NPM چیست و چه کاربردی دارد؟ – از صفر تا صد
«NPM (Node Package Manager)» نوعی مدیر بسته محبوب برای جاوا اسکریپت است که به طور گسترده برای مدیریت و اشتراکگذاری کتابخانهها و بستههای کد در اکوسیستم «نود جی اس» (Node.js) استفاده میشود. یادگیری NPM نوعی مهارت اساسی در توسعه وب، به خصوص برای کسانی است که از محیط زمان اجرای نود جی اس استفاده میکنند اهمیت زیادی دارد. درک همهجانبه NPM به عنوان نوعی ابزار کاربردی میتواند چالش بزرگی برای تازهکاران باشد. برای شروع کار یادگیری NPM و درک آن در این مطلب از «مجله فرادرس» این بار قصد داریم که اطلاعات مطلوبی در رابطه با اینکه NPM چیست، چه کاربردی دارد، چطور میتوان از آن استفاده کرد و بسیاری از موارد دیگر ارائه کنیم.
- میآموزید NPM چیست و چه نقشی در توسعه وب دارد.
- یاد خواهید گرفت چگونه وابستگیها را با NPM مدیریت کنید.
- با نحوه ساخت و ساختار فایل «package.json» آشنا میشوید.
- یاد میگیرید تفاوت وابستگیهای تولید و توسعه چیست.
- میآموزید دستورات کلیدی NPM را برای نصب و راهاندازی پروژه به کار ببرید.
- خواهید آموخت بستهها را به شکل سراسری روی سیستم نصب کنید.


NPM چیست؟
NPM، مخفف «Node Package Manager»، هم به عنوان مخزن و هم به عنوان رجیستری که مجموعه گستردهای از بستههای نرمافزاری جاوا اسکریپت را در خود جای داده است، عمل میکند. NPM دارای مجموعهای از ابزارهای خط فرمان است که نصب آسان بستههای مختلف را تسهیل کرده و در عین حال وابستگیهای متقابل آنها را به خوبی مدیریت میکند.
NPM با پایگاه کاربر گستردهای با بیش از ۱۱ میلیون توسعهدهنده در سراسر جهان جایگاه خود را به عنوان نوعی ابزار توسعه وب به خوبی تثبیت کرده است. این ابزار «منبع آزاد» (اوپن سورس |Open Source)، به عنوان مرکز تبادل کد جاوا اسکریپت ظاهرشده و دسترسی به مجموعهای بیش از یک میلیون بسته را ارائه میدهد. در اصل کار NPM را میتوان در دو عملکرد زیر خلاصه کرد:
- مخزن آنلاینی که برای انتشار پروژههای منبع باز Node.js طراحی شده است.
- نوعی ابزار خط فرمان که تعاملات مخازن و بستهها را ساده کرده و فرآیندهای نصب بسته و مدیریت دقیق نسخههای بسته و وابستگیهای مرتبط با آنها را آسان میکند.

نود جی اس چیست؟
Node.js در اصل نوعی محیط زمان اجرا بهحساب میآید که امکان اجرای جاوا اسکریپت در سمت سرور را امکانپذیر میکند. به عبارتی دیگر، نود جی اس نقش و کاربرد معمولی جاوا اسکریپت را که فقط در سمت کلاینت یا سمت کاربر قابل اجرا بود، دگرگون کرده است. برای درک عملکرد و ماهیت Node.js، بهتر است آن را به عنوان نوعی سیستم عامل کوچکتر در نظر گرفت که برای اجرای کارآمد برنامهها طراحی شده است. از لحاظ پیشینه، جاوا اسکریپت به طور اختصاصی برای کار در مرورگرهای وب طراحی شده است. مرورگرها دارای موتور جاسازی شده هستند که مسئول ترجمه کد جاوا اسکریپت به دستورالعملهای قابل خواندن به وسیله ماشین را به عهده دارند.
