۱۸ اکستنشن برتر ویژوال استودیو کد برای برنامه نویسان فرانت اند
استفاده از ابزارهای خوب باعث میشوند که توسعهدهندگان، کدهای سریعتر، تمیزتر و منسجمتری بنویسند. ما در فرادرس برخی از مهمترین اکستنشن های ویژوال استودیو را که برای هر توسعهدهنده فرانتاند (Front End) ضروری هستند در یک فهرست گردآوری کردهایم و در مورد هرکدام توضیحاتی ارائه میکنیم. قبلاً در این لینک در مورد افزونههای ++Notepad که برای توسعهدهندگان ضروری هستند، صحبت کردهایم. در این مقاله نیز اکستنشن های محبوب ویژوال استودیو کد را در شش دستهبندی معرفی میکنیم.


- نصب
- اسنیپست و سبک کد
- ادغام با گیت
- لینتر و هایلایت syntax
- بهبود ویرایشگر
- قالبها و سرگرمی
نصب
احتمالاً توجه کردهاید که ویژوال استودیو از بسیاری از افزونههای پراستفاده یا بستههایی که در ویرایشگرهای دیگر استفاده میشوند بهصورت درونی پشتیبانی میکند. این موارد شامل پشتیبانی از Emmet که یک ترمینال یکپارچه است، Intellisense برای بسیاری از زبانهای رایج (JavaScript, TypeScript, JSON, HTML, CSS, Less, and Sass) و نیز پشتیبانی از کنترل نسخه میشود.
جستجو و نصب اکستنشن ها در ویژوال استودیو کد بسیار آسان است. کافی است cmd + shift + x (روی مک) یا ctrl + shift + x (روی ویندوز) را تایپ کنید تا پنل View: Extensions ظاهر شود. سپس بر روی دکمه Install کلیک کنید تا اکستنشی که میخواهید نصب شود. همچنین میتوان اکستنشن ها را با کلیک بر روی آیکون Extensions در نوار Activity در سمت چپ ویژوال استودیو نصب کرد.
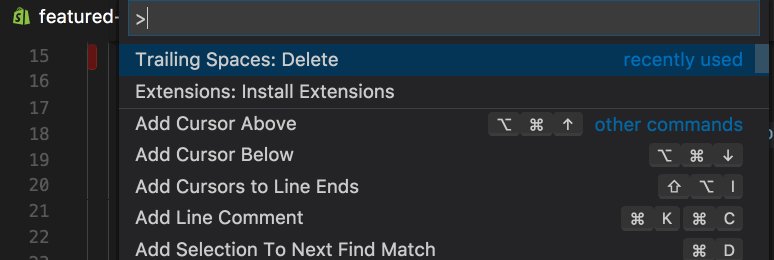
همچنین میتوان از Command Palette برای نصب اکستنشن ها (همگی همزمان) با تایپ کردن cmd + shift + p (برای OSX) یا ctrl + shift + p برای ویندوز استفاده کرد. سپس باید عبارت «Install extensions» را تایپ کرد و گزینه Extensions: Install Extensions را انتخاب نمود.
زمانی که اکستنشن جدیدی نصب میشود باید ویژوال استودیو ریاستارت شود تا اکستنشن فعال شود. علاوه بر امکان جستجوی اکستنشن ها در ویژوال استودیو، میتوان بازار اکستنشن های ویژوال استودیو را نیز جستجو کرد که برای هر اکستنشن یک توضیح کوتاه نیز دارد.
