آشنایی با مفهوم Position Absolute در CSS — به زبان ساده

در این مطلب قصد داریم به صورت جامع و با مثالهای کاربردی به توضیح مفهوم Position Absolute در CSS بپردازیم. گفتنی است که موقعیتیابی یک عنصر به طور عمده به موقعیتیابی کانتینری که در آن جای گرفته، وابسته است. برای این که بتوانید خود عنصر را موقعیتیابی کنید باید بدانید که div والد آن کدام است.
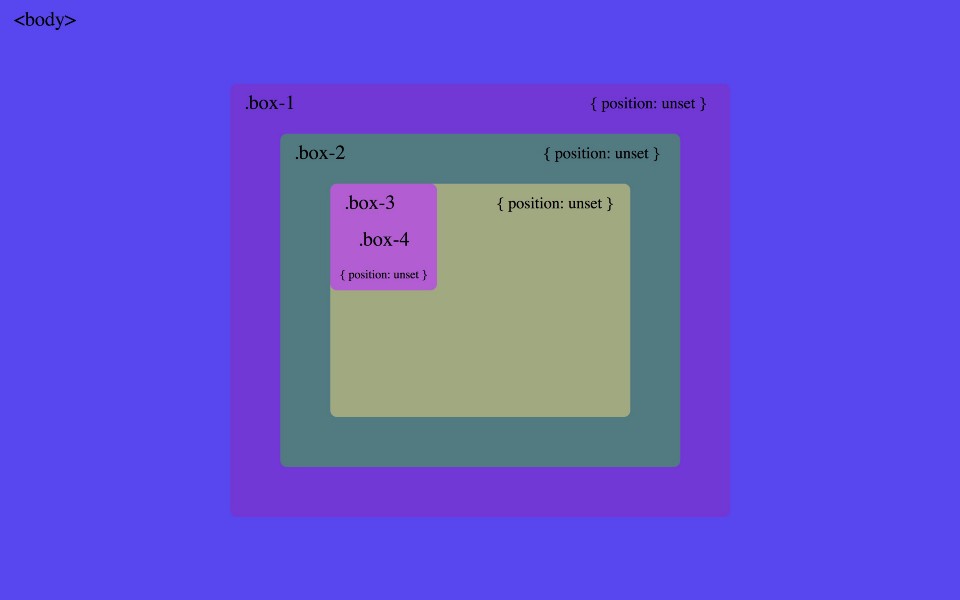
در کد زیر چهار div تو در تو نمایش یافته است. box-1. تا box-3. صرفاً با استفاده از display: flex و margin: auto به صورت مرکزی تنظیم شدهاند. Box-4. تنظیم margin ندارد و در موقعیت پیشفرض خود در گردش سند قرار میگیرد.
1<body>
2 <div class="box-1">
3 <div class="box-2">
4 <div class="box-3">
5 <div class="box-4"></div>
6 </div>
7 </div>
8 </div>
9</body>مشخصه position در مورد همه عناصر به صورت تنظیم نشده است.
1body {
2 display: flex;
3}
4
5.box-1,
6.box-2,
7.box-3 {
8 display: flex;
9 margin: auto;
10}
برای این که بتوانید موقعیت خود عنصر را تعیین کنید باید دو چیز را بدانید:
- مختصات موقعیت x و y آن که به وسیله مشخصههای top ،right ،bottom و left تنظیم میشوند.
- عنصر خود را در رابطه با کدام والد تنظیم میکند.
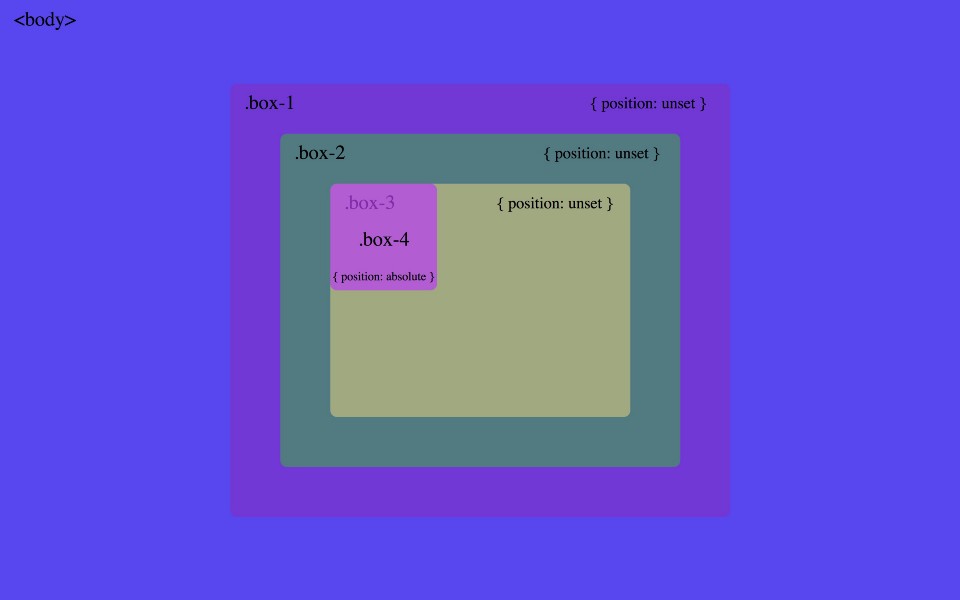
در زمان بهکارگیری position: absolute روی box-4.، این عنصر از «گردش نرمال سند» (Normal Document Flow) حذف میشود. از آنجا که مختصات آن تعیین نشده است، در موقعیت پیشفرض خود میماند که گوشه بالا و چپ div والد است.

