دستکاری اسناد در جاوا اسکریپت – راهنمای جامع
زمانی که صفحههای وب و وباپلیکیشنها را طراحی میکنیم، یکی از رایجترین چیزهایی که باید انجام دهیم، دستکاری ساختار صفحه به یک روش خاص است. این کار عموماً با استفاده از «مدل شیء سند» (Document Object Model) یا به اختصار DOM صورت میگیرد که مجموعهای از API-ها برای کنترل کردن اطلاعات HTML و استایلبندی است و از این رو موجب کاربرد گسترده شیء Document میشود. در این مقاله نگاهی دقیق به استفاده از DOM خواهیم داشت و همراه با آن برخی API-های جالب دیگر که میتوانند به منظور دستکاری اسناد در جاوا اسکریپت استفاده شوند را نیز بررسی میکنیم.


پیشنیاز مطالعه این مقاله داشتن سواد عمومی رایانه، درکی مقدماتی از HTML ،CSS و جاوا اسکریپت شامل اشیای جاوا اسکریپت است. هدف از مطالعه این مقاله آشنایی با API-های مرتبط با DOM و دیگر API-های عموماً مرتبط با DOM و دستکاری سند است. برای مطالعه بخش قبلی این مجموعه مطالب آموزشی میتوانید به لینک زیر مراجعه کنید:
بخشهای مهم مرورگر وب
مرورگرهای وب نرمافزارهای کاملاً پیچیدهای با اجزای متحرک زیاد هستند که اغلب آنها قابل کنترل و دستکاری از سوی توسعهدهنده وب با استفاده از جاوا اسکریپت نیستند. ممکن است فکر کنید که چنین محدودیتی موضوع بدی محسوب میشود، اما مرورگرها به درستی چنین قفل شدهاند که در اغلب موارد با دغدغههای امنیتی مرتبط هستند. تصور کنید اگر یک وبسایت میتوانست به رمزهای عبور ذخیره شده یا دیگر اطلاعات حساس شما در مرورگر دسترسی یابد و یا به جای شما در برخی وبسایتها لاگین کند چه رخ میداد!
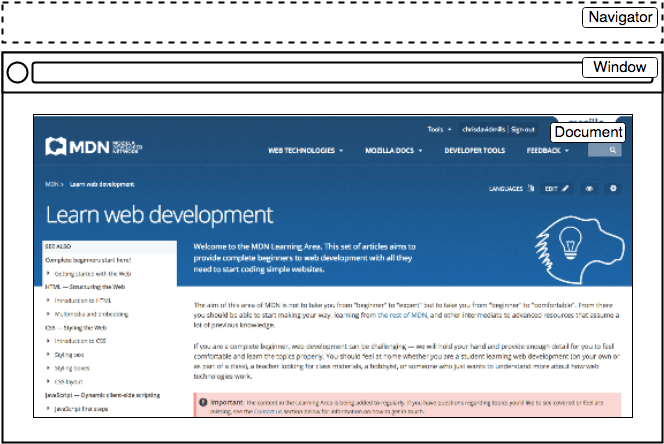
علیرغم این محدودیتها، API-های وب موجب دسترسی ما به کارکردهای زیادی میشوند و در نتیجه ما را قادر میسازند تا کارهای خوب زیادی با صفحههای وب انجام دهیم. برخی اجزای کاملاً بدیهی در کد وجود دارند که شما به طور مداوم در کد خود به آنها ارجاع میدهید. به نمودار زیر توجه کنید که برخی از اجزای مرورگر را که مستقیماً در تماشای صفحههای وب مشارکت دارند نمایش میدهد:

پنجره همان برگه مرورگر است که صفحه وب در آن بارگذاری میشود، این بخش در جاوا اسکریپت به نام Window نمایش مییابد. با استفاده از متدهای موجود روی این شیء میتوان کارهایی مانند به دست آوردن اندازه پنجره (Window.innerWidth و Window.innerHeight)، دستکاری سند بارگذاری شده در پنجره، ذخیرهسازی دادههای خاص در آن سند در سمت کلاینت (برای نمونه با استفاده از مکانیسم پایگاه داده یا روشهای ذخیرهسازی دیگر) و الصاق یک «دستگیره رویداد» (Event Handler) به پنجره جاری و مواردی از این دست اجرا کرد.
