مقایسه Swift و React–Native از فریمورکهای ساخت اپلیکیشن در iOS
«React-Native»، یک فریمورک هیبریدی تلفن همراه (Hybrid Mobile Framework) است که امکان ساخت برنامههای مختلف، با استفاده از جاوااسکریپت (JavaScript) را فراهم میکند. اگرچه در این فریمورک، برخلاف دیگر فناوریهای هیبریدی تلفن همراه، شما یک «وب اپلیکیشن - Web App» نخواهید ساخت؛ اما درنهایت، به یک اپلیکیشن تمام و کمال دست خواهید یافت که کدهای جاوااسکریپت آن بر روی یک اپلیکیشن کامپایل میشود. نکته جالب این است که نوع این اپلیکیشن، از اپلیکیشنهای سیستم iOS، ساختهشده با زبان Objective-C و اپلیکیشنهای اندروید، ساختهشده با زبان جاوا غیرقابل تشخیص خواهد بود. این بدان معنی است که «React-Native»، مزیتهای اپلیکیشنهای بومی «Native Apps» و اپلیکیشنهای هیبریدی (Hybrid Apps) را بدون وجود هیچیک از نقطهضعفهای آنها ارائه میکند.


هدف از ارائه این مقاله، بررسی صحت قابلیتهای معرفیشده برای این فریمورک است. برای رسیدن به این هدف، اپلیکیشنی را در فریمورکهای «Swift» و «React-Native» خواهیم ساخت. این اپلیکیشن باید به اندازهای ساده باشد که بتوان کار با هر دو فریمورک را به اندازه مناسب یاد گرفت و ساخت اپلیکیشنها را بهموقع تمام کرد. در عین حال، قابلیتهای اپلیکیشن باید به اندازهای پیچیده باشد که بتوان عملکرد پردازنده مرکزی (CPU)، پردازنده گرافیکی (GPU) و میزان استفاده از مموری را باهم مقایسه کرد.
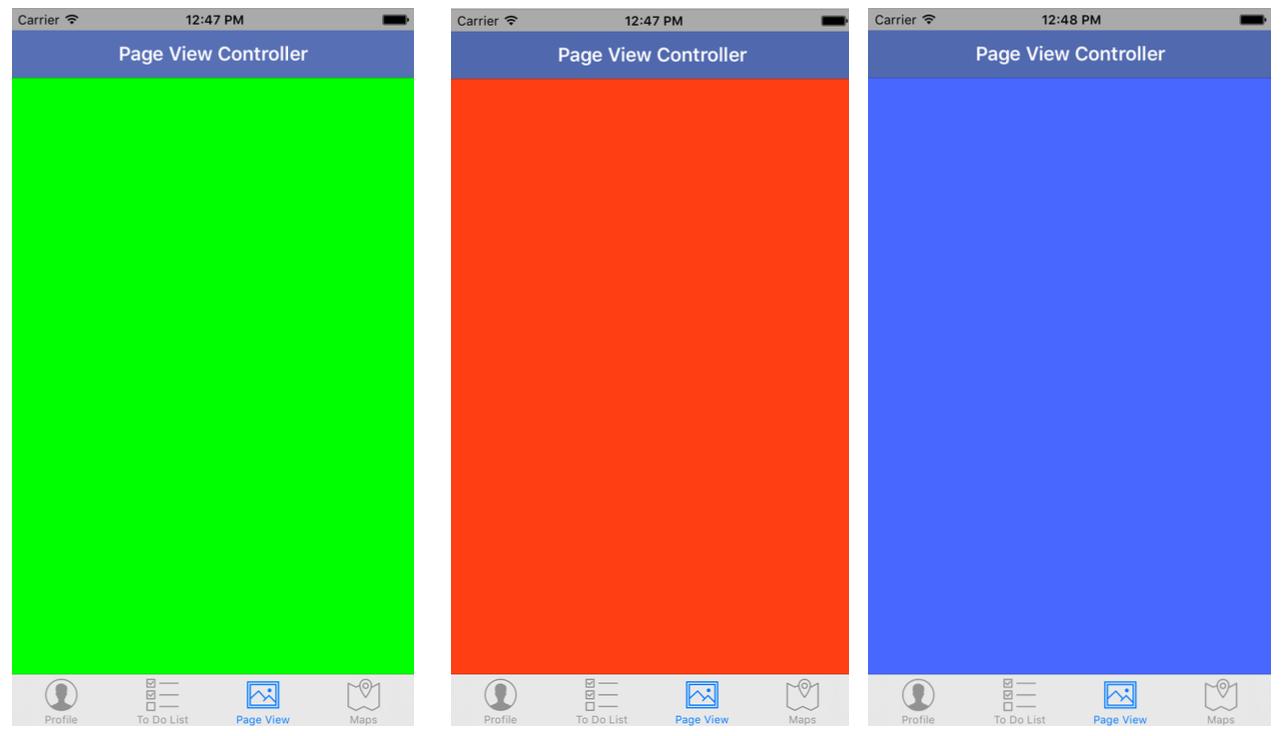
اپلیکیشنی که قصد ساخت آن را داریم، دارای چهار زبانه است. نام زبانه اول، «Profile» خواهد بود و اجازه ورود کاربر به فیسبوک را میدهد تا بتواند تصویر پروفایل کاربر، نام و ایمیل او را دریافت کرده و آنها در صفحه به نمایش درآورد. نام زبانه دوم، «To Do List» خواهد بود و با استفاده از NSUserDefaults (مموری داخلی آیفون)، یک فهرست ساده از انجام کارهای روزانه را فراهم میکند. در این زبانه، توابع مربوط به اضافه کردن آیتم و حذف آیتم نیز وجود خواهند داشت. نام زبانه سوم، «Page Viewer» خواهد بود و شامل یک کنترلکننده نمایش صفحه (Page View Controller) میشود. کنترلکننده صفحهنمایش، سه صفحهنمایش خواهد داشت که کاربر میتواند آنها را تعویض کند (صفحهنمایشهای سبز، قرمز و آبی). نام زبانه آخر، «Maps» خواهد بود که شامل بخش نمایش نقشه میشود. این بخش، بر روی موقعیت فعلی کاربر زوم کرده و محل قرارگیری کاربر ر با یک نقطه آبی مشخص میکند.
