کامپوننت در برنامه نویسی چیست؟ – توضیح Component به زبان ساده
برنامه نویسی پیشرفتهای بسیاری داشته است و در راستای این پیشرفتها، روشهای مختلفی برای کدنویسی ایجاد شدهاند. کامپوننت در برنامه نویسی که به انگلیسی «Component» نوشته میشود، شامل اجزا و ابزارهای کوچکی است که هر کدام وظیفه خاصی دارند و کار منحصربهفردی انجام میدهند. کامپوننت در درک طراحی برنامهها از اهمیت بالایی برخوردار است و روند استفاده از کدها را از جنبههای مختلف سادهتر میکند. در این مطلب سعی شده است به طور جامع به این سوال پاسخ داده شود که کامپوننت در برنامه نویسی چیست و همچنین همه مسائل مرتبط با آن و کاربردهایش نیز مورد بررسی قرار گرفتهاند.


کامپوننت در برنامه نویسی چیست ؟
در برنامه نویسی و رشتههای مرتبط با مهندسی، کامپوننت یا مؤلفه بخشی قابل شناسایی از یک برنامه یا ساختار بزرگ به حساب میآید. معمولاً کامپوننت در برنامه نویسی شامل تابعی خاص یا گروهی از توابع مرتبط با یکدیگر میشود. در برنامه نویسی، یک سیستم به چندین کامپوننت تقسیم و معمولاً هر کامپوننت از «ماژولهایی» (Module) تشکیل شده است. «تست کامپوننت» به معنی تست و آزمایش همه ماژولهای تشکیل دهنده آن است تا اطمینان حاصل شود که همه آنها همراه با یکدیگر به درستی کار میکنند.
در «برنامه نویسی شی گرا» (Object Oriented Programming | OOP) و فناوریهای شیهای توزیع شده، کامپوننت بلوک ساختمان برنامه قابل استفاده مجدد است که میتواند با کامپوننتهای دیگر در یک کامپیوتر یا کامپیوترهای دیگر در شبکهای توزیع شده برای تشکیل یک برنامه ادغام شود. به عنوان مثالهایی برای کامپوننت در برنامه نویسی میتوان به موارد زیر اشاره کرد:
- دکمهای در یک «رابط کاربری گرافیکی» (Graphical User Interface | GUI)
- اپلیکیشن ماشین حسابی کوچک
- واسطی برای مدیریت پایگاه داده
کامپوننتها در برنامه نویسی میتوانند در سرورهای مختلف شبکه مستقر و پیادهسازی شوند و برای خدمات مورد نیاز برنامه با یکدیگر ارتباط برقرار کنند. در بخش بعدی از مطلب «کامپوننت در برنامه نویسی چیست» برای درک بهتر مفهوم کامپوننت، چیستی کامپوننت همراه با مثال مورد بررسی قرار گرفته است.

شرح مفهوم کامپوننت در برنامه نویسی همراه با مثال
به طور کلی میتوان گفت کامپوننت بخشی مستقل به لحاظ عملکردی در هر سیستمی است. کامپوننت برخی از عملکردها را انجام میدهد و ممکن است نیازمند ورودیهایی باشد و خروجی به نسبت آنها تولید میشود. به عبارت دیگر میتوان کامپوننت را نرمافزاری در نظر گرفت که اغلب با کلاسها نمایش داده میشود. کامپوننت یک یا چند وظیفه منطقی را نشان میدهد.
برای مثال میتوان خودرویی را به عنوان کامپوننت در نظر گرفت؛ زیرا این امکان را برای افراد فراهم میکند که داخل آن بنشینند و به عنوان ورودی کامپوننت در نظر گرفته شوند. سپس کامپوننت خودرو میتواند افراد را از محلی به محل دیگر انتقال دهد و این عملکرد را میتوان به عنوان تابع در نظر گرفت.
همچنین این خودرو نیازمند مقدار مشخصی سوخت بنزین برای حرکت و انجام عملکردها و اعمال محدودیتهایی در سرعت است که میتوان این وظایف را به عنوان ویژگیها و خصوصیتهای کامپوننت به حساب آورد.
خودروها دارای موتور، سیستم ترمز، کولر و سایر موارد مشابه هستند و به نوعی نقش «زیر کامپوننت» (Sub Component) را بازی میکنند.
هر کدام از این زیر کامپوننتها میتوانند دارای توابع مختلفی نیز باشند. برای مثال موتور خودرو مقدار مشخصی از سوخت را به عنوان ورودی دریافت میکند، سپس فرایند احتراق داخلی انجام میشود که نتیجه آن یا همان خروجی تابع، حرکت خودرو همراه با تولید مونوکسید کربن خواهد بود. در بخش بعدی از مطلب «کامپوننت در برنامه نویسی چیست» به شرح معماری کامپوننت محور پرداخته شده است.
معماری کامپوننت محور چیست؟
«معماری کامپوننت محور» (Component Based Architecture) در برنامه نویسی به تجزیه معماری به کامپوننتهای تابعی یا منطقی منحصربهفرد تمرکز دارد. این کامپوننتها نشاندهنده واسطهای ارتباطی تعریف شده از جمله «متُدها» (Method)، رویدادها و «ویژگیها» (Property) هستند. این روش سطح بالایی از «انتزاع» (Abstraction) را فراهم میکند و مسائل به زیرمسائل کوچکتر، هر کدام با کامپوننتهای مرتبط تقسیم میشوند. هدف اصلی معماری کامپوننت محور، کسب اطمینان از قابلیت استفاده مجدد از کامپوننتها است.
