دیزاین سیستم چیست و چه کاربردی دارد؟
حتی اگر با تعریف و مفهوم «دیزاین سیستم» هم آشنا نباشید، به احتمال قوی، به نوعی با این سیستم در محصولات دیجیتال رایج، از اپلیکیشنهای موبایل و وبسایتها گرفته تا سیستم عاملها، پلتفرمهای موجود در تلویزیونهای هوشمند و غیره برخورد داشتهاید. دیزاین سیستم در واقع شامل گروهی از مؤلفهها از جمله عناصر رابط کاربری است که توسعهدهندگان و تیمهایی که وظیفه طراحی و ساخت محصول را بر عهده دارند برای ساخت تجربه کاربری یکپارچه و هماهنگ در محصولات دیجیتال خود از آن کمک میگیرند. با ما همراه باشید تا در این مطلب از مجله فرادرس، به زبان ساده و تا حد ممکن بهطور کامل، به شما بگوییم که دیزاین سیستم چیست و به چه منظوری مورد استفاده قرار میگیرد.
- یاد میگیرید دیزاین سیستم چیست و چه نقشی در توسعه برنامه دارد.
- میآموزید چگونه اجزای کلیدی یک دیزاین سیستم را تشخیص دهید.
- مزایا و چالشهای طراحی و استفاده از دیزاین سیستم را درک خواهید کرد.
- خواهید آموخت فرآیند عملی استقرار دیزاین سیستم در پروژه چگونه است.
- تفاوتهای UI و UX و تاثیر آنها در طراحی را در مییابید.
- با نمونههای برجسته دیزاین سیستمهای جهانی و ایرانی آشنا میشوید.


در سالهای اخیر، فرایند طراحی و توسعه رابط کاربری، پیشرفتهای زیادی را تجربه کرده است. بههمین ترتیب اکنون، با وباپلیکیشنها و محصولات دیجیتالی رو به رو هستیم که طراحی حرفهایتر و پیچیدگی بیشتری دارند. بهگونهای که مشاهده اپلیکیشنی بزرگ و متشکل از هزاران صفحه شامل عناصر دیداری، کامپوننتهای طراحی، دیزاین پترنها و غیره، خیلی تعجبآور نیست. پرسشی که در اینجا با آن رو به رو هستیم این است که شرکتهای بزرگی همچون گوگل، مایکروسافت، اپل و غیره، با توجه به گستردگی خود، به چه صورتی تجربه دیجیتالی مؤثری را برای کاربران خود و در ابعاد وسیع رقم میزنند. در این نوشتار، نخست تعریفی در مورد دیزاین سیستم ارائه میدهیم. اجزای این نوع سیستم ها را شرح میدهیم و مزیتها و چالشهای دیزاین سیستم را بیان میکنیم. در نهایت نیز با انواع دیزاین سیستمهای معروف آشنا خواهیم شد.

دیزاین سیستم چیست؟
بهطور خیلی ساده، دیزاین سیستم را میتوانیم یک چارچوب یا مجموعهای از قوانین و مؤلفههایی بدانیم که بهکارگیری آنها در فرایند طراحی و ساخت محصولات دیجیتال، به حفظ یکپارچگی و انسجام خصوصیات ظاهری محصول و تجربه کاربری آن کمک میکند. دیزاین سیستم مانند یک طرح و قالب کلی عمل میکند تا افراد گوناگون، در تولید محصولات خود از آن کمک بگیرند.
با توجه به این تعریف، میتوان گفت که دیزاین سیستم باعث میشود تا در مدتزمان لازم برای ساخت مجدد مؤلفههای طراحی و ایجاد محصولات، صرفهجویی شود. طراحان، توسعهدهندگان و سایر افراد مرتبط با محصول از دیزاین سیستم به عنوان مرجع خود استفاده میکنند تا علاوه بر ایجاد هماهنگی مناسب در ظاهر محصولات نهایی، مؤلفههای آن نیز برای کاربران، آشنا و قابل پیشبینی باشد.
دیزاین سیستم را همچنین میتوانیم بهعنوان مجموعهای از کامپوننتهای UI در نظر بگیریم که در جایجای سیستم و به دفعات میتوان آنها را بهکار برد. در واقع، طراحان و توسعهدهندگان، با بهکار بردن این کامپوننتها در محصولات دیجیتال خود، هماهنگی و انسجام را در تجربه کاربری اینگونه محصولات نیز حفظ میکنند.
مثالی از موارد موجود در دیزاین سیستم
دیزاین سیستمها بهطور معمول اصول یکپارچهای را برای استایلدهی و تعاملات در اختیار تیمهای محصول قرار میدهند. برای درک بهتر، دیزاین سیستم را میتوان متشکل از مواردی دانست که در ادامه فهرست کردهایم.
- کامپوننتها و عناصری که بهطور معمول در رابطهای کاربری و در بخشهای مختلف آن مورد استفاده قرار میگیرند.
- برای مثال، میتوان به لیست کشویی، کادر ورودی متنی، چِکباکسها و غیره اشاره کرد.
- مجموعهای از فونتها و پالت رنگی بههمراه موقعیت استفاده از آنها، که یک برند، برای خود انتخاب کرده است. این موارد باعث میشوند تا در فونتها و رنگهایی که در زمانهای گوناگون در رابط کاربری استفاده میشوند یکپارچکی وجود داشته باشد.
- بهطور مثال جیمیل از «Sans Serif» بهعنوان فونت پیشفرض خود استفاده میکند.
- دکمههایی مانند «تأیید»، «لغو» و بسیاری موارد دیگر که استفاده از آنها برای اهداف گوناگون در رابطهای کاربری رایج است و سایر عناصری همچون کادرهای ورودی که برای تعامل مورد استفاده قرار میگيرند.

