Virtual DOM چیست؟ – به زبان ساده
DOM مجازی یا «Virtual DOM» نوعی مفهوم بسیار مهم در فریمورک «React» است. کسانی که با این فریمورک جاوا اسکریپت کار کرده باشند، احتمالاً با این اصطلاح برخورد کردهاند. با این حال، ممکن است مفهوم اینکه Virtual DOM چیست و چرا React از آن استفاده میکند هنوز برایشان مبهم باشد. در این مطلب از «مجله فرادرس» در رابطه با اینکه Virtual DOM چیست و در زبان برنامه نویسی جاوا اسکریپت و فریمورک React این مفهوم به چه معناست، توضیحاتی ارائه شده است.
- یاد خواهید گرفت DOM مجازی چگونه عملکرد اپلیکیشنهای ریاکت را بهبود میدهد.
- خواهید آموخت چه تفاوتهایی میان DOM واقعی، DOM مجازی و DOM سایهای وجود دارد.
- یاد میگیرید سازوکار مقایسه و بهروزرسانی هدفمند «Virtual DOM» را توضیح دهید.
- با اهمیت تعریف کلید در بهبود رندر لیستها آشنا میشوید.
- میآموزید چرا رندرینگ دستهای در DOM مجازی موجب افزایش سرعت میشود.
- شیوه مدیریت تغییرات و نقش الگوریتم «diff» در ریاکت را خواهید آموخت.


React DOM چیست؟
قبل از اینکه به بررسی اینکه Virtual DOM چیست بپردازیم، آشنایی با DOM مرورگر به عنوان نوعی پیشنیاز یادگیری آن خالی از لطف نیست. هنگامی که کاربری از صفحه وب بازدید میکند، مرورگر نوعی سند HTML را از سرور دریافت کرده و سپس نوعی ساختار درخت مانند به نام «Document Object Model (DOM)» از آن HTML ایجاد خواهد کرد. این DOM ساختار صفحه وب را به صورت گرهها و اشیا نشان میدهد.
DOM به جاوا اسکریپت و سایر زبانهای برنامه نویسی اجازه میدهد تا با محتوای صفحه وب تعامل داشته باشند و آن را تغییر دهند. توسعهدهندگان میتوانند از DOM برای افزودن یا حذف عناصر، تغییر ظاهر آنها و فعال کردن تعاملات کاربر در صفحه وب استفاده کنند. اساساً DOM در جاوا اسکریپت به عنوان پلی بین سند وب و زبانهای برنامه نویسی عمل میکند.

چگونه رندرینگ مجدد بر عملکرد تأثیر می گذارد؟
بهروزرسانی DOM معمولاً فرآیندی سریع و سبک است ولی هنگامی که تغییراتی در دادههای برنامه رخ میدهد در نتیجه نیاز به بارگذاری مجدد یا رندرینگ مجدد صفحه پیدا میشود و این میتواند بر عملکرد کلی تأثیر بگذارد و زمان تاخیر را افزایش دهد. بیایید سناریویی را تصور کنیم که در آن رندر مجدد صفحه با استفاده از کد جاوا اسکریپت زیر شبیهسازی شده است:
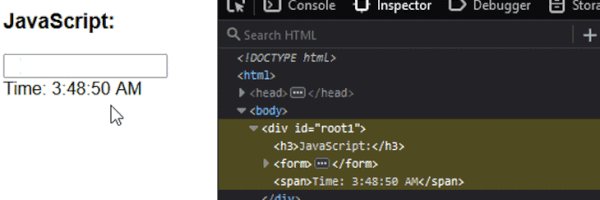
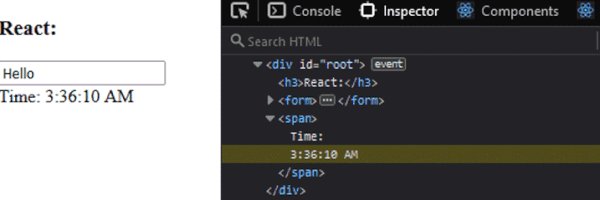
در کد بالا، تابع update هر ثانیه فراخوانی میشود تا محتوای عنصری با شناسه root1 در DOM بهروز شود. این تابع هر بار نوعی ساختار HTML جدید، از جمله زمان فعلی تولید میکند.
