فریم ورک NUXT.JS چیست؟ – از معرفی تا راهنمای کامل شروع به استفاده
در دنیای پیوسته در حال تغییر توسعه وب، ساخت برنامههای کاربردی قدرتمند، کارآمد و سئوپسند بسیار حائز اهمیت است. بر همین اساس شاهد پیدایش ابزارها و فریمورکهای جدیدی در حوزه توسعه وب هستیم که به توسعهدهندگان در ایجاد برنامههای کاربردی قدرتمند و کارآمد کمک میکنند. Nuxt.js یکی از همین ابزارهای جدید است که توسعه وب را آسان کرده و عملکرد برنامهنویسان را نیز بهبود بخشیده است. این فریمورک جامع مبتنی بر Vue.js ساخته شده است که توسعه وبسایتها و وب اپلیکیشنها را بسیار ساده کرده است. در این مطلب از مجله فرادرس ابتدا به این سوال پاسخ داده خواهد شد که کاربردهای Nuxt.js چیست و سپس ویژگیها، نحوه عملکرد و مزایا و معایب این فریمورک قدرتمند مورد بررسی قرار خواهد گرفت.
- با نحوه سادهسازی توسعه وب به کمک Nuxt.js آشنا میشوید.
- نحوه استفاده از ویژگیهای مهم Nuxt.js مانند SSR ،SSG و Routing را یاد خواهید گرفت.
- توانایی تشخیص کاربردهای عملی Nuxt.js در پروژههایی مثل فروشگاه یا PWA را پیدا خواهید کرد.
- یاد میگیرید که چطور یک پروژه جدید Nuxt.js را راهاندازی و ساختاربندی کنید.
- تأثیر قابلیتهای Nuxt.js روی SEO، سرعت و توسعهپذیری را درک خواهید کرد.
- میآموزید چطور مزایا و محدودیتهای Nuxt.js را برای اتخاذ تصمیمی آگاهانه بسنجید.


با مطالعه این مطلب نحوه کار با Nuxt.js از فرایند نصب گرفته تا ایجاد پروژه را به طور کامل یاد خواهید گرفت. علاوه بر این، ساختار پروژههای Nuxt.js را نیز بهتر درک خواهید کرد. در نهایت دید بسیار خوبی در خصوص Nuxt.js به دست خواهید آورد و میتوانید از این فریمورک در پروژههای خود استفاده کنید.
Nuxt.js چیست؟
Nuxt یک فریمورک رایگان و متنباز است که به منظور توسعه برنامههای Vue.js رندر شده توسط سرور مورد استفاده قرار میگیرد. این فریمورک به توسعهدهندگان کمک میکند تا با رویکردی جدید وب اپلیکیشنها و وبسایتهای ایمن را با Vue.js توسعه دهند. در واقع، این فریمورک با ارائه ابزارها و امکانات متعدد فرایند توسعه وب را بسیار آسان میکند. Nuxt بیشتر پیکربندی پیچیده مربوط به مسیریابی، مدیریت دادههای ناهمزمان، میانافزار و موارد دیگر را مدیریت میکند.
فریمورک Nuxt.js بر مبنای Vue.js ساخته شده است و با ارائه یک ساختار منسجم و مجموعهای از ویژگیهای کاربردی توسعه برنامههای پیچیده را ساده میکند. این فریمورک از قابلیتهایی همچون «رندر سمت سرور» (Server-Side Rendering | SSR)، «تولید صفحات ایستا» (Static Site Generation) و «رندر سمت کلاینت» (Client-Side Rendering | CSR) پشتیبانی میکند.

کاربرد Nuxt.js چیست؟
Nuxt.js یک فریمورک قدرتمند برای توسعه برنامههای مبتنی بر Vue.js است. این فریمورک بیشتر برای توسعه برنامههایی مورد استفاده قرار میگیرد که به رندر سمت سرور یا تولید صفحات ایستا نیاز دارند. به منظور آشنایی بیشتر با Vue.js میتوانید فیلم آموزش رایگان Vue.js چیست؟ + مهارتهای مورد نیاز و بازار کار فرادرس را مشاهده کنید که لینک آن در ادامه آورده شده است.
