کاتلین یا فلاتر – کدامیک بهتر است؟
برای توسعه اپلیکیشن موبایل ابزارها و انتخابهای متعددی پیش روی برنامهنویسان قرار دارد. انتخاب میان کاتلین (Kotlin) یا فلاتر (Flutter) یکی از دو راهیهای موجود در مسیر توسعه اپلیکیشن موبایل است. در ابتدا باید این نکته را ذکر کرد که کاتلین زبان برنامهنویسی و فلاتر فریمورک برنامهنویسی است. در این نوشته بدون جهتگیری خاصی برای انتخاب بین کاتلین یا فلاتر به سوالاتی پیرامون ويژگیهای این دو پاسخ داده میشود.
- یاد میگیرید تفاوتهای کاربردی فلاتر و کاتلین را تحلیل کنید.
- خواهید آموخت چگونه معیارهای انتخاب فناوری را بر اساس نیاز پروژه بسنجید.
- با مزایا و چالشهای فنی و همچنین بازار کار هر کدام از این ابزارها آشنا میشوید.
- میآموزید چگونه برای توسعه «MVP» و پروژههای تخصصی تصمیمگیری کنید.
- مسیر یادگیری و رشد حرفهای در حوزه موبایل را یاد میگیرید.
- میآموزید چگونه نمونه کدهای هر فناوری را شناسایی کرده و کیفیت آنها را ارزیابی کنید.


در نمطلب پیرامون فاکتورهایی بحث خواهد شد که برای توسعه برنامه موبایل اهمیت دارند و سعی بر این است در خصوص هر کدام از این فاکتورها بررسی شود که کدامیک، کاتلین یا فلاتر انتخاب مناسبتری است. در ادامه این نوشته نیز برای درک بهتر تفاوتها، مقایسهای بین نمونه کد فلاتر و کاتلین نیز انجام شده است و در نهایت به این سوال پاسخ داده میشود که در حال حاضر کدامیک از این دو فناوری محبوبیت بیشتری در بین برنامهنویسان دارند.
فلاتر چیست؟
فلاتر ابزاری برای طراحی «رابط کاربری» (User Interface) است که در آن با استفاده از زبان برنامهنویسی دارت (Dart) میتوان برنامههای سریع، زیبا و کامپایل شده بومی را برای پلتفرمهای موبایل، وب و دسکتاپ ایجاد کرد. فلاتر برنامهها را به کمک زبان برنامهنویسی دارت و یک مجموعه کد واحد ایجاد میکند.

فلاتر فریمورکی رایگان و «متنباز» (Open-Source) به حساب میآید که گوگل آن را در سال 2017 میلادی (1396 شمسی) توسعه داده است و اکنون توسط انجمن ECMA مدیریت میشود. محبوبیت این فریمورک در زمینه ارائه تجربیات بومی همچنان رو به رشد است. شرکت گوگل، فلاتر را به عنوان «کیت توسعه نرمافزار» (Software Development Kit | SDK) به منظور ایجاد اپلیکیشنهای مدرن موبایل برای ios و اندروید معرفی کرده است.
ویژگی های فلاتر
ویژگیهای اساسی فلاتر به شرح زیر هستند:
- متنباز بودن: فلاتر فریمورک متنبازی برای ساخت اپلیکیشنهای دسکتاپ و موبایل است.
- امکان توسعه چند پلتفرمی: این قابلیت به توسعهدهنده اجازه میدهد تا یک مرتبه کد را بنویسد و آن را روی پلتفرمهای مختلف اجرا کند. این کار باعث صرفهجویی در زمان، تلاش و هزینه توسعهدهندگان میشود.
- قابلیت Hot Reload: با کمک این ويژگی میتوان در صورت اصلاح کد در فلاتر بلافاصله تغییرات را مشاهده کرد. با توجه به این ویژگی توسعهدهنده فوراُ اشکالات را برطرف میکند.
- امکان استفاده از ویجتها: برای توسعه طرحهای سفارشی خاص استفاده میشوند. فلاتر دارای دو مجموعه کلی ویجت است:
- ویجتهای سبک «طراحی متریال» (Material Design) که در طراحی برنامههای اندرویدی غالباُ به کار برده میشوند.
- ویجتهای «کوپرتینو» (Cupertino) که در طراحی برنامههای ios استفاده میشوند که در نتیجه به ارائه یک تجربه بدون اشکال در همه پلتفرمها کمک میکنند.
