان برنامهنویسی دیگری مانند Rust، جاوا اسکریپت یا پایتون است. روشی که مرورگرها برای تحلیل HTML استفاده میکنند، آزادی عمل و «رَواداری» (Permissive) بیشتری نسبت به روش اجرای زبانهای برنامهنویسی دارد. این موضوع هم خوب و هم بد است.
رَواداری در کد
شاید از خودتان بپرسید که منظور از رواداری در کدهای HTML چیست؟ به طور کلی وقتی اشتباهی در کد پیش میآید، دو نوع خطا ممکن است پدید آیند که در ادامه آنها را بررسی کردهایم.
خطاهای ساختاری یا نحوی
این خطاها از نوع غلط املایی در کد هستند که در واقع موجب میشوند برنامه اجرا نشود. برای نمونه خطایی که در تصویر فوق دیدیم یک خطای نحوی در زبان Rust محسوب میشود. این خطاها به طور معمول زمانی که آشنایی خوبی با ساختار زبان داشته باشید و بدانید که معنی پیام چیست، به آسانی اصلاح میشوند.
خطاهای منطقی
این خطاها در مواردی رخ میدهند که ساختار در عمل صحیح است؛ اما کد برنامه کاری که ما میخواهیم را اجرا نمیکند، یعنی برنامه به طرز نادرستی اجرا میشود. این خطاها به طور معمول دشوارتر از خطاهای نحوی هستند، چون پیام خطایی وجود ندارد که مستقیماً به منبع خطا اشاره کند.
خود HTML دچار خطاهای نحوی نمیشود، زیرا مرورگرها آن را با روش رواداری تحلیل میکنند، یعنی حتی در صورت وجود خطای نحوی باز هم صفحه، نمایش مییابد. مرورگرها قواعد درونی دارند که برای روش تحلیل نشانهگذاریهایی که به صورت نادرست نوشته شدهاند مورد استفاده قرار میگیرد. از این رو اگر حتی کدی آنچنان که باید، نوشته نشده باشد، باز هم صفحه در مرورگر تفسیر شده و نمایش مییابد. البته این وضعیت خود میتواند یک مشکل باشد.
نکته: HTML به این دلیل به روش رواداری عمل میکند، چون زمانی که نخستین بار وب اختراع شد، تصمیم بر این بود که به افراد امکان بدهد محتوای خود را منتشر کنند و این بسیار مهمتر از مطمئن شدن از درستی مطلق آن بود. در صورتی که در همان آغاز سختگیری زیادی در مورد HTML اعمال میشد، قطعاً وب به محبوبیت امروز خود نمیرسید.
یادگیری عملی
اینک نوبت به مطالعه ماهیت رواداری کدهای HTML رسیده است.
ابتدا دموی مثال دیباگ (+) را روی سیستم خود دانلود کنید. این کد عامدانه طوری نوشته شده است که خطاهایی داشته باشد تا بتوانیم آنها را بررسی کنیم. در این وضعیت میگوییم کد نشانهگذاری HTML دارای فرم بد است (badly-formed) که متضاد کد well-formed است.
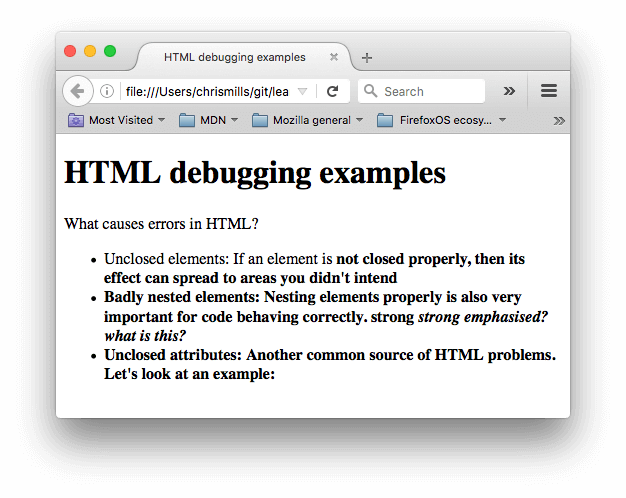
سپس فایل را در مرورگر باز کنید تا با چیزی مانند تصویر زیر مواجه شوید:

مشخص است که این کد خوب به نظر نمیرسد. به کد منبع آن نگاه میکنیم تا ببینیم آیا میتوانیم دلیل نامناسب بودن آن را درک کنیم یا نه. در قطعه کد زیر تنها بخش body نمایش یافته است:
در ادامه اشکالهای کد فوق را بررسی میکنیم.