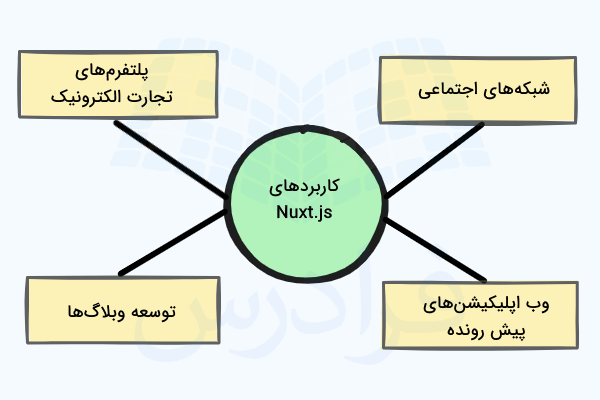
در ادامه چند نمونه واقعی از کاربردهای Nuxt.js آورده شده است.
- پلتفرمهای تجارت الکترونیک مانند فروشگاههای اینترنتی
- وبسایتهای محتوایی مانند وبلاگها
- شبکههای اجتماعی
- وب اپلیکیشنهای پیشرونده (PWA)
Nuxt.js با ارائه طیف وسیعی از قابلیتها و امکانات فرایند توسعه هر گونه سایت و وب اپلیکیشنی را امکانپذیر کرده است.

Nuxt.js چه ویژگیهایی دارد؟
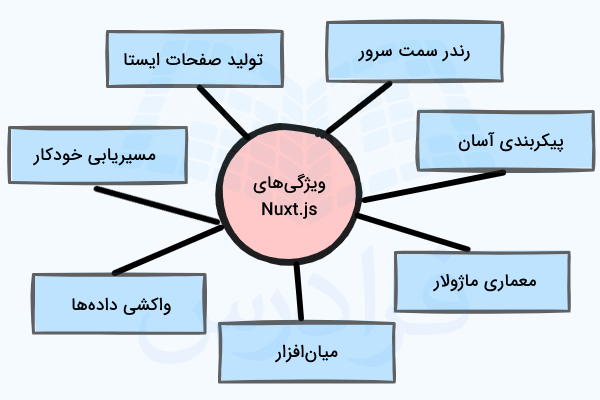
Nuxt.js با ارائه ویژگیهای متعدد توسعه برنامههای مبتنی بر Vue.js را بسیار آسان کرده است. از جمله مهمترین ویژگیهای این فریمورک به موارد زیر میتوان اشاره کرد.
- رندر سمت سرور
- تولید صفحات ایستا
- مسیریابی خودکار
- واکشی دادهها
- میانافزار
- پیکربندی آسان
- معماری ماژولار
این ویژگیها Nuxt.js را تبدیل به گزینهای مطمئن و قدرتمند برای توسعهدهندگانی کرده است که به دنبال توسعه وباپلیکیشنهای کارآمد و مدرن با Vue.js هستند.

در ادامه به صورت مختصر هر کدام از ویژگیهای ارائه شده در بالا توضیح داده شدهاند.
رندر سمت سرور
رندر سمت سرور بدین معنا است که صفحات سایت پیش از ارسال به مرورگر کاربر بر روی سرور تولید میشوند. این مورد سبب میشود تا صفحات HTML سایت به صورت کامل به مرورگر کاربر ارسال شوند. در نتیجه این امر موتورهای جستجو به راحتی به محتوا دسترسی خواهند داشت که باعث بهبود سئو سایت میشود. بنابراین، Nuxt.js گزینهای ایدهآل برای وبسایتهایی محسوب میشود که مقوله سئو برای آنها حیاتی است. به عنوان مثال، وبلاگها، سایتهای خبری و فروشگاههای اینترنتی میتوانند از Nuxt.js استفاده کنند.
تولید صفحات ایستا
قابلیت تولید صفحات ایستا بدین معنا است که نسخهای ایستا از صفحات سایت در زمان ساخت ایجاد میشود. امکان ارائه این نسخه ایستا توسط CDN وجود دارد که سرعت و امنیت سایت را بهبود میبخشد. این قابلیت برای آن دسته از سایتهایی مفید است که محتوای آنها بسیار کم تغییر میکند و نیاز به بارگذاری سریع نیز دارند. به عنوان مثال، سایتهای مستندات، نمونه کار و سایتهای بازاریابی به این ویژگی نیاز دارند.