یک کامپوننت میتواند عملکردها و «رفتارهای» (Behavior) عناصر نرم افزار را به بخشهایی با قابلیت استفاده مجدد و «واحد باینری خود مستقر» (Self-Deployable Binary Unit) کپسوله کند. فریمورکهای کامپوننت استاندارد زیادی از جمله داتنت، کبرا، COM/DCOM ،JavaBean ،EJB، خدمات وب و خدمات شبکه وجود دارند. این فناوریها به طور گستردهای در طراحی اپلیکیشنهای رابط کاربری گرافیکی دسکتاپهای محلی از جمله کامپوننتهای گرافیکی JavaBean، کامپوننتهای MS ActiveX و کامپوننتهای COM استفاده میشوند و میتوانند به سادگی با روش «کشیدن و انداختن» (Drag And Drop) مورد استفاده مجدد قرار بگیرند.
برنامه نویسی کامپوننت محور نرم افزارها نسبت به روش سنتی برنامه نویسی شی گرا مزایای زیادی دارد که دو مورد از آنها در ادامه بررسی شدهاند:
- کاهش زمان و هزینه توسعه در بازار به وسیله استفاده مجدد از کامپوننتها انجام میشود.
- قابلیت اطمینان از نرم افزارها به وسیله استفاده مجدد از کامپوننتهای موجود افزایش مییابد.
نما یا View در کامپوننت های برنامه ها چیست ؟
کامپوننت دارای سه نوع «نمای» (View) مختلف به شرح زیر است:
- «نمای شی گرا» (Object Oriented View)
- «نمای قراردادی» (Conventional View)
- «نمای مرتبط با فرایند» (Process Related View)

در ادامه مطلب «کامپوننت در برنامه نویسی چیست» به شرح و بررسی هر یک از نماهای فوق میپردازیم.
نمای شی گرا کامپوننت چیست ؟
به کامپوننتی شی گرا میگویند که دارای مجموعهای از یک یا چند کلاس مرتبط با یکدیگر باشد. هر کلاس دامنه مسئله یعنی تجزیه و تحلیلها و کلاس زیرساخت یعنی طراحی شناسایی تمام «ویژگیها» (Attribute) و عملیاتی توضیح داده شده است که برای پیادهسازی آن اعمال میشود. همچنین، این نوع از کامپوننت در برنامه نویسی شامل تعریف «اینترفیس» یا همان «واسطهایی» (Interface) است که امکان برقراری ارتباط و همکاری کلاسها را به وجود میآورند.
نمای قراردادی کامپوننت در برنامه نویسی چیست ؟
نمای قراردادی کامپوننت به عنوان عنصری تابعی یا ماژولی از برنامه در نظر گرفته میشود که منطق پردازش، ساختمان دادههای داخلی مورد نیاز برای پیادهسازی منطق پردازش و واسطی را یکپارچه میکند که امکان فراخوانی کامپوننت و ارسال داده به آن فراهم میشود.
نمای مرتبط با فرایند کامپوننت چیست ؟
در این نوع از نماها، به جای ایجاد هر کامپوننت از ابتدا و کدنویسی برای ساخت آن، سیستم، کامپوننتهای جدید را با استفاده از تغییر کامپوننتهای قبلی موجود در کتابخانه میسازد. کامپوننتها از کتابخانه انتخاب و برای ساخت معماری و روابط موجود در آن استفاده میشوند. برخی از این کامپوننتها در برنامه نویسی در ادامه شرح داده شدهاند:
- کامپوننتهای «رابط کاربری» (User Interface | UI) شامل شبکهها، دکمههایی برای کنترل و کامپوننتهای خاصی هستند که دارای زیرمجموعهای از توابع مورد نیاز کامپوننتهای دیگر میشوند.
- انواع رایج دیگر کامپوننتها، آنهایی هستند که منابع فشردهای دارند، معمولاً نمیتوان به آنها دسترسی داشت و باید با استفاده از رویکرد «به موقع» (Just In Time | JIT) فعال شوند.
- بسیاری از کامپوننتها در برنامه نویسی غیر قابل دیدن هستند. این کامپوننتها معمولاً در اپلیکیشنهای سازمانی کسب و کار و اپلیکیشنهای تحت وب از جمله «Enterprise JavaBean» یا همان «EJB»، کامپوننتهای NET. و کامپوننتهای CORBA توزیع میشوند و مورد استفاده قرار میگیرند.
ویژگی های کامپوننت در برنامه نویسی
کامپوننت در برنامه نویسی ویژگیهای بسیاری دارد و استفاده از آن میتواند برنامه نویسی را سادهتر و کارآمدتر کند، بنابراین در ادامه، برخی از ویژگیهای کامپوننت در برنامه نویسی فهرست و شرح داده شدهاند:
- «قابلیت استفاده مجدد» (Reusability) از کامپوننت در برنامه نویسی: معمولاً کامپوننت در برنامه نویسی برای استفاده مجدد در موقعیتهای مختلف اپلیکیشنهای متفاوت مورد استفاده قرار میگیرد. اما با این حال، کامپوننتهایی وجود دارند که فقط برای موقعیتهای خاصی طراحی شدهاند.
