کاربرد رنگ در طراحی وب – ۶ توصیه برای طراحی مطمئن وبسایت
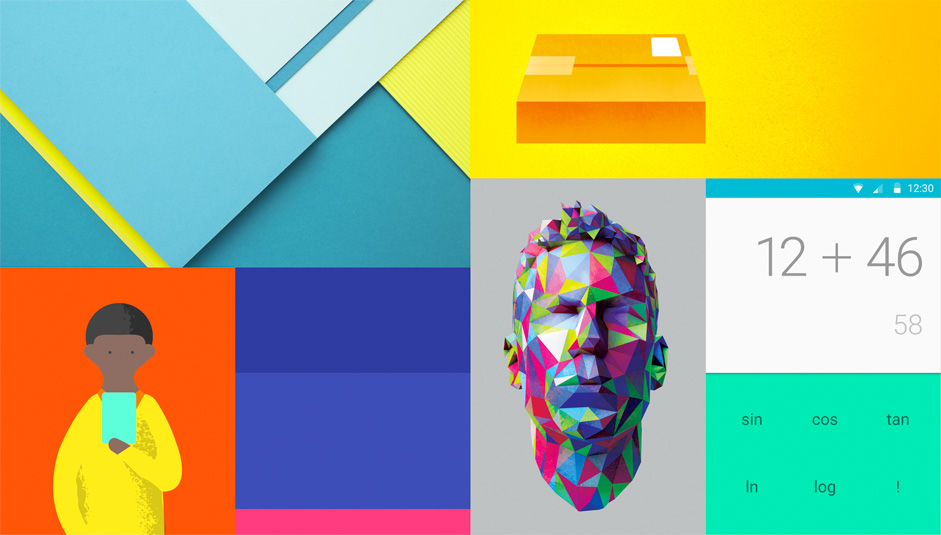
احتمالاً همه ما خاطراتی از نخستین روزهای آموزش خود به یاد داریم که در کلاس نقاشی، رنگهای مختلف در اختیار ما قرار میگرفت. برای نخستین بار شاهد بودیم که چگونه رنگهای اصلی در ترکیب با هم رنگهای ثانویه را میسازند و شاید با خودمان استدلال کردهایم که اگر ترکیب دو رنگ باعث پدید آمدن چنین رنگ زیبایی شده است، پس ترکیب کردن همه رنگها با هم حتماً چیز بهتری خواهد ساخت! اما درک این نکته که مخلوط کردن همه رنگها با هم صرفنظر از شیوه اجرا، نتیجهای نازیبا به بار میآورد، تجربهای کاملاً مأیوسکننده بوده است.


سالها بعد وقتی بزرگتر شدیم و به کار طراحی وب روی آوردیم، همان تجربه کودکی را این بار در قالبی متفاوت شاهد هستیم. هنگام طراحی وبسایت همواره وسوسه میشویم که در طراحی خود از رنگهای بسیار زیادی استفاده کنیم یا رنگها را به شیوهای نامناسب با هم ترکیب کنیم تا همان نتیجه نازیبا را مجدداً خلق کنیم!
مقدمهای بر تئوری رنگ
در بلاگ فرادرس قبلاً در مورد طرحهای رنگ بسیار صحبت کردیم و اطلاعاتی جذاب در مورد نظریه رنگ آموختیم. در مورد رنگ مایه، سایهروشن رنگ، تن رنگ، و اشباع و درخشش رنگ مطالبی خواندیم. همچنین طرحهای رنگی متشابه، مونوکروم، سهگانه، مکمل و ترکیبی را معرفی کردیم.

