تگ i در HTML – توضیح و آموزش به زبان ساده + مثال و کد
«HTML» به عنوان نوعی زبان نشانهگذاری فرامتن حاوی تگهای مختلفی است که هرکدام یک از این تگها دارای کاربردهای خاص خود هستند. تگ iیکی از مهمترین و کاربردیترین تگهای HTML است که در نسخههای قبلی HTML، از این تگ برای نمایش متن به صورت مورب یا ایتالیک استفاده میشد اما با ظهور «HTML5»، رسالت این تگ عوض شده است. در این مطلب از «مجله فرادرس» به صورت کامل به بررسی تگ i در HTML خواهیم پرداخت و در کنار آن روشهای جایگزین این تگ مانند استفاده از استایلهای CSS را بررسی خواهیم کرد. همچنین در این مطلب تمایز بین تگهایiو emبحث خواهد شد.
- میآموزید تگ <i> در HTML چه کاربرد معنایی دارد و چه زمانی استفاده میشود.
- یاد میگیرید چگونه از تگ <i> برای نمایش اصطلاحات، افکار یا زبانهای خارجی استفاده کنید.
- با تفاوت معنایی و کاربردی تگهای <i> و <em> در HTML آشنا میشوید.
- میتوانید تشخیص دهید چه زمانی استفاده از تگ <i> برای آیکونها مناسب است.
- دلایل عدم استفاده از تگ <i> صرفاً برای استایلدهی را میآموزید.
- نحوه استفاده درست و معنایی از تگهای نشانهگذاری در طراحی وب را فرا میگیرید.


تگ i در HTML چیست؟
تگ iکه مخفف «عنصر متن اصطلاحی» (Idiomatic Text Element) یا همان حالت ایتالیک است، گستره خاصی از متن را نشان میدهد که نشان دهنده تغییر در حالت یا کیفیت متن بوده و به صورت بصری به صورت مورب ارائه میشود. به طور سنتی و در حالی معمولی برای ایتالیک کردن متن از تگiاستفاده میشود ولی در توسعه وب مدرن، اغلب توصیه میشود از تگ emبرای تأکید معنایی به جای تگ iاستفاده شود. در ادامه چندین سناریو بررسی خواهند شد که در آن استفاده از تگ iمیتواند سودمند باشد.
استفاده از تگ i در اچ تی ام ال برای نشان دادن عبارت زبان های دیگر
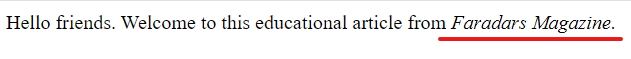
کاربران میتوانند از تگ iبرای متفاوت کردن بخشی از متن در جمله که از زبان دیگری است، استفاده کرده و حروف آن را کج یا به اصطلاح ایتالیک کنند. مثال زیر نحوه استفاده از این تگ را نشان میدهد که بخش خاصی از متن را محصور کرده و آن را از سایر متن متمایز جلوه میدهد:
در کد بالا بخشی از متن یعنی Faradars Magazine از بخشهای دیگر جمله در شیوه نمایش متمایز بوده که خروجی آن به صورت زیر است:

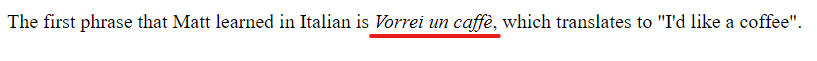
همچنین یکی دیگر از سناریوهای محتمل برای استفاده از تگ i در HTML زمانی است که کاربر بخواهد نشان دهد که کلمه یا کلماتی خاص از متن به زبان دیگری هستند که در این رابطه از تگ iهمراه با ویژگی مانند ویژگی langاستفاده میشود و مثال زیر برای بیان این هدف است:
در مثال فوق عبارت Vorrei una birraنوعی عبارت ایتالیایی محسوب میشود که با تگi، از مابقی متن انگلیسی متفاوت به نظر میرسد و خروجی آن در مرورگر به صورت زیر است:

استفاده از تگ i برای نشان دادن افکار دیگران
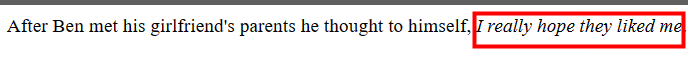
می توان از تگ iبرای تأکید بر افکار خصوصی افراد استفاده کرد که مثال زیر برای بیان این هدف است:
خروجی مثال فوق به صورت زیر است:

در مثال فوق جمله I really hope they liked meاز سایر بخشهای متن متمایز است.
استفاده از تگ i برای نام بردن کشتی
ممکن است این سناریو کمی عجیب به نظر برسد اما واقعا برای نام بردن كشتیها و ناوها از تگ i در HTML استفاده میشود. مثال زیر نحوه استفاده از این تگ برای نام بردن کشتیها را نشان میدهد:
در مثال فوق USS Arizonaنام کشتی خاصی است که با استفاده از تگ iنمایش داده شده و خروجی آن را در ادامه این مطلب از مجله فرادرس آوردهایم.

