چگونه ()console.log را با ابزارهای دیباگ مرورگر خود جایگزین کنیم؟
زمانی که برنامهنویسان تازهکار شروع به پیگیری مسیر حرفهای خود میکنند، با موانع مختلفی مواجه میشوند چون در این مسیر به طور بدیهی موانعی وجود دارد. یکی از رایجترین موانعی که اغلب توسعهدهندگان جدید با آن مواجه میشوند، دیباگ کردن برنامه است. برخی افراد فکر میکنند که استفاده از ()console.log و باز کردن بخش کنسول مرورگر برای مشاهده خروجی آن میتواند باعث رفع همه باگها شود. اما این فرایند بسیار ناکارآمد است. برای مثال وضعیتهای زیر را تصور کنید:


- (console.log(‘Total Price:’, total: برای مشاهده این که مقدار ذخیره شده است یا نه.
- ('console.log(‘Here: بررسی این که آیا اجرای برنامه به تابع مشخصی رسیده است یا نه.
اکثر توسعهدهندگان به زودی درمییابند که این فرایند نمیتواند در عمل برای دیباگ برنامهها استفاده شود و باید روش بهتری مورد استفاده قرار گیرد. البته روش بهتری نیز وجود دارد و آن ابزارهای دیباگ کردن مرورگر است. در ادامه به طور خاص به بررسی بخش ابزارهای توسعهدهنده کروم (Chrome Developer Tools) میپردازیم. در این نوشته، استفاده از نقاط توقف (breakpoints)، اجرای مرحلهای کد، تعیین عبارتهای watch و اعمال اصلاحیهها در بخش ابرازهای توسعهدهنده کروم را بررسی میکنیم. برای مطالعه ادامه این راهنما باید از یک مخزن کد ساده که در این لینک (+) ایجاد کردهایم استفاده کنید.
مرحلهی یکم –باز تولید باگ
کار خود را با اجرای یک سری از اقدامات که به طور پیوسته باگ را باز تولید میکنند شروع میکنیم:
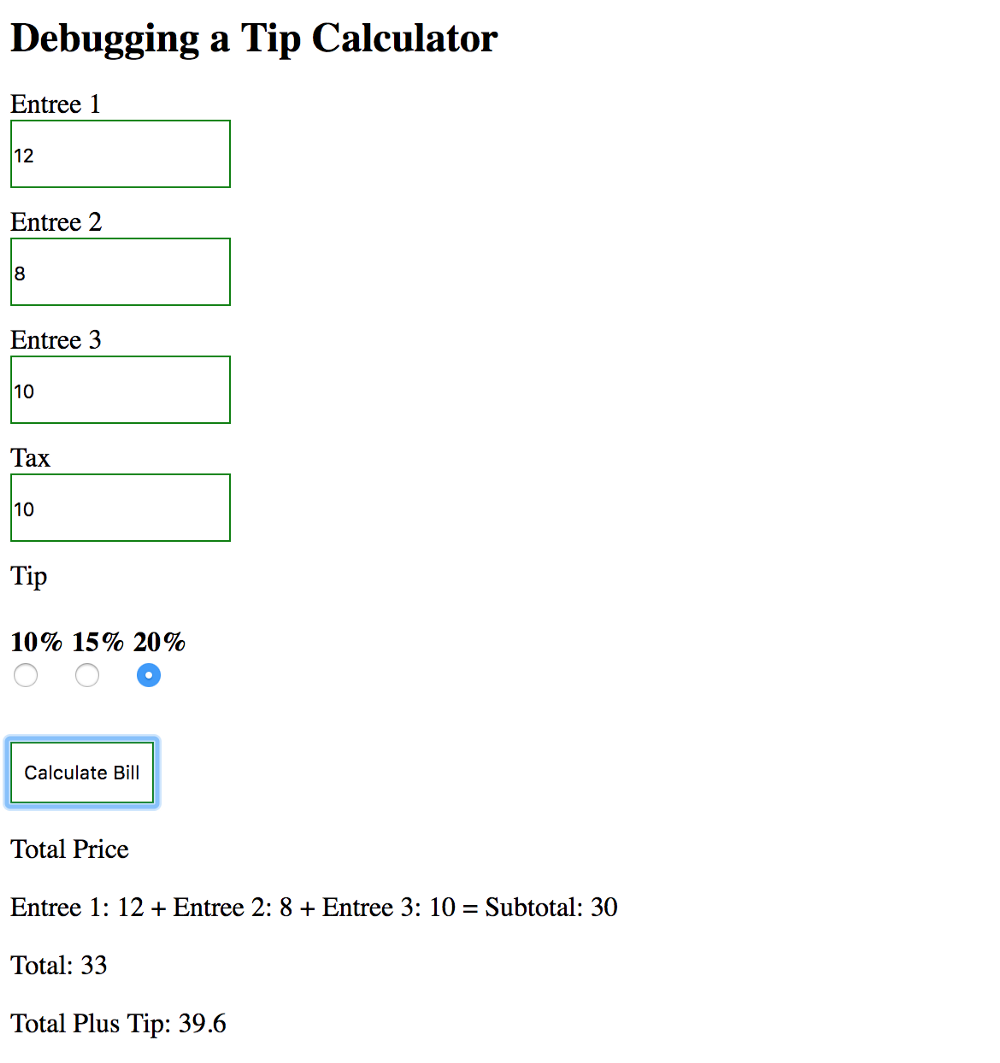
- در مورد مثال مورد استفاده این مقاله از یک محاسبهگر قیمت که دارای باگ است، استفاده میکنیم. کد فوق را در برگه جدیدی باز کنید.
- در فیلد Entree 1 مقدار 12 را وارد کنید.
- در فیلد Entree 2 مقدار 8 را وارد کنید.
- در فیلد Entree 3 مقدار 10 را وارد کنید.
- در فیلد tax مقدار 10 را وارد کنید.
- برای Tip مقدار 20% را انتخاب کنید.
- روی Calculate Bill کلیک کنید. مجموع باید برابر با 39.6 باشد؛ اما نتیجه کاملاً متفاوتی دریافت میکنیم. در واقع به جای مقدار فوق با عدد 14105.09 مواجه هستیم.