- دارای ویژگیهای بومی قابل دسترسی: این ويژگی این امکان را فراهم میکند که برنامهنویس به راحتی به کد بومی فلاتر، ادغام شخص ثالث و Apiهای پلتفرم دسترسی داشته باشد.
- کدنویسی حداقلی: فلاتر از زبان برنامهنویسی دارت با روش کامپایل JIT و AOT برای بهبود کلی زمان راهاندازی، عملکرد و اجرای برنامه استفاده میکند. JIT بدون تلاش اضافی رابط کاربری برنامه را بهروزرسانی میکند.
کاتلین چیست؟
کاتلین زبان برنامهنویسی «چند پلتفرمی» (Cross-Platform)، همهمنظوره و متنباز است. این زبان برنامهنویسی دارای قابلیت سنجش نوع ایستا است که بر روی «ماشین مجازی جاوا» (Java Virtual Machine) اجرا میشود و میتوان آن را در هر بستری که از جاوا پشتیبانی میکند، به کار برد. برای توسعه برنامههای اندروید، برنامهنویسی سمت سرور و سایر موارد از کاتلین استفاده میشود. زبان برنامهنویسی کاتلین در زمره پرکاربردترین فناوریهای در حال ظهور قرار دارد.

کاتلین در شرکت JetBrains توسعه داده شده و در سال 2010 میلادی (1389 شمسی) به وسیله پروژهای کوچک منتشر شد. اولین نسخه رسمی کاتلین در سال 2016 میلادی (1394 شمسی) منتشر شد. کاتلین تحت «مجوز آپاچی» (Apache License) توسعه یافته است. Kotlin ویژگی خاصی با نام «امکانات چند پلتفرمی کاتلین» (Kotlin Multiplatform) دارد که میتواند با «بایت کد» (bytecode) ماشین مجازی جاوا، جاوا اسکریپت یا کد LLVM کامپایل شود. دامنه کاربرد برنامهای که در کاتلین توسعه یافته محدودیتی ندارد.
ویژگی های کاتلین
ویژگیهای اساسی زبان برنامهنویسی کاتلین به شرح زیر است:
- مختصر بودن کدها و سینتکس: کاتلین به توسعهدهندگان این امکان را میدهد تا کدهای اضافی را کاهش دهند، در نتیجه باعث مختصرتر شدن کاتلین میشود.
- مدیریت مقادیر Null: زبان برنامهنویسی کاتلین داری قابلیت مدیریت مقادیر Null است. هدف اصلی از این ویژگی، حذف خطایی تحت عنوان NullPointerException است.
- قابلیت تعامل: این ویژگی به توسعهدهنده این امکان را میدهد تا به راحتی کد جاوا را فراخوانی کند و همچنین جاوا نیز از کد کاتلین استفاده میکند.
- Smart Cast: به صراحت مقادیر تغییرناپذیر را تایپ میکند و مقدار را به طور خودکار در قالب ایمن خود درج میکند.
- ابزارهای مناسب: برنامههای کاتلین را با استفاده از «خطفرمان» (command line) و همچنین هر محیط توسعهای که از جاوا پشتیبانی کند، میتوان ساخت.
- توابع افزونه: کاتلین از توابع افزونه و ویژگیهای افزونه پشتیبانی میکند که به گسترش عملکرد کلاسها بدون لمس کد آنها کمک میکند.
کاتلین یا فلاتر کدامیک بهتر است؟
این سوال پیچیدهای به حساب میآید و تاکنون بحثهای زیادی بین توسعهدهندگان برای انتخاب بین کاتلین یا فلاتر صورت گرفته است. با این وجود، انتخاب بین کاتلین یا فلاتر بیشتر از اینکه یک انتخاب مناسب برای همه باشد، ترجیحی شخصی است. اگر توسعهدهنده بین کاتلین یا فلاتر قصد انتخاب یک مورد را دارد، باید با دقت نیازهای منحصر به فرد پروژه خود را بررسی کند. به عنوان مثال، برای توسعه برنامههای کاربردی وابسته به عملکرد باید بین کاتلین یا فلاتر، کاتلین انتخاب شود، زیرا قابلیتهای عملکردی بالاتری دارد.
