مقادیر و واحدهای CSS – آموزش CSS (بخش پانزدهم)
همه مشخصههایی که در CSS استفاده میشوند، دارای یک مقدار یا مجموعه مقادیر هستند که برای آن مشخصه مجاز هستند. با بررسی صفحه مربوط به هر مشخصه در وبسایت MDN میتوانیم مقادیری که برای هر مشخصه مجاز هستند را درک کنیم. در این بخش به بررسی مقادیر و واحدهای CSS که استفاده بیشتری دارند میپردازیم. برای مطالعه بخش قبلی این سری مقالات آموزش CSS روی لینک زیر کلیک کنید:


مقدار CSS چیست؟
در خصوصیات CSS و در صفحه مشخصهها روی وبسایت MDN میتوان مقادیر را از طریق براکتهایی که آنها را احاطه کرده تشخیص داد. برای نمونه میتوان به مشخصههای <color> یا <length> اشاره کرد. زمانی که در این صفحه (+) یک مقدار را برای مشخصه <color> مجاز میبینید، بدان معنی است که میتوانید از آن مقدار رنگ برای آن مشخصه استفاده کنید.
نکته: مقادیر CSS گاهی به نام «نوع داده» (Data Type) نیز نامیده میشوند. در واقع این دو اصطلاح به جای هم به کار میروند. وقتی میبینید چیزی در CSS به نام نوع داده مورد اشاره قرار گرفته است، در واقع روش دیگری برای اشاره به مقدار مشخصه CSS است.
نکته: مقادیر CSS معمولاً با استفاده از براکت های <> نمایش مییابند، از این رو از مشخصههای CSS متمایز میشوند. ممکن است بین انواع داده CSS و عناصر HTML دچار سردرگمی شود، چون هر دوی آنها از براکت استفاده میکنند، اما از آنجا که در چارچوبهای مختلفی استفاده میشوند، این احتمال پایین است. در مثال زیر رنگ عنوان را با استفاده از یک کلیدواژه و پسزمینه را با استفاده از تابع ()rgb تنظیم میکنیم:
یک مقدار در CSS روشی برای تعریف مجموعهای از مقادیر فرعی مجاز است. این بدان معنی است که اگر <color> را مجاز بدانید، لازم نیست بررسی کنید کدام یک از انواع مختلف رنگ یعنی کلیدواژه، مقادیر هگزادسیمال، تابعهای rgb() و غیره را میتوانید استفاده کنید. با فرض پشتیبانی مرورگر، میتوانید از هر کدام از مقادیر ممکن برای <color> استفاده کنید. صفحه MDN مربوط به هر مقدار اطلاعاتی در مورد پشتیبانی مرورگرها به دست میدهد. برای نمونه اگر به صفحه <color> (+) نگاه کنید، میبینید که بخش سازگاری مرورگر، انواع مختلفی از مقادیر رنگ و پشتیبانی آنها را لیست کرده است. در ادامه برخی از انواع مختلف مقادیر و واحدهایی که به طور مکرر در CSS استفاده میشوند به همراه مثالهایی معرفی میشوند.