- «قابلیت تعویض» (Replaceability) کامپوننت در برنامه نویسی: برخی از کامپوننتها میتوانند به راحتی با سایر کامپوننتها تعویض شوند.
- وابسته نبودن کامپوننت در برنامه نویسی به زمینه یا محیط خاص: کامپوننت در برنامه نویسی طوری طراحی میشود که بتوان از آن در محیطها و زمینههای مختلف استفاده کرد و محدودیتی از این نظر وجود نداشته باشد.
- «قابلیت توسعه و گسترش» (Extensibility) کامپوننت در برنامه نویسی: یک کامپوننت را میتوان با استفاده از کامپوننتهای موجود برای به وجود آوردن رفتاری جدید گسترش داد.
- قابلیت «کپسوله سازی» (Encapsulate) کامپوننت در برنامه نویسی: کامپوننت، واسطهایی را نشان میدهد که به «فراخواننده» (Caller) این امکان را میدهند تا از عملکردهای آن استفاده کنند. همچنین، جزئیات فرایندهای داخلی یا هر حالت و متغیر داخلی این عملکردها مشخص نیست و به صورت کپسوله شده و در یک مجموعه در دسترس هستند.
- «مستقل» (Independent) بودن کامپوننت در برنامه نویسی: کامپوننتها معمولاً به گونهای طراحی میشوند که کمترین وابستگی را با کامپوننتهای دیگر داشته باشند و به صورت مستقل به فعالیت خود ادامه میدهند.
معرفی فیلم های آموزش برنامه نویسی فرادرس

دورههای پلتفرم آموزشی فرادرس بر اساس موضوع به صورت مجموعههای آموزشی مختلفی دستهبندی میشوند. یکی از این مجموعههای جامع، مربوط به دورههای آموزش انواع زبانهای برنامه نویسی است. علاقهمندان و دانشجویان میتوانند برای یادگیری بیشتر مفاهیم مختلف برنامه نویسی، از دورههای ارائه شده در این مجموعه استفاده کنند. در زمان تدوین این مقاله، مجموعه دورههای برنامه نویسی فرادرس حاوی بیش از ۵6۰ ساعت محتوای ویدیویی و حدود ۷7 عنوان آموزشی متفاوت است. در ادامه، برخی از دورههای این مجموعه به طور خلاصه و به عنوان نمونه معرفی شدهاند:
- فیلم آموزش برنامه نویسی پایتون Python – مقدماتی (طول مدت: ۱۹ ساعت و ۵۳ دقیقه، مدرس: پژمان اقبالی شمس آبادی): در این دوره آموزشی فرادرس، زبان برنامه نویسی پایتون از پایهترین مفاهیم تا اصول پیشرفته آن آموزش داده میشود و سعی شده است که همه مباحث مقدماتی مورد نیاز آن ارائه شود. برای مشاهده فیلم آموزش برنامه نویسی پایتون Python – مقدماتی + کلیک کنید.
- فیلم آموزش برنامه نویسی C++ سی پلاس پلاس (طول مدت: ۲۰ ساعت و ۱۴ دقیقه، مدرس: دکتر فرشید شیرافکن): در این فرادرس، زبان برنامه نویسیC++ در دو بخش آموزش داده شده است. برای مشاهده فیلم آموزش برنامه نویسی C++ سی پلاس پلاس + کلیک کنید.
- فیلم آموزش برنامه نویسی جاوا Java (طول مدت: 19 ساعت و 19 دقیقه، مدرس: دکتر سید مصطفی کلامی هریس): این دوره آموزشی فرادرس به دانشجویان و علاقهمندانی پیشنهاد میشود که قصد یادگیری زبان برنامه نویسی جاوا را به صورت جامع دارند. برای مشاهده فیلم آموزش برنامه نویسی جاوا Java + کلیک کنید.
- فیلم آموزش برنامه نویسی C (طول مدت: ۱۳ ساعت و ۳۰ دقیقه، مدرس: دکتر سید مصطفی کلامی هریس): در این فرادرس، زبان برنامه نویسی C همراه با مفاهیم کاربردی آن به همراه مثالهای عملی آموزش داده شده است. برای مشاهده فیلم آموزش برنامه نویسی C + کلیک کنید.
- فیلم آموزش کاربردی برنامه نویسی سی شارپ #C (طول مدت: ۱۳ ساعت و ۵۸ دقیقه، مدرس: مهندس رشید شجاعی): در این دوره آموزشی فرادرس، دانشجویان و علاقهمندان به صورت کاربردی و عملی با زبان سی شارپ و محیطهای Visual Studio و داتنت آشنا میشوند. برای مشاهده فیلم آموزش کاربردی برنامه نویسی سی شارپ #C + کلیک کنید.
- فیلم آموزش برنامه نویسی تایپ اسکریپت TypeScript (طول مدت: ۸ ساعت و ۴۵ دقیقه، مدرس: پوریا کهریزی): این فرادرس به علاقهمندانی پیشنهاد شده است که قصد یادگیری زبان برنامه نویسی تایپ اسکریپت را از پایهترین مفاهیم آن دارند. تایپ اسکریپت دارای شباهتهای بسیاری با زبانهای سی شارپ و جاوا اسکریپت است. برای مشاهده فیلم آموزش برنامه نویسی تایپ اسکریپت TypeScript + کلیک کنید.