علاوهبر این، اگر برنامه نیازمند دسترسی به مولفههای بومی مانند بلوتوث یا «ارتباط میدان نزدیک» (Near Field Communication | NFC) باشد، همچنان بین دو راهی کاتلین یا فلاتر، انتخاب درست، زبان برنامهنویسی کاتلین خواهد بود؛ زیرا به دلیل اینکه مدت زمان طولانیتری که وجود داشته است در نتیجه منابع بیشتری نیز برای این موارد در آن وجود دارد. اما اگر در یک تیم استارتاپ نسبتاً کوچک فعالیت میکنید و تمایل دارید که «حداقل محصول قابل عرضه» (Minimum Viable Product | MVP) خود را سریعتر و با رابط کاربری جذاب بسازید، در این مورد بین انتخاب کاتلین یا فلاتر، قطعاُ انتخاب فریمورک فلاتر هزینه کمتری خواهد داشت و مزایایی برای کار کردن فراهم میکند.

فلاتر در برابر کاتلین: روندهای توسعه، آمار و پذیرش
در مقایسه آماری میان کاتلین یا فلاتر اگرچه آمارها تفاوت بزرگی را نشان نمیدهند، اما سایت «گیت هاب» (Github) کاتلین را در رتبه 14 از نظر زبانهای برنامهنویسی با بیشترین میزان مشارکت در سهماهه آخر سال 2021 میلادی (1400 شمسی) قرار داده است. دارت، زبان برنامهنویسی مورد استفاده توسط فلاتر در سهماهه آخر سال 2021 میلادی (1400 شمسی) از نظر محبوبیت و میزان مشارکت در رتبه 16 قرار گرفت. از آن زمان تاکنون، بهبود چشمگیری در عملکرد و ویژگیهای فریمورک فلاتر رخ داده و همچنین تلاشهای مشترک زیادی در جامعه فلاتر انجام شده است.
براساس ستارهها و فورکهای گیتهاب، کاتلین دارای 40 هزار ستاره و 5 هزار فورک است، در حالی که، فلاتر با 138 هزار ستاره و 21 هزار فورک پیشتاز است. علاوه بر این، آخرین نسخه فلاتر که در تاریخ 3 فوریه 2022 میلادی (14 بهمن 1400 شمسی) منتشر شد، باعث شده است تا 50 هزار برنامه فلاتر با نرخ رشد 10 هزار برنامه جدید در ماه در فروشگاه «پلی استور» (Play Store) بارگذاری شود.
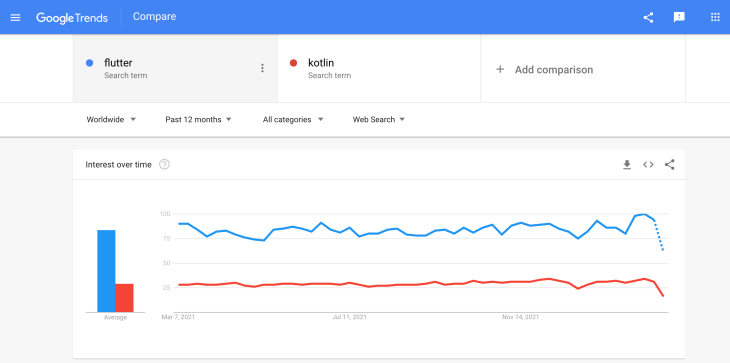
تقریباُ سه ماه بعد، بیش از 90 هزار برنامه فلاتری وجود داشت که نشان دهنده رشد نزدیک به 80 درصدی بود. حتی اگر در مقایسه تعداد برنامهها میان کاتلین یا فلاتر سهم بیشتر به کاتلین اختصاص داشته باشد، اما رشد و میزان پذیرش فلاتر در مقایسه با همتای خود یعنی کاتلین برای توسعه برنامههای کاربردی تلفن همراه بسیار بالاتر است. نمودار زیر میزان جستجوهای کاتلین و فلاتر را در 12 ماه گذشته نشان میدهد.

این دادههای روند جستجو کاتلین و فلاتر نشان دهنده این است که از بین کاتلین یا فلاتر کدامیک توانستهاند، توجه و محبوبیت بیشتری را نصیب خود کنند. بر اساس اطلاعات سایت رسمی فلاتر، چندین شرکت بزرگ پایگاه کد خود را از کاتلین به فلاتر منتقل کردهاند.
کاتلین یا فلاتر کدامیک محبوب تر است؟
کاتلین و فلاتر هر دو امروزه بسیار محبوب هستند. فلاتر در شرکتهای بزرگی همچون گوگل، اسکوئر، Ebay ،BMW، علی بابا و سایر شرکتهایی در همین حد و اندازه مورد استفاده قرار گرفته است. نسخهای که اخیراُ از فلاتر منتشر شده نیز با استقبال جامعه برنامهنویسان روبرو شده است. فلاتر هم اکنون یکی از فعالترین انجمنهای برنامهنویسی را دارد.