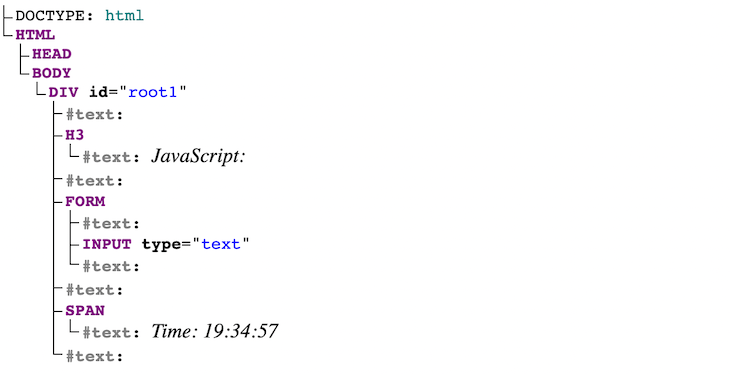
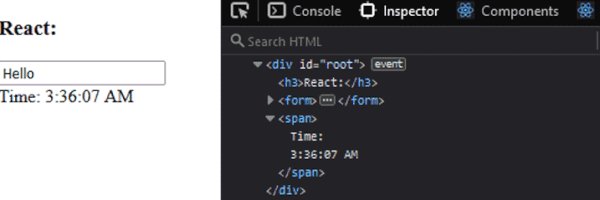
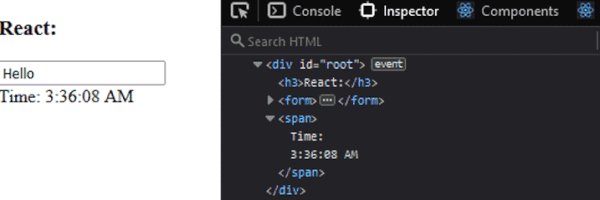
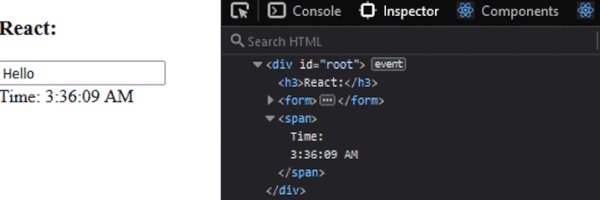
در حالی که DOM خود را به سرعت بهروز میکند، جایگزینی مداوم محتوای HTML میتواند از نظر محاسباتی گران تمام شود، به خصوص اگر محاسبات پیچیده یا مقادیر زیادی داده در آن وجود داشته باشد. این میتواند منجر به مشکلات عملکردی مانند تاخیر یا زمان پاسخ کند شود. ساختار درختی DOM که سند را نشان میدهد به شکل زیر است:

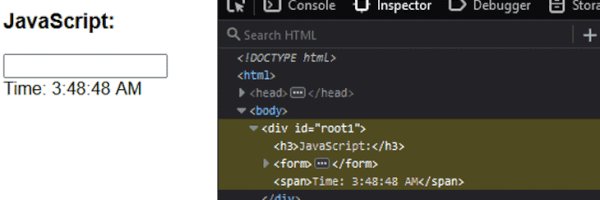
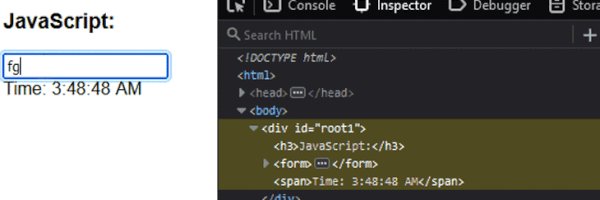
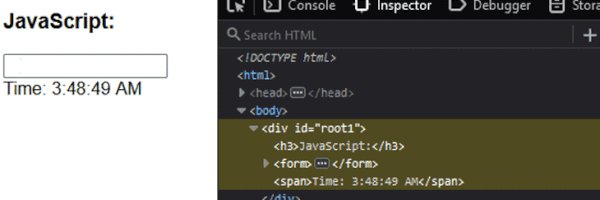
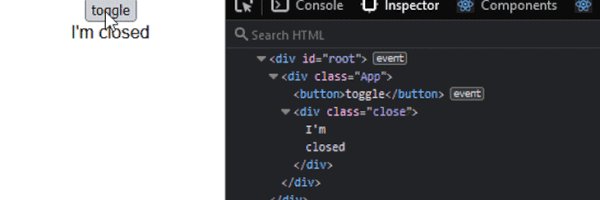
تابع setInterval() در کد بالا به کاربر امکان میدهد هر ثانیه یک بهروزرسانی رابط کاربری را شبیهسازی کند. در تصویر خروجی زیر، میتوان مشاهده کرد که عناصر DOM سند با هر بهروزرسانی بازسازی و ترسیم میشوند. متأسفانه، این رندر مکرر باعث میشود که ورودی متن در رابط کاربری حالت فعلی خود را از دست بدهد.

