برنامه نویسی کامپوننت–محور چیست؟ – راهنمای کاربردی
با معرفی جدیدترین فریمورکهای فرانتاند از قبیل React ،Angular و Vue شاهد مطرح شدن یک پارادایم جدید و جالب هستیم. این پارادایم جدید برنامهنویسی کامپوننت-محور (Component-Oriented Programming یا COP) نام دارد و هدف آن قرار دادن کامپوننتهایی با قابلیت استفاده مجدد در کنار هم است به صورتی که مانند آجرهای لگو عمل کنند.


معماری کامپوننت-محور در ذات خود از اصل DRY یعنی «عدم تکرار کد» پیروی میکند. کد تکراری به معنی هدر دادن زمان و کارایی است. هر چه زمان کمتری صرف تکرار کردن خود بکنیم، با سرعت بالاتری میتوانیم اپلیکیشنهایمان را بسازیم. ما به عنوان مهندس نرمافزار در اغلب موارد با ضربالاجلهایی مواجه هستیم که موجب میشود این صرفهجویی زمانی اهمیت خود را بیشتر نشان دهد.
- مقاله پیشنهادی: برنامه نویسی چیست ؟ — از کاربرد تا یادگیری به زبان ساده
برنامهنویسی کامپوننت-محور شبیه چیست؟
اگر تاکنون با هر نوع فریمورک فرانتاند مدرن از قبیل ریاکت، انگولار یا ویو کار کرده باشید، احتمالاً با مفهوم کلی معماری کامپوننت-محور آشنا هستید. به مثال ساده کامپوننت Header زیر توجه کنید:
چنان که میبینید، ما کامپوننتها را ایمپورت میکنیم و با ترکیب کردن و کنار هم قرار دادن آنها مانند آجر میتوانیم تکهای از اپلیکیشن را بسازیم که در این مورد هدر است.
کدام مشکلات با برنامهنویسی کامپوننت-محور حل میشوند؟
برنامهنویسی کامپوننت-محور (COP) یک مفهوم قدرتمند است، زیرا امکان جداسازی و کپسولهسازی منطق را میدهد. هر چه فایلهایمان کوچکتر باشند، قابلیت نگهداری آنها افزایش مییابد. همه چیز به این سادگی است. شاید مثال باگ نوتیفیکیشن فیسبوک را به خاطر داشته باشید.
در سالهای 2014-15 فیبسوک مداوماً نوتیفیکیشن میفرستاد که شما نوتیفیکیشن دارید و با این حال زمانی که روی زنگوله نوتیفیکیشن کلیک میکردید، هیچ نوتیفیکیشن جدیدی نمایش پیدا نمیکرد. این باگ در سراسر اینترنت پیچید. دلیل این باگ «غیر قابل نگهداری» (unmaintainable) بود و از فایلها و کد PHP درهم (کد اسپاگتی) زیادی که زمانی نوشته شده بود ناشی میشد. قصد ما ملامت کردن PHP نیست، چون زبانی قدرتمند است و روشی عالی برای ساخت زیربناهای هر کاری است. اشکال در کدهای درهم است که ممکن است در هر زبانی نوشته شوند و در این مورد به تصادف در PHP نوشته شده بودند.
React به منظور حل این مشکل خاص نوتیفیکیشن ابداع شد و تولد این کتابخانه، ظهور عصر نوینی را اعلام کرد. این عصر به نام برنامهنویسی کامپوننت-محور (COP) شناخته میشود.
برخی مهندسان نرمافزار پیشبینی میکنند که آینده وب به صورت کامپوننتهای نیتیو وب هستند. چون در حال حاضر هر فریمورک اکوسیستم خاص خود را از ابزارها، کامپوننتها، کتابخانهها و موارد دیگر دارد. با این که استفاده مجدد از کد متن-باز جالب است، اما نکته بد ماجرا اینجا است که هر اکوسیستم، خود را درون حبابی حبس کرده است. اگر با ریاکت آشنا باشید، مجبور هستید به طور مداوم از نسخههای ریاکت کد استفاده کنید. شما نمیتوانید از ابزارهای انگولار در Cue یا Svelte استفاده کنید. API کامپوننتهای نیتیو وب این وضع را تغییر خواهند داد. به امکاناتی فکر کنید که در زمان اشتراک کد بین همه کتابخانهها میتوانستیم داشته باشیم.