1- Settings Sync
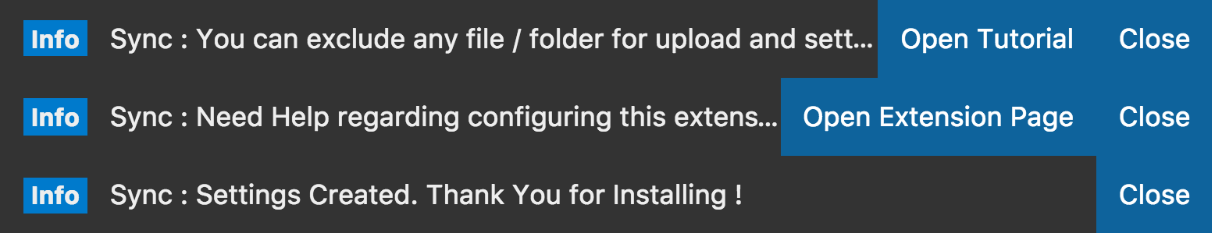
اکستنشن Settings Sync که قبلاً به نام Visual Studio Code Settings Sync وجود داشت، برای همگامسازی تنظیمات، اسنیپستها، قالبها، کلیدهای تعریفشده، فضاهای کاری، اکستنشن ها و موارد دیگر را در میان دستگاههای مختلف استفاده میشود. احتمالاً این یکی از مهمترین و کارآمدترین اکستنشن های است چون جدا از رایانهای که روی آن کار میکنید میتوانید همه ابزارهایی که به آنها نیاز دارید را یکجا داشته باشید.

اسنیپستها و سبک کد
اسنیپستها کاملاً ساده هستند. کافی است یک کلیدواژه را تایپ کنید تا اسنیپست مربوطه فعال شود و سپس متن را باز کنید. تعداد زیادی اسنیپست بهصورت پیشفرض در ویژوال استودیو وجود دارند و از طریق زدن دکمههای ^ + space همراه با کلیدواژههای دیگر یا از طریق انتخاب اختصاصی یک اسنیپست مشاهده میشوند.
از طریق باز کردن Command Palette و سپس تایپ کردن عبارت «Insert Snippet» میتوانید یک اسنیپست را انتخاب و درج کنید. همچنین میتوانید اسنیپست دلخواه خود را با استفاده از TextMate snippet syntax ایجاد کنید. برای نمونه به VS Code’s snippet documentation نگاهی بیندازید. همچنین میتوانید اسنیپستها را از طریق اکستنشن دانلود کنید. در ادامه فهرست برخی از اکستنشن های اسنیپست معرفی شدهاند.
2- HTML Snippets
اکستنشن HTML Snippets پشتیبانی از فرمت RTF را به نشانهگذاری html، که شامل اسنیپستها، اطلاعات سریع و توضیحات است اضافه میکند. این اکستنشن مشخص میکند که یک تگ منسوخشده است یا نه.
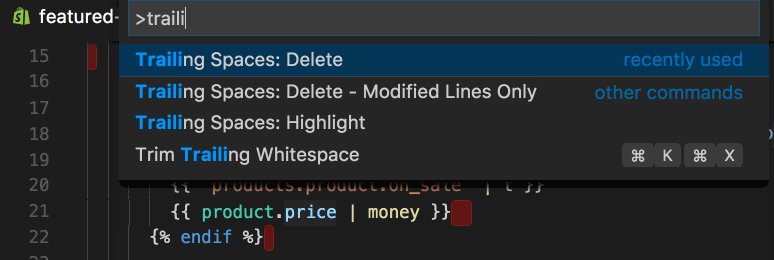
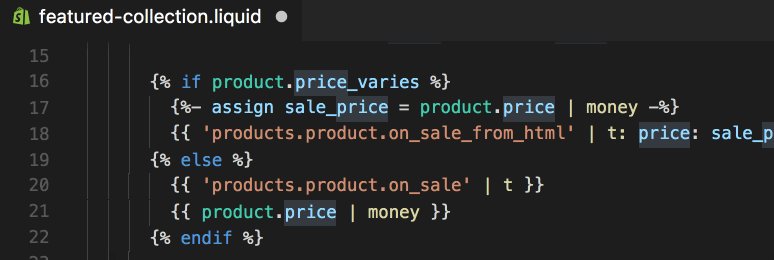
3- Trailing spaces
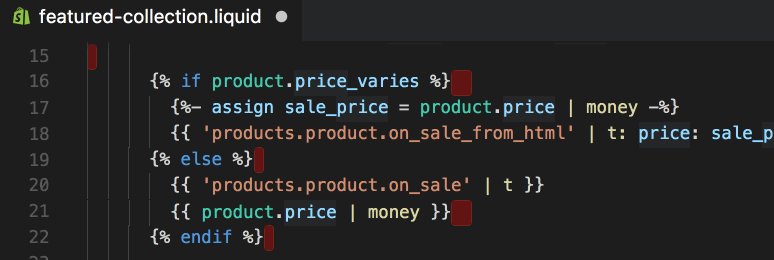
نام اکستنشن Trailing spaces (فضاهای خالی) بهخوبی مشخص میکند که چه کاری انجام میدهد. این اکستنشن فضاهای خالی درون کد را مشخص میکند و کمک میکند آنها را بهسرعت حذف کنید. این اکستنشن نسخه پورت شده افزونه Trailing spaces برای Sublime Text است و امکان حذف فضاهای خالی درون کد را فراهم میکند.

