بهترین IDE های آنلاین برای برنامه نویسی – فهرست کاربردی
یک محیط توسعه مناسب، برای هر برنامهنویسی امری حیاتی محسوب میشود. چه مشغول توسعه یک وب اپلیکیشن پیشرفته باشید یا بخواهید یک زبان برنامهنویسی را برای نخستین بار بیاموزید، در هر صورت محیطی که استفاده میکنید، باید راحت بوده و استفاده آسانی داشته باشد. در این مطلب قصد داریم برخی از بهترین IDE های موجود آنلاین را مورد بررسی قرار دهیم.


IDE که اختصاری برای عبارت «محیط توسعه یکپارچه» (Integrated Development Environment) است به منظور تسهیل امر کدنویسی برای توسعهدهندگان طراحی شده است. اغلب IDE-ها برنامههای آفلاینی هستند که روی هارددیسک رایانه توسعهدهنده نصب میشوند.
IDE-های مبتنی بر مرورگر زیادی نیز وجود دارند که برای کدنویسی Cloud مناسب هستند. اغلب آنها دارای محدودیتهایی در مقایسه با همتایان آفلاین خود هستند؛ اما در طی زمان بهبود زیادی یافتهاند. مهم نیست که قصد دارید چه کار بکنید، چون در هر صورت تقریباً برای هر کاری یک IDE وجود دارد.
1. بهترین IDE آنلاین حرفهای: AWS Cloud9

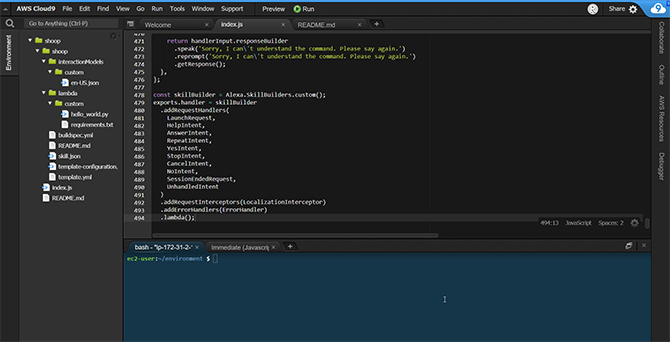
زمانی که «آمازون» (Amazon) اقدام به انتشار IDE به نام Cloud9 (+) در سال 2016 کرد، یک شرکت محبوب برای توسعهدهندگان به حساب میآمد. یکپارچهسازی کامل آن با سرویسهای وب آمازون موجب شد که به قویترین و بسطپذیرترین پلتفرم توسعه آنلاین تبدیل شود. این IDE آنلاین همراه با یک ویرایشگر کد و ترمینال و ابزارهای دیباگ پیشرفته ارائه میشود.
Cloud9 همچنین مجهز به حالت برنامهنویسی جفتی مشابه VS Live Share است که امکان همکاری بین اعضای تیم برنامهنویسی از راه دور را فراهم ساخته است. همچنین در صورتی که به ساخت پروتوتایپهای سریع نیاز داشته باشید، Cloud9 امکان دسترسی مستقیم به سرویسهای AWS از طریق ترمینال یکپارچه را فراهم ساخته است.
2. بهترین IDE آنلاین رایگان: CodeTasty

CodeTasty (+) یک IDE ابری با امکانات کامل در محیط ابری محسوب میشود و داری راهاندازی ساده و سریعی است.
همه زبانهای برنامهنویسی عمده در این IDE پشتیبانی میشوند و امکان linting و transpiling برای Typescript و همچنین زبانهای دیگر وجود دارد. خود ویرایشگر یک محیط توسعه مجازی کامل است که به وسیله ترمینال و پنجرههای خروجی تکمیل میشود. CodeTasty رایگان و با امکانات کامل است؛ اما نسخههای پولی نیز برای دسترسی به گزینههای بیشتر برای پروژهها و همکاری تیمی ارائه شدهاند.
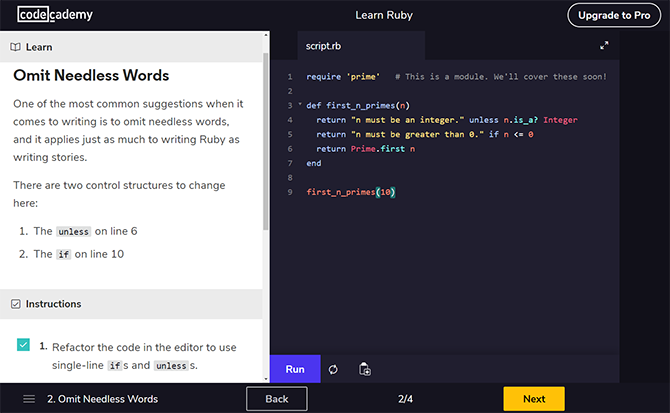
3. بهترین IDE آنلاین برای مبتدیها: Codeacademy

