پر کاربردترین تگ های HTML – معرفی ۲۶ تگ مهم و کاربردی
هنگامیکه کاربری میخواهد یک توسعهدهنده فرانتاند شود، اولین مهارتی که باید بیاموزید و پایه و اساس توسعه وب محسوب میشود، «HTML» است. HTML مخفف عبارت «Hypertext Markup Language» بوده و از مهمترین و پایهایترین ابزارهای سازنده صفحات وب محسوب میشود. HTML از بخشهای مختلفی مانند «تگها» (Tags)، «ویژگیها» (Properties) و «عناصر» (Elements) تشکیل شده است که در این مطلب از «مجله فرادرس» ما روی پر کاربردترین تگ های HTML مانور خواهیم داد.
- یاد خواهید گرفت که ساختار تگهای HTML چگونه سازماندهی میشوند.
- میآموزید چگونه عناصر متفاوت را با تگهای HTML ایجاد کنید.
- نحوه استفاده از ویژگیهایی مانند id و class را خواهید آموخت.
- خواهید توانست فایلهای HTML را با ابزار ساده ذخیره و اجرا کنید.
- با تفاوت کلیدی تگ، عنصر و ویژگی در HTML آشنا میشوید.
- یاد میگیرید چه تگهایی در HTML5 معرفی شدهاند.


در اصل باید تگهای HTML را دستورالعملهای خاصی در نظر گرفت که به مرورگرهای وب مانند کروم یا فایرفاکس داده میشود تا محتوای وب را به روشی خاص سازماندهی و نشان دهند. هر زمان ما در حال گشتوگذار در اینترنت هستیم درواقع بهنوعی با صفحات وب ساخته شده با کد HTML و این تگها سروکار داریم. HTML عمدتاً برای ایجاد صفحات وب و برنامههایی استفاده میشود که روی مرورگرهای وب مانند کروم، فایرفاکس و اینترنت اکسپلورر کار میکنند. در مطلب پیشرو از مجله فرادرس ابتدا ما به موضوع که HTML و تگهای آن چه هستند خواهیم پرداخت و بعد از آشنایی با این مفاهیم با ۲۶ تا از پر کاربردترین تگ های HTML آشنا خواهیم شد و کاربرد هرکدام را مورد بحث قرار میدهیم.
HTML چیست؟
HTML مخفف «Hypertext Markup Language» است و نوعی زبان نشانهگذاری محسوب میشود که کاربران برای ایجاد صفحات وب در اینترنت از آن استفاده میکنند. برای ایجاد صفحات وب با HTML، میتوان از ویرایشگرهای متن مانند «Notepad» در کامپیوترهای ویندوز یا «TextEdit» در کامپیوترهای مک استفاده کرد. در کل ویرایشگرهای متن مختلفی برای انواع سیستم عامل وجود دارد که کاربر بهدلخواه خود میتواند از آنها استفاده کند. در این رابطه بهتر است از ویرایشگرهای استفاده شود که مخصوص این کار هستند زیرا این ویرایشگرها امکاناتی فراتر از ویرایشگرهای ساده ارائه میکنند.
همچنین لازم است بعد از نوشتن کدهای HTML در فایلی خاص آن را با پسوند .htmlذخیره کرد. برای مثال میتوان نام فایل مد نظر را mypage.htmlدر نظر گرفت. این فایل با این پسوند به وسیله مرورگرهای وب قابلپردازش است و میتوان نتیجه کار را به صورت زنده در عین کار با پر کاربردترین تگ های HTML دید.
تگ HTML چیست؟
تگهای HTML مانند دستورالعملهای خاصی برای مرورگر وب هستند. آنها به مرورگر میگویند که چگونه موارد و عناصر را در صفحه وب نمایش دهد. بیشتر تگها دارای دو بخش هستند: تگ اولیه یا باز شدن تگ مانند htmlو تگ بسته شدن یا نهایی، مانند /html.
تگ بسته شدن دقیقاً مانند تگ شروع یا تگ باز شدن است اما قبل از آن علامت اسلش رو به جلو (/) دارد. حدود ۱۰۰ تگ HTML وجود دارد و آنها در دستهبندیهایی مختلفی قرار میگیرند.