عناصر پاراگراف و آیتم لیست هیچ تگ پایانی ندارند. با نگاه کردن به تصویر فوق متوجه میشویم که این مسئله تأثیر چندان نامناسبی روی رندرینگ صفحه نداشته است و به راحتی میتوان استنباط کرد که کد یک عنصر کجا خاتمه مییابد و کجا آغاز میشود.
نخستین عنصر <strong> هیچ تگ پایانی ندارد. این وضعیت دشواری بیشتری دارد و به راحتی نمیتوان گفت که عنصر باید کجا تمام میشده است. در واقع، کل ادامه متن مورد تأکید قرار گرفته است.
این بخش به طور نادرستی تو در تو قرار گرفته است:
به راحتی نمیتوان گفت که این بخش چگونه باید تفسیر شود و از این جهت شبیه به مشکل قبلی است. در خصوصیت href یک گیومه جفتی پایانی جا افتاده است. این وضعیت به ظاهر بزرگترین مشکل ما را ایجاد کرده است و لینک اصلاً رندر نمیشود.
اینک نگاهی به آنچه مرورگر رندر کرده است میاندازیم. به این منظور میتوانیم از بخش «ابزارهای توسعهدهنده» (developer tools) استفاده کنیم. با استفاده از دکمههای Shift+ Ctrl + I میتوانید به این بخش دسترسی داشته باشید.
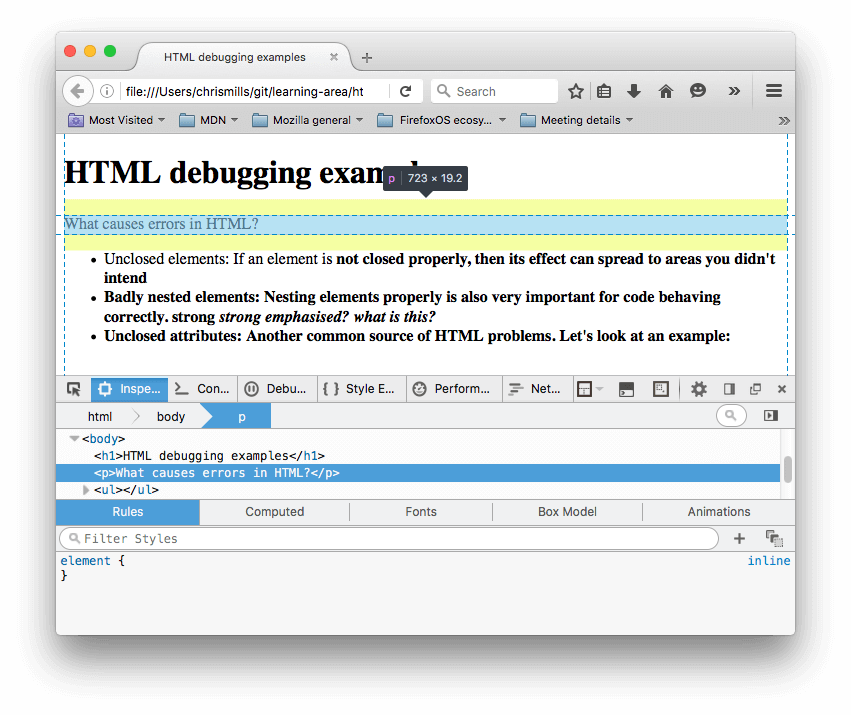
در بخش DOM inspector میبینیم که کد نشانهگذاری رندر شده شبیه تصویر زیر است:

با استفاده از DOM inspector به بررسی کد میپردازیم تا ببینیم مرورگر چگونه تلاش کرده است تا خطاهای HTML را رفع کند. دقت کنید که ما از مرورگر فایرفاکس استفاده میکنیم و مرورگرهای دیگر نیز نتیجه مشابهی ارائه میکنند:
- پاراگرافها و آیتمهای لیست دارای تگهای پایانی هستند.