Codeacademy (+) اقدام به ترکیب IDE آنلاین با دورههای تدریس کدنویسی برای افراد مختلف از مبتدی تا پیشرفته کرده است. دستهبندی متنوع آنها شامل زبانهای محبوبی مانند Python ،JavaScript ،CSS ،HTML و Ruby میشود.
Codeacademy همراه با یادگیری زبان برنامهنویسی، دورههای پیشرفته پولی Pro و Pro Intensive را نیز ارائه میکند که برای پوشش کامل موضوعات طراحی شدهاند. دورههای پیشرفته یادگیری ماشین، توسعه مبتنی بر تست و توسعه وب فرانتاند از جمله این موارد محسوب میشوند.
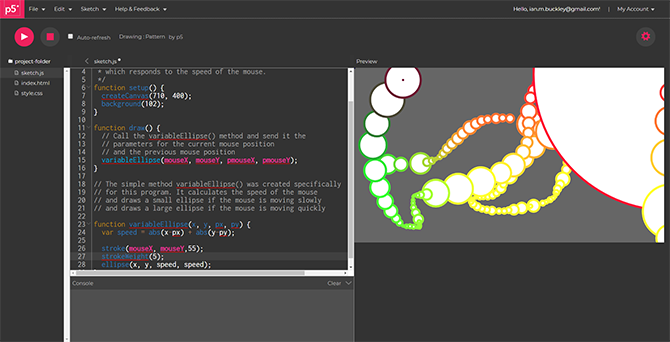
4. بهترین IDE آنلاین برای هنرمندان: p5.js

کتابخانه p5.js (+) مبتنی بر جاوا اسکریپت طراحی شده و ابزارهایی برای ایجاد آثار خلاقانه از طریق کدنویسی ارائه میکند. به جای نصب کردن کتابخانه و اجرای سرور محلی، ویرایشگر p5.js امکان نوشتن کدهای آنلاین را به صورت بیدرنگ در اختیار شما قرار میدهد.
علاوه بر ایجاد شمایلهای زیبا، کتابخانه p5.js امکاناتی برای تعامل نیز فراهم ساخته است. برای این که در این خصوص اطلاعات بیشتری به دست بیاورید، پیشنهاد میکنیم از مطلب زیر استفاده نمایید:
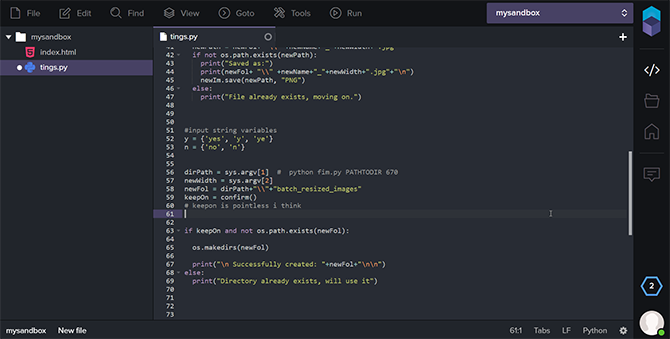
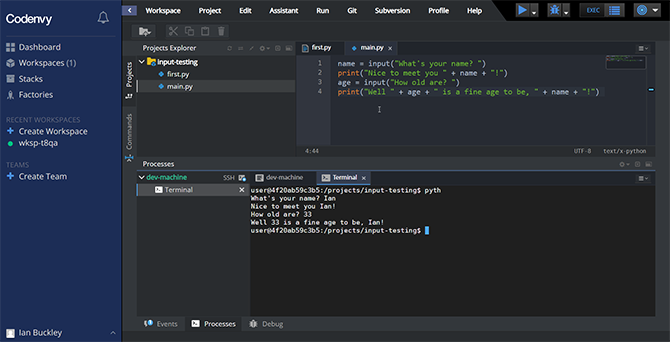
5. بهترین IDE آنلاین برای پایتون: Codenvy

