آموزش Vue.js: راهاندازی VS Code – بخش چهارم
ویژوال استودیو کد یا به اختصار VS Code یکی از پرکاربردترین ادیتورهای کد حال حاضر دنیا محسوب میشود. ادیتورهای کد نیز مانند اغلب نرمافزارهای دیگر یک چرخه عمر دارند. زمانی TextMate میان توسعهدهندگان محبوب بود، سپس Sublime Text جای آن را گرفت و اینک نوبت به VS Code رسیده است. در این نوشته توضیحاتی در خصوص مراحل راهاندازی VS Code برای توسعه کد Vue ارائه میکنیم.


نکته جالبی که در مورد محبوبیت این ادیتور وجود دارد آن است که افراد مختلف، زمان زیادی را برای ساخت افزونه برای هر چیزی کردهاند که تصور بکنید. یکی از این افزونهها به نام Vetur ابزار جالبی است که به توسعهدهندگان Vue.js کمک میکند. در این مطلب به بررسی این افزونه از جوانب مختلف میپردازیم. برای مطالعه بخش قبلی این سری مقالات روی لینک زیر کلیک کنید:
Vetur
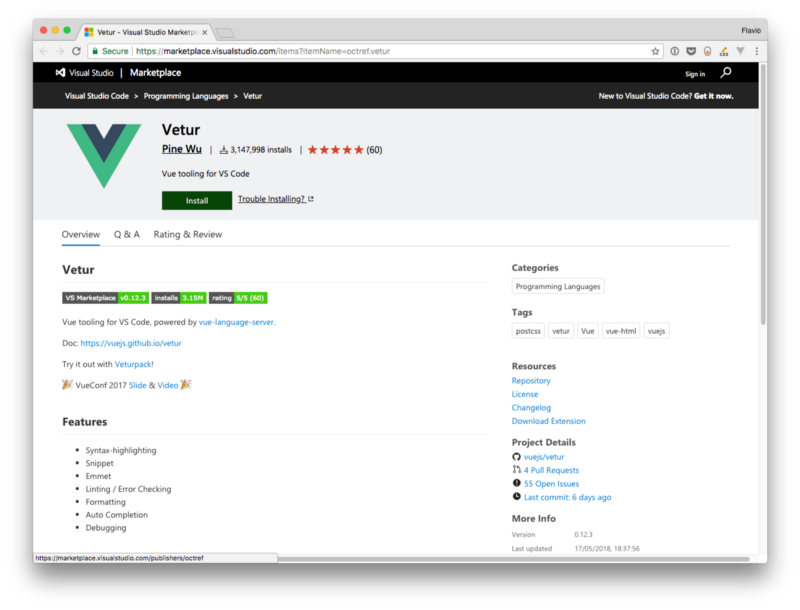