اعداد، طول و درصد
انواع داده عددی مختلفی در CSS وجود دارند. در ادامه همه موارد عددی فهرستبندی شدهاند:
| نوع داده | توضیح |
|---|---|
| <number> | یک <integer> عدد کاملی مانند 1024 یا 55- است. |
| <number> | یک مقدار <number> نماینده یک عدد دهدهی است که ممکن است اعشاری یا صحیح باشد. برای مثال اعداد 0.255، 128 یا 1.2- همگی از این دسته هستند. |
| <dimension> | <dimension> در واقع یک <number> است که یک واحد به آن چسبیده است. برای مثال میتوانیم به 45deg ،5s یا 10px اشاره کنیم. <dimension> یک دستهبندی چتری است که انواع مختلفی از قبیل <length> ، <angle> ،<time> و <resolution> را شامل میشود. |
| <percentage> | یک مقدار <percentage> نماینده کسری از یک مقدار دیگر، برای مثال 50% است. مقادیر درصد همواره با یک کمیت دیگر در تناسب هستند. برای مثال فرض کنید طول یک عنصر در تناسب با طول عنصر والدش باشد. |
طول
نوع عددی به طور عمده به صورت <length> استفاده میشود. برای مثال از مقادیر 10px (پیکسل) یا 30em. دو نوع طول در CSS استفاده میشوند که نسبی و مطلق هستند. لازم است تفاوت این دو نوع را بدانید تا با موارد مختلفی که در CSS تنظیم میشوند آشنا شوید.
واحدهای طول مطلق
در ادامه واحدهای طول مطلق (Absolute) را میبینید که با هیچ چیز دیگری مرتبط نیستند و به طور کلی هموار مقدار ثابتی دارند.
| واحد | نام | معادل |
|---|---|---|
| cm | سانتیمتر | 1cm = 96px/2.54 |
| mm | میلیمتر | 1mm = 1/10th of 1cm |
| Q | ربع میلیمتر | 1Q = 1/40th of 1cm |
| in | اینچ | 1in = 2.54cm = 96px |
| pc | پیکا | 1pc = 1/16th of 1in |
| pt | پوینت | 1pt = 1/72th of 1in |
| px | پیکسل | 1px = 1/96th of 1in |
