ساخت ویجت های سفارشی فرم در HTML – راهنمای جامع
موارد زیادی وجود دارند که ویجتهای آماده فرم HTML کافی نیستند. اگر میخواهید استایلبندی پیشرفتهای را اجرا کنید یا برخی ویجتها مانند <select> داشته باشید، یا اگر میخواهید رفتارهای سفارشی داشته باشید چارهای به جز ساخت ویجت های سفارشی فرم خود را نخواهید داشت. در این مقاله، به بررسی روش ساخت چنین ویجتهایی میپردازیم. به این منظور روی یک مثال کار میکنیم و عنصر <select> را بازسازی میکنیم. برای مطالعه بخش قبلی این مجموعه مقالات آموزشی به لینک زیر رجوع کنید:


نکته: ما در این مقاله روی ساخت ویجتها متمرکز شدهایم و کاری به روشهای ژنریک ساختن کد و ایجاد قابلیت استفاده مجدد نداریم. این موارد نیازمند برخی کدهای نسبتاً پیچیدهتر جاوا اسکریپت و دستکاری DOM هستند که خارج از حیطه این مقاله است.
طراحی، ساختار و معناشناسی
پیش از ساخت یک ویجت سفارشی، باید شروع به بررسی این موضوع بکنید که دقیقاً چه میخواهید. بدین ترتیب صرفهجویی زیادی در زمان شما ایجاد میشود. به طور خاص، نکته حائز اهمیت این است که حالتهای ویجت را به روشنی تعریف کنید. به این منظور بهتر است از یک ویجت موجود که حالتها و رفتارهای آن به خوبی شناخته شده آغاز کنید. به این ترتیب میتوانید این موارد را تا حد امکان تقلید کنید.
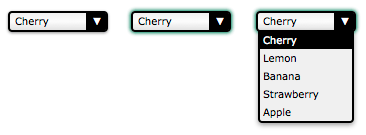
ما در مثال خودمان عنصر <select> را بازسازی میکنیم. نتیجهای که میخواهیم به دست آوریم به صورت زیر است:

تصاویر فوق سه حالت عمده ویجت را نمایش میدهند که یکی حالت نرمال (سمت چپ)، حالت فعال (وسط) و حالت باز (سمت راست) است. برحسب رفتار، ما میخواهیم ویجتمان با استفاده صرف از یک ماوس و همچنین کیبورد همانند ویجت اصلی قابل استفاده باشد. کار خود را با تعریف کردن شیوه رسیدن ویجت به هر حالت آغاز میکنیم.
ویجت در موارد زیر به حالت نرمال میرود:
- صفحه بارگذاری شود.
- ویجت فعال بوده و کاربر هر جایی خارج از ویجت کلیک میکند.
- ویجت فعال بوده و کاربر فوکوس را با استفاده از کیبورد روی ویجت دیگری میبرد.
نکته: جابجایی فوکوس در بخشهای مختلف صفحه معمولاً از طریق فشردن کلید tab صورت میگیرد؛ اما این روش استاندارد برای همه مرورگرها نیست. برای نمونه در سافاری به صورت پیشفرض با استفاده از ترکیب کلیدهای Option + Tab روی بخشهای مختلف میچرخیم.
ویجت در موارد زیر فعال میشود:
- کاربر روی آن کلیک میکند.
- کاربر کلید tab را بزند و فوکوس را روی ویجت ببرد.
- ویجت در حالت باز باشد و کاربر روی ویجت کلیک کند.
ویجت در موارد زیر به حالت باز میرود:
- ویجت در هر حالتی به جز باز باشد و کاربر روی آن کلیک کنید.
زمانی که روش تغییر حالتها را دانستیم اینک مهم است که به تعریف روش تغییر مقدار ویجت بپردازیم:
مقدار ویجت زمانی تغییر مییابد که:
- کاربر زمانی که ویجت باز است، روی یک گزینه کلیک کند.
- کاربر زمانی که ویجت در حالت فعال است، کلیدهای جهتی بالا یا پایین را روی کیبورد بزند.
در نهایت به تعریف روش رفتار گزینههای ویجت میپردازیم:
- زمانی که ویجت باز است، گزینههای انتخابشده هایلایت میشوند.
- زمانی که ماوس روی یک گزینه میرود، آن گزینه هایلایت میشود و گزینه هایلایت شده قبلی به حالت نرمال خود بازمیگردد.