پشت صحنه یا بکاند کار که لایه پردازش داده برنامه کاربردی را تشکیل میدهد، فاقد این موتور ذاتی بود و با ورد نود جی اس به صحنه بازی این فرایند با تغییر و تحولات زیادی روبهرو شد. این فناوری قابلتوجه به تنهایی به عنوان نوعی موتور جاوا اسکریپت عمل میکند و با ترجمه کد جاوا اسکریپت به دستورالعملهای قابلدرک برای ماشینهای فیزیکی، به طور مؤثر شکاف توسعه سمت بکاند یا سمت سرور را با جاوا اسکریپت پر خواهد کرد. نود جی اس در اصل قابلیتهای زبان جاوا اسکریپت را فراتر از محدودیتهای سمت کلاینت یا مرورگر گسترش میدهد و در واقع در حال حاضر برنامه نویسی سمت سرور با این زبان امکانپذیر شده است.
ارتباط بین نود جی اس و NPM چیست؟
در پاسخ به این پرسش که ارتباط بین نود جی اس و NPM چیست، میتوان گفت که NPM با ردیابی و مدیریت دقیق همه بستههایی که در پروژههای نود جی اس گنجانده شدهاند و اساساً منابع کد مشترک را تشکیل میدهند، نقشی محوری در این اکوسیستم ایفا میکند.
چرا باید از NPM استفاده کرد؟
یکی از سؤالات رایجی که برای کاربران مطرح میشود این است که دلایل استفاده از NPM چیست؟ در حالی که امکان نظارت و مدیریت بستههای کد به صورت دستی وجود دارد اما این کار دارای پیچیدگیهای خاص خود است و با افزایش حجم و پیچیدگی پروژه به کاری سخت و طاقتفرسا تبدیل میشود. NPM به عنوان نوعی ابزار مدیریت بسته، راهحلی ارزشمند برای این مشکل خواهد بود. در اصل NPM برای سادهسازی مدیریت وابستگیها و بستهها در پروژه، ابزاری مناسب است.
روش کار با NPM هم ساده است، برای این کار کاربران تمام وابستگیهای پروژه خود را به طور منظم در فایلی به نام «package.json» کپسوله یا بستهبندی میکنند. در نتیجه، هر زمان که یکی از اعضای تیم شروع به کار با پروژه کرد، دستور، «NPM install» کار نصب وابستگیها را برای او انجام میدهد. این دستور به سرعت تمام وابستگیهای لازم برای پروژه را تهیه و نصب میکند. علاوه بر این، در فایل package.json، این قابلیت موجود است که کاربران نسخههای دقیقی را که پروژه بر آن تکیه دارد، مشخص کنند.
این روش استراتژیک در جلوگیری از اختلالات احتمالی ناشی از بهروزرسانی این بستهها بسیار روشی ارزشمند است که در غیر این صورت امکان دارد یکپارچگی و سازگاری پروژه با مشکلات مواجه شود. در عناوین بالا با نود جی اس، NPM و اینکه ارتباط نود جی اس و NPM چیست آشنا شدیم. در ادامه package.json را با جزئیات بیشتری بررسی خواهیم کرد.
package.json چیست؟
فایل package.json جزئی ضروری از بستههای کد است که به وسیله ابزارهای مدیریت بسته، مانند NPM، تولید میشود و در ریشه پروژهای جاوا اسکریپت - نود جی اس قرار دارد. برای ایجاد فایل package.json میتوان دستور NPM init را اجرا کرد. این دستور درخواستی را آغاز میکند که این درخواست «ابر دادههای» (Meta Data) ضروری را برای پروژه ارائه میدهد. از جمله موارد زیر:
- Name: نام پروژه را مشخص خواهد کرد.
- Version: نسخه در حالت معمولی با فرمت major.minor.patch نشان داده میشود (به عنوان مثال، 1.0.0، 1.2.3).
- Description: شرح مختصری که ماهیت پروژه را روشن میکند.
- License: نوع مجوزی که پروژه تحت آن عمل خواهد کرد را مشخص میکند و تعیین خواهد کرد که دیگران چگونه میتوانند از آن استفاده کنند.