بخش ناوبری، نمایشدهنده حالت و هویت مرورگر به صورتی که روی وب حضور دارد است. در جاوا اسکریپت این بخش از سوی شیء Navigator نمایش مییابد. میتوان از این شیء برای بازیابی مواردی از قبیل زبان ترجیحی کاربر، یک استریم مدیا از وبکم کاربر و غیره استفاده کرد.
سند (به که به وسیله شیء DOM در مرورگر نمایش مییابد) در واقع صفحه اصلی بارگذاری شده در پنجره است و از سوی جاوا اسکریپت به وسیله document نمایش مییابد. میتوان از این شیء برای بازگرداندن و دستکاری اطلاعات روی HTML و CSS تشکیلدهنده سند استفاده کرد. برای نمونه میتوان ارجاعی به یک عنصر در DOM به دست آورد، محتوای متنی آن را تغییر داد، استایلهای جدید روی آن اعمال کرد، سندهای جدیدی ایجاد کرد و آنها را به عنصر جاری به عنوان فرزند افزود و یا حتی کل آنها را حذف کرد. در این مقاله، تمرکز اصلی ما بر روی دستکاری سند خواهد بود، اما برخی نکات مفید دیگر را نیز در کنار آنها مورد بررسی قرار میدهیم.
مدل شیء سند
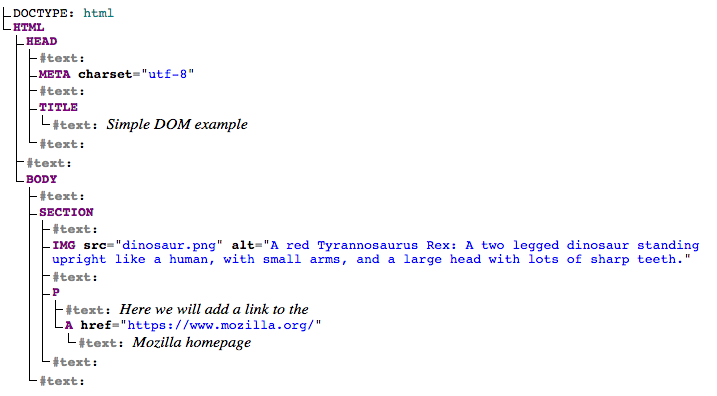
تصور کنید سند در حال حاضر در یکی از برگههای مرورگر شما بارگذاری شده و به وسیله مدل شیء سند نمایش یافته است. این یک بازنمایی «ساختار درخت» است که به وسیله مرورگر ایجاد شده و به ساختار HTML امکان میدهد که به سادگی از سوی زبانهای دیگر مورد استفاده قرار گیرد. برای نمونه مرورگر خودش از آن در زمان رندر کردن صفحه برای اعمال استایلبندی و دیگر اطلاعات روی عناصر صحیح استفاده میکند و توسعهدهندگانی مانند شما از آن استفاده میکنند تا پس از رندر شدن صفحه DOM را با استفاده از جاوا اسکریپت دستکاری کنند. ما یک صفحه نمونه ساده به صورت زیر ایجاد کردهایم:
کد فوق را در فایلی روی سیستم خود به نام dom-example.html کپی کرده و سپس این فایل را در مرورگر بارگذاری کنید. این یک صفحه ساده است که شامل یک عنصر <section> است که درون آن یک تصویر، یک پاراگراف و یک لینک قرار دارد. DOM این سند به صورت زیر است:

در نمودار فوق میبینید که هر عنصر و یک قطعه متن در سند، مدخل خاص خود را در درخت دارند و هر کدام یک «گره» (node) نامیده میشوند. همچنین با اصطلاحهای مختلفی که برای توصیف این گرهها و موقعیت آنها در رابطه با یکدیگر استفاده شده مواجه میشوید:
- گره عنصر (Element node): یک عنصر چنان که در DOM حضور دارد.
- گره ریشه (Root node): گره فوقانی در درخت است که در مورد کد HTML همواره گره HTML است. توجه داشته باشید که زبانهای نشانهگذاری دیگر مانند SVG و XML سفارشی، عناصر ریشه متفاوتی دارند.
- گره فرزند (Child node): گرهی است که مستقیماً زیر گره دیگر قرار دارد. برای نمونه IMG در مثال فوق فرزند SECTION است.