کاتلین نیز به طور گسترده مورد استفاده قرار میگیرد، شهرت بسیار خوبی دارد و توسط بسیاری از توسعهدهندگان در سراسر جهان استفاده میشود. کاتلین منعطف و مطالعه آن نیز آسان است، بنابراین توسعهدهندگان بر آن مسلط هستند. به عنوان مثال، ممکن است پروژههای کاتلین را برای Google ،Uber ،Ing Bank ،VMware ،Trello و سایر موارد بیابید.
معرفی فیلمهای آموزش برنامهنویسی موبایل

برنامهنویسی موبایل یکی از پرطرفدارترین حوزههای برنامهنویسی به حساب میآید و افراد بسیاری تصمیم میگیرند برنامه نویس و توسعهدهنده موبایل شوند. در پلتفرم فرادرس دورههای آموزشی بر اساس موضوع دستهبندی شدهاند و در صفحاتی به عنوان مجموعههای آموزشی در دسترس هستند. یکی از این مجموعهها هم به توسعه و برنامهنویسی موبایل اختصاص دارد. در این مجموعه آموزشی همانطور که در تصویر فوق آمده، برای زبان برنامهنویسی کاتلین و فریمورک فلاتر نیز دورههایی وجود دارد که آموزشهای پروژهمحور را نیز شامل میشوند.
علاوهبر این، دورههایی برای سایر روشهای برنامهنویسی موبایل نیز در دسترس هستند. همچنین برای برنامهنویسی اندروید و iOS هم دورههای متعددی در این مجموعه ارائه شدهاند. در مجموعه آموزش برنامهنویسی موبایل فرادرس بسیاری از دورههای آموزشی پروژه محور نیز ارائه شدهاند. در تصویر فوق تنها ۶ دوره آموزشی شاخص در این مجموعه به عنوان نمونه معرفی شدهاند.
- برای شروع یادگیری برنامهنویسی کاتلین و فلاتر و دسترسی به همه دورههای آموزش توسعه اپلیکیشن موبایل + اینجا کلیک کنید.
مقایسه کاتلین با فلاتر در توسعه اپلیکیشن موبایل
در ادامه مقایسه کاتلین با فلاتر در توسعه اپلیکیشن موبایل از جنبههای مختلف انجام شده است.
مقایسه کاتلین با فلاتر به لحاظ کارایی
کاتلین و فلاتر هر دو مزایا و معایب خود را در بحث کارایی دارند. یکی از قابلتوجهترین ویژگیهای فلاتر، قابلیت بارگذاری مجدد و Hot reload است که به توسعهدهندگان این امکان را میدهد تا در کدهای خود تغییراتی ایجاد کرده و نتیجه تغییرات رابط کاربری را به صورت آنی مشاهده کنند. این امر علاوهبر سرعت بخشیدن به زمان، کار توسعه برنامه را نیز آسانتر میکند.
در سوی مقابل، کاتلین امکان دسترسی بیشتری را به ویژگیها و مولفههای بومی، مانند دوربین و بلوتوث فراهم میکند. در حالی که در فریمورک فلاتر برای دسترسی به این موارد باید از کتابخانههایی که به زبانهای بومی مانند Swift ،Java ،Kotlin یا Object C نوشته شدهاند، استفاده کرد.
مقایسه کاتلین با فلاتر به لحاظ زبان و سینتکس
زمانی که در مورد سینتکس صحبت میشود، باید خاطر نشان کرد که کاتلین و دارت از بسیاری جهات بسیار شبیه به هم هستند. اگرچه، در کاتلین از نقطه ویرگول استفاده نمیشود و دارت از آن بهره میبرد، اما هر دو زبان در بحث کامنتگذاری و مدیریت فضاهای خالی مشابه یکدیگر عمل میکنند. همچنین دارت و کاتلین هر دو جزء زبانهای برنامهنویسی شیگرا هستند.
مقایسه کاتلین با فلاتر به لحاظ پشتیبانی جامعه برنامه نویسان
کاتلین و فلاتر هر دو از مشارکت خوب برنامهنویسان برخوردارند، اما اگر در این مقایسه، جدید و نوظهور بودن فریمورک فلاتر را لحاظ کنیم، باید به این نکته اذعان کرد که فلاتر از مشارکت فعالتر و میزان محبوبیت در حال رشد برخوردار است. مستندات فلاتر نیز بسیار دقیق و به روز است. این مستندات فرصتی عالی برای کسانی است که بدون دانش قبلی از این فریمورک قصد شروع یادگیری آن را دارند، زیرا این اطلاعات بر اساس تجربه ارائه میشوند.