- قواعد و اصولی که دیزاین سیستم در رابطه با تعاملها تعریف میکند.
- بهطور مثال، اینکه از پنلهای کشویی یا «Slide-out» برای قسمتی از اپلیکیشن استفاده شود. جیمیل برای نمایش برخی گزینههای اصلی در سمت چپ رابط کاربری خود، پنل کشویی شامل گزینههای Inbox و غیره تعبیه کرده که قابل باز و بسته شدن است. این قواعد همچنین مشخص میکند که با اقداماتی مانند بزرگ یا کوچک کردن - کشیدن انگشتان روی صفحه لمسی به قصد تغییر ابعاد عنصر - اندازه تصاویر تغییر کند یا خیر.
- سیستم گرید مناسب شامل کارتها و تفکیککنندههای محتوا که صفحه و عناصر موجود در آن را بهصورت یکپارچه سازماندهی میکند.
- قواعدی در مورد جایدادن برخی عناصر خاص روی صفحه.
- بهطور مثال، آیکن پروفایل کاربر و تنظیمات جیمیل که در قسمت بالا و سمت راست رابط آن قرار گرفته است.
- فهرستی از آیکنهای طراحی شده بههمراه توضیحات مربوط به آن.
- مانند آیکن ذرهبین در جیمیل که با هدف انجام جست و جو مورد استفاده قرار میگیرد.
- اصول مربوط به نحوه استفاده از محتوا در رابط کاربری.
- بهطور مثال، اینکه محتوای گزینههای موجود در منوی اپلیکیشن باید بهصورت «فعل» نوشته شوند یا این که آنها را بهصورت «اسم» بنویسیم. بهعنوان مثال دکمه سفارش یک محصول در آنلاینشاپ بهصورت «خرید» نوشته شود یا «خرید کردن». یا اینکه قرار است کاربران را بهصورت اولشخص خطاب کنیم یا دومشخص.
- قواعدی مربوط به اینکه برچسب گزینهها چه زمانی میبایست متنی باشد در چه زمانهایی از آیکنها استفاده کنیم.
- اگر منوی اصلی جیمیل که در قالب پنل کشویی است را بهخاطر بیاورید که هنگامیکه پنل باز است، برچسب گزینهها بهصورت متنی وجود دارند و هنگامیکه پنل بسته میشود تنها آیکن گزینهها را میبینیم.
- اصولی که محل قرار گرفتن انواع دکمه های «فراخوان» (Call-to-Action) در صفحه را مشخص میکنند.
- قواعدی که بهطور مثال مشخص میکنند که در چه موقعیتهای استفاده از دکمههای «لغو» و «ذخیره» بهتر است و در چه مواقعی قابلیت «ذخیره خودکار» توصیه میشود.
در ادامه این موارد را بیشتر توضیح میدهیم. همچنین باید بدانید که قواعد و اصولی که دیزاین سیستم ارائه میدهد، به همین گزینهها محدود نمیشوند. بهطور مثال، استفاده از دیزاین سیستمی نظیر متریال دیزاین گوگل بهعنوان نمونهای معروف از این ابزارها میتواند یکپارچگی را در سراسر محصولات شما بههمراه داشته باشد. به بیان دیگر، ضمن اینکه عناصر متعدد و گوناگونی را در اختیار شما قرار میدهد، اصول و نحوه استفاده از آنها را نیز برای شما بیان میکند.

چگونه با فرادرس طراحی رابط کاربری و تجربه کاربری یاد بگیریم؟
اگر در مورد دیزاین سیستم تحقیق کنید، مفاهیم مربوط به رابط کاربری و تجربه کاربری یا همان «UI/UX» جزو مواردی محسوب میشوند که احتمالا با آنها رو به رو خواهید شد. رابط کاربری، بیشتر روی ظاهر و نحوه دیده شدن برنامه ما تمرکز دارد و میکوشد تا محصول و عناصر تعاملی آن نظیر دکمهها، رنگها، منوها، کادرهای متنی و غیره، که کاربر با آنها ارتباط دارد، ظاهری جذاب و زیبا داشته باشد. در طرف دیگر، تجربه کاربری را داریم که در جهت ایجاد احساس خوب در کاربر هنگام استفاده از برنامه، ساده بودن آن برای استفاده و غیره تلاش میکند. مانند زمانیکه برای انجام عملیات مورد نظر خود در یک اپلیکیشن، روی دکمههای کمتری لازم است کلیک کنید و سریعتر و راحتتر به نتیجه میرسید که گویای تجربهای خوب است. میتوان گفت که این مفاهیم، نقش و جایگاه مهمی در دیزاین سیستم دارند.
برای یادگیری طراحی رابط کاربری و تجربه کاربری نیز مانند آموختن هر مهارت دیگری از روشهای گوناگونی میتوانید استفاده کنید. یکی از شیوههای مدرن یادگیری «UI/UX»، استفاده از فیلمهای آموزشی است که بسیاری از محدودیتها را کنار میگذارند و به دفعات قابل مرور هستند. فرادرس، بهعنوان یکی از قدیمیترین پلتفرمهای آموزش آنلاین کشور، فیلمهای آموزشی متعددی را برای آموزش مهارتهای گوناگون و با کیفیتی بالا منتشر کرده است که نمونهای از آن را در مجموعه فیلم آموزش طراحی رابط کاربری و تجربه کاربری UI/UX، مقدماتی تا پیشرفته از فرادرس مشاهده میکنید.

این فیلمهای آموزشی، جنبههای مختلفی از «UI/UX» را در بر میگیرند. در ادامه، عناوین برخی از فیلمهای آموزشی موجود در این مجموعه را فهرست کردهایم.
- فیلم آموزش مقدماتی فیگما، اصول طراحی رابط کاربری UI با Figma از فرادرس
- فیلم آموزش تحقیق تجربه کاربری (UX Researcher) از فرادرس
- فیلم آموزش اصول روانشناسی طراحی UI و UX (رابط کاربری و تجربه کاربری) از فرادرس
- فیلم آموزش مقدماتی ادوبی ایکس دی، طراحی رابط کاربری با Adobe XD از فرادرس
- فیلم آموزش فریم ورک Tailwind CSS برای طراحی رابط کاربری سفارشی از فرادرس

اجزای دیزاین سیستم چیست؟
دیزاین سیستم را میتوان مجموعهای متشکل از ابزارها، روشهای بهینه و قوانینی دانست که به تیمهای طراحی و توسعه محصول امکان میدهد تا برای توسعه و نگهداری هویت و حضور دیجیتال خود، روی آن تکیه کنند.
در ادامه این قسمت به توضیح ۹ مورد از عناصر کلیدی یک دیزاین سیستم پرداختهایم.