ما با توجه به مقاصدی که از مثال خود داریم، به این مقدار بسنده میکنیم، اما اگر خواننده با دقتی باشید احتمالاً متوجه شدهاید که برخی رفتارها تعریف نشدهاند. برای نمونه اگر کاربر روی کلید tab بزند و ویجت در حالت باز باشد چه اتفاقی رخ میدهد؟ پاسخ هیچ است. در واقع رفتار صحیح بدیهی به نظر میرسد، اما واقعیت است که چون این رفتار در فضای ما تعریف نشده است، میتوانیم به سادگی آن را نادیده بگیریم. این مورد به خصوص در محیطهایی که افراد طراح رفتار ویجت از افرادی که آن را پیادهسازی میکنند متفاوت باشند، مصداق خواهد داشت.
مثال جالب دیگر: اگر کاربر کلیدهای جهتی بالا و پایین را در زمانی بزند که ویجت در حالت باز قرار دارد، چه اتفاقی رخ میدهد؟ این مورد کمی پیچیدهتر است. اگر در نظر بگیرید که حالت فعال و حالت باز کاملاً متفاوت هستند، پاسخ این بار نیز این است که هیچ اتفاقی رخ نمیدهد، زیرا ما هیچ تعامل کیبوردی برای حالت باز تعریف نکردهایم. از سوی دیگر اگر در نظر بگیریم که حالت فعال و حالت باز کمی همپوشانی دارند، مقدار ویجت ممکن است تغییر پیدا کند، اما گزینه مربوطه قطعاً به صورت متناظر هایلایت نمیشود، زیرا ما هیچ تعامل کیبورد روی گزینهها برای حالتی که ویجت در حالت باز قرار دارد تعریف نکردهایم. ما تنها تعریف کردهایم که وقتی ویجت باز است چه اتفاقی رخ دهد، اما برای بعد از آن چیزی تعریف نکردهایم.
در مثال مورد بررسی، این مشخصات مفقود بدیهی هستند، زیرا ما آنها را مدیریت خواهیم کرد، اما در مورد ویجتهای جدید ممکن است دردسرساز باشند، چون هیچ کس ایده روشنی در مورد این که رفتار باید چگونه باشد ندارد. بنابراین بهتر است همواره زمانی را صرف مرحله طراحی بکنید، زیرا اگر رفتارها را به صورت ضعیفی طراحی کرده باشید، یا تعریف برخی موارد را فراموش کنید، بازتعریف آن زمانی که کاربران عادت به استفاده از ویجت پیدا کنند دشوار خواهد بود. اگر در این مورد دچار شک و تردید هستید، از نظرات افراد دیگر کمک بگیرید و اگر بودجه مناسبی دارید، میتوانید اقدام به اجرای تستهای کاربر بکنید. این فرایند طراحی UX نام دارد.
نکته: ضمناً در اغلب سیستمها روشی برای باز کردن عنصر <select> برای دیدن همه گزینهها وجود دارد که از طریق فشردن Alt+Down در ویندوز اجرا میشود و در این مثال پیادهسازی نشده است، اما اجرای آن چندان دشوار نیست، چون مکانیسم آن قبلاً در رویداد Click پیادهسازی شده است.
تعریف کردن ساختار و معناشناسی HTML
اکنون که در مورد کارکرد ابتدایی ویجت تصمیمگیری کردهایم، زمان آن رسیده است که آن را به ویجت خود اتصال دهیم. نخستین گام تعریف کردن ساختار HTML و ارائه نوعی معناشناسی مقدماتی برای آن است. در ادامه آنچه برای بازسازی عنصر <select> لازم است را میبینید:
به استفاده از نامهای کلاس دقت کنید. این موارد هر بخش مربوطه را صرف نظر از این که عنصر مورد استفاده HTML واقعی چیست مشخص میسازند. لازم است مطمئن شوید که CSS و جاوا اسکریپت را به ساختار قوی HTML اتصال ندادهاید، چون در این صورت قابلیت پیادهسازی تغییرهای بعدی را بدون از کار افتادن کدی که برای ویجت استفاده کردهایم از دست میدهید. برای نمونه اگر بخواهیم معادل عنصر <optgroup> را پیادهسازی کنیم با مشکل مواجه میشویم.