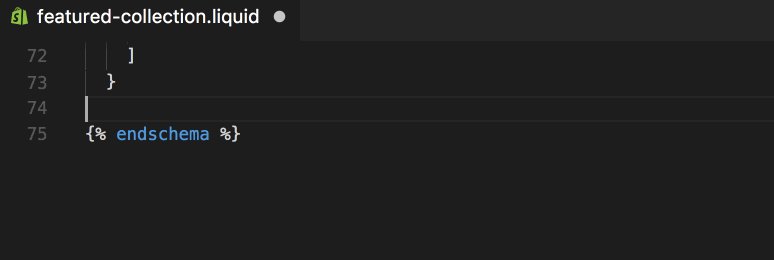
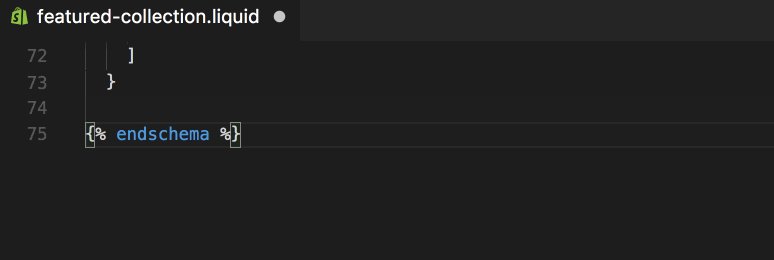
4- Blank line at end of file
اکستنشن Blank line at end of file یک اکستنشن کوچک و بسیار ساده است که یک خط خالی در انتهای هر فایل ذخیرهشده اضافه میکند.

لینترها و هایلایت syntax
انسجام کد مهم است و لینترها این انسجام را ایجاد میکنند و به تعیین بهترین رویهها برای تیم کمک میکنند. هایلایت کردن syntax نیز زمانی که سهولت استفاده در ویرایشگر کد مطرح باشد مسئله مهمی محسوب میشود. ویژوال استودیو از زبانهای برنامهنویسی زیادی پشتیبانی میکند و این بدین معنی است که به اکستنشن های زیادی برای بهبود این تجربه نیاز دارد.
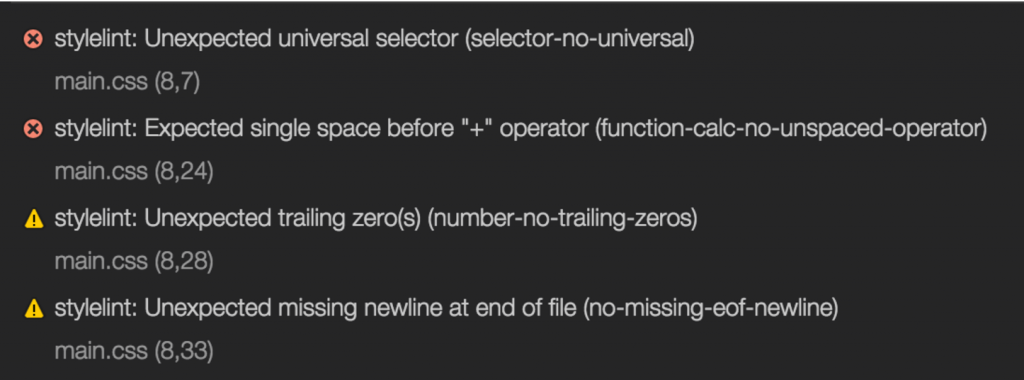
5- Stylelint
اکستنشن Stylelint اکستنشنی است که CSS، SCSS و Less را لینت میکند. میتوان این اکستنشن میرا برای زبانهای مختلف بسته به نحوه پیکربندی آن فعال یا غیرفعال کرد.

