ساخت منو با جاوا اسکریپت – از صفر تا صد + نمونه کد و مثال
ساخت منو با جاوا اسکریپت یکی از راههای ایجاد رابطهای کاربری تعاملی و پاسخگو است که کاربران را مشتاق به استفاده از وبسایت یا پلتفرم میکند. با ادغام یکپارچه جاوا اسکریپت، «HTML» و «CSS»، میتوان عملکرد وبسایتها را دگرگون کرد و به کاربران این امکان را داد که به آسانترین شکل ممکن وبسایت را پیمایش کنند. منوها یکی از مهمترین اجزای رابطهای کاربری در وبسایتها و وب اپلیکیشنها هستند که «تجربه کاربری» (User Experience یا به اختصار UX) را بسیار بهبود میبخشند. در این مطلب از «مجله فرادرس» قصد داریم صفر تا صد ایجاد منو در جاوا اسکریپت را بیان کنیم و در کنار آن ۱۰ منوی جذاب و کاربردی را همراه با منبع کد آنها ارائه کنیم، پس اگر دوست دارید ساخت منو با Javascript را یاد بگیرید و در کنار آن به نمونه منوهایی دسترسی داشته باشید که بتوانید با آنها تمرین کنید، تا آخر این مطلب با ما همراه باشید.
- نقش منو در تجربه کاربری سایتها را خواهید شناخت.
- مزیتهای منوی جاوا اسکریپت نسبت به «HTML/CSS» را یاد میگیرید.
- ابزارهای لازم برای ساخت منوی وب را انتخاب و بهکار میبرید.
- میآموزید منوی کشویی حرفهای با HTML ،CSS و JavaScript بسازید.
- ادغام کدهای چندلایه منو در پروژه واقعی را یاد میگیرید.
- نمونه منوهای خلاقانه را بررسی و برای ایدهپردازی بهکار میبرید.


منوی جاوا اسکریپت چیست؟
منوی وبسایت جنبهای حیاتی از طراحی وب است که به عنوان رابط اصلی برای تعامل با کاربر عمل میکند. اگرچه منوی اولیه ساخته شده با HTML و CSS در بیشتر موارد پاسخگوی نیازهای وبسایت است اما یکپارچهسازی آنها با جاوا اسکریپت خلاقیت را به پروژه تزریق میکند و تجربه کلی کاربر را ارتقا میدهد. منوهای جاوا اسکریپت، چه به صورت نوارهای کناری، ناوبری هدر، یا منوهای موبایل و غیره، تعاملی پیشرفته را ارائه میدهند. استفاده از جاوا اسکریپت امکان کنترل دقیق روی رویدادهای کلیک را فراهم میکند و از محدودیتهای CSS بهتنهایی فراتر میرود. نتیجه ادغام جاوا اسکریپت با HTML و CSS در ساخت منو، نهتنها موجب ایجاد منویی جذاب میشود، بلکه عملکردهای ارزشمندی فراتر از قابلیتهای HTML و CSS را نیز به منوهای ساده اضافه میکند.
برای ساخت منو از چه فناوری هایی استفاده میشود؟
برای ساخت منوهای ساده میتوان از دو فناوری مهم وب یعنی HTML و CSS استفاده کرد ولی با این حال بسته به نیازهای پروژه و ترجیات طراح سایت و توسعهدهنده وب میتوان از فناوریهای دیگری مانند زبان برنامه نویسی جاوا اسکریپت نیز بهره برد که استفاده از این فناوری موجب عملگرا کردن و جذابیت بخشیدن به منوها میشود.
مزایای ساخت منو با جاوا اسکریپت چیست؟
ساخت منو با جاوا اسکریپت امکانات بسیاری را به وبسایتها اضافه میکند. این روش به توسعهدهندگان اجازه میدهد تا منوهای پویا و تعاملی را با استفاده از قابلیتهای جاوا اسکریپت ایجاد کنند. با استفاده از جاوا اسکریپت، میتوان به سرعت واکنشگرایی و تغییرات بر اساس اطلاعات دینامیک را فراهم کرد. همچنین، این روش امکانات فراوانی در اختیار کاربران قرار خواهد داد و تجربه کاربری را بهبود میبخشد.
ساخت منو با جاوا اسکریپت
در این بخش از مطلب به صورت قدم به قدم به ساخت منو با جاوا اسکریپت خواهیم پرداخت. منویی که قرار است در این مطلب به ساخت آن بپردازیم از نوع منوی کشویی یا همان منوی «Dropdown» است که در بیشتر وبسایتها مورد استفاده قرار میگیرد. این منو قرار است در ٣ قدم ساده برای کاربران تشریح شود که در ادامه این مطلب این ٣ مرحله آمده است.

