اعتبارسنجی داده های فرم در HTML – راهنمای جامع
اعتبارسنجی فرم به ما کمک میکند که مطمئن شویم همه کاربران، فرمهایمان را به شیوهای صحیح پر کردهاند و همچنین اطمینان مییابیم که دادههای تحویلشده در اپلیکیشن ما با موفقیت استفاده خواهند شد. در این مقاله با مفاهیم مقدماتی و مثالهایی از اعتبارسنجی فرم آشنا میشویم. پیشنیاز مطالعه این مقاله، داشتن سواد مقدماتی رایانه و درک معقولی از HTML، CSS و جاوا اسکریپت است. هدف از مطالعه این مقاله نیز درک مفهوم اعتبارسنجی فرم، دلیل اهمیت و بهکارگیری تکنیکهای مختلف برای پیادهسازی آن است. برای مشاهده و مطالعه قسمت قبلی این مجموعه مطلب آموزشی میتوانید به لینک زیر رجوع کنید:


اعتبارسنجی فرم به چه معنا است؟
به هر وبسایت محبوبی با یک فرم ثبت نام بروید متوجه خواهید شد که وقتی دادهها را در قالب مورد انتظار آنها وارد میکنید، نوعی بازخورد به شما نشان میدهد. بدین ترتیب با پیامهایی مانند موارد زیر مواجه میشوید:
- «این فیلد الزامی است» (نمیتوانید این فیلد را خالی بگذارید)
- «شماره تلفن خود را در قالب xxx-xxxx وارد کنید» (یعنی شماره تلفنی که وارد میکنید باید ابتدا سه رقم سپس یک خط تیره و سپس چهار رقم باشد)
- «لطفاً یک نشانی ایمیل معتبر وارد کنید.» (در صورتی استفاده میشود که ورودی شما در قالب somebody@example.com نباشد)
- «رمز عبور شما باید بین 8 تا 30 کاراکتر طول داشته باشد و شامل دستکم یک حرف بزرگ، یک نماد و یک عدد باشد.»
این کار «اعتبارسنجی فرم» (form validation) نام دارد. زمانی که دادهها را وارد میکنید، وب اپلیکیشن بررسی میکند تا ببیند آیا دادهها صحیح هستند یا خیر. اگر اطلاعات درست باشند، اپلیکیشن امکان ارسال دادهها به سرور را فراهم میکند که در آنجا به طور معمول در یک پایگاه داده ذخیره میشود، اما اگر اطلاعات صحیح نباشند، پیام خطایی نمایش میدهد که در مورد آن چه باید اصلاح شود اطلاعاتی را ارائه میکند. اعتبارسنجی فرم به چند روش مختلف پیادهسازی میشود.
همه ما دوست داریم فرمها را به سادهترین روش ممکن پر کنیم. بنابراین دلیل تأکید بر اعتبارسنجی فرم چیست؟ سه دلیل عمده به این منظور وجود دارد:
- ما میخواهیم دادههای صحیح را در قالب صحیح به دست آوریم. اپلیکیشن ما در صورتی که دادههای کاربران در قالب نادرستی ذخیره شده باشد یا اطلاعات صحیحی وارد نکرده باشند و یا کلاً فراموش کرده باشند، اطلاعاتی وارد کنند به درستی کار نخواهد کرد.
- ما میخواهیم حسابهای کاربران خود را محافظت کنیم. الزام کاربران به وارد کردن رمز عبور امن موجب میشود که به روش سادهتری بتوانیم اطلاعات حساب آنها را مورد محافظت قرار دهیم.
- ما میخواهیم از خودمان محافظت کنیم. روشهای زیادی وجود دارند که کاربران میتوانند از فرمهای محافظتنشده برای آسیب زدن به اپلیکیشن ما استفاده کنند.
هشدار: هرگز به دادههایی که از سمت کلاینت به سرور شما ارسال میشود اعتماد نکنید. حتی اگر فرم شما به درستی اعتبارسنجی شده باشد و از ورود موارد خرابکارانه ممانعت شده باشد، یک کاربر خرابکار میتواند همچنان درخواست شبکهای را که ارسال میکند مورد دستکاری قرار دهد.