6- ESLint
این اکستنشن ESLint را در ویژوال استودیو ادغام میکند. باید از قبل ESLint بر روی رایانه نصب شده باشد چه بهصورت محلی در ویژوال استودیو و چه سراسری روی رایانه. این کار را از طریق npm با استفاده از npm install -g eslint میتوان انجام داد. تنظیمات نصب و پیکربندی دقیقتر در صفحه اکستنشن در بازار موجود است.
7- اکستنشن TSLint
این مورد مشابه اکستنشن قبلی است. چون در این مورد هم لازم است که TSlint بر روی ویژوال استودیو یا رایانه نصب شده باشد. این اکستنشن لینتر TSlint را برای زبان تایپ اسکریپت با ویژوال استودیو ادغام میکند.
ادغام با گیت
ادغام ترمینال به طور خودکار در ویژوال استودیو وجود دارد و کامیت کردن تغییرات بدون ترک ویرایشگر را راحتتر کرده است. کافی است از کلیدهای ^ + ` استفاده کنید تا ترمینال یکپارچه درون ویژوال استودیو باز شود. همه برنامهنویسها نیاز دارند تغییراتی که در کد دادهاند را ردگیری کنند و برای این کار چه چیزی بهتر از Git است؟ این اکستنشن کمک میکند که Git به طور کامل در ویژوال استودیو ادغام شود.
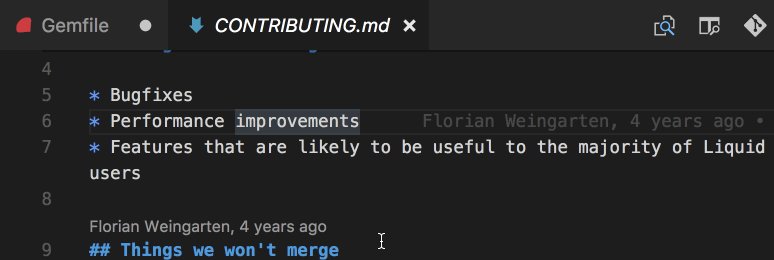
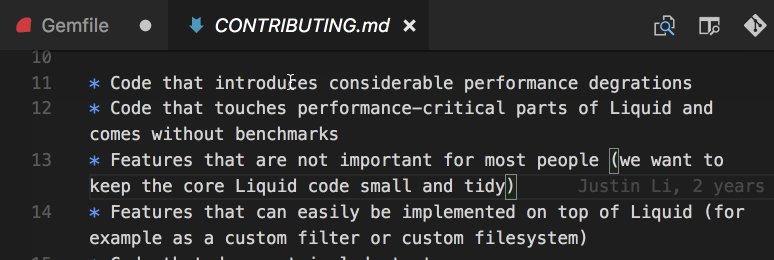
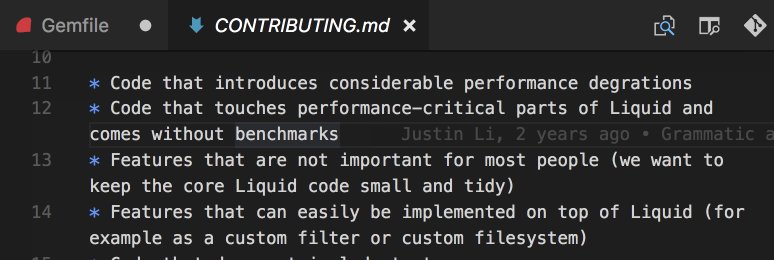
8- Git Lens
اکستنشن Git Lens واقعاً جالب است. این اکستنشن امکان ارائه بصری وضعیت نگارش کد را درون ویژوال استودیو فراهم میسازد. با این اکستنشن میتوان سابقه یک فایل را جستجو و بررسی کرد، برای هر خط از کد میتوان توضیحات گیت آن را دید و حتی توضیحات شناور را تغییر داد (Diff) و همه این کارها قابل سفارشیسازی هستند.