مرحله دوم: یادگیری استفاده از پنل سورس (Source)
برای دیباگ کردن این وضعیت در کروم باید از DevTools کروم استفاده کنید. برای باز کردن این بخش باید دکمههای press Command+Option+I (مک) یا Control+Shift+I (لینوکس و ویندوز) را فشار دهید.

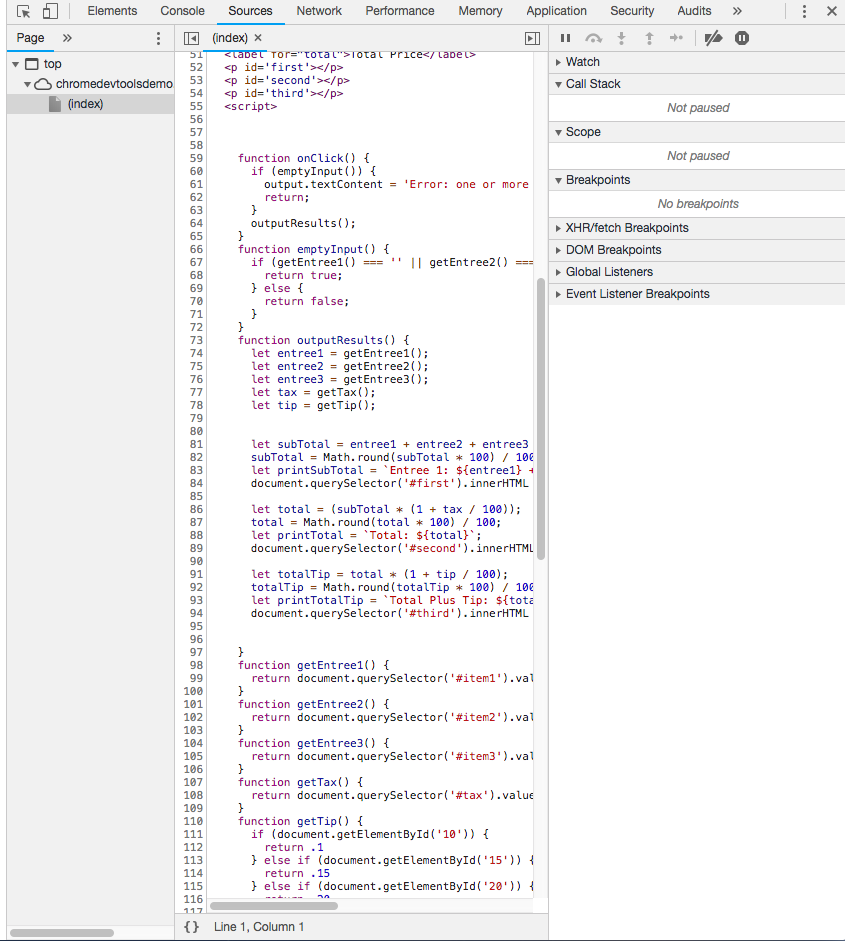
پس از کلیک کردن روی پنل سورس در بخش فوقانی به سه پنل برای دیباگ کردن دسترسی مییابید. بخش ناوبری فایل (file navigator)، ویرایشگر سورس کد (source code editor) و بخش دیباگ کردن (debugging pane). با کلیک روی هر کدام از این بخشها تلاش کنید با آنها بیشتر آشنا شوید.
مرحله سوم: تنظیم نخستین نقطه توقف
پیش از آن که نشان دهیم چگونه میتوانید نخستین نقطه توقف خود را تنظیم کنید، ابتدا شیوه استفاده از ()console.log را توضیح میدهیم. بدیهی است که در زمان اجرای برنامه مشکلی در محاسبه مجموع کلی وجود دارد.
برخی افراد ممکن است به روش زیر اقدام به دیباگ کردن برنامه بکنند:

خوشبختانه روش فوق با توجه به ارائه ابزارهای توسعهدهنده در مرورگر لازم نیست. به جای آن میتوان یک نقطه توقف تعیین کرد و کد را به صورت مرحلهای اجرا نمود تا این که مقادیر را در مرورگر مشاهده کرد.
در این بخش روش تعیین نقطه توقف را نشان میدهیم. نقطه توقف (breakpoint) چیزی است که مرورگر از آن برای تعیین نقطهای از کد که باید اجرای برنامه را در آنجا متوقف کند استفاده میکند. بدین ترتیب شما امکان دیباگ کردن برنامه را مییابید.
بنا به مقاصدی که در این مقاله پیگیری میکنیم، یک نقطه توقف را در همان آغاز اجرای برنامه روی رویداد ماوس تعیین میکنیم.
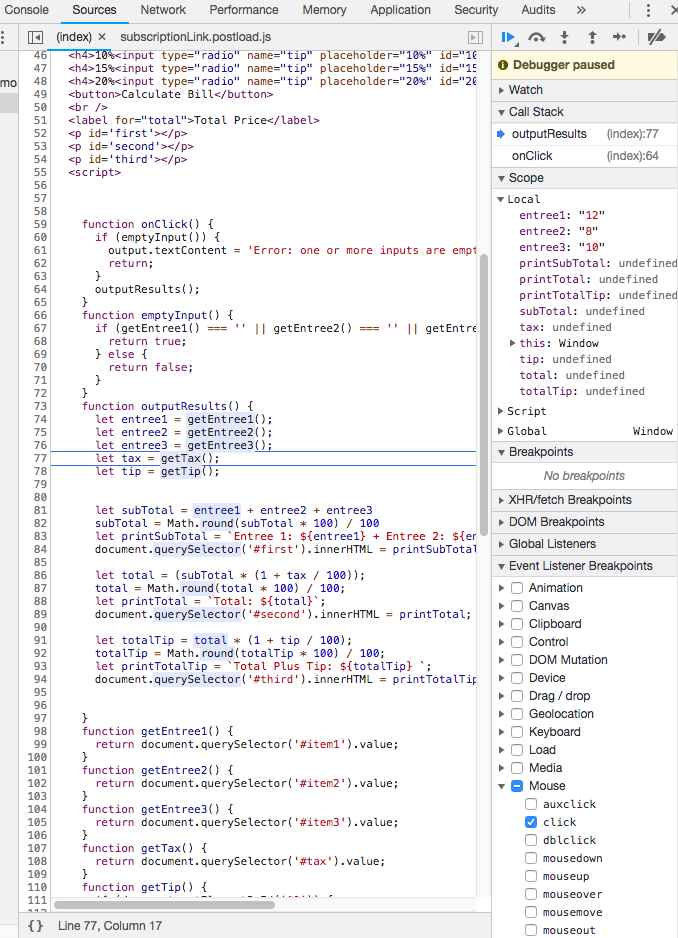
اکنون در بخش دیباگر، به بخش «Event Listener Breakpoints» میرویم و در این بخش قسمت Mouse را باز میکنیم تا دکمه click را انتخاب کنیم.
اینک زمانی که روی دکمه Calculate Bill کلیک کنید، دیباگر اجرای کد را روی نخستین خط تابع اول که ()onClick است متوقف میکند. اگر دیباگر هر جای دیگری باشد، زدن دکمه play باعث میشود که دیباگر از آنجا رد شده و به این نقطه توقف برسد.
مرحله چهارم: اجرای مرحلهای کد
در همه ابزارهای دیباگ کردن، کاربر دو گزینه برای حرکت در میان بخشهای مختلف کد دارد. کاربر میتواند وقتی به یک تابع میرسد به آن ورود (step into) کند یا از روی آن رد (step over) شود.
ورود به تابع (step into) امکان اجرای تک تک خطوط کد را به صورت یک به یک فراهم میسازد.