همانطور که در مثال فوق نشان داده شده است، وقتی رابط کاربری بهروز میشود، فیلد متن مقدار ورودی خود را از دست میدهد که نشان دهنده نیاز به بهینهسازی است. فریمورکهای جاوا اسکریپت راهحلها و رویکردهای مختلفی را برای بهبود عملکرد رندر مجدد ارائه میدهند. با این حال، React با استفاده از چیزی به نام DOM مجازی این مشکل را برطرف میکند که در ادامه با اینکه Virtual DOM چیست آشنا خواهیم شد.
Virtual DOM چیست ؟
DOM مجازی در React نوعی کپی سبک از DOM واقعی محسوب میشود که به عنوان اشیا نشان داده شده است. این نوع DOM مستقیماً در مرورگر کاربر نمایش داده نمیشود اما در حافظه مرورگر ذخیره خواهد شد. این مفهوم در سایر فریمورکهای فرانتاند مانند «Vue» نیز استفاده میشود. با این حال، رویکرد React به «برنامه نویسی اعلانی» (Declarative Programming) آن است که آن را از سایر فریمورکها متمایز میکند. در بخش بعد به بررسی اینکه تفاوت DOM واقعی با Virtual DOM چیست پرداخته خواهد شد.
تفاوت DOM حقیقی با Virtual DOM چیست ؟
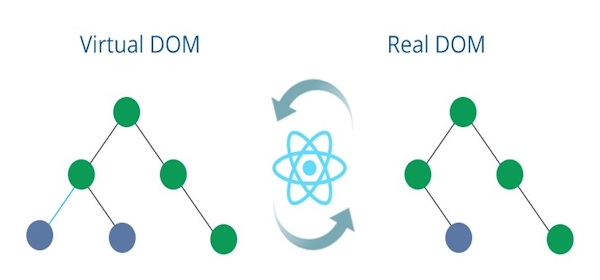
تصوری غلط و رایج وجود دارد که «DOM مجازی» (Virtual DOM) سریعتر از «DOM واقعی» (Real Dom) است یا با آن رقابت میکند، اما این درست نیست. در واقعیت، DOM مجازی در کنار DOM واقعی کار کرده و از عملیات آن پشتیبانی میکند. DOM مجازی در اصل روشی را برای DOM واقعی فراهم خواهد کرد تا در هنگام بهروزرسانی UI حداقل عملیات را انجام دهد.

در این جا مسئله اینکه تفاوت DOM واقعی با Virtual DOM چیست در قالب مثالی ساده بیان میگردد. در DOM واقعی، وقتی عنصری تغییر میکند، DOM آن عنصر و همه فرزندانش را دوباره نمایش میدهد. این رویکرد در هنگام برخورد با برنامههای کاربردی وب پیچیده که دارای تغییرات مکرر حالت و تعامل هستند، کند و ناکارآمد است. React رویکرد متفاوتی دارد. این فریمورک از DOM مجازی به عنوان نوعی واسطه در طول فرآیند رندر استفاده میکند. به جای دستکاری DOM به صورت دستی، میتوان با استفاده از رویکرد اعلامی React وضعیت مورد نظر UI را مشخص کرد.
پس از بهروزرسانی DOM مجازی، React آن را با «تصویر فوری» (اسنپشات | Snapshot) قبلی مقایسه کرده و عناصر تغییر یافته را شناسایی میکند. سپس فقط آن عناصر خاص را در DOM واقعی بهروز خواهد کرد و عملکرد را بهینه میکند. این یکی از راههایی است که DOM مجازی کارایی را بهبود میبخشد.
- نکته: Snapshot نوعی فایل پیکربندی است که سبک کامپوننت، UI و غیره را در برنامه ریاکت تعریف خواهد کرد.