ایجاد حس و ظاهر ویجت های سفارشی فرم با CSS
اکنون که ساختار را در اختیار داریم میتوانیم شروع به طراحی کردن ویجت خود بکنیم. نکته اصلی ساخت این ویجت سفارشی آن است که بتوانیم آن را دقیقاً آن چنان که میخواهیم استایلبندی کنیم. به این منظور کد CSS خود را به دو بخش تقسیم میکنیم که بخش نخست قواعد CSS هستند که مطلقاً برای رفتار ویجت ما به عنوان یک عنصر <select> ضروری هستند و بخش دوم شامل استایل های زیبایی است که ظاهر مورد نظر ما را ایجاد میکند.
استایلهای الزامی
استایل های الزامی شامل مواردی هستند که برای مدیریت سه حالت ویجت ضروری هستند:
ما باید یک کلاس اضافی active نیز برای تعریف حس و ظاهر ویجت خود در زمانی که در حالت فعال قرار دارد، داشته باشیم. از آنجا که ویجت ما قابلیت دریافت فوکوس را دارد، باید یک کپی از این استایل سفارشی به همراه شبه کلاس focus: بگیریم تا مطمئن شویم که رفتار یکسانی دارد.
اینک به مدیریت لیست گزینهها میپردازیم:
ما به یک کلاس اضافی برای مدیریت زمانی که گزینهها پنهان هستند نیاز داریم. این کلاس برای مدیریت تفاوت بین حالت فعال و حالت باز که دقیقاً منطبق نیستند ضروری است.
زیباسازی
بدین ترتیب اکنون کارکرد مقدماتی ویجت را در اختیار داریم و میتوانیم به بخش جذاب آن بپردازیم. در ادامه صرفاً نمونهای از یک حالتهای ممکن ارائه کردهایم که با تصویر ابتدای این مقاله مطابقت دارد. با این حال شما میتوانید به بررسی گزینههای مختلف بپردازید و بسته به سلیقه خود ظاهر آن را تغییر دهد.
ما به یک عنصر اضافی برای طراحی کلید جهتی پایین نیاز نداریم و به جای آن از شبه کلاس after: استفاده میکنیم. با این حال میتوان آن را با استفاده از یک تصویر پسزمینه روی کلاس select پیادهسازی کرد.
سپس به استایلبندی لیست گزینههای خود میپردازیم.
برای این گزینهها باید یک کلاس highlight نیز اضافه کنیم که ما را قادر به شناسایی مقداری که کاربر انتخاب کرده میکند:
حیات بخشیدن به ویجت با استفاده از جاوا اسکریپت
اکنون که کار طراحی و ساختاردهی ویجت به پایان رسیده است، میتوانیم کد جاوا اسکریپت مورد نیاز برای عملکرد واقعی آن را بنویسیم.
هشدار: کد زیر آموزشی است و نباید به همین صورت در پروژهها مورد استفاده قرار گیرد. علاوه بر همه موارد دیگر، قابلیت استفاده از این کد به اثبات نرسیده است و روی مرورگرهای قدیمی کار نخواهد کرد. همچنین برخی بخشهای تکراری دارد که باید در کد پروداکشن بهینهسازی شوند.
نکته: ایجاد ویجتهای با قابلیت استفاده مجدد موضوعی است که تا حدودی پیچیده است. پیشنویس کامپوننت وب W3C یکی از پاسخهایی است که به این مشکل داده شده است. پروژه X-Tag یک پیادهسازی تست از این مشخصهها است که پیشنهاد میکنیم مورد مطالعه قرار دهید.
چرا ویجت کار نمیکند؟
پیش از آغاز لازم است نکتهای بسیار مهم را در مورد جاوا اسکریپت یادآوری کنیم: جاوا اسکریپت درون مرورگر، یک فناوری غیر قابل اعتماد محسوب میشود. زمانی که ویجتهای سفارشی میسازید، مجبور هستید روی جاوا اسکریپت تکیه کنید، زیرا تنها گزینه ضروری برای پیوند دادن همه چیز است. با این حال، موارد زیادی شامل آنها که در ادامه توضیح داده شده وجود دارند که در آنها جاوا اسکریپت نمیتواند در مرورگر اجرا شود:
- کاربر جاوا اسکریپت را غیرفعال کرده باشد: البته این غیر معمولترین حالت است و افراد خیلی کمی هستند که امروزه به غیر فعالسازی جاوا اسکریپت بپردازند.
- اسکریپت بارگذاری نشده باشد: این یکی از رایجترین حالتها است. به طور خاص در مورد دنیای موبایل که شبکه قابل اعتماد نیست بیشتر شاهد این موضوع هستیم.
- اسکریپت دارای باگ باشد: ما همواره باید این موضوع را در نظر داشته باشیم.
