انیمیشن روان و آسان در اپلیکیشن اندروید – از صفر تا صد
در این مقاله به بررسی روش ایجاد انیمیشن روان و آسان در اپلیکیشن اندروید با نوشتن کمترین تعداد ممکن خطوط کد میپردازیم. بدیهی است که انیمیشنها اهمیتی بسیار بالا در اپلیکیشنها دارند. طراحان UX شیفته انیمیشنها هستند. انیمیشن موجب ارتقای تجربه کاربران میشود، اما خلق آنها چندان ساده نیست.


برای درک این مطلب شما باید ایدهای هر چند ابتدایی از ConstraintLayout داشته باشید. مطالب آنلاین زیادی در این خصوص وجود دارند، اما احتمالاً بهترین منبع برای یادگیری در مورد ConstraintLayout مستندات رسمی آن (+) است.
ما در این مطلب شما را تشویق به نوشتن کد نمیکنیم. کدی هم که در این مطلب ارائه شده است، صرفاً برای روشن شدن موضوع است و شما میتوانید کدی که خودتان دوست دارید را بنویسید.
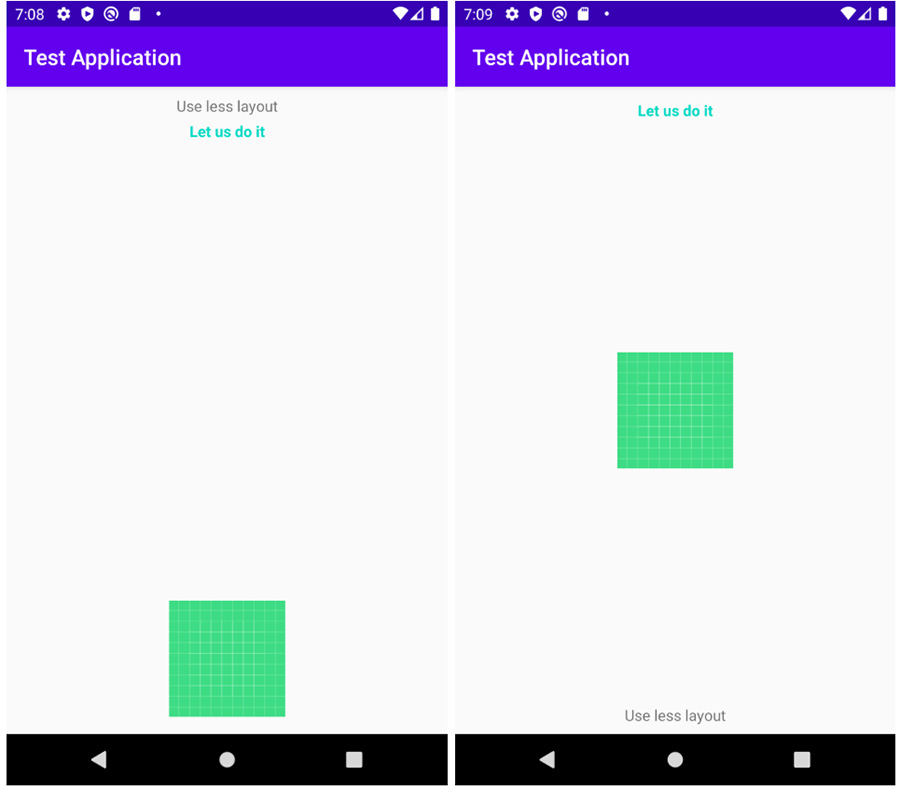
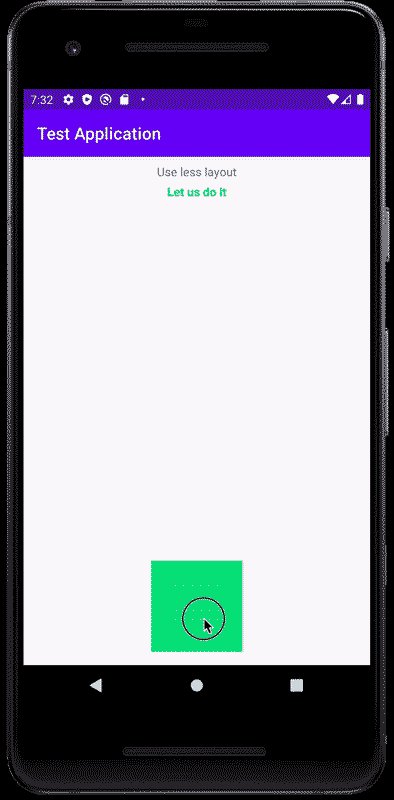
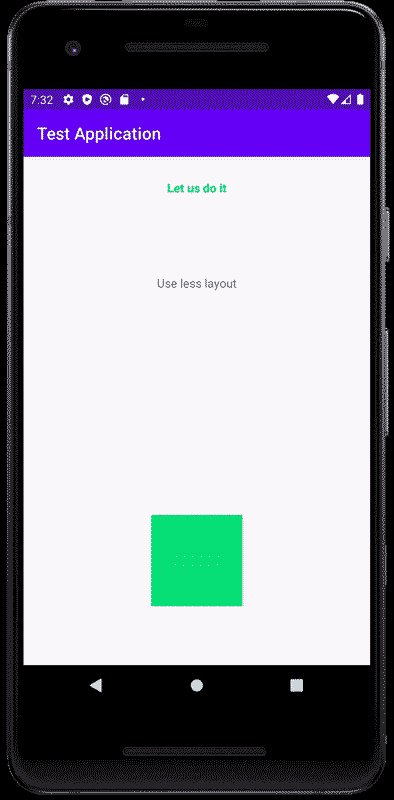
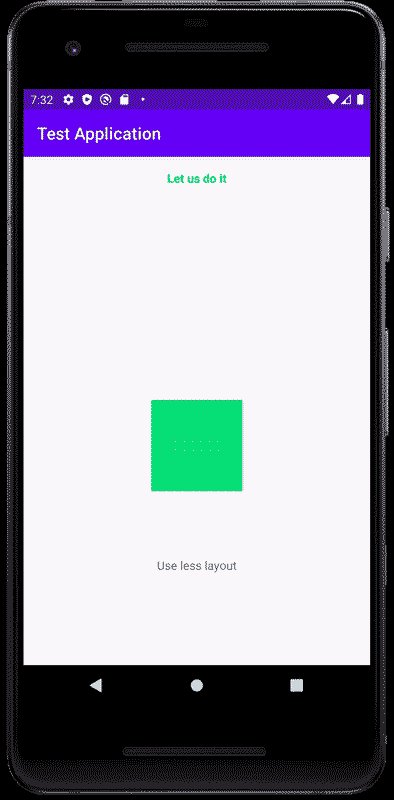
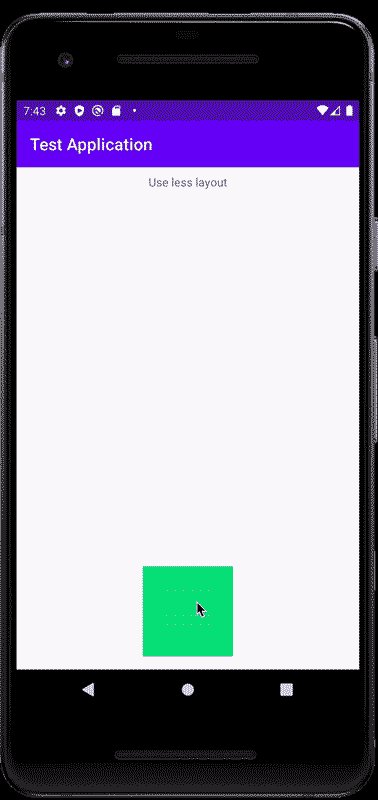
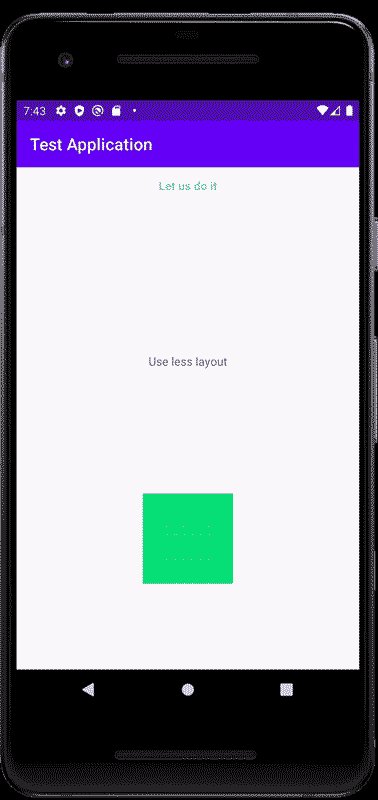
هر انیمیشن یک صحنه آغازین و یک صحنه پایانی دارد. ما باید یک گذار از صفحه آغاز انیمیشن به صحنه پایانی آن اجرا کنیم و این کار باید تا حد ممکن به روشی نرم و روان انجام یابد. برای نمونه فرض کنید میخواهیم در زمان کلیک شدن دکمه، یک گذار از صحنه اول در تصویر سمت چپ زیر به صحنه دوم در سمت راست اجرا کنیم.