با انتزاع دستکاری دستی DOM ،DOM مجازی به توسعهدهندگان این امکان را میدهد که کدهای قابل پیشبینیتر و تمیزتری بنویسند و بر ایجاد «کامپوننت» (اجزا | Components) تمرکز کنند. با DOM مجازی، کاربر لازم نیست نگران انتقال حالت باشد. هنگامی که وضعیت بهروز میشود، React تضمین خواهد کرد که DOM آن حالت را به طور دقیق منعکس میکند. در مثال قبلی، React فقط عنصر Time را در DOM واقعی در طول هر رندر مجدد بهروز میکند و مقدار فیلد ورودی را بدون هیچ ضرری حفظ خواهد کرد.
شی Virtual DOM چیست ؟
برای درک اینکه شی Virtual DOM چیست بیایید کد رندر زیر را که نشان دهنده نسخه React نمونه مثال جاوا اسکریپت قبلی است در نظر بگیریم:
در کد بالا، نوعی تابع بهروزرسانی یا update وجود دارد که عنصر React را به نمایندگی از UI تولید میکند. این عنصر با استفاده از دستور «JSX» ایجاد میشود که روشی مختصرتر برای نوشتن کد React است. با این حال، همانطور که در زیر نشان داده شده است، می توان کد معادل را در React به صورت سادهتر نیز نوشت:
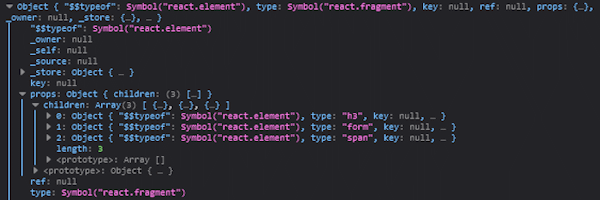
اگر شی element در کنسول وارد شود، چیزی شبیه به تصویر ارائه شده در پایین مشاهده خواهد شد. شیئی که در کنسول مشاهده میشود نشان دهنده DOM مجازی است. این کار به عنوان نمایشی از رابط کاربری در React عمل میکند.
خروجی در کنسول به صورت زیر خواهد بود:

نحوه پیاده سازی DOM مجازی به وسیله React چگونه است؟
برای درک اینکه React چگونه از DOM مجازی استفاده میکند، باید دو مرحله مهم یعنی «رندرینگ | Rendering» و «اصلاح | Reconciliation» را درک کرد. در مرحله رندر، زمانی که رابط کاربری در برنامه ایجاد میشود، React نوعی درخت DOM مجازی میسازد که نمایانگر UI است. این درخت DOM مجازی در حافظه ذخیره میشود. در بهروزرسانیهای بعدی، زمانی که دادههای اساسی که برنامه را هدایت میکند تغییر مییابد، React به طور خودکار نوعی درخت DOM مجازی جدید برای بهروزرسانی ایجاد میکند.
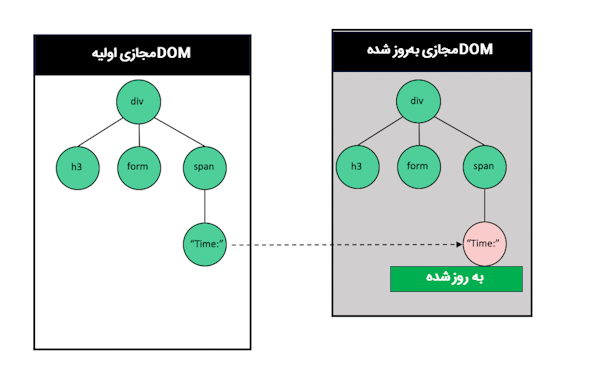
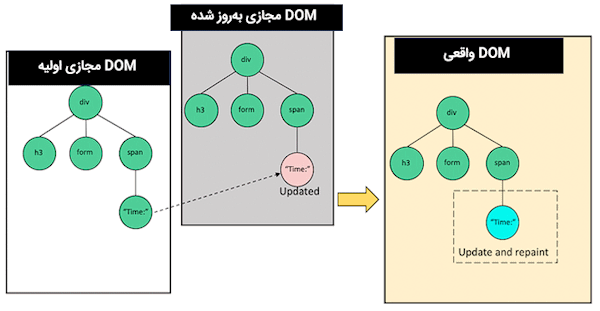
برای تجسم این فرآیند، میتوان DOM مجازی را به شکل زیر نمایش داد:

تصویر سمت چپ، رندر اولیه DOM مجازی را نشان میدهد. همانطور که در سمت راست نشان داده شده است اگر Time تغییر کند، React نوعی درخت DOM مجازی جدید با گره بهروز شده ایجاد میکند.