اما بدون وجود یک چارچوب عملی برای استفاده از این اطلاعات، نمیتوانید به ایجاد یک وبسایت با طراحی خوش رنگ نزدیک شوید. در واقع صرفاً با استفاده از تمرین ایجاد طرحهای رنگی با آزمون و خطا است که میتوانید به همه آن چه در مورد تئوری رنگ آموختهاید، معنایی عملی ببخشید.
در این فرایند برخی توصیههای کاربردی برای طرحهای رنگ وبسایتها وجود دارند که شاید افراد مبتدی از آنها مطلع نباشند. زمانی که هنوز در ابتدای کار هستید، نظریه رنگ تنها چیزی نیست که با آن مواجه میشوید. در واقع در این زمان شما به چیزی نیاز دارید که جنبه تئوریک کمتری داشته باشد و راهنمای سرراستتری باشد.
در این آموزش شش توصیه ایمنی به شما ارائه خواهیم کرد که با پیروی از آنها میتوانید ایدهای بنیادی از کار با رنگ در طراحی وب به دست آورید. به این توصیهها نباید به عنوان قواعد غیر قابل تخطی نگاه کنید؛ چون شما میتوانید طرحهای رنگی بسیاری بسازید که کاملاً متفاوت از این توصیهها باشند. این توصیهها را باید به عنوان یک نقطه آغاز بنگرید. اینها توصیههای ایمنی هستند که به بقای نخستین تلاشهای شما در دنیای طراحی وب و جلوگیری از افتادن به ورطه طراحیهای زشت، کمک میکند.
1. طرح رنگ نقاشی نیست؛ بلکه بوم است
یکی از بنیادیترین مفاهیم در طراحی وب آن است که مهم نیست چقدر زمان صرف طراحی یک طرح رنگ درخشان کرده باشید، در نهایت وظیفه آن این است که نقش دوم این نمایش باشد؛ چون نقش اول نمایش، محتوای وبسایت است. طرح رنگ شما نباید طوری باشد که درخشانتر از محتوای وبسایت به چشم بیاید. طراحی خوب آن طراحی است که در پسزمینه بماند و به ارائه بهتر محتوا در پیشزمینه کمک کند.