کتابخانه کامپوننت در دیزاین سیستم چیست؟
این قسمت، دربر گیرنده عناصری است که در ساخت رابط کاربری از آن استفاده میکنیم. مواردی مانند دکمهها، کادرهای ورودی متنی، منوها و غیره جزو همین مؤلفهها محسوب میشوند. این کامپوننتها به دفعات قابل استفاده هستند و ما میتوانیم آنها را هر جایی که نیاز باشد در طراحیهای خود بهکار ببریم. کتابخانه کامپوننت موجود در دیزاین سیستم با ارائه کامپوننتهای گوناگون بهدنبال این است که رابط کاربری ساخته شده یکپارچگی و انسجام داشته باشد. به بیان ساده، اگر دکمه «ثبتنام» را در محصول خود داریم، این دکمه در جاهای مختلف میبایست دارای ظاهر و رفتاری مشابه باشد. در غیر این صورت ممکن است که کاربر، هنگام استفاده از محصول ما، تجربه ناخوشایندی داشته باشد. برای ساخت کتابخانههای اینچنینی به طور معمول از از ابزارهایی مانند Adobe XD، فیگما یا Sketch استفاده میکنند.
- در صورتیکه قصد یادگیری فیگما را دارید، توصیه میکنیم فیلم آموزش مقدماتی فیگما و اصول طراحی رابط کاربری UI با Figma از فرادرس را مشاهده کنید.
- برای یادگیری Adobe XD نیز میتوانید فیلم آموزش مقدماتی ادوبی ایکس دی، طراحی رابط کاربری با Adobe XD از فرادرس را مشاهده کنید.
مزیت یک کتابخانه کامپوننت خوب
در ادامه، مزیتهای یک کتابخانه کامپوننت که بهدرستی و به شکلی صحیح طراحی شده است را آوردهایم.
- یک کتابخانه کامپوننت مناسب، باعث میشود تا فرایند توسعه فرانتاند محصول، راحتتر انجام شود.
- به دلیل طراحی صحیح کامپوننتها، کاربران نیز از گشت و گذار در محصولات دیجیتال ما حس خوبی خواهند داشت که به اصطلاح میگوییم محصول ما دارای تجربه کاربری خوبی است.
- این کتابخانه باعث میشود تا در محصولات خود شاهد یکپارچگی و هماهنگ بودن طراحیهای انجام شده، باشیم.

کتابخانه الگو در دیزاین سیستم چیست؟
در این قسمت میتوانید دیزاین پترنها و راهحلهای رایج و استاندارد که برای برخی مسائل متداول طراحی بهکار میروند را پیدا کنید. در واقع این کتابخانه شامل الگوهای خاصی است که در طراحی تجربه کاربری ساده و یکپارچه مورد استفاده قرار میگیرند.
کتابخانههای الگو با هدف اینکه تمامی بخشهای وباپلیکیشن یا وبسایت، عملکردی صحیح و هماهنگ داشته باشد و همچنین، کار با آن ساده باشد، توسط برنامهنویسان فرانتاند مورد استفاده قرار میگیرد.
بهطور مثال، یکی از مواردی که در کتابخانه الگو میتوان مشاهده کرد «فرم تماس با ما» یا «فرایند لاگین» و سایر موارد اینچنینی است. البته لازم است اشاره کنیم که هر کدام از این موارد، کامپوننتهای مورد نیاز خود - همچون کادرهای ورودی متنی، دکمهها و غیره - را دارند.
دستورالعمل استایل برند در دیزاین سیستم چیست؟
بسیار مهم است که هویت برند را در تمامی بسترهایی که قرار است در آنها ظاهر شود، نظیر وباپلیکیشن، وبسایت و غیره حفظ کنیم. در همین راستا، راهنمای استایل برند که در واقع نمایش ظاهری برند را مورد توجه قرار داده است، مواردی نظیر لوگو، تایپوگرافی و رنگبندیهای مورد استفاده را در بر میگیرد تا تمامی مؤلفههای آن همسو با هویت برند باشند. تولید کنندگان محتوا و طراحان، از این قواعد بهعنوان مرجعی برای کارهای خود استفاده میکنند. همچنین، اینکه محتوای متنی مورد استفاده چه سبک و لحنی داشته باشد هم جزو مواردی است که در این کتابخانه مورد توجه قرار گرفته است تا به حفظ هویت برند کمک شود.
ارزشهای برند در دیزاین سیستم چیست؟
منظور از «ارزشهای برند» (Brand Values)، قواعدی است که مشخص میکند برند ما چه خصوصیات و چه باورهایی دارد. بهطوریکه تصمیمهای اتخاذ شده در طراحیها کاملا منطبق با همین اصول و ارزشها هستند. میتوان گفت که ارزشهای برند، اقدامات آن را جهت میدهند و محصولات تولیدی را با باورهای برند هماهنگ میسازند. ضمن اینکه اصول UX یکپارچهای را نیز شکل میدهند.
اصول طراحی در دیزاین سیستم چیست؟
قوانین طراحی در واقع، اصول بسیار مهمی برای جهت دادن به فرایند طراحی هستند که در راستای تولید محصولی کاربرپسند و زیبا و همچنین کاربری استفاده میشوند. برای درک بهتر، میتوان از مفاهیم مهمی مانند آنچه در ادامه آوردهایم استفاده کرد تا منجر به طراحیهایی شود که افزون بر کاربرد آسان، ظاهری جذاب نیز داشته باشند.
- دسترسیپذیری: بیانگر این است که همه افراد، حتی آنهایی که دچار نقص و معلولیت هستند هم بتوانند از محصول ما استفاده کنند.
- تایپوگرافی: چینش متن، استفاده از فونتها و سایر موارد اینچنینی که هم برای خواننده جذاب باشد و هم، خوانایی بالایی داشته باشد.

