درک کیفیتها و خصوصیات رنگ در طراحی وب سایت – به زبان ساده
در این راهنما قصد داریم به معرفی خصوصیات رنگ های مختلف و کارکردهای هرکدام به خصوص در زمینه طراحی وبسایت بپردازیم.


رنگ قرمز
این رنگی بخشی از خانواده رنگهای گرم و همچنین رنگهای اصلی است. رنگ قرمز، یک رنگ قدرتمند و برانگیزاننده عواطف محسوب میشود.

این رنگ به طور طبیعی متابولیسم انسان را بهبود میبخشد و مشخص شده است در افرادی که در معرض این رنگ قرار میگیرند، میزان دم و بازدم و همچنین فشارخون افزایش مییابد. از این رنگ در تابلوهای ترافیکی به وفور استفاده میشود، چون رنگ قرمز نمایانی بالایی دارد و بسیار تأثیرگذار است.
برخی ارتباطهای رنگ قرمز شامل موارد زیر هستند:
- انرژی
- مثبتگرایی
- عملگرایی
- نبرد
- خطر
- قوت
شجاعت و - همه چیزهایی که شدید و پرشور هستند (عشق، شور جنسی، اشتیاق، آرزو)
آنچه در مورد رنگ قرمز جالب محسوب میشود، این است که چطور میتواند با دو چیز متضاد هم، یعنی عشق و نبرد ارتباط داشته باشد. از آنجا که رنگ قرمز به تأثیرگذاری بالا مشهور است، غالباً برای نشان دادن خطر استفاده میشود و با تصاویر مشهوری از جنگها نیز ارتباط دارد. با این حال رنگ قرمز ارتباط کاملاً شناختهشدهای نیز با عشق و امور قلبی دارد. سایههای مختلف رنگ قرمز (از رنگهای قویتر و تاریکتر تا طیفی از رنگهای قرمز روشنتر مانند صورتی) ارتباط زیادی با روز ولنتاین در فرهنگ غربی دارند.
در فرهنگهای دیگر، رنگ قرمز معانی کاملاً متفاوتی دارند. رنگ قرمز در چین با رفاه و شادی مرتبط است و همزمان نمادی از خوششانسی محسوب میشود. در هند رنگ قرمز نماینده خلوص است و در اغلب موارد به عنوان رنگی که در عروسیها بیشتر استفاده میشود، شناختهشده است. با این حال در آفریقای جنوبی رنگ قرمز رنگی است که در مراسم عزاداری استفاده میشود.
زمانی که میخواهیم از رنگ قرمز استفاده کنیم، بسیار بهتراست که از آن به عنوان یک رنگ آکسان یا تأکید و نه به عنوان رنگ اصلی برای کل یک وبسایت استفاده کنیم. گرچه در پارهای موارد این رنگ به عنوان رنگ کانونی نیز مناسب است؛ اما در اغلب موارد استفاده زیاد از رنگ قرمز در طراحی میتواند موجب احساس تکرار، تلاطم و حتی خشم شود. با این حال، استفاده بسیار اندک از رنگ قرمز نیز میتواند موجب بروز احساس هشدار و دستکاری شدن را در پی داشته باشد.
با در نظر گرفتن هر دو مورد فوق (استفاده خیلی زیاد یا خیلی کم) میبینیم که استفاده از رنگ قرمز در تعادل مناسب کاری بسیار دشوار است. با این وجود، استفاده از رنگ قرمز به عنوان یک رنگ آکسان به خصوص برای ویژگیهایی که میخواهید بهبود ببخشید یا تأکید خاصی روی آنها دارید، مانند دکمهها یا دیگر اجزایی که کاربر را به سمت یک اقدام هدایت میکنند، میتواند کاملاً مؤثر باشد.
رنگ نارنجی
این رنگ نیز به خانواده رنگهای گرم تعلق دارد و غالباً به عنوان یک رنگ روشن نگریسته میشود که با خوشبینی و تعالی روحیه همراه است.

رنگ نارنجی با دارا بودن خصوصیات جوانی و نبضدار بودن غالباً به عنوان یک محرک ذهنی عمل میکند و به طور کامل موجب ایجاد حس تعادل میشود.
برخی ارتباطهای رنگ نارنجی شامل موارد زیر هستند:
- اشتیاق
- شادی
- واکنشهای خوب
- شگفتزده شدن
- ماجراجویی، ریسکپذیری
- فصل پاییز و برداشت در مزارع
- خلاقیت
- مرکبات
- غذای سالم
رنگ نارنجی به طور غالب با فصل سوم سال یعنی پاییز مرتبط است. به دلیل تغییر رنگها در این فصل، نارنجی گذار گرمی از رنگهای روشنتر تابستان به سوی رنگهای سرد زمستانی ایجاد میکند. نارنجی همچنین رنگی اصلی در ارتباط با جشن هالووین محسوب میشود که در اوج پاییز یعنی 31 اکتبر (10 آبان) برگزار میشود.
