معرفی سیستم جدید Motion در متریال دیزاین – راهنمای مقدماتی
«متریال دیزاین» (Material Design) از استعاره «کاغذ هوشمند» الهام گرفته است. این کاغذهای هوشمند مجموعهای از سطوح هستند که میتوانند کاربر را در مسیر برخی تجربیات هدایت کنند. بخشی از این استعاره از طریق سیستم elevation عرضه میشود که به دقت نور و سایهها را رندر میکند. اما هماهنگسازی این سطح با حرکت (Motion) به روشی هوشمندانه و فاخر، چالشی دشوارتر محسوب میشود. به همین جهت است که تیم متریال دیزاین در پروژه جدید خود امکان پیادهسازی سیستم حرکت را تسهیل ساختهاند. در این مقاله به معرفی سیستم جدید Motion در متریال دیزاین خواهیم پرداخت.



سیستم Motion متریال
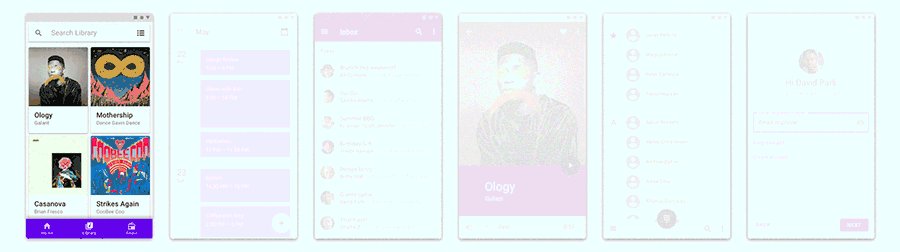
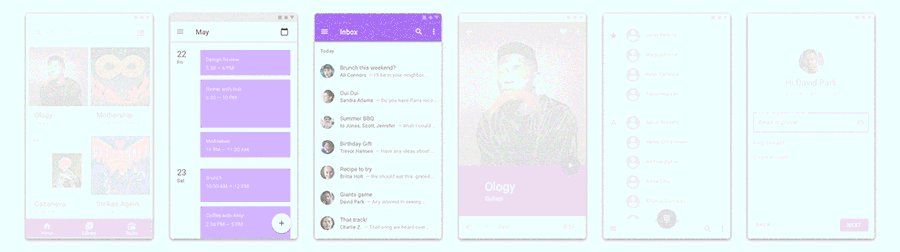
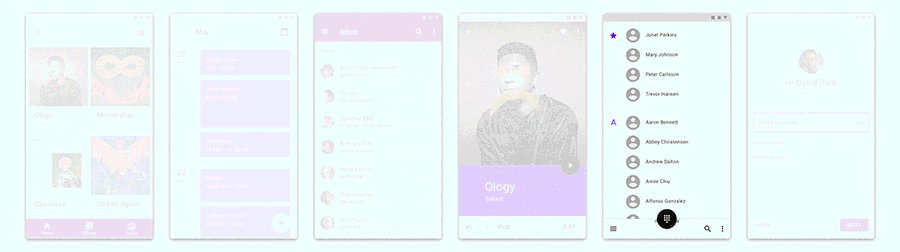
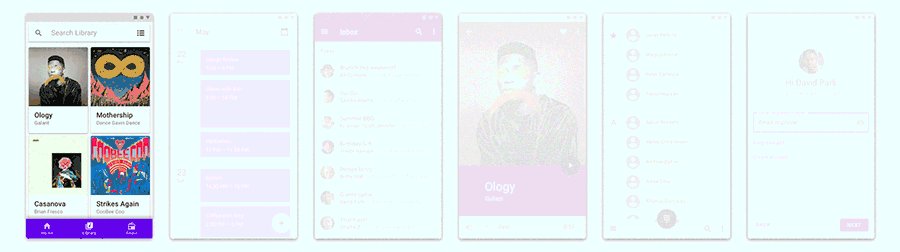