هنگامیکه سروری صفحه وب را میخواند، پردازش از بالا شروع میشود و به سمت پایین میرود. کاربران میتوانند به تعداد موردنیاز از تگهای HTML استفاده کنند تا صفحات خود را در سایت یا برنامههای مختلف به نمایش بگذارند. باید به این نکته توجه داشت که تمام تگهای HTML در براکتهای <>محصور شدهاند و هر تگ کار متفاوتی را انجام میدهد. اکثر آنها هم تگ آغاز یا باز شدن tagو هم /tagبسته شدن دارند.
تفاوت تگ های HTML با عناصر HTML و ویژگی های HTML چیست؟
کاربران عادی اغلب از کلمات تگهای HTML و عناصر HTML بهجای همدیگر استفاده میکنند که انگار معنی یکسانی دارند اما از نظر فنی کمی متفاوت هستند. تگهای HTML برای ساختاردهی به صفحه وب مورد استفاده قرار میگیرند. آنها نامهایی محسوب میشوند که کاربر برای توصیف بخشهای مختلف صفحه وب مانند سرفصلها، پاراگرافها یا پیوندها از آنها استفاده میکند. به عنوان مثال، pنوعی تگ HTML است که به مرورگر میگوید که با پاراگراف سروکار دارد.
از طرفی دیگر عناصر HTML همان چیزی است که با استفاده از این تگها ایجاد میشوند. آنها مانند محتوای واقعی داخل آن تگها هستند. بنابراین، وقتی متنی بین دو تگ pو /pقرار میگیرد، کل این متن، از جمله تگها و خود متن، به عنصر HTML تبدیل میشوند. ویژگیهای HTML هم اطلاعات و جزئیات کوچک اضافی هستند که میتوان به این عناصر داد. به عنوان مثال، در عناصر دکمه مانند صفحه، میتوان ویژگیهایی مانند id و classرا اضافه کرد تا اطلاعات بیشتری در مورد دکمه ارائه داد. برای مثال، button id="SubmitOrder" class="btn">Order</buttonنمونهای است که در آن idو classویژگیهایی buttonهستند.
پر کاربردترین تگ های HTML
HTML، که راهی برای ساختار محتوای وب است، از زمانی که برای اولین بار به وسیله تیم «برنرز لی» (Tim Berners-Lee) در سال ۱۳۷۱ (۱۹۹۳ میلادی) معرفی شد، راه طولانی را پیموده است. در ابتدا، تنها ۱۸ تگ برای تعریف ساختار صفحات وب موجود بود اما از آن زمان تاکنون HTML رشد کرده و بهبود یافته است. هماکنون نزدیک به ۱۰۰ تگ HTML وجود دارد که ما در این مطلب ٣٠ تا از پر کاربردترین تگ های HTML را موردبحث قرار میدهیم. آخرین نسخه این زبان نشانهگذاری محتوا یعنی «HTML5»، در سال ۱۳۹۳ (۲۰۱۴) عرضه شد که تگهای جدیدی مانند article و header ،footerرا معرفی کرد که توصیف محتوا را در صفحه وب آسانتر میکنند.
۱. DOCTYPE در HTML
DOCTYPE در اصل نوعی تگ HTML نیست اما مانند اعلامیهای خاص برای مرورگر وب عمل میکند. !DOCTYPE به مرورگر میگوید که چه نوع سندی قرار است بارگذاری شود. در اصل به طور خاص، میگوید که چه نسخهای از HTML استفاده میشود. در HTML5، میتوان از یکی از اعلانهای زیر استفاده کرد:
- !DOCTYPE html
- doctype html

توجه به این نکته مهم است که این اعلان تگ بسته شدن ندارد و لازم نیست کاربر نگران این باید که آن را با حروف بزرگ یا کوچک بنویسد چون در هر صورت مرورگر آن را درک میکند.
۲. تگ html
بعد از اعلان !DOCTYPE، تگ htmlوجود دارد. این تگ در اصل مانند محفظه یا کانتینر اصلی کل صفحه وب عمل میکند. هر چیز دیگری که در صفحه وب نمایش داد میشود در این تگ htmlقرار میگیرد. شیوه استفاده از این تگ به صورت زیر است:
به زبان ساده، تگhtmlبه مرورگر وب میگوید که سند نوعی صفحه وب است و شروع و پایان سند HTML را مشخص میکند.
