استایل ActionMode روی اندروید — راهنمای کاربردی

استایل ActionMode (+) حالتهای تعامل متفاوتی در اندروید به ما ارائه میکند و بخشهایی از UI نرمال را تا زمان پایان کارمان تعویض میکند. این قابلیت در نسخه HoneyComb اندروید با نام ActionBar معرفی شد. همچنین یک پیادهسازی در کتابخانه پشتیبانی (appcompat-v7) دارد. از این رو میتوانید آن را از نسخه 7 نیز استفاده کنید. برای استفاده از ActionMode کافی است مطمئن شوید که از نسخه کتابخانه پشتیبانی یعنی android.support.v7.view.ActionMode استفاده میکنید و نه از android.view.ActionMode. بدین ترتیب میتوانید مطمئن باشید که از کلاسهای کتابخانه پشتیبانی بهره میگیرید که زودتر بهروزرسانی شده و باگهایشان رفع میشود و دیگر لازم نیست منتظر API فریمورک استاندارد بمانید.
دو نوع ActionMode وجود دارد: حالت Primary و حالت Floating. حالت Primary یکی از حالتهایی است که در پیادهسازی خود در اپلیکیشنها میتوانیم استفاده کنیم و جایگزین رابط کاربری Toolbar (+) و منوی ساختاری میشود. حالت Floating یک نوار ابزار شناور ارائه میکند که در نسخه 23 ارائه شده است و میتوانید در ویجت ویرایش متن در جیمیل یا گوگل داک ببینید.
آغاز ActionMode
آغاز ActionMode کار سادهای است. کافی است متد زیر را فراخوانی کنید تا ActionMode را بازگشت دهد:
1AppCompatActivity. startSupportActionMode(callback):ActionModeمیتوانید از callback برای آمادهسازی «نما» (View) یا منو و آزادسازی منابع پس از پایان ActionMode استفاده کنید.
توقف ActionMode
چند روش برای توقف ActionMode وجود دارد:
- فشردن دکمه بازگشت از سوی کاربر
- کلیک کاربر روی آیکون بستن که در ActionMode تعریف شده است.
- فراخوانی متد ActionMode.finish در کد.
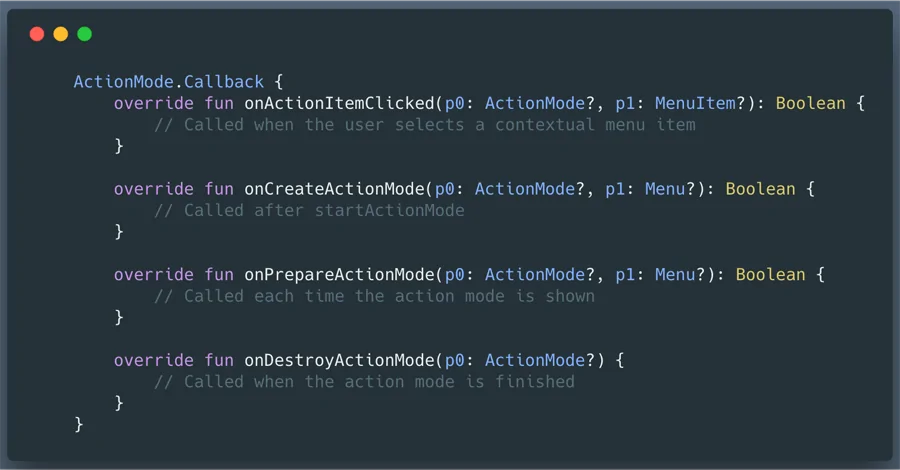
مهم نیست که ActionMode به چه روشی متوقف میشود، در هر حالت، متد OnDestroyActionMode در ActionMode.Callbackwill فراخوانی میشود.