- اسکریپت در تعارض با اسکریپت ثالث باشد: این اتفاق در مورد اسکریپتهای ردگیری یا هر بوکمارکلت که کاربر استفاده میکند رخ میدهد.
- اسکریپت در تعارض یا تحت تأثیر یک اکستنشن مرورگر باشد: مثلاً اکستنشن NoScript فایرفاکس یا اکستنشن NoScript کروم چنین حالتی دارند.
- استفاده کاربر از یک مرورگر قدیمی: کاربر از یک مرورگر قدیمی استفاده کند و یکی از قابلیتهایی که لازم است پشتیبانی نشود. این اتفاق زمانی که از API–های کاملاً جدید استفاده میکنید مکرر رخ میدهد.
به دلیل ریسکهای فوق، لازم است که به دقت بررسی کنید، در صورت عدم کارکرد جاوا اسکریپت چه اتفاقی رخ میدهد. بررسی جزییات این وضعیت خارج از حیطه این مقاله است، زیرا ارتباط نزدیکی با روش عمومی ساختن اسکریپت و ایجاد قابلیت استفاده مجدد دارد، اما در این مقاله ما صرفاً با مبانی قضیه سر و کار داریم.
در مثال مورد بررسی، اگر کد جاوا اسکریپت اجرا نشود، از یک fallback برای نمایش عنصر استاندارد <select> استفاده میکنیم. به این منظور به دو چیز نیاز داریم. ابتدا باید یک عنصر <select> معمولی قبل از هر ویجت سفارشی اضافه کنیم. همچنین این امر نیازمند توانایی ارسال دادههای ویجت سفارشی همراه با بقیه دادههای فرم است که این مورد در ادامه بیشتر توضیح داده میشود.
دومین چیزی که نیاز داریم دو کلاس است که امکان پنهانسازی و پدیدارسازی عنصر را فراهم میسازد. یعنی عنصر واقعی <select> در صورت عدم کارکرد جاوا اسکریپت نمایش مییابد و در صورتی که اجرا شود ویجت سفارشیمان را نمایش میدهیم. توجه کنید که به صورت پیشفرض کد HTML ویجت سفارشی ما را پنهان میسازد.
اینک صرفاً نیازمند یک کد جاوا اسکریپت هستیم که تعیین کند آیا اسکریپت اجرا میشود یا نه. این سوئیچ بسیار ساده است. اگر در زمان بارگذاری صفحه اسکریپت ما اجرا شود، کلاس no-widget را حذف خواهد کرد و کلاس widget را اضافه میکند. بدین ترتیب پدیداری عنصر <select> و پدیداری ویجت سفارشی با هم عوض میشوند.
نکته: اگر میخواهید کد خود را عمومیتر کنید، به طوری که قابلیت استفاده مجدد داشته باشد به جای اجرای سوئیچ کلاس، راهحل بسیار بهتر این است که یک کلاس ویجت برای پنهانسازی عناصر <select> اضافه کنید و به صورت دینامیک به درخت DOM اضافه کنید تا پس از هر عنصر <select> ویجت سفارشی را در صفحه نمایش دهد.
آسانتر ساختن کار
ما در کدی که میخواهیم بنویسیم از API استاندارد DOM برای انجام همه کارهای مورد نیاز استفاده میکنیم. با این حال، گرچه API مربوط به DOM در مرورگرها پشتیبانی بسیار بهتری دارد، اما در مرورگرهای قدیمی با مشکلاتی همراه است.
اگر میخواهید از بروز مشکل در مرورگرهای قدیمی جلوگیری کنید، دو روش وجود دارد: یکی این که از فریمورکهای اختصاصی مانند jQuery ،$dom ،prototype ،Dojo ،YUI و موارد مشابه استفاده کنید و یا این که قابلیت مفقود را که قرار است استفاده شود polyfill کنید. این کار به سادگی از طریق کتابخانههایی مانند yepnope ممکن است.