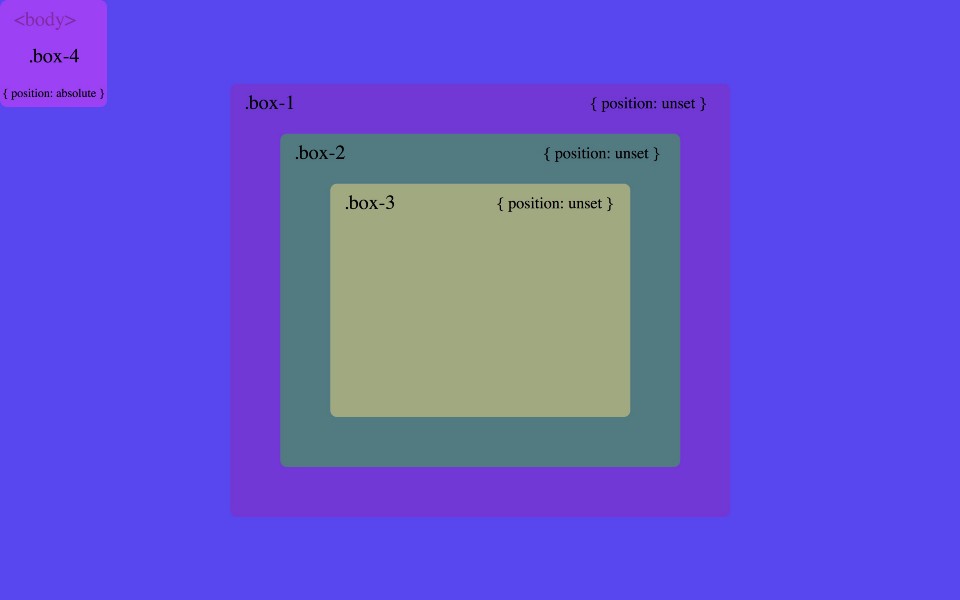
با تعیین top: 0 و left: 0، در ادامه عنصر باید بدانید که نقطه مرجع آن کدام والدش است. برای این که یک والد نقطه مرجع باشد باید به صورت position: relative نسبت به صفحه تنظیم شده باشد. سپس box-4. شروع به پرسش از div والد خود میکند که آیا موقعیتیابی شده یا نه. در ابتدا از box-3. سؤال میکند و در صورتی که پاسخ منفی بگیرد، همین سؤال را از box-2. و سپس از box-1. نیز میپرسد چون همه آنها به صورت position: unset هستند. زمانی که نمیتواند یک والد موقعیتیابی شده پیدا کند، خود را در رابطه با body تنظیم میکند. این عنصر همواره در صفحه موقعیتیابی شده است.

