اندازه بندی آیتم ها در CSS – آموزش CSS (بخش شانزدهم)
در بخشهای قبلی با روشهای مختلفی که میتوان از CSS استفاده کرد تا اندازه آیتمها روی صفحه وب تعیین شوند، آشنا شدیم. درک میزان بزرگی عناصر صفحه در زمان طراحی لیآوت نیز حائز اهمیت خواهد بود. در این بخش روشهای مختلف اندازه بندی آیتم ها در CSS را جمعبندی میکنیم و چند اصطلاح در مورد اندازهبندی تعریف میکنیم که در آینده به شما کمک زیادی خواهند کرد. برای مطالعه بخش قبلی از این مجموعه مقالات آموزشی روی لینک زیر کلیک کنید:


همچنین، برای یادگیری قالببندی Grid در CSS ، مطالعه مقاله زیر پیشنهاد میشود:
اندازه طبیعی یا ذاتی اشیا
عناصر HTML یک اندازه طبیعی دارند که پیش از هر گونه تأثیرپذیری از سوی CSS تعیین شدهاند. مثال سرراست آن یک تصویر است. هر تصویر دارای یک عرض و ارتفاع است که در فایل تصویر جاسازی شده در صفحه تعریف شده است. این اندازه به صورت «اندازه ذاتی» (intrinsic size) توصیف میشود که از خود تصویر ناشی میشود.
اگر یک تصویر را روی صفحهای قرار دهید و عرض و ارتفاع آن را از طریق استفاده از خصوصیتها روی تگ <img> یا CSS تغییر ندهید با اندازه ذاتی خود نمایش مییابد. ما به عکس موجود در مثال زیر یک حاشیه دادهایم تا بتوانید حدود آن را به چشم خود ببینید:

با این حال یک <div> خالی برای خود هیچ اندازهای ندارد. اگر یک <div> بدون محتوا به HTML خود اضافه کنید و مانند مثال قبل یک حاشیه برای آن تعیین کنید، یک خط روی صفحه میبینید، چون هیچ محتوایی وجود ندارد که آن را باز نگه دارد. در مثال قبلی حاشیه به اندازه عرض کانتینر از هم باز میشود زیرا یک عنصر سطح بلوک است. این رفتاری است که باید برای شما آشنا باشد. اگر ارتفاعی نداشته باشد (یا در ابعاد بلوکی دارای اندازه نباشد) دلیل آن این است که محتوایی ندارد.

در مثال فوق، اگر محتوایی درون عنصر خالی اضافه کنیم، حاشیه شامل متن هم خواهد بود، زیرا ارتفاع عنصر بر اساس ارتفاع محتوا تعیین میشود. بدین ترتیب اندازه <div> در ابعاد بلوکی از اندازه محتوا ناشی میشود. توجه کنید که در این حالت هماندازه ذاتی عنصر است، زیرا بر اساس محتوایش تعریف میشود.
تعیین یک اندازه خاص
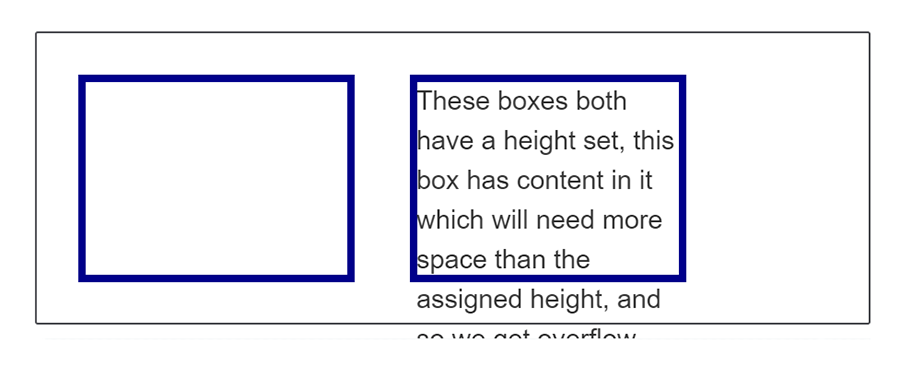
البته میتوانیم برای عناصر در طراحی خود اندازهای تعیین کنیم. زمانی که یک اندازه به یک عنصر بدهیم و محتوایی ارائه کنیم که باید در آن اندازه جای بگیرد، آن را «اندازه بیرونی» (extrinsic size) مینامیم. با در نظر گرفتن <div> در مثال قبلی میتوانیم مقادیر خاصی به خصوصیتهای width و height بدهیم تا صرفنظر از محتوایی که داخلش قرار میگیرد، اندازهای داشته باشد. چنان که پیشتر در مقاله مربوط به Overflow (+) اشاره کردیم، ارتفاع بیش از حد میتواند موجب سرریز شدن محتوا شود چون محتوا در آن عنصر جای نمیشود.