فرآیند برنامهنویسی با Swift
بخش اول، بررسی iOS و Swift است. یادگیری این زبان، تقریباً آسان و مشابه با بسیاری از زبانهای برنامهنویسی دیگر، مانند جاوا و ++C است. برای برنامهنویسی با Swift، نیاز به یادگیری فریمورک مخصوص Cocoa Touch دارید. یادگیری این فریمورک، کمی سختتر از Swift خواهد بود. محیط توسعه نرمافزاری یا ویرایشگر کد اپل (Xcode)، بسیار پیشرفته و کاربرپسند است. شما میتوانید بر روی قسمتی که «Storyboard» نام دارد کلیک کرده و تنظیمات صفحهنمایشهای برنامه را با توجه به ترتیب مد نظر خود تنظیم کنید. این کار، با قرار دادن یک پیکان بر روی صفحهنمایش در محل شروع برنامه انجام میشود.
در زبانه اول (Profile)، میتوان نمایش تصویر، برچسب نام و برچسب ایمیل را با استفاده از قابلیت کشیدن و رها کردن (Drag and Drop)، در هر محل دلخواهی قرار دهید. سپس، موارد ذکرشده را در کد برنامه قرار داده و توسط ایجاد یک متغیر جدید، بین آنها ارتباط برقرار کنید. در مرحله بعد، هنگامیکه کاربر به فیسبوک وارد شد، باید برنامهنویسی و تنظیمات نام متغیرها را با توجه به مقادیر فیسبوک تنظیم کرد. ممکن است یادگیری و عادت به کدنویسی Swift/iOS، چیزی حدود سه هفته برای شما زمان ببرد.
شما میتوانید، کدهای Swift مربوط به برنامه اشاره شده را از «لینک کدهای برنامه» دریافت کنید. در ادامه، تصاویر مربوط به محیط نهایی برنامه آورده شده است.




فرآیند برنامهنویسی با React-Native
بخش دوم، بررسی React-Native است. برای کار با این فریمورک، نیاز به یادگیری زبان جاوااسکریپت دارید. یادگیری این زبان نسبت به Swift کمی سختتر است اما دشوار نیست. ممکن است در ابتدای یادگیری، دچار سردرگمی ناشی از زیاد بودن مطالب شوید. با این حال، اگر خوب بر روی مطالب تمرکز کنید و آنها را به خوبی فرا بگیرید، میتوانید بعد از یک هفته شروع به کدنویسی کنید.