مقایسه کاتلین با فلاتر به لحاظ قیمت گذاری
منظور از قیمت گذاری در واقع هزینه توسعه برنامههای کاربردی بومی با زبان برنامهنویسی کاتلین یا برنامههای چند پلتفرمی با فریمورک فلاتر است. وقتی صحبت از قیمت گذاری به میان میآید، فلاتر رایگان و متنباز است و همچنین سریعترین راه را برای ایجاد حداقل محصول پذیرفتنی ارائه میکند.
فاکتور زمان و هزینه برای ایجاد یک برنامه موبایل با فلاتر به طور قابل توجهی کمتر است، زیرا با یک پایگاه کد میتوان هر دو برنامه اندروید و iOS را ساخته و مدیریت کرد. کاتلین نیز رایگان و متنباز است، اگرچه به طور گسترده برای ساخت برنامههای اندرویدی استفاده میشود. با این حال ساخت برنامه موبایل کامل با ساختار کاتلین مستلزم هزینه اضافی جهت استخدام فردی برای ساخت نسخه مشابه IOS نیز هست، بنابراین پیچیدگی و هزینه کار با پیادهسازی دو ساختار کد مجزا افزایش خواهد یافت.
مقایسه کاتلین با فلاتر به لحاظ سرعت
اگر فاکتور سرعت مهمترین دلیل در انتخاب میان کاتلین یا فلاتر باشد، باید اذعان داشت که فلاتر در این زمینه عملکرد خوبی دارد؛ اما کاتلین معمولاُ سریعتر است، زیرا کامپایل کدهای آن به ساختار پلتفرم هدف انجام میشود. در نتیجه اگر سرعت مهم باشد، کاتلین گزینه بهتری است.
مقایسه کاتلین با فلاتر به لحاظ راه اندازی و پیکربندی پروژه
کاتلین از «محیط یکپارچه توسعه» (Integrated Development Environment | IDE) استفاده میکند که محصول شرکت Jetbrains و شامل اندروید استودیو است. در مقابل، فریمورک فلاتر را میتوان در محیطهای توسعه بیشتری نسبت به کاتلین راهاندازی کرد. در این خصوص مثلاً میتوان به محیطهای Visual Studio Code و Android Studio اشاره کرد. بازه زمانی راهاندازی فلاتر و شروع پروژه به مراتب از کاتلین کمتر است.
مزایا و معایب کاتلین برای توسعه اپلیکیشن موبایل
در این بخش به شرح مختصر مزایا و معایب کاتلین در توسعه اپلیکیشنهای موبایل پرداخته شده است. ابتدا بهتر است مزایای آن را فهرست کنیم.
- عملکرد عالی
- مناسب برای مقیاسپذیری
- منحنی یادگیری آسان
- پشتیبانی خوب جامعه برنامهنویسی
معایب کاتلین:
- هزینه توسعه زیاد
- زمان طولانی توسعه برنامه
- کتابخانههای کمتر
مزایا و معایب فلاتر برای توسعه اپلیکیشن موبایل
در این بخش نیز برای روشنتر شدن پاسخ این سوال که کاتلین بهتر است یا فلاتر به ارائه هر یک از مزایا و معایب فلاتر پرداخته شده است.
مزایای فلاتر:
- توسعه سریع برنامه
- قابلیت Hot reload
- رابطهای کاربری زیبا و متنوع
- پشتیبانی جامعه برنامهنویسی
- هزینه توسعه پایین
معایب فلاتر:
- زیاد بودن حجم خروجی برنامه
- جدید بودن فریمورک و ساختار برنامهنویسی
- بازار کار نسبتاُ جدید
در کدنویسی کدامیک بهتر است کاتلین یا فلاتر ؟
در نمونه کد زیر که مربوط به فلاتر است، برنامهای ساده را مشاهده میکنید که در هنگام راهاندازی مقدار صفر را نمایش میدهد و دکمه افزایش و تنظیم مجدد برای مقدار نمایش داده شده روی صفحه وجود دارد.