اغلب این موارد در زمانی که میخواهیم پرینت کنیم مفید هستند و برای نمایش روی صفحه کاربرد چندانی ندارند. برای نمونه ما معمولاً از cm روی صفحه استفاده نمیکنیم. تنها مقداری که روی صفحه به طور عمده استفاده میشود، px (پیکسل) است.
واحدهای طول نسبی
واحدهای طول نسبی (Relative) با مقدار دیگری برای نمونه اندازه فونت عنصر والد یا اندازه viewport در تناسب هستند. مزیت استفاده از واحدهای نسبی این است که با کمی برنامهریزی میتوانید اندازه متن یا مقیاس دیگر عناصر را در تناسب با اندازه همه چیز دیگر روی صفحه تنظیم کنید. برخی از مفیدترین واحدها برای توسعه وب در جدول زیر فهرستبندی شدهاند:
| واحد | در تناسب با |
|---|---|
| em | اندازه فونت عنصر والد |
| ex | ارتفاع x فونت عنصر |
| ch | معیار پیشرفته (عرض) glyph "0" فونت عنصر |
| rem | اندازه فونت عنصر root |
| lh | ارتفاع خط عنصر |
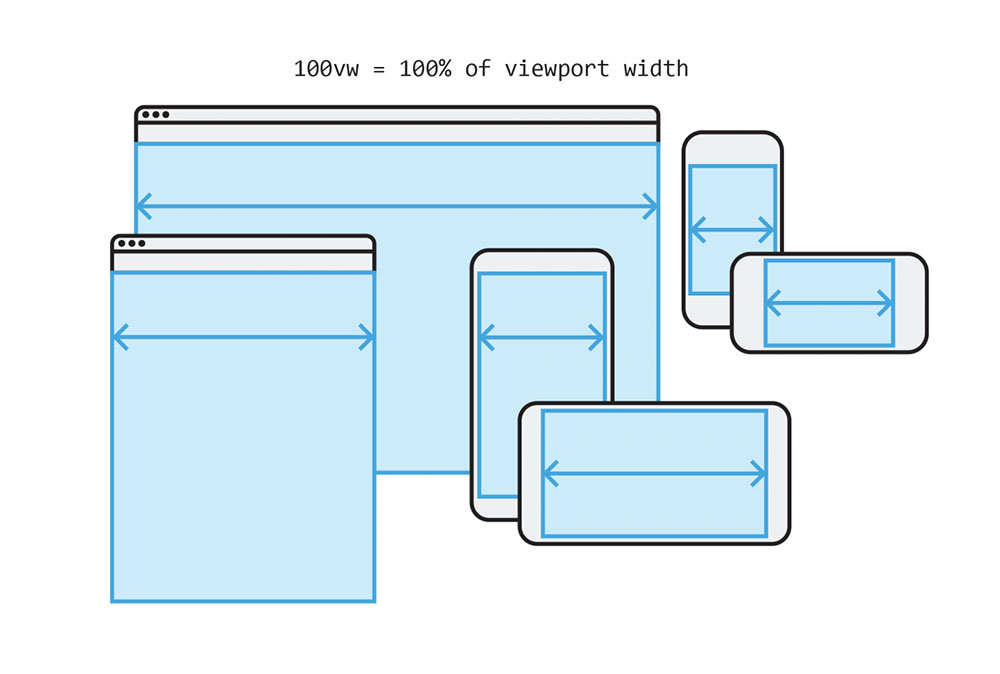
| vw | 1% عرض ویوپورت |
| vh | 1% ارتفاع ویوپورت |
| vmin | 1% بعد کوچکتر ویوپورت (عرض یا ارتفاع باشد) |
| vmax | 1% بعد بزرگتر ویوپورت (عرض یا ارتفاع باشد) |
بررسی یک مثال
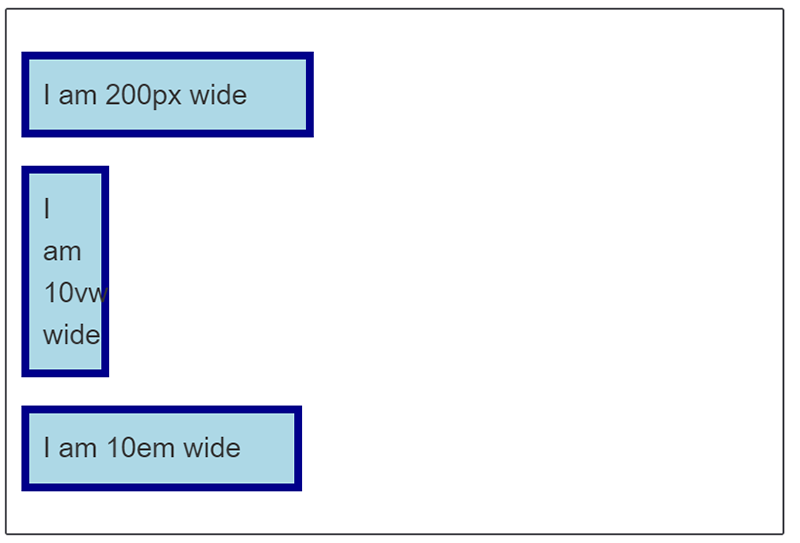
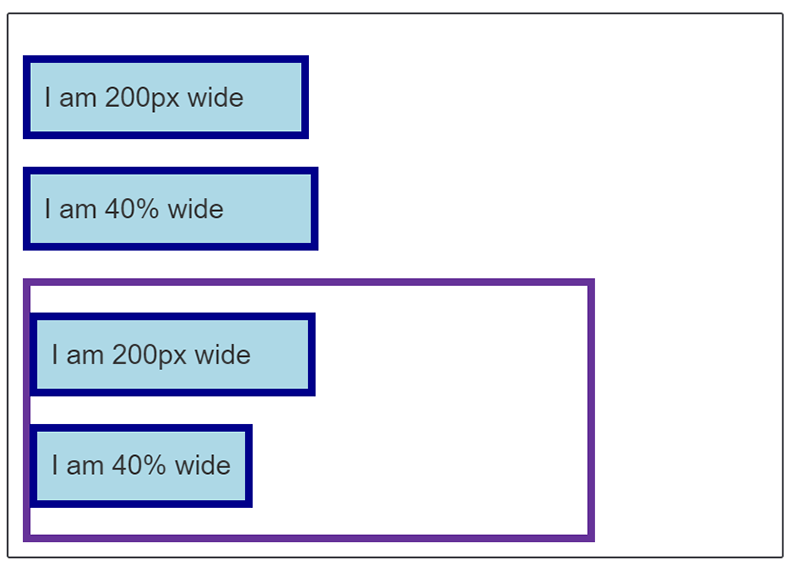
در مثال زیر میبینید که برخی واحدهای طول مطلق و نسبی چه رفتاری دارند. باکس اول دارای width است که برحسب پیکسل تنظیم شده است. این عرض به عنوان یک واحد مطلق صرفنظر از تغییر مقادیر دیگر روی صفحه همواره ثابت میماند.
باکس دوم دارای عرضی است که به صورت vw تنظیم شده است. این مقدار با عرض ویوپورت مرتبط است و 10vw معادل 10 درصد از عرض ویوپورت است. اگر پنجره مرورگر را تغییر دهید، اندازه باکس نیز تغییر مییابد، با این حال این مثال در صفحه به صورت تصویر جاسازی شده است و از این رو تغییر پنجره مرورگر تغییری در اندازه آن ایجاد نمیکند.
باکس سوم از واحد em استفاده میکند. این واحد با اندازه فونت متناسب است. ما اندازه فونت را در <div> شامل باکس روی 1em تنظیم کردهایم که دارای کلاس .wrapper است. تغییر دادن این مقدار به 1.5em موجب خواهد شد که اندازه همه عناصر افزایش یابد، اما تنها آیتم آخر عریضتر میشود، چون عرض آن در تناسب با اندازه فونت است.