مسیریابی خودکار
یکی از قابلیتهای جذاب Nuxt.js این است که به طور خودکار مسیرها را بر اساس ساختار فایلهای موجود در فهرست صفحات ایجاد میکند. این ویژگی منجر به صرفهجویی در زمان و کاهش پیچیدگی مدیریت مسیرها به خصوص در برنامههای بزرگ با صفحات متعدد میشود.
واکشی دادهها
Nuxt.js با پشتیبانی از روشهایی همچون asyncData و fetch به توسعهدهندگان وب این امکان را میدهد تا پیش از رندر کردن صفحه دادهها را به صورت غیرهمزمان واکشی کنند. در نتیجه، دادهها پیش از رندر شدن مولفههای موجود در صفحه، در دسترس خواهند بود. این قابلیت برای آن دسته از سایتهایی مفید است که اطلاعات مورد نیاز خود را از طریق API دریافت میکنند.

میانافزار
توابع میانافزار در Nuxt.js میتوانند پیش از ارائه یک صفحه یا گروهی از صفحات اجرا شوند. این ویژگی برای بررسی احراز هویت کاربران یا مدیریت تغییر مسیرها مفید است.
پیکربندی آسان
تمام تنظیمات پیکربندی Nuxt.js تنها در یک فایل قابل مدیریت هستند. توسعهدهندگان از طریق این فایل میتوانند جنبههای مختلف برنامه همچون مسیرها، پلاگینها، ماژولها و سایر موارد را سفارشیسازی کنند که این امر منجر به انعطافپذیری بیشتر برنامه میشود.
معماری ماژولار
Nuxt.js بیش از ۵۰ ماژول کاربردی برای ادغام آسان عملکردهایی همچون پشتیبانی PWA، احراز هویت و سایر موارد دیگر را در اختیار توسعهدهندگان قرار میدهد. این فریمورک دارای یک اکوسیستم غنی از ماژولها و افزونههای مختلف است که میتوان از آنها برای گسترش عملکرد استفاده کرد. پیشتر در مطلب زیر از مجله فرادرس به زبان ساده رویکرد برنامه نویسی ماژولار توضیح داده شده است.
یادگیری جاوا اسکریپت با فرادرس
جاوا اسکریپت یک زبان برنامه نویسی محبوب در حوزه وب است که در کنار HTML و CSS برای ساخت وبسایتها و صفحات وب تعاملی و پویا مورد استفاده قرار میگیرد. بدون وجود جاوا اسکریپت دنیای وب به معنای امروزی وجود نداشت و تنها چیزی که کاربران میتوانستند ببیند صفحات ثابت HTML و CSS بود. بنابراین، با توجه به اهمیت جاوا اسکریپت در دنیای وب یادگیری این زبان برنامه نویسی میتواند فرصتهای شغلی بسیار خوبی را برای فرد ایجاد کند.
برای یادگیری جاوا اسکریپت در نخستین گام باید با مفاهیم اولیه موجود در این زبان برنامه نویسی نظیر متغیرها، انواع داده، ساختارهای شرطی، ساختارهای کنترلی، توابع و سایر موارد آشنا شوید. سپس، به سراغ یادگیری مفاهیم پیشرفتهتری همچون شیگرایی و ساختار دادههای پیچیده همچون آرایهها بروید. در گام بعدی با انجام چند پروژه ساده مفاهیم آموخته شده را تثبیت کنید. در ادامه مسیر خود نیز باید یکی از فریمورکهای جاوا اسکریپت نظیر Angular، Vue.js، React یا Svelte را انتخاب کنید. خوشبختانه امروزه برای یادگیری جاوا اسکریپت منابع مختلفی همچون مقالات آموزشی، کتابهای آنلاین و چاپی و ویدیوهای آموزشی وجود دارد که میتوانید از آنها استفاده کنید.

فرادرس به عنوان بزرگترین پلتفرم آموزش آنلاین کشور فیلمهای آموزشی متعددی در زمینههای مختلف در اختیار علاقهمندان قرار داده است. آموزشهای جاوا اسکریپت در مجموعه آموزشهای مقدماتی تا پیشرفته جاوا اسکریپت فرادرس قابل دسترسی هستند که لینک مربوط به آن در ادامه آورده شده است.
