چگونه صفحه «تماس با ما» فارسی به کمک فرمهای گوگل بسازیم؟
در این نوشته قصد داریم شما را با یکی دیگر از سرویسهای گوگل آشنا کنیم. گوگل خدمات و اپلیکیشنهای مختلفی به کاربران خود ارائه میکند که میتوانید از همه آنها به طور رایگان و تنها با ایجاد یک حساب گوگل (Gmail) استفاده کنید.


پیشفرض ما در این نوشته آن است که شما یک حساب کاربری در وبسایت گوگل دارید و تا حدودی نیز با طراحی وب و وردپرس آشنا هستید؛ اما اگر همان آشنایی اندک را نیز نداشته باشید، صرفاً داشتن حساب کاربری در گوگل برای این که بتوانید یک صفحه تماس با ما برای وبسایت یا وبلاگ خود بسازید، کفایت میکند. بدین منظور کافی است تا انتهای این نوشته با ما همراه باشید.
معرفی اجزای فرمنگار گوگل
برای ساخت فرم تماس با ما باید به بخش فرمنگار گوگل مراجعه کنید. در ابتدا از شما خواسته میشود که وارد حساب کاربری خود شوید. اگر حساب کاربری ندارید، میتوانید از مجموعه آموزشهای کار با اینترنت فرادرس استفاده کنید.
پس از این که وارد حساب کاربری خود در گوگل شدید با صفحهای همانند تصویر زیر مواجه میشوید:

برای این که فرم جدیدی ایجاد کنیم باید بر روی دکمه قرمز سمت چپ-پایین بزنیم.

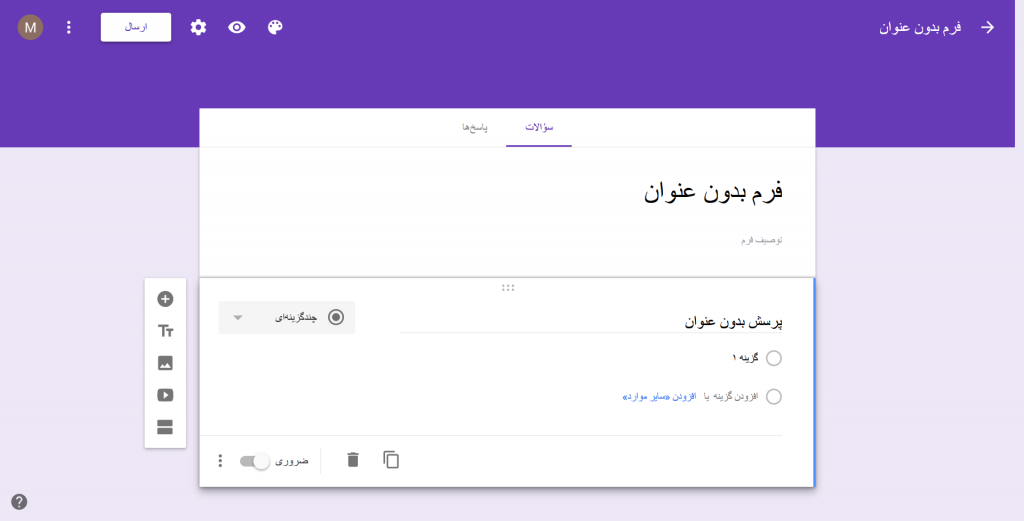
در ادامه صفحهای همانند تصویر فوق خواهید دید. شاید در ابتدا همه چیز تا حدودی گیجکننده به نظر برسد، اما جای نگرانی نیست چون تکتک اجزای این صفحه را به صورت گامبهگام با هم مرور خواهیم کرد.
عنوان فرم
در بخش راست-بالای صفحه عبارت «فرم بدون عنوان» دیده میشود. این بدان معنی است که هنوز عنوانی برای فرم خود انتخاب نکردهایم. برای این که به فرم خود عنوانی بدهیم کافی است بر روی این بخش کلیک کنیم و عنوانی که میخواهیم را در آنجا وارد کنیم. توجه داشته باشید که گرچه عنوان فرم به طور پیشفرض با نام فرم یکی است ولی میتوان (و بهتر است) عنوان فرم جدا از نام آن باشد. در هر صورت در حال حاضر عنوان فرم خود را «تماس با ما» قرار میدهیم. چون میخواهیم از آن در صفحه تماس با وبسایت خود استفاده کنیم.

پس از این که عنوان فرم خود را وارد کردیم، یک آیکون پوشه در برابر آن ظاهر میشود. معنی آن این است که این فرم در پوشه ریشه گوگل درایو ما ذخیره شده است. این همان نکتهای است که در ادامه به صورت متنی نیز مورد اشاره قرار گرفته است. با کلیک بر روی این آیکون پوشه میتوان موقعیت فرم را در فضای گوگل درایو تغییر داد و برای مثال آن را به یک پوشه اختصاصی انتقال داد. همچنین در ادامه یک آیکون ستاره در برابر عنوان ظاهر شده است. از این ستاره میتوان برای متمایز کردن این فرم در مجموعه فرمهای گوگل استفاده کرد. مزیت این کار زمانی مشخص میشود که تعداد فرمهایی که در حساب گوگل خود داریم، بسیار زیاد باشد و گشتن در میان آنها کاری دشوار شود. بدین ترتیب میتوان با ستارهدار کردن برخی فرمها آنها را راحتتر در میان فرمهای دیگر یافت.
در سمت چپ-بالای فرم خود نیز گزینههایی داریم که در ادامه آنها را بیشتر توضیح میدهیم.