یک مبنای قوی برای Motion از پیاده سای مناسب «گذار» (transition) آغاز میشود که یک جنبه اساسی از کاربردپذیری آن محسوب میشود. چهار الگوی گذار وجود دارند که انیمیشن بین کامپوننتها و نماهای تمام صفحه را مدیریت میکنند:
- Container transform
- Shared axis
- Fade through
- Fade
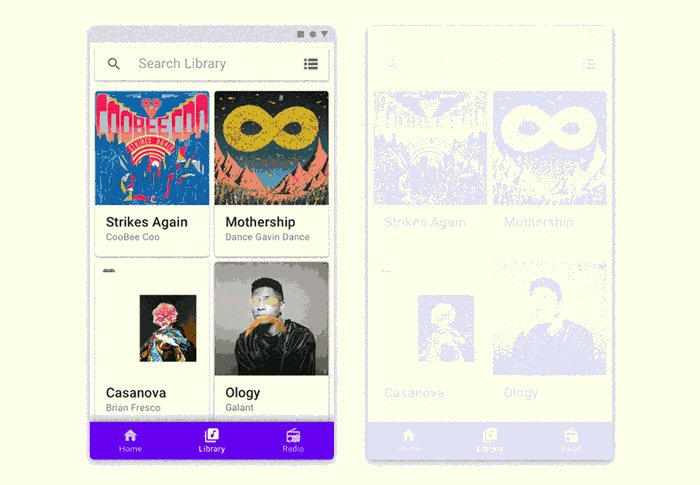
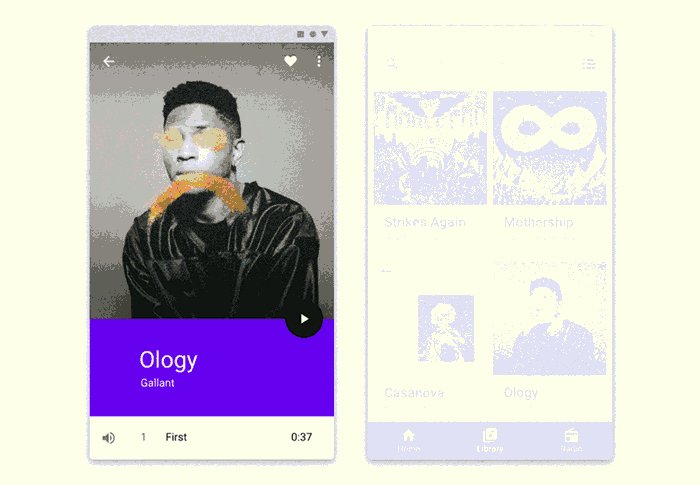
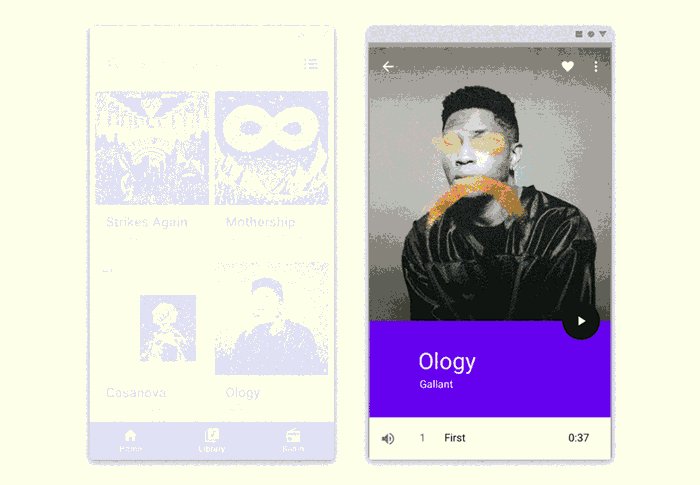
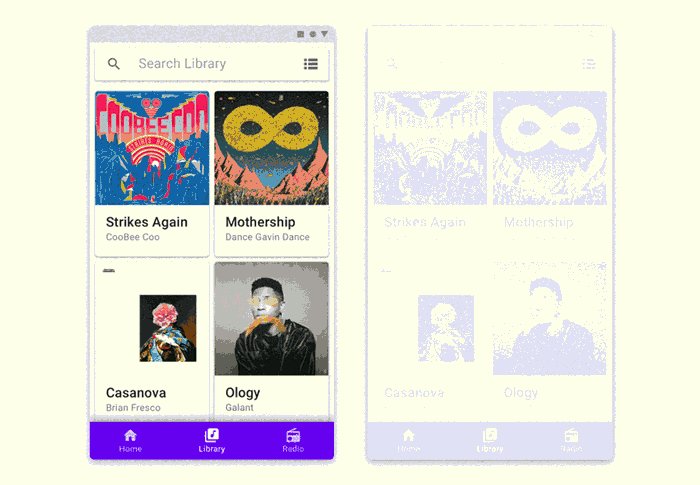
در ادامه نمونههایی از انواع گذاری که میتوان پیادهسازی کرد را میبینید:

سیستم حرکتی متریال دیزاین گزینههای سفارشیسازی نیز دارد که موجب میشود امکان استایلبندی گذار را به دست آوریم. به این ترتیب امکان تنظیم مدت گذار، easing آن و مسیر حرکت برای بیان سبک خاص اپلیکیشن فراهم آمده است. در یک سبک ساده و کاربردی میتوان از مدتهای کوتاه، easing استاندارد و مسیرهای حرکت خطی بهره جست. در مورد سبکهای هنرمندانه و با تأکید بیشتر میتوان از مدت انیمیشن طولانی، easing برجسته و حرکت منحنی استفاده کرد.

