ارسال پوش نوتیفیکیشن در اندروید – راهنمای گام به گام ساده
در این مقاله نحوه ارسال پوش نوتیفیکیشن در اندروید با استفاده از سرویس پیامرسان ابری فایربیس (Firebase Cloud Messaging) شرح داده شده است.


پوش نوتیفیکیشن Push Notification چیست؟
پوش نوتیفیکیشن (Push Notification) یا همان «اعلان سریع» یا «اعلان لحظهای» پیامی است که در دستگاه کاربر ظاهر میشود. کاربر میتواند این اعلانها یا همان توتیفیکیشنها را بدون نیاز به باز بودن و در حال اجرا بودن اپلیکیشن مربوطه روی دستگاه خود ببیند. استفاده از پوش نوتیفیکیشن در اندروید و سایر سیستمهای عامل مثل iOS برای حفظ کاربران یک اپلیکیشن (محصول تجاری)، امری بسیار مهم (در دیجیتال مارکتینگ) به حساب میآید.

معرفی نمونه پروژه انجام شده در این مقاله برای آموزش ارسال پوش نوتیفیکیشن در اندروید
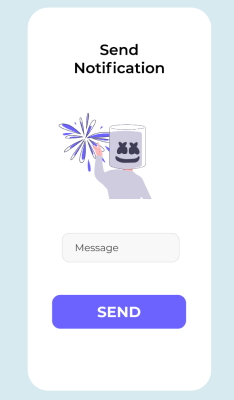
در این مقاله به گونهای بسیار ساده و ابتدایی اپلیکیشنی ساخته میشود که به کاربر امکان میدهد پیامی را وارد کند و سپس یک پوش نوتیفیکیشن حاوی آن پیام به کاربر ارسال خواهد شد. پس از پیادهسازی و انجام این پروژه، اپلیکیشن ساخته شده مشابه تصویر زیر خواهد بود:

با کلیک کردن روی دکمهای که در تصویر فوق مشاهده میشود (یعنی در صورت وقوع رخداد OnClick):
- پوش نوتیفیکشن حاوی پیام نوشته شده به کاربر ارسال خواهد شد:

چه فناوری هایی در پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید به کار گرفته شده است؟
در ادامه، فناوریهای مورد استفاده در این پروژه فهرست شدهاند:
- سرویس پیامرسان ابری فایربیس (Firebase Cloud Messaging): یک راهکار پیامرسانی با پشتیبانی چندپلتفرمی است که امکان ارسال پیام را بدون هزینه فراهم میکند.
- زبان کاتلین (Kotlin) برای برنامه نویسی اندروید
- فریمورک NodeJS برای پیادهسازی کارکرهای بکاند (back End | سمت سرور)

علاوه بر فایربیس، سرویسهای پوش نوتیفیکیشن دیگری هم وجود دارند که میتوان با مطالعه مقاله زیر با آنها بیشتر آشنا شد:
- مقاله مرتبط: بهترین سرویسهای پوش نوتیفیکیشن — فهرست کاربردی
چه گام هایی در پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید طی میشوند؟
گامهایی که برای پیادهسازی پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید باید طی شوند در ادامه فهرست شدهاند:
- راهاندازی اندروید استودیو
- ایجاد پروژه فایربیس
- اضافه کردن متعلقات (Dependencyها)
- راهاندازی Hilt و Retrofit
- راهاندازی پیامرسان ابری فایربیس
- ساخت نمای اپلیکیشن (View)
- ایجاد مخزن (ریپازیتوری) ViewModel و View
- ساخت بکاند مورد نیاز با استفاده از NodeJS