بهبود ویرایشگر
این بهبودهای ویرایشگر فرایند دیباگ و نوشتن و خواندن کد را سریعتر میکنند. این اکستنشن ها به آسانتر شدن وظایف روزمره برنامهنویسی کمک میکنند چه جستجوی کدی باشد که کس دیگری نوشته است یا گرفتن نام کلاس در هنگام نشانهگذاری.
9- Path Intellisense
اکستنشن Path Intellisense به تکمیل خودکار نام فایلها کمک میکند. این اکستنشن زمانی که مسیرها را زبان نشانهگذاری مینویسیم بسیار مفید است. همچنین در هر فایلی که نیاز به ارجاع مسیر وجود دارد مفید است.

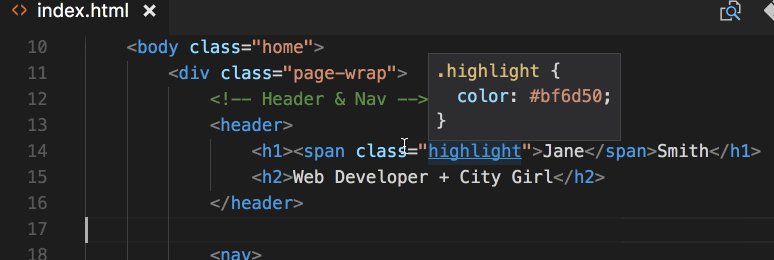
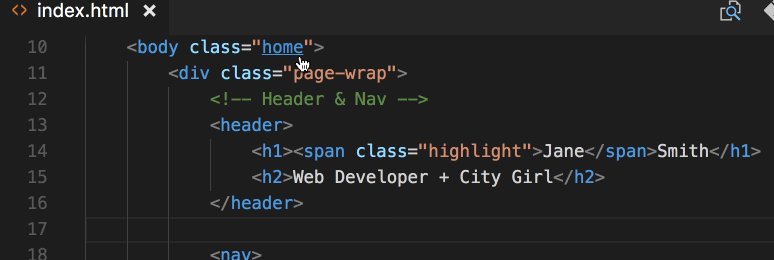
10- IntelliSense for CSS class names
اکستنشن IntelliSense for CSS class names به تکمیل کردن خودکار نام کلاسها برای خصوصیت Class اچتیامال با بررسی تعاریف کلاس CSS در فضای کاری و فایلهای خارجی ارجاع یافته در اجزای link کمک میکند.
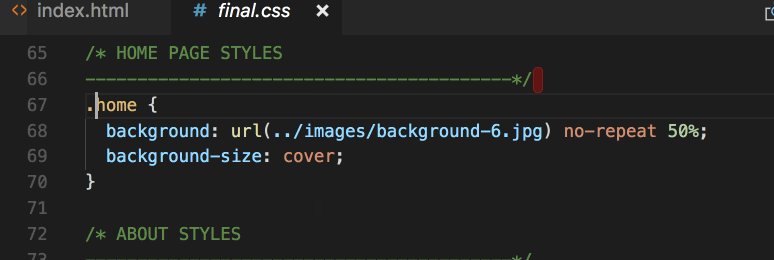
11- CSS Peak
اکستنشن CSS Peak قالبهای اچتیامال و جاوا اسکریپت را با پشتیبانی تعریف Go To برای کلاسهای CSS و IDهایی که در نشانهگذاری یافت میشوند، گسترش میدهد.

12- Guides
اکستنشن Guides راهنمایی بیشتر برای تورفتگی در ویرایشگر کد ارائه میکند. این اکستنشن از راهنمای تورفتگی خود ویژوال استودیو متفاوت است و امکان افزودن راهنمای تورفتگی پشته و فعال، پسزمینههای تورفتگی را دارد و میتوان رنگ و سبک این سفارشیسازیها را تغییر داد.