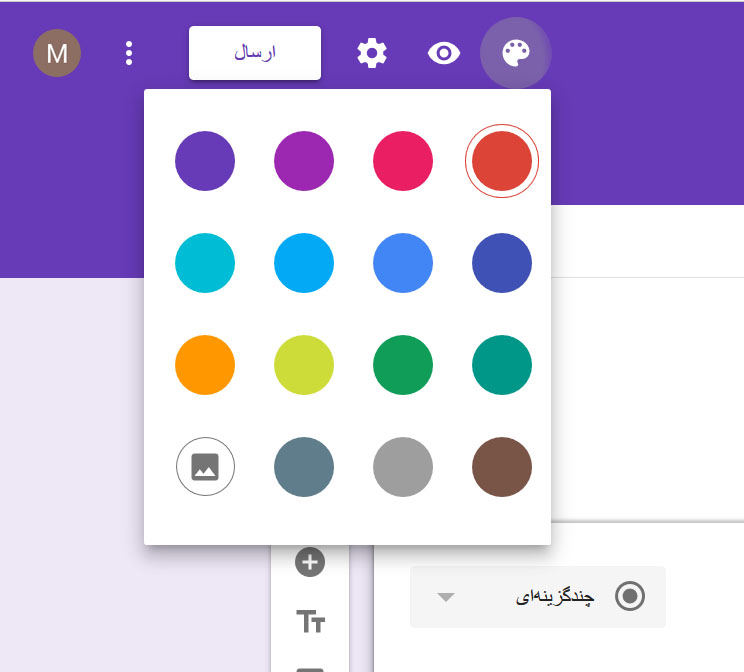
پالت رنگ
در این بخش، نخستین آیکون مربوطه به گزینه «پالت رنگ» است که با استفاده از آن میتوان ظاهر فرم را سفارشیسازی کرد. با کلیک بر روی هر یک از دایرههای رنگی میبینید که رنگ فرم تغییر مییابد و همچنین با کلیک بر روی آیکون تصویر میتوانید، حتی یک تصویر برای پسزمینه فرم خود انتخاب کنید.
توجه داشته باشید که در صورتی که از هر تغییری ناراضی بودید و خواستید به مرحله قبل بازگردید، میتوانید با استفاده از کلیدهای میانبر «Ctrl+Z» تغییری را که ایجاد کردهاید لغو کنید.
پیشنمایش
آیکون دومی که در این بخش قرار دارد، آیکون چشم است که برای پیشنمایش فرم مورد استفاده قرار میگیرد. با استفاده از این آیکون میتوانید در هر زمان ببینید که فرم در مرحله نمایش چگونه خواهد بود و بر همین مبنا تغییرات مورد نظر خود را در آن اعمال کنید.
تنظیمات
آیکون سوم در بخش چپ-بالا یک چرخدنده است که به تنظیمات فرم مربوط است. این بخش خود به سه برگه تقسیم شده است که همه آیتمهای آن را یک به یک توضیح میدهیم.
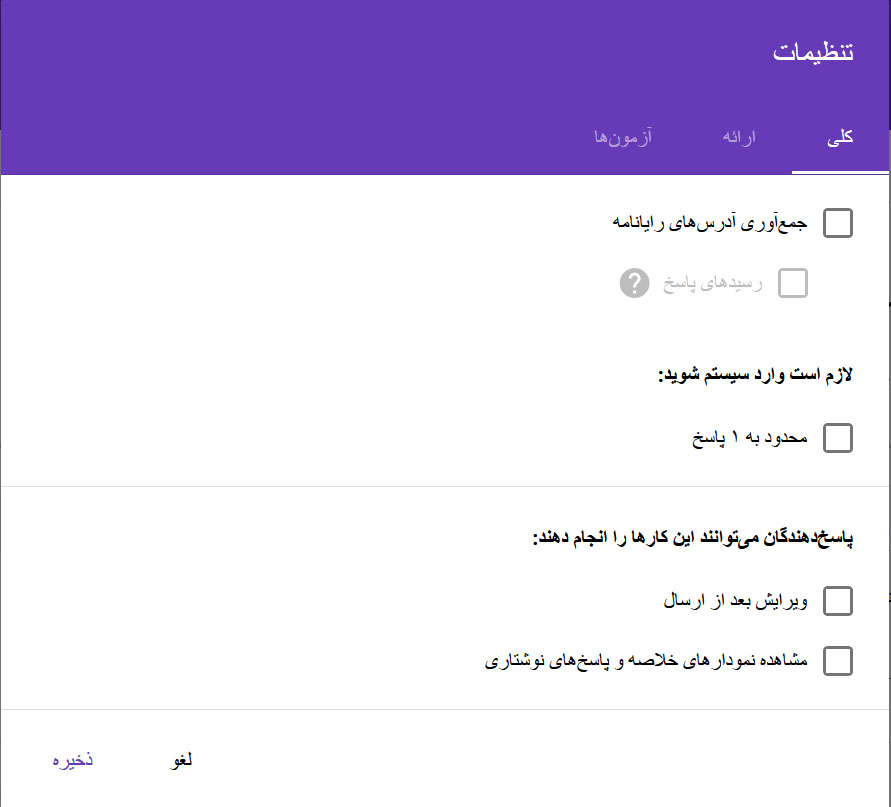
تنظیمات کلی

نخستین گزینه در این بخش «جمعآوری آدرسهای رایانامه» است. با انتخاب این آیتم از پاسخدهندههای فرم خواسته خواهد شد که آدرس ایمیل خود را نیز هنگام تحویل فرم وارد کنند. چک باکسی که در زیر این عنوان قرار دارد، برای فرستادن نسخهای از پاسخنامه کاربر به ایمیل خودش استفاده میشود. همچنین اگر چک باکس «محدود به 1 پاسخ» را فعال کنید، بدین ترتیب میتوانید مطمئن شوید که هیچ کس دو بار فرم را برای شما ارسال نکرده است. این گزینه در مواردی که نیاز است کاربر تنها یک بار به سؤالات پاسخ دهد مناسب است، اما از آنجا که ما در حال طراحی فرم تماس با ما برای کاربران وبسایت خود هستیم و ممکن است هر کاربر بارها از این فرم استفاده کند، این گزینه را غیرفعال حفظ میکنیم.
در بخش «پاسخدهندگان میتوانند این کارها را انجام دهند:» میتوانید تعیین کنید که کاربران چه کارهایی پس از ارسال فرم میتوانند انجام دهند.
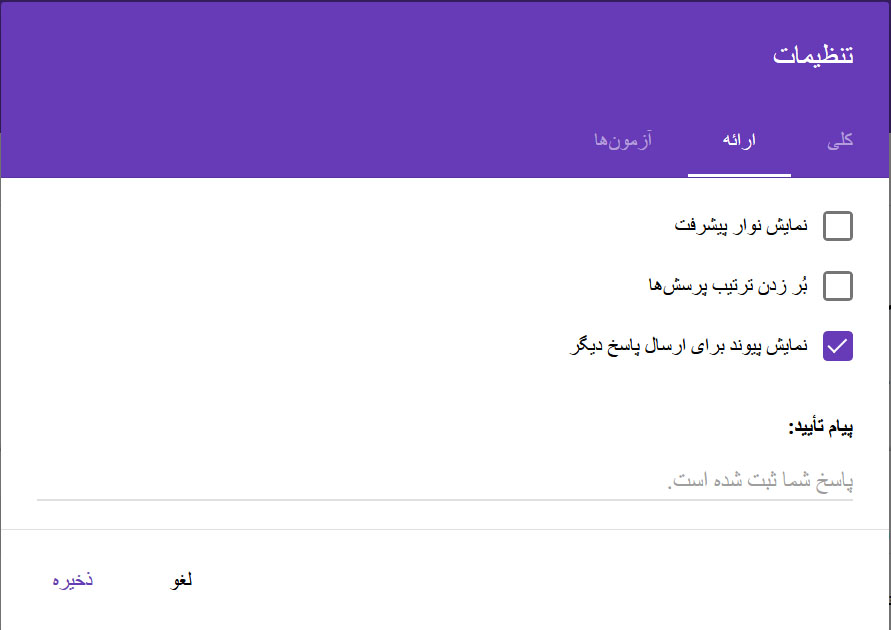
تنظیمات ارائه