پس از بررسی برخی از دورههای آموزش برنامه نویسی فرادرس، در بخش بعدی از مطلب «کامپوننت در برنامه نویسی چیست» به بررسی اصول برنامه نویسی مبتنی بر کامپوننت میپردازیم.
اصول برنامه نویسی مبتنی بر کامپوننت چیست ؟
طراحی برنامهای با استفاده از کامپوننتها میتواند با برخی از نمایشهای واسطهای مانند گرافیک، جدول یا متن نشان داده شود و این نمایشها میتوانند به «کدهای منبع» (Source Code) ترجمه شوند. طراحی ساختمان دادهها، واسطها و الگوریتمها باید با دستورالعملهای خوب و معتبر مطابقت داشته باشند تا به جلوگیری از معرفی خطاها کمک شود. در ادامه برخی از اصول برنامه نویسی مبتنی بر کامپوننت ارائه شدهاند:
- نرم افزار سیستم میتواند به واحدهای کامپوننت قابل استفاده، منسجم و کپسوله شده تبدیل شود.
- هر کامپوننت دارای واسط مخصوص به خودش است که پورتهای مورد نیاز و پورتهای فراهم شده را مشخص میکند. کامپوننتها جزئیات دقیق خود را پنهان میکنند.
- کامپوننتها باید بدون نیاز به ایجاد کدهای داخلی یا نیاز به انجام تغییرات طراحی در بخشهای موجود کامپوننت گسترش یابند.
- کامپوننت انتزاعی به سایر کامپوننتهای واقعی وابسته نیست و باعث افزایش دشواری در مصرفپذیری میشود.
- «اتصالدهندهها» (Connector) کامپوننتها را به هم متصل و تعامل بین آنها را مشخص میکنند. نوع این تعاملها به واسط کامپوننتها ارتباط دارد.
- تعاملات کامپوننتها میتوانند به شکل فراخوانی متد، فراخوانی ناهمزمان، پخش کردن، تعاملات پیام محور، ارتباطات جریان داده و سایر تعاملات خاص پروتکل باشد.
- در کلاسهای سرور، واسطهای تخصصی باید ایجاد شوند تا بتوانند به گروههای اصلی کلاینتها خدمات ارائه دهند. برای این کار، فقط عملیاتی که مربوط به گروه خاصی از کلاینتها هستند باید در واسط کامپوننت مشخص شوند.
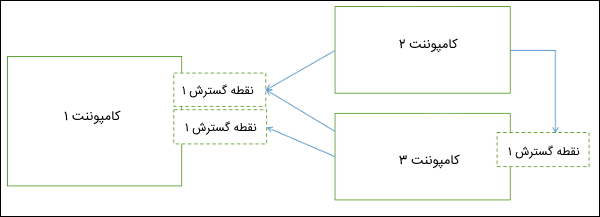
- یک کامپوننت در برنامه نویسی میتواند به کامپوننتهای دیگر گسترش یابد و هنوز نقاط گسترش خود را داشته باشد. به این مفهوم، معماری مبتنی بر «افزونه» یا همان «پلاگین» (Plug-In) گفته میشود. این روش امکانی را به یک افزونه میدهد تا «رابط برنامهنویسی اپلیکیشن» (Application Programming Interface | API) افزونه دیگر را ارائه دهد.

مزایای کامپوننت در برنامه نویسی چیست ؟
در این بخش به برخی از مزایای کامپوننت در برنامه نویسی اشاره میشود:
- سادگی استقرار کامپوننت در برنامه نویسی: زمانی که نسخههای سازگار جدید یک کامپوننت در برنامه نویسی ایجاد میشوند، این نسخه به سادگی و بدون هیچ تأثیری روی کامپوننتهای دیگر یا کل سیستم مستقر و جایگزین خواهد شد.
- کاهش هزینه: استفاده از کامپوننتهای وابسته این امکان را به برنامه نویسان میدهد تا هزینه توسعه و نگهداری را تقسیم و کاهش دهند.
- توسعه ساده: کامپوننتها واسطهای شناخته شدهای را برای ارائه عملکرد تعریف شده فراهم میکنند و امکان توسعه را بدون تأثیرگذاری بر سایر بخشهای سیستم به وجود میآورند.
- استفاده مجدد: میتوان از کامپوننتها مجدداً استفاده کرد و این موضوع بدین معنی است که کامپوننتها بارها استفاده میشوند و به توزیع هزنیه توسعه نیز کمک میکنند.
- ویرایش و اصلاح پیچیدگی فنی: کامپوننت در برنامه نویسی با استفاده از کانتینر کامپوننت و خدمات آنها به اصلاح و کاهش پیچیدگی میپردازد.
- قابلیت اطمینان: زمانی که قابلیت اطمینان هر کدام از کامپوننتها به صورت منحصربهفرد افزایش یابد، قابلیت اطمینان کل سیستم افزایش پیدا خواهد کرد.
- سیر تکاملی و نگهداری سیستم: در روشهای استفاده از کامپوننت در برنامه نویسی، میتوان هر کدام از آنها را به راحتی بهروزرسانی کرد و تغییر داد و این موضوع تأثیری روی کل سیستم نخواهد گذاشت.
- استقلال: کامپوننتها رویکردی مستقل دارند و بسیار انعطافپذیر هستند. آنها میتوانند به طور موازی در گروههای مستقل توسعه پیدا کنند. این موضوع باعث افزایش بهرهوری و توسعه نرم افزار میشود.
