ابزار آنالیز استاتیک کد در اندروید استودیو – راهنمای مقدماتی
آنالیز استاتیک یا آنالیز استاتیک کد نوعی از آنالیز است که بر مبنای برخی قواعد تعیینشده و پیش از اجرای برنامه و معمولاً حتی پیش از تست unit، روی کد منبع اعمال میشود. این نوعی از دیباگ کردن است که بدون اجرای برنامه انجام مییابد و معمولاً نخستین گام در جهت آنالیز کد محسوب میشود. از آنجا که این آنالیز بر مبنای برخی قواعد تعیینشده اجرا میشود به حفظ قراردادهای درون تیم توسعه برای نگهداری از کد کمک میکند.


اجرای این آنالیز به صورت دستی در طی فرایند مرور کد ممکن است، اما در این حالت احتمال بروز خطاهای انسانی بالا است و چندان کارآمد یا مؤثر نیست. برای حل این مشکل برخی ابزارهای خودکار سازی جالب مانند lint ابداع شدهاند که اینک به صورت آماده در اندروید استودیو جای گرفتهاند و میتوانیم از آنها استفاده کنیم. در این نوشته، قصد داریم از یک چنین ابزاری بهره جسته و به عنوان نمونه یک پروژه اندروید را مورد بررسی قرار دهیم.
Lint کردن به چه معنا است؟
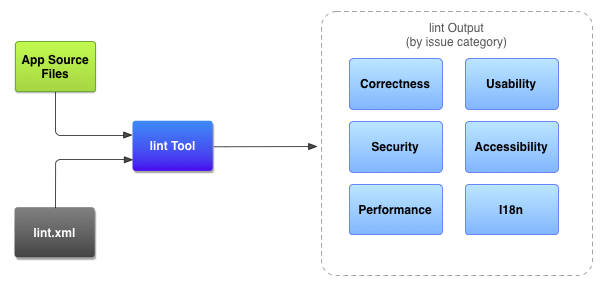
Lint کردن با پیروی از قواعدی که در یک فایل پیکربندی مانند lint.xml تعریف شدهاند صورت میگیرد. سپس ابزار lint این قواعد را با فایلهای کد منبع بررسی میکند. برای این که درک بهتری به دست آورید به تصویر زیر مراجعه کنید:

استفاده از Lint در پروژه
دو روش برای انجام این کار وجود دارد که یکی از آنها بهرهگیری از اندروید استودیو و دیگری استفاده از ترمینال و gradle است.
استفاده از اندروید استودیو
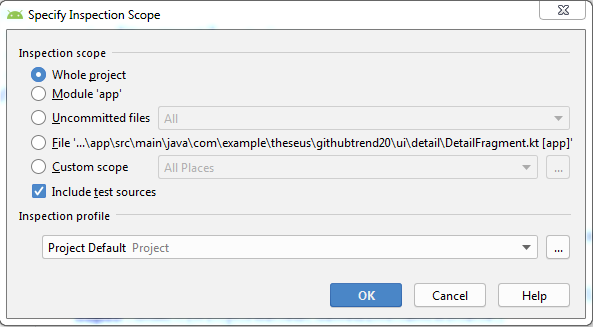
دو روش برای اجرای ابزار lint روی کد منبع وجود دارد. میتوان این کار را از نوارابزار Analyze > Inspect Code اجرا کرد. سپس یک کادر گفتگو باز میکنیم که در آن میتوان دامنه کد منبع را برای اجرای ابزار lint تعیین کرد. در تصویر زیر مثالی از آن را میبینید:

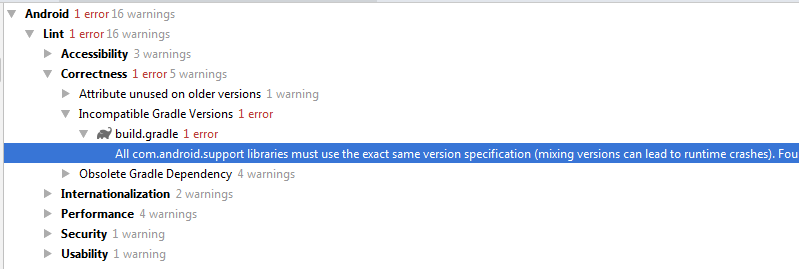
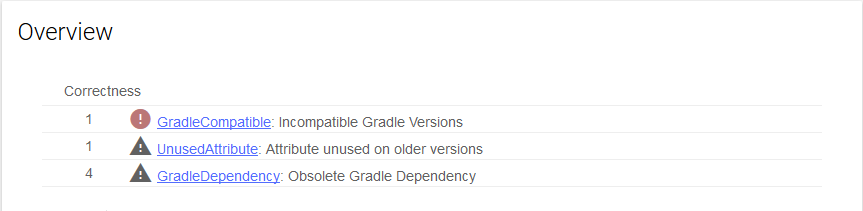
پس از مدتی اندروید استودیو نتایج را در پنجره Inspection results به صورت تصویر زیر نمایش میدهد:

استفاده از gradle
برای اجرای lint از gradle، میتوانید از دستورهای زیر استفاده کنید.
- روی ویندوز: gradlew lint
- روی لینوکس یا مک: gradlew lint/.
دقت کنید که هنگام اجرای دستورهای فوق gradle به صورت پیشفرض lint را روی بیلد release اجرا میکند. جهت اجرای آن روی یک بیلد متفاوت مانند debug میتوانید نام بیلد را به صورت gradlew lintDebug اضافه کنید. پس از این که کار lint کردن پایان یافت، نتایج در قالب html و xml ایجاد میشوند.


توجه کنید که اگر هر گونه خطای lint وجود داشته باشد، اندروید استودیو نمیتواند نتایج را تولید کند و از این رو باید خطوط زیر را در فایل سطح gradle اپلیکیشن خود اضافه کنید:
سفارشیسازی قواعد Lint کردن
شاید نیازهای شما یا قراردادهای کدنویسی تیم از پیکربندی پیشفرض متفاوت باشد. بنابراین میتوانید تنظیمات را در فایل gradle به صورت زیر تغییر دهید:
در مثال فوق، بررسی lint را برای هشدار ContentDescription در کل پروژه غیرفعال کردهایم. اگر نمیخواهید این وضعیت را روی کل پروژه اعمال کنید و میخواهید آن را صرفاً روی چند فایل به کار بگیرید، میتوانید روی فایلهای جاوا یا کاتلین از یک annotation به صورت SupressLint@ استفاده کنید و روی فایلهای xml نیز میتوانید از tools:ignore استفاده کنید. مثال زیر را بررسی کنید:
در مورد فایلهای xml از کد زیر استفاده کنید:
اگر به خاطر داشته باشید کمی پیشتر اشاره کردیم که ابزار lint از فایل پیکربندی lint.xml استفاده میکند. شما میتوانید فایل lint.xml خاص خود را بسازید و قواعد مرتبط با نیازهای خود را تعیین کنید. در مثال زیر ما فایل lint.xml خود را ایجاد کردهایم و یک قاعده برای نادیده گرفتن هشدار missing contentDescription تعیین کردهایم.
پس از آن باید ارجاعی به فایل gradle به صورت زیر ایجاد کنیم:
توجه داشته باشید که در حالت فوق، قواعد lint که در فایل lint.xml تعیینشدهاند، روی کل ماژول اعمال میشوند. اگر میخواهید آن را روی مسیر خاصی به کار بگیرید، میتوانید به صورت زیر عمل کنید:
سخن پایانی
بدین ترتیب به پایان این مقاله میرسیم. تلاش کنید در پروژه بعدی خود از این ابزار جذاب استفاده کرده و کدهای با کیفیت بالاتری تولید کنید. امیدواریم از خواندن این مقاله لذت برده باشید. هر گونه دیدگاه یا پیشنهاد خود را میتوانید در بخش نظرات این نوشته با ما و دیگر خوانندگان فرادرس در میان بگذارید.
اگر این نوشته برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای پروژهمحور برنامهنویسی اندروید
- گنجینه برنامهنویسی اندروید (Android)
- مجموعه آموزشهای برنامهنویسی اندروید
- برنامه نویسی موبایل با اندروید استودیو
- کتابخانه OpenCV در اندروید استودیو — راهنمای مقدماتی
- دیباگ کرش نیتیو (Native Crash) در اندروید — راهنمای پیشرفته
==