یکی از مزایای React-Native این است که برخلاف iOS، تمام کدها واضح و مشخص هستند و شما میدانید که هر خط از کد، چه کاری انجام میدهند. در iOS، شما مجبورید به منظور نمایش درست صفحات در صفحهنمایشهای متفاوت، تنظیمات توییک (Tweaking) را برای هر صفحه انجام دهید. در React-Native برخلاف iOS، تمام تنظیمات توییک برای شما از قبل انجام شده است. برای بررسی این موضوع، میتوانید برنامه خود را در چند گوشی آیفون با صفحهنمایشهای متفاوت امتحان کنید. ازآنجاییکه React-Native از طرحبندی «Flexbox» استفاده میکنند، این فریمورک با اندازه صفحهنمایشی که برنامه در آن نشان داده خواهد شد، سازگاری دارد؛ به این نوع طراحی، طراحی واکنش گرا (responsive design) میگویند.
شما میتوانید، کدهای React-Native مربوط به برنامه اشاره شده را از «لینک کدهای برنامه» دریافت کنید. در ادامه تصاویر مربوط به محیط نهایی برنامه آورده شده است.




مقایسه عملکرد برنامه
اکنون زمان آن رسیده است که برنامههای ساختهشده با Swift و React-Native را در مقابل هم قرار دهیم و عملکرد آنها را باهم مقایسه کنیم. برای این منظور از نرمافزار «Instruments»، محصول شرکت اپل که در ویرایشگر Xcode قرار دارد، استفاده میشود. بخشهایی که دو برنامه باهم مقایسه میشوند، عبارتاند از: CPU (با استفاده از ابزار Time Profiler، (GPU (با استفاده از ابزار Core Animation) و میزان مصرف مموری (با استفاده از ابزار Allocations). نرمافزار Instruments، امکان اتصال دستگاه تلفن همراه به کامپیوتر، اجرای برنامه، انتخاب ابزار اندازهگیری مورد نیاز و ثبت نتایج عملکرد را فراهم میکند.
در هر برنامه، چهار زبانه وجود دارد. به هر زبانه، یک «وظیفه» اختصاص یافته است که برای اندازهگیری عملکرد برنامه در هر بخش، این وظیفه اجرا میشود. عملکرد اولین زبانه (Profile)، ورود به فیسبوک است. در کد این برنامه، درخواست گراف (Graph Request) برای بازگردانی تصویر پروفایل، ایمیل و نام کاربر از فیسبوک به برنامه قرار دارد. زبانه دوم (To Do List)، وظیفه اضافه کردن و حذف کردن یک «آیتم کارهای روزانه» از فهرست مربوطه را بر عهده دارد. زبانه سوم (Page View)، حرکت بین سه صفحهنمایش Page View را انجام میدهد. وظیفه زبانه چهارم (Maps)، اجرای کدهایی برای زوم کردن روی نقشه و نمایش موقعیت فعلی کاربر با استفاده از یک نقطه آبی است.
اندازهگیری عملکرد CPU

هر یک از زبانهها را از نظر عملکرد CPU باهم مقایسه میکنیم:
Profile: فریمورک React-Native، این بخش را با اختلاف 1.86 درصد کارایی بهتر در استفاده از CPU برنده میشود. در حین اجرای وظیفه این زبانه و ثبت اندازهگیری مقادیر و در لحظه فشردن دکمه «Log in with Facebook»، یک جهش ناگهانی در میزان مصرف CPU مشاهده شد.
To Do List: در این زبانه نیز، React-Native با اختلاف 1.53 درصد، عملکرد بهتری را نشان داد. در هنگام اجرای وظایف این زبانه و ثبت اندازهگیری مقادیر و در لحظه اضافه کردن و حذف کردن یک آیتم در فهرست، چندین جهش ناگهانی در میزان مصرف CPU مشاهده شد.
Page View: در این قسمت، Swift با تفاوت 8.82 درصد عملکرد بهتر، React-Native را شکست داد. هنگام اجرای عملکرد این زبانه و ثبت اندازهگیری مقادیر و در لحظه حرکت بین صفحات مختلف، چندین جهش ناگهانی در میزان مصرف CPU مشاهده شد. در هنگام توقف در یک صفحه، این میزان مصرف کاهش یافت اما با حرکت دوباره، میزان مصرف CPU بار دیگر افزایش یافت.