رنگ نارنجی علاوه بر ارتباطهایی که با طبیعت دارد به عنوان رنگی نگریسته میشود که اشتیاق و کنجکاوی افراد را برمیانگیزد. این رنگ ماجراجویی و ریسکپذیری را تشویق میکند، رنگ نارنجی به دلیل ارتباطی که با مرکبات دارد، به عنوان یک محرک تغذیه نیز عمل میکند و از این رو در طراحی وبسایتهایی که با غذا و سلایق خوراکی کاربران مرتبط هستند، بسیار کارآمد است.
اگر به ارتباطهای زیادی که در مورد رنگ نارنجی با فصل پاییز و گذار فصلها اشاره کردیم دقت کنید، میتوانید از این ارتباط در طراحیهای خود بهره بگیرید و از رنگ نارنجی به عنوان رنگی برای گذار بین دو ناحیه مختلف طراحی استفاده نمایید.
زمانی که از رنگ نارنجی صحبت میکنیم، بهتر است ابتدا بازار هدف و مخاطبان خود را به خوبی بشناسید. اگر مخاطبان شما افراد جوان هستند، رنگ نارنجی یک رنگ کاملاً محبوب به نظر میرسد. علاوه بر آن رنگ نارنجی میتواند افراد را به صحبت یا اندیشه نیز تشویق کند.
رنگ زرد
آخرین رنگ در دسته رنگهای گرم، زرد است. زرد یک رنگ روشن و همراه با خلاقیت است.

رنگ زرد به خاطر توانایی ارتقای تفکر و تصمیمگیریهای سریع شناخته شده است و احتمالاً با شادی، انرژی مثبت و تابش آفتاب ارتباط زیادی دارد.
برخی ارتباطهای رنگ زرد در ادامه فهرست شدهاند:
- خلاقیت
- تابش خورشید
- شادی
- انرژی
- ترس
- فریب
- هشدار
- ناپایداری
- وضوح
- فعالیت
رنگ زرد یکی از سه رنگ اصلی است که به طور عمده به عنوان یک رنگ شادیبخش و خلاقانه نگریسته میشود و از این رو میتواند برای خلق طراحیهایی که احساس شادی و پاکی را به همراه دارند، به طرز مؤثری مورد استفاده قرار گیرد.
این رنگ بسیار پرانرژی است و میزانی از فعالیت درونی را نیز دارد که میتواند در طراحیها از آن بهره جست. شما میتوانید از رنگ زرد برای ایجاد نواحی اشتیاق و بهبود که لازم است کاربر اقدامی انجام دهد استفاده کنید.
در فرهنگهای دیگر رنگ زرد ارتباطها و معانی بسیار متفاوتی دارد. در مصر رنگ زرد به طور گسترده در مراسم عزاداری استفاده میشود. در قرونوسطی لباسهای زرد برای اشاره به افرادی که فوت کردهاند، استفاده میشده است. در هند، زرد رنگی است که غالباً از سوی ثروتمندان استفاده میشود. در ژاپن، رنگ زرد نماد تعالی روح است و از این رو ارتباطهای مثبتی دارد.
هنگام استفاده از رنگ زرد در طراحی باید آگاه باشید که استفاده زیاد از این رنگ در پارهای موارد میتواند حس موجب بروز حس اضطراب شود، چون زرد رنگ بسیار روشنی است و چنین رنگ محرکی میتواند منجر به ایجاد حس عدم تعادل در وبسایت شود. به جای رنگ زرد میتوانید از رنگهای دیگر به همراه رنگ زرد استفاده کنید و از این رنگ برای هایلایت کردن بخشهای خاصی از صفحه و جلب توجه به جنبههای مهم طراحی بهره بگیرید.
با این وجود، به دلیل تأثیراتی که رنگ زرد از نظر تحرکبخشی روی فرد دارد، میتوانید در برخی موارد از این مزیت برای القای تصمیمگیریهای سریع بهره بگیرید. برای مثال، داشتن دکمه زردرنگ در طراحیهای تجارت الکترونیک تا جایی که با بقیه عناصر همخوانی داشته باشد، میتواند نتیجه مناسبی داشته باشد.
به دلیل این که رنگ زرد رنگ کاملاً بیثباتی است، استفاده از آن در وبسایتهایی که قصد دارند حس پایداری یا امنیت را القا کنند، ایده خوبی به نظر نمیرسد. همچنین به نظر میرسد که از نظر تاریخی، مردان رنگ زرد را رنگی کودکانه میپندارند. از این رو انتخاب رنگی مناسبی برای وبسایتهای محصولات مردانه محسوب نمیشود؛ گرچه استفاده از آن برای مخاطبان جوانتر ایرادی ندارد.