به جهت این مشکل سرریز، تعیین ارتفاع عناصر با طول یا درصد موضوعی است که باید روی وب با دقت بسیار زیادی اجرا شود.
استفاده از درصد
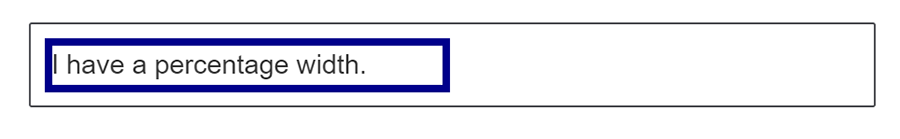
در اغلب موارد درصد مانند یک واحد طول عمل میکند و چنان که قبلاً در بخش مقادیر و واحدهای CSS (+) اشاره کردیم، غالباً میتوان از آنها به جای هم استفاده کرد. زمانی که از درصد استفاده میکنیم، باید بدانیم که درصدِ چه چیزی را تعیین میکنیم. در مورد باکس درون یک کانتینر دیگر اگر یک باکس فرزند با عرض درصد به آن بدهید، درصدی از عرض کانتینر والد خواهد بود.

دلیل این امر آن است که درصد در برابر بلوک محاط خود تعیین میشود. اگر هیچ درصدی روی <div> اعمال نشده باشد، 100 درصد از فضای موجود را اشغال میکند مثل این که یک عنصر سطح بلوکی است. اگر یک عرض درصدی به آن بدهیم، به درصدی از فضایی تبدیل میشود که معمولاً اشغال میکند.
لبهها و فاصلهبندیهای درصدی
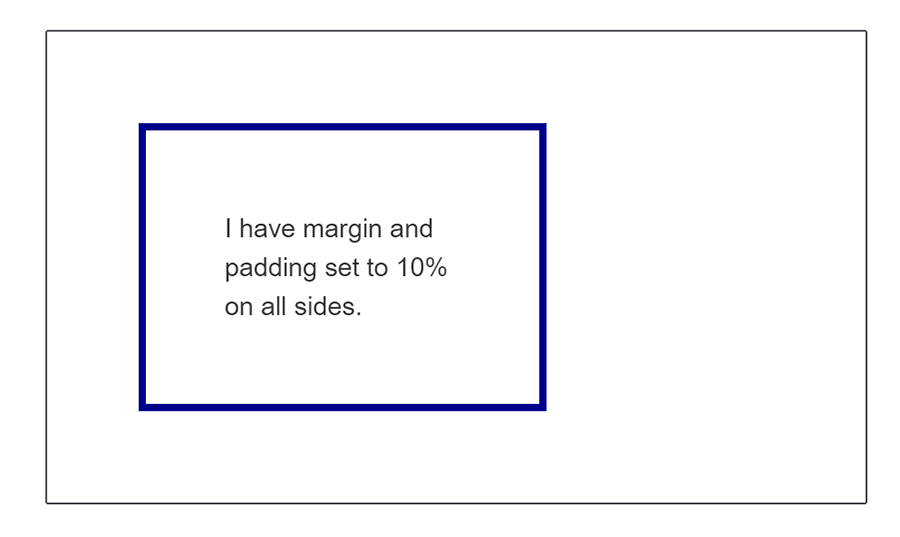
اگر برای لبه «margin» و «فاصلهبندی» (Padding) درصد تعیین کنید، متوجه رفتار عجیبی خواهید شد. در مثال زیر یک باکس داریم. به باکس درونی یک لبه 10% و یک فاصلهبندی 10 درصد دادهایم.
فاصلهبندی و لبه در بخش فوقانی و تحتانی باکس همان اندازه لبه سمت چپ و راست باکس را دارد.