در این مجموعه آموزشهای جاوا اسکریپت و فریمورکهای آن در سطوح مختلف از مقدماتی تا پیشرفته وجود دارد. برای شروع میتوانید آموزشهای زیر از این مجموعه را به ترتیب زیر مشاهده کنید.
- فیلم آموزش مقدماتی تا پیشرفته جاوا اسکریپت فرادرس
- فیلم آموزش پروژه محور پیادهسازی سایت فروشگاهی با جاوا اسکریپت فرادرس
- فیلم آموزش فریمورک Vue.js در جاوا اسکریپت فرادرس
- فیلم آموزش فریمورک انگولار جی اس - ساخت اپلیکیشن با AngularJS فرادرس
شروع کار با Nuxt.js
بعد از آشنایی با Nuxt.js و قابلیتهای آن در این بخش به صورت گامبهگام فرایند ساخت پروژه با این فریمورک را مورد بررسی قرار خواهیم داد. کار با Nuxt.js بسیار آسان است و تنها با چند دستور ساده میتوان یک پروژه جدید ایجاد کرد.
در ادامه این بخش مراحل کار با Nuxt.js آورده شده است.
گام ۱: نصب Node.js
پیش از شروع کار با Nuxt.js باید از نصب بودن Node.js بر روی سیستمعامل خود اطمینان حاصل کنید. برای بررسی نصب بودن Node.js میتوانید دستورهای زیر را در cmd وارد کنید.
در صورت نصب بودن Node.js بر روی سیستم شماره نسخه این محیط به شما نمایش داده خواهد شد. به منظور آشنایی بیشتر با Node.js میتوانید فیلم آموزش مقدماتی Node.js فرادرس را مشاهده کنید که لینک آن در ادامه آورده شده است.
علاوه بر این، آشنایی با جاوا اسکریپت و Vue.js پیش از شروع کار با Nuxt.js ضروری است.
گام ۲: ایجاد پروژه جدید با Nuxt.js
برای ایجاد پروژه جدید با Nuxt.js کافی است در محیط cmd دستور زیر را وارد کنید.
با اجرا دستور بالا پروژه جدیدی با نامmyproject ایجاد خواهد شد. در گام بعدی با اجرای دستور زیر به مسیر پروژه خود بروید.
سپس، به منظور اجرا اپلیکیشن Nuxt.js در حالت توسعهدهنده باید دستور زیر را اجرا کنید.
با اجرای دستور بالا اپلیکیشن Nuxt.js از طریق آدرسhttp://localhost:3000 در دسترس خواهد بود.
گام ۳: بررسی ساختار پروژه Nuxt.js
پروژههای ایجاد شده از نوع Nuxt.js ساختار مشخصی دارند. در ساختار پروژههای Nuxt.js چندین پوشه وجود دارد که به شرح زیر هستند.
- پوشهpages/ : در این پوشه مولفههای Vue ساخته شده برای پروژه قرار میگیرند. هر کدام از فایلهای Vue مربوط به یک مسیر جداگانه هستند.
- پوشهcomponents/ : مولفههای Vue با قابلیت استفاده مجدد در این پوشه قرار میگیرند.
- پوشهlayouts/ : از این پوشه به منظور قرار دادن اجزای طرحبندی صفحات استفاده میشود.
- پوشهstore/ : در صورت استفاده از Vuex برای «مدیریت حالت» (State Management) فایلهای مربوط به آن در این پوشه قرار میگیرند.
- فایلnuxt.config.js : پیکربندی پروژه Nuxt.js در این فایل صورت میگیرد و برای تغییرات پیکربندی پروژه باید از این فایل استفاده کرد.
آشنایی با ساختار پروژه Nuxt.js کمک میکند تا درک بهتری از نحوه کارکرد این فریمورک داشته باشید.
گام ۴: ایجاد یک صفحه جدید
برای ایجاد یک صفحه جدید کافی است تا فایلی با پسوند.vue در پوشهpages/ ایجاد کنید. فایل جدیدی با نامabout.vue در این مسیر بسازید و سپس، قطعه کد زیر را در این فایل قرار دهید.
به منظور مشاهده خروجی کافی است تا آدرسhttp://localhost:3000/about را در مرورگر خود وارد کنید.