- مشخص است که نخستین عنصر <strong> باید بسته شود. به همین جهت مرورگر هر بلوک مجزا از متن را تا انتهای سند در تگ <strong> خود قرار داده است.
- تودرتو سازی نادرست از سوی مرورگر به صورت زیر تصحیح شده است:
- و لینک دارای گیومه جفتی ناقص کلاً حذف شده است. آخرین آیتم مانند زیر است:
اعتبارسنجی HTML
بدین ترتیب در مثال فوق دیدیم که واقعاً باید اطمینان حاصل کنیم که HTML به صورت well-formed است. این کار چنان که در مثال کوچک فوق دیدیم به این طریق انجام میپذیرد که به آسانی در خطوط مختلف کد جستجو و خطاها را شناسایی میکنیم؛ اما در مورد سندهای پیچیده و بزرگ HTML روند کار کمی متفاوت است.
در سندهای بزرگ بهترین راهبرد این است که صفحه HTML را از طریق سرویسهای اعتبارسنجی markup (+) که از سوی W3C ایجاد شده و نگهداری میشوند اعتبارسنجی کنید. سازمان W3C به دنبال خصوصیاتی میگردد که به تعریف HTML ،CSS و دیگر فناوریهای وب میپردازند. این صفحه وب یک سند HTML را به عنوان ورودی میگیرد و آن را بررسی میکند و گزارشی در مورد اشکالهای موجود در HTML به شما بازمیگرداند.

برای این که یک سند HTML را جهت اعتبارسنجی ارائه کنید، میتوانید به آن یک آدرس وب بدهید، یک فایل HTML را آپلود کنید یا به صورت مستیم کد HTML را در آن بنویسید.
یادگیری عملی: اعتبارسنجی یک سند HTML
ابتدا کد زیر را در یک فایل با نام debug-example.html روی سیستم خود ذخیره کنید:
سپس در یک برگه جدید در پنجره مرورگر خود به صفحه Markup Validation Service (+) بروید. در این وبسایت به برگه Validate by Direct Input (+) بروید. همه کد سند فوق را کپی کرده و در ناحیه متنی بزرگی که در این صفحه مشاهده میکنید وارد نمایید. در نهایت دکمه Check را بزنید.
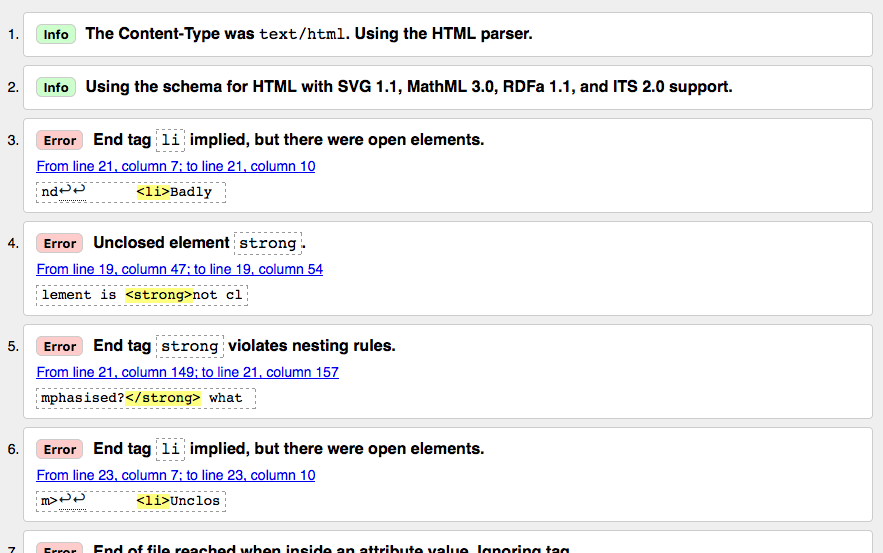
بدین ترتیب لیستی از خطاها و اطلاعات دیگر نمایش مییابد:

تفسیر پیامهای خطا
پیامهای خطا کاملاً مفید هست؛ اما در پارهای موارد نیز اطلاعات چندانی به دست نمیدهند. با کمی تمرین میتوانید بفهمید که این موارد را چگونه میتوانید رفع کنید. در ادامه برخی از پیامهای خطا و معنی آنها را بررسی میکنیم. همان طور که خواهید دید هر پیام با یک شماره خط و ستون همراه است که به یافتن آسانتر موقعیت خطا در کد کمک میکند.