در بخش بعدی از مطلب «کامپوننت در برنامه نویسی چیست» به شرح نمونهای از یک کامپوننت پرداخته میشود.
نمونه ای از یک کامپوننت
«Sun Microsystems» که API یا همان رابط برنامه اپلیکیشن «JavaBeans» به حساب میآید، روش ایجاد کامپوننت در برنامه نویسی را تعریف میکند. این API معمولاً یک مدل کامپوننتی را برای ارائه خدمات اصلی زیر فراهم میکند:
- کشف و ارائه واسط کامپوننت در برنامه نویسی: زمانی که اپلیکیشن در حال استفاده است، یک کامپوننت میتواند درباره کامپوننتهای دیگر برای کشف ویژگیها و نحوه ارتباط با آنها بررسیهایی را انجام دهد. این روش به شرکتهای مختلف مانند ارائه دهندگان خدمات مستقل این امکان را میدهد تا کامپوننتهایی ایجاد کنند که بتوانند با کامپوننتهای شرکتهای دیگر تعامل داشته باشند و این موضوع بدون این اتفاق میافتد که از قبل بدانند دقیقاً با کدام کامپوننت باید کار کنند.
- «ویژگیهای» (Property) کامپوننت در برنامه نویسی: این موضوع به یک کامپوننت امکانی میدهد تا ویژگیهای خود را برای کامپوننتهای دیگر به صورت عمومی نشان دهد.
- مدیریت رویدادها: این روش به یک کامپوننت امکان میدهد تا یک یا چند کامپوننت دیگر را شناسایی کند، تا زمانی که رویدادی (مانند فشردن یک دکمه توسط کاربر) اتفاق افتاد، کامپوننتها بتوانند به آنها پاسخ دهند.
- ماندگاری و دوام کامپوننت در برنامه نویسی: با استفاده از این ویژگی، وضعیت کامپوننتها برای نشستهای بعدی کاربران نیز حفظ خواهند شد.
- پشتیبانی سازنده اپلیکیشن: ایده اصلی کامپوننت در برنامه نویسی این است که نه تنها برای استقرار در شبکه توزیع شده آسان و انعطافپذیر است، بلکه توسعه دهندگان به راحتی میتوانند کامپوننتهای جدید ایجاد کنند و ویژگیهای موجود را ببینند.
- «بستهبندی» (Packaging) کامپوننتها: از آنجایی که یک کامپوننت ممکن است شامل چندین فایل مانند آیکنها و سایر فایلهای گرافیکی باشد، مدل کامپوننت Sun دارای امکاناتی برای بستهبندی فایلها در یک فرمت فایل است که به راحتی قابل مدیریت و توزیع باشد. رابط کاربری اپلیکیشن Sun بسته کامپوننت خود را با فرمت فایل JAR یا همان «Java Archive» ذخیره میکند.

انواع کامپوننت در برنامه نویسی و سیستم های مدیریت محتوا
به طور کلی کامپوننت در برنامه نویسی را میتوان به لایههای اپلیکیشن خاص از جمله برنامه نویسی «بک اند» (Back end) یا «رابط کاربری» یا همان UI وب سایت اختصاص داد. برای لایههای مختلف اپلیکیشن، انواع کامپوننتهای مختلفی وجود دارند که در ادامه به طور خلاصه بررسی میشوند:
- «سبک» یا همان «تم» (Theme): تمها بخش ظاهر و احساسات اپلیکیشن را بر اساس مجموعهای از قوانین شیوهنامه استایل و سبک و همچنین تعریف شبکهای از اندازه عناصر و موقعیت صفحه نمایش تعریف میکند.
- «ویجتها» (Widget) یا «بلوکها» (Block): این نوع از ابزارها ویژگیهای اضافی و قابل استفاده مجددی را فراهم میکنند که معمولاً به رابط کاربری و رویدادها ارتباط دارند. برای تبدیل شدن به کامپوننت، بلوکها باید شامل مجموعهای از تعاریف مانند پارامترها و متغیرها باشند.
- کتابخانهها: با استفاده از بلوکها و عملیات در حال انجام، رابطهای کاربری گستردهای برای تعامل ایجاد میشوند. به عنوان مثال خوبی برای این نوع از کامپوننتها میتوان کتابخانههای «جاوا اسکریپت» (Java Script) را نام برد که تجربه خوبی را برای برنامه نویسی «فرانت اند» (Front end) به وجود میآورند.
- اتصالدهندهها: این ابزارها به برنامه نویس امکان میدهند بدون نوشتن کدهای خاصی، مسیریابی انجام دهد. اتصالدهندهها باعث کاهش تلاش و به دست آوردن زمان قابل ملاحظه و از بین رفتن خطاها میشوند.
- پلاگینها: این ابزارها افزونههایی هستند که روی برنامه نصب میشوند و قابلیتهای برنامه را افزایش میدهند.
در ادامه مطلب «کامپوننت در برنامه نویسی چیست» به بررسی انواع کامپوننتها در یک کتابخانه برای درک بهتر کامپوننت در برنامه نویسی میپردازیم. در این بخش کامپوننتها در فریمورک «ری اَکت» (React) جاوا اسکریپت مورد بررسی قرار میگیرند.