مزایا و معایب Nuxt.js چیست؟
Nuxt.js یک فریمورک قدرتمند در حوزه توسعه وب است که امکانات بسیاری را در اختیار توسعهدهندگان قرار میدهد. این فریمورک نیز همانند هر تکنولوژی دیگری مزایا و معایب خاص خود را دارد. مزایای Nuxt.js به شرح زیر هستند.
مزایا:
- رندر سمت سرور
- ایجاد سایتهای ایستا
- ساده کردن فرایند توسعه
- انجمن فعال
- انعطافپذیری بالا
- استقرار آسان
در کنار مزایای ذکر شده این فریمورک معایبی نیز دارد که در ادامه به آنها پرداخته شده است.
معایب:
- منحنی یادگیری نسبتاً دشوار
- سربار عملکرد
- محدود به Vue.js
- کنترل کمتر
- پیچیدگی در اشکالزدایی
چگونه طراحی سایت را یاد بگیریم؟
بدون شک طراحی سایت یکی از حوزههای جذاب و پرتقاضا در دنیای برنامه نویسی است. امروزه تقریباً تمام سازمانها و شرکتها به یک سایت قدرتمند و کارآمد نیاز دارند. بنابراین، یادگیری طراحی سایت میتواند فرصتهای شغلی جدیدی را برای شما فراهم کند. در فرایند طراحی و توسعه یک وبسایت از زبانهای برنامه نویسی، فریمورکها، ابزارها و فناوریهای مختلفی استفاده میشود. در نخستین گام از یادگیری طراحی سایت باید با مفاهیم اولیه توسعه وب نظیر HTML ،CSS و جاوا اسکریپت آشنایی داشته باشید. سپس، یک زبان برنامه نویسی سمت سرور نظیر PHP را انتخاب کنید و فرایند یادگیری خود را تکمیل کنید. در گام بعدی باید یک فریمورک مناسب انتخاب کنید.
در مجموع ابزارها، زبانهای برنامه نویسی و فریمورکهای متعددی برای طراحی سایت مورد استفاده قرار میگیرند که باید با توجه به نیاز، اهداف و شرایط پروژه بهترین گزینه را انتخاب کنید. اگر قصد یادگیری طراحی سایت را دارید میتوانید از فیلمهای آموزشی موجود در سایت فرادرس استفاده کنید. آموزشهای طراحی سایت فرادرس در مجموعه فیلمهای آموزش طراحی و برنامه نویسی سایت مقدماتی تا پیشرفته فرادرس قابل دسترسی هستند که لینک آن در ادامه آورده شده است.
در این مجموعه آموزشهای متعددی در حوزه طراحی سایت با ابزارها و فریمورکهای مختلف منتشر شده است. در ادامه تعدادی از دورههای آموزشی پیشنهادی در این مجموعه آورده شده است.
- فیلم آموزش مقدماتی طراحی وب با HTML فرادرس
- فیلم آموزش برنامه نویسی PHP فرادرس
- فیلم آموزش پروژه محور ساخت چت روم ویدیویی در Node.js فرادرس
- فیلم آموزش پروژه محور طراحی وب سایت خبری با لاراول فرادرس

جمعبندی
Nuxt.js یک فریمورک قدرتمند است که به طور قابل توجهی توسعه برنامههای Vue.js را ساده میکند. این فریمورک به طور ویژه برای پروژههایی مناسب است که به رندر سمت سرور یا تولید سایت ایستا نیاز دارند. رویکرد ساختاریافته، مسیریابی خودکار و ویژگیهایی همچون واکشی دادهها در این فریمورک فرایند توسعه را تسریع میکند. با استفاده از Nuxt.js میتوان برنامههایی ماژولار با کارایی بالا توسعه داد. بر همین اساس در این مطلب از مجله فرادرس به این سوال پاسخ داده شد که Nuxt.js چیست و چگونه فرایند توسعه برنامههای مبتنی بر Vue.js را آسان کرده است.
در این مطلب به صورت گامبهگام نحوه کار با Nuxt.js از فرایند نصب گرفته تا ایجاد و بررسی ساختار پروژه آموزش داده شد. علاوه بر این در خصوص کاربردها، ویژگیها و مزایا و معایب Nuxt.js نیز نکات مفیدی ارائه شد.