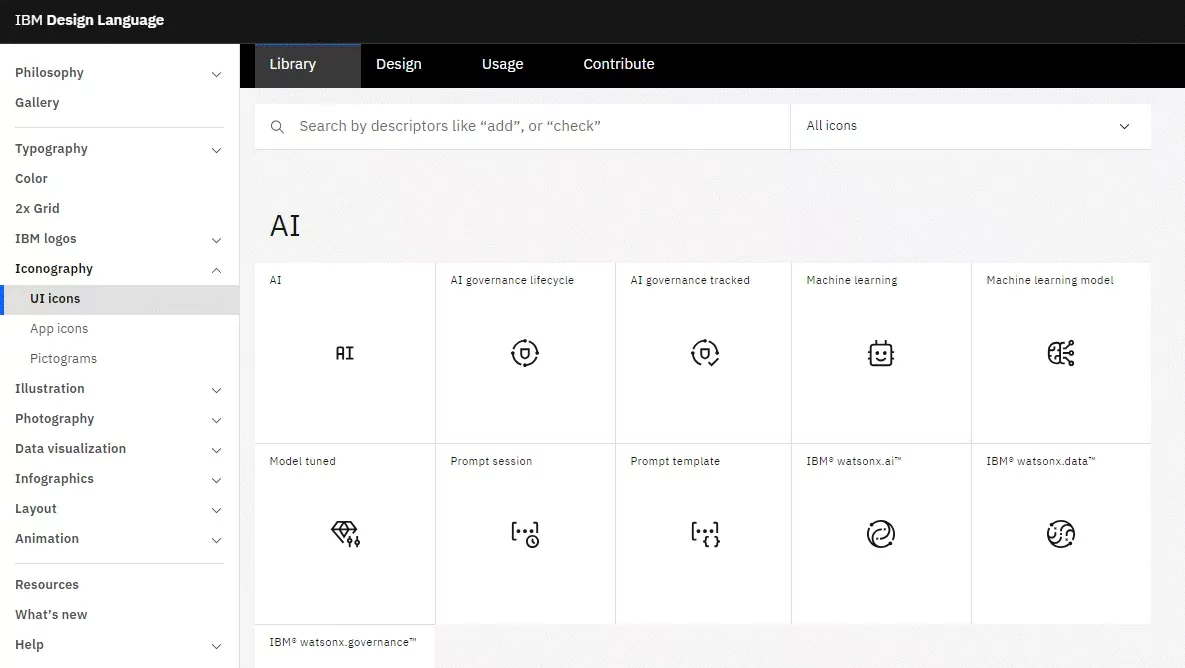
کتابخانه نمادها در دیزاین سیستم چیست؟
کتابخانه «نمادها» (Icons) همانطور که از نام آن نیز مشخص است شامل آیکنهای متعددی در دیزاین سیستم است که در طراحیهایمان میتوانیم از آنها استفاده کنیم. استفاده از آیکنها مزیت زیادی بههمراه دارد. بهطور مثال، میتوان از آنها برای زمانیکه فضای کافی برای برچسبهای متنی وجود ندارد استفاده کرد. این نمادها بهطور معمول منظور را بهتر به کاربر منتقل میکنند. بهطور مثال در رابط کاربری Gmail و هنگامیکه پنل منوی اصلی آن در حالت بسته قرار دارد، دکمه «Compose» - برای ایجاد ایمیلی جدید - بهصورت تنها یک آیکن «مداد» نشان داده میشود که مفهوم نوشتن را بهخوبی به کاربر منتقل میکند. یا مثال دیگر آیکن «چرخدنده» است که همگی میدانیم وجود آن در رابط کاربری، به معنای بخش «تنظیمات» است.

اصول مربوط به محتوا در دیزاین سیستم چیست؟
این اصول را بهطور خلاصه میتواند قواعدی در مورد محتوا دانست که با تعیین سبک و زبان محتوای نوشتاری، برای حفظ یکپارچکی در ارتباطات و هماهنگسازی محتوای متنی با سبک و استایل برند مورد استفاده قرار میگیرند. همچنین، قواعدی راجع به مواردی مانند کلمات، دستور زبان و غیره دارد که به کمک آن لحن برند در ارتباطات را منسجم و یکشکل میسازد.
اصول دسترسی پذیری در دیزاین سیستم چیست؟
در این قسمت، قوانینی در مورد «دسترسپذیری» (Accessibility) وجود دارد که به زبان ساده به دنبال این است که محصول ما برای افراد گوناگون قابل استفاده باشد. یعنی ممکن است برخی مخاطبین ما دچار نقص و معلولیتهایی باشند که میبایست آنها را نیز در نظر بگیریم. اصول دسترسیپذیری یکی از مهمترین بخشهای طراحی فرانتاند محصولات است و با مورد توجه قرار دادن مواردی مانند تایپوگرافی، کنتراست و سایر موارد اینچنینی، موجب میشود که UI محصولات ما افزون بر کاربرپسند بودن، برای افراد گوناگون قابل استفاده باشد.
توکن های طراحی در دیزاین سیستم چیست؟
«توکنهای طراحی» (Design Tokens) به زبان ساده ،مؤلفههایی نظیر رنگها، ابعاد و غیره را مشخص میکنند و ما میتوانیم بهجای استفاده از مقادیر کد مانند آنها، همچون «کدهای hex» مربوط به رنگها، استایلهای مربوط بهفونتها، یا مقادیر اندازه که با واحد پیکسل بیان میشوند، از آنها استفاده کنیم. بدینترتیب، توکنهای طراحی باعث یکپارچگی و مقیاسپذیری پروژهها میشوند.
بهطور مثال، شما میتوانید یک توکن بهنام «background-color » و با مقدار «#FFC0CB » تعریف کنید که معادل رنگ صورتی است. از این بهبعد هر جا قصد داشتیم تا این رنگ را بهکار ببریم کافی است تا از «background-color » استفاده کنیم و نیازی به نوشتن کد آن رنگ نیست. اگر زمانی هم تصمیم به تغییر مقدار یا همان رنگ آن مؤلفهها داشتید کافی است تا تنها مقدار آن را در تعریف توکن تغییر دهید تا تغییرات در طراحیها نیز بهروز شود.