یکی از متداولترین فرایندها در طراحی وب این است که خود طراحی در روندی تقریباً جداگانه و غالباً در نرمافزارهایی مانند فتوشاپ یا Sketch خلق میشود. اگر به محتوای نمونه وبسایت دسترسی نداشته باشید، احتمال این که طراحی ایجاد شده، خود به تنهایی عالی به نظر بیاید بیشتر میشود. ممکن است مشتریها از یک فرم موکاپ بیشتر خوششان بیاید؛ اما در عمل برای بازدیدکنندگان مطلوب نباشد. در واقع فرایند طراحی وب چنان پیوند تنگاتنگی با محتوای وبسایت دارد که طراحیهای برتر وبسایتها زمانی که محتوایی در آنها قرار نگرفته باشد، اصلاً خالی به نظر نمیرسند.
یکی از ایدههای خوب برای شروع کار این است که نمونهای از نوع محتوایی که انتظار دارید در سایت مشاهده شود را با در نرمافزار طراحی و یا مستقیماً از طریق کد رسم کنید و سپس به طراحی آن بپردازید. این فرایند به خصوص در مواردی که عکسها یا تصاویری با سبک خاص در سایت استفاده میشوند بسیار مفید است، زیرا میتوانید مطمئن باشید که طراحی شما با آن تصاویر هماهنگ خواهد بود. تصور کنید که محتوای یک سایت کاملاً منحصر به فرد است و شما قصد دارید قالبی طراحی کنید که بیشترین تناسب را با آن داشته باشد.
2. با یک مبنای ساده خاکستری شروع کنید
ترکیبهای بیشماری از رنگها وجود دارند که میتوانید برای پسزمینه و متن استفاده کنید. با این حال توصیه ما این است که در ابتدای کار خود سعی کنید در سادهترین ترکیبهای رنگی مهارت کسب کنید و یکی از این طرحها رنگ سفید یا خاکستری روشن در پسزمینه به همراه رنگ خاکستری تیره برای متن است.
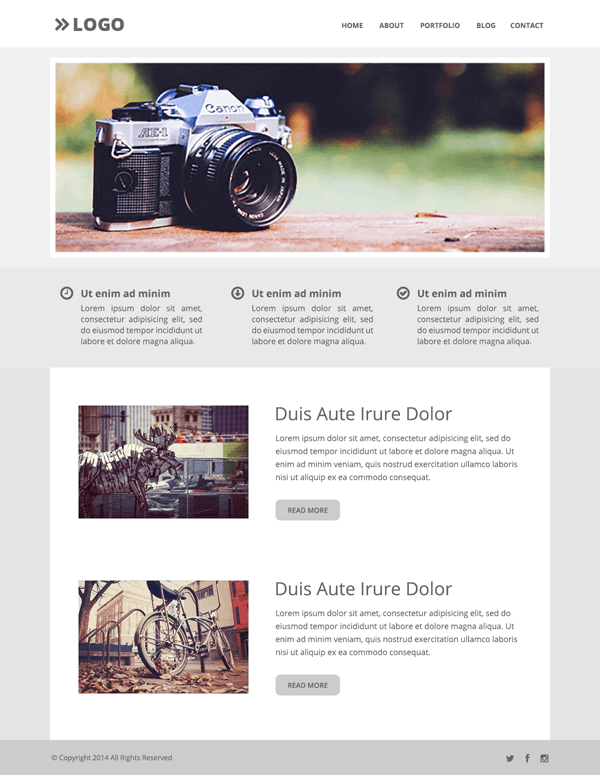
اگر به هر یک از وبسایتها، قالبها یا تمپلیتهای محبوب نگاه کنید، در اغلب موارد میبینید که دقیقاً از همین مبنای متن خاکستری تیره روی پسزمینه سفید یا خاکستری روشن استفاده کردهاند و این امر دلیل خوبی دارد. در این ترکیب رنگ بیشترین خوانایی متن تضمین میشود و به متن و تصویر سایت امکان میدهید که در کانون توجه بیننده قرار بگیرند.
برای شروع میتوانید محتوای نمونهای را انتخاب کرده و چیدمان مبتنی بر رنگ خاکستری را برای مثال به صورت تصویر زیر طراحی کنید:

یک قاعده کلی این است که از انتخاب رنگ سیاه مطلق برای نوشتهها خودداری کنید، چون خاکستری تیره خوانایی بیشتری دارد. محدوده مطلوب بین رنگهای 333333# و 666666# است.
در مورد رنگهای پسزمینه استفاده از سفید مطلق (FFFFFF#) بهترین انتخاب برای پسزمینههای بیواسطه پشت هر متنی محسوب میشود. در مورد دیگر اجزای پسزمینه میتوانید از هر نوع رنگی بین (FFFFFF#) تا (CCCCCC#) استفاده کنید. در این مورد نیز باید تأکید میکنیم که اینها قواعد غیر قابل تخطی نیستند و صرفاً توصیههایی برای شروع کار طراحی وب محسوب میشوند.
3. برای هایلایت کردن تنها از یک رنگ استفاده کنید
نقطهای که بیشترین انحراف در فرایند طراحی وب در آن رخ میدهد، زمانی است که طراح بین استفاده از چند رنگ مختلف سرگردان است. این نکته را به خاطر بسپارید که هر چقدر از رنگهای بیشتری استفاده کنید، حفظ کنترل روی آنها دشوارتر میشود. بنابراین در شروع کار تنها یک رنگ دیگر به مبنای خاکستری خود اضافه کنید که برای هایلایت کردن چیزهایی مانند لینکها، برخی عناوین منوها، دکمهها و موارد دیگر استفاده میشود. این رنگ هایلایت میتواند آبی، سبز، قرمز و یا هر رنگ دلخواه دیگر باشد.
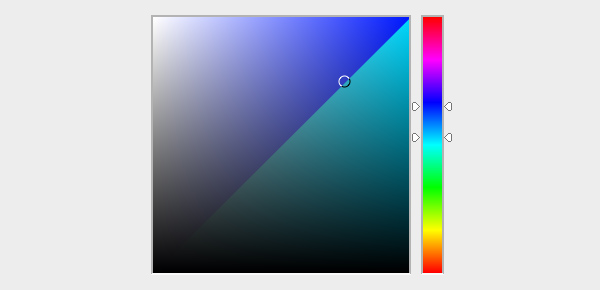
برای انتخاب رنگ هایلایت ابتدا یک کادر روی پسزمینه خود بکشید و آن را به رنگ هایلایت درآورید تا ارتباط بین این رنگ با اجزای دیگر را ببینید. سپس کادر انتخاب رنگ را باز کرده و برای انتخاب رنگ در نقطه مرکزی ربع راست-بالای نقشه رنگ کلیک کنید.