یک IDE آنلاین پایتون باید سریع و با استفاده آسان باشد و ترمینالی نیز برای تست کردن داشته باشد. Codenvy (+) همه این موارد و بسیاری موارد دیگر را ارائه میکند. Codenvy در برابر زبان بیتفاوت است و هر وهله از IDE محیط توسعه مستقلی محسوب میشود.
بستهها و ماژولهای اضافی را میتوان با استفاده از ترمینال آنلاین نصب کرد. Codenvy یک ابزار توسعه و همکاری با ثبات است و تقریباً همه امکانات محیطهای توسعه مدرن را در خود جای داده است.
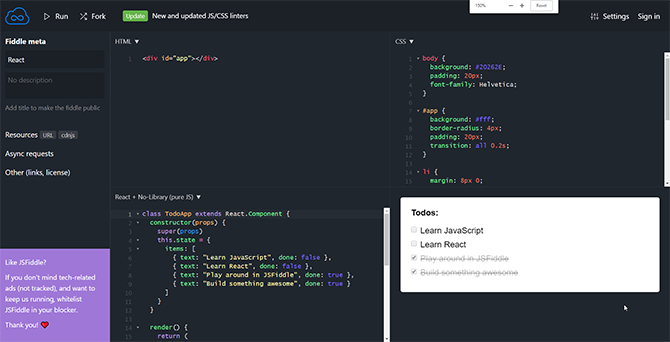
6. بهترین IDE آنلاین برای جاوا اسکریپت: JSFiddle

اگر میخواهید به صورت آنلاین در زبان جاوا اسکریپت کدنویسی کنید، بهترین گزینه JSFiddle (+) است. JSFiddle با بهرهگیری از پروژههای آماده به شما کمک میکند که ایدههای وب اپلیکیشن خود را هر چه سریعتر عملی سازید.
JSFiddle کاملاً رایگان است و از سوی غولهایی مانند گوگل و فیسبوک همراه با هزاران توسعهدهنده مورد استفاده قرار میگیرد.
7. بهترین IDE آنلاین برای کاربران گیتهاب: Gitpod

با این که مفهوم IDE گیتهاب در نگاه نخست ممکن است عجیب به نظر برسد؛ اما در عمل کارایی بسیار زیادی دارد. Gitpod (+) به منظور ایجاد امکان ویرایش فایلهای روی گیتهاب در مرورگر ارائه شده است. یک افزونه مرورگر دکمهای را به صفحه گیتهاب اضافه میکند که وقتی کلیک شود فضای کاری جدیدی برای پروژه جاری باز میشود.
در این مرحله ویرایش کردن در یک IDE مبتنی بر VS Code صورت میگیرد. امکان مقایسه کد به صورت کنار هم همراه با امکان درج کامنت و همکاری درون تیمی نیز تدارک دیده شده است. Gitpod یک ایده منحصر به فرد است و در حال حاضر نسخه بتای رایگان آن برای ریپازیتوریهای عمومی و خصوصی عرضه شده است.
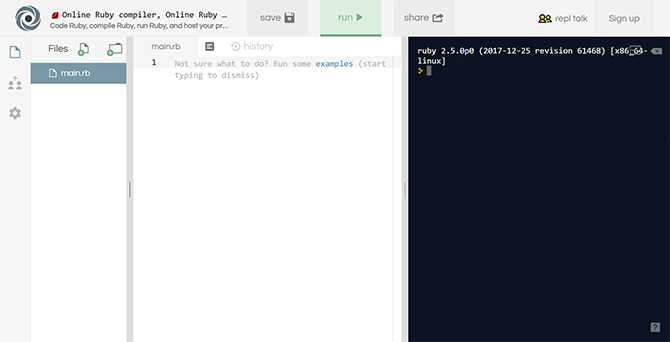
8. بهترین IDE آنلاین برای Ruby و Ruby on Rails با نام Repl.it