رد شدن از تابع (step over) باعث میشود که کل تابع به یک باره اجرا شود و در انتهای آن اجرای کد متوقف شود.

در ادامه نمونهای از اجرای مرحلهای کد را میبینید. زیر برگه scope مقادیری که برای سه مدخل نخست وارد کردهاید، در سمت راست نشان داده شدهاند.

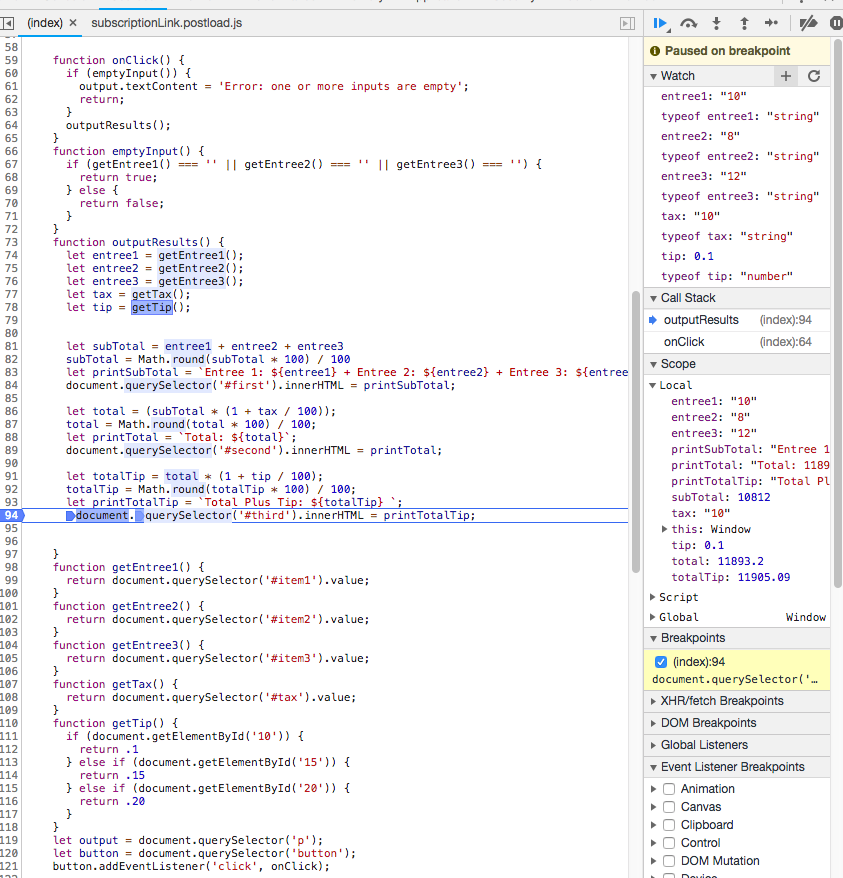
مرحله پنجم: تعیین یک نقطه توقف به صورت Line-of-Code
این که بتوان کد برنامه را به صورت مرحلهای اجرا کرد؛ بسیار جالب است؛ اما از طرف دیگر طولانی و خستهکننده نیز محسوب میشود. به طور معمول ما تنها میخواهیم مقادیر مورد نظر خود را در مکانهای خاصی بدانیم. راهحل این مشکل آن است که نقطه توقفی به صورت Line-of-Code تعیین کنیم.
نقطه توقف Line-of-Code چنان ابزار مفیدی است که باعث شده بسیاری از توسعهدهندگان روش قدیمی ()comsole.log را کنار گذاشته و به استفاده از ابزارهای توسعهدهنده کروم روی بیاورند.
جهت تعیین نقطه توقف Line-of-Code کافی است روی شماره خطی که میخواهید اطلاعات بیشتری در مورد آن کسب کنید کلیک کنید. سپس کد خود را به صورت معمول اجرا کنید تا اجرای کد در نقطه توقفی که به صورت Line-of-Code تعیین کردهاید متوقف شود. این روش متفاوتی نسبت به روشهای اجرای step into یا step over محسوب میشود.
توجه کنید که اگر با هر گونه اشکالی مواجه شدید، ابتدا اطمینان حاصل کنید که چک باکس click را در بخش mouse از حالت انتخاب خارج کردهاید.