گذارها نقطه شروعی عالی برای قالببندی اپلیکیشن با حرکت محسوب میشوند.
همکاری در زمینه حرکت
بخشی از این واقعیت که پیادهسازی حرکت دشوار است، از این مسئله ناشی میشود که ابزارهای زیادی برای تسهیل همکاری بین طراحان و مهندسان وجود ندارند. همه ما یک چنین موقعیتی را تجربه کردهایم که در آن تلاش کردهایم با تکان دادن دستها در هوا و تولید صداهای نامفهوم یک ایدهی حرکتی را بیان کنیم. بیان حرکت کار دشوار و پیچیدهای است و این دردناک است، زیرا این حالت برای پل زدن بر روی شکاف بین طراحی و پیادهسازی ضروری است. این نیز یکی دیگر از جنبههای چالشبرانگیز حرکت بوده است که تیم متریال تلاش کردهاند آن را حل کنند.
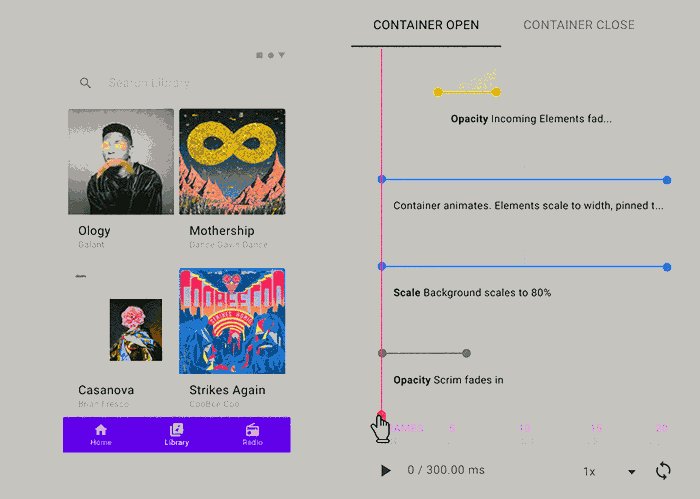
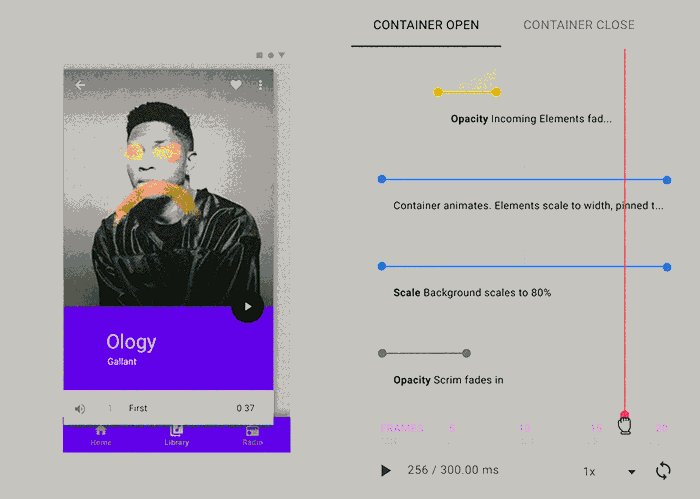
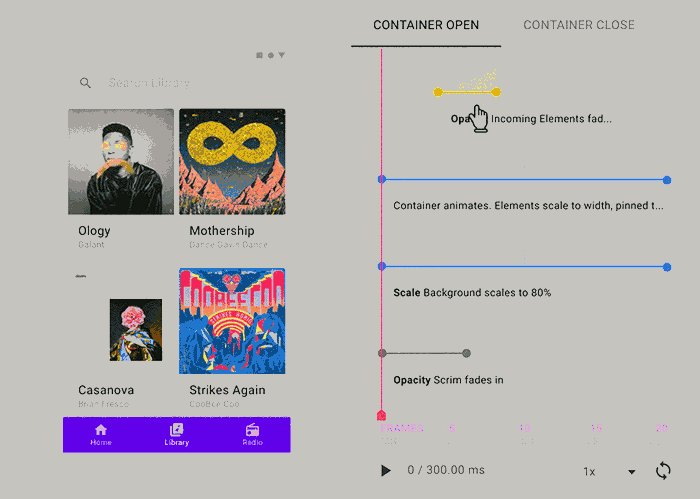
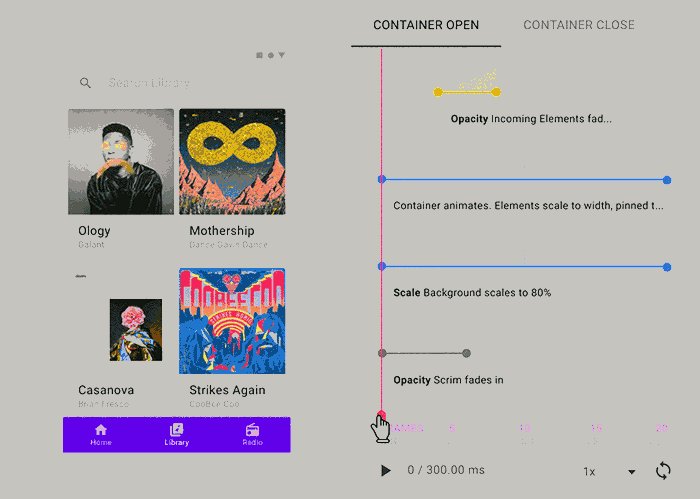
بهروزرسانی راهنماییهایی در مورد Motion موجب شده که مشخصههای حرکتی در قالب یک تایملاین تعاملی ارائه شوند. این تایملاین ها شامل همه اطلاعات ابتدایی مورد نیاز برای درک و ساخت یک انیمیشن هستند.