مثال اول
یک کتابخانه انیمیشن جالب نوشته شده است که با همه فریمورکها و کتابخانهها تا زمانی که به زبان جاوا اسکریپت یا زبانی که به جاوا اسکریپت ترجمه میشود، نوشته شده باشند، سازگار است. این دقیقاً همان کاری است که API کامپوننتهای نیتیو وب قرار است انجام دهند که یک روش متحد برای همه کتابخانهها برای اشتراک کد محسوب میشود. اگر علاقهمند هستید در این مورد بیشتر بخوانید به این صفحه (+) مراجعه کنید.
API کامپوننتهای وب
در آینده نزدیک شاهد یک API متحد برای همه کتابخانهها و فریمورکهای جاوا اسکریپت خواهیم بود که اشتراک کد را تسهیل خواهند کرد. به این ترتیب میتوان در یک فریمورک کدنویسی کرد و بعد آن را همه جا مورد استفاده قرار داد. API کامپوننت وب امکان انجام این کار را به ما میدهد. برای نمونه کد یک دکمه ساده با استفاده از API کامپوننتهای وب به صورت زیر است:
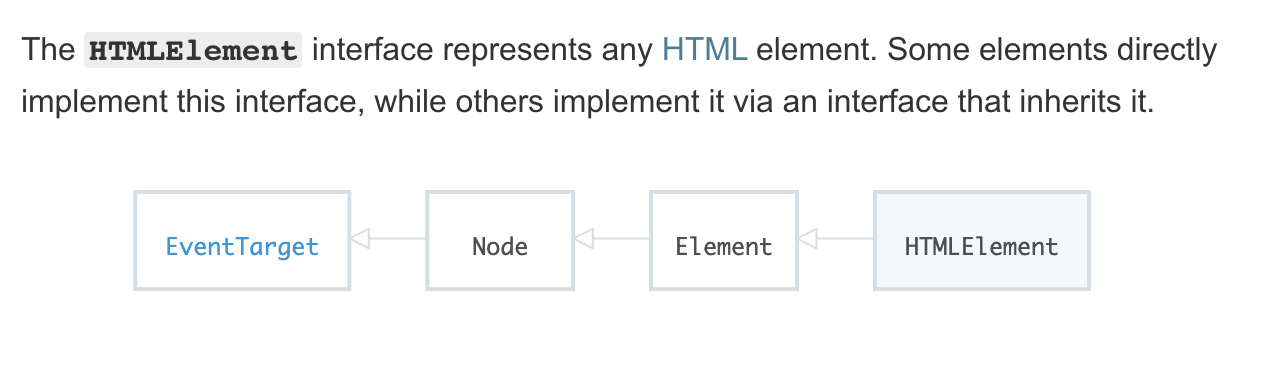
یک کامپوننت وب یک قطعه کد ساده وراثت مبتنی بر کلاس است. به شیوه بسط یافتن دکمه برای ارثبری از کلاس HTMLElement توجه کنید.

اگر در مورد کامپوننتهای وب کنجکاو هستید و میخواهید در این مورد بیشتر مطالعه کنید به صفحه مستندات موزیلا (+) سر بزنید که در این مورد مطالب خوبی دارد.
بدین ترتیب دفعه بعد که در مورد حل کردن یک مسئله مشغول تفکر بودید، تلاش کنید با یک ذهنیت معماری کامپوننت-محور آن را حل کنید. معماری کامپوننت-محور در زمانی که پیچیدگی کارها افزایش مییابد، اوج عملکرد خود را به نمایش میگذارد. هر چه چالش بزرگتر باشد، باید آن را بیشتر به قطعههای کوچکتر تقسیم کنید.