در برگه «ارائه» صفحه تنظیمات سه آیتم چک باکس مشاهده میشود که با انتخاب آیتم اول همراه با پر کردن فرم از سوی کاربر میزان پیشرفت وی به وسیله یک نوار نشان داده میشود. در بخش دوم میتوان انتخاب کرد که ترتیب سؤالات هر بار به صورت تصادفی تغییر یابد و در بخش سوم که به طور پیشفرض فعال است پس از پایان یافتن ارسال فرم پیوند صفحه برای ارسال مجدد فرم به کاربر نشان داده میشود.
در مورد کاربردی که ما از فرم خود انتظار داریم، هیچ کدام از این گزینهها را تغییر نمیدهیم. در انتهای این برگه فیلدی با عنوان «پیام شما:» دیده میشود. در واقع ما هر پیامی که میخواهیم پس از ارسال فرم به کاربر نمایش داده شود از قبیل تشکر، دعوت به شرکت مجدد یا ... را در این قسمت وارد میکنیم.
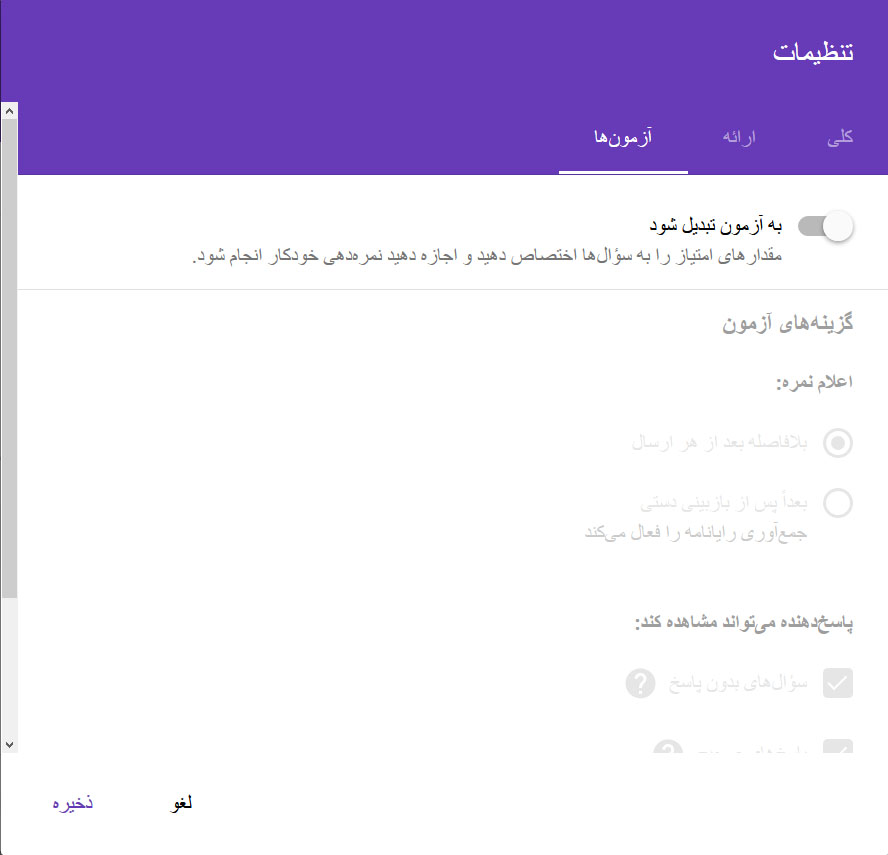
تنظیمات آزمون

در برگه سوم صفحه تنظیمات، میتوان فرم را تبدیل به یک آزمون کرد تا کاربر با استفاده از آن به سؤالات پاسخ داده و نمرهای کسب کند. در این برگه گزینههایی مانند اعلام نمره و شیوه نمره دهی به سؤالات و مواردی از این دست را میتوان تنظیم نمود. با این حال این بخش خارج از هدف این نوشته است و نقشی در ایجاد فرم تماس با ما ندارد.
در نهایت با کلیک بر روی دکمه «ذخیره» در انتهای این صفحه میتوانید همه تغییراتی را که در آن ایجاد کردهاید ذخیره کنید.
گزینههای ارسال فرم
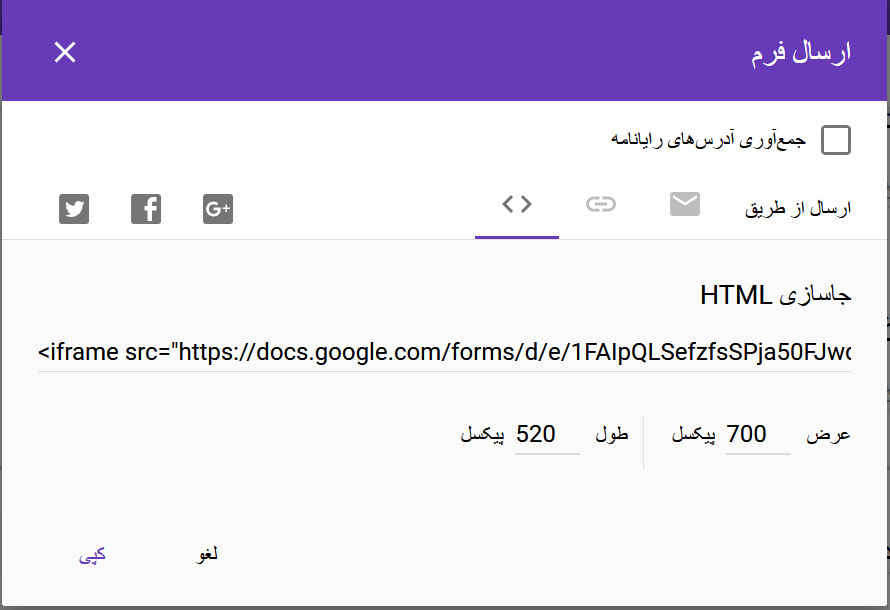
در انتهای سمت چپ-بالا دکمه بزرگی با عنوان «ارسال» مشاهده میشود که با کلیک بر روی آن صفحه زیر باز میشود.