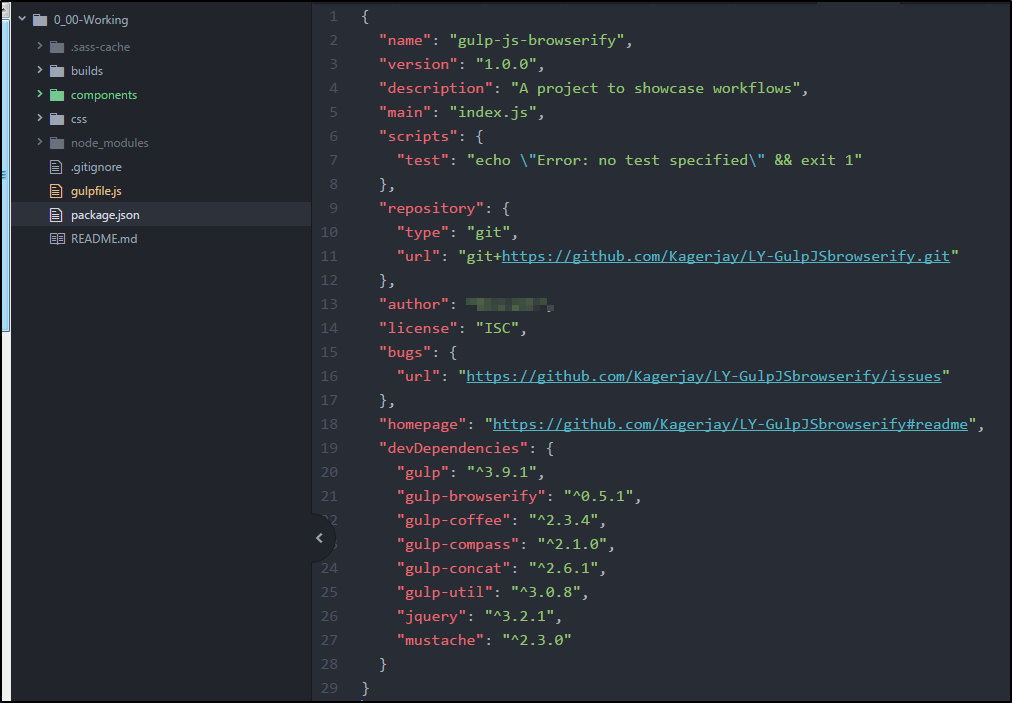
در اصل فایل package.json که در قالب «جیسون» (JSON) ساختار یافته است و به عنوان نوعی مرکز کنترل برای مدیریت جنبههای مختلف پروژه، شامل وابستگیها، اسکریپتها، نسخهها و موارد دیگر عمل میکند. تصویری از جزئیات فایل package.json به صورت زیر است:

در اینجا مثالی ساده برای درک ماهیت آورده package.json شده است:
این فایل نه تنها اطلاعات حیاتی پروژه را ارائه میدهد، بلکه به عنوان نوعی نقشه راه برای توسعهدهندگان عمل میکند و آن را برای سازماندهی و مدیریت پروژه ضروری خواهد کرد. برای کسی که تازه شروع به کار کرده است، درک فایل package.json در دنیای پروژههای Node.js بسیار مهم است. در ابتداییترین شکل آن، میتوان فایل package.json را به عنوان نوعی طرح اولیه پروژه در نظر گرفت. این فایل به عنوان سند جامعی عمل میکند که جزئیات اساسی پروژه را مشخص کرده و شاملی فهرستی از بستهها و برنامههایی است که پروژه به آنها تکیه میکند.
مثالی از package.json
همانطور که بیان شد در فایل package.json، همیشه ابر دادههای خاصی موجود هستند که به عنوان جزء حیاتی برای هر پروژهای عمل میکنند، خواه برنامه وب، ماژول Node.js یا کتابخانه جاوا اسکریپت باشد این ابر دادهها در آن موجود هستند. اینها ابر دادهها نقش محوری در شناسایی پروژه ایفا کرده و اطلاعات ضروری را برای کاربران و مشارکتکنندگان فراهم میکنند. در اینجا مثالی از نحوه ساختار این فیلدها در فایل package.json آورده شده است:
توجه به این نکته مهم است که فایل package.json برای خوانایی و اطمینان از تجزیه آسان به وسیله ماشین با فرمت JSON ساخته میشود. همچنین ساخت دستی فایل package.json برای پروژه کمی سخت است و برای این هدف دستوری راحت طراحی شده است که تولید package.json را به صورت خودکار انجام میدهد. این دستورالعمل NPM initاست که در ادامه به آن خواهیم پرداخت.