اسلایدر رنگ را به سمت بالا یا پایین حرکت دهید و رنگی که فکر میکنید بهترین نتیجه را در طراحی شما دارد، انتخاب نمایید.

تا این لحظه شما سه رنگ را در اختیار دارید، رنگ پسزمینه، متن و هایلایت. شما میتوانید و میبایست در آینده از بیش از یک رنگ هایلایت استفاده کنید؛ اما فعلاً در همین حد کافی است. بهتر است ابتدا در زمینه استفاده از این همین سه رنگ مهارت کافی کسب کنیم و سپس به فکر افزودن رنگهای دیگر باشیم.
شما اینک آموختهاید که چگونه میتوانید یک رنگ مایه (HUE) انتخاب کنید. به بیان خلاصه HUE یک رنگ مبنا است. زمانی که اسلایدر را بالا یا پایین میبرید به مقدار H در کادر انتخاب رنگ توجه کنید:

H اختصاری برای Hue است و زمانی که رنگ هایلایت خود را انتخاب کردید، عددی که در این کادر میبینید همان رنگ مایه یا Hue شما است.
4. اگر تردید دارید، از رنگ آبی استفاده کنید
اگر هرگونه شک و تردیدی در مورد این که چه رنگ هایلایتی برای طراحی شما بهتر است دارید، رنگ آبی را انتخاب کنید. آبی در اغلب موارد انعطافپذیرترین رنگ است و برای انواع بسیار مختلفی از وبسایتها مناسب است. رنگهایی مانند بنفش و زرد میتوانند بسیار مطلوب به نظر برسند؛ اما اگر به درستی استفاده نشوند به سرعت به رنگهایی زننده تبدیل میشوند.
از سوی دیگر رنگ آبی هر انتظاری که از یک رنگ هایلایت دارید را برآورده میسازد و میتوانید مطمئن باشید که در این زمینه راه را اشتباه نخواهید رفت. اگر تردید دارید که از کجا باید بدانید چه رنگی برای پروژهتان مناسب است، بهتر است صرفاً از رنگ آبی استفاده کنید. این رنگ آبی خاصی که انتخاب میکنید میتواند در هر طیفی از آبی تیره (hue 235) تا آبی روشن (hue 190) متفاوت باشد و همه این محدوده، منطقهای امن محسوب میشود.