۳. تگ head در HTML
در داخل تگ html، بخش مهم دیگری به نام تگ headوجود دارد که از مهمترین و پر کاربرترین تگ های HTML محسوب میشود که این تگ با علامت headمشخص شده است. بخش headاطلاعات ضروری در مورد صفحه وب مانند عنوان و نویسنده آن را در خود دارد. اما نکته اصلی اینجاست که هر چیزی که در بخش headاست در واقع در خود صفحه وب نشان داده نمیشود. سینتکس استفاده از این تگ به صورت زیر است:
باید به این نکته توجه داشت که با این تگ میتوان جزئیات پشتصحنه صفحه وب، مانند عنوان و نویسنده آن را قرار داد. مرورگر برای درک و نمایش صحیح صفحه از این تگ استفاده میکند.
۴. تگ title از پرکاربرترین تگ های HTML
در قسمت headصفحه وب، از تگ titleبرای اعلام عنوان صفحه وب استفاده میشود. این عنوان در نوار عنوان یا برگه مرورگر وب نشان داده خواهد شد اما در صفحه وب واقعی که کاربران میبینند ظاهر نمیشود.
در اینجا نحوه استفاده از این تگ آمده است:
برای مثال در کد بالا، هنگامی که شخصی به مرورگر خود نگاه میکند، HTML Tags for Beginnersرا در نوار عنوان یا برگه میبیند که به آنها کمک میکند صفحه وب را شناسایی کرده و هدف آن را بفهمند.
۵. تگ body در HTML
تگ bodyمانند چارچوب یا محفظه اصلی صفحه وب است و شامل همهچیزهایی خواهد بود که کاربران در صفحه وب میبینند، مانند تصاویر، لینکها، متن و ویدیوها. در داخل تگهای bodyو /body، میتوان تگهای مختلف دیگری را برای ساختار محتوای قرار داد. به عنوان مثال، میتوان از تگ pبرای پاراگرافها، aبرای پیوندها، strongبرای پررنگ کردن متن و olبرای ایجاد لیستهای شمارهدار استفاده کرد. هنگامی که از تگ bodyاستفاده میشود، مانند این است به مرورگر گفته شود که هر چیز در این تگ قرار بگیرد باید به کاربر نهایی نمایش داده شود. در مثال زیر نحوه استفاده از این تگ پر کاربرد HTML آمده است:
تگ body در اصل جایی است که همه عناصر قابلنمایش در صفحه وب در آن قرار میگیرند و بدنه اصلی صفحه است.
۶. تگ های h1 تا h6 در HTML
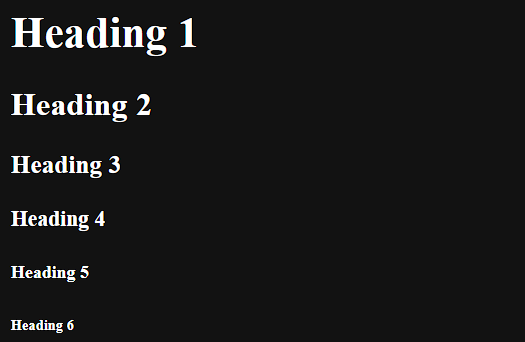
کاربران میتوانند حداکثر از شش تگ عنوان مختلف در HTML استفاده کنند و آنها از ۱ تا ۶ شمارهگذاری میشوند. این تگها به صورت h1، h2، h3، h4، h5 & h6نمایش داده خواهند شد که در این میان تگ h1بزرگترین عنوان و h6کوچکترین عنوان را ایجاد میکند. در سند HTML، از این دسته از پر کاربردترین تگ های HTML به صورت زیر استفاده میشود.
خروجی کدهای بالا به صورت زیر است:

همه این تگهای h1تا h6باید در تگ bodyقرار گیرند. این تگها در اصل راهی برای سازماندهی و نشان دادن سطوح مختلف عنوان در صفحه هستند. مانند مثال زیر:
وقتی شخصی به صفحه وب شما نگاه میکند، عناوین با اندازههای مختلف را میبیند که h1بزرگترین و h6کوچکترین آنها است.