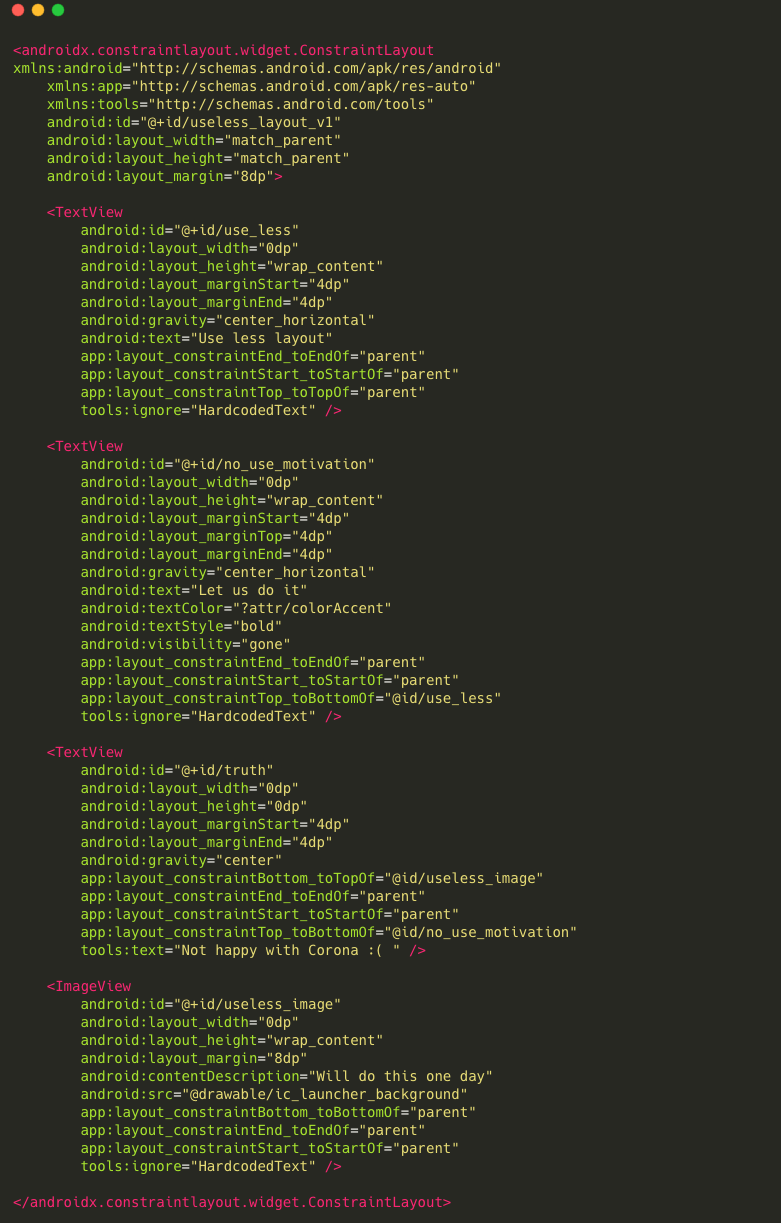
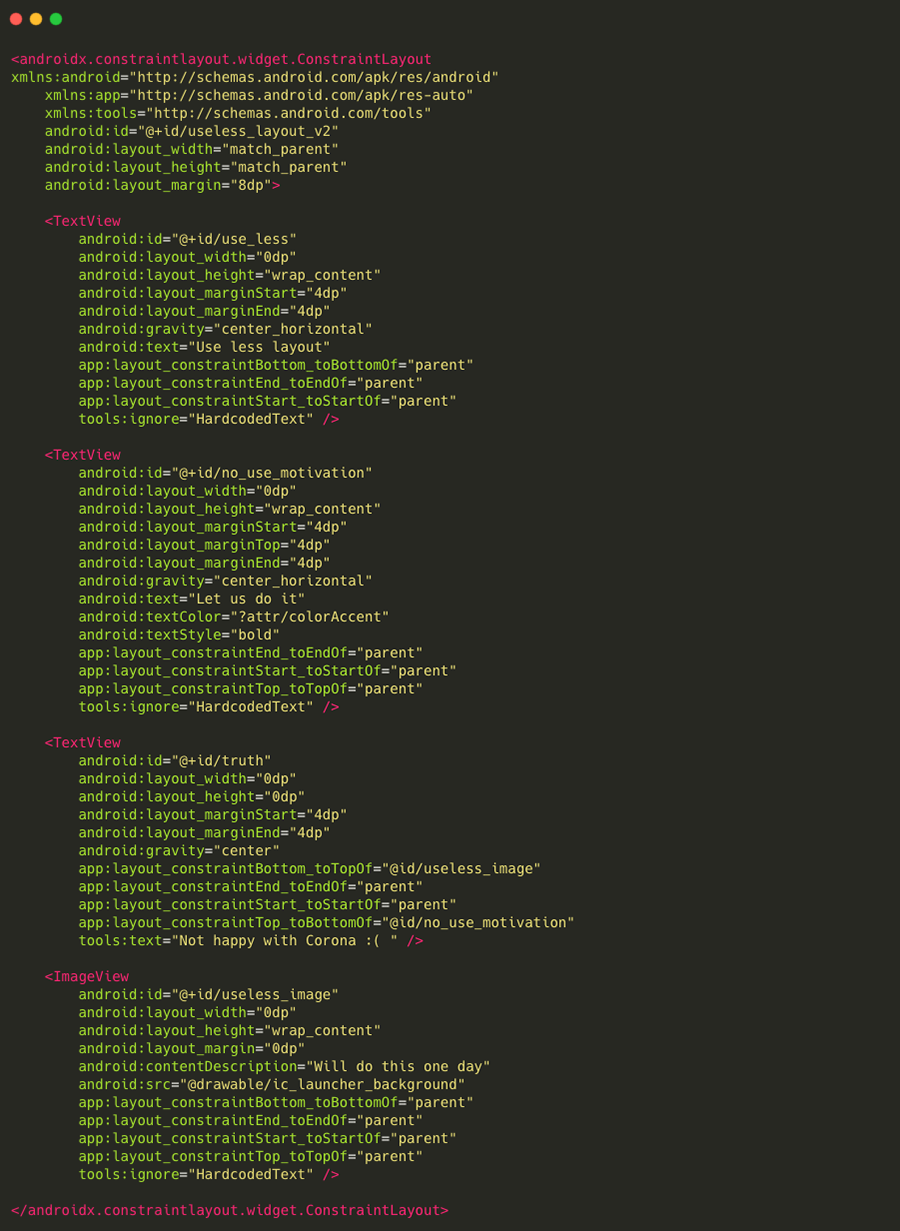
لیآوت این صحنه به صورت زیر است. به id –ها توجهی نکنید بلکه قیدها را بررسی کنید.