رنگ سبز
رنگ سبز متعلق به خانواده رنگهای سرد است و رنگ جوانی محسوب میشود. این رنگ به دلیل ارتباطهایی که با جنبههای آرامشبخش طبیعت دارد، غالباً به صورت رنگ صلح معرفی میشود.

برخی ارتباطهای رنگ سبز شامل موارد زیر هستند:
- بهار
- رشد
- تازه شدن و تولد مجدد
- تعادل
- طبیعت
- چمن و باغ
- پایداری
- مثبت بودن
- حسادت
- رشک
- باروری
- ایمنی
- پول
- بازیابی
رنگ سبز به عنوان ترکیبی از رنگ آبی و زرد مفاهیمی همچون خلوص ذهن و اشتیاق رنگ زرد را به همراه آرامش و ثبات بیشتر رنگ آبی ارائه میکند. در طبیعت همواره رنگ سبز در برگها، چمن، گلها و همه چیز به چشم میخورد. به همین دلیل مقدار زیادی از ارتباطهایی که رنگ سبز دارد با طبیعت و موضوعات مشابهی مانند تولد مجدد و باروری همراه هستند.
رنگ سبز غالباً به عنوان رنگی مورد اشاره قرار میگیرد که حس پایداری و تعادل را به همراه دارد. به همین دلیل استفاده از این رنگ در طراحیهایی که میخواهید نشان دهید یک محصول چه قدر مطمئن و یا امن است کاملاً مناسب به شمار میآید.
رنگ سبز پیوندهای قدرتمندی با بازار محصولات بازیافتی دارد و این رنگ در اغلب لوگوهای محصولات بازیافتی در بریتانیا و کل اروپا مورد استفاده قرار میگیرد. استفاده از رنگ سبز در طراحیهایی که به بازیافت یا هر نوع محصول، خدمات یا شرکت «سبز» (به معنی حافظ طبیعت) مربوط هستند، کاملاً مناسب است.
رنگ سبز به طور کلی در فرهنگهای مختلف با معانی مثبتی همراه است. در ایرلند علاوه بر این که این رنگ بر روی پرچم ملی حضور دارد، ارتباط زیادی نیز با روز سنت پاتریک دارد. همچنین رنگ سبز با شبدر چهار برگ نیز ارتباط دارد که یکی از نمادهای شناختهشده جهانی برای خوششانسی است. سبز یک رنگ سنتی در اسلام است و در قرآن نیز به عنوان نور خوب به آن اشاره شده است و افرادی که در بهشت هستند با لباسهای سبز رنگ مورد اشاره قرار گرفتهاند.
رنگ آبی
آبی سردترین رنگ در میان همه رنگها محسوب میشود و به عنوان یک رنگ بسیار مطمئن و آرام مطرح است. به احتمال بالا دلیل این خصوصیات رنگ آبی، ارتباط بدیهی آن با آبی دریا و آسمان است.

آبی رنگی محافظهکارانهای است که در طراحیهایی که تمیزی و مسئولیتپذیری را القا میکنند، استفاده میشود.
برخی ارتباطهای رنگ آبی شامل موارد زیر هستند:
- دریا
- آسمان
- اعتماد
- صداقت
- وفاداری
- خلوص
- صلح
- آرامش
- هوشمندی
آبی به عنوان آخرین رنگ اصلی (به همراه قرمز و زرد) به خاطر خصوصیت کاهش دهنده استرس مشهور است و غالباً در طراحیهایی مورد استفاده قرار میگیرد که مخاطبانشان مردان و یا سازمانها هستند. آبی رنگی است که حس اعتماد، صداقت و امنیت را برمیانگیزد و از این رو به طور خاص در طراحیهایی برای محصولات، خدمات یا شرکتهایی که میخواهند این احساسات را در مخاطبانشان برانگیزند، بسیار استفاده میشود.
رنگ آبی به دلیل ارتباط عمیقی که با دریا و آسمان دارد در طراحیهایی که میخواهند این موارد را به ذهن متبادر سازند، بسیار مورد استفاده قرار میگیرد. برای نمونه اگر محصولی ارتباط زیادی با دریا داشت باشد (مثلاً یک محصول موجسواری) در این صورت رنگ آبی میتواند برای برانگیختن همان احساسات مرتبط با دریا استفاده شود. این مسئله به برقراری ارتباط بیشتر مخاطب با آن محصول و وبسایت کمک میکند. همین مسئله را در مورد رنگهایی که به جیزهای واقعی و حقیقی مرتبط هستند مثلاً همه چیزهایی که در طبیعت هستند مانند چمن و گل و گیاه نیز میتوان گفت.