توجه به این نکته مهم است که DOM مجازی به سادگی شیئی بوده که ساختار UI را نشان خواهد داد. در واقع Virtual DOM مستقیماً چیزی را روی صفحه نمایش نمیدهد. هنگامی که React درخت DOM مجازی جدید را تولید میکند، آن را با استفاده از فرآیندی به نام Reconciliation با اسنپشات قبلی مقایسه خواهد کرد. این Reconciliation شامل نوعی الگوریتم متفاوت است که تعیین میکند چه تغییراتی مورد نیاز خواهد بود.
پس از فرآیند نام برده شده، React از نوعی کتابخانه رندر مانند «ReactDOM» استفاده میکند. این کتابخانه اطلاعات را از فرآیند «تفاوت» (Diff) میگیرد و برنامه رندر شده را بر اساس آن بهروز میکند. رندر تضمین خواهد کرد که DOM واقعی فقط گرههای خاصی را که بهروز شدهاند دریافت و دوباره رنگ کرده و فرآیند رندر را بهینه میکند.

همانطور که در تصویر بالا مشاهده میشود، تنها گرهی که اطلاعات آن تغییر میکند در DOM واقعی دوباره رنگ میشود. تصویر متحرک زیر این گفته را ثابت میکند:

وقتی تغییری در وضعیت رابط کاربری ایجاد میشود، مقدار ورودی از دست نخواهد رفت. به طور خلاصه، در طول هر رندر، React درخت DOM مجازی جدید را با نسخه قبلی مقایسه میکند، گره خاصی را که باید بهروز شود را شناسایی کرده و اطمینان میدهد که گره بهروز شده تغییرات DOM واقعی را منعکس میکند. به این ترتیب، مقدار ورودی و سایر دادههای مهم حفظ میشوند و در طول فرآیند رندر از بین نمیروند.
نکته: الگوریتم Diff در React امکان بهروزرسانی و رندر کارآمد عناصر DOM را میدهد. همانطور که تغییرات در وضعیت یا ویژگیهای برنامه اتفاق خواهد افتاد، React از الگوریتم Diff خود برای مقایسه Virtual DOM جدید با DOM قدیمی استفاده میکند. بعد از اینکه Virtual DOM چیست مورد بررسی قرار گرفت در ادمه نوبت به بررسی فرآیند Diff در React است.
فرآیند Diff در React
در طی فرآیند Diff در React، مقایسه با بررسی اینکه آیا دو درخت DOM مجازی عنصر ریشه یکسانی دارند یا خیر، آغاز میشود. اگر این ویژگی را داشته باشند، مانند موردی که در پایین آورده شده است که هر دو اسنپشات دارای عنصر span هستند، React اقدام به مقایسه ویژگیها میکند.
در مثال پایین، هیچ ویژگی موجود یا بهروز شده در عنصر spanدر هر دو اسنپشات وجود ندارد. در این حالت ReactDOM واکنش نشان میدهد و سپس به مقایسه گرههای فرزند میپردازد. از آنجایی که گره متن Time تغییر کرده است، React فقط گره مربوطه را در DOM واقعی بهروز میکند.