End tag li implied، but there were open elements
این خطا دو بار در کد ما تکرار شده است. این پیام نشان میدهد که یک عنصر باز شده؛ اما بسته نشده است. تگ پایانی باید باشد؛ اما در عمل وجود ندارد. اطلاعات خط/ستون به خط نخست پس از خطی که تگ پایانی میباید آنجا باشد اشاره میکند. این اطلاعات برای این که بدانیم چه مشکلی پدید آمده است سرنخ کافی به دست میدهد.
Unclosed element strong
درک این خطا کاملاً آسان است. یک عنصر <strong> بسته نشده است و اطلاعات خط/ستون به مکان آن اشاره میکند.
End tag strong violates nesting rules
این خطا به عناصری اشاره میکند که به روش نادرستی به صورت تو در تو تعریف شدهاند و اطلاعات خط/ستون به مکان آن اشاره میکند.
End of file reached when inside an attribute value. Ignoring tag
این خطا تا حدودی رمزآمیز است. این پیام به یک واقعیت اشاره میکند که یک مقدار خصوصیت در جایی از کد به درستی نوشته نشده است و احتمالاً به انتهای فایل نزدیک است، زیرا انتهای فایل درون مقدار خصوصیت دید میشود. این واقعیت که مرورگر نمیتواند لینک را به درستی رندر کند، سرنخ خوبی به ما میدهد که چه عنصری دچار خطا است.
End of file seen and there were open elements
این پیام نیز تا حدی مبهم است. اما به این واقعیت اشاره دارد که عناصر باز باید به درستی بسته شوند و شماره خطوط نیز به چندین خط آخر فایل اشاره میکنند. این پیام خطا به همراه خط کدی آمده است که به مثالی از یک عنصرِ باز اشاره میکند:
نکته: یک خصوصیت که فاقد گیومه بسته شدن باشد، موجب میشود که یک عنصر باز بماند، زیرا بقیه سند به عنوان محتوای خصوصیت آن عنصر تفسیر میشود.
Unclosed element ul
این پیان چندان مفید نیست، چون عنصر <ul> به طور صحیحی بسته شده است. این خطا به این دلیل رخ داده است که عنصر <a> بسته نشده است و دلیل آن عدم وجود علامت گیومه پایانی است.
اگر بتوانید درک کنید که هر پیام خطا به چه معنی است، هیچ جای نگرانی در مورد آن نخواهد بود. روش مناسب این است که در هر مرحله اقدام به اصلاح یک خطا بکنید. سپس اقدام به اعتبارسنجی مجدد HTML بکنید تا خطاهایی که باقی ماندهاند را نشان دهید. برخی اوقات اصلاح کردن یک خطا در بخشهای اولیه موجب میشود که از پیامهای خطای متعاقب آن نیز جلوگیری کنید. برای نمونه ممکن است یک مشکل موجب بروز چندین خطا به صورت دومینو-وار شود.