همان طور که مشاهده میکنید مقدار کلی که نمایش یافته، برابر با 10812 است. مقادیری که ما وارد کردهایم نیز در بخش scope به صورت یک لایه فوقانی روی خود کد نمایش یافتهاند.
اینک زمان آن رسیده است که باگ را بیابیم. بدین منظور نگاهی به عبارتهای watch میاندازیم.
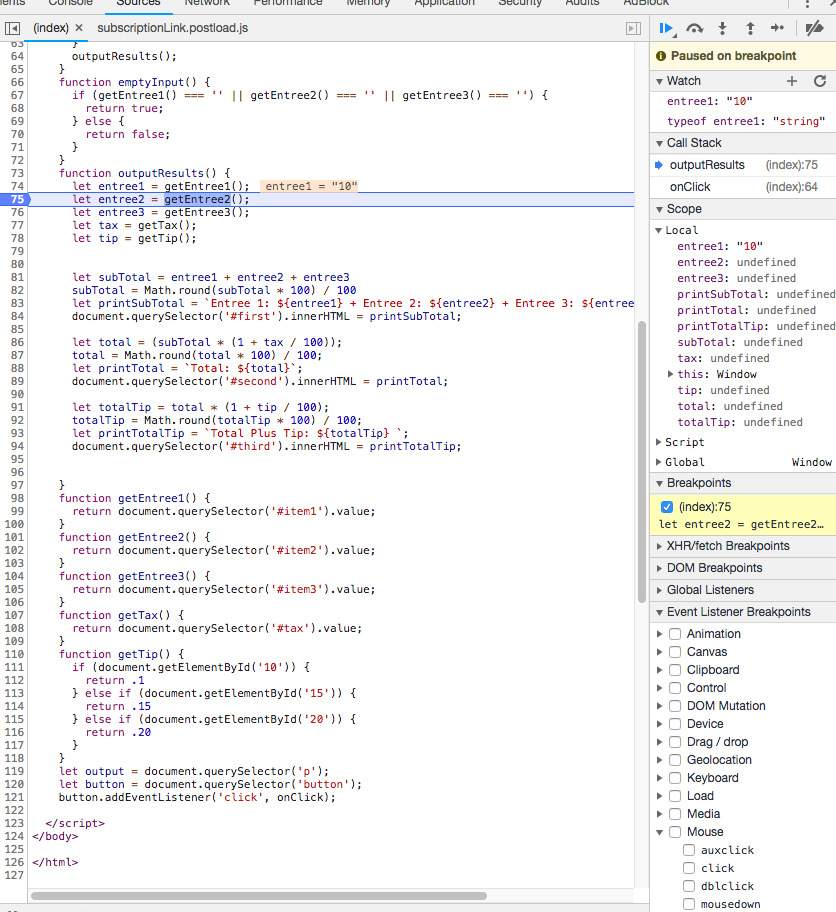
مرحله ششم: ایجاد عبارت watch
اینک که میدانیم مقادیر ورودی ما به طور صحیحی با هم جمع نمیشوند، باید یک عبارت watch روی هر یک از این مقادیر ایجاد کنیم.
عبارتهای watch اطلاعات بیشتری در مورد هر متغیر یا عیارت درون کد به ما میدهند. برای تعریف مقداری که قرار است watch شود، باید روی بخش watch در بخش فوقانی کلیک کنیم و نماد + را بزنیم تا باز شود. در این بخش میتوان نام متغیر یا عبارتهای دیگر را وارد کرد.
به منظور ارائه یک دمو یک عبارت watch را روی سه مقدار ورودی خودمان و نوع مقادیر آنها تعیین میکنیم.