دیزاین سیستم ها به عنوان زبان و فلسفه طراحی
اکنون میدانیم که دیزاین سیستم بهطور خلاصه، به دنبال یکپارچهسازی و بهبود تجربه کاربر است. بنابراین، شاید بتوان آن را بهعنوان اصول، قواعد، فلسفه یا زبانی برای طراحی نیز تعریف کرد که شرکتها از آن برای تولید محصول خود بهره میبرند. مواردی که در ادامه آورده شده، بیانگر همین دیدگاه هستند.
- کامپوننتهای متنوع برای رابط کاربری
- ماژولها و قطعه کدها
- فایلها و عناصر طراحی
- قواعد استایلدهی شامل استایلهایهای مربوط به تایپوگرافی، پالتهای رنگ و غیره.
- اصول طراحی مانند دیزاین پترنها، استایلهای دیداری، «روشهای موفق» (Best Practices) و غیره.
- اصول طراحی دیداری و فرایند طراحی
- قواعد و راهنمای استایلدهی و اصول تولید محتوا
- و غیره
بنابراین، میتوان اینگونه بیان کرد که دیزاین سیستم، افزون بر عناصر ساختاری محصول، زبان گرافیکی و فلسفه طراحی آن نیز محسوب میشود. بهرهمندی و استفاده از دیزاین سیستمی که بهدرستی ایجاد شده باشد باعث میشود تا محصول و تیمهای طراحی و توسعه آن، منسجم و هماهنگ باشند و مشکلات مربوط به طراحی در این فرایند، تا حد ممکن کم شود. این نوع دیزاین سیستم باعث میشود تا برای دستیابی به تجربه کاربری بینظیر برای محصول، تلاش کمتری نیاز باشد. به این دلیل که طراحان محصول به اصول و روشهای بهینه ارائه شده توسط این سیستم، دسترسی خواهند داشت.
نحوه استفاده از دیزاین سیستم چیست؟
همانطور که گفته شد، دیزاین سیستمها را میتوان مرجع و راهنمایی بسیار ارزشمند دانست که افراد درگیر با فرایند تولید محصول در یک شرکت از توسعهدهندگان آن گرفته تا طراحان رابط کاربری، طراحان تجربه کاربری و حتی بازاریابها و تولیدکنندگان محتوای یک شرکت میتوانند از رهنمودهای آن بهرهمند شده و فرایند طراحی محصول را بهصورت یکپارچه و منسجم پیش ببرند. برای اینکه درک بهتری از این قضیه پیدا کنید، مثالی را در ادامه بیان کردهایم.
فرض کنید، قرار است تا بهعنوان یک توسعهدهنده، قابلیت جدیدی را به محصول خود اضافه کنیم. این قابلیت دارای مؤلفههای طراحی گوناگونی از جمله یک لیست کشویی است. در ابتدا ممکن است فکر کنید که کامپوننتهای کوچکی مانند فیلدهای ورودی، لیستهای کشویی و سایر مؤلفههای اینچنینی بسیار ساده هستند و جزئیات زیادی ندارد. اما خوب است بدانید که برای چنین کامپوننتهایی نیز با تنظیمات و تصمیمهای متعددی در رابطه با طراحی رو به رو هستیم که میبایست به آنها پرداخته شود. در اینگونه مواقع با پرسشهایی در مورد طراحی این کامپوننت لیست کشویی نظیر آنچه که در ادامه بیان شده، روبه رو خواهیم شد.
- ظاهر و شکل این کامپوننت به چه صورتی است. مانند اینکه گوشههای آن قوس دارد، دارای سایه است و غیره.
- اندازه و ابعاد این لیست کشویی چگونه است. بهطور مثال ارتفاع این کامپوننت ۲۰px است و غیره.
- رنگبندی انتخابی این کامپوننت چیست و از چه طیف رنگی استفاده میکند. بهطور مثال، رنگ پسزمینه آن آبی تیره است. رنگ متن درون گزینهها سفید است و غیره.
- گزینههای لیست کشویی به لحاظ فواصل و اندازه به چه شکلی هستند. بهطور مثال، گزینههای موجود در لیست کشویی به میزان ۳px از هم دور شدهاند.
- نحوه باز شدن این لیست کشویی چگونه است.
- اگر آیکنهایی را برای گزینههای موجود در این لیسن کشویی در نظر گرفتهایم، نحوه نمایش آن در کنار گزینهها به چه صورتی است.
- با حرکت مأوس روی عناصر لیست کشویی یا همان حالت «Hover»، چه تغییری را شاهد خواهیم بود.
- هنگامیکه لیست کشویی فاقد گزینهای باشد، در آن زمان ظاهر لیست چگونه خواهد بود.
- فایلهای طراحی این کامپوننت از کجا قابل دسترسی هستند.

مواردی که بیان شد در واقع مسائلی مرتبط با طراحی هستند که میبایست پاسخ داده شوند. با اینحال ممکن است که فردی قبل از ما هم به این موضوع پرداخته باشد و با در نظر گرفتن این دغدغهها، کامپوننت لیست کشویی را برای پروژهای دیگر طراحی کرده باشد. بهطور خلاصه، اگر دیزاین سیستمی از قبل طراحی شده باشد. کار بسیار راحتی در پیش خواهیم داشت. میتوانیم بهسادگی کدهای مربوط به کامپوننت لیست کشویی را از آن کپی کرده و در پروژه خود قرار دهیم. با انجام این کار از رعایت استانداردها، چالشهایی که بیان کردهایم و عملکرد قابل پیشبینی آن نیز مطمئن خواهیم شد.
مزیت دیگری که در این کار وجود دارد این است که اگر بهعنوان طراح محصول یا توسعهدهنده قصد اصلاح یا اعمال تغییری را بهطور مثال، در کامپوننت لیست کشویی موجود داشته باشیم، کافی است تا تغییرات لازم در مورد این کامپوننت را در بخش کدهای مربوط به آن در دیزاین سیستم انجام دهیم تا اصلاحات مورد نظر ما در تمام جاهایی که از این کامپوننت استفاده شده، مشاهده شود. این مورد، تاحد زیادی در زمان صرف شده برای توسعه صرفهجویی میکند. ضمن اینکه هماهنگی این کامپوننت را در سراسر محصول شاهد خواهید بود.
وجود دیزاین سیستم باعث میشود تا ما از انجام خیلی از کارهای خسته کننده مربوط به قواعد طراحی، پرسشها و تصمیمهایی که کمی پیشتر مطرح شد، دور بمانیم. شاید این مورد باعث شود فکر کنیم که سیستم، ما را محدود به استفاده از کامپوننتهای موجود کرده است، در صورتیکه این سیستم باعث میشود تا طراح و توسعهدهندگان محصول خیلی سریعتر پروژه را پیش ببرند و محصول بهتری را توسعه دهند. اگر به روش سنتی اقدام به طراحی و توسعه محصول کنید، ممکن است کامپوننتها و طرحهای شما ضمن نامنظم و درهم بودن، دارای انسجام کافی نیز نباشند. بهطور مثال، اگر کامپوننت لیست کشویی ما در جاهای مختلف محصول دارای ظاهر و طراحی یکسانی نباشند یا عملکرد یکپارچهای را از خود نشان ندهد ممکن است کاربر با آن راحت نبوده و تجربه خوبی از بهکارگیری محصول ما به دست نیاورد.
مزایای استفاده از دیزاین سیستم چیست؟
اکنون میدانیم که نحوه استفاده از دیزاین سیستم چیست. پس لازم است تا با ویژگیهای مثبت آن نیز آشنا شویم. دیزاین سیستم، نقاط قوت بسیار زیادی دارد و باعث میشود تا برخی وظایف را سریعتر، ارزانتر و با سهولت بیشتری انجام دهیم. اما استفاده از این سیستم بیانگر این نیست که دیگر احتیاجی به طراحان UI و UX، طراحان محصول و غیره نداریم. بلکه با توجه به ماهیت دیزاین سیستم که همیشه در حال رشد و پیشرفت است، به توسعهدهندگان و طراحانی نیاز داریم تا این نقش را برعهده بگیرند.
در این قسمت، مزیتهایی که بهکارگیری دیزاین سیستم در طراحی و توسعه محصول بهدنبال دارد را بیان کردهایم.

طراحی و توسعه سریع تر محصولات
همانطور که پیشتر نیز گفته شد، هنگام استفاده از دیزاین سیستمها، میتوانیم به کامپوننتها و دیگر مؤلفههای آماده موجود در آن دسترسی داشته باشیم و آنها را در پروژههای خود استفاده کنیم. یعنی نیازی نیست تا هر مرتبه این عناصر را مجدد طراحی و ایجاد کنیم. همین مورد باعث میشود تا محصولات خود را خیلی سریعتر توسعه دهیم و از این لحاظ از رقبای خود پیشی بگیریم.