13- Debugger for Chrome
اکستنشن Debugger for Chrome دیباگر مرورگر کروم گوگل را به ویرایشگر اضافه میکند. این اکستنشن امکان اجرای یک نسخه از کروم که برنامه شما را اجرا میکند فراهم کرده است. همچنین میتواند به نمونه در حال اجزایی از کروم الحاق شود. با استفاده از پارامتر url به ویژوال استودیو میگوییم که کدام url را توسط کروم اجرا یا باز کند.
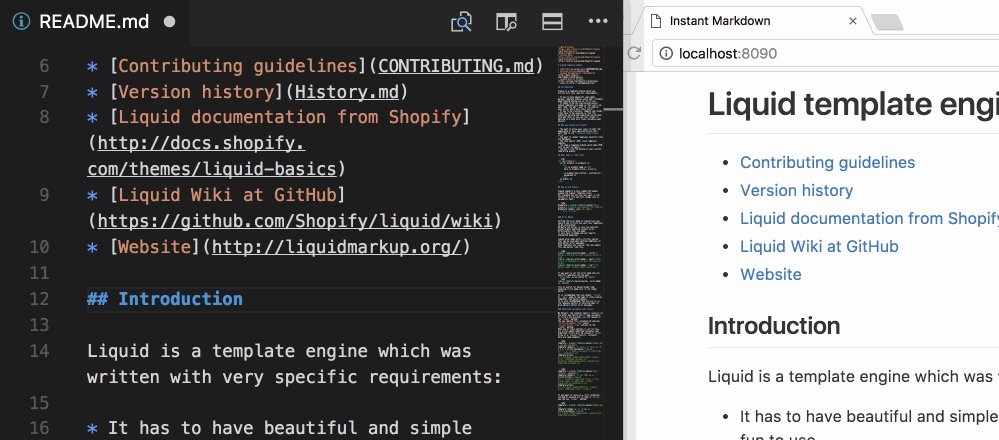
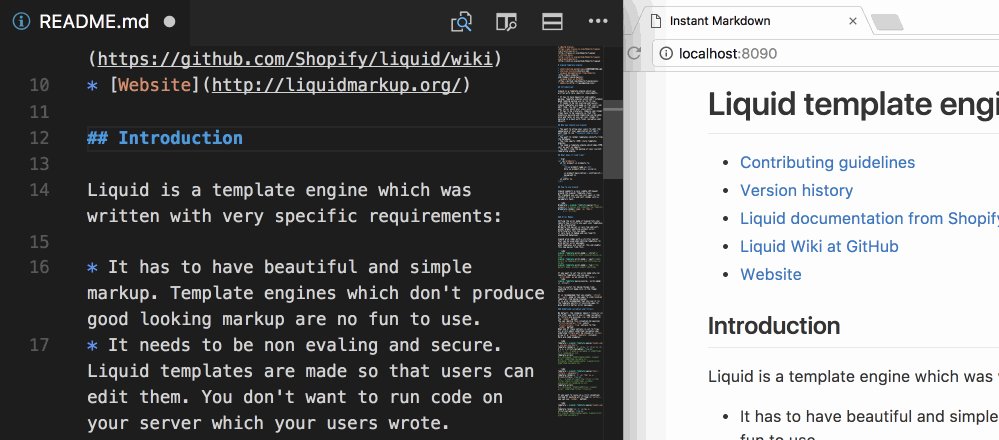
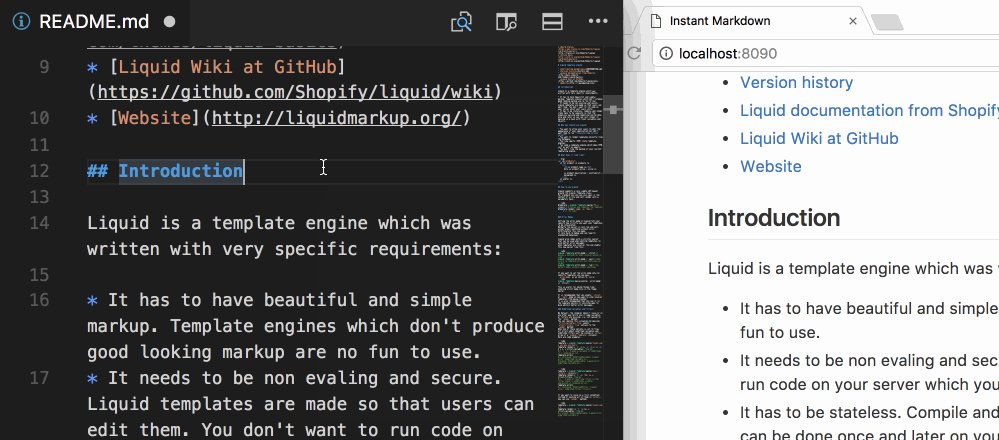
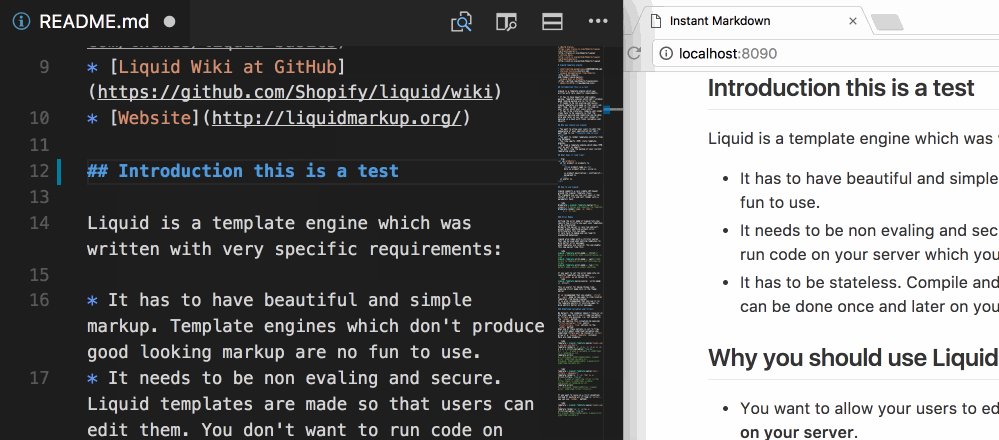
14- Instant Markdown
اکستنشن Instant Markdown امکان ویرایش مستندات نشانهگذاری را در ویژوال استودیو ایجاد کرده است و آنها را به طور بیدرنگ در مرورگر نمایش میدهد. این اکستنشن برای ویرایش فایلهای readme و دیگر مستندات نوشتهشده به زبان نشانهگذاری ایدئال است.

15- Open in browser
این اکستنشن دقیقاً همان کاری را میکند که نامش مشخص کرده است. این اکستنشن امکان مشاهده یک فایل HTML را در مرورگر ایجاد میکند. این اکستنشن صفحههای اچتیامال را در مرورگر پیشفرض باز میکند اما میتوان با راستکلیک گزینه «open in other browsers» را انتخاب کرد تا صفحه در مرور گری دیگری باز شود.
قالبها و سرگرمی
قالبهای زیادی برای ویژوال استودیو کد موجود هستند که میتوان در وبسایت قالب های ویژوال استودیو آنها را مشاهده کرد. همچنین تغییر ظاهر ویرایشگر با رنگهای مختلف سرگرمکننده است. در ادامه چند اکستنشن و قالب که به طور خاص برای کاربران ویژوال استودیو طراحی شده است ارائه شدهاند.
