ایجاد هایپرلینک در HTML – راهنمای کاربردی
هایپرلینک مفهوم بسیار مهمی محسوب میشود. در واقع این هایپرلینکها بودند که وب را به صورت امروزی که میبینیم درآوردهاند. در این مقاله به بررسی ساختار مورد نیاز برای ساخت یک لینک میپردازیم و بهترین رویههای ساخت لینک را مورد بررسی قرار میدهیم.


پیشنیازها
- آشنایی با HTML مقدماتی که در مطلب «آشنایی مقدماتی با HTML — به زبان ساده» و «زبان برنامه نویسی HTML چیست؟ | راهنمای یادگیری و شروع به کار | به زبان ساده» ارائه شده است.
- آشنایی با قالببندی متن در HTML که در مطلب «مبانی کار با متن در HTML — راهنمای کاربردی» ارائه شده است.
هدف از این راهنما، پیادهسازی کارآمد یک هایپرلینک و لینک دادن به چندین فایل است.
برای مشاهده قسمت قبلی این مجموعه مطلب میتوانید روی لینک زیر کلیک کنید:
هایپرلینک چیست؟
هایپرلینک یکی از هیجانانگیزترین ابداعهایی است که وب ارائه کرده است. با این که هایپرلینک از همان ابتدا یکی از ویژگیهای وب بوده است؛ اما آن چه سبب شکلگیری وب مدرن به شکل امروزی شده است، هایپرلینکها هستند، چون به ما امکان میدهند که سندهای خود را به سندهای دیگر پیوند دهیم. ما حتی میتوانیم پیوندهایی به بخشهای خاصی از یک سند HTML ایجاد کنیم. همچنین میتوان اپلیکیشنها را در آدرسهای وب ساده ارائه کرد و این وضعیت مغایر با اپلیکیشنهای بومی است که باید روی سیستم نصب شوند و کلی دردسر دارند. هر نوع محتوای وب را میتوان به یک لینک تبدیل کرد. بدین ترتیب زمانی که روی آن عنصر کلیک کنید یا به روش دیگری آن را فعال کنید، این کار باعث میشود که مرورگر به آدرس وب (URL) دیگری برود.
دقت کنید که یک URL میتواند به فایلهای HTML، تصاویر، سندهای متنی، فایلهای ویدئویی، فایلهای صوتی و هر چیز دیگری که روی وب قرار دارد لینک شود. اگر مرورگر وب نداند که آن فایل را چگونه باید نمایش دهد، از شما میپرسد که میخواهید آن فایل را باز کنید و در این صورت وظیفه مدیریت فایل به اپلیکیشن بومی مناسبی روی دستگاه سپرده میشود؛ در غیر این صورت فایل دانلود میشود تا بعدها آن را مورد بررسی قرار دهید.
برای نمونه صفحه اصلی وبسایت BBC شامل تعداد زیای لینک است که به اخبار مختلفی اشاره میکنند؛ اما نواحی مختلفی نیز در سایت وجود دارند که کاربر را به صفحههایی مانند ورود/ثبتنام و غیره هدایت میکنند.

آناتومی یک لینک
یک لینک معمولی با قرار دادن متن (یا محتوای دیگر) که میخواهیم به لینک تبدیل کنیم، درون عنصر <a> و ارائه خصوصیت href به دست میآید. خصوصیت href که در مواردی Hypertext Reference یا target نیز نامیده میشود، شامل آدرس وبی است که میخواهیم لینک ما به آن اشاره کند.
نتیجه کد فوق به صورت زیر است:
ما یک لینک به وبسایت فرادرس ایجاد میکنیم.
افزودن اطلاعات اضافی با استفاده از خصوصیت title
خصوصیت دیگر که به لینکها اضافه میشود title است؛ منظور از ارائه این خصوصیت ارائه اطلاعات اضافی در مورد لینک، مانند نوع اطلاعات موجود در صفحه یا چیزهای دیگری است که کاربر باید بداند. برای نمونه:
نتیجه طراحی لینک فوق به صورت زیر نمایش مییابد. دقت کنید که عنوان به صورت tooltip هنگامی که ماوس روی لینک قرار گیرد نمایش خواهد یافت:
ما یک لینک به وبسایت فرادرس ایجاد میکنیم.