افزونه Vetur با بیش از 3 میلیون دانلود ، محبوبیت بسیار زیادی دارد و آن را میتوان در مارکتپلیس ویژوال استودیو (+) یافت.

نصب Vetur
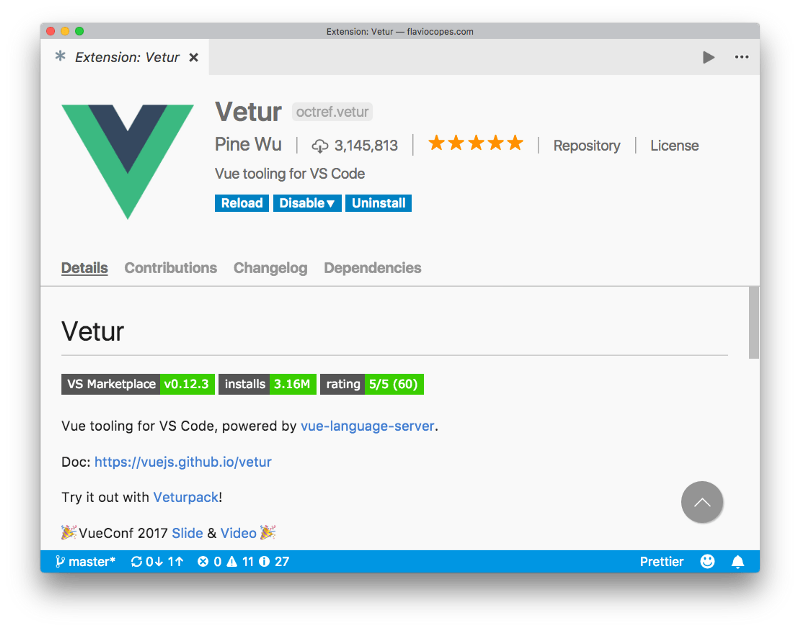
با کلیک کردن روی دکمه Install پنل نصب در VS Code باز میشود:

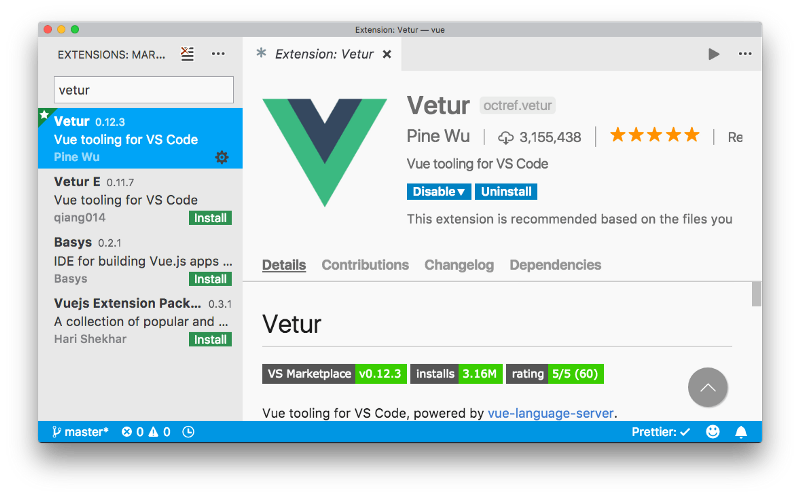
همچنین میتوانید بخش Extensions را در VS Code باز کنید و به دنبال عبارت Vetur بگردید:

در ادامه به توضیح کارکردهای ارائه شده از سوی این افزونه میپردازیم.
هایلایت کردن سینتکس
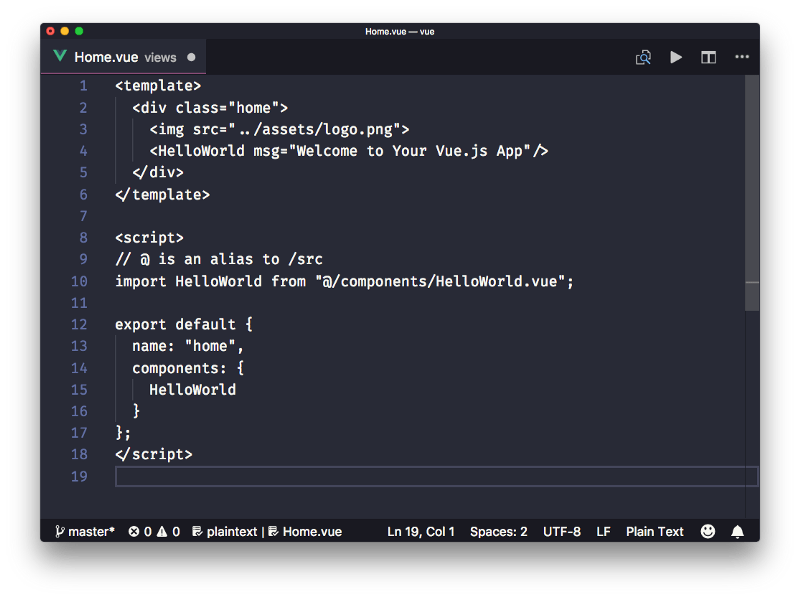
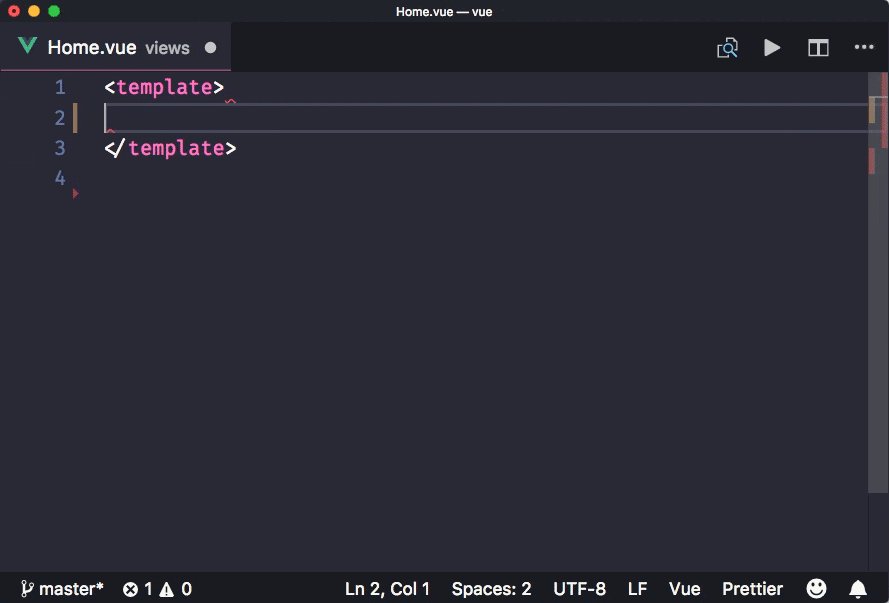
Vetur امکان هایلایت کردن سینتکس را برای همه فایلهای سورس کد Vue فراهم میسازد. بدون وجود Vetur یک فایل vue. به صورت زیر در VS Code نمایش مییابد:

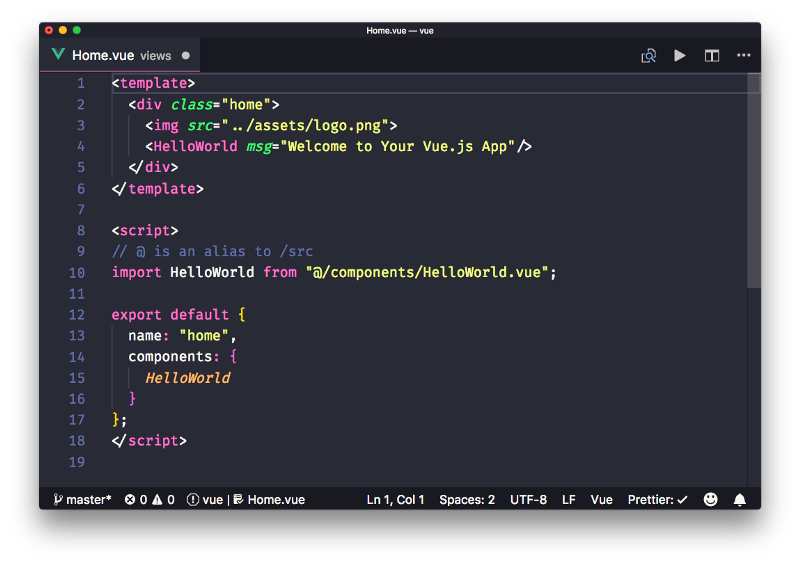
اما زمانی که vetur نصب میشود:

VS Code امکان شناسایی نوع کد موجود درون یک فایل را از طریق پسوند آن دارد. با استفاده از کامپوننتهای تک فایلی میتوان انواع متفاوتی از کد را درون یک فایل ترکیب کرد که شامل CSS و جاوا اسکریپت و HTML میشود.
VS Code به صورت پیشفرض نمیتواند این نوع موقعیت را شناسایی کند، اما Vetur اقدام به هایلایت کردن سینتکس هر نوع مختلف کد میکند.
Vetur علاوه بر انواع مختلف دیگر از موارد زیر پشتیبانی میکند:
- HTML
- CSS
- JavaScript
- Pug
- Haml
- SCSS
- PostCSS
- Sass
- Stylus
- TypeScript
اسنیپست
همانند هایلایت کردن سینتکس، از آنجا که VS Code نمیتواند نوع کد موجود در بخشی از یک فایل vue. را تشخیص دهد، نمیتواند اسنیپستهایی که همگی ما دوست داریم را عرضه کند. اسنیپستها تکه کدهایی هستند که میتوان به یک فایل اضافه کرد و از سوی افزونههای تخصصی عرضه میشوند.
Vetur به VS Code این قابلیت را داده است که از اسنیپستها در کامپوننتهای تک فایلی استفاده کند.