در کتابخانه React کامپوننت چیست؟
کامپوننتهای React، کدهایی مستقل و قابل استفاده مجدد هستند. به عبارت دیگر، آنها بلوکهای سازنده هر اپلیکیشن React به حساب میآیند. کامپوننتها در کتابخانه React هدفی مشابه توابع جاوا اسکریپت دارند، اما به صورت منحصربهفرد کار میکنند تا کدهای «سریالسازی جاوا به XML» یا همان JSX که سرنامی برای «Java Serialization to XML» است را به عنوان عناصری برای رابط کاربری برگردانند. به طور کلی کامپوننتها گاهی دارای دو نوع اصلی زیر هستند:
- «کامپوننتهای مبتنی بر کلاس» (Class Component)
- «کامپوننتهای مبتنی بر تابع» (Functional Component)
اما دو نوع کامپوننت دیگر زیر نیز به آنها در کتابخانه React اضافه شدهاند:
- «کامپوننتهای خالص» (Pure Component)
- «کامپوننتهای مرتبه بالا» (Higher Order Component | HOC)
در ادامه مطلب «کامپوننت در برنامه نویسی چیست» هر کدام از این انواع کامپوننتهای اصلی شرح داده میشوند.
در React کامپوننت تابعی چیست؟
کامپوننتهای تابعی، توابعی هستند که «ورودیهایی» (Props) را میگیرند و JSX برمیگردانند. این کامپوننتها به صورت بومی متدهای چرخه حیات یا حالت ندارند. اما این قابلیتها را میتوان با پیادهسازی «React Hook» در آنها ایجاد کرد. کامپوننتهای تابعی معمولاً برای نمایش اطلاعات مورد استفاده قرار میگیرند. این کامپوننتها به راحتی میتوانند خوانده، تست و اشکالزدایی شوند. برای مثال در ادامه کدهایی از کامپوننتهای مبتنی بر تابع در کتابخانه React ارائه شده است:
در کدهای فوق، یک کامپوننت بسیار ساده وجود دارد که شامل متغیر ثابتHelloWorld است و به یک تابع پیکانی اختصاص داده میشود که JSX را برمیگرداند. نیازی نیست که کامپوننتهای تابعی، توابع پیکانی داشته باشند و آنها میتوانند با استفاده از توابع منظم جاوا اسکریپت اعلان شوند. میتوانprops را به تابع منتقل کرد و آنها برای ارائه دادهها در کدهای JSX استفاده میشوند.
در React کامپوننت مبتنی بر کلاس چیست؟
کامپوننت مبتنی بر کلاس بیشترین استفاده را بین چهار نوع کامپوننت اصلی دارد. این موضوع به این دلیل است که کامپوننتهای مبتنی بر کلاس همه عملکردهای کامپوننتهای مبتنی بر تابع را همراه با وظایف اضافه و بیشتری میتوانند انجام دهند. این کامپوننتها میتوانند از توابع اصلی کتابخانه React، حالتها، ورودیها و متدهای چرخه حیات استفاده کنند. همچنین کامپوننتهای مبتنی بر کلاس بر خلاف کامپوننتهای مبتنی بر تابع، از کلاسها تشکیل شدهاند. در ادامه کدهایی برای درک بهتر کامپوننتهای مبتنی بر کلاس ارائه شده است.
همانطور که در کدهای فوق آمده، سینتکس کامپوننتهای مبتنی بر کلاس با سینتکس کامپوننتهای تابعی متفاوت است. کامپوننتهای مبتنی بر کلاس ازextends React.Component بعد از اعلان کلاسHelloWorld استفاده میکنند و نیازمند متدrender() برای برگرداندن کدهای JSX هستند.
در کامپوننتهای مبتنی بر کلاس، میتوانstate را اعلان و آن را روی یک شی جاوا اسکریپت تنظیم و ازprops برای «حالت» (State) اولیه یا تغییر حالت در متدهای چرخه حیات استفاده کرد. برخی از متدهای چرخه حیات شاملcomponentDidMount() ،componentDidUpdate() وcomponentWillUnmount() هستند. این متدها عملکردهایی به حساب میآیند که کامپوننتهای تابعی نمیتوانند بدون استفاده از React Hook آنها را انجام دهند.
در React کامپوننت خالص چیست؟
کامپوننتهای خالص در برنامه نویسی مانند کامپوننتهای با کیفیت تابعی هستند. کامپوننتهایی که فقط تابع «ارائه» (Render) را برمیگردانند برای کیفیت بهتر کامپوننتهای خالص بهینه میشوند. با این حال، در این بخش بررسی میشود که یک کامپوننت خالص چه وظایفی دارد. در درجه اول، کامپوننتهای خالص برای بهینهسازی مورد استفاده قرار میگیرند. این کامپوننتها، سادهترین و سریعترین کامپوننتهایی هستند که میتوان نوشت. کامپوننتهای خالص به حالت و تغییرات متغیرهای خارج از «محدوده» (Scope) خود ارتباطی ندارند. از این رو، این موارد دلایلی هستند که میتوان کامپوننتهای تابعی را به سادگی با کامپوننتهای خالص جایگزین کرد.