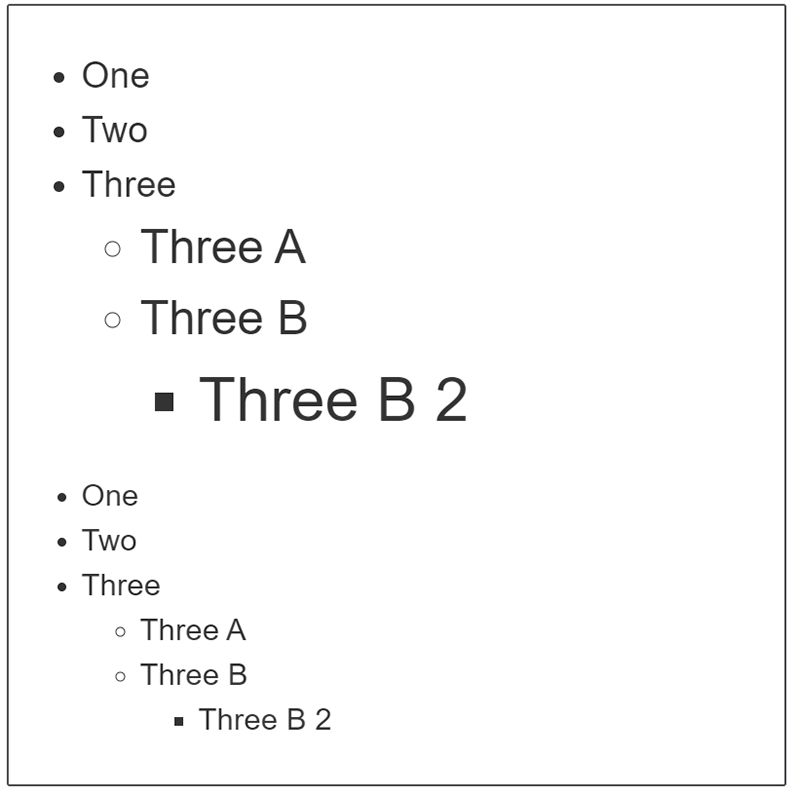
em و rem
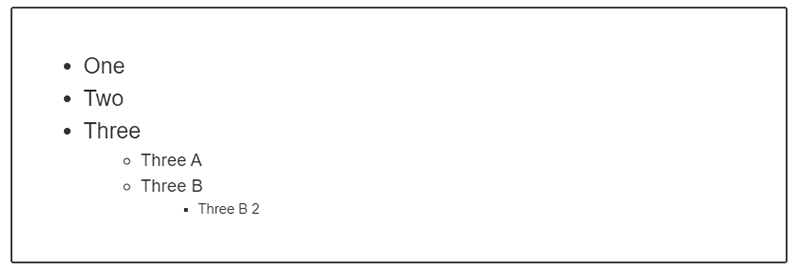
em و rem دو واحد طول نسبی هستند که در زمان اندازهبندی هر چیزی از کادرها تا متن با آنها به طور مکرر مواجه میشوید. درک طرز کار آنها و تفاوتشان با هم به خصوص در زمان کار با موضوعهای پیچیدهتری مانند استایلدهی متن و لیآوت CSS حائز اهمیت بالایی است. در مثال زیر این موارد توضیح داده شدهاند. HTML مجموعهای از لیستهای تودرتو است. در مجموع سه لیست داریم و هر دو مثال از کد HTML یکسانی استفاده میکنند. تنها تفاوت در این است که در مثال نخست یک کلاس em و در دوم کلاسی از rem داریم.
برای شروع مقدار 16px را برای اندازه فونت عنصر <html> تنظیم میکنیم. به طور خلاصه واحد em به معنی «اندازه فونت عنصر والد» است. عناصر <li> درون <ul> با کلاس em اندازه خود را از والدشان میگیرند. از این رو هر سطح متوالی از ساختارهای تودرتو که به صورت تدریجی بزرگتر شود، از آنجا که هر اندازه فونت روی 1.3em تنظیم شده است، برابر با 1.3 برابر اندازه فونت والد خود خواهد بود.
به طور خلاصه واحد rem به معنی «اندازه فونت عنصر ریشه» است. در واقع rem اختصاری برای root em است. عناصر <li> درون <ul> با کلاس rem اندازه خود را از عنصر ریشه میگیرند. این بدان معنی است که هر سطح متوالی از ساختار تودرتو رفتهرفته بزرگتر نمیشود. با این حال اگر font-size مربوط به <html> را در CSS تغییر دهید، متوجه میشوید که همه چیز در تناسب با آن عوض میشود و این شامل هر دو اندازهبندی rem و em است.