انواع مختلف اعتبارسنجی فرم
دو نوع عمده از اعتبارسنجی فرم وجود دارد که در زمان مراجعه به وبسایتهای مختلف با آنها مواجه میشویم:
- اعتبارسنجی سمت کلاینت: این نوع از اعتبارسنجی در مرورگر و پیش از تحویل دادهها به سرور اجرا میشود. اعتبارسنجی سمت کلاینت بسیار کاربرپسندتر از اعتبارسنجی سمت سرور است، زیرا به صورت آنی به ورودیهای کاربر پاسخ میدهد. اعتبارسنجی سمت کلاینت خود به چند دسته تقسیم میشود:
- اعتبارسنجی جاوا اسکریپت: که با استفاده از زبان برنامهنویسی جاوا اسکریپت کدنویسی میشود. این اعتبارسنجی کاملاً قابل سفارشیسازی است.
- اعتبارسنجی داخلی فرم: که از قابلیتهای زبان HTML5 استفاده میکند. این نوع از اعتبارسنجی عموماً نیازمند جاوا اسکریپت نیست، اعتبارسنجی داخلی فرم عملکرد بهتری نسبت به جاوا اسکریپت دارد اما به اندازه آن قابلیت سفارشیسازی ندارد.
- اعتبارسنجی سمت سرور: نوعی از اعتبارسنجی است که پس از ارسال دادهها و در سمت سرور اجرا میشود. کد سمت سرور برای اعتبارسنجی دادهها پیش از این که در پایگاه داده ذخیره شوند مورد استفاده قرار میگیرد. اگر دادهها احراز هویت نشوند، یک پاسخ به کلاینت ارسال میشود که اصلاحات مورد نیاز را به وی نشان میدهد. اعتبارسنجی سمت سرور به اندازه اعتبارسنجی سمت کاربر مطلوبیت ندارد، زیرا تا زمانی که کل فرم تحویل نشده است نمیتوان خطاهای آن را به کاربر نمایش داد. با این حال اعتبارسنجی سمت سرور آخرین خط دفاعی اپلیکیشن شما در برابر ورود دادههای نادرست یا خرابکارانه محسوب میشود. همه فریمورکهای سمت سرور قابلیتهای اعتبارسنجی و پاکسازی دادهها را دارند و امکان امن سازی دادههای فرم را فراهم میسازند.
در دنیای واقعی، توسعهدهندگان تمایل دارند که از ترکیبی از اعتبارسنجی سمت کاربر و سمت سرور استفاده کنند.
استفاده از اعتبارسنجی داخلی فرم
یکی از قابلیتهای HTML5 توانایی اعتبارسنجی دادههای کاربر بدون تکیه بر اسکریپتها است. این کار از طریق استفاده از «خصوصیتهای اعتبارسنجی» (validation attributes) روی عناصر فرم صورت میپذیرد. خصوصیتهای اعتبارسنجی امکان تعیین قواعدی برای ورودیهای فرم را فراهم میسازد، مثلاً میتوان تعیین کرد که یک مقدار باید حتماً وارد شد، همچنین طول کمینه یا بیشینه داده تعیین میشوند. این خصوصیتها امکان تعیین این که دادهها باید عدد، نشانی ایمیل یا هر چیز دیگری باشند را فراهم میسازند و الگویی تعیین میکنند که دادهها باید با آن مطابقت پیدا کنند. اگر دادههای وارد شده از همه قواعد ذکر شده تبعیت کنند، معتبر محسوب میشوند و در غیر این صورت نامعتبر شمرده میشوند.
زمانی که یک عنصر معتبر باشد، موارد زیر در مورد آن صدق میکنند:
- آن عنصر با شبه کلاس CSS به نام :valid مطابقت پیدا میکند که امکان اعمال یک استایل خاص روی عناصر معتبر را فراهم میسازد.
- اگر کاربر تلاش کند دادهها را ارسال کند، مرورگر به شرط این که هیچ چیز دیگری مانند جاوا اسکریپت مانعش نشود، فرم را تحویل میدهد.
زمانی که یک عنصر نامعتبر باشد، موارد زیر صدق میکنند:
- آن عنصر با شبه کلاس CSS به نام :invalid مطابقت پیدا میکند که امکان اعمال استایل خاص روی عناصر نامعتبر را میدهد.