اکنون در ادامه هر یک از گامهای مورد نیاز برای پیادهسازی پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید به صورت تک به تک شرح داده شدهاند.
ارسال پوش نوتیفیکیشن در اندروید استودیو
برای راهاندازی و آمادهسازی اندروید استودیو جهت اجرای پروژه ارسال پوش نوتیفیکیشن در اندروید ابتدا باید پروژه جدیدی را در اندروید استودیو ایجاد کرد.
مراحل ایجاد پروژه جدید در اندروید استودیو برای ارسال پوش نوتیفیکیشن در اندروید
جهت ایجاد پروژه جدید در اندروید استودیو برای ارسال پوش نوتیفیکیشن در اندروید باید گامهای زیر را طی کرد:
- ابتدا باید اندروید استودیو را دانلود و آن را نصب کرد.
- سپس باید با استفاده از گزینه New پروژه جدیدی را ایجاد کرد و در این فرایند لازم است گزینه Empty Activity انتخاب شود.
- باید نامی را برای پروژه خود انتخاب کرد که این نام میتواند هر اسم دلخواهی باشد. مثلاً میتوان نام پروژه را «Firebase Notification Android » گذاشت.
- در انتها نیز باید گزینه Finish را کلیک کرد.

ساختاربندی پروژه ارسال پوش نوتیفیکیشن در اندروید
گام بعدی در راهاندازی اندروید استودیو برای ارسال پوش نوتیفیکیشن در اندروید، تعیین ساختار پروژه است. در اینجا از الگوی معماری MVVM استفاده شده است:
- باید ۷ بسته جدید (new packages ) با نامهای زیر ایجاد شوند:
- di
- firebase
- helper
- model
- view
- viewmodel
- network
- سپس باید MainActivity را به بسته یا پکیجview انتقال داد.
ایجاد پروژه فایربیس برای ارسال پوش نوتیفیکیشن در اندروید
برای ایجاد پروژه فایربیس مورد نیاز در پروژه نمونه ارسال پوش نوتیفیکیشن در اندروید، باید گامهای زیر را طی کرد:
- ابتدا باید به آدرس https://console.firebase.google.com/ مراجعه شود.
- سپس باید وارد حساب کاربری خود شده و روی گزینه Add Project کلیک کرد.
- اکنون نام پروژه باید وارد شود (هر نام دلخواهی را میتوان انتخاب کرد).
- باید گزینهContinue را کلیک کرد.
- حالا باید در صفحه Google Analytics گزینهContinue را زد.
- در این مرحله باید یک حساب کاربری گوگل را انتخاب کرد. لازم است گزینه Default Account For Firebaseانتخاب شود.
- سپس نیاز است روی گزینهCreate Project کلیک شود.
- در این مرحله، پیامی به صورت «Your new project is ready » مشاهده خواهد شد.
- در نهایت هم بایدContinue را کلیک کرد.
به این ترتیب، پروژه فایربیس مورد نیاز برای ارسال پوش نوتیفیکیشن در اندروید ایجاد و آماده شده است. حالا باید این پروژه فایربیس را با اپلیکیشن اندروید خود پیوند داد.
اتصال فایربیس به اندروید
- برای اتصال فایربیس به اندروید، باید در صفحه خانه کنسول خود، روی لوگوی اندروید کلیک کرد:

- برای پر کردن قسمت نام بسته اندروید (Android Package Name) باید به فایل Manifest.xml مراجعه شود، package را کپی و آن را آنجا الصاق (paste) کرد. این نام چیزی شبیه به عبارت زیر است:
- com.name.firebasenotificationandroid
- در قسمت App Nickname که به معنی نام مستعار اپلیکیشن است هم میتوان هر چیزی را نوشت و تفاوتی در این خصوص وجود ندارد.
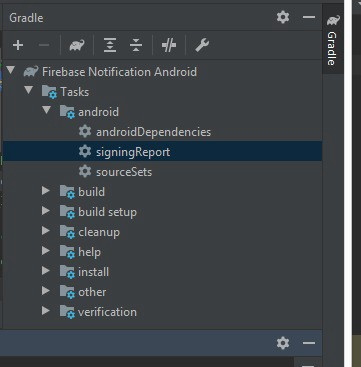
- برای قسمت «Debug Signing Certificate» هم باید مطابق تصویر زیر به نشانی gradle — Tasks — Android — signingReport رفت. سپس لازم است کلید SHA-1 را کپی و آن را الصاق کرد.