آبی به عنوان رنگ سرکوب کننده اشتها نیز شناخته میشود و از این رو نباید در طراحیهایی که شامل غذا هستند استفاده شود. همچنین باید آگاه باشید که استفاده زیاد از رنگ آبی میتواند حالتی خفه کننده داشته باشد و بسته به سایههایی که استفاده میشوند تا حدودی از مد افتاده به نظر برسد.
برخی از بهترین مواردی که میتوان از رنگ آبی در طراحیها استفاده کرد، وبسایتهایی هستند که بر روی مخاطب مرد و همچنین کسب و کارهای بزرگ متمرکز هستند. این بدان معنی نیست که نمیتوان از آبی در سبکهای دیگر طراحی استفاده کرد. شما نباید از آزمایش رنگها در جاهایی که انتظار آن نمیرود، هراس داشته باشید.
علاوه بر ارتباطهای کلی، رنگ آبی معانی ضمنی مختلفی در فرهنگهای گوناگون دارد. در فرهنگ غربی سنتی به نام «یک چیز آبی» وجود دارد، یعنی در مراسم ازدواج به عروس چیزی به رنگ آبی به نشانه خوششانسی در زندگی جدید هدیه داده میشود. با این حال، در ایران رنگ آبی در مراسم عزاداری استفاده میشود.
بنفش/ارغوانی
آخرین رنگ خانواده رنگهای سرد، ارغوانی است که رنگی کاملاً راز آمیز است و معمولاً نشان دهنده ابهام، سلطنت و قدرت است.

برخی ارتباطهای رنگ بنفش به صورت زیر است:
- سلطنت
- تخیل
- قدرت
- تجمل
- ثروت
- افراط
- ابهام
- عقل
- جادو
- راز
بنفش به عنوان ترکیب خوبی از رنگهای قرمز و آبی رنگی جذاب است و هر دو خصوصیات آرامشبخشی رنگ آبی و انرژی رنگ قرمز را همزمان دارد. بنفش غالباً به عنوان یک رنگ تجملی نگریسته میشود و در طراحیهایی که نیاز به نمایش آن را دارند به خوبی عمل میکند.
بنفش برخلاف آبی و قرمز رنگ نادری در طبیعت است. برای مثال گلهای بنفشی مانند نیلوفر، ارکیده و اسطوخودوس در طبیعت نادر هستند؛ اما از طرف دیگر کاملاً ظریف و شکننده هستند و با احترام زیادی با آنها برخورد میشود.
بنفش رنگ رایجی در بسیاری از فرهنگها است و برای این مسئله دلایل مختلفی وجود دارد. در تایلند رنگ بنفش رنگ عزاداری بیوهزنها است در حالی که در مصر به طور گستردهای به عنان رنگ محبوب کلئوپاترا شناخته میشود. کلئوپاترا آخرین فرعون مصر باستان بوده است. در بسیاری از فرهنگهای دیگر رنگ بنفش رنگ سنتی مورد استفاده خانواده سلطنتی یا افراد دارای قدرت است. در ایالاتمتحده «قلب بنفش» یک نشان مهم ارتش این کشور است که از سوی رییسجمهور به عنوان یادبود به افرادی که در جنگ زخمی یا کشته شدهاند اهدا میشود.
هنگمی که میخواهید از رنگ بنفش استفاده کنید باید مواظب باشید که استفاده زیاد از این رنگ ممکن است نامناسب باشد. گرچه استفاده معقول از رنگ بنفش باعث ایجاد حس برتری، بزرگمنشی و تجمل در طراحی میشود؛ اما استفاده بیش از حد از آن میتواند زننده باشد و در مواردی حتی افسردگی حاد را در برخی افراد ایجاد نماید.
مشخص شده است که اغلب کودکان رنگ بنفش را به رنگهای دیگر ترجیح میدهند و از این رو استفاده از آن در طراحیهایی که مخاطبان جوانتر دارند تأثیرگذاری بیشتری خواهد داشت.
استفاده از رنگ بنفش در طراحیها میتواند باعث افزایش تخیل یا خلاقیت شود و سایههای روشنتر این رنگ نیز در طراحیهای زنانه تأثیر بسیار خوبی دارند.
طرحهای رنگ
طرحهای رنگ در واقع چیدمانی از رنگها هستند که وقتی کنار هم قرار میگیرند، میتوانند در هر نوع طراحی از جمله طراحی وب مورد استفاده قرار گیرند. رسیدن به یک طرح رنگ مناسب کار دشواری است. در اغلب موارد به نظر میرسد که رنگها با هم نمیخوانند یا مناسب نیستند. با این حال وقتی در جهت ایجاد یک طرح رنگ مناسب و مؤثر تلاش میکنید و از آن به خوبی استفاده مینمایید، متوجه میشوید که همه تفاوت بین یک طراحی خوب و طراحی بد در همین نکته نهفته است.