- اگر کاربر تلاش کند دادهها را ارسال کند، مرورگر فرم را مسدود میکند و پیام خطایی نمایش میدهد.
قیود اعتبارسنجی روی عناصر ورودی
در این بخش برخی از قابلیتهای مختلف HTML5 را که میتوان برای اعتبارسنجی عناصر <input> مورد استفاده قرار داد، بررسی میکنیم.
کار خود را با یک مثال ساده آغاز میکنیم که یک ورودی است که امکان انتخاب یک میوه از نوع گیلاس یا موز را میدهد. این مثال شامل یک عنصر ساده متنی <input> است که یک برچسب و یک دکمه تحویل <button> دارد. کد منبع آن به صورت زیر است:
در آغاز یک کپی از کد فوق روی سیستم خود بگیرید و در فایلی به نام fruit-start.html در یک دایرکتوری جدید ذخیره کنید.
خصوصیت required
سادهترین قابلیت اعتبارسنجی HTML5 خصوصیت required است. برای این که یک ورودی الزامی باشد، باید آن عنصر دارای این خصوصیت باشد. زمانی که این خصوصیت تنظیم میشود، فرم نمیتواند تحویل داده شود و پیام خطایی نمایش میدهد که ورودی خالی است. ورودی نیز نامعتبر نگریسته میشود.
در این مرحله مانند زیر یک خصوصیت required به ورودی خود اضافه کنید:
توجه کنید که CSS نیز در فایل مثال گنجانده شده است:
این CSS موجب میشود که ورودی ما در زمانی که نامعتبر تلقی میشود، حاشیه خطچین به رنگ قرمز روشن داشته باشد و زمانی که معتبر است، حاشیه آن به رنگ مشکی ظریف درآید. این رفتار جدید را میتوانید در تصویر زیر مشاهده کنید.
اعتبارسنجی با توجه به یک عبارت منظم
روش بسیار رایج دیگر برای استفاده از قابلیت اعتبارسنجی استفاده از خصوصیت pattern است که از شما یک «عبارت منظم» (Regular Expression) میخواهد. منظور از عبارت منظم یا regex الگویی است که میتوان از آن برای تطبیق یک ترکیب کاراکتری در رشتههای متنی استفاده کرد و از این رو regex-ها برای اعتبارسنجی فرم و ارائه طیفی از کاربردهای دیگر در جاوا اسکریپت کاملاً محبوب هستند.
Regex-ها کاملاً پیچیده هستند و ما قصد نداریم در این نوشته به بررسی جامع آنها بپردازیم. در ادامه برخی نمونههایی را مشاهده میکنید که ایدهای کلی در طرز کار آنها را نمایش میدهند.
- a – با یک کاراکتر تطبیق مییابد که a باشد (یعنی نمیتواند b یا aa و یا هر چیز دیگر باشد).
- abc – با کاراکتر a تطبیق مییابد که در ادامه آن کاراکتر b و سپس c آمده باشد.
- a|b – با کاراکتری که یا a و یا b باشد مطابقت پیدا میکند.
- abc|xyz – دقیقاً با abc یا دقیقاً یا xyz مطابقت پیدا میکند (اما با abcxyz یا a یا y و موارد دیگر مطابقت نخواهد یافت).
- موارد بسیار زیاد دیگری نیز وجود دارند که قصد نداریم در اینجا به همه آنها بپردازیم.
در ادامه پیادهسازی یک مثال را مشاهده میکنید. کد زیر را در فایل HTML خود وارد کنید تا بتوانید از خصوصیت pattern استفاده کنید.
در این مثال، عنصر <input> یکی از دو مقدار ممکن یعنی رشته «banana» یا رشته «cherry» را میپذیرد.
در این مرحله تلاش کنید مقدار داخل خصوصیت pattern را به یکی از مواردی که قبلاً دیدیم تغییر دهید و ببیند که چه تأثیری روی مقادیری که میتوانید برای معتبر ساختن عنصر input وارد کنید میگذارد. شما میتوانید خودتان نیز الگویی بنویسید و به بررسی طرز کار آن بپردازید. تلاش کنید الگوهایی که وارد میکنید با میوهها مرتبط باشند تا این مثال همچنان معنیدار باشد.