با این حال، اگر اسنپشاتها دارای انواع عناصر مختلف باشند که در اکثر بهروزرسانیها غیرمعمول است، React گرههای DOM قدیمی را حذف کرده و گرههای جدید ایجاد میکند. به عنوان مثال، اگر عنصر از spanبه div همانطور که در قطعه کد زیر نشان داده شده است تغییر کند چه اتفاقی خواهد افتاد؟
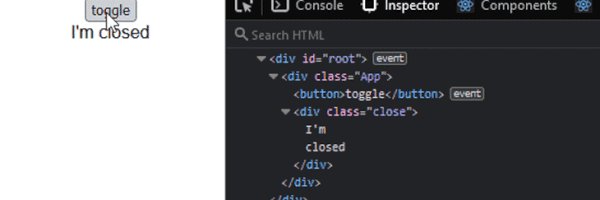
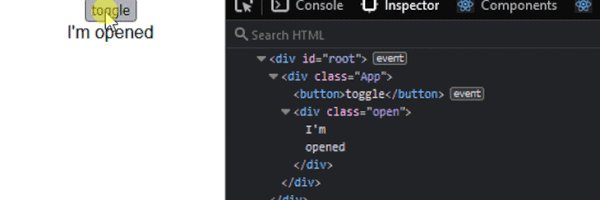
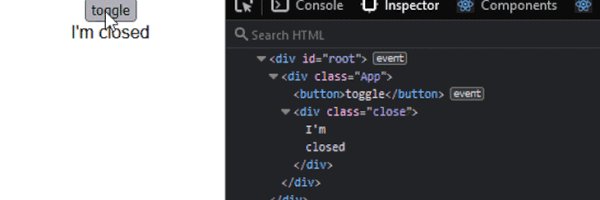
در سناریوی فوق، React عنصر spanموجود را کنار گذاشته و آن را با عنصر divجدید جایگزین میکند. در مثال زیر هم یک کامپوننت ساده React ارائه شده است که پس از کلیک روی دکمه، وضعیت کامپوننت را بهروز میکند.
وقتی وضعیت کامپوننتی بهروز میشود، React آن کامپوننت را دوباره رندر میکند. با این حال، همانطور که در زیر نشان داده شده است، React به اندازه کافی هوشمند عمل خواهد کرد و فقط نام کلاس و متن خاصی را که در طول هر رندر تغییر کرده است، بهروز کند. React بیجهت دیگر عناصر رندر را تغییر نمیدهد یا بر آن تأثیر نمیگذارد. تصویر زیر این مفهوم را نشان میدهد:

چگونه React لیست ها را متفاوت می کند؟
وقتی لیستی از آیتمها در React تغییر میکنند، نحوه رسیدگی React به فرآیند Diffs بستگی به اضافه شدن آیتمها در ابتدا یا انتهای لیست دارد. برای درک بهتر این موضوع لیست زیر مد نظر است:
در بهروزرسانی بعدی اگر item 6 در پایان به لیست اضافه شود به صورت زیر خواهد بود:
React موارد موجود در لیست را از بالا مقایسه میکند و item 6 را در انتهای لیست درج خواهد کرد. این محاسبه برای React ساده است و نیازی به تغییرات اضافی در سایر موارد موجود در لیست ندارد. با این حال، اگر item 2 در ابتدا به صورت زیر درج شود باید دید که این فرایند چگونه پیش خواهد رفت:
مانند قبل، React موارد را از بالا مقایسه میکند. بلافاصله متوجه میشود که item 3 در درخت بهروز شده با item 3در درخت اصلی مطابقت ندارد. این نشان میدهد که لیست کاملاً جدید است و نیاز به بازسازی دارد.
برای جلوگیری از بازسازی کل لیست، میتوان با ارائه شناسه منحصر به فردی با استفاده از ویژگی key برای هر آیتم به React کمک کرد. با افزودن keyبه هر آیتم، React میتواند بین آیتمها تفاوت قائل شود و حداقل عملیات را محاسبه کند.
در این پیادهسازی بهروز شده، React تشخیص میدهد که item 2از قبل موجود بوده و item 6اضافه شده است. در این سناریو React برای حفظ موارد موجود کار کرده و فقط موارد جدید را به DOM اضافه میکند.
توجه به این نکته مهم است که هنگام رندر کردن فهرستی از آیتمها، باید ویژگی کلید را برای شناسایی منحصر به فرد هر آیتم قرار داد. اگر کلید اصلی گم شود، React نوعی هشدار در کنسول مرورگر ارائه میدهد تا به کاربر یادآوری کند. توجه به توضیحات بالا در رابطه با React به درک بهتر اینکه Virtual DOM چیست بسیار کمک خواهد کرد.
تفاوت Shadow DOM با Virtual DOM چیست ؟
در این بخش به بررسی اینکه آیا «DOM سایه» (Shadow DOM) همان «DOM مجازی» (Virtual DOM) است پرداخته خواهد شد. پاسخ کوتاه به این سوال خیر است زیرا آنها رفتارها و اهداف متفاوتی دارند.