- در گام بعدی باید روی گزینهRegister Appکلیک کرد.
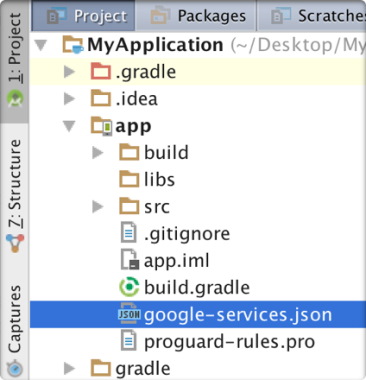
- حالا بایدgoogle-services.json را دانلود و آن را در پوشه project در شاخه اپلیکیشنها الصاق (Paste) کرد.

- در این مرحله باید تمام متعلقات فایربیس را به پروژه اندروید اضافه کرد.
- در نهایت با همگامسازی (Sync کردن پروژه) کار به اتمام میرسد.
فیلم های آموزش برنامه نویسی اندروید

در وب سایت فرادرس دورهها و فیلمهای آموزشی بر اساس موضوع دستهبندی شدهاند و برای سهولت دسترسی در قالب مجموعههای آموزشی در دسترس علاقهمندان قرار دارند. یکی از این مجموعههای آموزشی مربوط به دورهها و فیلمهای آموزش اندروید است. در مجموعه آموزش برنامه نویسی اندروید، دورههای آموزشی در سطوح مختلف از مقدماتی، تکمیلی تا پیشرفته موجود هستند.
همچنین بسیاری از دورههای آموزشی دیگر هم برای کاربردها و شاخههای جزئیتر اندروید، مثل ارتباط با دیتابیس سمت سرور در اندروید و بسیاری از دورههای آموزشی دیگر در این مجموعه ارائه شدهاند. دورههای پروژهمحور بسیاری هم موجودند که برای یادگیری بیشتر میتوان از آنها استفاده کرد. از جمله دورههای پروژهمحور اندروید میتوان به آموزش ساخت اپلیکیشن کتاب در مجموعه آموزش اندروید اشاره کرد. در تصویر فوق تنها برخی از دورههای این مجموعه قابل مشاهده هستند.
- برای مشاهده همه فیلم های آموزش اندروید + اینجا کلیک کنید.
اضافه کرن متعلقات مورد نیاز به پروژه ارسال پوش نوتیفیکیشن در اندروید
در این اپلیکیشن و پروژه نمونه از زیرروالها (Coroutineها)، Retrofit ،Hilt ،Cloud Messaging و سایر موارد استفاده میشود. بنابراین برای اضافه کردن این متعلقات به پروژه ارسال پوش نوتیفیکیشن در اندروید باید گامهایی را طی کرد که در ادامه شرح داده شدهاند. اما پیش از آن بهتر است هر یک از متعلقات مورد استفاده برای ارسال پوش نوتیفیکیشن در اندروید بهطور مختصر معرفی شوند و لازم است توضیحاتی پیرامون چیستی هر یک از آنها ارائه شود.
Coroutine در اندروید چیست؟
اصطلاح Coroutine در علوم کامپیوتر به معنی دستورالعملهای اتصال مجموعهای از ورودیها به مجموعهای از خروجیها است. Coroutine در اندروید و کاتلین یک الگوی طراحی همزمانی است که میتوان از آن در اندروید برای سادهسازی کدهایی استفاده کرد که بهطور ناهمزمان (آسنکرون) اجرا میشوند. Coroutineها در نسخه ۱.۳ به کاتلین اضافه شدهاند و مبتنی بر مفاهیم جاافتاده در سایر زبانهای برنامه نویسی هستند.
- مقاله مرتبط برای مطالعه بیشتر: Coroutine در کاتلین — راهنمای مقدماتی