استایل ActionMode
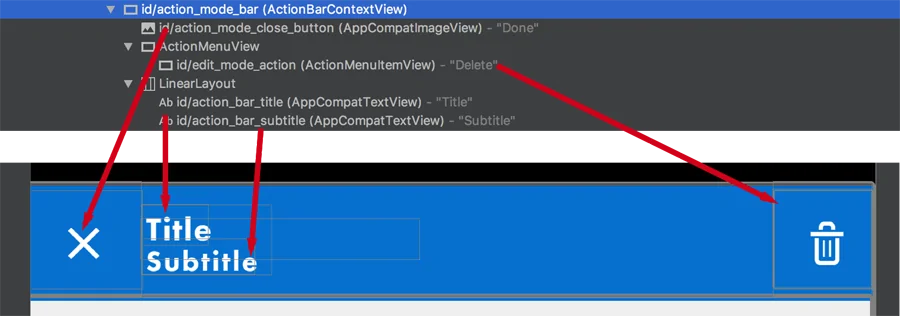
در تصویر فوق نمای تفصیلی از رابط کاربری ActionMode را میبینید. این نما شباهت زیادی به رابط کاربری Toolbar دارد و میتوانید رنگ پسزمینه، استایل عنوان، استایل subtitle و آیکون بستن را تعیین کنید.
در اغلب موارد، یک قالب ایجاد میکنیم تا رابط کاربری ActionMode را سفارشیسازی کنیم. بدین ترتیب میتوانیم برای هر اکتیویتی یک قالب (Theme) تعیین کنیم. در صورتی که استایل رابط کاربری ActionMode به طور کامل از بخشهای دیگر متمایز باشد، میتوانید استایل جدید خودتان بسازید. همچنین میتوانید قالب اپلیکیشن خود را بسط دهید تا استایل یکسانی در همه بخشهای اپلیکیشن داشته باشید. یک قالب معمولی را میتوان به صورت زیر تعریف کرد:
1<style name="ActionModeTheme" parent="AppTheme">
2 <item name="actionModeStyle">@style/YourActionModeStyle</item>
3 <item name="windowActionModeOverlay">true</item>
4 <item name="actionModeCloseDrawable">@drawable/ic_action_close</item>
5 <item name="actionMenuTextColor">@color/white</item>
6</style>- ActionModeStyle در سطح قالب اپلیکیشن است که میتواند برای هر اکتیویتی تنظیم شود. باید مطمئن شوید که از AppCompatActivity از کتابخانه پشتیبانی استفاده میکنید.
- فلگ WindowActionModeOverlay به شما امکان میدهد که انتخاب کنید باید Toolbar جایگزین شود یا ActionBar زیر رابط کاربری ToolBar قرار گیرد. در اغلب موارد این مقدار را روی True تنظیم میکنیم تا تنها یک Toolbar نمایش پیدا کند. هنگامی که مقدار overlay را روی true تنظیم کنید، مطلع خواهید شد که نوار ابزار پنهان نیست و درست زیر رابط کاربری ActionBar قرار دارد. این وضعیت میتواند برخی مشکلات دسترسپذیری ایجاد کند، چون آیتم منوی نوارابزار همچنان میتواند از طریق صوتی فعال شود.
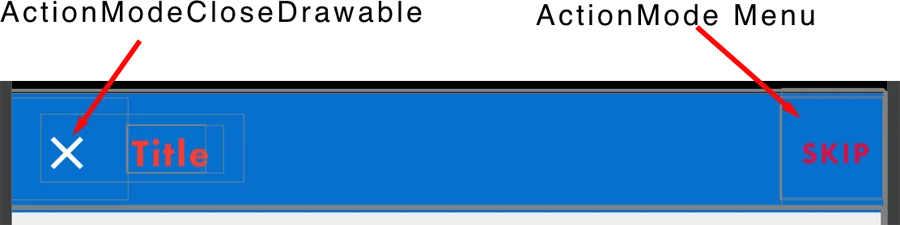
- ActionModeCloseDrawable همان آیکون آغازین است که میخواهید کاربر برای بستن ActionBar مورد استفاده قرار دهد. اگر آن را به صورت پیشفرض رها کنید، یک فلش سیاه به سمت عقب (abc_ic_ab_back_material) خواهد بود.
- ActionMenuTextColor رنگ متن منوی ساختاری است که هنگام آغاز ActionMedel ایجاد میشود.
استایل اکشن مد شما باید Widget.AppCompat.ActionMode را بسط دهد و آن نیز از Base.Widget.AppCompat.ActionMode بسط مییابد. که شش مشخصه با امکان سفارشیسازی دارد.