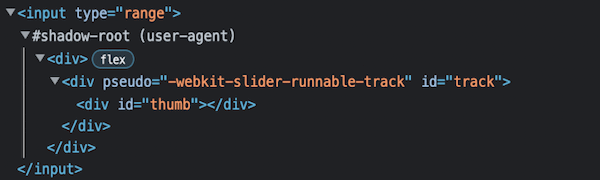
Shadow DOM نوعی ویژگی است که برای پیادهسازی اجزای وب استفاده میشود. برای مثال، عنصر ورودی HTML با نوع range یا محدوده مانند زیر در نظر گرفته شده است:
کد فوق نتیجه زیر را میدهد:

قطعه کد بالا نوعی عنصر ورودی rangeرا به کاربر میدهد که به کاربران امکان خواهد داد مقداری را در محدودهای مشخص انتخاب کنند. Shadow DOM به کاربر این امکان را میدهد که سبکها (استایل)، رفتار و ساختار این عنصر ورودی را محصور کرده تا بتواند از آن به عنوان نوعی کامپوننت سفارشی مجددا استفاده کرد.
توجه به این نکته مهم است که Shadow DOM با DOM مجازی مورد استفاده در React یکسان نیست. آنها اهداف متفاوتی دارند و عملکردهای غیر یکسانی ارائه میدهند. DOM مجازی مفهومی است که به وسیله React برای بهینهسازی عملکرد رندر استفاده میشود، در حالی که Shadow DOM نوعی ویژگی است که برای ایجاد اجزای وب محصور شده مورد استفاده قرار میگیرد.
در مثال فوق اگر از ابزارهای توسعه دهنده مرورگر برای بررسی عنصر استفاده شود، نوعی عنصر ورودی اولیه مشاهد خواهد شد. با این حال، در پشت صحنه، مرورگرها عناصر و سبکهای اضافی را که اسلایدر ورودی را تشکیل میدهند، کپسوله و پنهان میکنند.
در «Chrome DevTools»، گزینهای به نام «Show user agent shadow DOM» در تنظیمات وجود دارد. فعال کردن این گزینه به کاربر این امکان را میدهد که Shadow DOM را شبیهسازی کرده و عناصر و سبکهای داخلی را که اسلایدر ورودی را تشکیل میدهند مشاهده کند.

در تصویر ارائه شده، نمایش سلسله مراتبی عناصر در داخل #shadow-root در عنصر ورودی به عنوان درخت Shadow DOM نشان داده شده است. Shadow DOM ابزاری برای جداسازی اجزا از جمله سبک آنها از DOM واقعی ارائه میدهد.
در نتیجه، میتوان اطمینان حاصل کرد که استایل یا سبک، ویجت یا مؤلفه، مانند محدوده ورودی که قبلاً ذکر شد، بدون توجه به جایی که رندر میشود، دست نخورده باقی میماند. به عبارت دیگر، ظاهر و رفتار این مؤلفهها تحت تأثیر سبک سایر عناصر در DOM واقعی قرار نمیگیرد.
تفاوت Shadow DOM با Real Dom و Virtual Dom چیست؟
در جدول زیر پاسخ مطلوبی در رابطه با اینکه تفاوت Shadow DOM با Real Dom و Virtual Dom چیست ارائه شده است:
| Real DOM | Virtual DOM | Shadow DOM |
| نوعی رابط برای اسناد وب برای تعامل | یک کپی درون حافظه از DOM واقعی | ابزاری برای پیادهسازی اجزای وب در DOM واقعی برای اهداف محدوده |
| انجام دستی عملیات DOM برای دستکاری آن | DOM مجازی دستکاری DOM را از توسعهدهنده انتزاع میکند. | ایجاد اجزای وب قابل استفاده مجدد بدون نگرانی در مورد تداخل |
| در مرورگرها پیادهسازی شده است. | استفاده به وسیله کتابخانهها و فریمورکهایی مانند React ،Vue و غیره | به وسیله اجزای وب استفاده میشود. |
| مناسب برای پروژههای ساده، کوچک تا متوسط بدون تعامل پیچیده. | مناسب برای پروژههای پیچیده با سطح بالایی از تعامل. | مناسب برای پروژههایی در مقیاس ساده تا متوسط با تعامل کمتر پیچیده. |
| استفاده از CPU و حافظه کمتری در مقایسه با Virtual DOM | استفاده از CPU و حافظه بیشتری در مقایسه با Real DOM | استفاده از CPU و حافظه کمتر در مقایسه با Virtual DOM |
| عدم پشتیبانی از کپسولهسازی | پشتیبانی از کپسولهسازی | پشتیبانی از کپسولهسازی |
چگونه Virtual DOM کارها را سریعتر میکند؟
DOM مجازی با بهینهسازی فرآیند بهروزرسانی، عملکرد رندر را بهبود میبخشد. هنگامی که عناصر جدید به برنامه اضافه میشوند، نوعی درخت DOM مجازی ایجاد میشود که ساختار عناصر را نشان میدهد. هر عنصر مربوط به یک گره در این درخت است. هر زمان که وضعیت عنصری تغییر کند، درخت DOM مجازی جدید تولید میشود. این درخت جدید با درخت DOM مجازی قبلی مقایسه خواهد شد تا تفاوتها یا تغییرات رخ داده را شناسایی کند. با ردیابی این تغییرات، DOM مجازی کارآمدترین راه را برای بهروزرسانی DOM واقعی تعیین میکند.