نکته: عنوان یک لینک تنها هنگامی که ماوس روی آن قرار گیرد، نمایش مییابد، یعنی افرادی که از کیبورد برای حرکت در میان صفحههای وب استفاده میکنند در دستیابی به این اطلاعات دچار دشواری خواهند بود. اگر عنوان یک لینک برای استفاده از صفحه واقعاً مهم باشد، میتوان آن را به روش دیگری مانند قرار دادن در یک متن معمولی در دسترسی کاربران قرار داد.
یادگیری عملی: ایجاد یک لینک نمونه
در این یادگیری عملی اقدام به ایجاد یک سند HTML با استفاده از کپی کردن کد زیر در یک فایل محلی میکنیم:
- در بدنه HTML یک یا چند پاراگراف یا دیگر انواع محتوا که در بخشهای قبل این سری مطالب آموزشی توضیح دادیم اضافه کنید.
- تلاش کنید بخشی از محتوا را به لینک تبدیل کنید.
- از خصوصیتهای title برای لینکهای خود استفاده کنید.
لینکهای در سطح بلوک
همان طور که پیشتر اشاره کردیم، شما میتوانید تقریباً هر نوع محتوایی را به لینک تبدیل کنید، حتی عناصر سطح بلوک نیز چنین قابلیتی دارند. اگر تصویری داشته باشید که بخواهید به لینک تبدیل کنید میتوانید آن را درون تگهای <a></a> قرار دهید.
در مقالات بعدی در خصوص استفاده از تصاویر در محیط وب توضیحات بیشتری ارائه خواهیم کرد.
مقدمه مختصری در مورد URL-ها و مسیرها
برای این که مقاصد URL-ها را به طور کامل درک کنیم باید ابتدا خود URL-ها و مسیرها را بشناسیم. در این بخش از نوشته، اطلاعاتی در این مورد ارائه کردهایم.
یک URL یا «مکانیاب منبع یکنواخت» (Uniform Resource Locator) صرفاً یک رشته متنی است که مکان یک منبع را در وب مشخص میکند. برای نمونه صفحه اصلی وبسایت فرادرس در آدرس https://www.faradars.org قرار دارد.
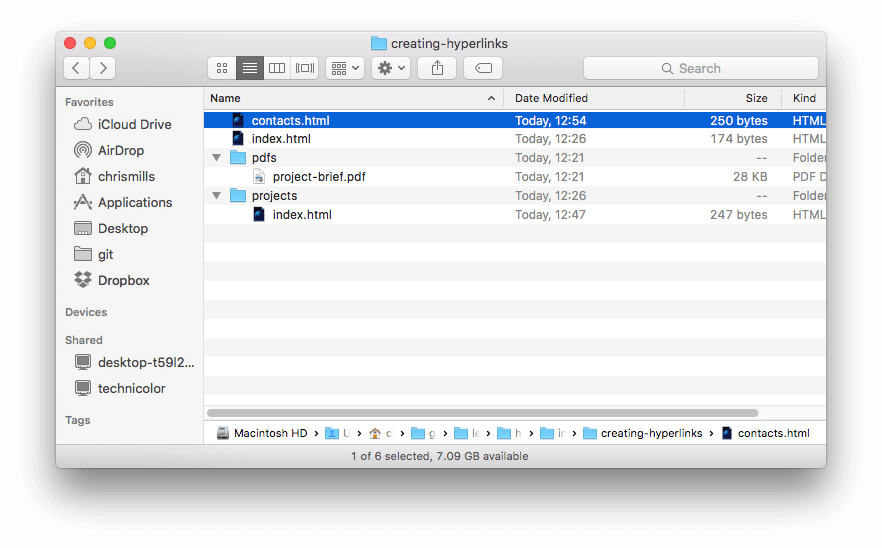
URL-ها از مسیرها برای یافتن فایلها استفاده میکنند. مسیرها تعیین میکنند که فایلی که به دنبال آن هستید، در کجای filesystem قرار دارند. به مثال زیر در مورد ساختار یک دایرکتوری توجه کنید:

«ریشه» (root) این ساختار دایرکتوری به نام creating-hyperlinks است. وقتی به صورت محلی روی یک وبسایت کار میکنیم، یک دایرکتوری داریم که کل وبسایت درون آن قرار میگیرد و root نام دارد. درون دایرکتوری root، یک فایل index.html و یک فایل contacts.html داریم. در یک وبسایت واقعی، index.html میتواند صفحه اصلی یا «صفحه فرود» (landing page) وبسایت ما باشد. منظور از صفحه فرود، صفحهای است که به عنوان نقطه ورود برای یک وبسایت یا بخش خاصی از یک وبسایت مورد استفاده قرار میگیرد.