نکته: برخی از عناصر <input> به اعتبارسنجی خصوصیت pattern نیازی ندارند. برای نمونه تعیین نوع email برای اعتبارسنجی مقدار ورودی در برابر یک عبارت منظم جهت تطبیق یا یک آدرس ایمیل کاملاً صحیح یا لیستی از آدرسهای ایمیل جداشده با کاما در صوت داشتن خصوصیت multiple چنین وضعیتی دارد. به عنوان مثال دیگر فیلدهای دارای نوع url نیازی به ورود یک URL کاملاً صحیح ندارند.
نکته: عنصر <textarea> از خصوصیت pattern پشتیبانی نمیکند.
محدودسازی طول ورودی
میتوان اندازه فیلدهای متنی ایجادشده از سوی <input> یا <textarea> را با استفاده از خصوصیتهای minlength و maxlength محدود ساخت. بدین ترتیب یک فیلد زمانی نامعتبر تلقی میشود که مقدار آن از مقدار minlength کمتر یا از مقدار maxlength بیشتر باشد. مرورگرها غالباً به کاربر امکان وارد کردن مقادیر بالاتر از مقدار در نظر گرفتهشده برای فیلد متنی را نمیدهند، اما استفاده از یک کنترل دقیقتر نیز مفید خواهد بود.
در مورد فیلدهای عددی (یعنی <"input type="number>) خصوصیتهای min و max قیود اعتبارسنجی را تعیین میکنند، اگر مقدار درون فیلد کمتر از خصوصیت min باشد یا بالاتر از خصوصیت max باشد، فیلد نامعتبر خواهد بود.
در ادامه مثال دیگری را بررسی میکنیم. به این منظور یک کپی جدید از کد فوق در فایلی با نام fruit-start.html روی سیستم ذخیره کنید. اینک محتوای عنصر <body> را حذف کرده و با کد زیر جایگزین میکنیم:
در کد فوق میبینید که فیلد text مفروض دارای مقادیر minlength و maxlength برابر با 6 است که همان طور اسامی میوههای banana و cherry است. وارد کردن کاراکترهای کمتر موجب میشود که فیلد نامعتبر شود و وارد کردن کاراکترهای بیشتر نیز در اغلب مرورگرها میسر نیست.
ما همچنین برای فیلد number یک مقدار min به میزان یک و مقدار max به میزان 10 تعیین کردهایم. اعداد وارد شده خارج از این بازه موجب نمایش هشدار نامعتبر میشوند و کاربران نمیتوانند از فلشهای کاهش/افزایش برای جابجایی مقدار به خارج از این بازه استفاده کنند.
نکته: شما میتوانید از <"input type="number> و دیگر انواع مانند range نیز برای خصوصیت step استفاده کنید که میزان مقدار افزایش یا کاهش کنترلهای ورودی را تعیین میکنند.
مثال کاربردی
در این بخش مثال کاملی را مشاهده میکنید که در آن از قابلیتهای اعتبارسنجی داخلی فرمهای HTML5 بهره گرفته شده است:
برای مشاهده فهرست کامل خصوصیتهایی که میتوان برای محدودسازی مقادیر ورودی و انواع ورودی پشتیبانی شده از سوی آنها استفاده کرد به صفحه خصوصیتهای مرتبط با اعتبارسنجی (+) مراجعه کنید.
پیامهای خطای سفارشی شده
همچنان که در مثال فوق دیدیم، هر بار که کاربر تلاش میکند یک فرم نامعتبر را ارسال کند، مرورگر یک پیام خطا نمایش میدهد. روش نمایش یافتن این پیام به مرورگر بستگی دارد.
این پیامهای خودکار دو عیب دارند:
- هیچ روش استانداردی برای تغییر دادن ظاهر و حس آن با استفاده از CSS وجود ندارد.
- آنها به locale مرورگر بستگی دارند و این بدان معنی است که میتوانید صفحهای به یک زبان داشته باشید اما پیام خطا به زبان دیگری نمایش یابد.