گرچه ممکن است این صفحه تا حدودی شلوغ به نظر برسد؛ اما وقتی گامبهگام آن را بررسی کنیم متوجه خواهید شد که هیچ چیز گیجکنندهای در آن وجود ندارد. در بالاترین بخش این صفحه چک باکسی با عنوان «جمعآوری آدرسهای رایانامه» مشاهده میشود. با انتخاب کردن این گزینه آدرس ایمیل هر یک از پاسخدهندهها نیز به همراه اطلاعات فرم ثبت خواهد شد. البته این امکان در صورتی قابل استفاده است که قبلاً امکان پر کردن فرم را تنها به افرادی که با استفاده از ایمیل خود وارد شدهاند کرده باشیم در غیر این صورت میتوانیم در داخل فرم نیز امکان درج ایمیل کاربر را قرار دهیم.
در ادامه در برابر عنوان «ارسال از طریق» سه گزینه برای ارسال فرم مشاهده میشود. در برگه نخست میتوانید فرم را از طریق ایمیل برای یک کاربر ارسال کنید. در این بخش میتوانید به ترتیب آدرس گیرنده، موضوع ایمیل و پیامی که میخواهید گیرنده ایمیل ببیند را بنویسید، همچنین با انتخاب گزینه انتهای این برگه فرم درون ایمیل جای میگیرد و گیرنده ایمیل برای پر کردن و ارسال آن لازم نیست از اینباکس خود خارج شود. با استفاده از لینک آبی رنگ «افزودن مشارکتکنندگان» میتوانیم تعداد گیرندگان بیشتری را از میان مخاطبان یا افراد دیگر به فهرست مخاطبان این ایمیل اضافه کنیم.
در برگه دوم این صفحه لینک فرم نمایش مییابد و گزینهای نیز برای کوتاهتر کردن آن قرار داده شده است که با انتخابش یک لینک کوتاه برای فرم طراحی شده ایجاد میشود.
در برگه سوم با عنوان «جاسازی HTML» که در واقع برگه هدف ما است کدی ارائه میشود که با قرار دادن آن در صفحه هر وبسایت یا وبلاگ میتوانیم فرم را درون صفحه مورد نظر خود جای دهیم. همچنین در این صفحه دو گزینه برای تعیین طول و عرض نمایش فرم در صفحه مقصد قرار داده شده است که به منظور انعطافپذیری بیشتر شیوه نمایش فرم در صفحه مقصد طراحی شده است. در ادامه در مورد شیوه نمایش فرم در صفحه مورد نظر وبسایت وردپرسی خود بیشتر توضیح میدهیم. در اینجا تنها باید به سه دکمه سمت چپ صفحه ارسال اشاره کنیم که با استفاده از آنها میتوانید فرم را به صورت خودکار و بیدرنگ در گوگل پلاس، فیسبوک و توییتر خود منتشر کنید.
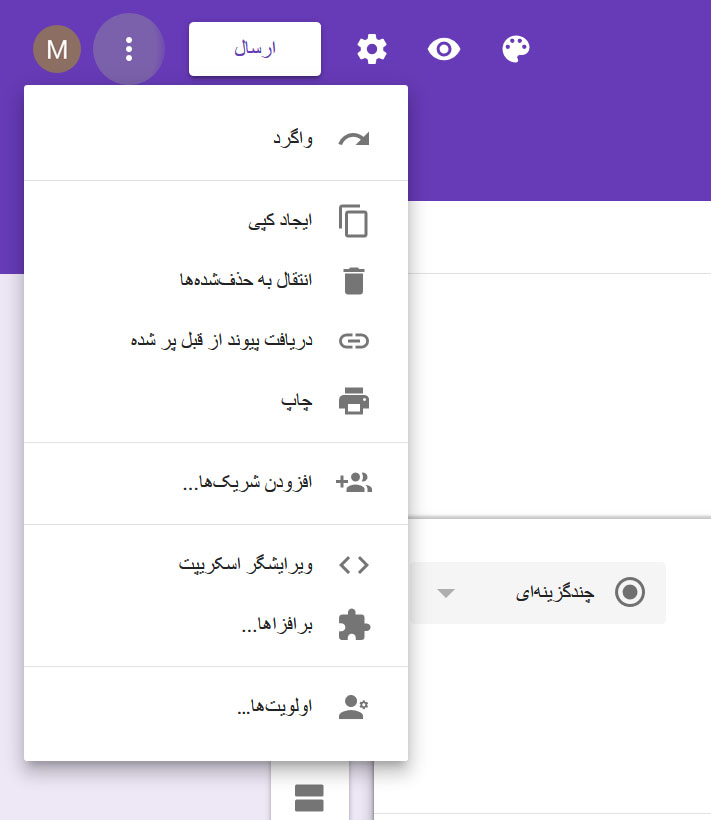
گزینه موارد بیشتر