در مثال فوق همچنین دو دایرکتوری درون root وجود دارند که pdfs و projects نام دارند. این دایرکتوریها، هر کدام یک فایل درون خود دارند که به ترتیب یک فایل PDF یعنی (project-brief.pdf) و یک فایل index.html است. دقت کنید تا زمانی که فایلهای index.html در دایرکتوریهای متفاوتی باشند، میتوان در یک وبسایت چندین مورد از این فایلها تعریف کرد. فایل index.html دوم احتمالاً به عنوان صفحه فرود اصلی برای اطلاعات مرتبط با پروژه استفاده میشود.
بدین ترتیب میبینیم که لینکها به صورتهای مختلفی میتوانند در یک وبسایت تعریف شوند. برخی از آنها به همان دایرکتوری اشاره میکنند، برخی به زیردایرکتوریها و برخی دیگر به دایرکتوریهای بالاتر اشاره دارند. هر کدام از آنها را در ادامه توضیح میدهیم.
لینک به فایلی در همان دایرکتوری
اگر بخواهیم یک هایپرلینک درون index.html (یعنی فایل مرتبه بالای index.html) قرار دهیم که به فایل contacts.html اشاره کند، بدین منظور کافی است لینکی به filename فایل مورد نظر ارائه دهیم، چون این فایل در همان دایرکتوری فایل جاری قرار دارد. بنابراین URL-ی که استفاده خواهیم کرد بدین صورت است:
لینک به سمت پایین و زیردایرکتوریها
اگر بخواهیم یک هایپرلینک درون فایل index.html (یعنی فایل مرتبه بالای index.html) قرار دهیم که به فایل projects/index.html اشاره کند، باید پیش از اشاره به فایلی که میخواهیم به آن لینک کنیم، به زیردایرکتوری projects اشاره کنیم. این کار از طریق اشاره به نام دایرکتوری و سپس یک علامت (/) و در نهایت نام فایل مورد نظر صورت میگیرد. بنابراین URL مورد نظر به صورت زیر خواهد بود:
لینک به دایرکتوریهای بالاتر
اگر بخواهیم درون فایل projects/index.html هایپرلینکی قرار دهیم که به فایل pdfs/project-brief.pdf اشاره کند؛ باید ابتدا به آن سطح دایرکتوری برویم و سپس به دایرکتوری pdfs بازگردیم. برای اشاره به این که باید یک سطح در دایرکتوری بالا برویم، از ساختار دو نقطه مانند (..) استفاده میکنیم و از این رو این URL میتواند به صورت زیر باشد:
چند مورد از این ویژگیها را میتوان در URL های پیچیده ترکیب کرد، یعنی میتوان لینکی به صورت زیر داشت:
بخشهای یک سند
این امکان وجود دارد که لینکی به بخش خاصی از یک سند HTML ایجاد کنیم. این وضعیت به نام document fragment شناخته میشود. در این روش، لینک به جای این که ما را به ابتدای یک سند ببرد؛ به بخش خاصی که مشخص شده است هدایت میکند. به این منظور ابتدا باید یک خصوصیت id به سندی که میخواهیم به آن لینک کنیم، انتساب دهیم. به طور معمول بهتر است که لینک به یک عنوان درون سند ارجاع دهد. بنابراین عنوان مورد نظر که قرار است لینک شود، به صورت زیر خواهد بود:
سپس برای لینک دادن به آن id خاص در سند میتوانیم id آن را به انتهای URL خود اضافه کنیم. بدین ترتیب در انتهای URL ابتدا یک علامت # و سپس id لینک مقصد را میآوریم:
حتی میتوان درون یک سند به بخشهای مختلف آن لینکهایی داد:
URL-های مطلق در برابر نسبی
دو اصطلاح که معمولاً در هنگام کار با هایپرلینکها با آنها مواجه میشویم، «لینک مطلق» (absolute URL) و «لینک نسبی» (relative URL) هستند.