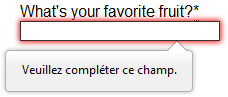
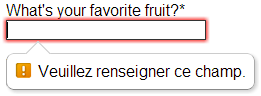
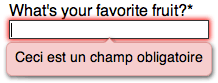
برای نمونه در تصویر زیر نسخه فرانسوی پیامهای بازخورد را در یک صفحه انگلیسی مشاهده میکنید.
| مرورگر | رندرینگ |
|---|---|
| (Firefox 17 (Windows 7 |  |
| (Chrome 22 (Windows 7 |  |
| (Opera 12.10 (Mac OSX |  |
برای سفارشیسازی نمایش متن این پیامها باید از جاوا اسکریپت استفاده کنید. هیچ راه دیگری برای انجام آن با استفاده صرف از HTML و CSS وجود ندارد.
HTML5 قابلیت «API اعتبارسنجی قید» را برای بررسی سفارشیسازی حالت یک عنصر فرم ارائه کرده است. علاوه بر امکانات مختلفی که این API ارائه میکند، میتوان از آن برای تغییر دادن متن پیام یک خطا استفاده کرد. به مثال زیر توجه کنید:
در جاوا اسکریپت میتوان متد ()setCustomValidity را فراخوانی کرد:
اعتبارسنجی فرمها با جاوا اسکریپت
اگر میخواهید روی حس و ظاهر پیامهای خطای نیتیو کنترل داشته باشید یا با مرورگرهایی سر و کار دارید که از اعتبارسنجی داخلی فرمهای HTML پشتیبانی نمیکنند، باید از جاوا اسکریپت استفاده کنید.
API اعتبارسنجی قید
امروزه تقریباً اغلب مرورگرها از API اعتبارسنجی قید پشتیبانی میکنند و بسیار پایدار شده است. این API شامل مجموعهای از متدها و مشخصهها است که روی اینترفیسهای عنصر خاص فرم ارائه میشوند:
- HTMLButtonElement
- HTMLFieldSetElement
- HTMLInputElement
- HTMLOutputElement
- HTMLSelectElement
- HTMLTextAreaElement
مشخصههای API اعتبارسنجی قید
| مشخصه | توضیح |
|---|---|
| validationMessage | یک پیام بومیسازیشده است که قیدهای اعتبارسنجی را که تأمین نشدهاند توضیح میدهد یا در صورتی که کنترل برای آن قید اعتبارسنجی طراحی نشده باشد خالی خواهد بود. همچنین در صورتی که مقدار عنصر با قید مطابقت داشته باشد اعلام میکند. |
| Validity | یک شیء ValidityState است که به توضیح حالت معتبر بودن یا نبودن عنصر میپردازد. |
| willValidate | در صورتی که عنصر در زمان تحویل فرم معتبر باشد، مقدار true بازگشت میدهد و در غیر این صورت مقدار false دارد. |
متدهای API اعتبارسنجی قید
| متد | توضیح |
|---|---|
| ()checkValidity | در صورتی که مقدار عنصر مشکل اعتبار نداشته باشد مقدار true و در غیر این صورت مقدار false بازگشت میدهد. اگر عنصر نامعتبر باشد، این متد موجب اجرای یک رویداد invalid در عنصر نیز میشود. |
| ()HTMLFormElement.reportValidity | در صورتی که عنصر یا کنترل فرزند آن با قیدهای اعتبارسنجی مطابقت داشته باشند، مقدار true بازگشت میدهد. زمانی که مقدار false بازگشت یابد، رویدادهای قبل کنسل شدن invalid برای هر عنصر نامعتبر اجرا میشوند و مشکلات اعتبارسنجی به کاربر گزارش میشود. |
| (setCustomValidity(message | یک پیام خطای سفارشی به عنصر اضافه میکند. در صورتی که چنین پیام خطایی تنظیم شده باشد، آن عنصر نامعتبر تلقی میشود و خطای موصوف نمایش مییابد. بدین ترتیب میتوانید از کد جاوا اسکریپت برای ایجاد یک شکست اعتبارسنجی به جز آن که از سوی API استاندارد اعتبارسنجی قید ارائه میشود استفاده کنید. این پیام در زمان گزارش مشکل به کاربر نمایش داده میشود. اگر آرگومان آن یک رشته خالی باشد، خطای سفارشی پاک میشود. |
در مرورگرهای قدیمی امکان استفاده از یک polyfill از قبیل Hyperform برای جبران عدم پشتیبانی از API اعتبارسنجی قید وجود دارد. از آنجا که ما هم اینک از جاوا اسکریپت استفاده میکنیم، استفاده از Polyfill بار اضافی در مسیر طراحی یا پیادهسازی وبسایت یا وب اپلیکیشن ما تحمیل نمیکند.