۷. تگ p در HTML
تگ pهم به عنوان یکی دیگر از پر کاربردترین تگ های HTML عمل میکند که در آن حرف pمخفف «Paragraph» به معنای پاراگراف است برای ساختاربندی متن به پاراگرافهای صفحه وب استفاده میشود. در کدنویسی HTML، صرفاً زدن کلید Enter در ویرایشگر کد، پاراگراف جدیدی ایجاد نمیکند. اگر کاربری چند پاراگراف بخواهد، باید از چندین تگ pدر سند خود استفاده کند.
همه این تگهای pباید در داخل تگ bodyقرار بگیرند که شیوه استفاده از آن در «سینتکس» (Syntax) زیر آمده است.
به عنوان مثال، اگر کاربری چهار تا پاراگراف بخواهد کد او به شکل زیر است:
با استفاده از تگهای p، میتوان متن خود را در پاراگرافهای جداگانه در صفحه وب سازماندهی کرد.
۸. تگ b در HTML
تگ bکه به عنوان تگ بولد یا پررنگ کردن نیز شناخته میشود، باعث خواهد شد هر متنی بین bو /bبه صورت پررنگ و برجسته در صفحه وب ظاهر شود. میتوان از تگbدر عناوین مختلف یا حتی در داخل پاراگراف نیز استفاده کرد که مثال زیر نحوه استفاده از این تگ را نشان میدهد:
در این حالت، کلمات Bold Tagبه صورت پررنگ در صفحه وب نشان داده میشود. مثال زیر هم در این رابطه مهم است.
در مثال فوق، Fifth editionدر عنوان درج شده و با تگ bبرجسته شده است.
۹. تگ i در زبان HTML
تگ iکه نشاندهنده حروف کج است، باعث میشود متن داخل تگها به سبک ایتالیک در صفحه وب ظاهر شود و مثال استفاده از آن به صورت زیر است:
در این حالت، کلمات This are italicبه سبک فونت ایتالیک در صفحه وب ظاهر میشود و ظاهری مایل کج به آنها میدهد.
۱۰. تگ u در HTML
تگ uکه مخفف «Underline» به معنای زیر خطدار کردن یا همان آندرلاین است، برای قرار دادن آندرلاین زیر متن خاص در سند HTML استفاده به صورت زیر میشود.
در این حالت، کلمات Underline these wordsدارای آندرلاین خواهند بود.
۱۱. تگ center در HTML
تگ centerبه عنوان یکی دیگر از پر کاربردترین تگ های HTML برای نمایش محتوا در مرکز سند HTML استفاده میشود. به عنوان مثال فرض بر این است که یک تگ h2به صورت زیر موجود است:
میتوان از تگ centerبه این صورت برای قرار دادن محتوا یا بخش مد نظر در وسط صفحه استفاده کرد:
این تگ در مثال فوق باعث میشود عنوان h2با متن Centering Content in HTMLدر وسط صفحه ظاهر شود.
۱۲. تگ span از پر کاربردترین تگ های HTML
تگ spanمانند نوعی کانتینر یا ظرف خالی است که میتوان از آن برای گروهبندی و استایل دادن به متن استفاده کرد. این تگ هیچ سبک پیش فرضی برای خود ندارد. میتوان تگ spanرا در تگهای دیگر مانند سرفصلها و پاراگرافها قرار داد تا به بخشهای خاصی از متن استایل دهند. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
خروجی کد بالا به صورت زیر است:

به این ترتیب با استفاده از این تگ میتوان سبکها یا قالببندیهای مختلفی را روی متن داخل تگ spanاعمال کرد و در عین حال بقیه متن را همانطور که هست نگه داشت.
۱۳. تگ div در زبان نشانه گذاری HTML
تگ divکه مخفف عبارت «Division» به معنای تقسیم یا گروهبندی است، مانند کانتینری عمل میکند که به کاربر امکان میدهد عناصر مختلف را در سند HTML گروهبندی کند. این تگ اغلب برای سازماندهی و استایل بخشیدن به بخشهای مختلف صفحه وب استفاده میشود. همچنین میتوان به تگ divکلاسی نسبت داد تا با استفاده از CSS، استایلهای خارجی را روی آن اعمال کرد که این کار که نحوه ظاهر عناصر را در صفحه کنترل میکند.