صرفه جویی در زمان و پرداختن به موارد مهم تر
با توجه به اینکه برای انجام طراحی و ساخت کامپوننتها با پرسشهای گوناگونی مواجه هستیم و همانطور که میدانید تصمیمهای زیادی نظیر انتخاب رنگ، اندازه، فواصل و غیره را میبایست اتخاذ کنیم، استفاده از دیزاین سیستم این مزیت را به ما میدهد تا بهجای چنینکارهای تکراری و حاشیهای و پرداختن به جزئیات ریز و ساخت مجدد کامپوننتها، وقت و انرژی خود را به تصمیمگیریهای مهمتر و بهینهسازی سایر قسمتهای محصول صرف کنیم.
یکپارچگی بهتر
در دیزاین سیستم قواعدی وجود دارد که پیروی از آن باعث میشود تا کامپوننتهای محصول با هم هماهنگ باشند. درست مانند مثال لیست کشویی که بیان شد. دیزاین سیستم با حفظ نظم، یکپارچگی و قابلیت نگهداری کامپوننتها از همان هنگام شروع توسعه محصول، این امکان را فراهم میکند تا افراد گوناگون تیم طراحی محصول، همگام و هماهنگ با هم پیش روند.
اعمال سریع تر و ساده تر تغییرات
در دیزاین سیستمی که بهدرستی ساخته شده باشد، شما به عنوان عضوی از تیم محصول میبایست بتوانید بهسادگی تغییرات خود را روی کامپوننتهای مورد نظر خود اعمال کنید و شاهد تغییرات صورت گرفته در کل پروژه خود باشید. در واقع منظور این است که تغییرات را در یکجا انجام میدهید و در همهجا شاهد نتیجه آن خواهید بود.
تسهیل کنترل کیفی
هنگامیکه از دیزاین سیستم در فرایند توسعه محصولات خود استفاده میکنید، امکان کنترل کیفی نیز به دلیل متمرکز شدن جایی که طراحیها و قواعد آن نگه داشته میشود، آسانتر میشود. یعنی تیمهای محصول میتوانند خیلی راحتتر طراحیهای موجود را بررسی کنند و در صورت وجود مشکل، راهکار بهتری ارائه دهند. در نهایت همه اینها باعث میشود تا روند طراحی و ساخت محصول تا حد زیادی تسهیل شود.
کاهش هزینه های تولید محصول
با توجه به اینکه برای توسعه محصول، بهطور معمول هزینه و زمان زیادی صرف میشود، وجود دیزاین سیستم میتواند در اینجا بسیار مفید باشد و با در نظر گرفتن مزیتهایی که ارائه میدهد و پیش از این نیز اشاره شد، میتواند مدتزمان صرف شده و هزینههای لازم برای تولید محصول را تا حد زیادی کاهش دهد. همچنین جلوی بیشتر هزینههایی که در آینده قرار است صرف رسیدگی به رفع مشکلات طراحی شود را میگیرد.

ایجاد دورنمای یکپارچه
دیزاین سیستم این قابلیت را ارائه میدهد تا تمامی مؤلفهها برای همگی اعضای تیم محصول، بهصورت منسجم و یکپارچه وجود داشته باشند. این مورد باعث میشود تا مدیران بتوانند برند و دورنمایی قابل پیشبینی بسازند که در درازمدت باعث شناخته شدن بیشتر برند خواهد شد.
مشارکت چندجانبه
دیزاین سیستم این امکان را فراهم میکند تا تمامی افراد و اعضای تیم طراحی و توسعه محصول بتوانند در پروژه، مشارکت داشته باشند و در حین حال از آخرین تغییرات مطلع باشند.
معایب استفاده از دیزاین سیستم چیست؟
در این قسمت به بیان برخی معایب استفاده از دیزاین سیستم در طراحی و توسعه محصول پرداختهایم.
اختصاص زمان برای نگهداری از دیزاین سیستم
با توجه به اینکه دیزاین سیستمها بهطور مداوم نیاز به توجه و بهروزرسانی دارند تا بازدهی خود را حفظ کنند و با بهبود خود از پس نیازهای تیم محصول و کاربران بر بیایند، لازم است تا مدتزمان و تلاشی را در راستای نگهداری آن بهخرج داد. بهطور مثال، این بهبودها ممکن است مربوط به ایجاد امکانات جدید در محصول، استفاده از تکنولوژیهای روز در طراحی، رفع برخی مشکلات در کامپوننتها و غیره باشد.
کاهش خلاقیت
همانطور از ماهیت دیزاین سیستمها مشخص است، در این سیستمها به کامپوننتهایی دسترسی داریم که از قبل، تعریف شدهاند و با اصول و قواعدی رو به رو هستیم که میبایست مورد توجه واقع شوند. رفته رفته با بزرگ شدن محصولات و دیزاین سیستمها ممکن است حس کنیم که این چارچوب باعث کاهش خلاقیت ما شده است. زیرا در پیادهسازی طراحی لازم است تا قوانین آن را در نظر بگیریم.

پژوهش کمتر
استفاده از دیزاین سیستمها همچنین ممکن است باعث شود تا افراد تیم محصول از جمله طراحان و توسعهدهندگان محصول، کمتر به فکر پژوهش درباره ایدهها و سایر راهحلهای مرتبط و قابل استفاده باشند.
زمان بر بودن یادگیری
این احتمال وجود دارد که تعدادی از افراد تیم طراحی و توسعه محصول، هنگام بهکارگیری یک دیزاین سیستم یا سازگار شدن با دیزاین سیستمی که از قبل ساخته شده است، با مشکلات و مسائلی در رابطه با استفاده از آن رو به رو شوند. این مورد بهطور معمول، موقت است. اما با این حال، ممکن است حتی در همین زمان کوتاه هم باعث کاهش بازدهی یا کند شدن فرایند طراحی شود.
معرفی دیزاین سیستم های معروف
شرکتهای معروفی مانند گوگل، مایکروسافت و غیره، دیزاین سیستمهای مخصوص به خود را دارند که بهطور معمول امکان دسترسی، بررسی و استفاه از آنها نیز وجود دارد. در این قسمت میخواهیم برخی از دیزاین سیستمها معروف را به شما معرفی کنیم.
Material Design System به عنوان یک دیزاین سیستم چیست؟
متریال دیزاین شرکت گوگل، یکی از دیزاین سیستمهای بسیار محبوب کنونی است که عموم افراد میتوانند به آن دسترسی داشته باشند.