مرحله ۱. علامت گذاری برای ایجاد منوی کشویی
قدم اول در ساخت منو با جاوا اسکریپت، مربوط به علامت گذاری منو است. برای شروع، آیکونهای موردنیاز را از «Boxicons» که نوعی کتابخانه آیکون رایگان بوده و استفاده از آن ساده است، وارد خواهیم کرد. برای این هدف باید تگ اسکریپت زیر را در هدر فایل HTML اضافه کرد:
پس از واردکردن نمادها، یک divکانتینری باید ایجاد شود تا هم دکمه و هم منوی کشویی را در بر بگیرد. همچنین در کانتینر باید نوعی عنصر دکمه ایجاد شود که کلاس و شناسه آن روی btnتنظیم شده است. متن دکمه را میتوان سفارشی کرد و نوعی نماد پیکان برای جذابیت بصری به آن افزود که این کار با کد زیر امکانپذیر است:
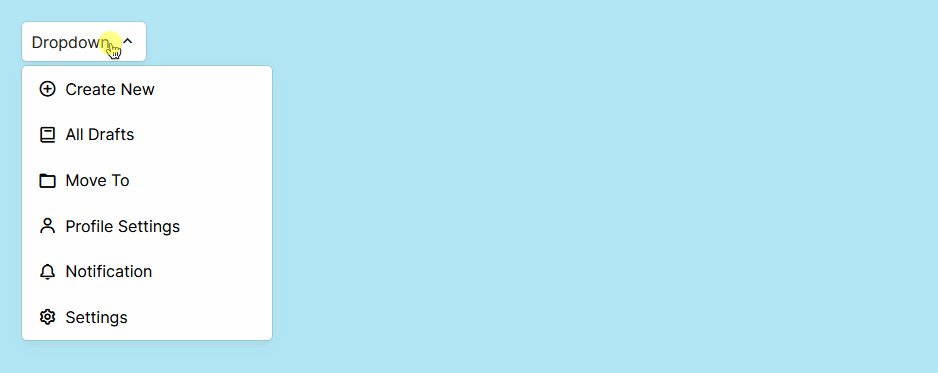
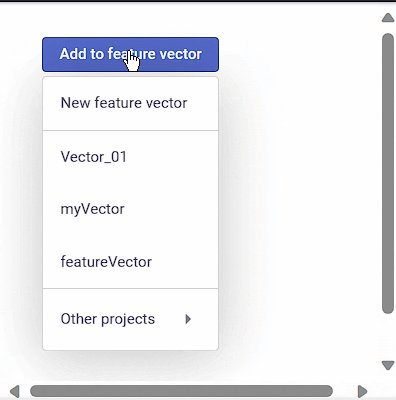
حال نوبت به ادغام آیکونهای منوی کشویی خواهد رسید. مستقیم در زیر تگ دکمه، باید نوعی عنصر divبا کلاس و id تنظیم شده به Dropdownساخته شود. در این div، باید برای هر آیتم منوی کشویی خاص، تگ A در HTML برای ایجاد لینک باید ایجاد شود و آیکونها و متن مربوطه را باید به آنها اختصاص داد. قطعه کد زیر برای انجام این کار است:
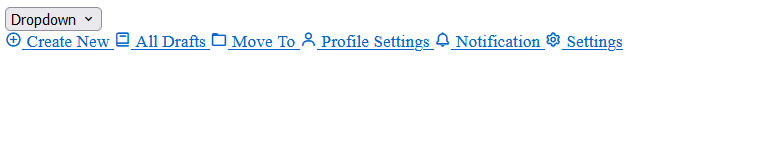
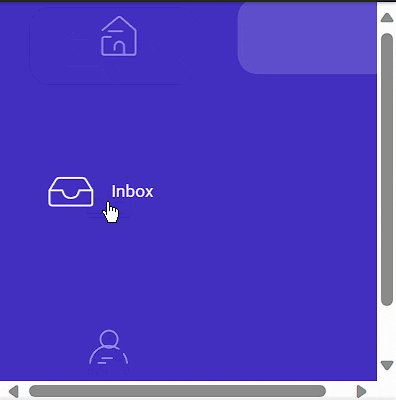
خروجی کد زیر چیزی شبیه به تصویر زیر خواهد بود:

کار هنوز تکمیل نشده است و منویی که ایجاد میشود باید تکمیلتر شود که در ادامه این مطلب از ساخت منو با جاوا اسکریپت به آن پرداخته شده است.
مرحله ۲. استایل بخشیدن به منو با Css
کار استایل بخشیدن به منوها با تنظیم مجدد «حاشیه» (Margin) پیشفرض و «فضای اطراف محتوا» (Padding) برای هر عنصر صفحه و ایجاد مقادیر قابلاستفاده مجدد به وسیله متغیرها شروع خواهد شد. همچنین در این منو از خانواده فونت Interبرای زیبایی استفاده میشود. همچنین سبکهای مورد استفاده برای عنصر بدنه، تنظیم حاشیه، رنگ پسزمینه، اندازه فونت و رنگ متن به صورت زیر هستند:
کار بعدی در استایل بخشیدن به منو، شکل دادن به دکمه و کانتینر بازشو است که برای انجام این کار باید باید وظایف زیر را انجام داد:
- استفاده از متغیرهای تعریف شده برای مقادیر ثابت
- استفاده از box shadowsو رنگهای پسزمینه برای افزایش جذابیت بصری
- تنظیم paddingو «شعاع حاشیه» (border-radius) برای ظاهری صیقلی و جذاب
قطعه کد انجام این کار به صورت زیر است:
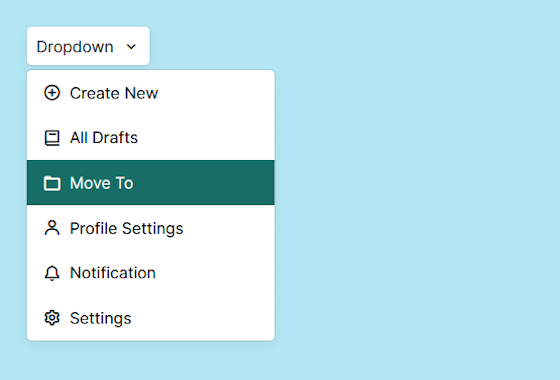
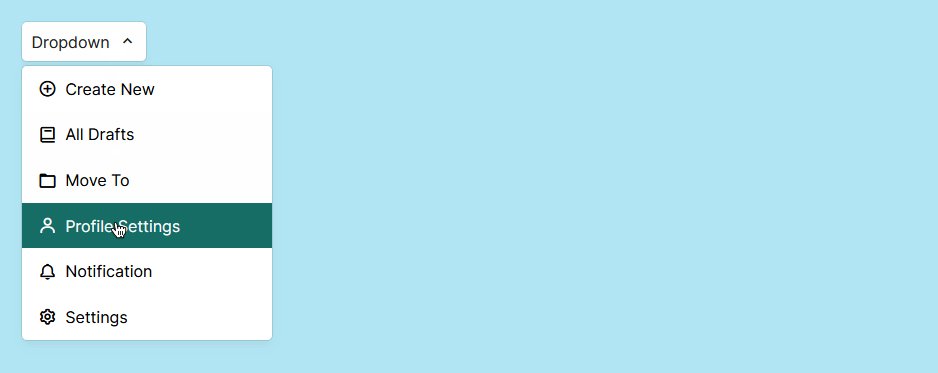
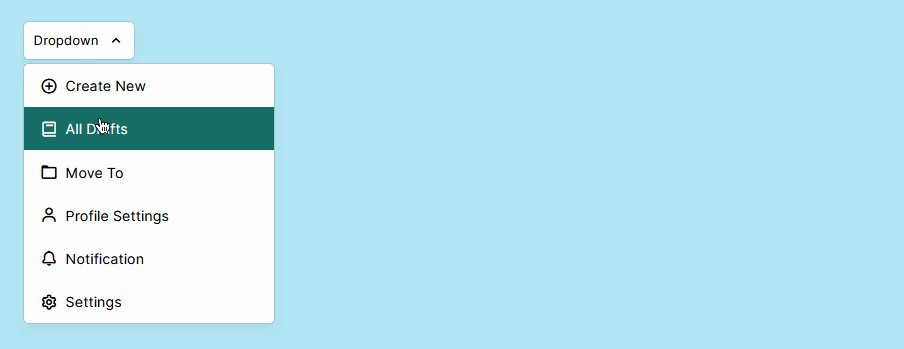
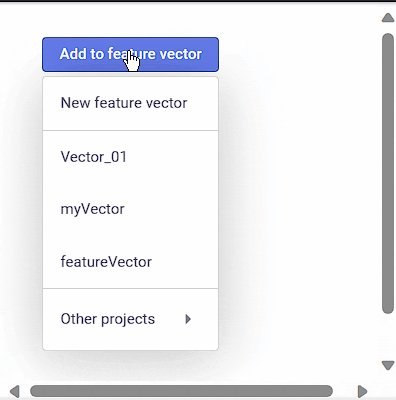
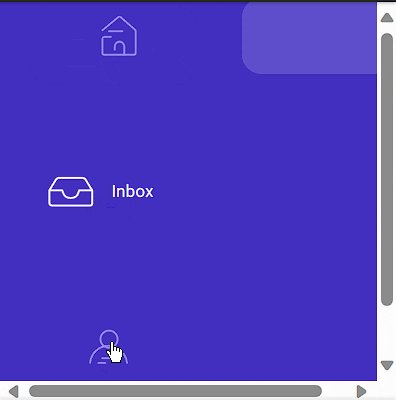
از آنجایی که منوهای کشویی معمولاً عناصر را پوشش میدهند، دکمه از نظر استراتژیک به صورت نسبی قرار میگیرد، در حالی که منوی کشویی به صورت مطلق تنظیم میشود. این امر نزدیکی بین دو عنصر را تضمین میکند و عناصر از نظر بصری روی یکدیگر قرار میگیرند. این نوع چیدمان دکمه از نمایش یکپارچه صفحه محافظت کرده و تجربه کاربری یکپارچه را حفظ میکند. خروجی کارهای بالا تا این مرحله از ساخت منو با جاوا اسکریپت به صورت زیر است:

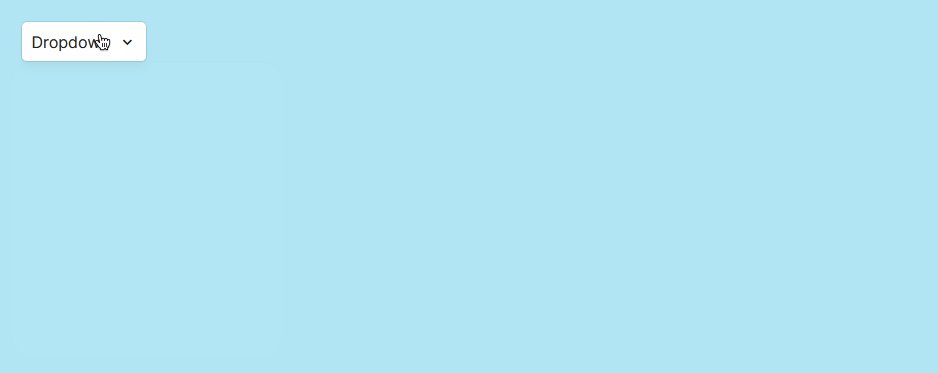
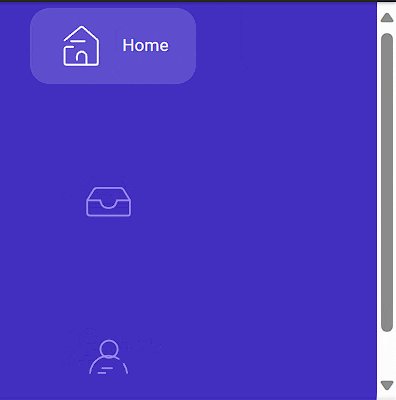
اکنونکه منوی کشویی ما تغییرات سبک خود را دریافت کرده است، هدف ما این خواهد بود که اطمینان حاصل کنیم که این منو فقط با کلیک روی دکمه ظاهر میشود، نه اینکه بلافاصله با باز شدن صفحه وب قابلمشاهده باشد. برای دستیابی به این هدف، از CSS برای مخفی کردن کشویی ابتدایی، استفاده خواهد شد. برای این کار باید از نوعی استراتژی برای پنهان کردن منوی کشویی استفاده شود. نمونهای زنده از این نوع استراتژی نحوه پیادهسازی منوهای کشویی سایت «GitHub» هستند که هم قابل مشاهده بوده هم انتقالهای متحرک را ارائه میدهند که تصویر آن به صورت زیر است:

برای دستیابی به هدف بالا باید در کلاس dropdownکه قبلاً تعریف شده بود، نوعی ویژگی visibilityرا روی hiddenو نوعی ویژگی opacity را که روی صفر تنظیم شده است، معرفی کرد. این پیکربندی پنهانسازی اولیه منوی کشویی را تضمین میکند. همچنین برای تکمیل کردن کارهای دستیابی به این هدف باید کلاسی مجزا به نام showایجاد شود. این کلاس دارای ویژگی visibilityتنظیمشده روی visibleو ویژگی opacityتنظیمشده روی ۱ است. این کلاس، هنگامی که با جاوا اسکریپت اعمال و ادغام شود، منوی کشویی را در معرض دید کاربر قرار میدهد. قطعه کد انجام این کار به صورت زیر است:
علاوه بر این در کد بالا، کلاسی به نام arrowبرای نماد فلش معرفی شده است که چرخش ۱۸۰ درجهای را با کلیک روی دکمه کشویی تسهیل میکند.
مرحله ۳. عملگرا کردن منوی کشویی با جاوا اسکریپت
این مرحله از ساخت منو با جاوا اسکریپت برای عملگرا کردن آن، با ذخیره عناصر مربوطه در متغیرها برای قابلیت استفاده مجدد شروع خواهد شد که کد انجام این کار به صورت زیر است:
متعاقباً، تابعی به نام «toggleDropdown»باید ایجاد شود که مسئول تغییر کلاس showدر عنصر کشویی و چرخش فلش کشویی با کلیک روی دکمه است که کد آن به صورت زیر خواهد بود:
این تابع را باید با استفاده از «متد AddEventListener» در دکمه dropdownفراخوانی کرد. این کار تضمین میکند که کلیک کردن روی دکمه عملکرد را فعال کرده، نمایشگر را مدیریت میکند و منوی کشویی را پنهان خواهد کرد که قطعه کد انجام این کار به صورت زیر است:
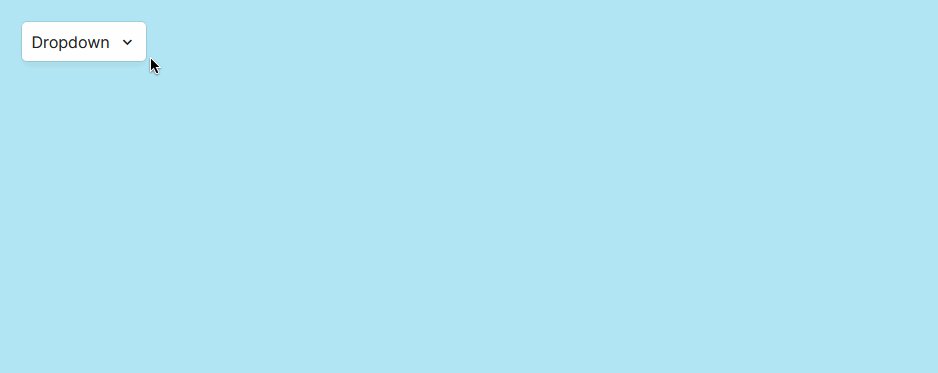
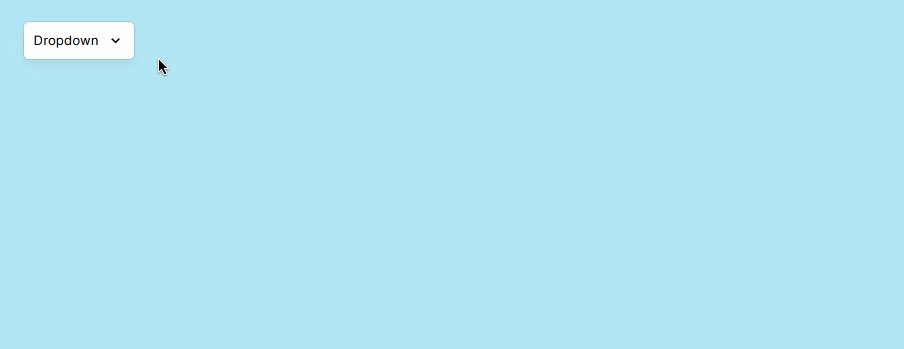
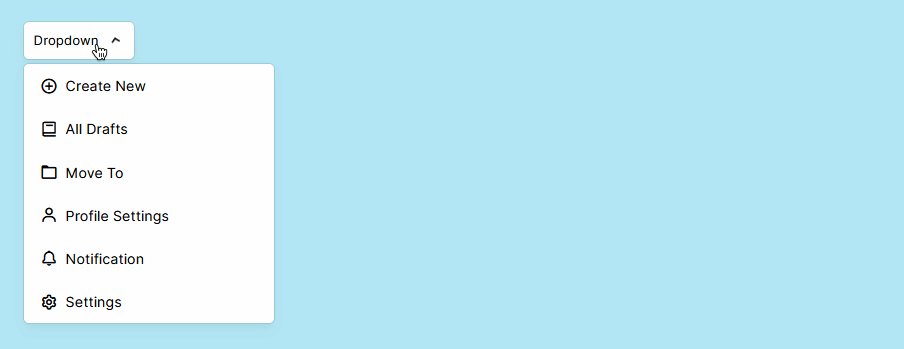
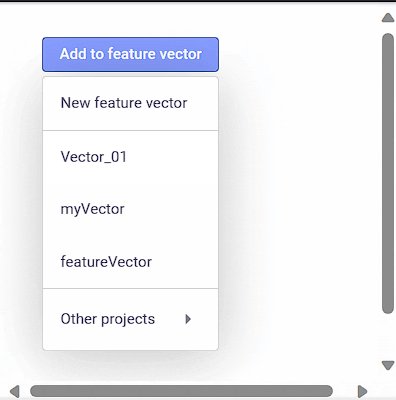
همچنین در ساخت منوی بالا باید به گنجاندن stopPropagation()در داخل تابع dropdownتوجه کرد. این متد از انتشار تابع عنصر دکمه به عنصر والد جلوگیری کرده و در نتیجه از اجرای دوباره تابع جلوگیری میکند. خروجی منوی جاوا اسکریپتی ما در این مرحله به صورت زیر است:

نحوه بستن منوی کشویی هنگام کلیک روی عنصر DOM
در ساخت منو با جاوا اسکریپت بستن منوهای کشویی معمولاً شامل چهار سناریوی زیر است:
- با کلیک بر روی دکمهای که آن را فعال میکند
- با کلیک روی هر یک از عناصر فرزند آن
- کلیک کردن در خارج از منو (روی بدنه)
- کلید جهتدار پایین صفحهکلید یا کلید اسکیپ (Escape)
در این مطلب، ما بر روی سه سناریو اول تمرکز خواهیم کرد که کار با انتخاب عنصر ریشه «html» با استفاده از «document.documentElement» شروع میشود. مانند قبل، تابع toggleDropdown()باید وارد شود. با این حال، این بار، شرطی را برای بررسی اینکه آیا منوی کشویی شامل کلاس showاست یا خیر، باید معرفی کنیم. فقط زمانی که این شرط برآورده شود باید تابع بستن فعال شود که قطعه کد انجام این کار به صورت زیر است:
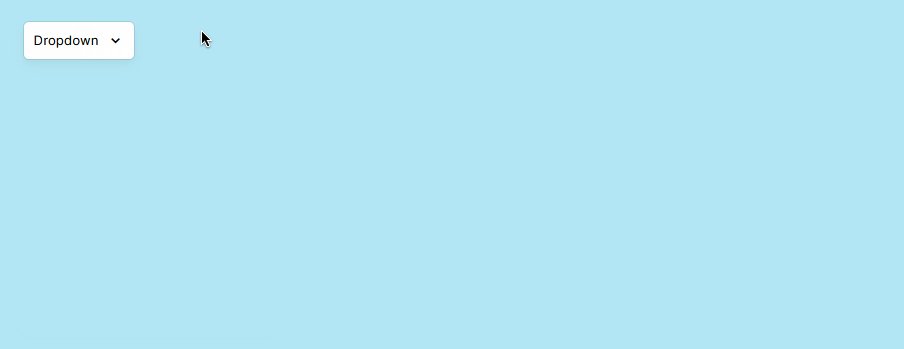
با اجرای شنونده رویداد بالا، کلیک کردن در خارج از منوی کشویی روی بدنه، آن را میبندد، تعامل کاربر را بهبود میبخشد و تجربه یکپارچه را تضمین میکند که خروجی نهایی به صورت زیر خواهد بود:

قطعه کد کامل ساخت منو با جاوا اسکریپت از نوع کشویی
قطعه کد کامل ساخت منوی کشویی با جاوا اسکریپت در زیر قرار داده شده که قطعه کد HTML این منوی جذاب به صورت زیر است:
همچنین قطعه کد CSS کلی منوی ساخته شده به صورت زیر است:
و در نهایت قطعه کد کامل جاوا اسکریپت منویی که در بالا ساختیم به صورت زیر است:
۱۰ منوی نمونه ساخته شده با جاوا اسکریپت، HTML و CSS
در این بخش به عنوان نوعی تمرین جاوا اسکریپت ۱۰ نمونه منوی ساخته شده با جاوا اسکریپت، HTML و CSS ارائه خواهد شد. کاربران میتوانند از منوهای ارائه شده ایده گرفته و آن را در پروژههای طراحی سایت و توسعه وب خود به کار بگیرند.
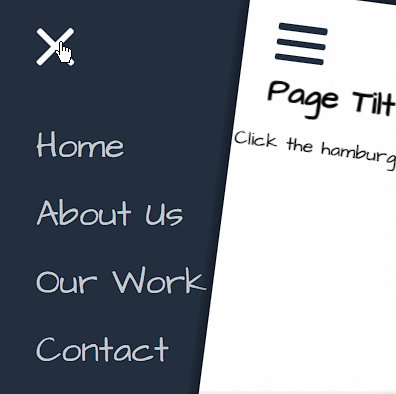
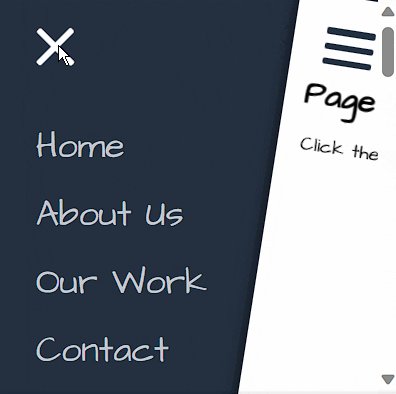
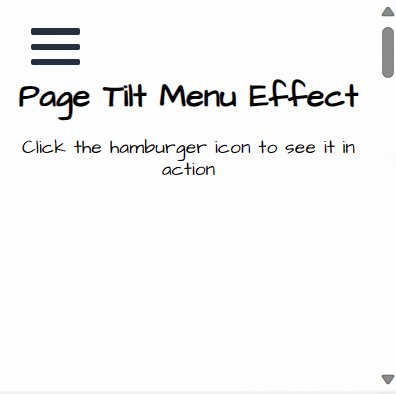
۱. منوی جاوا اسکریپت شیب صفحه
قطعه کد HTML منوی جاوا اسکریپت شیب صفحه به صورت زیر است:
همچنین قطعه کد CSS این پروژه جاوا اسکریپت به صورت زیر است:
قطعه کد جاوا اسکریپت این منو هم به صورت زیر است:
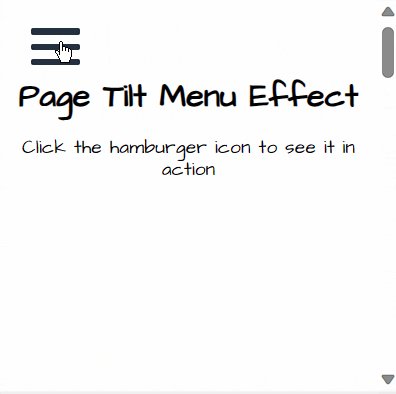
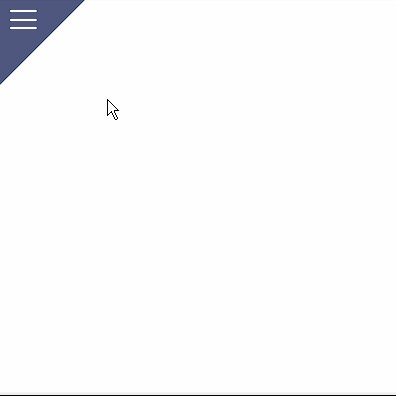
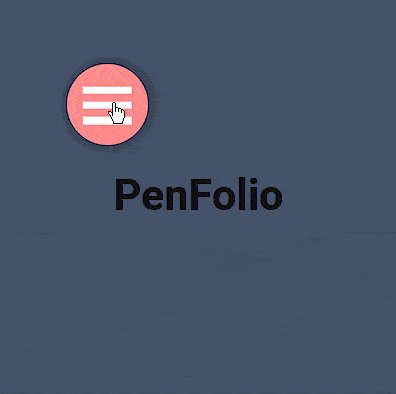
خروجی منوی بالا به صورت زیر است:

در منوی ارائهشده بالا نوعی افکت شیب صفحه متمایز برای نشان دادن منوی سمت چپ استفاده میشود. با کلیک بر روی نماد همبرگر، منو به زیبایی فعال شده و باعث میشود کل بدنه اصلی با شیبی ظریف به سمت راست تغییر کند. با باز کردن منوی بالا نوعی انیمیشن یکپارچه باز میشود و تجربه بصری منحصربهفرد را ارائه میدهد. منو دارای دکمه بستن مخصوص به خود بوده و این در حالی است که نماد همبرگر بهراحتی از نمای بالای صفحه خارج میشود و به طراحی زیبا و کاربرپسند کمک میکند.
۲. نمونه منوی کشویی جاوا اسکریپت
این مثال هم از ساخت منو با جاوا اسکریپت همانند مثال اولی که مراحل ساخت آن را پیش رفتیم از نوع کشویی بوده که قطعه کد HTML آن به صورت زیر است:
همچنین قطعه کد CSS این مثال به صورت زیر است:
قطعه کد جاوا اسکریپت کد بالا هم به صورت زیر است:
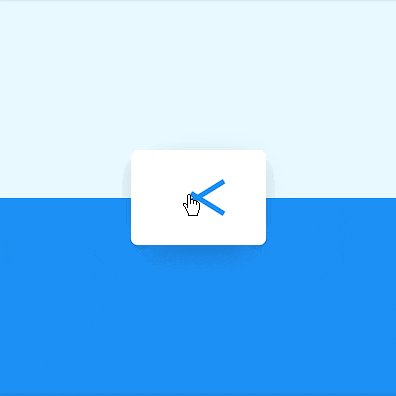
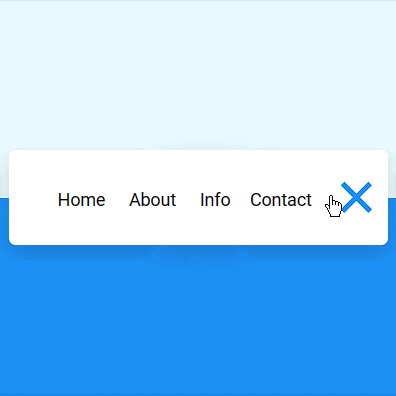
خروجی کدهای بالا برای ساخت منوی کشویی به صورت زیر است:

منوی کشویی جاوا اسکریپت ساختهشده بالا بهعنوان نوعی برنامه افزودنی همهکاره و قابل انطباق برای هر رابط کاربری و طراحی عمل میکند. برخلاف منوهای کشویی معمولی با یک سطح، این منو انعطافپذیری چندین لایه را ارائه میدهد. کاربران میتوانند یک زیرمجموعه را انتخاب کرده و از گزینههای منوی اضافی بهره ببرند. علاوه بر این، گزینه راحت «بازگشت» (Back)، در منوی بالا پیمایش یکپارچه را به سطح قبلی تسهیل میکند. همچنین پیادهسازی CSS در منوی بالا شامل متغیرهایی است که بهراحتی قابلتغییر هستند که این کار امکان سفارشیسازی بدون زحمت استایل منو را برای مطابقت با ترجیحات طراحی خاص فراهم میکند.
۳. منوی متحرک زاویه دار
منوی بعدی، منوی متحرک زاویهداری است. قطعه کد HTML این منوی جذابه به صورت زیر خواهد بود:
همچنین قطعه کد CSS آن به صورت زیر است:
همچنین قطعه کد جاوا اسکریپت این منو به صورت زیر است:
خروجی منوی ساخته شده بالا به صورت زیر است:

با تغییر رنگ منو، سبک فونت و رنگهای پسزمینه با استفاده از CSS، بدون زحمت، منو را میتوان با سایت و برندهای مختلف هماهنگ کرد. متغیرهای ارائه شده با قابلیت تغییر آسان به کاربر این امکان را میدهد تا زیبایی منو را شخصیسازی کند. همچنین ساختار HTML منوی بالا ساده و قابلگسترش است و امکان افزودن آسان ویژگیها و امکانات دیگر را فراهم میکند. منوی فوق با استفاده از جاوا اسکریپت، با انیمیشنهای روان و کلاس پویا که با رویدادهای کلیک تغییر میکنند، جذابیت خاصی به طراحی داده و تعامل کاربر و جذابیت بصری را افزایش میدهد.
۴. منوی ناوبری هدر متحرک
در این بخش از ساخت منو با جاوا اسکریپت به بررسی نمونه منوی ناوبری با هدر متحرک میپردازیم که قطعه کد HTML آن به صورت زیر است:
همچنین قطعه کد این مثال به صورت زیر است:
قطعه کد جاوا اسکریپت این مثال هم به صورت زیر است:
خروجی مثال بالا به صورت زیر است:

منوهای جاوا اسکریپت به اشکال مختلفی ارائه میشوند و منوی بالا برای استفاده از تلفن همراه طراحی شده است که تطبیقپذیری آن به آن اجازه میدهد تا به طور یکپارچه به منوی ناوبری هدر اصلی تبدیل شود. کاربران میتوانند این طراحی را در وبسایت خود پیاده کرده و وبسایت خود را جذاب و کاربرپسند کنند. همچنین منوی قابل تطبیق بالا به کاربر این امکان را میدهد تا ناوبری وبسایت خود را مطابق با طراحی منحصربهفرد و نیازهای عملکردی خود شکل دهد.
۵. منوی حبابی در جاوا اسکریپت
این مثال از ساخت منو با جاوا اسکریپت از نوع منوی حبابی بوده که بسیار منوی جذابی است.
قطعه کد HTML این مثال به صورت زیر است:
قطعه کد CSS منوی حبابی مد نظر هم به صورت زیر است:
و در نهایت قطعه کد جاوا اسکریپت آن به صورت زیر است:
خروجی منوی ساخته شده بالا به صورت زیر است:

منوی پویا و تعاملی جاوا اسکریپت بالا تجربه کاربری صفحات را بسیار بالا میبرد. با کلیک کردن روی نماد منو، اسلایدی یکپارچه با چهار گزینه ارائه میشود و کاربر میتواند بدون نیاز به پیمایش به بخشهای مختلفی از سایت سر بزند. پس از انتخاب آیتم منو، انتقالی روان مانند برنامههای تکصفحهای آغاز میشود. در مثال بالا نماد منو ثابت باقی میماند و به راحتی به بخشهای دیگر قابلیت پیمایش وجود دارد. انیمیشنهای منوی بالا هم در بسیار روان هستند و به طرز ماهرانهای یکپارچه شدهاند که تجربه کلی کاربر را بهبود میبخشند.
۶. منوی ناوبری
این مثال از ساخت منو با جاوا اسکریپت مربوط به نوعی منوی پیمایشی بوده که قطعه کد HTML آن به صورت زیر است:
همچنین قطعه کد CSS این پروژه ساخت منو با Javascript به صورت زیر است:
قطعه کد جاوا اسکریپت این مثال هم به صورت زیر است:
خروجی پروژه منوی جاوا اسکریپتی بالا به صورت زیر است:

منوهای ناوبری معمولی و ساده، مانند مثال فوق برای ارائه تجربه کاربری روان بسیار مفید هستند ولی با این حال، جاوا اسکریپت تعامل و خلاقیت را به منوها اضافه کرده و در عین اینکه به آنها جذابیت خاصی میبخشد، آنها را به منوهای کاربریتری تبدیل میکند. در این زمینه، جاوا اسکریپت نقش اساسی در اعمال عملکردهای پویا و حذف استایلهای CSS ایفا خواهد کرد. این رویکرد منو را متحول کرده، خلاقیت را به پروژه میبخشد و اطمینان میدهد که منو با زیباییشناسی متمایزی در دید کاربران قرار میگیرد.
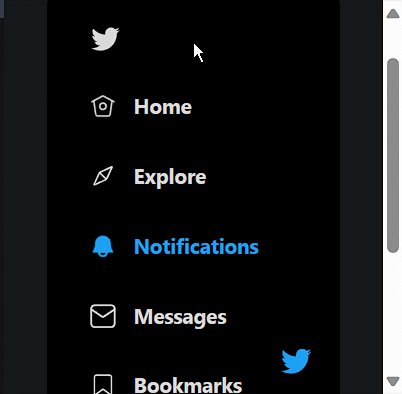
۷. شبیه سازی منوی تویتر
در این بخش از ساخت منو با جاوا اسکریپت به شبیه سازی منوی تویتر خواهیم پرداخت.
قطعه کد HTML انجام این کار به صورت زیر است:
همچنین قطعه CSS آن به صورت زیر است:
در نهایت کد CSS این منوی جذاب جاوا اسکریپتی به صورت زیر است:
خروجی قطعه کد بالا به صورت زیر است:

کاربرانی که دنبال جذابتر و خلاقانهتر کردن منوهای کناری هستند، میتوانند از مثال بالا ایده بگیرند.
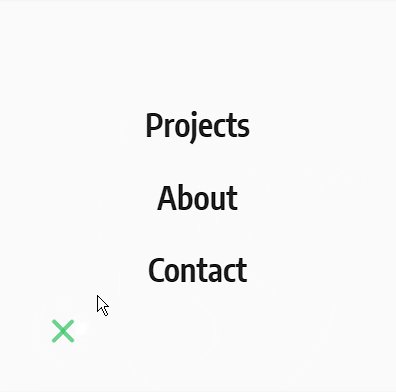
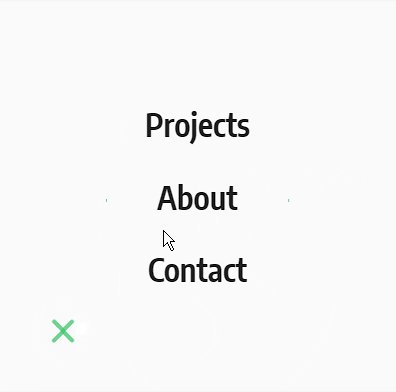
۹. منوی ناوبری با پوشش تمام صفحه
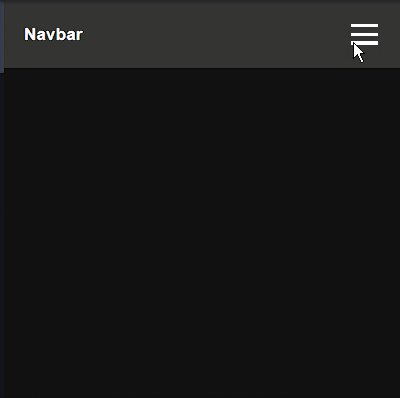
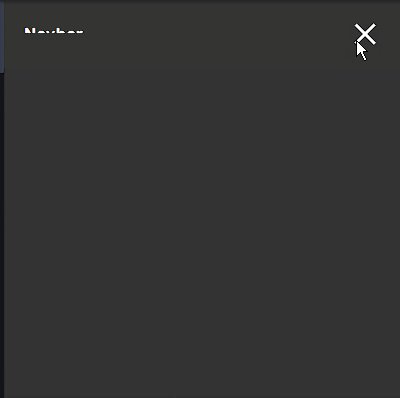
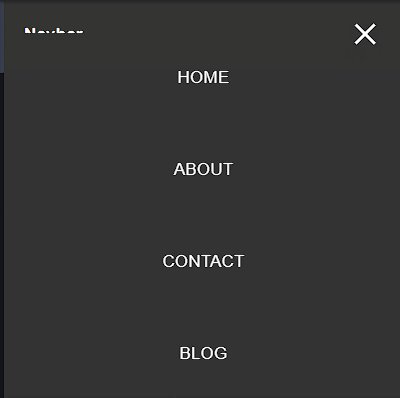
این مثال از ساخت منو با جاوا اسلکریپت مربوط به منوی ناوبری با پوشش تمام صفحه خواهد بود که قطعه کد HTML آن به صورت زیر است:
قطعه کد CSS منوی تمام صفحه به صورت زیر است:
همچنین قطعه کد جاوا اسکریپت این منو به صورت زیر است:
خروجی نهایی کدهای بالا به صورت زیر است:

انیمیشنهای «60 FPS» با کارایی بالا، منوی فوق را به منویی عمودی تمام صفحه تبدیل خواهند کرد و همچنین هنگام کلیک بر روری هر زیر منو، انیمیشنی متحرک با دو خط در چپ و راست خود دارند.
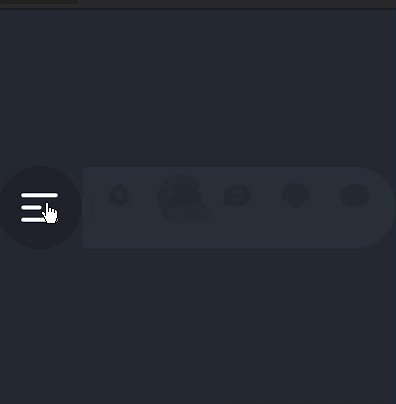
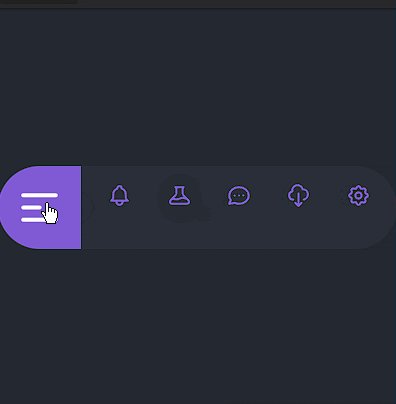
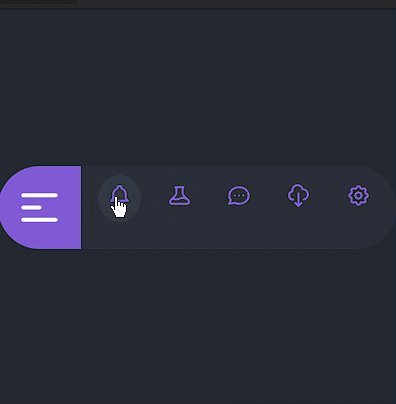
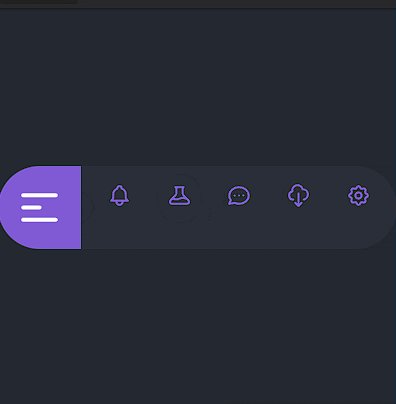
۹. منوی جاوا اسکریپت نواری
نمونه بعدی در ساخت منو با جاوا اسکریپت، منوی نواری با ظاهر شدن منوها از سمت راست آن بوده که قطعه کد HTML آن به صورت زیر است:
قطعه کد این منوی جاوا اسکریپت هم به صورت زیر است:
کدهای جاوا اسکریپت منوی مد نظر به صورت زیر است:
حال خروجی کدهای بالا برای ساخت منو با جاوا اسکریپت به صورت تصویر زیر است:

منوی بالا به خصوص برای استفاده در دستگاههای موبایل بسیار منوی جذابی خواهد شد و کاربر به راحتی میتواند استایل آن را مطابق استایل و سبک طراحی خود تغییر دهد.
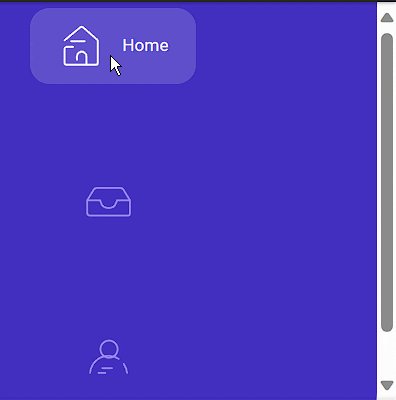
۱۰. منوی پیمایش متحرک برای دستگاه های موبایل
مثال آخر از ساخت منو با جاوا اسکریپت در این مطلب از مجله فرادرس، منوی پیمایش متحرک برای دستگاههای موبایل خواهد بود که قطعه کد HTML آن به صورت زیر است:
قطعه کد CSS این مثال به صورت زیر است:
همچنین قطعه کد جاوا اسکریپت این مثال به صورت زیر است:
خروجی کدهای بالا منوی جذاب زیر است:

سخن پایانی
منوهای جاوا اسکریپت قابلیت بسیار کاربردی و جذابی هستند که کارهای پیمایش وبسایت یا وب اپلیکیشن را بسیار ساده کرده و به کاربران نهایی این امکان را میدهند که به راحتی به بخشهای مختلف سایت سر بکشند. این منوها در کنار اینکه جذابیت خاصی به پروژههای توسعه وب میبخشند، بسیار کاربردی و کاربرپسند نیز هستند به گونهای که در حال حاضر کمتر وبسایتی پیدا میشود که از منوهای ناوبری استفاده نکند.
در مطلب آموزش ساخت منو با جاوا اسکریپت از مجله فرادرس در کنار آموزش ساخت منویی جذاب و کاربردی به صورت قدم به قدم، ۱۰ تا منوی جذاب و کاربردی نیز همراه قطعه کدهای آن ها ارائه شد. کاربران میتوانند از نمونه منوهای بالا ایده گرفته و یا حتی از خود آنها در پروژههای توسعه وب استفاده کنند.













خیلی ممنون از ارائه دستورات ایجاد منو. ببخشید من یک منو طراحی کردم البته با روش گفته شده شما فرق می کند. مشکلی که داره اینه که در مرورگر فایرفاکس حالت پرشی منو بالا و پایین می رود ولی در کروم اینجوری نیست.حتی دکمه های input اختصاصی هم که ایجاد می کنم در فایرفاکس باید دوبار کلیک کنم تا انتخاب بشود و در کروم همون یک بار کلیک انتخاب می شود. لطف میکنید بگید مشکل از کجاست؟
سپاس