در اینجا نحوه استفاده از تگ divبرای گروهبندی h1 و h2 ،P آمده است:
با انجام این کار، میتوان در صورت نیاز، این عناصر را با استفاده از CSS ساختار و استایل بندی کرد تا بتوان امکان کنترل کاملی روی ظاهر آنها در صفحه وب به وجود آورد.
۱۴. تگ em در HTML
تگ emکه مخفف عبارت «Emphasis» به معنای تأکید است، برای برجسته کردن یا اهمیت دادن به کلمات خاص در سند HTML استفاده میشود. متنی که بین تگهای emقرار میگیرد، مایل یا مورب به نظر میرسد و توجه کاربر را به خود جلب میکند. به عنوان مثال، اگر کاربری بخواهد روی کلمه 0800 hrsدر پاراگراف زیر تأکید کند، میتواند از تگ emبه صورت زیر بهره ببرد.
تگ موردنظر در مثال بالا باعث میشود که 0800 hrsبه صورت مورب ظاهر شود.
۱۵. تگ sup در HTML
تگ supکه به عنوان تگ «Superscript» شناخته میشود و یکی دیگر از پر کاربردترین تگ های HTML است برای نشان دادن متن در بالای خط معمولی متن استفاده میشود. این تگ معمولاً در عبارات ریاضی (مانند زمانی که عدد X به توان عددی مانند Y میرسد و در این حالت عدد توان به صورت بالانویس قرار میگیرد.) یا زمانی که کاربر نیاز به این دارد علامت یا بخشی از متن را بالاتر از مابقی متن قرار دهد، استفاده میشود، به عنوان مثال، اگر کاربری بخواهد نماد علامت برند خود را نشان دهد میتواند از این تگ به صورت زیر استفاده کند.
تگ فوق باعث میشود TMکمی بلندتر و کوچکتر از متن اطراف آن به نظر برسد که خروجی آن به صورت زیر است:

۱۶. تگ sub در HTML
تگ subکه به عنوان تگ پاییننویس نیز شناخته میشود برعکس تگ قبلی کار میکند. این تگ در اصل برای نشان دادن متن به صورت زیرنویس استفاده میشود. به عنوان مثال، هنگامی که کاربر فرمول شیمیایی آب را به صورت H2O مینویسد، میتواند از تگ subبه صورت زیر استفاده کند:
این باعث میشود که عدد 2کمی پایینتر از Hو Oبه نظر برسد، درست همانطور که در فرمولهای شیمیایی نوشته میشود. خروجی کد فوق به صورت زیر است:

۱۷. تگ br در HTML
تگ brراهی سریع برای شروع خط جدید در متن است. وقتی از آن استفاده میشود، همهچیز بعد از brدر خط جدیدی قرار میگیرد. به عنوان مثال، اگر کاربری بخواهد پاراگرافی با خط شکسته ایجاد کند، میتواند از brبه صورت زیر استفاده کند:
به این ترتیب طبق مثال بالا هر جمله در خط جدید شروع میشود و این ویژگی خواندن متن را آسانتر میکند.
۱۸. تگ های ol و li در HTML
تگ لیست مرتب شده با olنشان داده میشود و همراه با تگهای liمورد استفاده قرار میگیرد. آنها با هم نوعی فهرست یا همان لیست شمارهدار ایجاد میکنند. به عنوان مثال میتوان از آنها به صورت زیر استفاده کرد:
هنگامی که کد بالا در مرورگری به اجرا درآورد، موارد موجود در فهرست به طور خودکار به صورت زیر شمارهگذاری میشوند.
- Asia
- Africa
- Europe

این تگ به سازماندهی و ارائه اطلاعات به صورتی ترتیبی و متوالی کمک میکند.
۱۹. تگ img src
اگر کاربری بخواهد تصویری به صفحه وب خود اضافه کند، میتواند از تگ imgبهره برد. این تگ مانند سایر تگهایی که در بالا بررسی شدند نیازی به تگ بسته شدن جداگانه ندارد. در اینجا نحوه استفاده از این تگ به عنوان یکی از پرکاربرترین تگهای HTML آمده است:
در کد بالا قسمت داخل بکتیکها آدرس وب (URL) است که تصویر در آن قرار دارد. این آدرس میتواند به صوت محلی و در داخل سیستم کاربر هم باشد. وقتی این تگ در صفحه HTML قرار گیرد، تصویر در صفحه وب ظاهر میشود.