چند طرح رنگ معدود هستند که شامل تکرنگ (مونوکروم)، متشابه، مکمل، مکمل انشعابی، سهگانه و چهارگانه میشوند.
در مواردی که با طرحهای رنگ سروکار دارید اصطلاحهایی که در ادامه آمدهاند را بسیار میبینید و میخوانید، بنابراین معانی آنها را به طور خلاصه ارائه کردهایم:
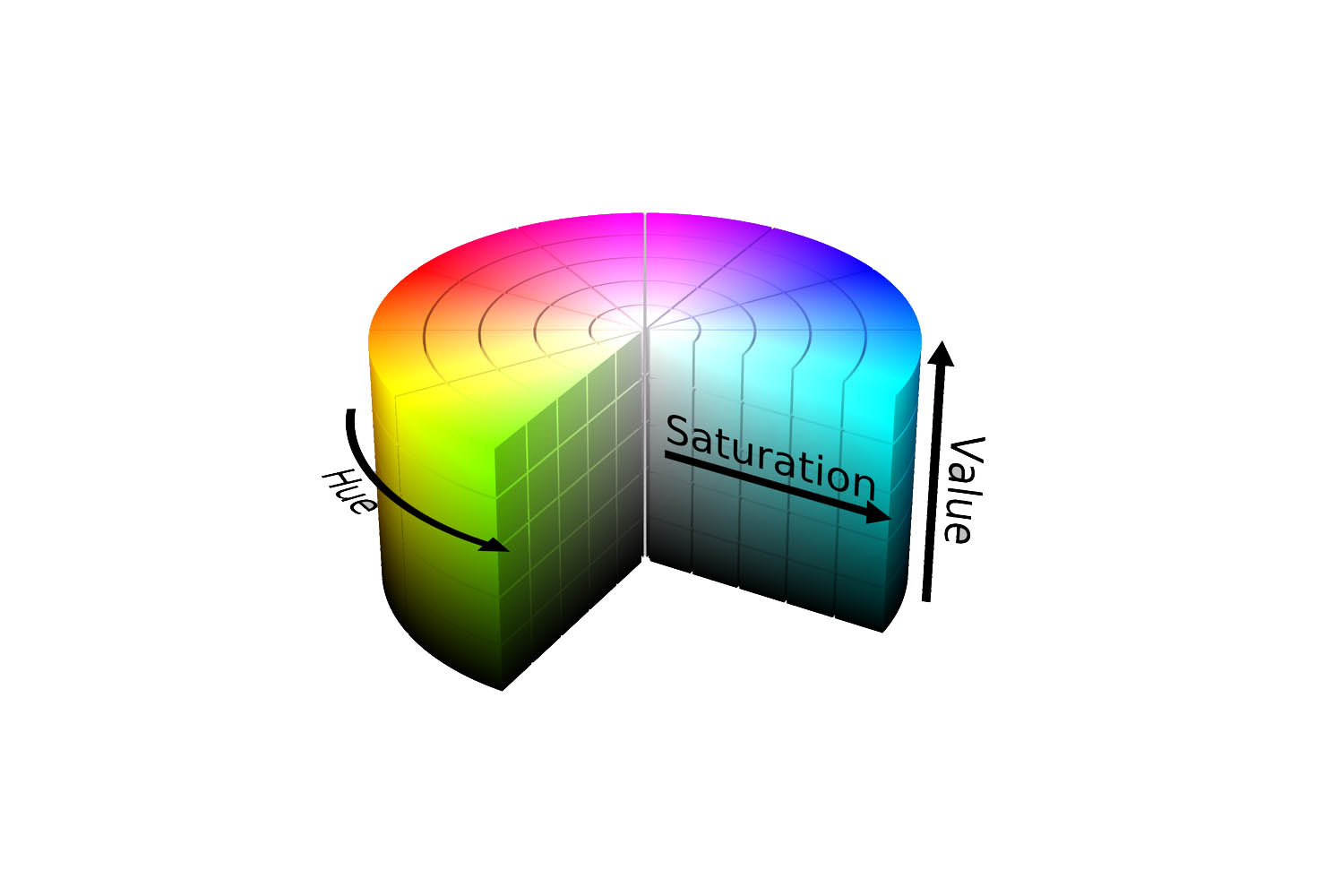
- رنگ مایه (Hue): رنگ مایه در واقع خود رنگ است، مثلاً سبز، آبی، قرمز، بنفش و غیره.
- روشنای رنگ (Tint): روشنای رنگ زمانی گفته میشود که رنگ سفید به رنگ مایه افزوده شود و آن را روشنتر سازد.