Maps: در این زبانه نیز Swift با اختلاف 13.68 درصد، عملکرد بهتری از خود نشان داد. در حین اجرای وظیفه این زبانه و ثبت اندازهگیری مقادیر و در لحظه فشردن زبانه، یک جهش ناگهانی در میزان مصرف CPU مشاهده شد. در همان لحظه، موقعیت فعلی کاربر در نقشه پیدا و توسط یک نقطه آبی چشمکزن مشخص شد.
بااینکه Swift در دو زبانه و React-Native نیز در دو زبانه عملکرد بهتری نسبت به یکدیگر داشتند، درمجموع، Swift با 17.58 درصد اختلاف، عملکرد بهتری را در به کارگیری CPU از خود نشان داد. اگر به جای تمرکز بر انجام هر یک از وظایف زبانهها و سپس توقف کار، زمان بیشتری صرف کار کردن با برنامه شود، ممکن است نتایج تغییر کنند. اگرچه، تغییری در مصرف CPU هنگام تغییر زبانهها مشاهده نشد.
اندازهگیری عملکرد GPU
دومین معیاری که بررسی خواهیم کرد، عملکرد GPU است. برای هر یک از برنامههای ساختهشده Swift و React-Native، وظایف درون هر زبانه اجرا و سپس اندازههای بهدستآمده ثبت میشود. حداکثر مقدار مشخصشده در محور Y، 60 فریم بر ثانیه است. در هر ثانیه، یک مقدار توسط ابزار «Core Animation» ثبت میشود. با استفاده از مقدار متوسط این مقادیر، نمودارهای زیر رسم شدهاند:

حال، هر یک از زبانهها را از نظر عملکرد GPU باهم مقایسه میکنیم:
Profile: زبان Swift، این قسمت را با اختلاف کم 1.7 فریم بر ثانیه پیروز شد. در حین اجرای وظیفه این زبانه و ثبت اندازهگیری مقادیر، یک جهش ناگهانی در مقدار فریم بر ثانیه، در لحظه فشردن دکمه «Log in with Facebook» مشاهده شد.
To Do List: در این زبانه نیز، React-Native با 6.25 فریم بر ثانیه بیشتر از Swift، عملکرد بهتری از خود نشان داد. در هنگام اجرای وظایف این زبانه و ثبت اندازهگیری مقادیر، در لحظه اضافه کردن و حذف کردن یک آیتم در فهرست، یک جهش ناگهانی در مقدار فریم بر ثانیه مشاهده شد.
Page View: در این قسمت، Swift با برتری 3.6 فریم بر ثانیه، React-Native را شکست داد. هنگام اجرای عملکرد این زبانه و ثبت اندازهگیری مقادیر، در لحظه حرکت سریع بین صفحات، مقدار فریم بر ثانیه به طور ناگهانی به مقدار 50 رسید. در هنگام توقف در یک صفحه، این مقدار کاهش یافت اما با حرکت دوباره، فریمها بار دیگر افزایش یافتند.
Maps: در این زبانه، React-Native با اختلاف 3 فریم بر ثانیه، عملکرد بهتری از خود نشان داد. در حین اجرای وظیفه این زبانه و ثبت اندازهگیری، در لحظه فشردن زبانه «Maps»، یک جهش ناگهانی در مقدار فریم بر ثانیه مشاهده شد. در این لحظه، زبانه مشغول پیدا موقعیت فعلی کاربر در نقشه و مشخص کردن آن توسط یک نقطه آبی چشمکزن بود.
این بار نیز، Swift در دو زبانه و React-Native نیز در دو زبانه عملکرد بهتری نسبت به یکدیگر داشتند. اگرچه، React Native با برتری 0.95 فریم بر ثانیه، مجموعاً عملکرد بهتری را در به کارگیری GPU از خود نشان داد. نکته جالب در این بخش، میزان توانی بود که فیسبوک از کدهای React-Native دریافت کرد و باعث شد که این فریمورک بتواند در این بخش مقابل iOS بومی (Swift) پیروز شود.
اندازهگیری عملکرد مموری
سومین معیار مقایسه، میزان عملکرد مموری در هر یک از فریمورکها است. فرآیند اجرا و ثبت مقادیر مانند دو بخش قبلی است. محور Y (مموری) در نمودار پایین تا حداکثر مقدار بهدستآمده در نظر گرفته شده است. فاصلههای زمانی در نظر گرفتهشده برای این مقایسه، 1 میلیثانیه است. در هر میلیثانیه، یک مقدار توسط ابزار «Allocations» ثبت میشود. برای رسم نمودار زیر، از مقادیر میانگین استفاده شده است.