زمانی که همه خطاهای کد اصلاح شوند، بنر زیر را در خروجی صفحه وب مشاهده خواهید کرد:

سخن پایانی
بدین ترتیب به پایان این مطلب با موضوع مقدمهای بر دیباگ کردن HTML میرسیم. اینک شما باید مهارتهای مناسبی در زمینه دیباگ کردن HTML به دست آورده باشید که حتی در ادامه برای دیباگ کردن کدهای CSS، جاوا اسکریپت و دیگر انواع کد نیز به کار شما میآیند. همچنین با مطالعه این بخش ما در عمل به پایان این سلسله مطالب آموزش HTML میرسیم؛ اما دو بخش دیگر نیز وجود دارند که در واقع به عنوان آزمونهای ارزیابی معلوماتی که شما از این دوره کسب کردهاید طراحی شدهاند. در بخش بعدی این سری مطالب به نشانهگذاری یک نامه در HTML خواهیم پرداخت.
برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید:
اگر این نوشته برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای برنامه نویسی
- مجموعه آموزش طراحی سایت با HTML و CSS
- آموزش طراحی وب با HTML – تکمیلی
- HTML و هر آنچه باید پیش از شروع یادگیری آن بدانید — راهنمای مقدماتی و کاربردی
- سند و ساختار وب سایت در HTML — راهنمای کاربردی
==













سلام وقتتون بخیر
ببخشید من معنای ارورهایی که در w3 validator نمایش داده میشه رو میفهمم و ادرسش هم در فایل view source میبینم اما برای پیداکردن ویرایش فایلی که تگ ارور در اون هست مشکلدارم و نمیدونم چطور به فایلی که ارور در اون وجود داره دسترسی پیداکنم تا مشکل رو ادیت و حل کنم؟
سلام وقت بخیر
من تازه یادگیری html css رو شروع کردم وقتی که کد هارو می نویسم و اونو رفرش می کنم که نتیجه رو ببینم دقیقا همون کد هایی رو که نوشتم همون هارو نشون میده
ممنون میشم یه راهنمایی کنید و بگید مشکل از کجاست؟
سلام، وقت شما هم به خیر؛
اول از همه باید مطمئن شوید که حتماً فایل کدها با قالب (پسوند) .html ذخیره شده باشند. باید بررسی کنید که ویرایشگر کد شما با قرار دادن یک عبارت .txt مخفی در انتهای نام فایل کدها، آن را به فایل متنی تبدیل نمیکند. همچنین، ممکن است در زمان ذخیره کدها در ویرایشگر متن خود، نیاز به انتخاب قالب (فرمت) فایل (از نوع html) وجود داشته باشد. شما میتوانید برای آموزشهای بیشتر از دوره مقدماتی HTML فرادرس استفاده کنید؛ کافی است در قسمت جستجوی سایت فرادرس، عبارت آموزش HTML را جستجو کنید.
سپاس فراوان
سلام خسته نباشید
سایت بنده هم فروشگاهی هست هم علمی و آموزشی
بنده میخواهم مطالبی که قبلآ ارسال کردم در دسته بندی فروشگاه را یه متنی به اول عنوان مطالب اضافه کنم
دسته بندی فروشگاه :shop
کد is_category
————
نمونه کد زدم عمل خاصی انجام نداد
if ( is_category( ‘shop’ ) ) {
echo ‘مشخصات قیمت و خرید ‘;
else {
echo ”;
}
}
لطفآ بنده را راهنمایی کنید خیلی واجب هست
ضمنآ این کد را در بخش هدر سایت نوشتم !
سلام دوست عزیز؛
از محتوای پیام شما چنین برمیآید که قصد ایجاد تغییر خاصی در محتوای یکی از صفحههای سایت وردپرسی خود را دارید. به این منظور باید با روش ویرایش قالبهای وردپرس آشنا باشید. پیشنهاد میکنیم مطلب زیر را مطالعه کنید:
چگونه قالب وردپرس را ویرایش کنیم ؟ | کاربردی و به زبان ساده