همه این راهنماییها در قاب یک اپلیکیشن به نام Direct عرضه شدهاند که از سوی یکی از افراد تیم طراحی Motion در شرکت گوگل به نام «جان اشلیمر» (John Schlemmer) ساخته شده است. این اپلیکیشن به روشی رایج برای بیان ایدههای حرکتی در داخل شرکت گوگل تبدیل شده است. اینک این روش به صورت عمومی عرضه شده است تا افراد بتوانند همه جزییات طراحی Motion را بیان کنند. اگر میخواهید استانداردهای حرکتی خاص خود را با استفاده از Direct ایجاد و میزبانی کنید، میتوانید کد متن-باز آن را در این ریپوی گیتهاب (+) ملاحظه کنید.
سخن پایانی
همچنان که احتمالاً متوجه شدهاید، سیستم Motion همچنان در آغاز راه است. تیم مربوطه یک نسخه اولیه انتشار داده است تا مطمئن شود که پیش از پیادهسازی قابلیتهای دیگر، رویکرد فنی و طراحی مناسبی انتخاب کرده است. مسیرهای بسیار مختلفی برای اجرای این کار وجود دارد و این تنها آغازی برای تسهیل پیادهسازی سیستم Motion در متریال دیزاین محسوب میشود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش متریال دیزاین (Material Design) برای طراحی تب ها در اپلیکیشن اندروید
- مجموعه آموزشهای پروژهمحور برنامهنویسی اندروید
- کار با متریال دیزاین در برنامه نویسی اندروید — بخش اول
- کامپوننتهای طراحی متریال (Material Design) برای وب — به زبان ساده
==