در این مثال ممکن است انتظار داشته باشید که درصد لبههای فوقانی و تحتانی باکس، درصدی از ارتفاع عنصر باشند و درصد چپ و راست نیز درصدی از عرض عنصر باشند. اما در عمل چنین نیست.
زمانی که از لبه و فاصلهبندی برحسب درصد استفاده میکنید، مقدار محاسبه شده اندازه «درونخطی» (Inline) است. از این رو در محور افقی برابر با عرض است. در مثال قبلی همه لبهها و فاصلهبندیها 10% عرض هستند. این بدان معنی است که لبهها و فاصلهبندیهای هم اندازهای در همه جهت پیرامون باکس خواهیم داشت. اگر از درصد به این روش استفاده میکنید، باید این نکته را به خاطر داشته باشید.
اندازههای کمینه و بیشینه
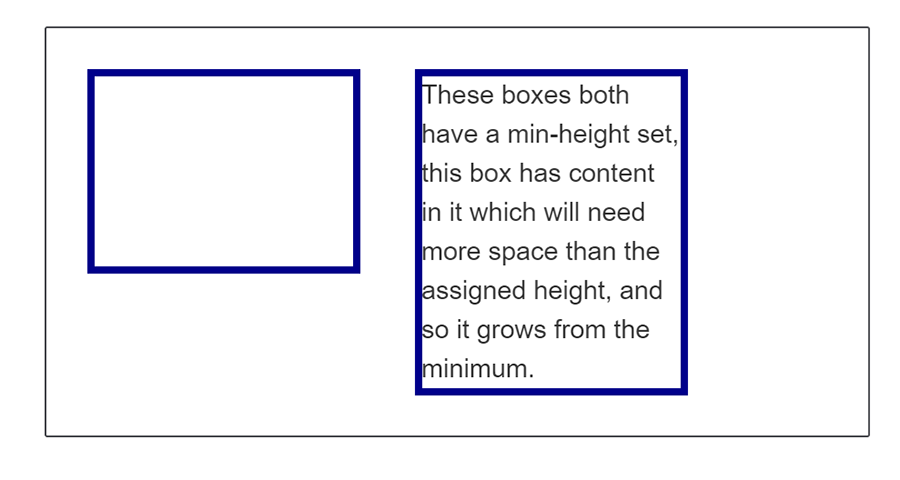
علاوه بر تعیین اندازه ثابت برای عناصر، میتوانیم از CSS بخواهیم که یک عنصر اندازه کمینه یا بیشینهای نیز داشته باشد. اگر یک باکس داشته باشید که شامل یک مقدار متغیری از محتوا باشد و بخواهید همواره دستکم ارتفاع مشخصی داشته باشد، میتوانید یک مشخصه min-height روی آن اعمال کنید. بدین ترتیب باکس همواره دارای آن ارتفاع کمینه خواهد بود، اما در صورتی که محتوایش افزایش یابد، میتواند ارتفاع بیشتری بیابید تا محتوا را در خود جای دهد.
در مثال زیر دو باکس میبینید که هر دوی آنها دارای ارتفاع 150 پیکسل هستند. باکس سمت چپ دارای ارتفاع 150 پیکسل است، باکس سمت راست محتوایی دارد که به فضای بیشتری نیاز دارد و از این ارتفاع آن از 150 پیکسل بیشتر میشود.

بدین ترتیب کار با مقادیر متغیر محتوا آسانتر شده و امکان جلوگیری از سرریز محتوا فراهم آمده است. یکی از کاربردهای رایج max-width این است که به تصاویر اجازه دهیم در صورتی که فضای کافی برای نمایش در اندازه ذاتی خود نداشته باشند، کوچکتر شوند. همچنین بدین ترتیب مطمئن میشویم که از این عرض مشخص بزرگتر نخواهند شد.
به عنوان مثال اگر عرض یک تصویر را به صورت width: 100% تنظیم کرده باشید و اندازه ذاتی آن کمتر از کانتینرش باشد، تصویر کشیده میشود و بزرگتر میشود و ظاهر آن تار میشود. اگر اندازه ذاتی آن بزرگتر از کانتینرش باشد هم ممکن است سرریز شود. هیچ کدام از این حالتها مطلوب ما نیست.
اگر به جای عرض قبلی از مقدار max-width: 100% استفاده کنید، تصویر کوچکتر از اندازه ذاتیاش میشود، اما وقتی به 100% اندازهاش برسد متوقف میشود.
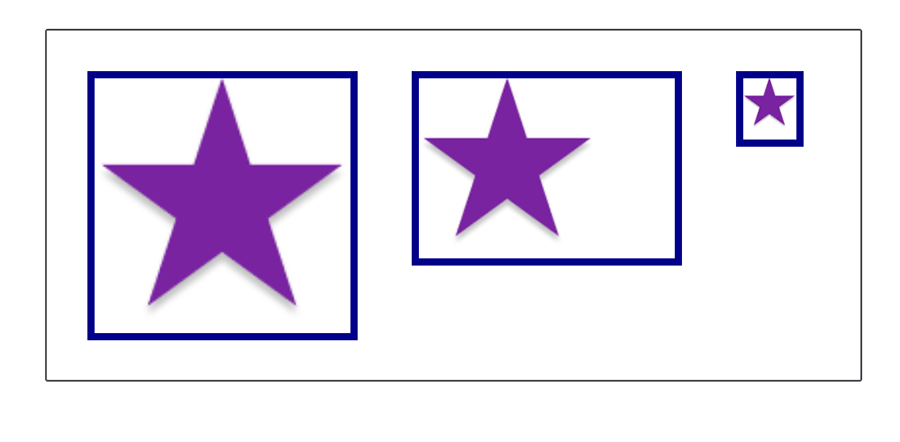
در مثال زیر از یک تصویر دو بار استفاده کردهایم. تصویر نخست دارای عرض width: 100% است و در کانتینری قرار دارد که بزرگتر از آن است. از این رو تا عرض کانتینر کشیده میشود. تصویر دوم دارای عرضی برابر با max-width: 100% است و از این رو تا اندازه کانتینرش کشیده نمیشود. باکس سوم شامل همین تصویر است که همچنان دارای مقدار max-width: 100% است اما در این مورد میبینید که چطور کوچک شده است تا در باکس جای بگیرد.