آخرین گزینه در سمت چپ-بالای صفحه ایجاد فرم گوگل منوی «موارد بیشتر» (سهنقطه) است که گزینههای آن را در ادامه بیشتر توضیح میدهیم:
- اولین گزینه «واگرد» در واقع همان Undo است و کاری که قبلاً اشاره کردیم با کلیدهای میانبر Ctrl+Z میتوان تغییرات صورت گرفته را لغو کرد انجام میدهد.
- گزینه دوم «ایجاد کپی» یک نمونه دوم از همین فرم و دقیقاً با همین طراحی و تنظیمات ایجاد میکند. این گزینه در مواردی که بخواهید دو فرم ایجاد کنید که تغییرات اندکی داشته باشند مفید خواهد بود. بدین ترتیب کافی است ابتدا فرم اول را ایجاد کنید و سپس با ایجاد یک کپی از آن موارد اندکی که میخواهید تغییر دهید را در نمونه دوم فرم اعمال کنید.
- گزینه سوم از منوی موارد بیشتر «انتقال به حذفشدهها» است که انتخاب آن باعث میشود فرم از صفحه فرمهای گوگل حذف شود، هر چند هنوز در بخش trash گوگل قابل مشاهده است.
- با استفاده از گزینه «دریافت پیوند از قبل پر شده» در واقع میتوانیم یک نمونه فرم تکمیل شده را به فرم کنونی ملحق کنیم تا کاربر متوجه بشود که چگونه باید این فرم را پر کند.
- گزینه «چاپ» شما را به صفحه تنظیمات پرینت گرفتن فرم هدایت میکند.
- با استفاده از گزینه «افزودن شریکها» میتوان از افراد دیگر برای همکاری بر روی طراحی فرم دعوت کرد.
- «ویرایشگر اسکریپت» شما را به صفحه اسکریپتهای گوگل هدایت میکند که در آنجا میتوانید برای بخشهای مختلف فرم اسکریپت و برنامهنویسی کنید تا برخی کارها به صورت خودکار در آن انجام شوند.
- «برافزارها» در واقع افزونههای فرم گوگل هستند که با استفاده از آنها میتوان بر کارکردها و امکانات فرمهای گوگل افزود مثلاً میتوان افزونهای به فرم اضافه کرد که پس از تعداد مشخص یا تاریخ معینی دریافت پاسخ از کاربران را غیرفعال کند.
- با استفاده از گزینه «اولویتها» میتوانید برخی تنظیمات را که با همپوشانی دارند تعیین کنید که اولویت با کدام مورد است.
طراحی فرم تماس
تا اینجا در مورد توضیح امکانات بخش فرمنگار گوگل کافی است و در ادامه به طراحی خود فرم میپردازیم.

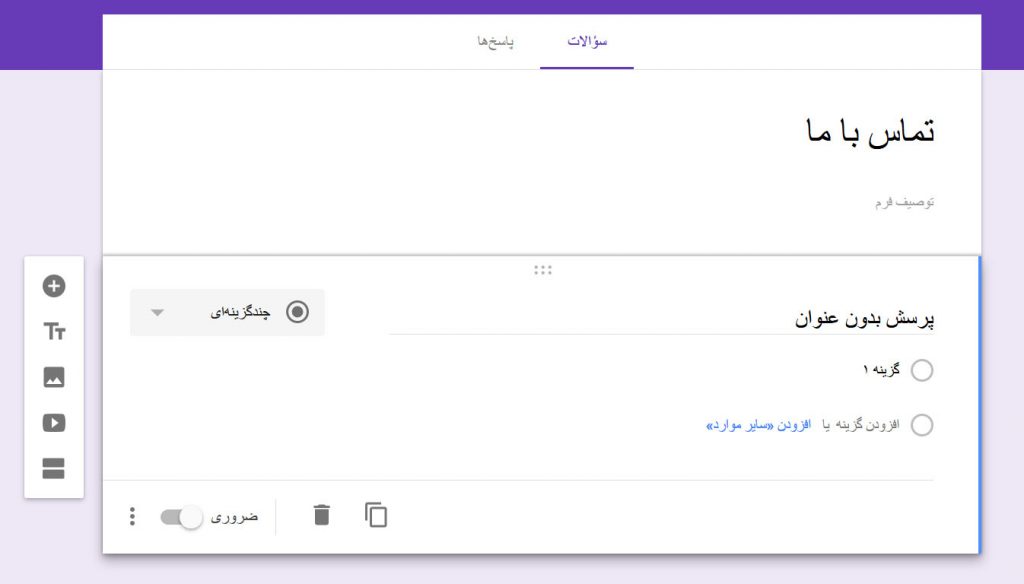
در بخش طراحی فرم در بالا با دو برگه «سؤالات» و «پاسخها» مواجه هستیم. همانطور که از نامها مشخص است در برگه نخست، سؤالات فرم تماس با ما را وارد میکنیم و در برگه دوم نیز میتوانیم پیامهایی که کاربران وبسایت برایمان فرستادهاند را بینیم.
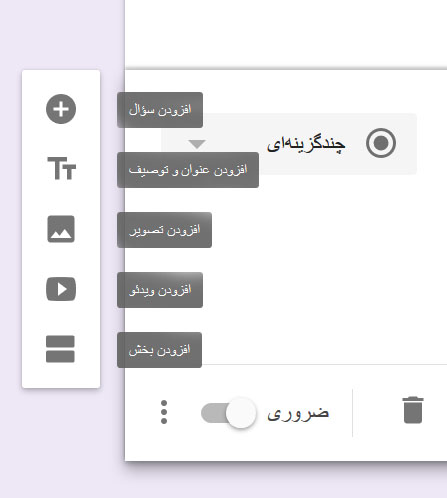
توضیح این بخش را با منوی شناور سمت چپ آغاز میکنیم.

