مسیرهای عمومی و خصوصی در React Router — از صفر تا صد

در این مقاله در مورد روش نوشتن مسیرهای عمومی و خصوصی در React Router توضیح خواهیم داد. ما از react-router-dom برای ساختن مسیرها استفاده میکنیم. react-router-dom یک پکیج محبوب برای ایجاد مسیر محسوب میشود. این پکیج از react-router-dom در هسته مرکزی خود بهره میگیرد. بنابراین بدون هر گونه توضیح اضافی به توضیح روش نوشتن مسیرها میپردازیم.
قصد داریم مسیرهای سادهای ایجاد کنیم که وقتی کاربر تلاش میکند تا به صفحه خاصی برسد که مجوز دسترسی به آن را ندارد به صفحهای ریدایرکت شود که به آن دسترسی دارد. برای روشنتر شدن موضوع یک مثال را بررسی میکنیم.
به منظور سادگی سه کامپوننت طراحی میکنیم. این موارد به صورت زیر هستند:
- Home – یک مسیر عمومی که هر کس میتواند به آن دسترسی داشته باشد.
- Sign-In – یک مسیر عمومی که کاربران احراز هویت شده نمیتوانند به آن دسترسی داشته باشند.
- Landing page – یک مسیر خصوصی که تنها کاربران احراز هویت شده میتوانند به آن دست یابند.
زمانی که کاربر لاگین نکرده باشد، نمیتواند به صفحه فرود (Landing page) دسترسی داشته باشد و زمانی که تلاش کند به آن دسترسی پیدا کند، به صفحه Sign-In ریدایرکت میشود. به طور مشابه زمانی که کاربر لاگین میکند، نباید به صفحه Sign-In دسترسی داشته باشد.
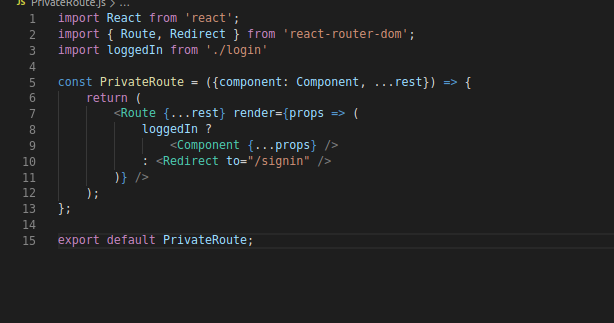
تعریف کردن مسیرهای خصوصی

در این مرحله loggedIn را ایمپورت میکنیم که یک مقدار بولی بازگشت میدهد و تعیین میکند که کاربر لاگین کرده است یا نه. مسیرخصوصی را به وسیله پیادهسازی منطقی تعریف میکنیم که اگر کاربر لاگین کرده بود، کامپوننت را نمایش دهد و در غیر این صورت به صفحه Sign-In ریدایرکت کند. بدین ترتیب یک کامپوننت با قابلیت استفاده مجدد برای مسیر خصوصی داریم.
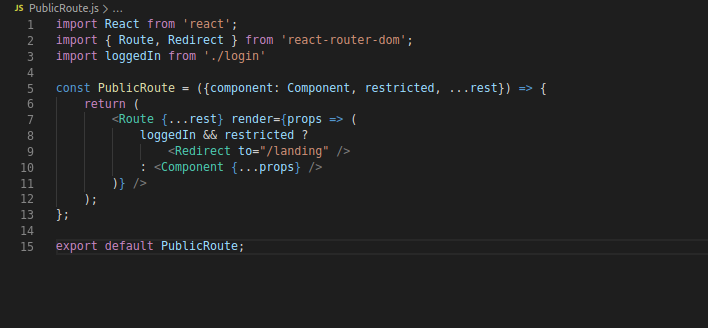
تعریف کردن مسیرهای عمومی

به طور مشابه مسیرهای عمومی را با تعریف رندرینگ شرطی روی loggedIn و فلگ restricted تعریف میکنیم. اگر لاگین کرده باشند، اما صفحه درخواستی مجدد شده باشد، در این صورت به صفحه فرود ریدایرکت میشوند، در غیر این صورت کامپوننت رندر میشود.
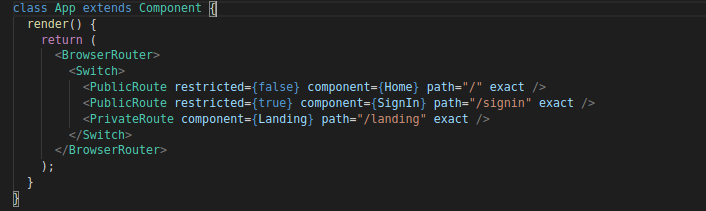
سخن پایانی
ما <BrowserRouter> و <Switch> را از react-router-dom ایمپورت میکنیم و در فایل App.js مسیرها را به صورت زیر اعلان میکنیم:

اکنون مسیرهای عمومی و خصوصی را با موفقیت اعلان کردهایم. با این که روشهای مختلفی برای پیادهسازی مسیرهای عمومی و خصوصی وجود دارند، اما این روش که در مقاله توضیح دادیم، ساده و سرراست است. بدین ترتیب میتوانیم با اطمینان منطق خود را برای مدیریت بهتر مسیرها مورد استفاده قرار دهیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
- آموزش Webpack — مجموعه مقالات مجله فرادرس
==











لطفا برای ورژن 6 روتر دامهم مقاله بزارید