اما، تفاوت اصلی بینReact.Component منظم وReact.PureComponent در این موضوع است که کامپوننتهای خالص میتوانند «مقایسههای سطحی» (Shallow Comparison) را در تغییر حالت انجام دهند. کامپوننتهای خالص به صورت خودکار ازshouldComponentUpdate() مراقبت میکنند. در رویکردهای کامپوننت خالص اگرstate یاprops قبلی مشابه حالت بعدی باشد، نیازی نیست کامپوننت دوباره Render شود. همچنین، به طور کلی کامپوننتهای کتابخانه React معمولاً در زمانهای ارائه شده زیر، Render میشوند:
- زمانی کهsetState() فراخوانی میشود.
- هنگامی که مقادیرprops بهروز میشوند.
- زمانی که تابعforceUpdate() فراخوانی میشود.
اما در کامپوننتهای خالص، کامپوننتهای کتابخانه React، بدون در نظر گرفتن شرایطstate وprops بهروزرسانی شده کورکورانه Render نمیشوند. بدین ترتیب، اگر شرایطstate وprops فعلی کاملاً با شرایطstate وprops قبلی مشابه باشد، دیگر کامپوننتها مجدداً Render نخواهند شد. این موضوع زمانی از اهمیت بالایی برخوردار خواهد بود که برنامه نویس قصد Render کردن کامپوننتهای فعلی را ندارد و میخواهدstate وprops ثابت باقی بمانند.
برای مثال، گاهی برنامه نویس قصد ندارد یک کامپوننت مانند پخش کننده موسیقی زمانی که فهرست پخشی را ایجاد میکند، مجدداً Render شود، زیرا کامپوننت دیگری بهروزرسانی میشود. ممکن است برنامه نویس بخواهد پخش کننده موسیقی در یک آهنگ ثابت بماند و دوباره زمانی پخش نشود کهstate وprops دیگری را تغییر میدهد. کامپوننتهای خالص در این نوع از مسائل بسیار مفید خواهند بود.

کامپوننت مرتبه بالا چیست؟
کامپوننت مرتبه بالا روشی پیشرفته در کتابخانه React برای استفاده مجدد از کامپوننت منطقی به حساب میآید. میتوان گفت که این کامپوننت، یک کامپوننت React نیست و فقط در API قرار دارد. کامپوننت مرتبه بالا، الگویی به حساب میآید که از ماهیت ترکیبی کتابخانه React خارج شده است. به طور کلی میتوان گفت که کامپوننتهای مرتبه بالا، توابعی هستند که کامپوننتها را برمیگردانند. آنها برای اشتراکگذاری منطق با کامپوننتها مورد استفاده قرار میگیرند. در ادامه مثالی از کدهای کامپوننت مرتبه بالا در کتابخانه React ارائه شده است.
در کدهای فوق، یک کامپوننت ساده وجود دارد که به طور خلاصه کامپوننتهای مرتبه بالا را توصیف کرده است.this.props.myArray.map((element) => (<MyComponent />)) قطعه کد کلید به حساب میآید. این تابعی است که یک یا چند کامپوننت را بسته به تعداد عناصر آرایهها برمیگرداند و به عنوان کامپوننت مرتبه بالا شناخته میشود. این تابع یک آرایه را معمولاً از حالتی بازیابی خواهد کرد که از Back End با Fetch یا ازprops ارسال شده از کامپوننت والد دریافت و هر عنصر در آرایه را «نگاشت» (Map) و هر کدام از آنها را به یک کامپوننت React تبدیل میکند. در ادامه خلاصه سادهای از کامپوننت مرتبه بالا ارائه شده است:
- کامپوننت مرتبه بالا ازstate یاprops دادهها را دریافت میکند. این دادهها باید آرایه باشند.
- در کامپوننت مرتبه بالا روی آرایه باید نگاشت انجام شود و برای هر عنصر یک کامپوننت React برگردانده میشود.
به عنوان مثالی در رابطه با کامپوننتهای مرتبه بالا میتوان به نظرات کاربران در یک وب سایت اشاره کرد. به طور کلی زمانی که کاربری نظری را در وب سایت قرار میدهد، این نظر در بخش Back end سایت ذخیره میشود. سپس کتابخانه React، نظرات را با Fetch بازیابی میکند و دادهها را در حالت کامپوننت به عنوان یک آرایه قرار میدهد.
پس از آن، روی کامپوننتی که این نظرات را Render میکند، نگاشت روی آرایه نظرات انجام میشود و هر کدام از نظرها به یک نظر کامپوننت تبدیل خواهند شد. کامپوننتهای مرتبه بالا بسیار کاربردی و مفید هستند و تقریباً در هر اپلیکیشن ساخته شده با React که هدف آن Render چندین کامپوننت به صورت پویا است، بسته به دادههای داده شده، میتوانند مورد استفاده قرار بگیرند. در بخش بعدی از مطلب «کامپوننت در برنامه نویسی چیست» به بررسی تفاوت بین کامپوننتهای تجاری و فنی میپردازیم.
تفاوت بین کامپوننت های تجاری و فنی
«کامپوننتهای تجاری» یا «کسب و کار» (Business Component) دارای مقادیر تجاری هستند که به طور واضح با زبانهای برنامه نویسی از جمله «جاوا» (Java) و سایر موارد نوشته میشوند. «کامپوننتهای فنی» (Technical Component) معمولاً دارای قابلیتهای تجاری هستند که توسط فریمورکها فراهم شدهاند. البته هنوز به طور واضح مشخص نیست که تعریف کامپوننتهای فنی چگونه است. اما به طور کلی میتوان گفت که آنها توسط هر دو فناوری زبان برنامه نویسی مانند «Servlets» و «JSP J2EE» و همچنین فریمورکهایی مانند Angular ،React ،Spring و سایر موارد ایجاد میشوند.