به جای تغییر مستقیم DOM واقعی که میتواند کند و ناکارآمد باشد، DOM مجازی فرآیند را با دستهبندی تغییرات مورد نیاز بهینه میکند. در این روش حداقل مجموعهای از عملیات مورد نیاز برای بهروزرسانی DOM واقعی محاسبه خواهد شد و دستکاریهای غیر ضروری را به حداقل میرساند. پس از تعیین بهروزرسانیها، فقط عناصر اصلاحشده رندر شده و در DOM واقعی اعمال میشوند. این رندر انتخابی تضمین میکند که فقط عناصر لازم در صفحه بهروز شده و حجم کلی کار را کاهش میدهد و عملکرد را بهبود میبخشد. با استفاده از DOM مجازی، برنامهها میتوانند بهروزرسانیهای رابط کاربری را بهطور مؤثر مدیریت کنند و در نتیجه رندرینگ سریعتر و عملکرد بهتری داشته باشند.
چگونه DOM مجازی به React کمک می کند؟
React از Virtual DOM برای بهبود عملکرد با بهروزرسانی مؤثر رابط کاربری استفاده میکند. کامپوننتها در React، چه تابعی و چه مبتنی بر کلاس، دارای حالت هستند. هنگامی که وضعیت کامپوننتی تغییر میکند، React درخت DOM مجازی خود را بهروز خواهد کرد.
React دو نسخه از Virtual DOM را حفظ میکند: نسخه بهروز شده و نسخه پیش بهروز. React در اصل نوعی فرآیند Diffs را انجام میدهد و این دو نسخه را برای شناسایی تغییرات خاص در DOM، مانند اجزای اصلاح شده، مقایسه میکند. با استفاده از بهروزرسانیهای دستهای، React فرآیند بهروزرسانی DOM واقعی را با ارسال تغییرات در دستهها بهجای بهروزرسانیهای فردی بهینه میکند. این رویکرد هزینه رندر مجدد رابط کاربری را کاهش میدهد.
با تبدیل موثر تغییرات به DOM واقعی از طریق تطبیق، DOM مجازی React به طور قابل توجهی عملکرد را بهبود میبخشد. این باعث میشود React و Virtual DOM آن بسیار مورد علاقه توسعهدهندگان باشد.
سخن پایانی
React از DOM مجازی به عنوان تکنیکی برای به حداقل رساندن تعداد عملیات DOM مورد نیاز هنگام بهروزرسانی رابط کاربری استفاده میکند. DOM مجازی فرآیند دستکاری DOM را با مقایسه دو درخت رندر برای شناسایی تغییرات خاص ساده میکند، سپس فقط بخشهای ضروری DOM واقعی را بهروزرسانی کرده و در نتیجه رندرینگ کارآمدتر است. در مطلب فوق از مجله فرادرس توضیحات مطلوبی در رابطه با اینکه Virtual Dom چیست، چگونه کار میکند و غیره ارائه شد.
همچنین مشابه ریاکت، Vue از رویکرد DOM مجازی نیز استفاده میکند. با این حال این دو فریمورک رویکرد متفاوتی را برای بهینهسازی برنامهها اتخاذ میکنند. بهینهسازی با کامپایل کردن همه اجزا در ماژولهای کوچک و مستقل جاوا اسکریپت به دست میآید که باعث میشود کد سبک و سریع اجرا شود. به امید اینکه مطلب فوق در رابطه با اینکه Virtual Dom چیست مورد رضایت کاربران عزیز قرار گرفته باشد.