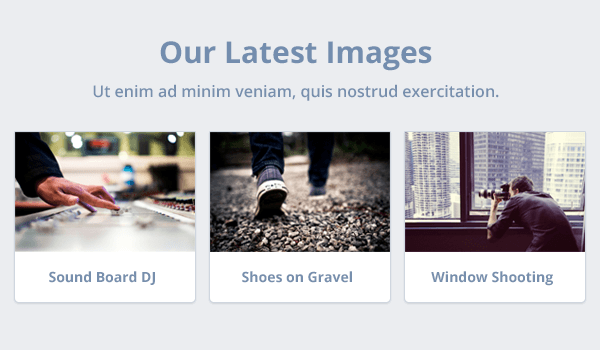
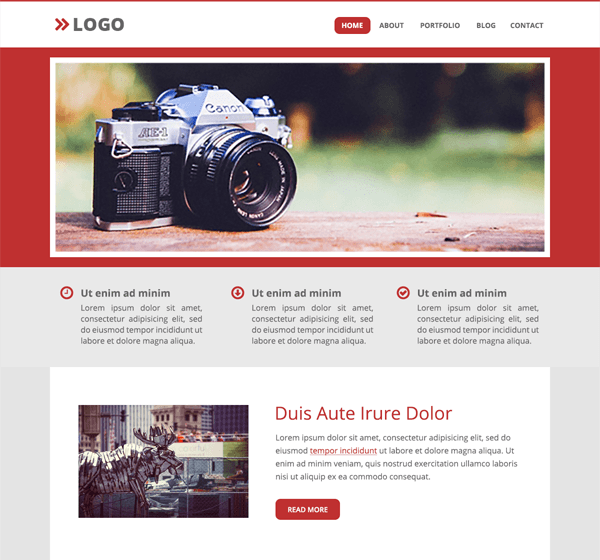
ما در تصویر نمونه زیر از hue به مقدار 205 استفاده کردهایم. زمانی که رنگ هایلایت خود را انتخاب کردید، آن را به هر بخش از طراحی که فکر میکنید لازم است، اضافه کنید. اگر از رنگ هایلایت روی دکمهها یا هر ناحیهای که متن روی آن قرار میگیرد استفاده میکنید، میبایست رنگ متن را نیز تغییر دهید. در مثال زیر ما رنگ متنی که روی رنگ هایلایت قرار میگیرد را به سفید تغییر دادهایم.

5. از نسخههای مختلف رنگ هایلایت استفاده کنید
زمانی که رنگ هایلایت مورد نظر خود را انتخاب کردید، نوار اسلایدر Hue را همان جایی که قرار دارد نگه دارید. شما برای طراحی خود به رنگهای دیگری هم نیاز خواهید داشت؛ اما همه این رنگها صرفاً نسخهای از همین رنگ هایلایت خواهند بود که قبلاً انتخاب کردهاید. این فرایند باعث میشود که همه چیز ساده و سرراست بماند.
برای ایجاد نسخههای مختلفی از یک رنگ میتوانید نشانگر را روی بخشهای مختلف نقشه کادر انتخاب رنگ حرکت دهید.

از این نسخههای مختلف رنگ هایلایت برای مواردی مانند زیر استفاده کنید:
- جلوههای قرارگیری ماوس روی عناصر (hover effects)

- حاشیهها

- متون ظریف روی رنگ هایلایت

- گرادیانها

- جلوههای سایه –روشن

6. از گوشه راست-بالای نقشه رنگ اجتناب کنید
گوشه راست-بالای نقشه رنگ، قلمروی رنگهای با قدرت بالا است. رنگهایی که در این بخش قرار میگیرند مانند خودروهای مسابقه فرمول 1 هستند. این رنگها عملکرد فوقالعادهای دارند و کاملاً فریبنده هستند؛ اما به طور کلی استفاده از آنها به تجربه زیادی نیاز دارد. اگر در استفاده از آنها تجربه نداشته باشید ممکن است تصادف کنید. بنابراین بهتر است در این مرحله صرفاً از رنگهایی که تُن پایینتری دارند بهره بگیرید.
دلیل این که در بخش سوم این راهنما از شما خواستیم تا در نقطه مرکزی ربع راست-بالای نقشه رنگ کلیک کنید، همین بود تا مطمئن شوید که در ابتدا رنگی با درخشش متوسط را انتخاب میکنید.
برای این که نشان دهیم اگر چنین رنگی را برای طراحی نمونه خود انتخاب میکردیم چه اتفاقی میافتاد به تصور زیر دقت کنید:

طراحی فوق زیبا به نظر میرسد اما اگر از رنگ گوشه راست-بالای نقشه رنگ استفاده کنیم، این زیبایی بیدرنگ از بین میرود.