URL مطلق
این URL به یک مکان اشاره میکند که موقعیت آن به طور کامل روی وب تعریف شده است و شامل پروتکل و نام دامنه میشود. بنابراین به عنوان نمونه اگر یک صفحه index.html روی یک دایرکتوری به نام projects آپلود شده باشد که در ریشه یک وبسرور قرار دارد و دامنه وبسایت نیز به صورت http://www.example.com باشد، این صفحه را میتوان در یک URL مطلق به صورت http://www.example.com/projects/index.html (و یا صرفاً http://www.example.com/projects) مشاهده کرد. چون اغلب وبسرورها به دنبال صفحههای فرودی مانند index.html میگردند تا آن را در URL ذکر شده بارگذاری کنند.
یک URL مطلق همواره به موقعیت یکسانی اشاره میکند و مهم نیست که کجا مورد استفاده قرار گیرد.
URL نسبی
این نوع URL-ها به مکانی اشاره میکنند که نسبت به فایل لینک کننده در موقعیت خاصی قرار دارد و این وضعیت شبیه لینکهایی است که در بخش قبلی معرفی کردیم. برای نمونه اگر بخواهیم از فایل نمونهای در موقعیت http://www.example.com/projects/index.html به یک فایل PDF در همان دایرکتوری لینک ارائه کنیم، میتوانیم یک URL نسبی به صورت صرفاً نام فایل یعنی project-brief.pdf داشته باشیم و به هیچ اطلاعات دیگری نیاز نداریم. اگر فایل PDF در یک زیردایرکتوری مانند pdfs درون دایرکتوری projects موجود باشد، لینک نسبی میتواند به صورت pdfs/project-brief.pdf باشد که معادل URL مطلق به صورت http://www.example.com/projects/pdfs/project-brief.pdf است.
یک URL نسبی به مکانهایی اشاره میکند که به موقعیت فایل لینککننده وابسته هستند. برای نمونه اگر فایل index.html از دایرکتوری projects خارج شود و به ریشه وبسایت برود، یعنی در سطح بالای وبسایت باشد، در این صورت URL نسبی pdfs/project-brief.pdf درون آن لینک به موقعیت فایلی در آدرس http://www.example.com/pdfs/project-brief.pdf اشاره میکند و نه فایلی که در مسیر http://www.example.com/projects/pdfs/project-brief.pdf قرار دارد.
البته موقعیت فایل project-brief.pdf و پوشه pdfs تغییر نمییابد، زیرا فایل جا به جا شده است. بدین ترتیب لینک شما به مکان نادرستی اشاره میکند و از این رو نمیتوان روی آن کلیک کرد. در این گونه موارد باید بسیار مراقب باشید.
بهترین رویههای لینک
هنگامی که میخواهیم لینکهایی بنویسیم برخی رویهها وجود دارند که بهتر است آنها را رعایت کنیم. در ادامه این راهنما، بهترین رویههای لینک دادن را بررسی میکنیم.