۲۰. تگ a در HTML
تگ A در HTML برای ایجاد هایپرلینک یا انکرتکستهایی استفاده میشود که لینکهای قابل کلیک به سایر صفحات وب ایجاد میکنند. به عنوان مثال، اگر کاربری بخواهد پیوندی را در صفحه وب خود ایجاد کند میتواند از تگ aمانند مثال زیر استفاده بهره ببرد:
در مثال فوق، «https://www.example.com» آدرس وب (URL) صفحهای است که کاربر میخواهد به آن پیوندی ایجاد کند. وقتی شخصی روی You are a geniusکلیک میکند به آن صفحه وب منتقل میشود. همچنین اگر کاربری بخواهد با کلیک روی پیوند، صفحه مقصد در پنجره جدید باز شود، میتوان ویژگی targetرا به تگ aبه صورت زیر اضافه کند.
این کار باعث میشود با کلیک کردن روی انکرتکست، پیوند در پنجره یا برگه جدید مرورگر باز شود.
۲۱. تگ های مربوط به ایجاد فرم در HTML
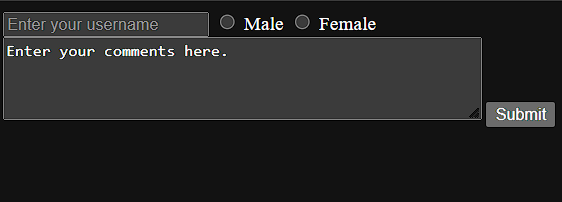
تگ formبرای ایجاد فرمهای تعاملی در صفحات وب استفاده میشود. در تگ form، میتوان از تگهای مختلف دیگری مانند inputو textareaبرای جمعآوری اطلاعات از کاربران استفاده کرد. به عنوان مثال، تگ inputبه کاربران اجازه میدهد تا انواع مختلف داده را وارد کنند. این تگ با ویژگیهایی مانند نوع، مقدار و نام همراه است. مثالهای زیر در این رابطه اهمیت زیادی دارد. برای ورودی متن ساده باید به صورت زیر از این تگ استفاده کرد:
برای ساخت دکمه برای انتخاب گزینههایی مانند جنسیت تگ inputباید به صورت زیر استفاده شود:
برای ایجاد دکمه ارسال که دادههای فرم را ارسال میکند باید از تگ textareaبه صورت زیر استفاده کرد:
خروجی کدهای بالا به صورت زیر است:

این تگها به ساخت فرمهایی کمک میکنند که به کاربران اجازه میدهد اطلاعات را وارد کرده و ارسال کنند و آنها را به بخشی ضروری از صفحات وب تعاملی تبدیل میکند.
۲۲. تگ Table در HTML
تگ tableبه عنوان یکی دیگر از پر کاربردترین تگ های HTML برای ایجاد جداول در صفحات وب استفاده میشود. جداول راهی برای سازماندهی دادهها در ردیفها و ستونها هستند. در تگ table، از تگهای دیگری مانند tr(ردیف جدول)، td(دادهها و سلولهای جدول) و th(هدر جدول) برای ساختار جدول استفاده میشود. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
در مثال فوق، تگ tableجدول را ایجاد میکند، تگهایtrردیفها را تعریف میکنند، تگهای td سلولهای داده را نشان میدهند و تگهایthبرای هدر یا سرصفحه جدول استفاده میشوند. این ساختار به کاربر کمک میکند اطلاعات را به صورت ساختاریافته و سازمانیافته در صفحه وب خود نمایش دهد.
۲۳. تگ های header، footer و nav در HTML
تگهای header و footer ،nav در HTML هم کاربردهای مختص به خودشان دارند که شرح هر یک از آنها به صورت زیر است:
- header: این تگ برای ایجاد بخش سرصفحه سند HTML استفاده میشود که معمولاً حاوی مواردی مانند آرم وبسایت، نام وبسایت یا منوی پیمایش است.