Servlets به برنامه نویس این امکان را میدهد تا کسب و کار خود را از طریق شبکه مورد استفاده قرار دهد، در حالی که خدمات SOAP و REST امکان به اشتراک گذاشتن کسب و کار برای استفاده نرم افزارهای دیگر را به وجود میآورند که ممکن است با فناوریهای مختلفی نوشته شده باشند. بنابراین هسته اصلی کامپوننت کسب و کار نوشته شده است. در فریمورک انگولار، «کنترل کننده» (Controller) این امکان را برای برنامه نویس به وجود میآورد که صفحات وب پویا و دستورالعملهای آنها را بسازد. همچنین امکانی را فراهم میکند که ویژگی و برچسبهای سفارشی خود را بسازد، اما به دلیل اینکه این موارد کامپوننتهای فنی هستند، نباید شامل مواردی بشوند که در رابطه با کسب و کار هستند.
چه زمانی از کامپوننت در برنامه نویسی استفاده می شود؟
کامپوننت در برنامه نویسی معمولاً در کلاس اصلی یافت میشود. برای مثال کامپوننتهای یک برنامه بازی را تعریف میکند، اما ممکن است در مکانها و بخشهای دیگر نیز مورد استفاده قرار بگیرند. هنگامی که شرایط برای استفاده از کامپوننت مناسب باشد، میتوان از آن در برنامه نویسی استفاده کرد. در ادامه برخی از این موارد ارائه شدهاند:
- زمانی که کلاسی در برنامه وجود داشته باشد که دارای چندین دامنه است و باید آنها از یکدیگر جدا شوند، بهتر است که از کامپوننت در برنامه نویسی استفاده شود.
- هنگامی که یک کلاس در حال بزرگ شدن است و کار کردن با آن دشوار به نظر میرسد، بهتر است از کامپوننت در برنامه نویسی استفاده شود.
- اگر برنامه نویسی بخواهد انواع مختلفی از اشیا را تعریف کند که قابلیتهای متفاوتی دارند، اما اصل وراثت به برنامه نویس این امکان را ندهد که بخشهایی که نیاز دارد را انتخاب و مجدداً از آنها استفاده کند، میتوان از کامپوننت در برنامه نویسی استفاده کرد.
نصب کامپوننت در برنامه نویسی چگونه است؟
معمولاً همه کامپوننتها در برنامه نویسی به عنوان یک بسته در «محیط توسعه یکپارچه» (Integrated Development Environment | IDE) نصب میشوند. اگر برنامه نویسی خودش کامپوننتی را نوشته باشد، باید بسته یا پکیجی را ایجاد و کامپایل کند که حاوی کامپوننت در برنامه نویسی است. همچنین، کدهای منبع کامپوننت نوشته شده باید کل کامپوننت را توصیف کنند. در ادامه به صورت مرحله به مرحله روش نصب کامپوننت آموزش داده شده است:
- برای مثال در زبان «دلفی» (Delphi) اگر قرار است بسته جدیدی نصب شود، باید فایلهای بسته را کپی و به یک پوشه محلی انتقال داد. اگر بسته با فایلهای.bpl ،.dcp و.dcu ارسال میشود، حتماً باید همه آنها کپی شوند. پوشهای که فایلهای.dcp و.dcu در آن ذخیره شدهاند، اگر شامل توزیع باشند، باید در مسیر کتابخانه قرار گیرند.
- سپس در این مرحله باید از مِنوی «Component > Install Packages» بخش «Project > Options» انتخاب و روی بخش «Packages» کلیک شود. در این بخش، فهرستی از بستههای موجود در قسمت فهرست بستههای طراحی شده نمایش داده شدهاند. در ادامه جزئیات نصب کامپوننت در برنامه نویسی ارائه شده است:
- برای نصب یک بسته در IDE، باید «بخش انتخاب» (Check Box) کنار آن انتخاب شود.
- برای حذف نصب کامپوننت باید Check Box آن پاک شود.
- برای مشاهده فهرستی از کامپوننتها در بسته نصب شده، میتوان بسته را انتخاب و روی بخش «Components» کلیک کرد.
- برای پاک کردن بسته از فهرست، باید آن را انتخاب و روی «Remove» کلیک کرد.
- جهت اضافه کردن بسته به فهرست مراحل زیر انجام میشوند:
- روی بخش «Add» کلیک و از بخش «Add Design Package» پوشهای بررسی میشود که فایل.bpl در آن قرار دارد.
- فایل.bpl انتخاب و روی «Open» کلیک میشود.
- در نهایت باید روی «OK» کلیک شود.
جمعبندی
در این مطلب سعی شد به طور جامع و از جنبههای مختلف به این سوال پاسخ داده شود که کامپوننت در برنامه نویسی چیست و چگونه مورد استفاده قرار میگیرد. همچنین در این مطلب به ویژگیها، مزایا، انواع، زمان استفاده و سایر موارد در زمینه کامپوننت در برنامه نویسی پرداخته شد. در نهایت برخی از دورههای آموزشی فرادرس برای یادگیری بیشتر دانشجویان و علاقهمندان در این مطلب معرفی شدند.