IntelliSense
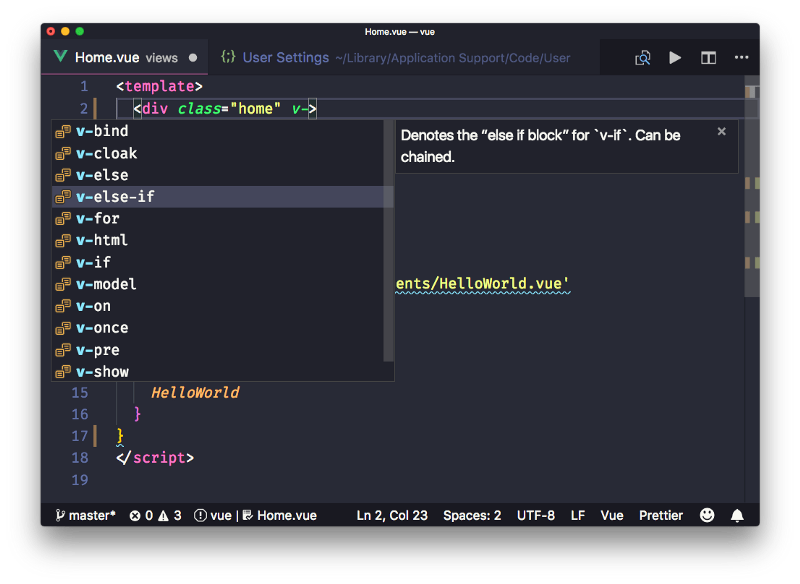
IntelliSense نیز از سوی Vetur فعال شده است و به همراه قابلیت تکمیل خودکار برای زبانهای مختلف در اختیار ما قرار گرفته است:

Scaffolding
Vetur علاوه بر فعالسازی اسنیپستهای تخصصی، مجموعه اسنیپستهای مستقل خود را عرضه میکند که هر کدام یک تگ خاص (template ،script یا style) در زبان خاص خود ایجاد میکنند:
- scaffold
- template with html
- template with pug
- script with JavaScript
- script with TypeScript
- style with CSS
- style with CSS (scoped)
- style with scss
- style with scss (scoped)
- style with less
- style with less (scoped)
- style with sass
- style with sass (scoped)
- style with postcss
- style with postcss (scoped)
- style with stylus
- style with stylus (scoped)
اگر عبارت scaffold را وارد کنید با یک بسته آغازین برای یک کامپوننت تک فایلی مواجه میشوید:
موارد دیگر خاص هستند و یک کد تک بلوکی ایجاد میکنند.