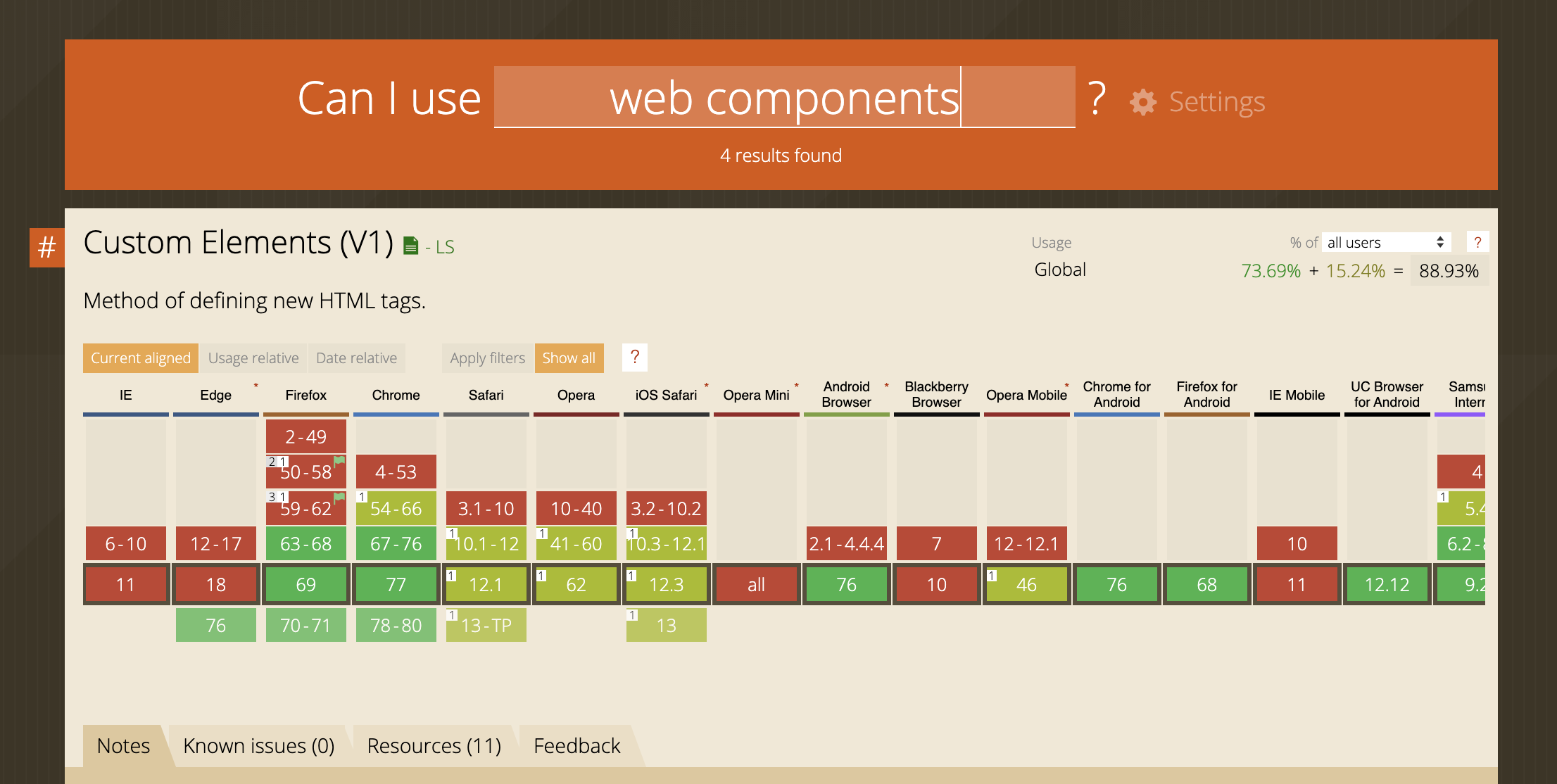
پشتیبانی مرورگر برای API کامپوننتهای وب
این API در حال دریافت توجه و پشتیبانی زیادی است. توجه داشته باشید که این API یک فناوری نسبتاً تجربی است و هیچ کس نمیداند که چه زمان و چگونه استاندارد خواهد شد، اما بهتر است در مورد آن مطلع باشید و منتظر فناوریهای جالب و جدید مرتبط با برنامهنویسی بمانید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای جاوا اسکریپت
- مجموعه آموزشهای برنامهنویسی
- یازده کتابخانه کامپوننت کاربردی React Native برای سال ۲۰۱۹ — راهنمای جامع
- آموزش Vue.js: آشنایی با کامپوننت های Vue — بخش پنجم
- کامپوننت های طراحی متریال (Material Design) برای وب — به زبان ساده
==