مثالی از کاربرد API اعتبارسنجی قید
در ادامه طرز استفاده از این API برای ساخت پیامهای خطای سفارشی را مشاهده میکنید. کد HTML به صورت زیر است:
سادهترین شکل استفاده از خصوصیت novalidate برای غیر فعالسازی اعتبارسنجی خودکار مرورگر است. بدین ترتیب اسکریپت ما کنترل اعتبارسنجی را بر عهده میگیرد. با این حال این کار موجب غیر فعال شدن پشتیبانی از API اعتبارسنجی قید یا کاربرد شبه کلاسهای CSS مانند :valid,:invalid,:in-range و :out-of-range نمیشود. این بدان معنی است که گرچه مرورگر دیگر به صورت خودکار اعتبار فرم را پیش از ارسال دادههایش بررسی نمیکند، اما همچنان میتوانید خودتان آن را طبق سلیقه خود استایلبندی کنید.
خصوصیت aria-live ما را مطمئن میسازد که پیام خطای سفارشی به همه افراد از جمله آنهایی که از فناوریهای حمایتی مانند نرمافزارهای قرائت صفحه استفاده میکنند ارائه میشود.
CSS
استایلهای CSS فرم ما و خروجی خطا اینک ظاهری جذابتر یافتهاند:
جاوا اسکریپت
کد جاوا اسکریپت زیر به مدیریت اعتبارسنجی خطای سفارشی میپردازد:
نتیجه آن را میتوانید در کد زیر به صوت زنده مشاهده کنید:
API اعتبارسنجی قید، ابزار قدرتمندی برای مدیریت فرایند اعتبارسنجی فرم ارائه میکند و به ما امکان میدهد که کنترل زیادی روی رابط کاربری فراتر و بیشتر از آن چه میتوان با استفاده از HTML و CSS به دست آورد کسب کنیم.
اعتبارسنجی فرمها بدون API داخلی
برخی اوقات هنگام استفاده از مرورگرهای افسانهای یا ویجتهای سفارشی نمیتوانید یا شاید نخواهید توانست از API اعتبارسنجی قید استفاده کنید. در این حالت، همچنان قادر خواهد بود از جاوا اسکریپت برای اعتبارسنجی فرم استفاده کنید. اعتبار سنجی یک فرم بیشتر موضوع رابط کاربری است تا اعتبارسنجی دادههای واقعی.
برای اعتبارسنجی یک فرم، باید از خود چند سؤال بپرسید:
چه نوع اعتبارسنجی باید اجرا کنیم؟
شما باید تعیین کنید که چگونه دادهها را اعتبارسنجی کنید. آیا میخواهید از عملیات رشتهای، تبدیل نوع، عبارتهای منظم و مواردی از این دست استفاده کنید؟ کافی است به خاطر بسپارید که دادههای فرم هموار متنی هستند و اسکریپت شما همیشه مقادیر رشتهای دریافت میکند.
اگر فرم اعتبارسنجی نشود، چه باید کرد؟
این مسئله عملاً موضوع رابط کاربری است. شما باید در مورد طرز رفتار فرم تصمیمگیری کنید. آیا فرم دادهها را به ترتیب ارسال میکند؟ آیا باید فیلدهایی را که خطا دارند هایلایت کنید؟ آیا باید پیامهای خطا نمایش دهید؟
چگونه میتوانیم به کاربر کمک کنیم که دادههای نامعتبر را اصلاح کند؟
برای کاستن از ترس کاربر، بسیار مهم است که تا حد امکان اطلاعات مفیدی در اختیار کاربر قرار دهیم تا او را در راستای اصلاح ورودیهایش راهنمایی کنیم. شما باید پیشنهادهایی در اختیار کاربر قرار دهید تا بدانند چه انتظاری از آنها دارید. همچنین باید پیامهای خطای روشنی نمایش دهید.