وابستگی های تولید و توسعه در package.json
یکی دیگر از جنبههای مهم فایل package.json نقش آن در مدیریت وابستگیهای پروژه است. وابستگیها شامل ماژولهای اساسی هستند که پروژه برای عملکرد مناسب خود بر آنها متکی است. گنجاندن وابستگیها در فایل package.json پروژه، نصب یکپارچه نسخههای ماژول خاصی را که برای عملیات پروژه حیاتی هستند، تسهیل میکند. با اجرای دستور نصب، پروژه میتواند بدون زحمت تمام وابستگیهای لازم را در package.json تنظیم کند.
وابستگیها به دو دسته مجزا تقسیم میشوند. «وابستگیهای لازم برای تولید» (Dependencies) و «وابستگیهای ضروری برای توسعه» (DevDepenendcies)؛ اما تفاوت این دو وابستگی در NPM چیست؟ در محیط تولید، معمولاً به ابزارهایی برای نظارت بر تغییرات فایل CSS و بازخوانی خودکار برنامه نیازی نیست. با این حال، هم تولید و هم توسعه نیازمند ماژولهایی هستند که اهداف اصلی پروژه را تسهیل میکنند، مانند فریمورکهای وب، ابزارهای API و ابزارهای کدنویسی. بنابراین، package.json پروژه زمانی که شامل Dependencies و DevDependencies باشد چگونه به نظر میرسد؟ برای نشان دادن این موضوع، اجازه دهید مثال قبلی package.json را مورد بررسی قرار دهیم.
تمایزی مهم بین وابستگیها و سایر بخشهای رایج package.json این است که هر دو بهعنوان شی ساختار یافتهاند و شامل چندین جفت «کلید/مقدار» هستند. هر کلید در Dependencies و DevDependencies نشاندهنده نام بسته است، در حالی که مقدار مرتبط نشاندهنده محدوده نسخه قابل قبول برای نصب، مطابق با قوانین «نسخهسازی معنایی» (Semantic Versioning) است. در ادامه مطلب با مفهوم نسخهسازی معنایی نیز آشنا خواهیم شد.
به صورت کلی تفاوت میان Dependencies و DevDependencies را میتوان در دو نکته زیر خلاص کرد:
- Dependencies: فهرستی از ماژولها یا بستههای ضروری را تشکیل میدهند که پروژه برای اجرای روان به آنها متکی است. بستههایی مانند «Bcryptjs» ،«Cors» ،«Dotenv» و «Express» در این دسته قرار میگیرند.
- DevDependencies: جایی که DEV در آن مخفف وابستگیهای توسعه است و ماژولها یا بستههایی را در برمیگیرد که در عملیات پروژه نیستند. این مؤلفهها در درجه اول فرآیند توسعه را بهبود میبخشند اما به طور ذاتی به عملکرد اصلی پروژه کمک نمیکنند. «Eslint»، «Mocha» و «Prettier»در این دسته قرار میگیرند.
درک پیچیدگیهای وابستگیها بسیار مهم است زیرا به طور بالقوه میتوانند باگها یا آسیبپذیریهای امنیتی مختلفی را وارد پروژه کنند. با درک تمایز بین وابستگیهای تولید و وابستگیهای توسعه، میتوان کنترل بهتری بر عملکرد و گردش کار پروژه ایجاد کرد.
دستورات NPM
هنگام کار با NPM، کاربران عمدتاً از ابزار خط فرمان برای تعاملات خود با آن استفاده میکنند. در این بخش از مطلب به بررسی مهمترین دستورات NPM خواهیم پرداخت تا کاربر درک نسبتاً مطلوبی از این دستورات داشته باشد.