حال، هر یک از زبانهها را از نظر عملکرد مموری باهم مقایسه میکنیم:
Profile: زبان Swift، این بخش را با استفاده از 0.02 مبیبایت (MiB) مموری کمتر پیروز شد. در حین اجرای وظیفه این زبانه و ثبت اندازهها، یک جهش ناگهانی در مموری و در لحظه فشردن دکمه «Log in with Facebook» مشاهده شد.
To Do List: در این زبانه، React-Native با استفاده از 0.83 مبیبایت مموری کمتر، عملکرد بهتری از خود نشان داد. در حین اجرای وظیفه این زبانه و ثبت اندازهها، چندین جهش ناگهانی در مموری، دقیقه در لحظه اضافه کردن یک آیتم به فهرست مشاهده شد. سپس، با حذف یک آیتم از فهرست، استفاده از مموری کاهش یافت.
Page View: در این قسمت نیز React-Native، به میزان 0.04 مبیبایت مموری کمتری نسبت به Swift استفاده کرد. در حین اجرای وظیفه این زبانه و ثبت اندازهها، هیچ جهش ناگهانی در مموری، هنگام حرکت بین صفحات مشاهده نشد. به معنای واقعی کلمه هیچچیزی تغییر نکرد.
Maps: فریمورک React-Native، با اختلاف بسیار زیاد و عجیب 61.11 مبیبایت مموری کمتر نسبت به Swift، پیروز این بخش شد. در حین اجرای وظیفه این زبانه و ثبت اندازهها، یک جهش ناگهانی در مموری، دقیقه در لحظه انتخاب زبانه «Maps» مشاهده شد. سپس، با حذف یک آیتم از فهرست، استفاده از مموری کاهش یافت. در هر دو برنامه، میزان مموری در طول اجرای وظیفه زبانه، افزایش یافت اما درنهایت به یک مقدار ثابت رسید.
عملکرد React-Native در سه زبانه و Swift در یک زبانه، بهتر بهتر از دیگری بود. درمجموع، React-Native به میزان 61.96 مبیبایت، از مموری کمتری استفاده کرد و در این معیار پیروز شد. علاوه بر اینها، یک مسئله مهم در حین استفاده از زبانه «Maps» مشخص شد. اگر همگام زوم کردن یا حرکت درون نقشه (در هر دو برنامه)، میزان استفاده از مموری به صورت نمایی افزایش مییابد. Maps، بیشترین استفاده از مموری را در هر مورد داشت.
جمعبندی
اپلیکیشنهای ساختهشده در Swift و React-Native، از نظر ظاهری تقریباً باهم یکسان هستند. با توجه به مقایسههای ارائهشده در زمینه عملکرد CPU، GPU و مموری در حین به کارگیری هر یک از چهار زبانه موجود در برنامهها، نحوه اجرای هر دو برنامه نیز تقریباً مشابه بود. Swift، در معیار CPU و React-Native، در معیارهای GPU (با اختلاف کم) و مموری (با اختلاف بسیار زیاد) عملکرد بهتری را از خود نشان دادند. React-Native درمجموع در مکان اول قرار میگیرد.
نکتهای که برای این مقایسهها در نظر گرفته نشد، بررسی یک فریمورک بومی اندروید بود. با این حال، اگر React-Native توانست یک iOS بومی را شکست دهد، احتمالاً در مقایسه با اندروید بومی نیز عملکرد بهتری را از خود نشان خواهد داد.
نتایج، ثابت میکنند که React-Native، فریمورک آینده است. این فریمورک، مزایای بسیار و معایب کمی دارد. React-Native، با استفاده از زبان جاوااسکریپت (زبانی فراگیر در بین توسعهدهندگان) نوشته میشود؛ سریعتر و ارزانتر است؛ کدهای آن قابلیت توسعه برای iOS و اندروید را دارند و توسعهدهندگان میتوانند بهروزرسانیها را مستقیماً به کاربران ارائه کنند تا کاربران دیگر نگران دانلود بهروزرسانیها نباشند. علاوه بر نکات ذکرشده، تنها با گذشت یک سال از حضور React-Native، این فریمورک، عملکرد بهتری نسبت به اپلیکیشنهای Swift داشته است.
**