درصد
در موارد زیادی با مقادیر درصد همانند واحد طول رفتار میشود. نکته اینجا است که درصد همواره در تناسب با یک چیز دیگر تنظیم میشود. برای نمونه اگر font-size یک عنصر را به صورت درصد تعیین کنید، اندازه آن درصدی از font-size عنصر والد خود خواهد بود. اگر از درصد برای مقدار width استفاده کنید، درصدی از width عناصر والدش خواهد بود.
در مثال زیر دو باکس با اندازه درصد و دو باکس با اندازه پیکسل داریم که نام کلاس یکسانی دارند. هر دو به ترتیب روی 200px و 40% تنظیم شدهاند. تفاوت در این است که مجموعه دوم باکسها درون یک wrapper قرار دارد که عرضی به اندازه 400 پیکسل دارند. باکس دوم با عرض 200px همان اندازه اولی را دارد، اما باکس دوم 40% هماینک 400px است که کمی باریکتر از اولی است.

در مثال دوم اندازه فونت روی درصد تعیین شده است. هر <li> دارای یک font-size 80 درصد است. از این رو آیتمهای لیست تودرتو به صورت تدریجی زمانی که پایینتر میروند کوچکتر میشوند، زیرا اندازه خود را به صورت 80 درصد از اندازه والد به ارث میبرند.

توجه کنید که گرچه بسیاری از مقادیر یک مقدار طول یا درصد میپذیرند، اما برخی نیز هستند که فقط طول را قبول میکنند. در صفحه مرجع مشخصههای MDN میتوانید این موارد را ببینید. اگر مقدار مجاز شامل <length-percentage> (+) باشد، در این صورت میتوانید از هر دو مقدار طول و درصد استفاده کنید. اگر مقدار مجاز تنها <length> باشد امکان استفاده از مقادیر درصد وجود نخواهد داشت.
اعداد
برخی مقادیر فقط عدد میپذیرند و هیچ واحدی به آنها الحاق نمیشود. نمونهای از مشخصهای که تنها یک عدد بی واحد میپذیرد، مشخصه opacity است که میزان مات بودن یک عنصر را کنترل میکند. این مشخصه یک عدد بین 0 (شفافیت کامل) و 1 (مات بودن کامل) قبول میکند.

نکته: زمانی که از یک عدد در CSS به عنوان مقدار استفاده میکنید، نباید داخل گیومه باشد.
رنگ
روشهای مختلفی برای تعیین رنگ در CSS وجود دارند که برخی از آنها نسبت به بقیه در زمانهای متأخرتر پیادهسازی شدهاند. مقادیر رنگی یکسان را میتوان هر جایی در CSS چه رنگ متن باشد، چه رنگ پسزمینه و چه رنگ هر چیز دیگر استفاده کرد.
سیستم استاندارد رنگ موجود در رایانههای مدرن سیستم 24 بیتی است. این سیستم امکان نمایش حدود 16.7 میلیون رنگ متمایز را از طریق ترکیب کردن کانالهای مختلف قرمز، سبز و آبی که هر کدام 256 مقدار مختلف میگیرند فراهم ساخته است:
256 x 256 x 256 = 16,777,216
در ادامه برخی از روشهایی که به وسیله آنها میتوان رنگها را در CSS تعیین کرد بررسی میکنیم.
نکته: در این راهنما به بررسی روشهای رایج تعیین رنگ میپردازیم که پشتیبانی خوبی در مرورگرها دارند. روشهای دیگری نیز وجود دارند که این پشتیبانی مناسب را ندارند و از این رو کمتر رایج هستند.
کلیدواژههای رنگ
در جایجای مثالهای این سری مقالات آموزشی و یا در هر جای دیگری در MDN کلیدواژههای رنگ را میبینیم که استفاده شدهاند، چون یک روش ساده و قابل درک برای تعیین رنگ محسوب میشوند. تعدادی از این کلیدواژهها وجود دارند که برخی از آنها نامهای نسبتاً جالبی دارند. فهرست کامل آنها را میتوان در این صفحه (+) ببینید.
مقادیر RGB هگزادسیمال
نوع دیگری از مقدار رنگی که احتمالاً با آن مواجه شدهاید، مقادیر هگزادسیمال هستند که با نماد هش (#) و سپس اعداد هگزادسیمال ششرقمی مشخص میشوند. هر کدام از ارقام این اعداد مقادیری بین 0 تا 9 و همچنین حروف a تا f را قبول میکند (0123456789abcdef). این شش رقم در واقع به صورت سه جفت دورقمی هستند که هر جفت از مقادیر نماینده یکی از کانالهای قرمز، سبز و آبی است و امکان تعیین 256 مقدار مختلف برای هر رنگ را به دست میدهد:
16 x 16 = 256
این مقادیر کمی پیچیدهتر هستند و درک آنها آسان نیست، اما متنوعتر از کلیدواژهها هستند. میتوانید از این مقادیر برای نمایش رنگی که میخواهید در طرح رنگیتان استفاده شود بهره بگیرید.