این منو ابزارهایی که برای طراحی فرم تماس با نیاز داریم را در اختیار ما قرار میدهد. به ترتیب این ابزارها شامل افزودن سؤال، افزودن عنوان و تصویر، افزودن تصویر، افزودن ویدئو و افزودن بخش، هستند. با کلیک بر روی افزودن سؤال میتوانیم سؤالهای جدیدی در فرم قرار دهیم.
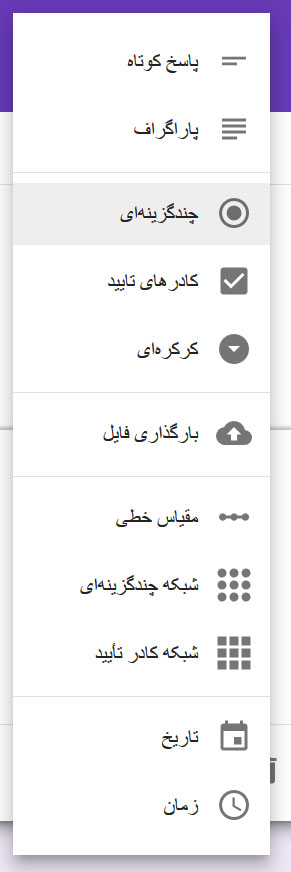
به طور پیشفرض، اولین سؤال، از قبل بر روی فرم قرار گرفته است و این سؤال از نیز نوع چند گزینهای انتخاب شده است. میتوان با کلیک بر روی سمت چپ کادر سؤال از منوی باز شده نوع سؤال را تغییر داد.

از آنجا که قصد داریم در فرم خود دو فیلد برای گرفتن نام و نام خانوادگی کاربر قرار دهیم، بر روی نوع اول یعنی «پاسخ کوتاه» کلیک میکنیم. سپس با کلیک کردن بر روی بخش «پرسش بدون عنوان» میتوانیم عنوان سؤال خود را وارد کنیم. در این بخش ما عبارت «نام شما چیست؟» را وارد میکنیم. از آنجایی که قصد داریم کاربر حتماً نام خود را وارد کند در سمت چپ-پایین فرم دکمه لغزشی «ضروری» را نیز فعال میکنیم. در ادامه میتوانیم به همین ترتیب یک سؤال دیگر برای گرفتن نام خانوادگی کاربر طراحی کنیم. اما روش آسانتر این است که با استفاده از دکمه کپی در سمت چپ-پایین همین سؤال را کپی کنیم و تنها عنوان آن را تغییر دهیم.
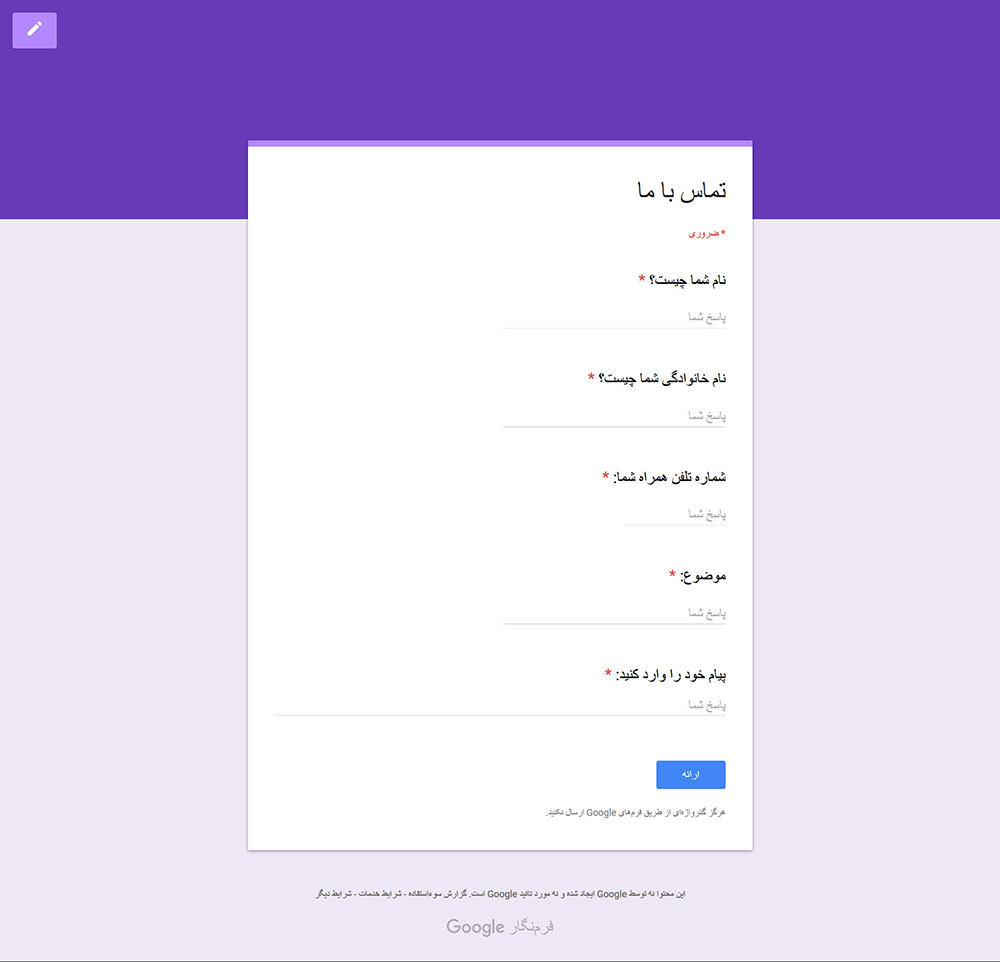
عنوان سؤال دوم را به صورت «نام خانوادگی شما چیست؟» تعیین میکنیم. یک بار دیگر این سؤال را کپی کرده و فیلد سوم را به شماره تلفن همراه کاربر اختصاص میدهیم. در بخش عنوان سؤال سوم «شماره تلفن همراه شما:» را وارد میکنیم. توجه کنید که چون همه سؤالها از روی هم کپی شدهاند. هر سه به صورت ضروری تعیین شدهاند. فیلد چهارم را با تعیین عنوان «موضوع پیام» طراحی میکنیم. در نهایت فیلد پنجمی که در فرم تماس خود طراحی میکنیم، یک سؤال از نوع «پاراگراف» است. در بخش عنوان عبارت «پیام خود را وارد کنید» را درج کردیم. اینک با کلیک بر روی آیکون پیشنمایش میتوانیم نمایی از شیوه نمایش فرم خود داشته باشیم.