حتی ممکن است چشمان شما از مشاهده تصور فوق اذیت شده باشد! اگر میخواهید مطمئن باشید که قصد ندارید چشمهای بازدیدکنندگان را دربیاورید از توصیه عمومی خودداری از انتخاب رنگهای گوشه راست-بالا نقشه رنگ پیروی کنید.
نکات مهم دیگر
در دو بخش اخیر در عمل آموختیم که چگونه از جنبههای مختلف تئوری رنگ بهره بگیریم. به خصوص در مورد روش استفاده از اشباع رنگ و روشنای رنگ موارد مهمی را یاد گرفتیم.
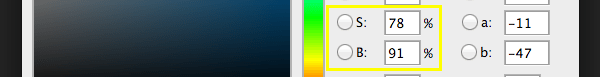
زمانی که ماوس را روی نقشه رنگ در کادر انتخاب رنگ حرکت میدهید، میبینید که مقادیر S و B تغییر مییابند. این حروف نماینده عبارتهای «Saturation» و «Brightness» به ترتیب اشباع و روشنایی هستند. همچنین میبینید که مقدار hue ثابت میماند که نشان دهنده این است که شما با تغییر دادن اشباع و روشنایی یک رنگ ثابت، در حال انتخاب نسخههای مختلفی از آن رنگ هستید.

اشباع و روشنای رنگ
اشباع رنگ به معنی میزان درخشندگی رنگ است. در یک کادر انتخاب رنگ به طور معمول اشباع رنگ بر اساس مقدار آمیختگی رنگ سفید با یک hue مبنا تعیین میشود. هر چه میزان سفیدی رنگی کمتر باشد، میگوییم که اشباع آن رنگ بیشتر است.
زمانی که در یک نقشه رنگ به سمت راست حرکت میکنید، مقدار سفیدی رنگ کاهش مییابد و اشباع آن که با حرف S مشخص میشود افزایش مییابد. زمانی که به سمت چپ حرکت میکنید، مقدار سفیدی افزایش مییابد و از این رو اشباع رنگ (S) کاهش پیدا میکند.

آمیختگی رنگ سفید با رنگ مایه اصلی به نام ایجاد روشنای رنگ (tint) نیز نامیده میشود. این اصطلاح ریشه در مخلوط کردن رنگها از سوی نقاشان دارد. در آن فرایند رنگ سفید با یک رنگ مخلوط میشود تا روشنای آن رنگ به دست آید.
روشنایی و سایه رنگ
منظور از روشنایی مقدار رنگ سیاهی است که با رنگ مورد نظر مخلوط میشود. هر چه رنگ سیاه کمتری به رنگ اضافه شده باشد، روشنایی بیشتر است.
زمانی که در نقشه رنگ به سمت بالا حرکت میکنید، مقدار سیاهی کاهش مییابد و روشنایی رنگ که با حرف B نشان داده میشود، بالاتر میرود. زمانی که به سمت پایین حرکت میکنید رنگ تیرهتر شده و مقدار B کاهش پیدا میکند.