قابلیتهایی که ما قصد داریم استفاده کنیم به ترتیب از گزینههای پر ریسک تا امنتر به صورت زیر است:
- classList
- addEventListener
- forEach (این جزء DOM نیست بلکه JavaScript مدرن است)
- querySelector و querySelectorAll
علاوه بر موجود بودن این قابلیتهای خاص همچنان یک مشکل باقی مانده است. شیء بازگشتی از سوی تابع ()querySelectorAll به جای این که یک آرایه باشد، یک NodeList است. این امر مهمی است زیرا اشیای Array از تابع forEach پشتیبانی میکنند، اما NodeList یک چنین پشتیبانی ندارند. از آنجا که NodeList در واقع مانند یک آرایه به نظر میرسد و همچنین از آنجا که استفاده از forEach بسیار آسان است، میتوانیم به صورت زیر به سادگی پشتیبانی از forEach را نیز به NodeList اضافه کنیم تا همه کارها آسانتر شوند:
چنان که میبینید اجرای این کار واقعاً آسان است.
ساخت Callback-های رویداد
اینک زمینه کار آماده شده است و میتوانیم شروع به تعریف کردن همه تابعهایی بکنیم که هر بار در تعاملهای کاربر با ویجت مورد استفاده قرار خواهند گرفت:
این همه آن چیزی است که برای مدیریت حالتهای مختلف ویجت سفارشی نیاز داریم. در ادامه این تابعها را به رویدادهای متناظر اتصال میدهیم:
در این نقطه، ویجت ما حالت خود را بر اساس طراحیمان تغییر میدهد، اما هنوز مقدار آن بهروزرسانی نمیشود. این موضوع را در بخش بعدی مدیریت میکنیم.
مدیریت مقدار ویجت
اکنون که ویجت عملیاتی شده است، باید کد بهروزرسانی مقدار آن را نیز بر اساس ورودی کاربر اضافه کرده و آن را آماده ارسال مقدار همراه با دادههای فرم بکنیم.
سادهترین روش برای انجام این کار استفاده از یک ویجت نیتیو در پسزمینه است. یک چنین ویجتی رد همه مقادیر ویجت ما را با استفاده از کنترلهای داخلی که از سوی مرورگر ارائه شده نگهداری میکند و این مقادیر در زمان ارسال دادههای فرم به سرور فرستاده میشوند. بدین ترتیب هیچ نیازی به اختراع مجدد چرخ نخواهد بود، چون همه این کارها از قبل برای ما مهیا شده است.
چنان که پیشتر دیدیم، ما هم اینک از یک ویجت select نیتیو به عنوان fallback در صورت بروز مشکلات دسترسپذیری استفاده میکنیم. بدین ترتیب میتوانیم مقادیر آن را با مقادیر ویجت سفارشی خود همگامسازی کنیم.
با استفاده از این دو تابع میتوانیم ویجتهای نیتیو را به ویجتهای سفارشی اتصال دهیم:
در کد فوق، لازم به ذکر است که از مشخصه tabIndex استفاده شده است. استفاده از این مشخصه برای تضمین این موضوع که ویجت نیتیو هرگز فوکوس نخواهد گرفت ضروری است. همچنین این اطمینان را حاصل میکند که ویجت سفارشی ما زمانی که کاربر از کیبورد یا ماوس خود استفاده میکند فوکوس را دریافت خواهد کرد. بدین ترتیب کار به پایان رسیده است، اما اندکی صبر کنید، چون هنوز کار ما به طور کامل به پایان نرسیده است. در بخش بعدی در این خصوص بیشتر توضیح میدهیم.
دسترسپذیر ساختن
با این که ویجت سفارشی ما فاصله زیادی با یک کادر انتخاب با امکانات کامل دارد، اما اکنون چیزی ساختهایم که کار میکند. با این حال کاری که تا به اینجا انجام دادهایم، چیزی به جز دستکاری DOM نبوده است. این ویجت هنوز هیچ خصوصیت معناشناختی ندارد و هر چند شبیه به یک کادر انتخاب به نظر میرسد، اما از نظر مرورگر چنین چیزی نیست، بنابراین فناوریهای حمایتی نمیتوانند آن را به عنوان یک کادر انتخاب تشخیص دهند. به طور خلاصه، کادر انتخاب کاملاً جدید ما دسترسپذیر نیست.