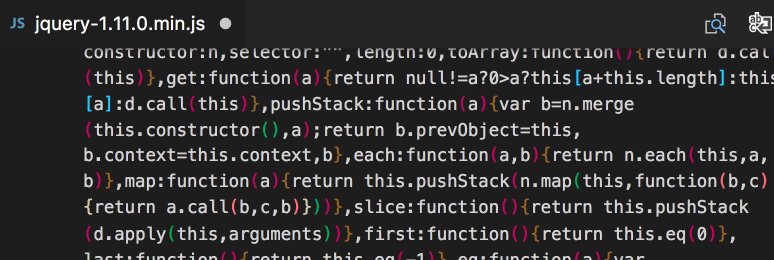
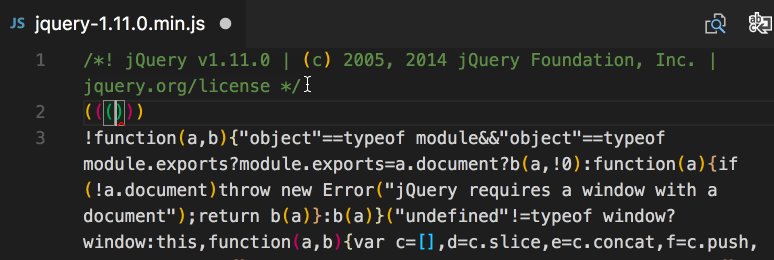
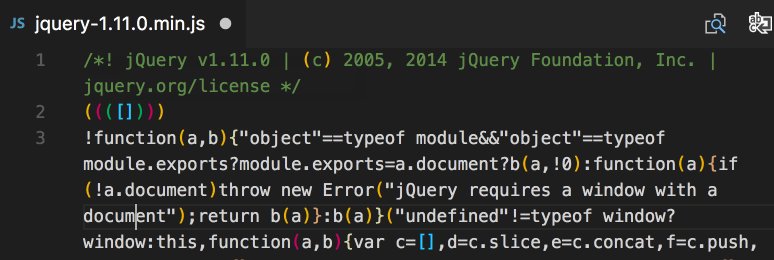
16- Rainbow Brackets
با ? Rainbow Brackets میتوانید مقداری رنگ و سرگرمی در ویرایشگر خود ایجاد کنید. این اکستنشن رنگهای رنگینکمان را برای پرانتزها، براکتها، و آکولادها ایجاد میکند. این اکستنشن به طور خاص برای کسانی که با جاوا اسکریپت کار میکنند مفید است!

17- Indent Rainbow
اکستنشن Indent Rainbow تورفتگیهای پیش از متن را رنگآمیزی میکند و در هر مرحله رنگ آن تغییر میکند.
18- Atom inspired themes
برای بسیاری از توسعهدهندگان ویژوال استودیو نخستین ویرایشگر کد محسوب نمیشود. آنها قبلاً با ویرایشگر دیگری کارکردهاند و به آن خو گرفتهاند. شاید به همین دلیل است که محبوبترین قالبها معمولاً آنهایی هستند که از ویرایشگرهای دیگر مانند Atom پورت شدهاند.
در ادامه سه قالب محبوب برای ویژوال استودیو ارائه شده است که از Atom پورت شدهاند:
سخن پایانی
ویژوال استودیو کتابخانه بزرگی از اکستنشن ها دارد و ما در این مقاله فقط 18 مورد از آنها را ارائه کردهایم. باید به خاطر داشته باشید که باید ابزارهای خود را چنان انتخاب کنید که به بهترین نحو در خدمت شما باشد.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالبی که در ادامه آمدهاند نیز به شما پیشنهاد میشوند:













ی چندتا اکتنشن دیگر هست که خیلی خوبن
live server
code time
emmet(این خیلی خوبه مثل میخواین پنج تا div با کلاس lmnop داشته باشید کافیه بنویسید .lmnop*5 خودش براتون مینویسه)
prettier(اگر کدهاتون بهم ریخت کافیه کنترل اس رو بزنید کدهاتون رو مرتب میکنه)
سلام
افزونه css peak رو که من میزنم، کار نمیکنه؟
مشکل از کجاست؟
سلام، مثلا دیده بودم که مینوشتن tagname.classname و وقتی اینتر رو میزدن یک چیزی مثل خودش می نوشت، این چه افزونه ای هستش لطفا میشه بگید و یکی دیگه هم اینکه مثلا در دو جا همزمان می نوشتن این رو هم اگه بگید ممنون میشم