نکته: عبارت Scoped در لیست فوق به این معنی است که صرفاً روی کامپوننت جاری اعمال میشود.
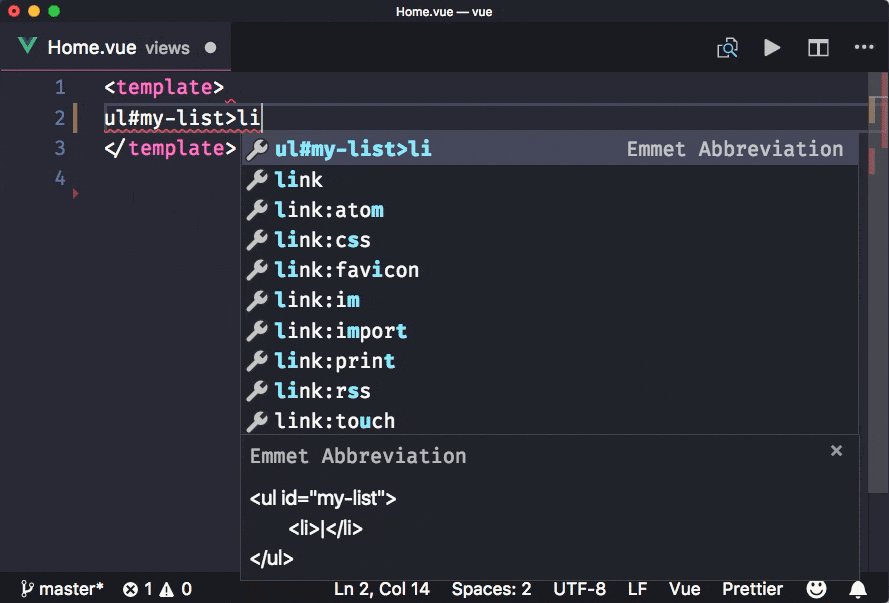
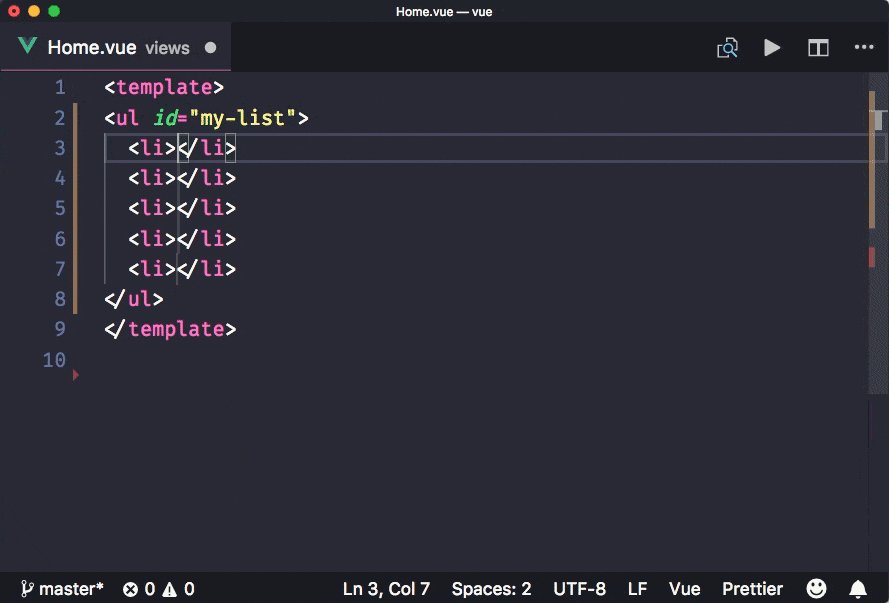
Emmet
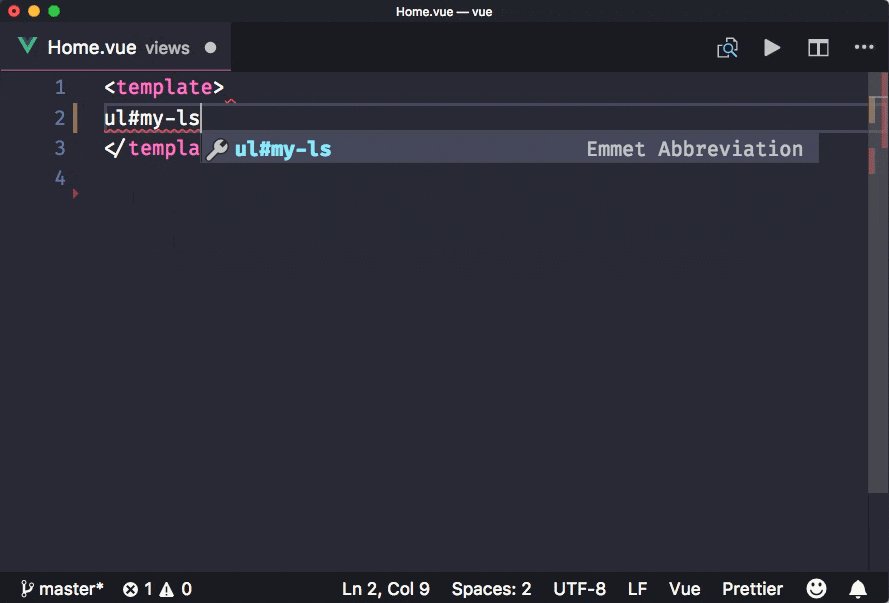
Emmet یک موتور اختصارات محبوب برای HTML/CSS است که به صورت پیشفرض در وی اس کد پشتیبانی میشود. بدین ترتیب میتوان یکی از اختصارات Emmet را وارد کرد تا VS Code با ارسال tab به صورت خودکار آن را به معادل HTML بسط دهد:

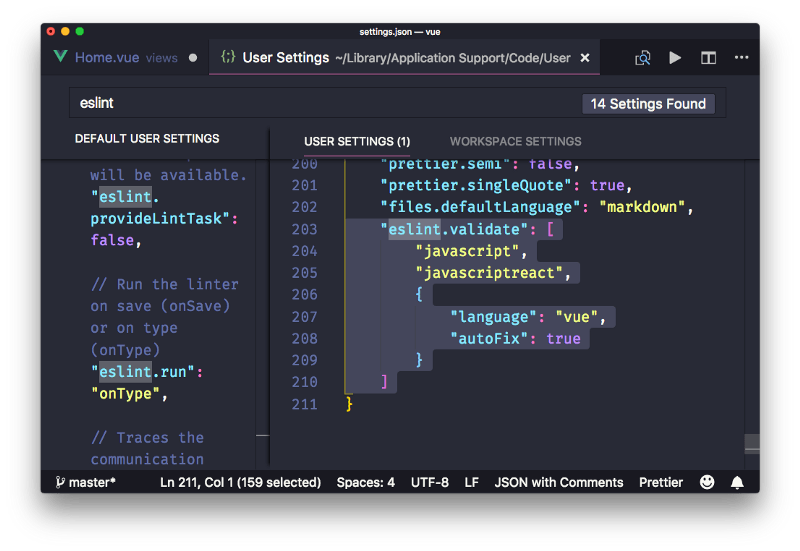
Linting و بررسی خطا
Vetur از طریق افزونه VS Code ESLint با ESLint ادغام میشود:


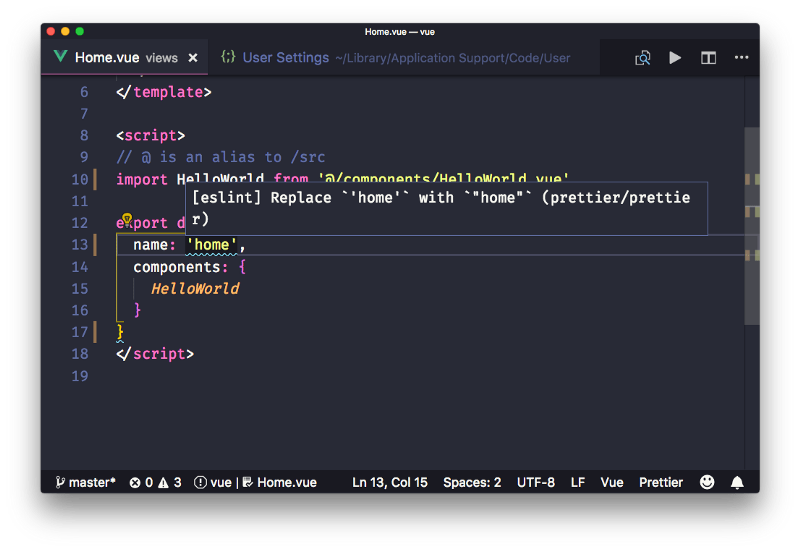
قالببندی کد
Vetur پشتیبانی خودکاری برای قالببندی کد ارائه میکند که جهت قالببندی کل فایل در زمان ذخیرهسازی استفاده میشود و در این مسیر از تنظیمات "editor.formatOnSave" در VS Code استفاده میکند.
میتوان با تنظیم vetur.format.defaultFormatter.XXXXX روی مقدار none در تنظیمات VS Code از امکان قالببندی خودکار برای برخی زبانهای خاص استفاده کنید. برای تغییر یکی از این تنظیمات کافی است شروع به جستجو برای یک رشته بکنید و آن چه را که میخواهید در تنظیمات کاربر در سمت راست override بکنید.
اغلب زبانهایی که پشتیبانی میشوند از Prettier برای قالببندی خودکار استفاده میکنند. Prettier ابزاری است که به یک استاندارد در این حوزه تبدیل شده است. این افزونه از پیکربندی Prettier برای تعیین ترجیحهای شما استفاده میکند.
بدین ترتیب به پایان بخش چهارم سری مقالات آموزش جامع Vue.js میرسیم. برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی، روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- پنج ابزار برای توسعه سریع اپلیکیشن های Vue.js — راهنمای کاربردی
- آموزش Vue.js: آشنایی با مفاهیم مقدماتی Vue — بخش اول
- طراحی یک تقویم ساده با Moment ،CSS و Vue — راهنمای مقدماتی
^^
==












