استفاده از کتابخانه اندروید و iOS در ری اکت نیتیو – راهنمای کاربردی
گاهی اوقات لازم است که اقدام به استفاده از کتابخانه اندروید و iOS در ری اکت نیتیو کنیم، اما ممکن است این کتابخانهها هنوز در ریاکت نیتیو پشتیبانی نشده باشند. در این مقاله با روش ایجاد یک پل ریاکت نیتیو جهت بهرهگیری از کتابخانههای نیتیو اندروید و iOS آشنا میشویم. کد کامل این پروژه در این ریپوی گیتهاب (+) ارائه شده است.


در این مقاله به عنوان نمونه به بررسی شیوه استفاده از کتابخانه Helpshift (+) میپردازیم که یک پلتفرم پشتیبانی از مشتری است. اگر بررسی کنید متوجه میشوید که امکان پشتیبانی از ریاکت نیتیو به این کتابخانه اضافه نشده است و لذا باید خودمان دست به کار شویم. اگر زمان اندکی برای انجام این کار دارید، بهترین راهنما را برای مطالعه انتخاب کردهاید.
مقدمه
در این راهنما یک overlay صفحه بارگذاری نیتیو میسازیم که میتوان از هر جایی در ریاکت نیتیو آن را فراخوانی کرد. برای iOS از JGProgressHUD و برای اندروید از KProgressHUD استفاده میکنیم. دلیل انتخاب این کتابخانه آن است که بسیار شبیه هم هستند و API کاملاً مشابهی دارند.
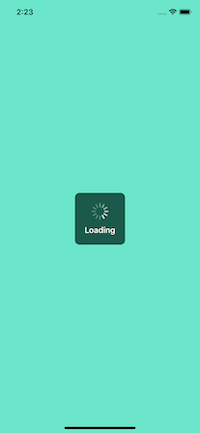
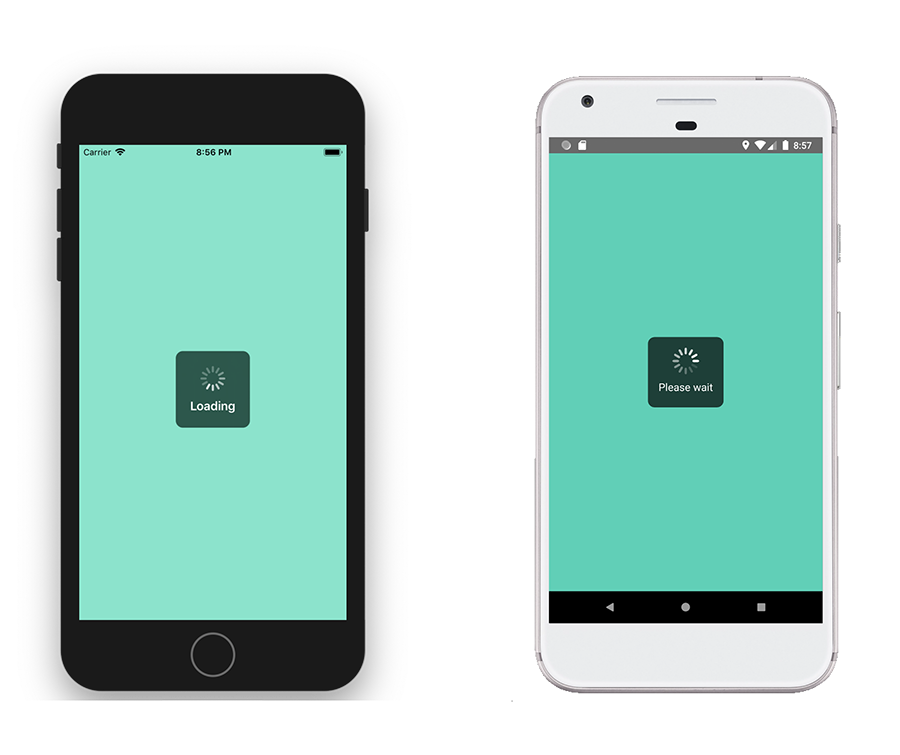
نام پروژه خود را ReactNativeLoadingSpinnerOverlayNativeTutorial انتخاب کردهایم که از روی این پروژه موجود (+) ساخته شده است، اما به جای کامپوننتهای ریاکت نیتیو از کتابخانههای iOS و اندروید استفاده میکند. ظاهر آن به صورت زیر است:

iOS
مراحل کار در سمت iOS به صورت زیر است:
نصب کتابخانه iOS
کد زیر را به فایل pod اضافه کنید:
pod ‘JGProgressHUD’
برای نصب pod دستور زیر را اجرا کنید:
cd ios && pod install
ساخت پل iOS
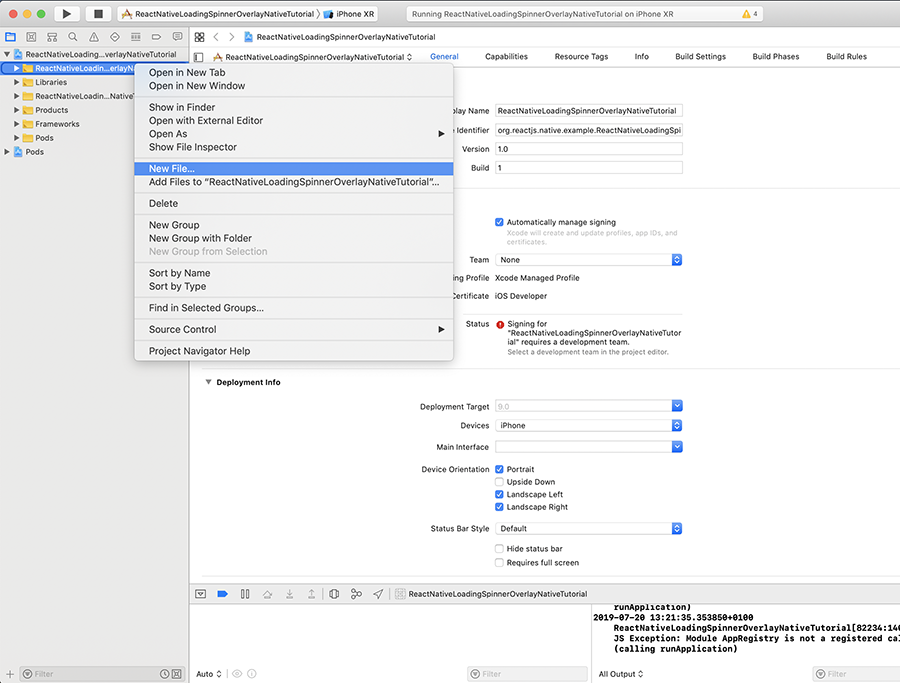
فایلهای نیتیو را برای ماژول با باز کردن فایل workspace در Xcode آغاز میکنیم و سپس پروژه را انتخاب کرده و روی فایل جدید راست-کلیک میکنیم:

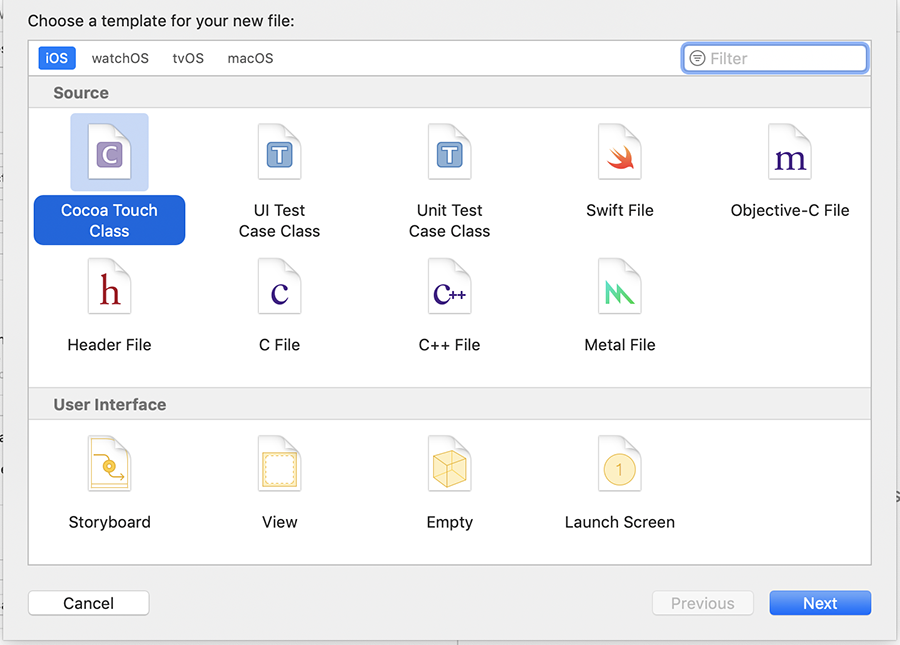
گزینه Cocoa Touch Class را انتخاب و روی Next کلیک میکنیم:

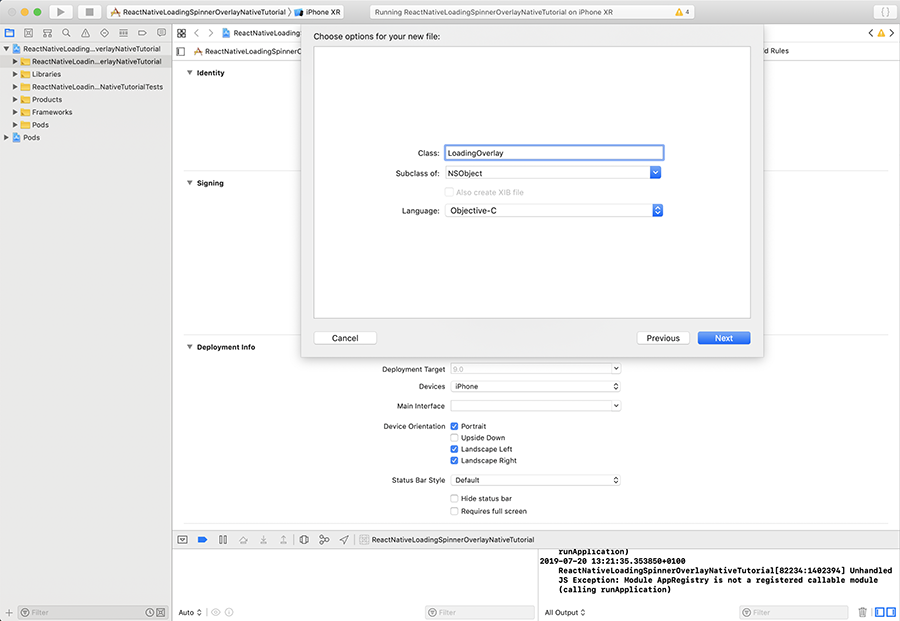
نام دلخواه را روی ماژول میگذاریم و روی Next کلیک میکنیم:

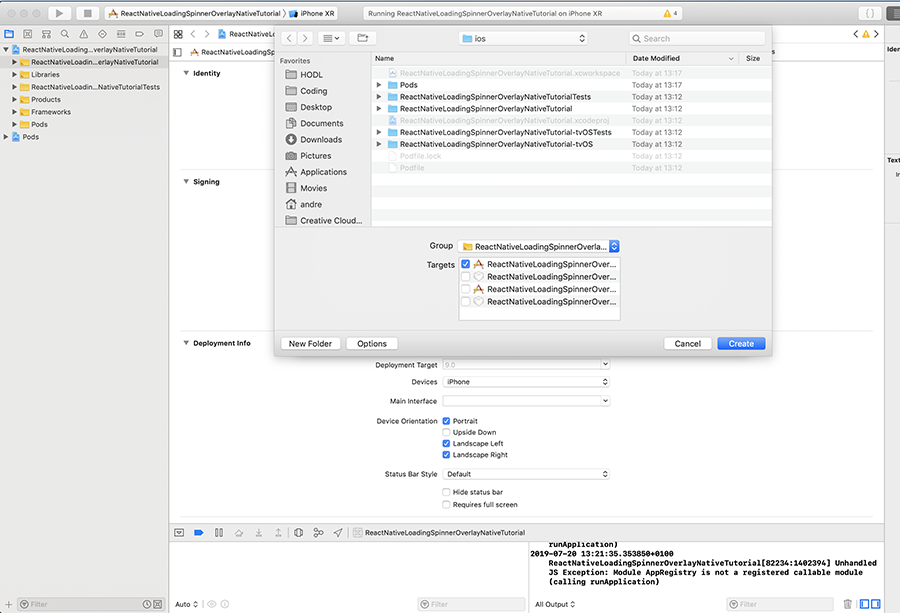
سپس روی Create کلیک میکنیم:

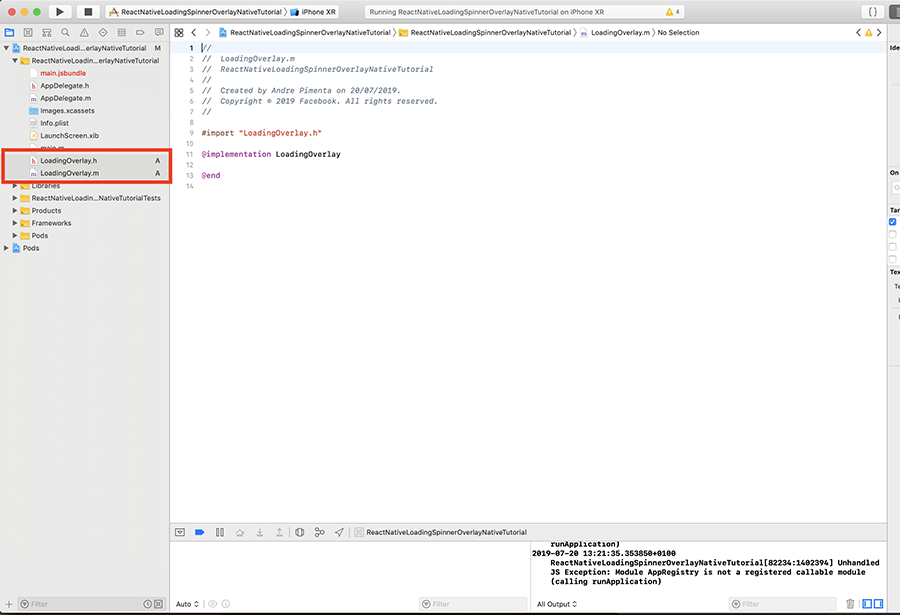
اکنون باید دو فایل داشته باشیم که در این مورد LoadingOverlay.h و LoadingOverlay.m نام دارند:

با کپی کردن کد زیر به فایل LoadingOverlay.h اقدام به ساخت پل میکنیم:
کد زیر را در نیز به فایل LoadingOverlay.m کپی میکنیم:
بدین ترتیب پلی ساخته میشود که میتوان از ریاکت نیتیو فراخوانی کرد.
چنان که میبینید نام تابع toggle است که یک مقدار بولی به نام show میگیرد. درون تابع میتوان روی کد نیتیو کار کرد.
پیادهسازی کتابخانه بومی iOS
در این بخش به بررسی مثالی از JGProgressHUD (+) میپردازیم:
بدین ترتیب وهلهای از HUD با برخی گزینهها ساخته میشود و در یک self.view نمایش مییابد. سپس در طی 3 ثانیه بسته میشود. اینک این وضعیت را در یک فایل LoadingOverlay.m پیادهسازی میکنیم.
میخواهیم زمانی که show مقدار true داشت نمایش یابد و در غیر این صورت پنهان شود:
اکنون کل فایل به صورت زیر در آمده است:
توجه داشته باشید که JGProgressHUD *HUD را در ابتدای فایل وهلهسازی کردهایم. سپس از آن به صورت یک کتابخانه iOS نرمال با امکان فراخوانی از ریاکت نیتیو بهره گرفتیم.
ضمناً توجه کنید که پنجره اصلی را که HUD در آن نمایش مییابد به دست آوردیم. این وضعیت در مواردی که این پلها را میسازیم بسیار ضروری است، چون غالباً باید پنجره اپلیکیشن اصلی را به دست آوریم.
این به بخش نیتیو مربوط بود. اینک میتوانیم در سمت ریاکت نیتیو آن را در هر جا که دوست داریم فراخوانی کنیم:

اندروید
در این بخش مراحل کار را روی سیستم عامل اندروید توضیح میدهیم.
1. نصب کتابخانه اندروید
کد زیر را در بخش وابستگیهای اپلیکیشن در فایل build.gradle درون پوشه android/app قرار دهید:
dependencies {
// Other dependencies
implementation 'com.kaopiz:kprogresshud:1.2.0'
}
2. ایجاد پل اندروید
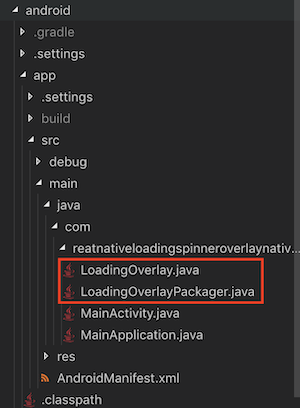
دو فایل زیر را با نامهای LoadingOverlay.java و LoadingOverlayPackager.java به پروژه خود و در کنار فایل MainActivity.java اضافه کنید:

با کپی کردن کد زیر به فایل LoadingOverlayPackager.java، پل را بسازید:
نکته مهم: نام پکیج را در کد خودتان عوض کنید.
کد زیر را نیز به فایل LoadingOverlay.java اضافه کنید:
نکته مهم: نام پکیج را در کد خود عوض کنید.
بدین ترتیب پلی ساخته میشود که میتوانید از هر جایی در ریاکت نیتیو آن را فراخوانی کنید. چنان که میبینید، تابعی که toggle تام دارد یک مقدار بولی به نام show میگیرد. درون این تابع میتوان با کد نیتیو کار کرد.
برای این که اندروید بداند ماژول ما وجود دارد باید آن را در لیست پکیجها در فایل MainApplication.java اضافه کنیم:
new LoadingOverlayPackager()
3. پیادهسازی کتابخانه نیتیو اندروید
اینک به بررسی مثالی از KProgressHUD میپردازیم:
بدین ترتیب HUD با برخی گزینهها وهلهسازی میشود و سپس HUD در یک اکتیویتی نمایش مییابد. اینک زمان آن رسیده که این مورد را در فایل LoadingOverlay.java پیادهسازی کنیم.
قصد ما این است که در صورت true بودن مقدار show آن را نمایش دهیم و در غیر این صورت آن را پنهان سازیم:
اینک کل فایل به صورت زیر در آمده است:
توجه کنید که KProgressHUD hud را در ابتدای فایل وهلهسازی کردهایم. میتوانیم از آن مانند یک کتابخانه نرمال اندروید با امکان فراخوانی در هر جای ریاکت نیتیو استفاده کنیم.
ضمناً توجه کنید که اکتیویتی نمایشدهنده HUD را چطور به دست آوردهایم. همان طور که در بخش iOS اشاره شد، این کار در زمان ساخت این پلها کاملاً رایج است، چون اغلب باید اکتیویتی اپلیکیشن اصلی را به دست آوریم.
به این ترتیب کار به پایان میرسد. در سمت ریاکت نیتیو میتوان هر دو ماژول نیتیو اندروید و iOS را فراخوانی کرد. در ادامه مثال کاملی از فراخوانی ماژول نیتیو از سوی کامپوننت ریاکت نیتیو را میبینید:
سخن پایانی
اینک کدنویسی به پایان رسیده و نتیجه کار به صورت زیر است:

امیدواریم از مطالعه این راهنما بهرهمند شده باشید و بتوانید با دانشی که از مطالعه این راهنما به دست آوردهاید ماژولهای پیچیدهتری را پیادهسازی کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native برای طراحی نرم افزارهای اندروید و iOS با زبان جاوااسکریپت
- چه زمانی از React Native برای توسعه اپلیکیشن موبایل استفاده کنیم؟
- افزودن صفحه آغازین (Splash Screen) به اپ React Native — از صفر تا صد
==