از خصوصیات این دیزاین سیستم میتوان به موارد زیر اشاره کرد.
- ابزارهایی برای شروع
- سورس فایلهای طراحی
- کامپوننتها
- رنگها
- تایپوگرافی
- Layout
- Material Theming
- چیدمان
- اصول طراحی موبایل
در یکی از مطالب پیشین مجله فرادرس متریال دیزاین را توضیح دادهایم که مطالعه آن میتواند برای شما مفید باشد.
Human Interface Guidelines به عنوان یک دیزاین سیستم چیست؟
Human Interface Guidelines از شرکت Apple، یکی دیگر از بهترین دیزاین سیستمهای کنونی است که اصول طراحی «استیو جابز» (Steve Job) را دنبال میکند. در ادامه، این اصول را فهرست کردهایم.
- توسعه، با توجه و دقت بسیار زیاد به جزئیات
- توجه به تجربه کاربری و ارتباط با کاربران
- توجه به مواردی که در مقیاسهای بزرگتر، ضروری هستند.
- بر انگیختن واکنشهای مورد انتظار از کاربر
- بهکارگیری فناوریها پیشرفته، بهنحویکه هم برای مبتدیان و هم برای افراد با تجربه قابل استفاده باشد.
- حفظ سادگی در تمامی جنبهها

طراحان و توسعهدهندگان iOS ،macOS و watchOS میتوانند از اصول و راهنماییهای این سیستم استفاده کنند.
دیزاین سیستم فارسی
در ادامه، برخی از دیزاین سیستمهای فارسی را معرفی کردهایم.
- «مورف» یکی از دیزاین سیستمهای فارسی است که از خصوصیات آن میتوان به سادگی، انعطافپذیری، پشتیبانی از راستچین، حالت تیره و روشن و از همه مهمتر رایگان بودن، اشاره کرد.
- دیزاین سیستم «سنّت» نیز مجموعهای از کامپوننتها و ابزارها را برای توسعه تجربه دیجیتالی مطمئن، دسترسیپذیر و یکپارچه ارائه میدهد.
سایر دیزاین سیستم ها
در ادامه، فهرستی از سایر دیزاین سیستمها را آوردهایم که بهطور عمومی قابل دسترسی هستند.
- دیزاین سیستم Atlassian
- دیزاین سیستم اوبر
- کربن از IBM
- Polaris از شاپیفای
- Pajamas از گیتلب
- Primer از گیتهاب
- Protocol از موزیلا
همچنین جالب است بدانید که برخی دولتها هم دیزاین سیستمهای مخصوص به خود را دارند و بهکمک آن، انسجام و هماهنگی را در وبسایتها و رابطهای کاربری محصولات دیجیتال بخشهای گوناگون خود حفظ میکنند.
چالشهای پیاده سازی دیزاین سیستم چیست؟
همانطور که پیشتر نیز اشاره کردیم، دیزاین سیستم، مزیتهای زیادی را برای ما بههمراه دارد. اکنون لازم است بدانید که در هنگام پیادهسازی دیزاین سیستمها ممکن است با برخی مسائل و مشکلات رو به رو شویم. در این قسمت میخواهیم این چالشها را مورد بررسی قرار دهیم تا با شناخت و آگاهی از آنها بتوانید روند پیادهسازی یک دیزاین سیستم را بهتر و آسانتر پشت سر بگذارید.
پشتیبانی و نگهداری دیزاین سیستم چیست؟
بهطور معمول، هر محصولی که ساخته میشود به پشتیبانی و تلاشهایی نیاز دارد که برای نگهداری از آن صورت میگیرد تا کاربردی بودن خود را حفظ کند. دیزاین سیستم نیز از این قاعده مستثنی نیست. یعنی جدای از کوششی که در راستای پیادهسازی آن انجام میشود، لازم است تا توجه مستمر و مداومی در جهت نگهداری آن داشته باشیم. در واقع با یک کار طولانیمدت و همچنین دنبالهدار، رو به رو هستیم که در آن میبایست دیزاین سیستم را بهروز نگهداریم و در این میان، دیزاین سیستم رشد کرده و پیشرفتهتر میشود. طبیعی است که در این راستا، افزون بر اختصاص زمان، میبایست منابعی را نیز صرف نگهداری از دیزاین سیستم کنیم.

صبر کردن برای موفقیت
برای اینکه اثربخشی و تأثیر دیزاین سیستمی که طراحی شده را بتوانید مشاهد کنید لازم است کمی زمان سپری شود. همین مورد که مزیتهای دیزاین سیستم بهطور آنی قابل لمس نیست میتواند زمینه عدم پذیرش و حمایت آن توسط مدیران را فراهم کند. این مورد، بیشتر زمانی خود را نشان میدهد که بهکارگیری منابع مورد نیاز دیزاین سیستم در دیگر اهداف پروژه ضروریتر بهنظر میرسد. بنابراین میتوان گفت که شاید نیاز باشد تا زمان و نیروهای بیشتری را در ابتدای کار و پیش از مشاهده مزیتهای دیزاین سیستم اختصاص دهیم.
اختصاص دادن منابع برای دیزاین سیستم چیست؟
حتی پس از راهاندازی دیزاین سیستم هم نیاز به ورودیها و اطلاعات سازندهای از سوی مدیران محصول، توسعهدهندگان و طراحان احساس میشود. در واقع، این افراد میتوانند با پیشنهادات مفید و مستمر خود به پیشرفت و حفظ اثربخشی دیزاین سیستم کمک کنند. در این هنگام، شاید نیاز باشد به منظور جلوگیری از کند شدن پیشرفت دیزاین سیستم، در رابطه با اولویتهای تخصیص منابع، بازنگری صورت بگیرد یا حتی تصمیمی برای افزودن نیرو و بزرگ کردن تیم گرفته شود. همه اینها نشان میدهد که اختصاص منابع صحیح در طراحی دیزاین سیستم، نیاز به مدیریت دقیقی دارد.
دگرگونی فرهنگی
مورد دیگری که بهعنوان یک مسئله در مسیر پیادهسازی دیزاین سیستم میتوان برشمرد، دگرگونی یا تحول فرهنگی نام دارد. «Cultural transformation» بیانگر تحولی است که میبایست برای نفوذ و بهکارگرفتن یک دیزاین سیستم درون سازمان رخ دهد. در اینجا، تنها با موضوع استفاده از ابزارها یا فرایندهایی جدید رو به رو نیستیم و صحبت از تغییر و تحول در نحوه همکاری و تعاملاتی است که تیمها با یکدیگر دارند. اگر قصد دارید تا دیزاین سیستم را آنگونه که باید، درون سازمان خود بهکار بگیرید، میبایست به سراغ طرفداران و حامیان آن بروید. منظور افرادی است که خود، به توانمندیهای سیستم اذعان دارند و از طرف دیگر نیز میتوانند دیگران را از مزیتها و سودمندی آن آگاه ساخته و به استفاده از دیزاین سیستم ترغیب کنند. بدینترتیب، دیزاین سیستم میتواند به درون سازمان نفوذ پیدا کرده و مورد استفاده قرار گیرد.
نکته دیگر در مورد دیزاین سیستم این است که همگام با پیشروی و پیشرفت خود، میبایست بتواند پاسخگوی نیازها باشد و آنها را نیز لحاظ کند.
ترویج سیستم
ترغیب و همسوسازی افراد گوناگون برای استفاده از دیزاین سیستم کار بسیار سختی است و برای این منظور میبایست آنها را با بیانی شیوا، نشان دادن تأثیرات دیزاین سیستم و داشتن برنامهای برای استفاده همگانی آن، با ارزشهای درازمدت سیستم متقاعد کنیم. به بیان دیگر میبایست جامعهای متشکل از دپارتمانهای گوناگون سازمان و همچنین افرادی با جایگاههای گوناگون را در اطراف دیزاین سیستم ایجاد کنیم.
مواردی که بیان شد، برخی از مسائلی بودند که ممکن است شما در مسیر طراحی و پیادهسازی دیزاین سیستم با آنها مواجه شوید. با آگاهی از این چالشها و یافتن راهکارهایی برای عبور از آن میتوانید این مسیر بهنسبت پیچیده را به امید ایجاد دیزاین سیستم بهینهتر پشت سر بگذارید.