Firebase Cloud Messaging یا FCM چیست ؟
سرویس پیامرسانی ابری فایربیس (Firebase Cloud Messaging | FCM) اتصالی قابل اتکا و بهینه از لحاظ مصرف انرژی میان سرور و دستگاههایی است که امکان ارسال و دریافت بدون هزینه پیامها و نوتیفیکیشنها را در سیستم عاملهای iOS، اندروید و محیط وب فراهم میکند.
Hilt چیست ؟
Hilt یک کتابخانه تزریق وابستگی (Dependancy Injection) برای اندروید به حساب میآید که کدنویسی تکراری مربوط به انجام تزریق وابستگی به صورت دستی را در پروژه کاهش میدهد. در انجام تزریق وابستگی به صورت دستی لازم است هر یک از کلاسها و متعلقات مربوط به آنها توسط برنامه نویس بهطور جداگانه پیادهسازی شوند و باید از Containerها برای استفاده مجدد و مدیریت وابستگیها استفاده کرد.
Hilt روشی استاندارد را برای استفاده از تزریق وابستگی یا به اختصار DI در اپلیکیشن فراهم میسازد. این کار به وسیله Hilt اینگونه انجام میشود که Containerهایی برای هر یک از کلاسهای اندروید در پروژه فراهم میشوند و با استفاده از Hilt چرخه حیات این کانتینرها به صورت خودکار مدیریت خواهد شد.