دستور NPM init
دستور NPM initبرای راهاندازی و مقداردهی اولیه پروژه در نظر گرفته شده است و ساختار پروژه را تنظیم میکند. این دستور به ترتیب ملزومات زیر را برای پروژه تنظیم خواهد کرد:
- Name: نام پروژه
- version: نسخه اولیه پروژه
- desctiption: شرح یا توضیحات پروژه
- main: نقطه ورود پروژه (معمولاً فایل اصلی)
- scripts : مجموعهای از اسکریپتهای Node را تعریف میکند که میتوان اجرا کرد. این اسکریپت خود شامل ۳ دستور متفاوت زیر است:
- npm test: برای اجرای تستها
- npm build: برای ساخت پروژه
- npm start: برای اجرای پروژه به صورت محلی
مابقی ملزومات دستور NPM initبه صورت زیر هستند:
- مکان مخزن «Git» برای کد منبع پروژه
- کلمات کلیدی مرتبط با پروژه
- مجوز پروژه (معمولاً به صورت پیشفرض ISC است، اگرچه اکثر پروژههای منبع باز Node.js از MIT استفاده میکنند)

توجه به این نکته ضروری است که اگر کاربر پیشنهادهای ارائه شده به وسیله دستور NPM initرا قابل قبول بداند، میتواند به سادگی دکمه Enter را بزند تا آنها را بپذیرد و به دستور بعدی برود. پس از تکمیل مراحل NPM initذکر شده در بالا، فایل package.json تولید و در پوشه فعلی پروژه قرار میگیرد. اگر این دستور در دایرکتوری یا پوشهای که منحصراً برای پروژه تعیین نشده است هم اجرا شود، جای نگرانی نیست و میتوان به راحتی فایل package.json را به پوشه اختصاصی پروژه منتقل کرد یا پوشه جدیدی را با دستوری مشابه در پوشه اصلی پروژه کرد. نحوه استفاده از دستورNPM initبه صورت زیر است:
دستور فوق کاربر را در راهاندازی پروژه راهنمایی کرده و به او امکان میدهد جزئیات ضروری پروژه را مشخص کند.
دستور NPM init --yes
اگر کاربری بخواهد که مستقیماً پروژه خود را بدون ارائه پاسخ به درخواستهای اولیه NPM راهاندازی کند میتواند با انتخاب گزینه --yesاین کار را انجام دهد. با ضمیمه کردن گزینه --yesبه دستور NPM init، میتوان به سرعت پروژه را با تمام گزینههایی که به طور خودکار با استفاده از مقادیر پیشفرض NPM آغاز میشوند، مقداردهی اولیه کرد. باید به این نکته توجه داشت که پیکربندی این مقادیر پیشفرض در حوزه موضوعات پیشرفته NPM قرار میگیرد که از محدوده این راهنمای مبتدی برای NPM خارج است.
نصب ماژول ها با نصب NPM
یادگیری نحوه نصب ماژولها از NPM یکی از مهارتهای اساسی در هنگام کار با این ابزار است که در این بخش از آموزش کار با NPM به آن پرداخته خواهد شد. برای مثال در دستور بالا کاربر باید moduleرا با نام ماژولی که قصد نصب آن را دارد جایگزین کند. برای مثال، اگر بخواهد فریمورک Express را که از پرکاربردترین فریمورکهای وب Node.js است، نصب کند، میتواند از دستور زیر بهره برد:
این دستور ماژول Express را در پوشه /node_modulesدر پوشه پروژه فعلی نصب میکند. هر زمان که ماژولی با استفاده از NPM نصب شود، در پوشه node_modulesقرار میگیرد.
علاوه بر این، کاربر این گزینه را در اختیار دارد که نصب همه ماژولهای لازم را به عنوان Dependencies و DevDependencies در فایل «package.json» و در پوشه فعلی پروژه انجام دهد. برای این کار کافی است دستور زیر را اجرا کند:
پس از اجرا، NPM فرآیند نصب را برای تمام وابستگیهای پروژه فعلی آغاز میکند.