Ruby جایگاه خاصی در میان اغلب کدنویسها دارد. خواندن آن آسان است، نوشتن آن مسنجم است و ستون فقرات پلتفرم همیشه محبوب Ruby on Rails محسوب میشود. یک IDE آنلاین برای Ruby باید مناسب، ساده و از نظر زیباییشناختی خوشایند باشد. Repl.it (+) محیطهایی برای Ruby و همچنین Ruby on Rails ارائه میکند و مکان مناسبی برای ارتقای مهارتهای شما به حساب میآید.
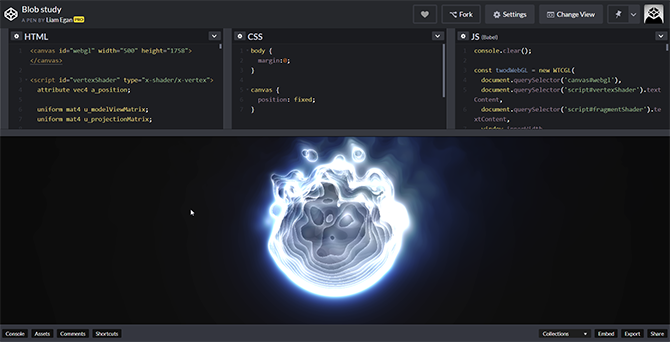
9. بهترین IDE آنلاین برای طراحان: Codepen.io

اگر میخواهید چیزهایی با ظاهر زیبا برای وب بسازید، Codepen.io (+) بهترین مکان برای شما محسوب میشود. Codepen.io یک جامعه عظیم از همه سطوح مهارتی است که به طور مداوم آن چه در مرورگر قابل اجرا است را به سطوح بالاتر میراند.
خبرنامه هفتگی Spark مجموعهای از بهترین pen-های هفته را همراه با پادکست رادیوی Codepen ارائه میکند. همراه با این جامعه، Codepen ویژگیهای جالب زیاد دیگری نیز برای کدنویسها و توسعهدهندگان وب عرضه میکند.
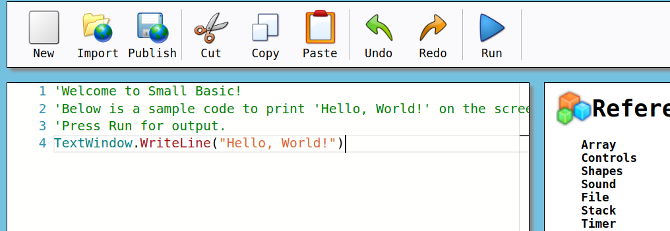
10. بهترین IDE آنلاین برای کودکان: Small Basic

آغاز کدنویسی برای کودکان دشوار است. Small Basic (+) شامل یک ویرایشگر کد مناسب کودکان است که در مورد خطاها در ساختار کد با اغماض برخورد میکند. این زبان خوانایی زیادی دارد؛ اما در عین حال برای کدنویسی واقعی نیز به خوبی پاسخگو است.
کتابخانه موجود در این زبان مواردی از قبلی ترسیم، ورود متن، صدا و حتی برخی موارد ساده شبکهبندی را شامل میشود. اگر میخواهید در این خصوص بیشتر بدانید، پیشنهاد میکنیم از آموزش زیر استفاده کنید:
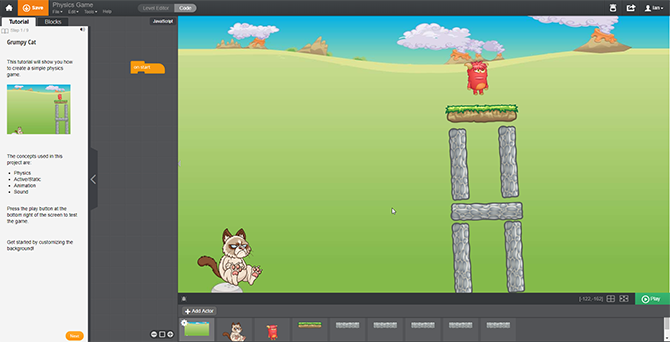
11. جذابترین IDE آنلاین برای کودکان: Tynker

والدین و کودکان در پلتفرم مبتنی بر بلوک Tynker (+) همراه با هم به یادگیری میپردازند. چندین دوره رایگان یادگیری وجود دارد که میتوانید امتحان کنید؛ اما برای استفاده از همه امکانات این سرویس باید ماهانه 7.5 دلار پرداخت کنید. Tynker کتابخانه جامعی از کد برای بازی، سختافزار و همچنین ایجاد تغییرات در بازی Minecraft برای کودکانی از سن هفت به بالا دارد.
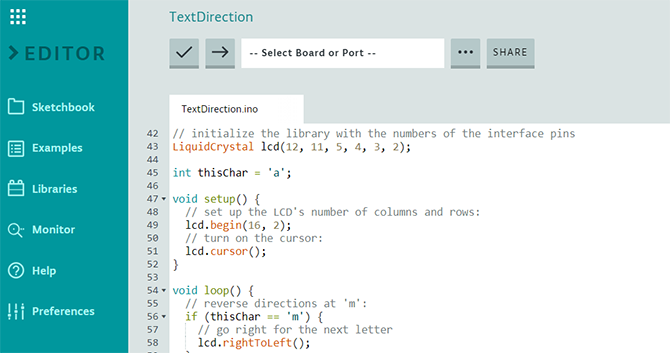
12. بهترین IDE آنلاین برای Arduino و اینترنت اشیا: Arduino Web Editor