- footer: تگ پاورقی یا فوتر برای تعریف بخش پاورقی سند HTML استفاده میشود که اغلب شامل اطلاعات حق چاپ، جزئیات تماس یا سایر محتوایی است که در پایین صفحه ظاهر میشود.
- nav: تگ navبرای ایجاد نوار پیمایش یا منو در صفحه وب استفاده میشود. این تگ راهی برای ساختاربندی پیوندها به بخشهای مختلف وبسایت یا صفحات خارجی است.
مثال زیر نحوه استفاده از این تگها را نشان میدهد:
این تگها به سازماندهی و ساختار بخشهای مختلف صفحه وب کمک کرده و کار کاربران را برای پیمایش و محتوا آسانتر میکنند.
۲۴. تگ های style و script در زبان HTML
شرح تگهای styleو scriptدر HTML به صورت زیر است:
- style: این تگ برای گنجاندن CSS (Cascading Style Sheets) در سند HTML استفاده میشود. در اصل CSS برای کنترل ظاهر و چیدمان صفحات وب مورد استفاده قرار میگیرد.
- script: تگ اسکریپت برای گنجاندن کد جاوا اسکریپت در یک صفحه HTML استفاده میشود. جاوا اسکریپت نوعی زبان برنامه نویسی است که تعامل و عملکرد را به صفحات وب اضافه میکند.
در اینجا مثالی از نحوه استفاده از این پر کاربردترین تگ های HTML آورده شده است:
خروجی مثال بالا به صورت زیر است:

در مثال فوق، تگ styleبرای تعریف سبکهای CSS برای پسزمینه و عنوان صفحه وب استفاده میشود. تگ scriptهم شامل نوعی تابع جاوا اسکریپت است که با کلیک روی یک دکمه هشداری را نشان میدهد. این تگها به کاربران کمک میکنند ظاهر و عملکرد صفحه وب خود را بهبود ببخشند.
۲۵. تگ iframe در HTML
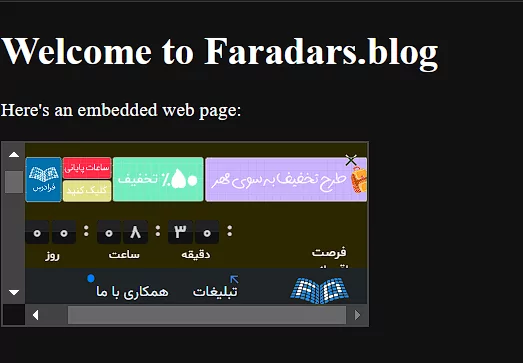
تگ iframeبرای جاسازی سندی در سندی دیگر، مانند جاسازی صفحه وب، در قالب فعلی HTML استفاده میشود. این تگ به کاربر امکان میدهد محتوا را از منبع دیگری در داخل صفحه وب خود نمایش دهد. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
خروجی مثال بالا به صورت زیر است:

در مثال بالا، تگ iframeبرای نمایش محتوای صفحه وب «https://www.example.com» در صفحه فعلی استفاده میشود. این تگ معمولاً برای جاسازی نقشهها، ویدیوها یا سایر محتوای خارجی در صفحه وب استفاده میشود.
۲۶. تگ های canvas ،picture و SVG در HTML
شرح تگهای canvas و picture ،SVG در HTML به صورت زیر است:
- svg: تگ svgبرای ایجاد گرافیکهای برداری مقیاسپذیر استفاده میشود که به کاربر امکان میدهد تصاویر و گرافیکهای سفارشی را مستقیماً در سند HTML خود جایگذاری کند.
- canvas: تگ canvasنوعی قابلیت ارائه میدهد که میتوان از جاوا اسکریپت برای ترسیم گرافیکهای سفارشی، انیمیشنها یا محتوای تعاملی استفاده کرد.
picture: تگ pictureبرای نمایش تصاویر واکنشگرا استفاده میشود. این تگ به کاربر امکان میدهد تصویر را برای اندازه های مختلف صفحهنمایش بهینه کند.