- نکته: ممکن است کاربر هنگام کار با ماژولهای اکوسیستم NPM با نام مستعار «NPM install» مواجه شود. این نام مستعار «NPM i» است که در آن «i» جایگزین «install» میشود. شایان ذکر است که اگر چه این نام مستعار زیاد مورد استفاده قرار میگیرد اما باید به این نکته نیز اشاره داشت که روشی استاندارد نیز برای این هدف وجود دارد که در آن سازندگان ماژول دستوراتی را برای نصب ماژولهای مد نظر ایجاد کردهاند. مانند مثال زیر:
نصب ماژول ها و ذخیره آن ها در package.json به عنوان وابستگی Dependencies
مانند NPM init، دستور NPM installنیز گزینهای برای سادهسازی گردش کار ارائه میکند که درنهایت در زمان و تلاش کاربران هنگام مدیریت فایل package.json پروژه صرفهجویی خواهد کرد اما این گزینه در دستورات NPM چیست؟
هنگامی که NPM installبرای نصب ماژولی اجرا میشود، میتوان گزینه اختیاری --saveرا در دستور قرار داد. این گزینه انتخابی به منظور تعین ماژول به عنوان نوعی وابستگی پروژه عمل کرده و در نتیجه آن را به فایل package.json پروژه در قسمت وابستگیها اضافه خواهد کرد که مثال زیر این موضوع را بیان میکند:
نصب ماژول ها و ذخیره آن ها در package.json به عنوان DevDependencies
گزینهای دیگر هم در دستورات NPM installوجود دارد که اساساً عملکرد گزینه --saveرا هنگام نصب ماژول منعکس میکند که آن هم گزینه --save-devاست و با گزینه --saveتفاوتهایی دارد. این گزینه بهجای اضافه کردن ماژول نصب شده به فایل package.json به عنوان ورودی در بخش Dependencies، آن را به عنوان ورودی در بخش DevDependencies اضافه میکند.
تمایز اساسی این دو وابستگی در معناشناسی آنها نهفته است. همانطور که از نام آن پیداست، Dependencies، ماژولهایی هستند که برای استفاده در تولید و هر آنچه که برای پروژه خاص نیاز باشد در نظر گرفته شدهاند. در مقابل، DevDependencies مجموعهای از وابستگیها را تشکیل میدهد که برای مرحله توسعه برنامه لازم خواهند بود. این ماژولها برای ساخت برنامهها ضروری هستند اما در طول زمان اجرا مورد نیاز نیستند. نمونههایی از Dependencies عبارتاند از ابزارهای تست، سرورهای محلی برای تسریع در توسعه و ابزارهای مشابه توسعه. مثال زیر نحوه استفاده از فلگ --save-dev را بیان میکند:
نصب ماژول ها به صورت سراسری بر روی سیستم
آخرین و رایجترین گزینه نصب NPM که کار با آنها خیلی مهم است، نصب ماژول به صورت سراسری یا جهانی بر روی سیستم است. ماژولهای سراسری میتوانند فوقالعاده ارزشمند باشند زیرا آنها ابزارهای مفیدی را در برمیگیرند که هم برای توسعه و هم برای استفاده عمومی بسیار مفید هستند. برای نصب ماژول از NPM به صورت سراسری، هنگام اجرای دستور installاز گزینه --globalاستفاده میشود اما رسالت این گزینه نصب در NPM چیست؟
این گزینه انتخابی تضمین میکند که ماژول در سراسر سیستم کاربر بهجای محلی در پوشه فعلی نصب شده است. با این گزینه بهطور پیشفرض، NPM ماژولها را بهجای پوشه محلی، در پوشه سیستم نصب میکند. با توجه به این رفتار پیشفرض، ممکن است برای نصب ماژولهای سراسری به حسابهایی با امتیاز ادمین یا دسترسی ریشه نیاز باشد. مثال زیر نحوه استفاده از این گزینه را نشان میدهد:
نسخه سازی معنایی در NPM چیست؟
شماره نسخهها در حالت عادی از قالب «MAJOR.MINOR.PATCH» پیروی میکنند. برای درک این مفهوم به درک تمایز بین وابستگیها و وابستگیهای توسعه نیاز است که مثال زیر برای این هدف بسیار اهمیت دارد:
تشریح انواع نسخه به صورت زیر است:
- نسخه «MAJOR»: تغییر در نسخه «MAJOR» به معنای تغییرات قابلتوجه و بالقوه است. هنگامی که نسخه MAJOR تغییر میکند، احتمالاً باید بسته را در پروژه بهروز کرد تا با این تغییرات سازگار شود.