شاید جای شگفتی نباشد که بهترین مکان برنامهنویسی آنلاین برای بوردهای Arduino همان ادیتور وب (+) است که خود Arduino ساخته است. با این که این ادیتور هنوز به بلوغ نرسیده است؛ اما تا حدود زیادی شبیه به IDE-های آفلاین است. همراه با ویرایشگر کد، ابزار مدیریت کتابخانه و ابزار مونیتور سریال نیز در مرورگر ارائه شدهاند.
این IDE در حال حاضر، تنها از بوردهای Arduino رسمی و برخی موارد دیگر پشتیبانی میکند؛ اما در آینده از بوردهای بیشتری پشتیبانی خواهد کرد. یک نقطه ضعف برای این IDE آن است که باید یک برنامه کوچک را دانلود کنید تا به پورتهای USB دسترسی پیدا کرده و کد را آپلود کنید.
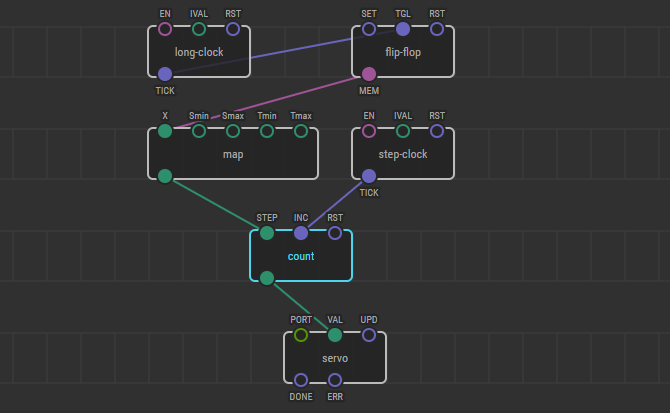
13. بهترین IDE آنلاین برای برنامهنویسی بصری سختافزار: XOD.io

XOD (+) یک برنامهنویس اوپنسورس مبتنی بر node برای بوردهای Arduino محسوب میشود. هر بلوک نماینده دستگاهها و سنسورهایی است و میتوانید بین آنها با کشیدن خطوطی لینک برقرار سازید. این کتابخانه به همراه گرههای (Node) زیادی برای کاربرهای مختلف ارائه شده است و مجموعهای از گرهها را میتوان در یک گره جدید جمع کرد تا کل نقشه تمیز شده و خوانایی آن افزایش یابد.
متأسفانه نسخه مرورگر XOD از امکان آپلود مستقیم بیبهره است. با این وجود یک حالت شبیهسازیشده وجود دارد که با استفاده از آن میتوان برنامه را بدون نیاز به اتصال بورد تست کرد.
کدنویسی در ابرها
بسیاری از IDE-هایی که در این مقاله معرفی کردیم امکان اجرای همه کارهایی که یک کدنویس نیاز دارد را عرضه میکنند. با این وجود، برخی از آنها محدودیتهای خاص خود را دارند. بسیاری از آنها هزینه اشتراک دارند تا بتوانند هزینههایی که صرف میکنند را پوشش دهند و همه آنها نیازمند یک ارتباط مداوم با اینترنت هستند تا کارکرد صحیحی را در اختیار شما قرار دهند.
IDE-های آفلاین این مزیت را دارند که لازم نیست همیشه به اینترنت وصل باشید و از مهمترین موارد میتوان به ویژوال استودیو مایکروسافت و VS Code که قدرتمند و همچنین رایگان است اشاره کرد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای مهندسی نرمافزار
- ۵ اصطلاح مهم که هر برنامه نویسی باید بداند
- ویژگی Live Share در VS Code برای برنامه نویسی تیمی — راهنمای کاربردی
- برنامه های ویرایشگر متن یا IDE، کدامیک برای برنامه نویسان مناسب تر است؟
- بهترین IDE برای پایتون — معرفی و مقایسه محیط های توسعه پایتون
==