مثالی برای عدم استفاده از API اعتبارسنجی قید
برای روشنتر شدن این موضوع، تلاش میکنیم مثال قبلی خودمان را طوری بازسازی کنیم که با مرورگرهای قدیمی نیز کار کند:
چنان که مشاهده میکنید، کد HTML تقریباً همان است، ما صرفاً قابلیت اعتبارسنجی HTML را حذف کردهایم. توجه داشته باشید که ARIA یک خصوصیت مستقل است که لزوماً ارتباطی با HTML5 ندارد.
CSS
به طور مشابه، CSS نیاز به تغییر چندانی ندارد، کافی است شبه کلاس CSS به نام :invalid را به یک کلاس واقعی تبدیل کنیم و همچنین از سلکتور خصوصیت که روی اینترنت اکسپلورر 6 کار نمیکند استفاده نکنیم:
جاوا اسکریپت
تغییر عمده در کد جاوا اسکریپت صورت میگیرد که عمده بار کار را بر عهده دارد:
نتیجه کار چیزی مانند زیر است:
چنان که در کد فوق مشاهده میکنید، ساختن یک سیستم اعتبارسنجی مستقل کار چندان سختی نیست. بخش دشوار قضیه این است که کد را طوری تعمیم دهیم که بتوانیم هم به صورت کراس پلتفرم و هم در قالبهای دیگری که ممکن است لازم باشد از آن استفاده کنیم. کتابخانههای زیادی وجود دارند که فرایند اعتبارسنجی فرم را اجرا میکنند و لازم نیست در مورد استفاده از آنها مقاومت نشان دهید. در ادامه چند نمونه را مشاهده میکنید:
- Standalone library
- Validate.js
- jQuery plug-in:
- Validation
اعتبارسنجی ریموت
در برخی موارد بهتر است که نوعی اعتبارسنجی فرم را به صورت ریموت اجرا کنیم. این نوع از اعتبارسنجی زمانی ضروری است که دادههای وارد شده از سوی کاربر با دادههای دیگری که در سمت سرور اپلیکیشن شما ذخیره شدهاند ارتباط داشته باشند. یکی از کاربردهای این وضعیت در فرمهای ثبت نام است که شما یک نام کاربری از کاربر میخواهید. برای اجتناب از انتخاب نام کاربری تکراری، بهتر است یک درخواست AJAX اجرا کنید تا موجود بودن نام کاربری را بررسی کنید. این وضعیت بهتر از آن است که از کاربر بخواهید دادهها را ارسال کند و سپس در صورت وجود خطا آن را به کاربر بازگشت دهید.
برای اجرای چنین درخواستهای اعتبارسنجی باید چند نکته را در نظر داشته باشید:
- این روش نیازمند افشای یک API و مقداری از دادهها به صورت عمومی است بنابراین باید مطمئن باشید که دادههای افشا شده حساس نیستند.
- تأخیر شبکه الزام میکند که اعتبارسنجی ناهمگام را اجرا کنید. این امر نیازمند نوعی کار با رابط کاربری است تا مطمئن شویم که فعالیت کاربر در صورت عدم اجرای صحیح اعتبارسنجی مسدود نمیشود.
سخن پایانی
اعتبارسنجی فرم نیازمند جاوا اسکریپت پیچیدهای نیست، اما نیازمند تفکر دقیق در مورد کاربر است.
همواره به خاطر داشته باشید که باید به کاربر کمک کنید تا دادههایی که ارائه میکند را اصلاح نماید. در نهایت همیشه به موارد زیر دقت داشته باشید:
- پیامهای خطای صریحی نمایش دهید.
- در مورد قالب ورودی سختگیری نکنید.
- خطاهایی که رخ میدهند را به خصوص در فرمهای بزرگ، به صورت دقیقی نمایش دهید.
برای مطالعه بخش بعدی این مجموعه مقالات آموزشی به لینک زیر بروید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش پروژه محور HTML و CSS
- تگهای سفارشی در HTML — به زبان ساده
- سند و ساختار وب سایت در HTML — راهنمای کاربردی
==