- سایه رنگ (Shade): سایه رنگ زمانی است که رنگ سیاه به یک رنگ مایه اضافه شود و آن را تیرهتر کند.
- تُن رنگ (Tone): زمانی ایجاد میشود که «خاکستری» به یک رنگ مایه اضافه شود.
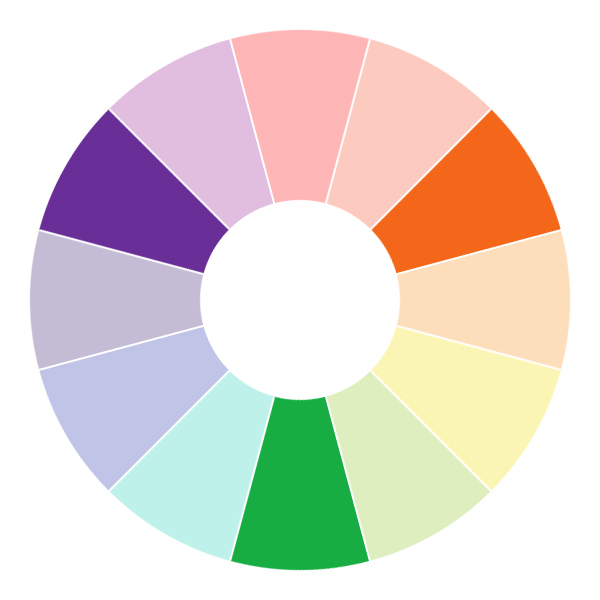
طرح مونوکروم
در طرح رنگ مونوکروم تنها از یک رنگ مایه (مانند آبی) استفاده میشود و سپس سایهروشنهای مختلف به رنگ اصلی اضافه میشود.

اینها سادهترین طرحهای رنگی هستند چون تنها شامل یک رنگ مایه هستند و از این رو میتوانید مطمئن باشید که چند رنگ معدودی که انتخاب کردهاید با هم هماهنگ هستند.
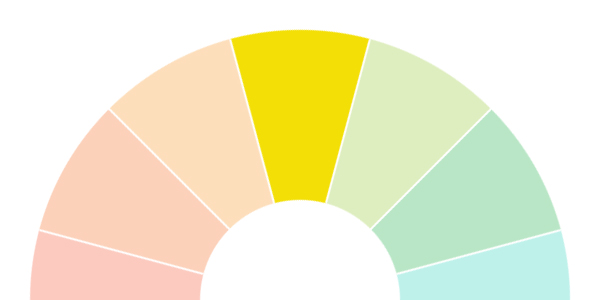
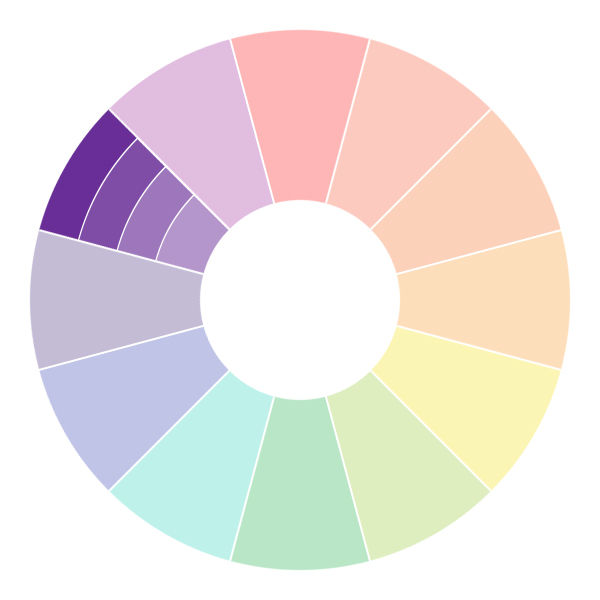
طرحهای متشابه (Analogous)
طرحهای رنگی متشابه با انتخاب رنگ مایههایی در مجاورت هم از چرخه رنگ به دست میآیند. برای مثال آبی-سبز، سبز و زرد-سبز.

سادهترین روش برای ایجاد طرح رنگی متشابه انتخاب یکی از رنگهای اصلی به عنوان رنگ غالب و سپس استفاده از دو رنگ نزدیک به آن به عنوان رنگهای آکسان برای رنگ اول است.