- نسخه «MINOR»: تغییرات نسخه «MINOR» بهگونهای طراحی شدهاند که با نسخههای قبل سازگار باشند، به این معنی که باید بدون ایجاد اختلال در عملکرد فعلی، به طور روان بهروز شوند.
- نسخه «PATCH»: تغییر نسخه «PATCH» مستلزم رفع اشکالات نسخه فعلی با نسخه قبل یا سایر تنظیمات جزئی است که معمولاً مشکلات را بدون معرفی ویژگیهای جدید حل میکند.

علاوه بر این، ممکن است متوجه کاراکترهای قبل از شماره نسخه در نمونه package.json که ارائه کردهایم شده باشید که تشریح آنها به صورت زیر است:
- caret (^): هنگامی که caret (^)قبل از نسخه بیاید، بهروزرسانی وصله و جزئی برای نسخههای 1.0.0و بالاتر انجام میگیرد. برای نسخههای 0.Xکه در آن X بزرگتر یا مساوی 1است، بهروزرسانی وصله اجازه داده میشود. برای نسخههای 0.0.X، هیچ بهروزرسانی مجاز نیست.
- tilde (~): علامت tilde (~)تغییرات در سطح وصله را در صورتی که نسخه جزئی مشخص شده باشد، اعمال میکند. اگر نسخه جزئی مشخص نشده باشد، اجازه تغییرات در سطح جزئی را میدهد.
- بدون نماد: زمانی که هیچ نمادی قبل از نسخه موجود نباشد، به این معنی است که نسخه بسته نباید بهروز شود.
درک این قراردادهای نسخهسازی برای مدیریت مؤثر وابستگیهای پروژه و اطمینان از سازگاری با آخرین نسخهها بسیار مهم است.
تفاوت NPM install و NPM ci
وقتی نوبت به نصب بستهها یا ماژولها در پروژه میرسد دو گزینه موجود هستند: NPM installو NPM ci. انتخاب بین آنها به عوامل مختلفی بستگی دارد؛ اما تفاوت NPM installو NPM ciدر کار با NPM چیست؟
توجه به توضیحات زیر در این رابطه بسیار مهم است. دستور NPM installعملکرد و ویژگیهای زیر را دارد.
- ساخت فایل package-lock.json: در صورتی که فایل package-lock.json وجود نداشته باشد، با دستور NPM installایجاد میشود.
- ارتقاء با علامت نسخه ^: این دستور به طور خودکار بستهها را با استفاده از علامت مشخص کننده نسخه ^به آخرین نسخه ارتقا میدهد.
- نصب وابستگی شخصی: دستور NPM installاجازه نصب وابستگیهای شخصی را به وسیله دستور NPM install package-nameمیدهد.
- بهروزرسانی node_modulesموجود: دستور NPM installدایرکتوری node_modulesموجود را بهروز میکند.
- اصلاح Package-lock.json: این دستور میتواند فایل package-lock.json را ویرایش کند.
- بهینه برای محیط تولید: دستور NPM installبرای محیط تولید مناسب است.

دستور NPM ciعملکرد و ویژگیهای زیر را دارد.
- نیاز به package-lock.json: این دستور برای عملکرد موثر به فایل package-lock.json نیاز دارد.
- بدون بهروزرسانی قفل بسته: اگر وابستگیهای موجود در بسته با هم مطابقت نداشته باشند، قفل بسته را بهروز نمیکند و ارائه نوعی خطا از برنامه خارج میشود.