ترکیب رنگ سیاه با رنگ مایه اصلی به نام سایه رنگ (shade) نیز نامیده میشود. این مفهوم نیز از نقاشی اخذ شده است که در آنجا رنگ سیاه با انواع رنگها ترکیب میشود تا سایههای مختلف رنگی ایجاد شوند.
تُن رنگ (tone)
زمانی که رنگ خاکستری با رنگ مورد نظر مخلوط شود یک تُنالیته رنگ ایجاد میشود. در نقشه رنگ وقتی از گوشه راست-بالای نقشه دور میشویم، همزمان هم اشباع و هم روشنایی رنگ کاهش مییابد، یعنی هم رنگ سیاه و هم رنگ سفید (ترکیب آنها خاکستری است) به رنگ مورد نظر ما اضافه میشود و از این رو یک تن رنگ ایجاد میشود. بنابراین اساساً هر زمان که روشنایی و اشباع رنگی از 100 درصد کاهش یابد میگوییم که این یک تُن رنگ است.
در این مورد نیز این اصطلاح از مفاهیم ترکیب رنگ اخذ شده است که در آن رنگ خاکستری با رنگ مورد نظر مخلوط میشود تا تنالیته های مختلف رنگ به دست آیند. مفهوم دِتونه کردن نیز از همین جا ریشه میگیرد.
طرحهای رنگ مونوکروم (تکرنگ)
یک طرح رنگ مونوکروم زمانی پدید میآید که ابتدا یک رنگ مایه مبنا انتخاب میکنید و سپس آن را از طریق ایجاد سایه-روشنها و تُنهای مختلف گسترش میدهید. شما معنی همه این اصطلاحها را به صورت عملی آموختهاید. از این رو با انتخاب یک رنگ هایلایت و ایجاد نسخههای مختلفی از آن میتوانید در عمل یک طرح رنگ مونوکروم را بسازید.

بر روی ساخت طرحهای رنگی مونوکرومی بر مبنای خاکستری آن قدر تمرین کنید تا کاملاً از عملکرد خود مطمئن باشید. سعی کنید این طرحهای رنگ را با رنگ مایههای متفاوت به عنوان رنگ هایلایت ایجاد کنید و میزان بازه تغییراتی که میتوانید در اشباع و روشنایی رنگ ایجاد کنید را مورد بررسی و آزمایش قرار دهید.
زمانی که از طرح رنگی خود اطمینان یافتید، تلاش کنید تا یک رنگ هایلایت دیگر به این طرح اضافه کنید. در نخستین تلاش توصیه میکنیم که از رنگهای نارنجی و آبی استفاده کنید، چون این ترکیب یکی از سادهترین ترکیبهای رنگی محسوب میشود. سپس ترکیبهای سبز و آبی که بر اساس تجربه دومین ترکیب آسان است را امتحان کنید. هر دو این ترکیب رنگها معمولاً مورد استقبال مشتریان و مصرفکنندگان قرار میگیرند.
سخن پایانی
قطعاً بهترین کاری که در خصوص بهبود درکتان از طرحهای رنگی برای وب میتوانید انجام دهید، این است که یک افزونه مرورگر مانند Colorzilla برای نمونهبرداری از رنگهای وبسایتهای مختلف نصب کنید و از آن برای بررسی نمونه کارهای طراحان با تجربه در وبسایتهای مختلف بهره بگیرید. هنگامی که در اینترنت به وب گردی میپردازید، وقتی که با یک طرح رنگی مواجه میشوید که به نظرتان عالی میآید از افزونه نمونهبرداری رنگ استفاده کرده و به رنگهای مورد استفاده در صفحه نگاهی بیندازید. برای هر رنگ مایهای که نمونهبرداری میکنید، به آن سطوحی از اشباع رنگ و روشنایی که بهترین نتیجه را ارائه میدهند توجه کنید. همچنین به این که چه رنگهایی در ترکیب با هم مورد استفاده قرار گرفتهاند، توجه داشته باشید.
هر زمان که دچار شک و تردید شدید میتوانید از این توصیههای ششگانه برای طراحی مطمئن وب استفاده کنید. اگر به این نوشته علاقهمند بودهاید، موارد زیر نیز احتمالاً مورد توجه شما قرار میگیرند:
- سایهروشن رنگ در طراحی — همه آنچه باید در این مورد بدانید
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- مقدمهای بر تئوری رنگ برای طراحان وب — یک راهنمای جامع
- آموزش طراحی سایت وردپرسی بدون کدنویسی
- مجموعه آموزشهای طراحی و توسعه پروژههای وب
==