Hilt مبتنی بر کتابخانه تزریق وابستگی محبوب Dagger ساخته شده است؛ دلیلش بهرهمندی از مزایایی است که Dagger فراهم میکند. از جمله برخی از این مزایای Dagger میتوان به صحت زمان کامپایل، بهبود عملکرد زمان اجرا، مقیاسپذیری و پشتیبانی از اندروید استودیو اشاره کرد.
Retrofit چیست ؟
Retrofit یک کتابخانه HTTP مربوط به شبکه دارای ایمنی نوع است که برای اندوید و جاوا (و کاتلین) بهکار میرود. استفاده از Retrofit باعث شده است که پیکربندیهای مربوط به شبکه در اپلیکیشنهای اندروید بسیار آسانتر انجام شوند. Retrofit قابلیتهای بسیار زیادی دارد که از جمله آنها میتوان به امکان اضافه کردن آسان موارد زیر اشاره کرد:
- سرآیندهای سفارشی و نوعهای درخواست (Request Types)
- آپلود فایلها
- Mocking Responseها
- سایر موارد
از طریق سهولت انجام موارد فوق میتوان کدهای تکراری را کاهش داد و با سادگی بیشتری از وب سرویسها استفاده کرد. اکنون در ادامه مراحل اضافه کرن متعلقات و وابستگیهای مورد نیاز به پروژه ارسال پوش نوتیفیکیشن در اندروید شرح داده شدهاند.
مراحل اضافه کرن وابستگی های مورد نیاز به پروژه ارسال پوش نوتیفیکیشن در اندروید
- ابتدا باید فایلbuild.gradle(app) را باز و کدهای زیر را به آن اضافه کرد:
- سپس باید وارد build.gradle(project)شد و مسیر کلاس Hilt را به آن اضافه کرد:
.........
dependencies {
........
//firebase
classpath 'com.google.gms:google-services:4.3.4'
//hilt
classpath 'com.google.dagger:hilt-android-gradle-plugin:2.28-alpha'
}
............تنظیمات مورد نیاز برای HILT
جهت انجام تنظیمات مورد نیاز برای HILT باید موارد زیر را انجام داد:
- ابتدا باید دو کلاس جدید در بسته di ایجاد شود. بهتر است نام آنها را — AppModule و MyApplication انتخاب کرد.
- کلاس AppModule برای اجرای تزریق به نوع دادههایی مثل واسطها و کلاسهایی از کتابخانههای خارجی استفاده میشود که مثلاً دارای Retrofit نیستند.
- کلاس MyApplication کلاس Application را بسط میدهد. دستور زیر تمام کدهای مورد نیاز در خصوص hilt را تولید خواهد کرد و به عنوان یک نگهدارنده متعلقات (ظرف وابستگی) عمل میکند:
//Make sure you add this
@HiltAndroidApp
class MyApplication: Application() {
}- در نهایت، باید به فایل Manifest.xml رفت و در برچسب application کد «android:name=”.di.MyApplication” » را اضافه کرد.
تنظیمات مورد نیاز برای RETROFIT
برای این مرحله باید در بسته helper ، کلاسی را به نام EndPoints ایجاد کرد.
کلاس EndPoints چیست؟
EndPoints کلاسی است که نشانی URL پایه و نقطه پایانی تمام فراخوانیهای API در آن قرار گرفتهاند. کدهای مربوط به این کلاس در ادامه مشاهده میشوند:
- در پکیج model ، باید کلاسی با نام AuthResponse ایجاد شود.
- AuthResponse کلاسی است که پاسخ دریافتی از سرور را مدلسازی میکند تا بتوان عملیات مناسب را انجام داد:
- در قسمت پکیج network ، باید یک interface را به نام ApiService به همراه ۲ کلاس جدید ایجاد کرد و در اینجا نام کلاسها هم ApiDataSource و BaseDataSource انتخاب شدهاند.
واسط ApiService چیست؟
ApiService یک interface است که یک Post Request (درخواست ارسال) را برای ذخیرهسازی نام یک کاربر و همچنین ذخیره توکن نوتیفیکیشن به سرور پروژه صادر میکند.
کلاس ApiDataSource چیست؟
کلاسی است که ApiService را در معرض استفاده قرار میدهد یا به اصطلاح آن را Expose میکند تا استفاده از ApiService در مخزن پروژه (Repository) وجود داشته باشد.
به این ترتیب کدنویسی و تنظیمات لازم برای پیکربندی Retrofit و Hilt در این مقطع به پایان میرسد.
راه اندازی سرویس پیام رسان ابری فایربیس برای ارسال پوش نوتیفیکیشن در اندروید
جهت راه اندازی پیام رسانی ابری فایربیس برای ارسال پوش نوتیفیکیشن در اندروید، باید مراحل زیر را طی کرد:
- در داخل قسمت بسته firebase باید یک کلاس جدید به نام MyFirebaseMessagingService ایجاد کرد. این کلاس از کلاس FirebaseMessagingService بسط داده شده است و کنترل پیامها، دریافت نوتیفیکیشنها در پس زمینه، دریافت پایهبار دادهها و ارسال پیامهای جریانی به وسیله آن انجام خواهند شد.
- در قسمت helper باید شیئی را از نوع Utility ایجاد کرد.
کلاس Utility چیست؟
Utility یک کلاس (تاسیساتی | تسهیلاتی) از نوع utilityبه حساب میآید. این کلاس دارای قابلیتی است که موارد مربوط به کنترل نوتیفیکیشن در آن ساخته میشوند. مثلاً عملی که با ضربه زدن کاربر روی نوتیفیکیشن باید انجام شود یا شخصیسازی ویژگیهای ظاهری نوتیفیکیشن هم با استفاده از این کلاس انجام میشود.
- در این مرحله باید فایل Manifest.xlm را باز و قبل از برچسب پایانی application، کدهای زیر را وارد کرد:
- حالا باید یک آیکون پیشفرض نوتیفیکیشن، رنگ پیشفرض و کانال پیشفرض را اضافه کرد. بنابراین، کدهای زیر باید به فایل manifest.xml و در داخل تگ application اضافه شوند:
به این ترتیب، تمام موارد مربوط به پیکربندی Cloud Messaging انجام شده است. اکنون نوبت به ساخت نما و قالب اپلیکیشن میرسد.
ساخت نما و قالب اپلیکیشن ارسال پوش نوتیفیکیشن در اندورید
برای ساخت نما و قالب اپلیکیشن ارسال پوش نوتیفیکیشن در اندورید باید فایل main_activity.xml را باز کرد و کدهای زیر را در آن نوشت:
بنابراین نمای ساده و نه چندان وزین این اپلیکیشن هم آماده شده است. حالا باید مخزن مربوطه و مدل نمای مربوطه را ساخت.
راه اندازی مخزن و ViewModel و View برای پروژه ارسال پوش نوتیفیکیشن در اندروید
جهت راه اندازی مخزن ، ViewModel و View برای پروژه ارسال پوش نوتیفیکیشن در اندروید، ابتدا باید پکیج viewmodel را باز کرد و دو کلاس جدید با نامهای MainRepo و MainViewModel ساخت.
کلاس MainRepo چیست ؟
این کلاس به عنوان منبعی از دادهها برای استفاده توسط مدل نما عمل میکند:
این کلاس با Repository یا همان مخزن ارتباط برقرار میکند و سپس نتیجه دریافتی از فراخوانی API به عنوان LiveData (با قابلیت آگاهی از چرخه حیات | Lifecycle Aware) بازگردانده میشود و سپس این نتیجه از طریق View ساخته شده (MainActivity) قابل مشاهده خواهد بود.
- اکنون باید فایل MainActivity را باز کرد. کاری که این کلاس انجام میدهد به صورت زیر است:
- دریافت نماها (Viewها) از طریق ViewBinding
- مقداردهی اولی نماها
- گوش دادن به رخداد کلیک در دکمه مربوطه
- برقراری ارتباط با viewModel برای ثبت کاربر
- پایش دادههای تبادل شده از جانب viewModel و نمایش پیامهای مناسب
کدهای مربوط به این فایل در ادامه آمده است:
راه اندازی بک اند پروژه تمرینی با استفاده از NodeJs برای ارسال پوش نوتیفیکیشن در اندروید
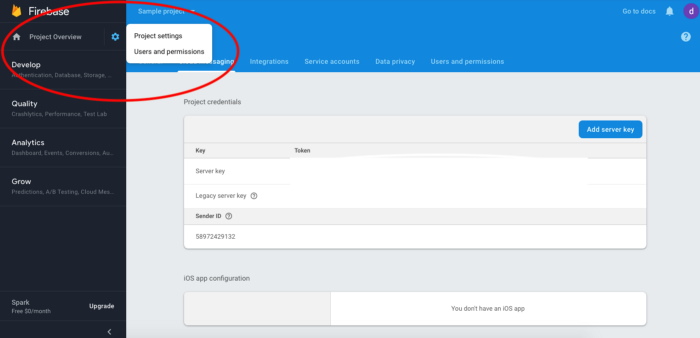
جهت راه اندازی بکاند پروژه تمرینی با استفاده از NodeJs برای ارسال پوش نوتیفیکیشن در اندروید باید به کنسول فایربیس خود رفت و در آیکون settings گزینه «Project settings» را کلیک کرد.