خوشبختانه برای این مشکل راهحلی به نام ARIA وجود دارد. ARIA اختصاری برای عبارت «Accessible Rich Internet Application» (اپلیکیشن اینترنتی کامل دسترسپذیر) است و مشخصات W3C آن به طور خاص برای کاری که اینک قصد داریم انجام دهیم یعنی دسترسپذیر ساختن ویجتهای سفارشی و اپلیکیشنها طراحی شده است. ARIA اساساً به مجموعهای از خصوصیتها گفته میشود که HTML را طوری بسط میدهند که میتواند نقشها، حالتها و مشخصهها را بهتر توضیح دهد. استفاده از این خصوصیتها کاملاً ساده است و در بخش بعدی آنها را بررسی میکنیم
خصوصیت role
خصوصیت کلیدی مورد استفاده از سوی ARIA به نام خصوصیت role شناخته میشود. خصوصیت role یک مقدار میگیرد که به تعریف کاربرد یک عنصر میپردازد. هر role الزامات و رفتارهای خاص خود را تعریف میکند. ما در مثال خودمان از نقش listbox استفاده میکنیم. این نقش در واقع یک نقش ترکیبی است، یعنی عناصری که این نقش را میپذیرند دارای فرزندانی هستند که هر یک نقشی خاص دارند. در این مورد دستکم یک فرزند با نقش option وجود دارد.
همچنین لازم به ذکر است که ARIA نقشهایی تعریف میکند که به صورت پیشفرض روی markup استاندارد HTML اعمال میشوند. برای نمونه عنصر <table> با نقش grid مطابقت دارد و عنصر <ul> نیز با نقش list مطابقت پیدا میکند. از آنجا که ما از عنصر <ul> استفاده میکنیم، میخواهیم مطمئن شویم که نقش listbox ویجت ما نقش list عنصر <ul> را سرکوب میکند. به این منظور از نقش presentation استفاده میکنیم. این نقش صرفاً به منظور ارائه اطلاعات استفاده میشود. ما آن را روی عنصر <ul> به کار میگیریم.
برای پشتیبانی از نقش listbox کافی است HTML خود را به صورت زیر بهروزرسانی کنیم:
نکته: گنجاندن خصوصیت role و خصوصیت class تنها در صورتی ضروری است که بخواهیم از مرورگرهای قدیمی پشتیبانی کنیم که از سلکتورهای خصوصیت CSS پشتیبانی نمیکنند.
خصوصیت aria-selected
استفاده از خصوصیت role کافی نیست. ARIA همچنین حالتها و خصوصیتهای مشخصه زیادی را ارائه میکند. هر چه از آنها بیشتر و بهتر استفاده کنید، ویجت شما به روش بهتری از سوی فناوریهای حمایتی درک خواهد شد. در این مورد ما استفاده خود را محدود به یک خصوصیت یعنی aria-selected میکنیم.
خصوصیت aria-selected برای نمایش گزینهای که هم اینک انتخاب شده استفاده میشود. بدین ترتیب فناوریهای حمایتی میتوانند به کاربر اطلاع دهند که انتخاب کنونی چیست. ما از آن به صورت دینامیک در جاوا اسکریپت استفاده میکنیم تا هر بار که کاربر گزینهای را انتخاب میکند آن را علامتگذاری کنیم. به این منظور باید تابع ()updateValue خود را بازبینی کنیم:
سخن پایانی
در این مقاله با همه مبانی ساخت یک ویجت سفارشی آشنا شدیم، اما چنان که میبینید اجرای آن چندان ساده نیست و در اغلب موارد بهتر است که به جای کدنویسی ویجت خودمان از صفر تا صد از کتابخانههای شخص ثالث استفاده کنیم.
در ادامه چند کتابخانه میبینید که بهتر است پیش از کدنویسی ویجت خودتان مورد بررسی قرار دهید:
- jQuery UI
- msDropDown
- Nice Forms
- و بسیاری دیگر
اگر میخواهید پا را فراتر از موارد مطرحشده در این راهنما بگذارید، پیشنهاد میکنیم برخی بهبودها روی مثال ارائه شده در این راهنما اجرا کنید تا آن را عمومیتر ساخته و قابلیت استفاده مجدد به آن ببخشید. این تمرینی است که میتوانید انجام دهید و در این مسیر دو سرنخ به شما کمک میکند: نخستین آرگومان همه تابعها ما یکسان است، یعنی این تابعها به context یکسانی نیاز دارند. ساخت یک شیء برای اشتراک آن context راهحل معقولی است و ضمناً باید آن را feature-proof کنید، یعنی باید کارکرد آن را روی انواع مختلف مرورگرها که سازگاریشان با استانداردهای وب متفاوت است بهبود ببخشید. برای مطالعه بخش بعدی این سری مقالات به لینک زیر رجوع کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای طراحی سایت
- آموزش طراحی وب با HTML – مقدماتی
- تگهای سفارشی در HTML — به زبان ساده
- آشنایی مقدماتی با HTML — به زبان ساده
==