استفاده از عبارتهای واضح برای لینک
قرار دادن لینکها روی صفحه کار آسانی محسوب میشود؛ اما ما باید تلاش کنیم لینکهایمان برای همه کاربران، صرفنظر از چارچوب کنونی و ابزاری که استفاده میکنند قابل دسترس باشد. برای نمونه نرمافزارهای قرائت صفحه معمولاً روی لینکها در صفحهها حرکت کرده و لینکهای موجود در صفحه را میخوانند.
موتورهای جستجو از متن لینک برای اندیسگذاری فایلهای مقصد استفاده میکنند و از این رو ایده مناسبی است که کلیدواژههایی را در متن لینک قرار دهید تا آن چه را لینک کردهاید، توصیف کنند.
افرادی که صفحههای وب را به سرعت میخوانند معمولاً همه کلمات را نمیخوانند؛ بلکه چشمهایشان به برخی ویژگیهای روی صفحه که متمایز هستند جلب میشود و لینکها نیز در این دسته جای میگیرند. بنابراین باید تلاش کنیم متن لینکها گویا باشد.
به مثال زیر توجه کنید:
متن لینک خوب: به وبسایت فرادرس مراجعه کنید.
متن لینک بد: برای مراجعه به وبسایت فرادرس اینجا کلیک کنید.
نکات دیگر
URL را به صورت بخشی از لینک تکرار نکنید. در این حالت URL-ها زشت به نظر میرسند و زمانی که یک نرمافزار قرائت صفحه آنها را به صورت حرف به حرف بخواند، بسیار زشتتر هم میشوند.
در متن لینک از واژههای «لینک» یا «لینکها» استفاده نکنید، چون حشو است. نرمافزارهای قرائت صفحه به کاربران اعلام خواهند کرد که این موارد لینک هستند. کاربران معمولی نیز میدانند که آن لینک است چون لینکها عموماً با رنگ متفاوت و زیرخط مشخص میشوند. دقت کنید که این قرارداد نباید نقض شود زیرا کاربران به آن خو گرفتهاند.
برچسب لینک را تا حد امکان کوتاه کنید، لینکهای طولانی کاربرانی که از نرمافزار قرائت صفحه استفاده میکنند را آزار میدهند و مجبور هستند به کل این متن که خوانده میشود گوش دهند.
از مواردی که چندین کپی از متن یکسان به مکانهای مختلف لینک میشوند اجتناب کنید. این وضعیت میتواند منجر به مشکلاتی برای افرادی شود که از نرمافزارهای قرائت صفحه استفاده میکنند، چون در اغلب موارد یک لیست از لینکها از متن صفحه استخراج میشود که همه آنها به صورت «اینجا کلیک کنید»، «اینجا کلیک کنید»، «اینجا کلیک کنید» هستند و موجب سردرگمی میشود.
هر کجا که ممکن است از URL-های نسبی استفاده کنید
با توجه به توضیحاتی که در بخش قبل ارائه کردیم، ممکن است تصور کنید که بهتر است همواره از لینکهای مطلق استفاده کنید، چون در هر صورت وقتی یک صفحه جا به جا شود، لینکها از کار نمیافتند. با این وجود باید به اطلاع شما برسانیم که بهتر است در هر کجا که ممکن است برای لینک دادن به مکانهای دیگر در همان وبسایت، از لینکهای نسبی استفاده کنید؛ و از لینکهای مطلق صرفاً هنگام لینک دادن به وبسایتهای دیگر استفاده کنید. این کار چندین مزیت دارد که در ادامه توضیح میدهیم:
- قبل از هر چیز باید اشاره کرد که خواندن کد هنگام استفاده از URL-های نسبی راحتتر است، چون این لینکها عموماً کوتاهتر از URL-های مطلق هستند.
- استفاده از URL-های نسبی در مواردی که ممکن باشد، بسیار کارآمدتر است. هنگانی که از یک URL مطلق استفاده میکنید، مرورگر شروع به گشتن به دنبال مکان واقعی سرور روی «سیستم نام دامنه» (DNS) میکند. سپس به سرور مراجعه میکند و فایلی که تقاضا شده است را مییابد. اما هنگام استفاده از URL نسبی، مرورگر صرفاً در همان وبسرور به دنبال فایلی که تقاضا شده است میگردد. از این رو اگر در مواردی که امکان استفاده از URL-های نسبی وجود دارد؛ از URL-های مطلق استفاده کنید، به طور مداوم مرورگر را وادار میکنید که کار بیشتری انجام دهد و این به آن معنی است که کارایی پایین میآید.