- حالا باید وارد سربرگ Service Account شد و گزینه Generate new private key را کلیک کرد.
- در این مرحله، تایید و دانلود را باید انجام داد.
- حالا باید پوشهای در کامپیوتر خود ساخت و سپس از طریق خط فرمان در محل ذخیره این پوشه قرار گرفت.
- وارد کردن دستور npm init و پر کردن تمام جزئیات مورد نیاز؛ به این وسیله یک فایل package.json ایجاد خواهد شد.
- وارد کردن دستور npm i firebase-admin در ترمینال برای نصب متعلقات فایربیس
- همچنین اجرای دستورات npm i express و npm i bodyparser
- ایجاد یک فایل پیکربندی (config)
سپس باید فایل index.js را ایجاد و کدهای زیر را در آن وارد کرد:
به این ترتیب پروژه ارسال پوش نوتیفیکیشن در اندروید اینجا به پایان میرسد و تمام موارد لازم انجام شده است. میتوان از طریق این لینک [+] به تمام فایلهای پروژه دسترسی پیدا کرد.
جمعبندی
یکی از رایجترین سرویسها برای ارسال پوش نوتیفیکیشن در اندروید فایربیس است. در این مقاله نیز برای آموزش ارسال پوش نوتیفیکیشن در اندروید از فایربیس استفاده شده است و در غالب یک پروژه نمونه ساده نحوه ارسال پوش نوتیفیکیشن در اندروید شرح داده شد. همچنین برخی از ابزارهایی که به عنوان وابستگی در این پروژه بهکار رفتهاند بهطور مختصر معرفی شدند. امید است این مقاله مفید واقع شده باشد.













👍👍👍👍👍