مقادیر RGB و RGBA
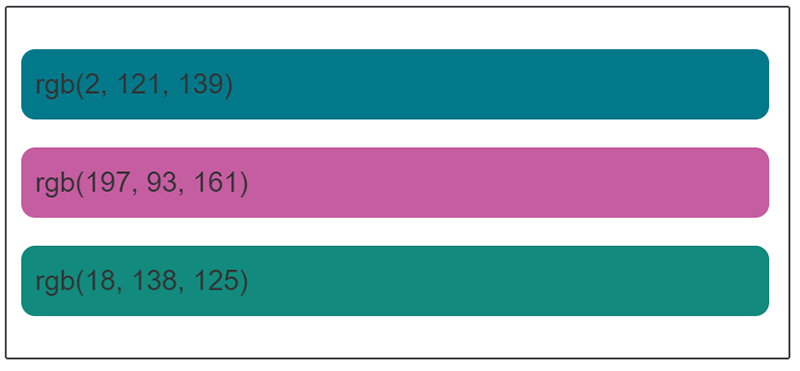
سومین روش برای تعیین رنگ استفاده از مقادیر RGB است. یک مقدار RGB در واقع یک تابع به صورت ()rgb است که سه پارامتر میگیرد که نماینده رنگهای قرمز، سبز و آبی است. این وضعیت شباهت زیادی به مقادیر رنگ هگزادسیمال دارد. تفاوت RGB در این است که هر رنگ نه با دو عدد با ارقام هگزادسیمال، بلکه به وسیله یک عدد دهدهی بین 0 تا 255 نمایش مییابد که درک آن تا حدودی آسانتر است. اگر مثال قبلی را با این روش بازنویسی کنیم به صورت زیر درمیآید:

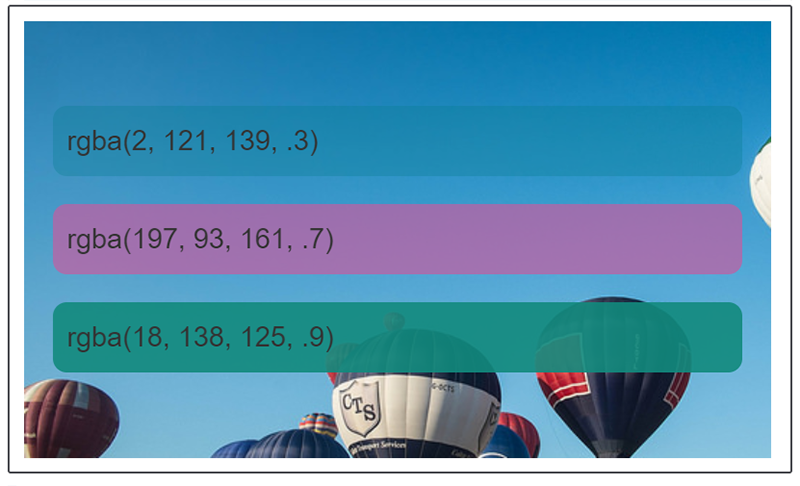
امکان استفاده از رنگهای RGBA نیز وجود دارد. این سیستم نیز دقیقاً مشابه رنگهای RGB کار میکند به جز این که یک مقدار چهارم هم دارد که نشاندهنده کانال آلفای رنگ است که میزان مات بودن را کنترل میکند. اگر این مقدار را روی عدد 0 تنظیم کنید موجب میشود که رنگ کاملاً شفاف شود، در حالی که عدد 1 رنگ را کاملاً مات میسازد. مقادیر بین این دو عدد نیز سطوح مختلفی از شفافیت را تولید میکنند.
نکته: تعیین کانال آلفا روی رنگ یک تفاوت کلیدی با استفاده از مشخصه opacity که قبلاً بررسی کردیم دارد. زمانی که از opacity استفاده میکنید، موجب میشود که عنصر و همه چیز درون آن مات شوند، در حالی که استفاده از مقادیر RGBA موجب میشود که تنها رنگ تعیین شده مات یا شفاف شود.
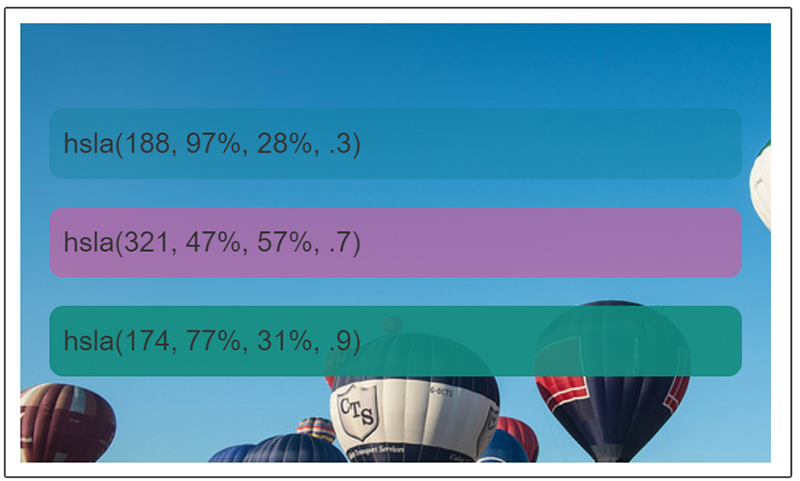
در مثال زیر یک تصویر پسزمینه به بلوک پیرامونی باکسهای رنگی اضافه کردهایم. سپس مقادیر مات بودن متفاوتی برای باکسها تعیین کردهایم. توجه کنید که وقتی مقادیر کانال آلفا پایینتر است پسزمینه از خلال باکس بهتر دیده میشود.