لیآوت صحنه دوم نیز به صورت زیر است. این بار id-ها را نیز علاوه بر قیدها بررسی کنید. اگر متوجه نشدید باید اشاره کنیم که id-ها همان قبلیها هستند، اما قیدها تفاوت یافتهاند.

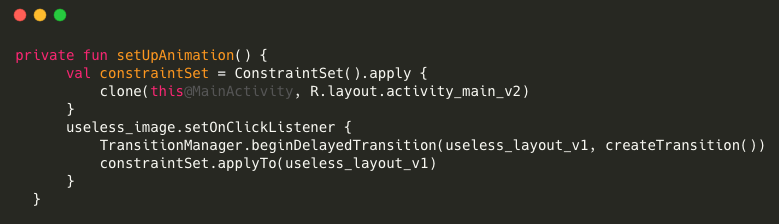
زمانی که دو صحنه فوق را خلق کردید، نوبت به ایجاد گذار میرسد.

اینک کد فوق را به صورت گام به گام بررسی میکنیم.
- ابتدا یک ConstraintSet ایجاد کردهایم که به ما اجازه میدهد تا مجموعهای از قیدها (constraints) را به صورت برنامهنویسیشده تولید کنیم که ConstraintLayout مورد استفاده قرار میدهد و همچنین قیدهای صحنه 2 را کلون کردهایم.
- سپس یک clickListener روی تصویر ثبت کردهایم که به عنوان یک تریگر برای گذار عمل میکند.
- زمانی که دکمه کلیک شود، به TransitionManager اعلام میکنیم که صحنه جدید را که تعریف شده با همه تغییرات درون ریشه صحنه مفروض بین فراخوانی این متد و رندرینگ فریم بعدی انیمیت کند. فراخوانی این متد موجب میشود که TransitionManager مقادیر کنونی را در ریشه صحنه بگیرد و سپس یک درخواست برای اجرای گذار روی فریم بعدی ارسال کند.
- در نهایت قیدهای جدید را روی لیآوت اصلی اعمال میکنیم.
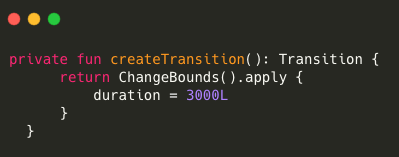
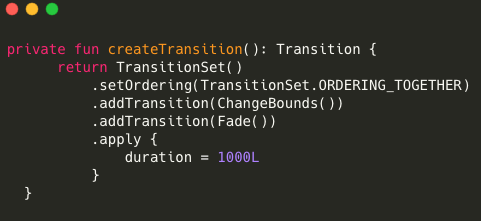
قطعه مفقود کد آخر ()createTransition است. کد ما اینک به صورت زیر است:

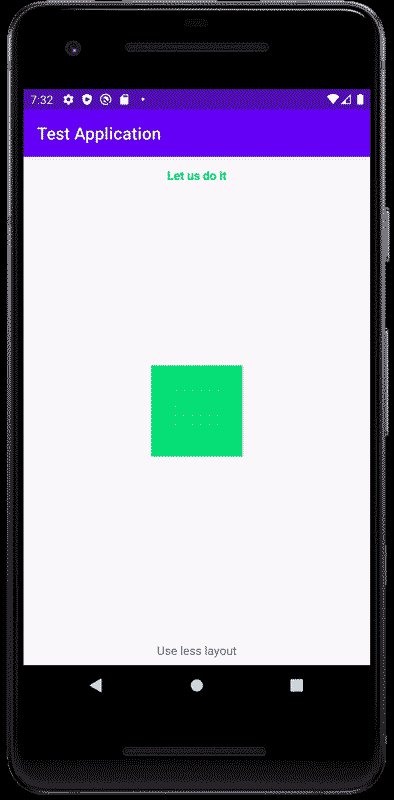
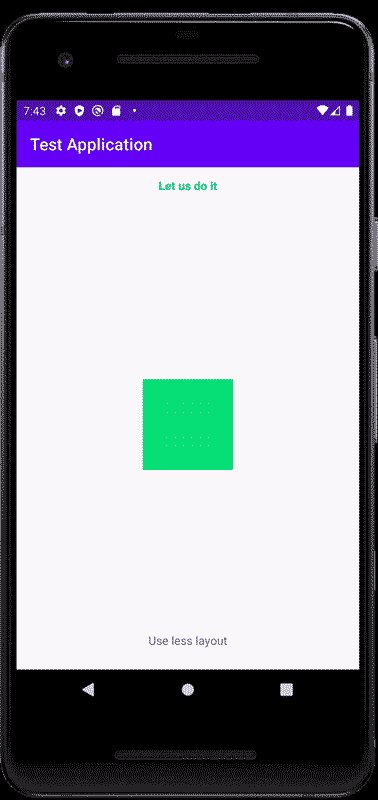
ما یک Transition ایجاد کردهایم و پارامترهای مختلف که انیمیشن بر اساس آنها ماژوله میشود را تعیین میکنیم. برای نمونه duration را به میزان 3000 میلیثانیه تعیین کردهایم. نتیجه پس از تغییر چیزی مانند زیر خواهد بود:

ما میتوانیم از گذارهای مختلف همراه با هم برای ایجاد جلوههای چندگانه بهره بگیریم.

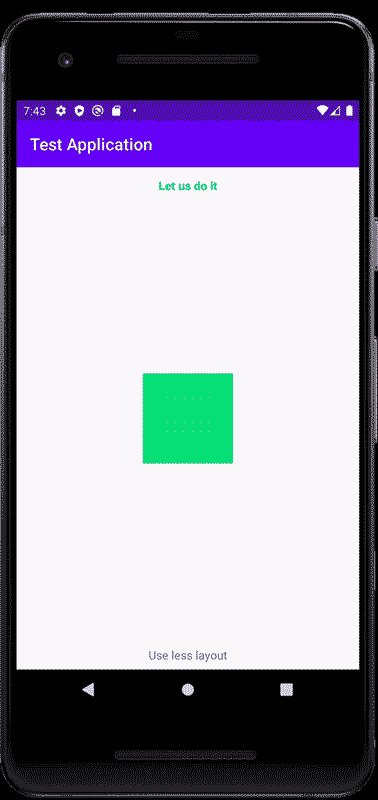
قطعه کد فوق چیزی مانند تصویر زیر را تولید میکند. توجه کنید که ما پدیداری no_use_motivation را در صحنه 1 به صورت پنهان و در صحنه 2 به صورت نمایان تنظیم کردهایم.

انواع مختلفی از گذارها وجود دارند که میتوان با هم ترکیب کرد تا تجربه کاربری زیبایی خلق شود.
در این زمینه برخی محدودیتها علاوه بر موارد فوقالذکر به شرح زیر وجود دارند:
- انیمیشنهایی که روی SurfaceView اعمال میشوند، ممکن است به درستی نمایش نیابند. وهلههایی از یک نخ غیر UI بهروزرسانی میشوند و از این رو بهروزرسانیها ممکن است با انیمیشنهای نماهای دیگر همگام نباشند.
- برخی انواع خاص از گذار ممکن است جلوه انیمیشن مطلوب را در زمان اعمال شدن روی TextureView. ایجاد نکنند.
- کلاسهایی مانند ListView که AdapterView را بسط میدهند، نماهای فرزندشان را به ترتیبی مدیریت میکنند که با فریمورک transitions سازگار نیستند. اگر تلاش کنید یک نما را بر اساس AdapterView انیمیت کنید، دستگاه ممکن است از کار بیفتد.
- اگر تلاش کنید تا یک TextView را در طی انیمیشن تغییر اندازه بدهید، در این صورت متن پیش از آن که شیء، به صورت کامل تغییر اندازه بیابد به محل جدید میرود. برای اجتناب از بروز این مشکل باید تغییر اندازه نماهایی که شامل متن هستند را انیمیت نکنید.
به این ترتیب به پایان این مطلب میرسیم و امیدواریم این راهنما مورد توجه شما قرار گرفته باشد.












