کارتونی کردن تصویر با OpenCV – راهنمای کاربردی
«بینایی کامپیوتری» (Computer Vision) ابزاری بسیار قدرتمند و با امکانات زیاد است. در این مطلب، روش کارتونی کردن تصویر با OpenCV در پایتون آموزش داده شده است.


کارتونی کردن تصویر با OpenCV
در ادامه، روش کارتونی کردن تصویر با OpenCV آموزش داده شده و قطعه کدهای مربوط به آن، آمده است. شایان ذکر است که نویسنده مطلب، از این روش برای ساخت کامیکس (Comics) از زندگی دانشجویی یکی از دوستان خود استفاده کرده است.
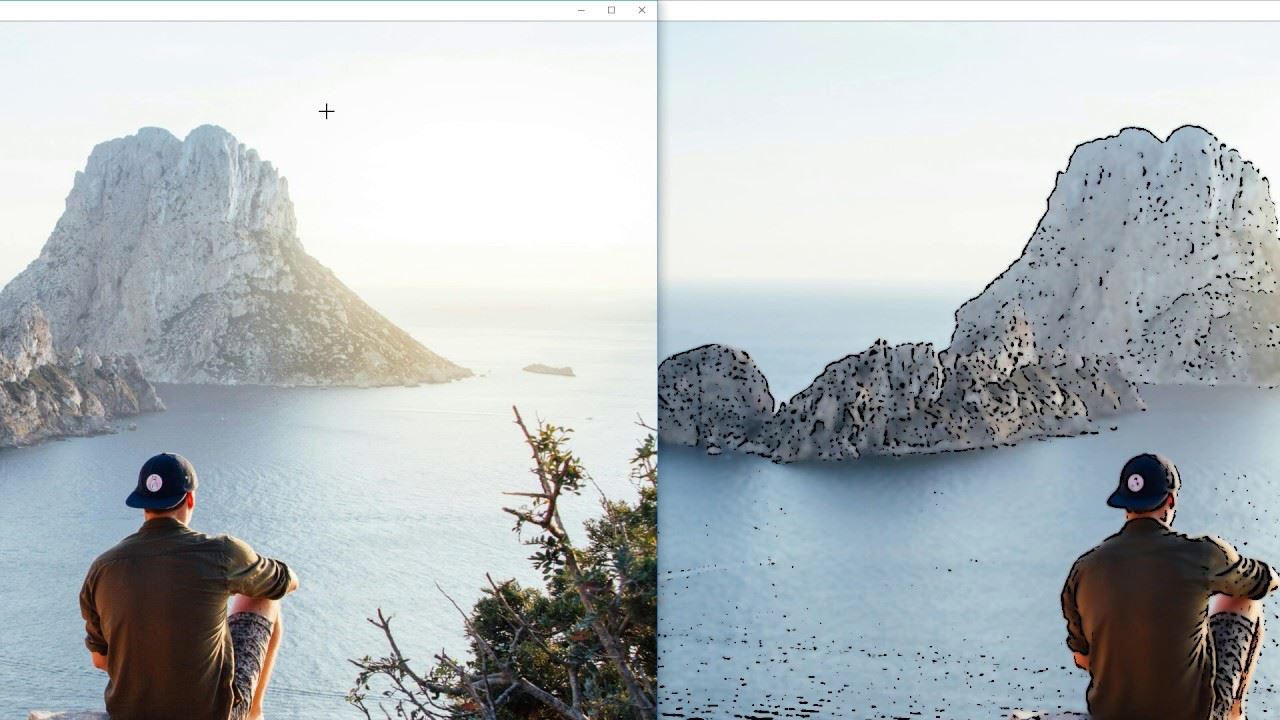
تصویر اصلی مورد استفاده برای ساخت تصویر کارتونی نمونه برای این مطلب را در زیر مشاهده میکنید.

نسخه کارتونی تصویر بالا را در زیر مشاهده میکنید.

لبهها در تصویر زیر قابل مشاهده هستند(نتایج آستانه تطبیقی).

کد مربوط به انجام این کار، در ادامه آمده است.
توضیحاتی پیرامون کد بالا
در قطعه کد بالا، از مجموعهای از فیلترها و تبدیلهای تصاویر استفاده شده است که در ادامه بیان شدهاند.
- ابتدا، تصویر «ریزمقیاسنمایی» (Downscale) میشود. سپس، فیلتر دو طرفه برای گرفتن حالت کارتونی استفاده میشود. سپس، تصویر مجددا بزرگ مقیاسنمایی میشود.
- در گام بعدی، نسخه تار شده تصویر واقعی دریافت میشود. در این مرحله، رنگها نباید مداخلهای در فرایند داشته باشند. فقط مرزها باید تار شوند. بدین منظور، ابتدا تصویر به خاکستری تبدیل و سپس فیلتر رسانهای تار روی آن اعمال میشود.
- در گام بعدی، مرزهای تصویر شناسایی و در نهایت، این مورد به تصاویر از پیش ویرایش شده اضافه میشود تا افکت ماژیک به دست بیاید. به همین منظور، ابتدا از آستانه تطبیقی استفاده شده است. میتوان آزمایش را با دیگر انواع روشهای آستانهای نیز انجام داد. بینایی کامپیوتری مبحثی است که آزمایش کردن در آن نقش مهم و اساسی ایفا میکند. در گام ۵ (گامها در کد مشخص شدهاند)، تصویر نهایی مشاهده شده از گامهای بعدی کامپایل میشود.
مخاطبان میتوانند مراحل نمونه را تغییر داده و یا تعداد «فیلترهای دو طرفه» (Bilateral Filters) اعمال شده را تغییر بدهند. نکته مهمی که در رابطه با این کد باید به آن توجه داشت این است که این کد برای همه انواع تصاویر، بهترین نتیجه ممکن را در بر نخواهد داشت. به همین دلیل، باید آن را با مقادیر مختلف مورد آزمایش قرار داد.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی پایتون Python
- آموزش تکمیلی برنامهنویسی پایتون
- مجموعه آموزشهای دادهکاوی و یادگیری ماشین
- زبان برنامهنویسی پایتون (Python) — از صفر تا صد
- یادگیری علم داده (Data Science) با پایتون — از صفر تا صد
- آموزش پایتون (Python) — مجموعه مقالات جامع وبلاگ فرادرس
^^