لینک دادن به منابع غیر HTML
هنگامی که به منابعی مانند فایلهای PDF یا Word، که قابل دانلود هستند لینک میدهید و یا به منابع قابل پخش (مانند ویدئو یا صوت) لینک میدهید و یا این که منبع لینک شده جنبه بالقوه غیرمنتظرهای دارد، مثلاً در یک پنجره popup باز میشود یا یک فیلم فلش را بارگذاری میکند؛ باید با کلمات واضح از هر گونه سردرگمی جلوگیری کنید. به عنوان مثال، در موارد زیر این وضعیت میتواند آزاردهنده باشد:
- اگر کاربر اتصال اینترنتی ضعیفی داشته باشد و روی یک لینک کلیک کند و سپس به طور ناخواسته چند مگابایت داده را شروع به دانلود کند.
- اگر Flash player روی سیستم کاربر نصب نباشد و روی لینکی کلیک کند که برای اجرا به فلش نیاز دارد.
به مثالهای زیر توجه کنید، تا ببینید چه نوع متنی در این موارد میتواند مورد استفاده قرار گیرد:
هنگامی که به یک منبع دانلودی لینک میدهید از خصوصیت download استفاده کنید.
هنگامی که میخواهید به منبعی لینک بدهید که به جای باز شدن در مرورگر قرار است دانلود شود، میتوانید از خصوصیت download استفاده کنید تا نام فایل که به صورت پیشفرض استفاده میشود را تعیین کنید. در ادامه مثالی از یک لینک دانلود میبینید که آخرین نسخه از فایرفاکس را برای ویندوز دانلود میکند:
یادگیری عملی: ایجاد یک منوی ناوبری
در این تمرین، میخواهیم برخی صفحهها را با یک منوی ناوبری به هم پیوند دهیم تا یک وبسایت چندصفحهای ایجاد کنیم. این یک روش رایج برای ایجاد یک وبسایت است، چون ساختار صفحه یکسانی در همه صفحهها مورد استفاده قرار میگیرد که شامل منوی ناوبری یکسانی است و از این رو لینکهایی که کلیک میشوند این حس را ارائه میکنند که در یک صفحه قرار دارند و صرفاً محتوای متفاوتی ارائه میشود.
ابتدا کدهای زیر را در چهار فایل محلی روی سیستم خود کپی کنید و همه این فایلها را در دایرکتوری واحدی قرار دهید:
- index.html
- projects.html
- pictures.html
- social.html
به این منظور باید کارهای زیر را انجام دهید:
- یک لیست نامرتب را در مکان تعیین شده روی یک صفحه اضافه میکنیم که شامل نامهای صفحههایی است که به آن لینک میکنیم. یک منوی ناوبری معمولاً صرفاً یک لیست از لینکها است، بنابراین از نظر مفهومی مشکلی وجود ندارد.
- نام هر صفحه را به لینکی برای آن صفحه تبدیل کنید.
- منوی ناوبری را روی همه صفحهها کپی کنید.
- در هر صفحه، لینک به همان صفحه را حذف کنید، چون این لینک بیفایده است و صرفاً موجب سردرگمی میشود. همچنین نبود یک لینک به خود صفحه باعث میشود که بدانید در حال حاضر در کدام صفحه قرار دارید.