جاسازی فرم در وبسایت
به نظر میرسد کار طراحی فرم به پایان رسیده است. اینک نوبت آن فرا رسیده است که فرم را در صفحه تماس با ما سایت وردپرسی خود وارد کنیم. ابتدا باید لینک جاسازی فرم را در بخش ارسال و برگه سوم انتخاب کنیم:

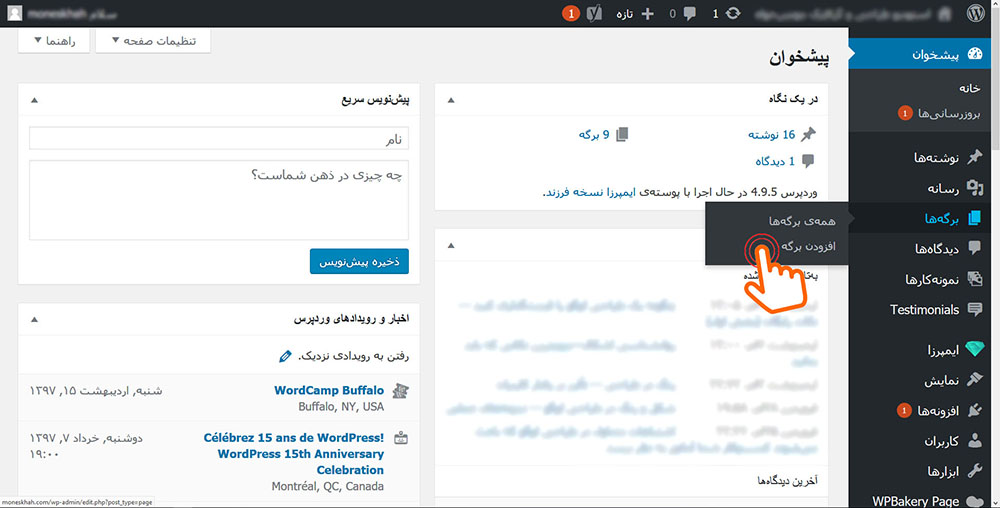
سپس به پیشخوان وردپرس وارد شده و برگه جدیدی با عنوان «تماس با ما» ایجاد میکنیم.

در برگه ایجاد شده به بخش «متن» میرویم و کدی را که از فرمنگار گوگل کپی کردهایم، در این بخش میچسبانیم. حال اگر به بخش دیداری بازگردید فرمی را که در گوگل فرم طراحی کردهایم، میبینید! برای نمایش بهتر میتوانید از دکمه پیشنمایش استفاده نمایید.
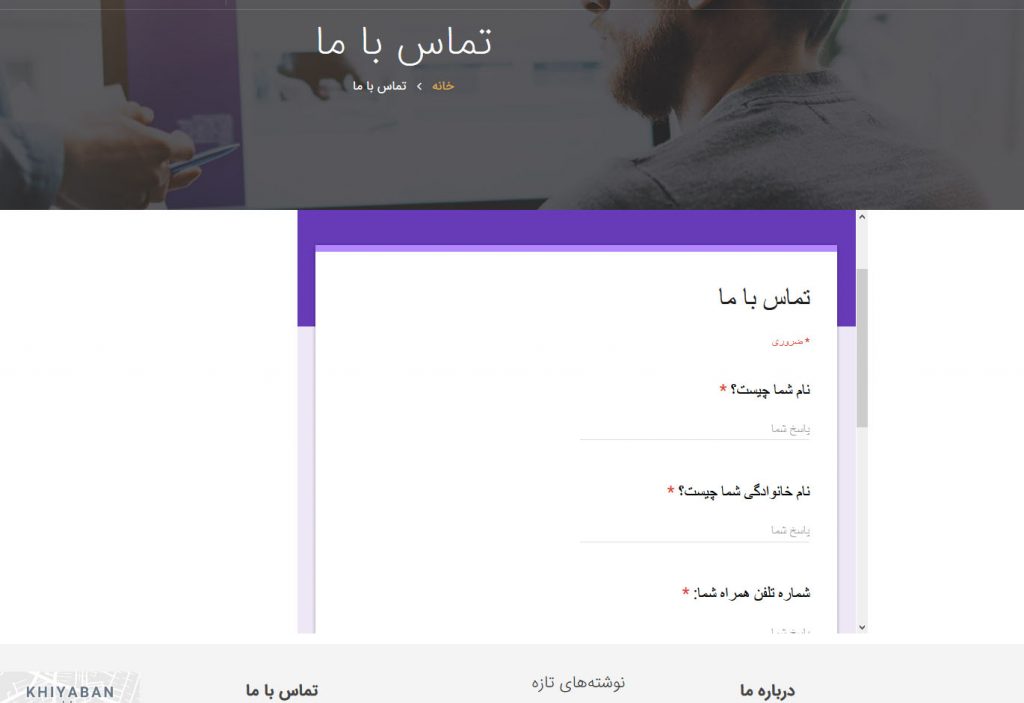
این فرم در وبسایت ما چیزی شبیه تصویر زیر است:

مشاهده میکنید که به دلیل تعیین نادرست طول و عرض فرم، نمایش چندان جالبی ندارد. برای تغییر دادن طول و عرض فرم نیازی نیست که به گوگل فرم مراجعه کنید. در همان صفحه ویرایش برگه وردپرس میتوانید مقادیر width و height فرم را تغییر دهید تا روش نمایش مناسبی برای آن بیابید.
مشاهده پاسخها
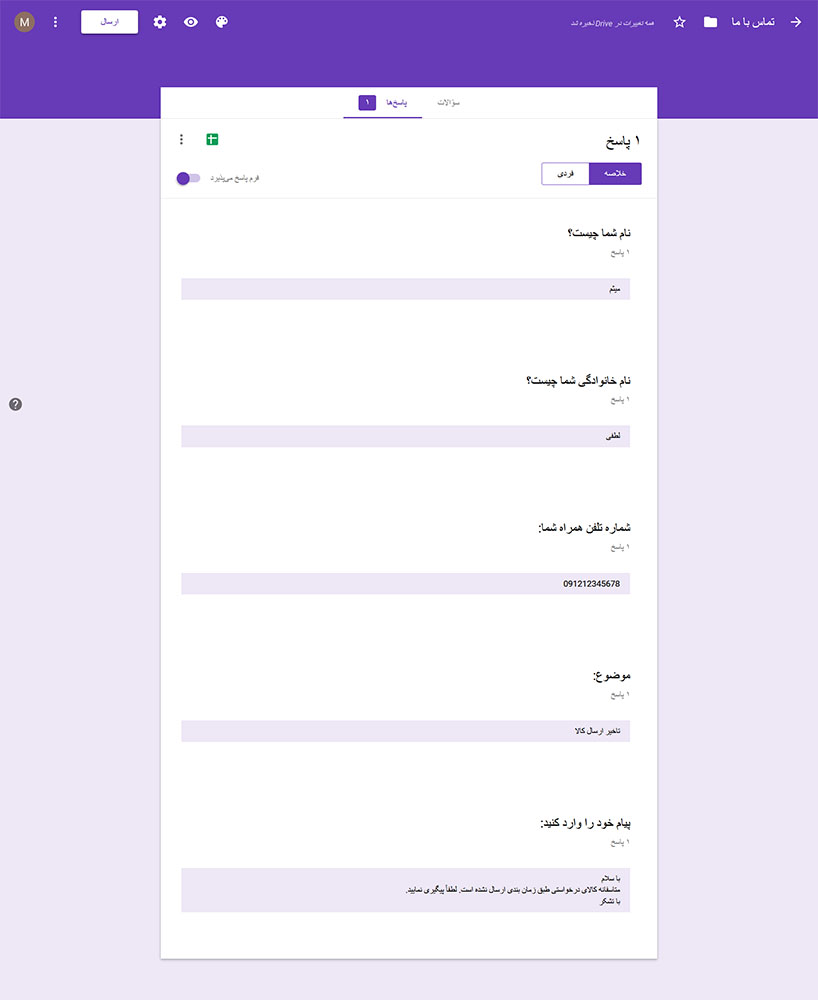
برای این که از صحت عملکرد فرم تماس خود مطمئن شویم، یک پیام نمونه ارسال میکنیم. سپس در صفحه فرمنگار گوگل به بخش پاسخها مراجعه میکنیم تا بتوانیم پاسخی که ارسال نمودهایم را ببینیم.

در این صفحه، هم میتوان پاسخها را در بخش «فردی» به صورت تک تک مشاهده کرد و هم در بخش خلاصه، خلاصهای از همه پاسخها را به همراه نمودار و جداول مربوطه مشاهده نمود. توجه کنید که میتوانید با غیرفعال کردن دکمه لغزشی «فرم پاسخ میپذیرد» امکان ارسال پاسخ به فرم را متوقف کنید. همچنین در بخش فردی امکاناتی برای پرینت گرفتن و یا حذف کردن پاسخ وجود دارد.
سخن پایانی
بدین ترتیب همانطور که در ابتدای نوشته اشاره کردیم، متوجه شدید که طراحی فرم تماس با ما برای وبسایت با استفاده از فرمنگار گوگل تا چه اندازه آسان است. البته باید توجه داشته باشید که از این فرم تماس که طراحی نمودهاید میتوانید در هر نوع وبسایت، وبلاگ و یا حتی هر نوع کاربرد دیگری که تحت زبان HTML قرار میگیرد، نیز استفاده کنید و کاربرد آن محدود به وبسایتهای وردپرسی نیست، اما از آنجا که اکثر وبسایتها بهخصوص در ایران بر مبنای این CMS محبوب طراحی شدهاند از این پلتفرم برای مثال زدن استفاده کردیم. از طرف دیگر کاربردهای فرمنگار به طراحی فرم تماس محدود نمیشوند و میتوان با استفاده از چنین فرمهایی، انواع پرسشنامهها و حتی آزمونهای آنلاین را برگزار کرد.
اما چرا فرم تماس با ما را باید به این روش طراحی کرد؟
پاسخ این سؤال آن است که اولاً بدین ترتیب بار پردازشی از روی سرورهای وبسایت برداشته میشود و وظیفه ارسال و نگهداری همه دادهها بر عهده گوگل گذاشته میشود. یعنی شما خدماتی را با استاندارد گوگل دریافت میکنید. اگر در آینده به هر دلیلی وبسایت شما تداوم نیافت و یا با مشکلی مواجه شد، این پیامهای کاربران که در مواردی نیز بسیار مهم هستند، همواره تا زمانی که آنها را پاک نکنید، بر روی سرورهای گوگل باقی خواهند ماند. از طرف دیگر به طور معمول صاحبان وبسایتها علاقهمند هستند که بتوانند پیامهایی که در وبسایت قرار داده میشود را روی ایمیل خود دریافت کنند. با استفاده از فرمنگار گوگل این کار به صورت خودکار انجام مییابد و حتی میتوانید تعریف کنید که پیامها به ایمیلی به جز حساب کاربری اصلی فرستاده شوند.
یکی دیگر از مزیتهای استفاده از فرمنگار گوگل این است که میتوان با استفاده از سرویسهای دیگر گوگل مانند Sheets و Script برای پردازش پیامها شرایطی تعریف کرد تا با استفاده از کدنویسی و اتوماسیون به راحتی مورد پردازش قرار گیرند. مثلاً میتوان به طور خودکار در بازههای زمانی مشخص برای پیامها گزارش تهیه کرد یا آنها را بر اساس حوزه موضوعی دستهبندی نمود. مزایای استفاده از فرمنگار گوگل محدود به این موارد نیستند و ما در این نوشته سعی کردیم به طور خلاصه به برخی موارد برجستهتر اشاره کنیم.
امیدواریم از مطالعه این نوشته لذت برده باشید، اگر شما نیز از فرمنگار گوگل برای فرم تماس وبسایت یا هر نوع کاربرد دیگر استفاده میکنید، لطفاً دیدگاه خود را در بخش نظرات با ما و دیگر خوانندگان فرادرس که مطمئناً به این موضوع علاقهمند هستند در میان بگذارید. ضمناً اگر موضوع این نوشته مورد توجه شما واقع شده است، احتمالاً موارد نیز برای شما مفید خواهند بود:
- آموزش Google Forms برای ایجاد انواع فرم و پرسشنامه آنلاین
- گوگل فرم چیست؟ — کاملترین راهنمای استفادهای که باید بخوانید
- طراحی و برنامه نویسی وب
- چگونه برنامه نویسی وب را شروع کنم؟
- ساخت فرم تماس بوتاسترپ (Bootstrap) به زبان ساده
==