استفاده از تگ i برای نشان دادن اصطلاحات طبقه بندی شده
میتوان از تگ iبرای برجسته کردن اصطلاحات در زمینه طبقهبندی استفاده کرد. برای مثال، طبق کنوانسیون تنوع زیستی، «تاکسونومی» (Taxonomy) علم نامگذاری، توصیف و طبقهبندی موجودات است که تمامی گیاهان، جانوران و میکروارگانیسمها را در سطح جهانی شامل میشود. در اینجا مثالی از استفاده از تگ iبرای عبارت Felis catusبه معنای نام دیگر گربه خانگی آورده شده است:
خروجی مثال فوق به صورت زیر است:

در خروجی فوق عبارت Felis catusبه عنوان نوعی اصطلاح طبقه بندی شده که نام نوعی گربه خانگی بوده از مابقی متن متمایز است. در ادامه این بخش به بررسی تفاوت تگ emو تگ i در HTML خواهیم پرداخت.
تفاوت تگ em و تگ i در HTML چیست؟
کاربران ممکن است گمان کنند که تگهای «i» و «em» معنی یکسانی دارند زیرا به طور مشابه در مرورگر ظاهر میشوند. با این حال، این تگها دارای معانی متمایزی هستند. تگ «em» که نشاندهنده تأکید است، زمانی استفاده میشود که کاربر بخواهد کلمه یا قسمتی از متن را برجسته کرده و روی آن تأکید کند و این در حالی است که در تگ «i» هیچ تأکید اضافهای برای متن محصور شده در نظر گرفته نمیشود.
در اینجا مثالی با استفاده از تگ emآورده شده است:
خروجی مثال بالا به صورت زیر است:

در مثال فوق نوعی تاکید اضافی بر کلمه doاعمال شده که این در حالی است تگiاین تاکید اضافی را ندارد.
آیا باید از تگ i برای استایل دهی به متن استفاده کرد؟
استفاده از تگ i در HTML برای استایلدهی توصیه نمیشود. در عوض، اگر کاربری بخواهد متن را به صورت مورب یا کج استایلدهی کند میتواند از ویژگی سبک فونت CSS بهره ببرد. در ادامه مثالی برای این هدف آمده قطعه کد HTML برای این هدف به صورت زیر است:
همچنین نحوه انجام کار بالا در CSS به صورت زیر است که توصیه میشود کاربران از این روش بهره ببرند:
خروجی مثال فوق به صورت زیر خواهد بود:

رویکرد فوق با قابلیت جداسازی محتوا، قابلیت نمایش بهتری را تضمین کرده و در عین حال کد پاکتر و قابل نگهداریتری را میتوان با آن نوشت.
آیا باید از تگ i یا span برای آیکون ها استفاده کرد؟
بحثهای مفصلی در مورد اینکه آیا استفاده از تگهای «i» یا «span» هنگام ترکیب آیکونها در وبسایتها صحیح است یا خیر، وجود دارد. برخی استدلال میکنند که استفاده از تگ i در HTML برای این هدف رایج و قابل قبول است، در حالی که برخی دیگر معتقدند این کار استفاده نادرستی از این تگ بوده و بهجای آن استفاده از تگهای «span» را توصیه میکنند. «Font Awesome»، به عنوان یکی از کتابخانه آیکون محبوب، این بحث را تأیید میکند و میگوید که بیشتر کاربران ترجیح میدهند از تگ «i» به دلیل مختصر بودن آن استفاده کنند و از طرفی دیگر از تگ «em» برای تأکید یا کج کردن متن با رویکرد معناشناسی استفاده میشود. با این حال، اگر این رویکرد با اولویتهای کاربر مطابقت نداشته باشد، استفاده از تگ «span» از نظر معنایی صحیحتر است.
سخن پایانی
تگ i در HTML بیانگر گسترهای از متن بوده که نشاندهنده تغییر در حالت یا کیفیت متن است ولی با این حال برای تأکید بر متن، تگ مناسبتری برای این کار وجود دارد که آن هم تگ emاست. بیشتر افراد حرفهای و کار بلد توصیه میکنند که نباید از تگ iبرای استایلدهی به ظاهر متن استفاده کرد. در عوض، آنها استفاده از ویژگی CSS font-style برای ایتالیک کردن متن را توصیه میکنند.
در مطلب فوق از «مجله فرادرس» در کنار بیان رسالت تگ i در اچ تی ام ال، سناریوهای استفاده از این تگ، فرق این تگ با تگ em، نحوه استفاده از آن و بسیاری دیگر از مباحث مربوط به آن بحث شد. به امید اینکه مطلب فوق برای کاربران عزیز مجله مفید بوده باشد.