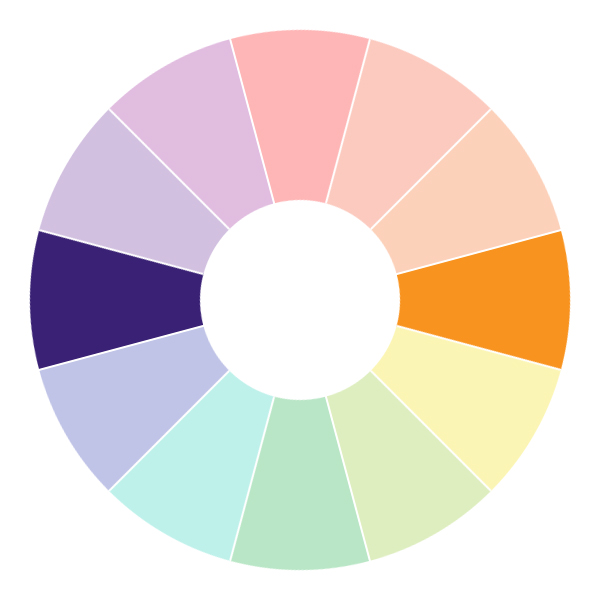
طرح رنگی مکمل
این طرح رنگ از طریق انتخاب دو رنگ که در چرخه رنگ در مقابل هم قرار دارند به دست میآید، برای مثال قرمز و سبز یا بنفش و زرد. از آن جا که این رنگها دقیقاً متضاد هم هستند، باعث ایجاد کنتراست بالایی میشوند و تأثیرگذاری بالایی دارند.

بدین ترتیب استفاده از طرحهای رنگی مکمل هم میتواند کار دشواری باشد و تنها در مواردی که میخواهید بخشی از اجزای طراحی برجستهتر باشند، توصیه میشوند. در مواردی که میخواهید همه اجزای طراحی اهمیت یکسانی داشته باشند چنین طرحهای رنگی مناسب نیستند.
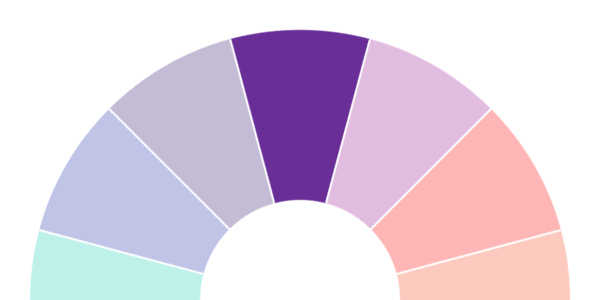
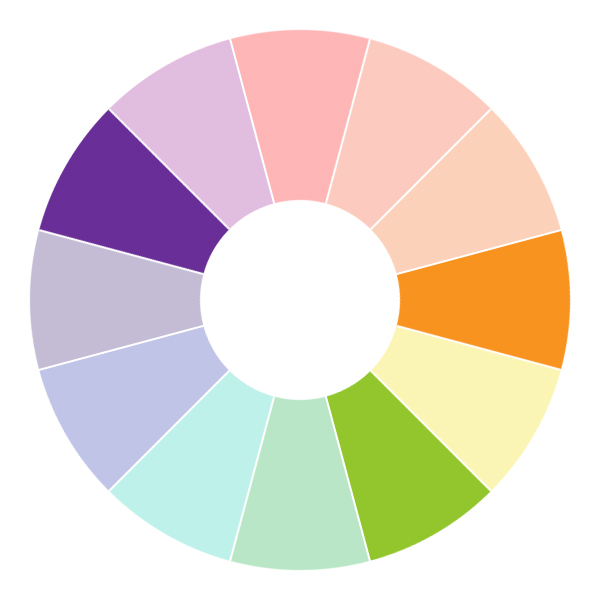
طرح رنگی مکمل انشعابی (Split-complementary)
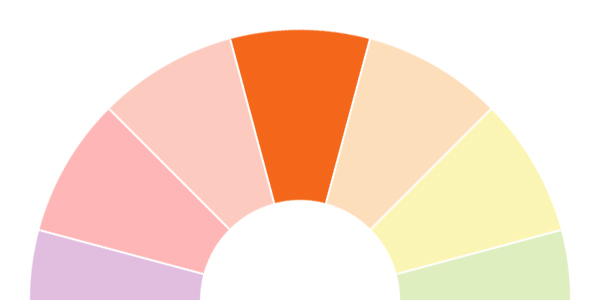
این طرحهای رنگی از طریق انتخاب یک رنگ اصلی و سپس انتخاب دو رنگ از دو طرف رنگ مکمل رنگ اصلی به دست میآیند.

برای مثال اگر رنگ اصلی شما بنفش باشد، در این صورت دو رنگ دیگر شما در طرفین رنگ مکمل بنفش (زرد) قرار دارند که به ترتیب زرد-سبز و زرد-نارنجی هستند.