- نصب کامل پروژه: این دستور فقط میتواند کل پروژه را نصب کند نه وابستگیهای شخصی.
- حذف دایرکتوری node_modules: دستور NPM ciهمیشه دایرکتوری node_modulesرا حذف میکند.
- تغییر ندادن فایلهای بسته: دستور NPM ciهرگز در package.json یا هر یک از فایلهای بسته چیزی را نمینویسند و از ثابت ماندن آنها به کاربر اطمینان میدهد.
توجه به نکات بالا برای اینکه درک کنیم که تفاوت تفاوت NPM installو NPM ciدر کار با NPM چیست از اهمیت بالایی برخوردار است.
ویژگی های بسته با کیفیت
قبل از ایجاد بستهها برای استفاده درک یک سری نکات برای برای ایجاد و استفاده از بستههایی با کیفیت بالا از اهمیت ویژهای برخوردار است، در این رابطه توجه به نکات زیر خالی از لطف نیست و به کاربر کمک میکند که بستههای با کیفیتی تولید کند:
- وضعیت نگهداری و بهروزرسانی: آیا پروژه به طور فعال بهروزرسانی میشود؟ در این رابطه باید آخرین تاریخ بهروزرسانی بررسی شود و اگر بهروزرسانیهای جدیدی برای آن موجود نبود و به وسیله کسی پشتیبانی نشد بهتر است از آن بسته در پروژه استفاده نشود زیرا میتواند پروژه را در برابر نقضهای امنیتی و باگهای حل نشده آسیبپذیر کند.
- معیارهای دانلود: این مسئله چندان حائز اهمیت نیست اما ارزیابی تعداد دانلودهای هفتگی میتواند بینش ارزشمندی در مورد کیفیت بسته به کاربر ارائه دهد. طبیعتاً کاربران بستههای با کیفیت را بیشتر از بستههای بدون کیفیت دانلود میکنند.
- کیفیت مستندات: مستندات جامع در برخورد با مشكلات بسته میتواند گرهگشای کار باشد. بستهای با کیفیت است که حاوی مستندات جامع و کاملی بوده و بتواند به نیاز کاربران در برخورد با مشکلات احتمالی جواب دهد.
- مشارکت جامعه: بستهای با کیفیت است که جامعهای فعال از آن پشتیبانی کند. برای این هدف میتوان صفحه «Github» آن بسته را مورد بررسی قرار داد.

با در نظر گرفتن این عوامل و بسیاری از عوامل دیگر میتوان هنگام انتخاب بستهها تصمیمات آگاهانه گرفت و مطمئن شد که آنها نهتنها سودمند هستند، بلکه قابلاعتماد و متناسب با نیازهای پروژه نیز خواهند بود.
سخن پایانی
NPM یا Node Package Manager، سنگ بنای توسعه وب مدرن است و مدیریت بستههای جاوا اسکریپت را ساده میکند. این ابزار با بیش از ۱۱ میلیون توسعهدهنده در سطح جهان، مخزن وسیعی از پروژههای منبع باز Node.js را ارائه میدهد که ادغام وابستگیهای ضروری را ساده میکند. این ابزار به توسعهدهندگان این امکان را میدهد که وابستگیهای پروژه را تعریف کنند، نصب خودکار را انجام دهند و کنترل نسخه را به وسیله فایل package.json حفظ کنند. استفاده گسترده و اکوسیستم قوی NPM آن را به ابزاری ضروری برای توسعه نرمافزار کارآمد تبدیل کرده است.
در مطلب فوق از مجله فرادرس در رابطه با اینکه NPM چیست، چه کاربردی دارد و چطور میتوان از آن استفاده کرد اطلاعاتی نسبتاً مطلوب ارائه شد. همچنین در توضیحات فوق در رابطه با وابستگیهای تولید و توسعه، دستورات NPM، نسخهسازی معنایی در NPM، فایل package.json و بسیاری از موارد دیگر سخن به میان آمد. به امید اینکه مطلب فوق برای کاربران عزیز مجله مفید بوده باشد.













بسیار عالی و جامع توضیح دادین. ممنون از شما