اکنون ریشه مشکل را یافتیم. مشخص شد که متغیر نخست ما به صورت یک رشته ذخیره شده است. به نظر میرسد این مسئله ناشی از ذخیرهسازی خود مقدار است. شاید ()querySelector ریشه اصلی مشکل باشد. چند مقدار دیگر نیز ممکن است تحت تأثیر قرار گرفته باشند. اندکی اقدامات دیباگ دیگر را اجرا میکنیم و سپس کد خود را در DevTools کروم اصلاح میکنیم.
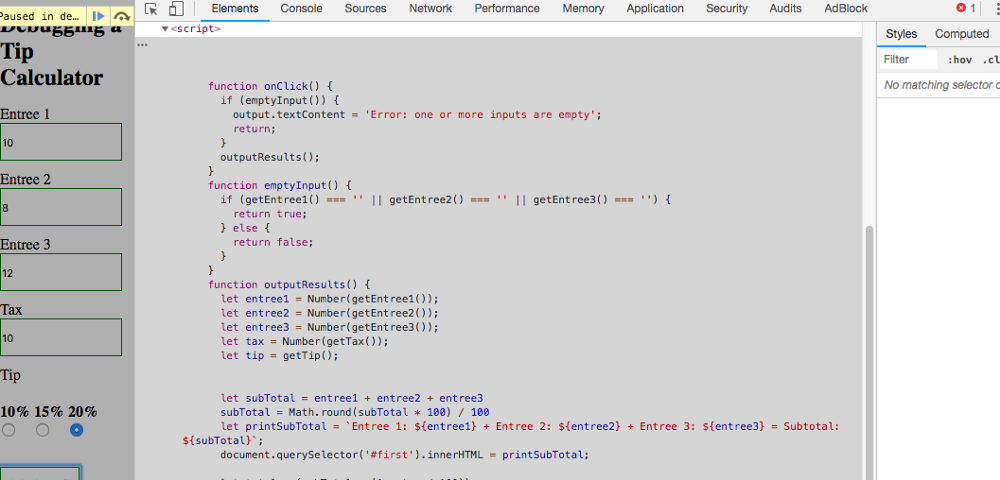
مرحله هفتم: اصلاح کد
با بررسی بیشتر متوجه شدیم که قطعاً ()querySelector در این وضعیت مقصر اصلی است.

اکنون سؤال این است که چطور میتوان این وضعت را اصلاح کرد؟ ما میتوانیم به سادگی با استفاده از (Number(getEntree1 در خط 74 مقدار ورودی را از رشته به صورت عدد در بیاوریم.
برای ویرایش واقعی کد باید به بخش elements در سمت چپ sources بروید. اگر نمیتوانید کد جاوا اسکریپت را ببینید، در این صورت باید تگ script را باز کنید. در این بخش روی کد راست کلیک کنید و گزینه edit as html را انتخاب کنید.

اگر از یک workspace استفاده میکنید، ذخیرهسازی کد و مشاهده بی درنگ آن آسان است. اگر چنین نیست باید با استفاده از CTL+S یک کپی محلی از صفحه وب ذخیره کنید.
در این زمان میتوانید کپی محلی خود را برای مشاهده کد و ایجاد تغییرات باز کنید:

میبینیم که بدین ترتیب باگ مربوطه رفع شده است.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامهنویسی وب
- مجموعه آموزشهای طراحی و توسعه پروژههای وب
- ۷ نرمافزار برتر ویرایشگر کد برای اندروید
- امکانات گوگل کروم — راهنمایی از صفر تا صد
- نحوه فعالسازی مکانیزم ثبت خطاها در فایل پیکربندی وردپرس
==