از آن جا که این طرح رنگ به طرح رنگی مکمل بسیار نزدیک است، در هنگام استفاده تأثیرگذاری بسیار بالایی دارد؛ گرچه اندکی متعادلتر و آرامتر از طرحهای رنگی مکمل به نظر میرسد. در این مورد نیز استفاده از طرحهای رنگ مکمل انشعابی در مواردی که بخواهید از یکی از رنگها به عنوان رنگ اصلی و از دو رنگ دیگر به عنوان آکسان استفاده کنید، بهتر خواهد بود.
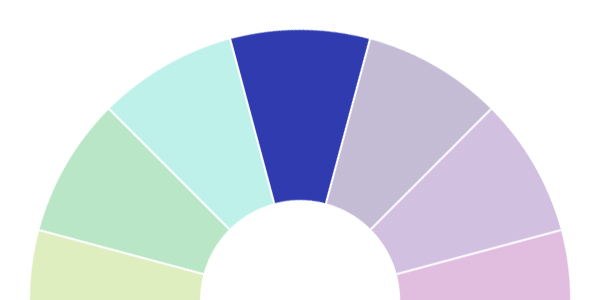
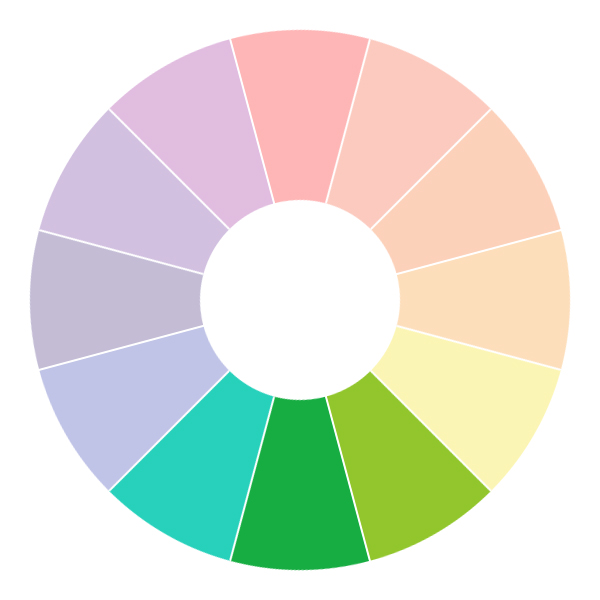
طرح رنگ سهگانه
در طرحهای رنگ سهگانه از سه رنگ استفاده میشود که به طور مساوی پیرامون چرخ رنگ قرار دارند، برای مثال، بنفش، نارنجی و سبز.

استفاده از طرحهای رنگ سهگانه به این معنی است که در اکثر موارد طرحهای رنگی روشن و درخشانی به دست میآورید. اما میتوان اشباع این رنگها را با تغییر دادن سایهها و روشناییهای رنگ تا حدودی کاهش داد. همانند طرحهای رنگ قبلی، این طرح رنگ نیز در مواردی که یک رنگ تمرکز بیشتری داشته باشد و دو رنگ دیگر بیشتر حالت آکسان داشته باشند بهتر عمل میکند.
طرح رنگ چهارگانه
این طرح رنگ با انتخاب دو جفت رنگ که دو به دو مکمل هم هستند ساخته میشود. برای ساخت این طرح رنگ میتوان یک مربع روی چرخ رنگ قرار داد. نمونهای از طرح رنگ چهارگانه به صورت قرمز، سبز، آبی و نارنجی است.

نکته جالب در مورد طرح رنگ چهارگانه این است که تغییرات رنگی زیادی هنگام انتخاب رنگها دارد و ایدههای بیشتری هنگام طراحی وب سایت به ذهن شما میرسد. در این مورد نیز همانند طرحهای رنگ دیگر بهترین نوع استفاده زمانی است که یکی از رنگها دارای کاربرد بیشتری باشد و بقیه رنگها به عنوان رنگ آکسان استفاده شوند.
بدین ترتیب این مقاله در مورد خصوصیات رنگها به پایان میرسد. ما در بلاگ فرادرس قبلاً نیز مقالاتی در این حوزه به نگارش درآوردهایم و با پیگیری مطالب این دسته میتوانید در این مورد در آینده بیشتر بخوانید.
اگر به این نوشته علاقهمند بودهاید، پیشنهاد میکنیم، موارد زیر را نیز ملاحظه کنید:
- اساس نظریهی رنگها — به زبان ساده
- ۲۱ پالت رنگ برای طراحی وب
- مقدمهای بر تئوری رنگ برای طراحان وب — یک راهنمای جامع
- طراحی و برنامه نویسی وب
- هارمونی رنگها و انواع آن به زبان ساده
- رازهای طراحی جذاب — تأثیر رنگ، نوشته و فضا بر حس و حال طراحی
- آموزش طراحی و گرافیک کامپیوتری
==