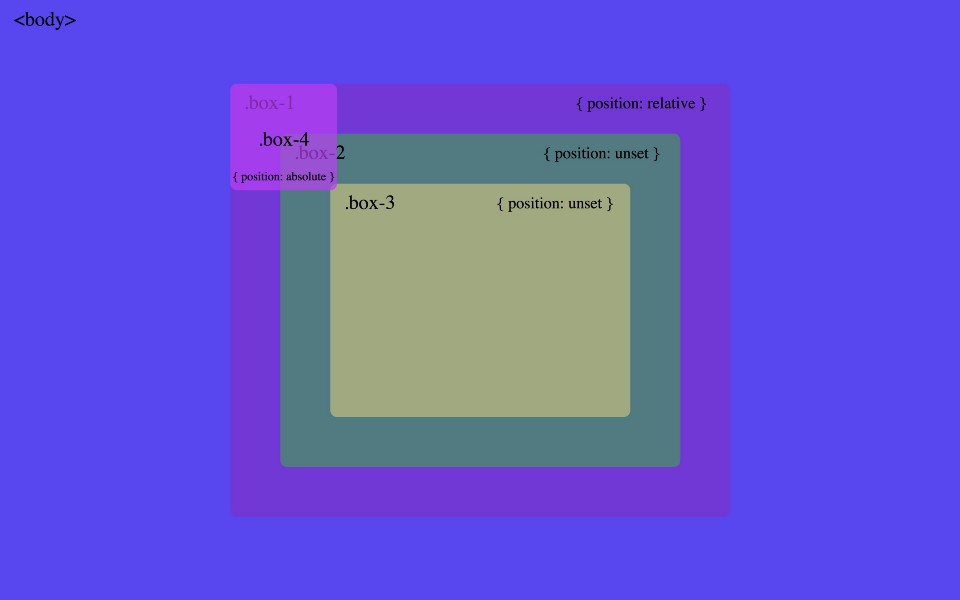
اگر در مورد box-1. مقدار position: relative را تعیین کنیم، زمانی که box-4. از آن سؤال کند آیا موقعیتیابی شده است، پاسخ مثبت دریافت میکند. و سپس box-4. در رابطه با box-1. موقعیتیابی میشود.

همین وضعیت در مورد box-2. و box-3. نیز صدق میکند.
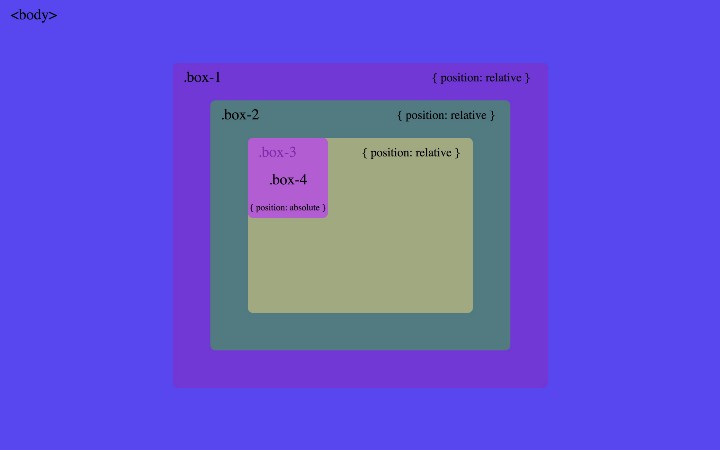
عنصر موقعیتیابی شده به صورت مطلق خود را در رابطه با نزدیکترین جد موقعیتیابی شده، موقعیتیابی میکند. به محض این که عنصر مذکور بتواند یک جد موقعیتیابی شده پیدا کند، موقعیت عناصر بالاتر از آن دیگر نسبی نخواهد بود. تصویر زیر، طرحبندی به صورت تنظیم position: relative به ترتیب روی box-2. و box-3. را نشان میدهد.

اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش طراحی وب با CSS
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- 1۰ نمونه کد ساده CSS که میتوان در 1۰ دقیقه آموخت
- آموزش پروژه محور HTML و CSS
- آموزش CSS Flex — به زبان ساده
==