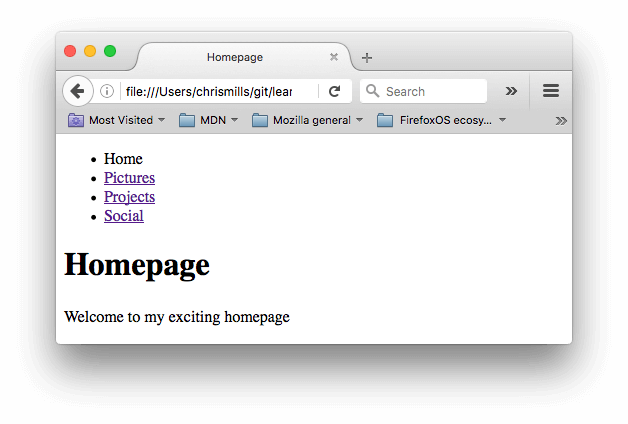
نمونه کامل شده این مثال چیزی مانند تصویر زیر است:

لینکهای ایمیل
در HTML میتوان لینکها یا دکمههایی ایجاد کرد که وقتی کلیک میشوند، به جای هدایت به یک منبع یا صفحه؛ یک پیام ایمیل را در خروجی باز کنند. این کار با استفاده از عنصر <a> و یک طرح URL به صورت :mailto ممکن است. این حالت، ابتداییترین و رایجترین شکل این لینکها است. لینک :mailto صرفاً لینک آدرس ایمیل گیرنده را مشخص میکند. برای نمونه:
این کد منجر به لینکی مانند زیر میشود:
Send email to faradars
در واقع، آدرس ایمیل نیز حتی اختیاری است. اگر آن را خالی بگذارید یعنی href شما صرفاً به صورت :mailto باشد، یک پنجره ارسال پیام خالی از سوی کلاینت ایمیل کاربر باز میشود که هیچ آدرس مقصدی هنوز برای آن تعریف نشده است. این وضعیت عموماً در لینکهای share که میتوان روی آن کلیک کرد و یک ایمیل را به آدرس دلخواه ارسال کرد مناسب خواهد بود.
تعیین جزییات
علاوه بر آدرس ایمیل، میتوان اطلاعات دیگری نیز ارائه کرد. در واقع هر فیلد استاندارد هدر ایمیل را میتوان به URL در :mailto اضافه کرد. رایجترین انواع فیلدها شامل «subject»، «CC» و «body» هستند که گرچه فیلد هدر واقعی نیست؛ اما امکان تعیین یک پیام کوتاه برای ایمیل جدید را میدهد. هر فیلد و مقدار آن به صورت یک عبارت کوئری تعیین میشوند.
در ادامه مثالی از یک لینک mailto میبینید که شامل فیلدهای cc، bcc، subject و body است:
نکته: مقادیر هر فیلد باید در URL انکود شده باشند، یعنی دارای کاراکترهای غیر نمایشی مانند tab، carriage returns و page breaks و کاراکتر فاصله نباشند. همچنین کاراکتر (?) برای جداسازی URL اصلی از مقادیر فیلد و کاراکتر (&) نیز برای جداسازی هر فیلد در لینک :mailto استفاده میشود. این نمادگذاری کوئری استاندارد URL است.
در ادامه برخی مثالهای دیگر از URL-های :mailto را مشاهده میکنید:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org،nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
سخن پایانی
بدین ترتیب به پایان این مقاله در مورد لینکها میرسیم.
در ادامه این سری مطالب آموزش HTML یک بار دیگر هنگامی که در مورد سبکبندی لینکها صحبت میکنیم به این موضوع بازخواهیم گشت. در بخش بعدی از این سری مطالب آموزش به بررسی ساختارهای مفهومی متن میپردازیم و برخی ویژگیهای پیشرفته و نامعمولتر که مفید هستند را معرفی میکنیم. در این آموزش منتظر مطالبی با موضوع قالببندی پیشرفته متن باشید.
قسمت بعدی این مطلب را میتوانید از طریق لینک زیر مطالعه کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- آموزش طراحی وب با HTML – تکمیلی
- آشنایی مقدماتی با HTML — به زبان ساده
- ۵ گام برای درک کدهای پایه HTML – آموزش مقدماتی
- ساخت اپلیکیشن دسکتاپ با CSS ،HTML و جاوا اسکریپت — به زبان ساده
==