راهاندازی پروژه بالا در فلاتر با دستگاهی ساده با رم 8 گیگابایتی و پردازنده Core i3 کمتر از 10 دقیقه طول کشید. راهاندازی همان پروژه با زبان برنامهنویسی کاتلین و تکمیل آن در همان دستگاه بیش از 30 دقیقه به طول انجامید. با این مقایسه میتوان دید که ایجاد یک برنامه با استفاده از فلاتر آسانتر است. در ادامه نیز کد مربوط به راهاندازی برنامه با کاتلین آمده است:
بخش مربوط به طراحی رابط کاربری در کاتلین نیز باید جداگانه طراحی شود در ادامه کد مربوط به پیادهسازی این بخش نیز آمده است:
به همین دلیل است که فلاتر برای حداقل محصول پذیرفتنی و استارتاپها بهترین گزینه به حساب میآید. علاوهبر کاهش زمان و هزینه توسعه، در هر دو پلتفرم اندروید و iOS اجرا میشود. همچنین پشتیبانی از ویندوز، لینوکس و مک OS مدتی است که در فلاتر ارائه شده است، اما فلاتر در ویندوز وضعیت پایدارتری دارد. فلاتر میتواند بر بستر اندروید، iOS، وب و دسکتاپ اجرا شود و فرآیند مهندسی و تولید ساختار را برای سازمانها و شرکتهای فناوری در آینده سادهتر کند.
در سال 2022 کاتلین بهتر است یا فلاتر ؟
فلاتر را میتوان در شرکتهای کوچک، متوسط و بزرگ استفاده کرد. براساس بررسیها، فلاتر در توسعه فروشگاههای آنلاین، شرکتهای فناوری، برنامههای کاربردی تجاری و سایر خدمات توسعه برنامههای اندرویدی بهترین عملکرد را دارد. فریمورک فلاتر در بحث صرفهجویی در زمان و هزینهها برای توسعهدهنده بهترین انتخاب محسوب میشود. فلاتر برای ایجاد حداقل محصول پذیرفتنی، نمونه کارهای اولیه و برنامههای کاربردی بسیار ساده مناسب است و ا استفاده از آن میتوان محصولی را ساخت که بلافاصله مشتری زیادی را جذب کند.
برای نمونههای اولیه، زمانی که بحث زمان و هزینه مطرح باشد، فلاتر بهترین گزینه به حساب میآید. کاتلین توسط Jetbrains پشتیبانی میشود، جایی که در حال حاضر بسیاری از محصولات ویژه وجود دارد که بر بستر جاوا اجرا میشوند و موارد دیگری که کار را برای برنامهنویس آسانتر میکنند.
هدف کاتلین حذف برخی از مشکلات موجود در جاوا است. قابلیت تعویض کامل کاتلین با جاوا، مهمترین دلیل محبوبیت کاتلین در سال 2022 میلادی (1401 شمسی) است. کاتلین را در پروژههای طولانی مدت، برنامههای کاربردی و حتی چند پلتفرمی و همچنین در کدهای سمت سرور میتوان به کار برد. در مجموع، در انتخاب بین کاتلین یا فلاتر زمانی اولویت با کاتلین است که پروژه جدید اندرویدی قرار است آغاز شود یا باید به سرعت تغییراتی را در پروژه موجود انجام داد. قابلیت چندپلتفرمی کاتلین در حال حاضر اگرچه به صورت آزمایشی توسعه داده شده، اما بسیار کاربردی است.
جمعبندی
در این نوشته سعی شد بدون جانبداری و به صورت تخصصی، مزایا و معایب کاتلین و فلاتر بررسی شود و راهنمای کاملی برای برنامهنویسانی باشد که بین دو راهی انتخاب کاتلین یا فلاتر دچار شک و تردید هستند. درک این نکته ضروری است که هیچ فریمورک و زبان برنامهنویسی ایدهآلی وجود ندارد و این نیاز توسعهدهنده در لحظه است که او را در دو راهی انتخاب میان کاتلین یا فلاتر به سمت یکی از آنها سوق میدهد.
وقتی زمان انتخاب میان کاتلین یا فلاتر برای توسعه اپلیکیشن موبایل فرا میرسد، همه فریمورکها و زبانهای برنامهنویسی فراز و نشیبهای خود را دارند. اما برای استارتاپها و شرکتهایی که به دنبال پایین نگه داشتن هزینههای ساخت حداقل محصول پذیرفتنی یا نمونه اولیه خود هستند، فلاتر یک انتخاب عالی است.