این تکنیک برای «واکنشگرا» (responsive) کردن تصاویر استفاده شده است، به این ترتیب زمانی که روی دستگاههای مختلف این تصویر را نگاه کنید به طرز مناسبی اندازهبندی میشود. با این حال نباید از این تکنیک برای بارگذاری تصاویر واقعی و سپس مقیاسبندی آنها در مرورگر استفاده کنید. تصاویر باید دارای اندازهبندی مناسبی باشند تا در هر طراحی از اندازهای که برای نمایش مناسب است، بزرگتر نباشند. دانلود کردن تصاویر بسیار بزرگ موجب میشود که سایت کُند شود و در صورتی که اتصال اینترنتی کاربران محدود شده باشد، ممکن است موجب تحمیل هزینه زیادی به آنها شود.
واحدهای ویوپورت
«ویوپورت» (Viewport) به ناحیه قابل نمایش صفحه در مرورگر گفته میشود که از آن برای بازدید یک وبسایت استفاده میکنیم و برای خود اندازهای دارد. در CSS واحدهایی داریم که با اندازه ویوپورت مرتبط هستند. واحد vw برای عرض ویوپورت و vh برای ارتفاع ویوپورت استفاده میشود. با استفاده از این واحدها میتوانیم عناصر را در تناسب با اندازه ویوپورت کاربر اندازهبندی کنیم.
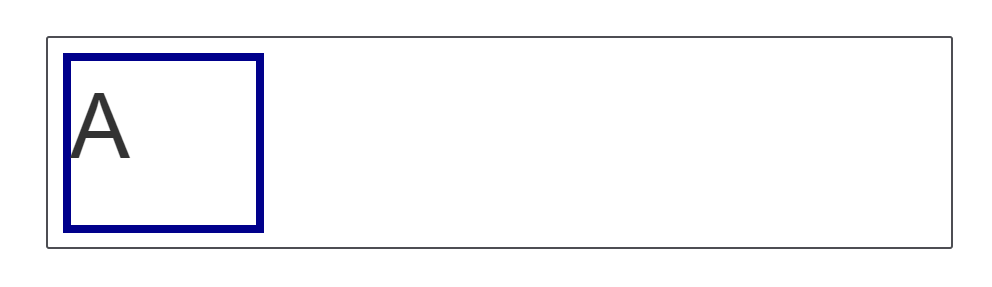
1vh معادل 1% ارتفاع ویوپورت و 1vw نیز معادل 1 درصد عرض ویوپورت است. از این واحدها میتوان برای اندازهبندی باکسها و همچنین متن استفاده کرد. در مثال زیر باکسی داریم که اندازه آن 20vh و 20vw است. این باکس شامل یک حرف A است که دارای اندازه فونت 10vh است.

اندازهبندی عناصر بر اساس ویوپورت در طراحیهای مختلف میتواند مفید باشد. برای نمونه اگر میخواهید یک بخش به اندازه صفحه کامل داشته باشید که پیش از نمایش بقیه محتوا دیده شود، میتوانید آن را به صورت ارتفاع 100vh تنظیم کنید تا بقیه محتوا به زیر ویوپورت هدایت شود. یعنی تنها زمانی که سند اسکرول شود نمایش پیدا میکند.
سخن پایانی
در این بخش برخی از مشکلات کلیدی که ممکن است در زمان اندازهبندی عناصر روی صفحه وب پیش آیند را مورد بررسی قرار دادیم. زمانی که به مبحث لیآوت CSS برسیم، اندازهبندی برای کسب مهارت در متدهای مختلف لیآوت بسیار حائز اهمیت خواهد بود، از این رو درک این مفاهیم پیش از ادامه کار بسیار ارزشمند خواهد بود.
برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- طراحی شبکه تصاویر واکنش گرا با CSS Grid Layout — از صفر تا صد
- آموزش CSS Grid — گام به گام، کاربردی و پروژه محور
==