ادامه یادگیری دیزاین سیستم با فرادرس
برای تقویت مهارتهای خود در نرمافزار طراحی UI «فیگما» و استفاده از امکانات بیشتر آن، مشاهده فیلمهای آورده شده در زیر میتواند برای شما مناسب باشد.
- Figma در حالت عادی، قابلیتهای زیادی را در اختیار شما قرار میدهد، با اینحال میتوانید امکانات آن را با افزونههای موجود افزایش دهید. فیلم آموزش پلاگینهای کاربردی فیگما از فرادرس به شما یاد میدهد تا در کامیونیتی آن جست و جو کنید و از پلاگینهای متنوع آن در دستههایی همچون افزونههای استایلدهی، آیکن و Illustration، نمودار و جریان، افزونههای دسترسیپذیری، ساخت موکاپ، ایجاد عکس و غیره بهرهمند شوید.
- فیلم آموزش پروژهمحور فیگما، طراحی اپلیکیشن فروشگاهی با Figma از فرادرس، نخست وایرفریمهای اپلیکیشن فروشگاهی را مورد بررسی قرار داده و پس از آن به سراغ دیزاین سیستم میرود و به رنگها، تنظیم گرید، آیکنها، دکمه و غیره میپردازد. سپس طراحی UI و صفحات گوناگون اپلیکیشن را انجام میدهد.
- فیلم آموزش پروژهمحور فیگما، طراحی نرم افزار بانکی با Figma از فرادرس به شما یاد میدهد تا دیزاین سیستم شخصی بسازید و طراحی نمونه اولیه را انجام دهید. در واقع طراحی پایه دیزاین سیستم شامل تایپوگرافی، رنگها، طراحی کامپوننتهای دیزاین سیستم، طراحی صفحات، ساخت پروتوتایپ، و غیره را به شما یاد میدهد.
مشاهده فیلمهای آورده شده در زیر هم برای تقویت مهارتهای شما در نرمافزار Adobe XD و همچنین، استفاده بهتر از امکانات آن، توصیه میشوند.
- فیلم آموزش پلاگینهای کاربردی Adobe XD برای طراحی رابط کاربری از فرادرس، نحوه استفاده از ۱۶ مورد از رایجترین افزونههای Adobe XD را به شما یاد میدهد.
- مشاهده فیلم آموزش پروژهمحور Adobe XD، طراحی رابط کاربری سایت فروشگاهی از فرادرس به شما یاد میدهد که چگونه میتوان با استفاده از چندین روش ساده، UI ساده و بهینهای را برای آنلاینشاپ خود طراحی کنیم.
- فیلم آموزش پروژهمحور Adobe XD، طراحی رابط کاربری منوی فست فود از فرادرس
فیلمهای زیر هم دانش خوبی را در زمینه طراحی رابط کاربری در اختیار شما قرار میدهند.
- فیلم آموزش طراحی رابط کاربری اپلیکیشن دیجی کالا با فتوشاپ از فرادرس
- فیلم آموزش پروژهمحور فلاتر، طراحی رابط کاربری UI اینستاگرام با Flutter از فرادرس
- فیلم آموزش طراحی رابط کاربری با هوش مصنوعی Visily از فرادرس

جمعبندی
در این مطلب از مجله فرادرس به توضیح دیزاین سیستمها پرداختیم و گفتیم که دیزاین سیستم چیست. همچنین، مزایای بسیار زیاد و ارزشمند آن، معایب و خصوصیات این نوع سیستمها را نیز بیان کردیم. سپس، اشاره کردیم که دیزاین سیستمها چه نقشی در طراحی و توسعه محصولات دیجیتال دارند و در چه مواقعی میتوانند برای ما سودمند باشند.
دیزاین سیستمها در واقع مجموعهای متشکل از قواعد، استایلها، الگوها و کامپوننتهای متعددی هستند که در راستای انجام بهتر طراحیها مورد استفاده قرار میگیرند. شرکتها میتوانند دیزاین سیستمهای مربوط به خود را طراحی و ایجاد کنند و آن را در فرایند توسعه محصولات دیجیتال خود بهکار بگیرند. هنگامیکه قصد ساخت دیزاین سیستم خود را داریم، میبایست به موارد مهمی توجه داشته باشیم. میزان بزرگی پروژهای که قصد استفاده از دیزاین سیستم را در آن داریم، قابلیت تکرار و استفاده از دیزاین سیستم در سایر پروژهها و همچنین، زمان و سایر منابعی که میتوانیم به طراحی و ساخت دیزاین سیستم اختصاص دهیم، جز این عوامل محسوب میشوند.
اگر دیزاین سیستمی بهطور بهینه و با در نظر گرفتن تمامی جوانب، طراحی و پیادهسازی شود، افزون بر اینکه باعث تسهیل کارها میشود، به طراحان نیز در حل مسائل پیچیده تجربه کاربری کمک میکند. عکس این قضیه نیز صادق است. در صورتی که دیزاین سیستم طراحی خوبی نداشته باشد میتواند کامپوننتها و کدهایی را در اختیارمان قرار دهد که روند تولید محصول را با مشکل مواجه کند.