نکته: مرورگرهای مدرن در طی زمان طوری بهروزرسانی شدهاند که مقادیر ()rgb و ()rgba و ()hsl و ()hsla (در ادامه توضیح دادهایم) عملاً به اسامی مستعاری برای همدیگر تبدیل شدهاند و دقیقاً مانند هم رفتار میکنند. بنابراین برای مثال هر دو مقدار ()rgba و ()rgb رنگها را درون کانال آلفا میپذیرند. اگر مقادیر ()rgba را به ()rgb تغییر دهید، میبینید که رنگها همچنان کار میکنند. این که از کدام یک استفاده میکنید به شما بستگی دارد، اما جدا کردن تعاریف رنگ شفاف و غیر شفاف موجب میشود که عملکرد CSS در برخی مرورگرها بهتر پشتیبانی شود و همچنین به عنوان یک نشانگر بصری استفاده میشود که آیا رنگهای شفاف در کد تعریف شدهاند یا نه.
مقادیر HSL و HSLA
مدل رنگی HSL پشتیبانی اندکی کمتر نسبت به RGB دارد (در مرورگرهای قدیمی IE پشتیبانی نمیشود) و به طور عده به دلیل علاقه طراحان پیادهسازی شده است. در این مدل رنگ به جای رنگهای قرمز، آبی و سبز از تابع hsl() استفاده میشود که مقادیر طیف رنگ (hue)، اشباع رنگ (saturation) و روشنایی (lightness) را میگیرد و به وسیله آن 16.7 میلیون رنگ مختلف متمایز میشوند، اما روش کار آن از RGB متفاوت است.
- Hue: طیف اصلی رنگ را شامل میشود. این مقدار عددی بین 0 تا 360 میگیرد که زاویه پیرامون یک دایره رنگ را نشان میدهد.
- Saturation: این مقدار میزان اشباع رنگ را نشان میدهد که مقداری بین 0 تا 100% میگیرد که به معنی عدم وجود رنگ (سایه خاکستری) و 100% به معنی اشباع کامل رنگ است.
- Lightness: به معنای روشن یا درخشان بودن رنگ است. این مقدار عددی بین 0 تا 100% میگیرد که 0 به معنی عدم وجود روشنایی (سیاه کامل) و 100% به معنی روشنایی کامل (سفید کامل) است.
مثال RGB قبلی خود را میتوانیم با استفاده از رنگهای HSL به صورت زیر بازنویسی کنیم:

همان طور که RGB و RGBA معادل هم بودند، HSL و HSLA نیز متناظر هم هستند و امکان تعیین کانال آلفا را فراهم میسازند. در مثال زیر نسخه HSLA از مثال قبلی RGBA را میبینید:

شما میتوانید از هر یک از این رنگها در پروژههای خود استفاده کنید. بهتر است در پروژههای خود اول یک پالت رنگی انتخاب کنید و سپس از این رنگها استفاده کنید. همچنین بهتر است روش تعیین رنگی که انتخاب میکنید در سراسر پروژه یکسان باشند. شما میتوانید از روشهای مختلف تعیین رنگ استفاده کنید و آنها را با هم ترکیب کنید، اما این کار موجب کاهش انسجام کد میشود.
تصاویر
نوع داده <image> زمانی استفاده میشود که تصویر یک مقدار مجاز باشد. این تصویر میتواند یک عکس واقعی و یا یک فایل باشد که از طریق تابع ()url مورد اشاره قرار میگیرد و یا یک گرادیان باشد. در مثال زیر یک تصویر و یک گرادیان را نمایش دادهایم که به صورت یک مقدار برای مشخصه background-image در CSS استفاده شدهاند:

نکته: مقادیر ممکن دیگری برای <image> نیز وجود دارند، اما این موارد جدیدتر هستند و در حال حاضر پشتیانی مرورگر خوبی ندارند. این موارد را میتوانید در صفحه MDN مربوطه (+) ببینید.
موقعیت
نوع داده <position> نشاندهنده یک مختصات 2 بعدی است که برای تعیین مکان یک آیتم مانند تصویر پسزمینه استفاده میشود. این نوع داده کلیدواژههایی مانند top ،left ،bottom ،right و center برای تعیین آیتمها با کرانهای خاص در یک باکس دوبعدی، همراه با طول قبول میکند که نشاندهنده آفست از لبههای بالا و بالا-چپ باکس است. یک مقدار معمول برای position شامل دو عدد است که عدد اول موقعیت افقی و دومی موقعیت عمودی آن را تعیین میکند. اگر تنها یک مقدار برای یک محور تعیین شده باشد، مقدار پیشفرض دیگر center خواهد بود. در مثال زیر یک تصویر پسزمینه را در فاصله 40px از بالا و راست یک کانتینر با استفاده از کلیدواژههای مربوطه تنظیم کردهایم.

رشتهها و شناسهها
در مثالهای فوق مواردی بودند که از کلیدواژهها به عنوان مقدار استفاده کردیم. برای مثال از کلیدواژههای <color> به صورت red، black، rebeccapurple و goldenrod استفاده کردیم. این کلیدواژهها به طور دقیق «شناسه» (identifier) نامیده میشوند. شناسه مقدار خاصی است که CSS درک میکند. به این ترتیب آنها درون گیومه قرار نمیگیرند و به صورت رشته نیز شناسایی نمیشوند. در CSS مواردی وجود دارند که از رشتهها استفاده میکنیم. برای نمونه در زمان تعیین محتوای تولید شده از رشتهها بهره میگیریم. در این حالت مقدار در گیومه قرار میگیرد که نشاندهنده این است که یک رشته است. در مثال زیر از کلیدواژههای رنگ بدون گیومه همراه با رشتههای محتوای تولید شده درون گیومه استفاده کردهایم.

تابعها
آخرین نوع مقدار که در این مقاله بررسی میکنیم در واقع گروهی از مقادیر هستند که به نام تابع شناخته میشوند. در برنامهنویسی، تابع یک بخش از کد با قابلیت استفاده مجدد است که میتواند چندین بار اجرا شود و یک کار تکراری را با کمترین تلاش از سوی توسعهدهنده و رایانه اجرا کند. تابعها به طور معمول با زبانهایی مانند جاوا اسکریپت، پایتون، یا ++C مرتبط هستند، اما در CSS نیز تابع به صورت مقدار مشخصه وجود دارد. ما قبلاً تابعها را در بخش رنگها به صورت عملی دیدیم. ()Rgb و ()hsl هردو تابع هستند. مقدار مورد استفاده برای بازگشت یک تصویر از فایل ()url نیز یک تابع است.
مقداری که به شیوهای کاملاً شبیه به تابع کلاسیک در زبانهای برنامهنویسی عمل میکند تابع ()calc در CSS است. این تابع امکان اجرای محاسبات ساده درون CSS را فراهم میسازد. این تابع به طور خاص زمانی مفید است که بخواهیم مقداری را محاسبه کنیم که در زمان نوشتن CSS پروژه قابل محاسبه نیست و باید مرورگر در زمان اجرا محاسبه کند.
برای نمونه در ادامه مثالی از استفاده از تابع ()calc میبیند که موجب میشود عرض باکس به میزان 20%+ 100px تعیین شود. 20% از روی عرض کانتینر والد یعنی .wrapper تعیین میشود و از این رو در صورتی که آن مقدار عوض شود، این مقدار نیز تغییر خواهد یافت. این محاسبه از قبل قابل انجام نیست، زیرا نمیدانیم 20% والد چه مقدار خواهد بود و از این رو ()calc به مرورگر اعلام میکند که این کار را برای ما انجام دهد.

سخن پایانی
در این مقاله به بررسی برخی از رایجترین انواع مقادیر و واحدها پرداختیم که در زمان کار با CSS مواجه میشویم. اگر به صفحه مرجع MDN در مورد مقادیر و واحدهای CSS (+) نگاه کنید، با مثالهای عملی آنها مواجه خواهید شد.
نکته کلیدی که باید به خاطر بسپارید این است که هر مشخصه یک لیست تعریف شده از مقادیر مجاز دارد و هر مقدار یک تعریف دارد که مقادیر فرعی آن را توصیف میکند. برای نمونه درک این که <image> امکان ایجاد یک گرادیان رنگی را نیز به دست میدهد مفید است، اما شاید دانستن آن چندان بدیهی به نظر نرسد. برای مطالعه بخش بعدی این سری مقالات روی لینک زیر کلیک کنید:
اگر این مقاله برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش پروژهمحور HTML و CSS
- سلکتورهای خصوصیت در CSS — آموزش CSS (بخش هشتم)
- آغاز کار با CSS — آموزش CSS (بخش دوم)
==