1<style name="Base.Widget.AppCompat.ActionMode" parent="">
2 <item name="background">?attr/actionModeBackground</item>
3 <item name="backgroundSplit">?attr/actionModeSplitBackground</item>
4 <item name="height">?attr/actionBarSize</item>
5 <item name="titleTextStyle">@style/TextAppearance.AppCompat.Widget.ActionMode.Title</item>
6 <item name="subtitleTextStyle">@style/TextAppearance.AppCompat.Widget.ActionMode.Subtitle</item>
7 <item name="closeItemLayout">@layout/abc_action_mode_close_item_material</item>
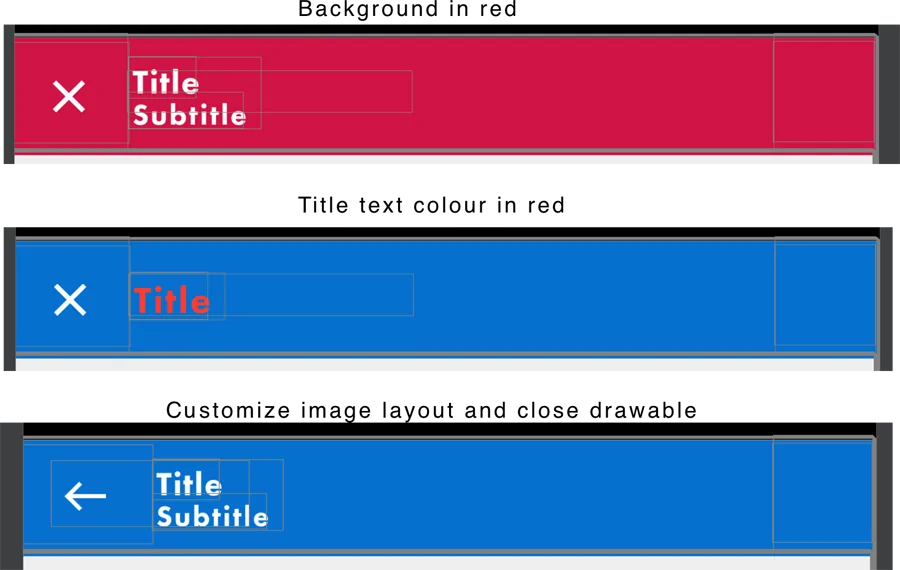
8</style>- Background – میتواند رنگ یا یک drawable باشد.
- Title style – هر نمای متنی مانند رنگ، اندازه و فونت متن.
- SubTitle Style – همانند استایل عنوان است. اگر عنوان فرعی را تعیین نکنید، عنوان به صورت عمودی در یک LinearLayout تنظیم میشود. ضمناً اندازه فونت از سوی مشخصهی height در ActionMode محدود میشود.
- CloseItemLayout - لیآوتی که شامل آیکون دکمه بستن است. اگر میخواهید آن را سفارشیسازی کنید، باید مطمئن شوید که دارای ID منبع یکسانی (action_mode_close_button) است.
اگر میخواهید در مورد مشخصههای قابل سفارشیسازی بیشتر بدانید میتوانید به بخش ActionMode در فایل style.xml کتابخانه پشتیبانی (appcompat-v7) مراجعه کنید.
1<!-- Action Mode -->
2<item name="actionModeStyle">@style/Widget.AppCompat.ActionMode</item>
3<item name="actionModeBackground">@drawable/abc_cab_background_top_material</item>
4<item name="actionModeSplitBackground">?attr/colorPrimaryDark</item>
5<item name="actionModeCloseDrawable">@drawable/abc_ic_ab_back_material</item>
6<item name="actionModeCloseButtonStyle">@style/Widget.AppCompat.ActionButton.CloseMode</item>
7<item name="actionModeCutDrawable">@drawable/abc_ic_menu_cut_mtrl_alpha</item>
8<item name="actionModeCopyDrawable">@drawable/abc_ic_menu_copy_mtrl_am_alpha</item>
9<item name="actionModePasteDrawable">@drawable/abc_ic_menu_paste_mtrl_am_alpha</item>
10<item name="actionModeSelectAllDrawable">@drawable/abc_ic_menu_selectall_mtrl_alpha</item>
11<item name="actionModeShareDrawable">@drawable/abc_ic_menu_share_mtrl_alpha</item>اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای پروژهمحور برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گنجینه برنامه نویسی اندروید (Android)
- طراحی انیمیشنهای ساده برای اپلیکیشنهای اندرویدی — به زبان ساده
- نکات کلیدی اندروید ۱۰ برای توسعهدهندگان — راهنمای کاربردی
==