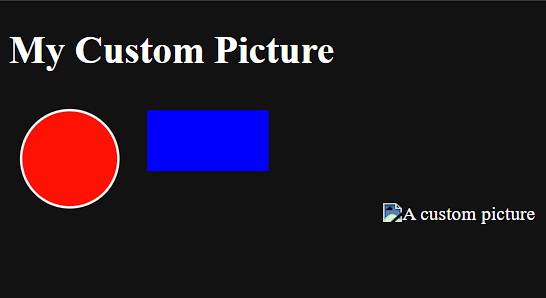
مثال زیر نحوه استفاده از این پرکاربرترەین تگهای HTML را نشان میدهد:
خروجی کدهای بالا چیزی شبیه به تصویر زیر است:

در مثال بالا نوعی طراحی svgاز دایره قرمز، طراحی بوم از مستطیل canvasبا استفاده از جاوا اسکریپت و تگ pictureوجود دارد که منابع تصویری مختلفی را برای اندازههای مختلف صفحهنمایش ارائه میدهد. این تگها کاربر را قادر میسازند تا محتوای بصری سفارشی را در صفحه وب خود ایجاد و نمایش دهد.
چند سوال متداول در مورد پر کاربردترین تگ های HTML
در این بخش به عنوان تکمیل کننده مبحث بررسی پر کاربردترین تگ های HTML، چند پرسش و پاسخ متداول در مورد این تگها ارائه خواهد شد.
تگ div چیست و چه کاربردی دارد؟
تگ div در HTML برای ایجاد یک کانتینر یا محفظه برای گروهبندی و استایلدهی به المانهای وب استفاده میشود. این تگ به طور کلی برای سازماندهی و ترتیب دادن به محتوا و طراحی وبسایت مورد استفاده قرار میگیرد.
تگ a در HTML چه کاربردی دارد؟
تگ a در HTML برای ایجاد لینکها یا پیوندهای بین صفحات وب استفاده میشود. با استفاده از این تگ، میتوان کاربران را به صفحات دیگر هدایت کرد یا به آنها امکان دانلود فایلها، ارتباط با ایمیل، یا اجرای عملیاتهای مشابه را ارائه داد.
تگ img در HTML چه کاربردی دارد؟
تگ img به عنوان یکی از پر کاربردترین تگ های HTML برای نمایش تصاویر و گرافیکها در صفحات وب استفاده میشود. این تگ به کاربر اجازه میدهد تا تصاویر را در صفحات وب قرار داده و به کاربران نمایش دهد. همچنین، میتوان متن جایگزین برای تصاویر را با استفاده از ویژگی alt تعریف کرد که در صورتی که تصویر نمایش داده نشود، متن را به کاربران نشان میدهد.
سخن پایانی
تگهای HTML بلوکهای سازنده اساسی برای ایجاد صفحات وب هستند. آنها ساختار و قالببندی را ارائه میدهند و محتوا را بهراحتی بهوسیله مرورگرهای وب قابل تفسیر میکنند. همانطور که مطلب فوق از مجله فرادرس بحث شد تگهایی مانند h1تا h6عنوانها را تعریف میکنند، درحالیکه تگ pپاراگرافهایی را برای محتوای متنی ایجاد میکند. تگهایی مانند imgبرای تعبیه تصاویر، تگ aبرای ایجاد پیوند به صفحات دیگر استفاده میشود. همچنین تگهایی مانند formورودی کاربر را تسهیل میکند، Iframeمحتوای خارجی را تعبیه کرده و Scriptتعامل را به صفحات HTML با قابلیت تعبیه کد جاوا اسکریپت به آن اضافه میکند. درک و استفاده مؤثر از تگهای HTML برای توسعه وب و ایجاد وبسایتهای جذاب و ساختاریافته بسیار مهم است.
در مطلب فوق فهرستی از ٢۶ تا از پر کاربردترین تگ های HTML به همراه نحوه به کاربردن آنها به کاربران معرفی شد. با یادگیری مفاهیم مربوط به تگ و نحوه استفاده از آنها کاربران میتوانند پروژههای ساده HTML بسازند و پایه خود را برای شروع برنامه نویسی HTML و برنامه نویسی وب قوی کنند.













خیلی ممنون خوب بود لطفاً باز هم تگ های دیگر مثل این ها بگزارید