- گره نواده (Descendant node): گرهی است که هر جایی درون گره دیگر قرار دارد. برای نمونه IMG در مثال فوق فرزند SECTION است و نواده آن نیز محسوب میشود. IMG فرزند BODY نیست چون دو سطح پایینتر از آن در درخت قرار دارد، اما نواده BODY محسوب میشود.
- گره والد (Parent node): گرهی است که گره دیگری درون خود دارد. برای نمونه در مثال فوق BODY گره والد گره SECTION محسوب میشود.
- گرههای همنیا (Sibling nodes): گرههایی که در سطح یکسانی در درخت DOM قرار میگیرند همنیا نام دارند. برای نمونه IMG و P در مثال فوق همنیا محسوب میشوند.
- گره متنی (Text node): گرهی که شامل رشته متنی باشد.
بهتر است پیش از کار با DOM با اصطلاحهای مرتبط به طور کامل آشنا شوید، زیرا تعدادی از اصطلاحهای کد که با آنها مواجه میشوید از این موارد استفاده میکنند. همچنین ممکن است در صورت مطالعه CSS با چنین مواردی مانند «سلکتور نواده» (descendant selector) یا «سلکتور فرزند» (child selector) فرزند مواجه شوید.
یادگیری عملی: دستکاری DOM پایه
برای شروع یادگیری در مورد دستکاری DOM کار خود را یک مثال عملی آغاز میکنیم.
ابتدا یک کپی از کد زیر روی سیستم خود در فایلی با نام om-example.html ایجاد کنید:
تصویر زیر را نیز روی سیستم خود و در همان دایرکتوری فایل کد فوق کپی کنید:

یک عنصر <script></script> درست قبل از تگ </body> اضافه کنید. برای دستکاری یک عنصر درون DOM ابتدا باید آن را انتخاب کنید و یک ارجاع به آن درون یک متغیر ذخیره کنید. درون عنصر اسکریپت خط زیر را اضافه کنید:
اکنون ارجاع عنصری داریم که در یک متغیر ذخیره شده است و میتوانیم شروع به دستکاری آن با استفاده از متدها و مشخصههای موجود رویش بکنیم. این متدها و مشخصهها روی اینترفیسهایی مانند HTMLAnchorElement در مورد عنصر <a> ذخیره شدهاند. همچنین روی اینترفیس والد عمومیتر HTMLElement و Node قرار دارند که همه گرهها را در یک DOM نمایش میدهند. قبل از هر چیز باید متن درون لینک را به وسیله بهروزرسانی مقدار مشخصه Node.textContent تغییر دهیم. خط زیر را بعد از خط قبلی اضافه کنید:
همچنین باید URL لینک را که به آن اشاره میکند را طوری تغییر دهیم که در زمان کلیک شدن به مکان نادرستی نرود. خط زیر را نیز زیر خط قبلی اضافه کنید:
توجه داشته باشید که همانند موارد زیاد دیگر در جاوا اسکریپت، روشهای زیادی برای انتخاب یک عنصر و ذخیرهسازی ارجاعی به آن در یک متغیر وجود دارند. ()Document.querySelector رویکرد مدرن پیشنهادی است که روش آسانی است، زیرا امکان انتخاب عناصر را با استفاده از سلکتورهای CSS فراهم میسازد. فراخوانی فوق، با نخستین عنصر <a> که در سند ظاهر میشود مطابقت دارد. اگر میخواهیم آن را روی عناصر چندگانه مطابقت داده و کارهایی انجام دهید، باید از ()Document.querySelectorAll استفاده کنید که با همه عناصر در سند که با سلکتور انطباق داشته باشند، مطابقت پیدا میکند و ارجاعی به آنها در شیئی آرایه مانند به نام NodeList ذخیره میکند.
روشهای دیگری نیز برای به دست آوردن ارجاع عنصر وجود دارند که برخی از آنها را در ادامه ملاحظه میکنید:
- ()Document.getElementById که یک عنصر را با مقدار خصوصیت id مفروض مانند <p id="myId">My paragraph</p> انتخاب میکند. ID به صورت یک پارامتر به تابع ارسال میشود یعنی:
var elementRef = document.getElementById('myId') - ()Document.getElementsByTagName که یک آرایه شامل همه عناصر روی صفحه با نوع مفروض بازگشت میدهد. برای نمونه همه عناصر <p> یا <a> بازگشت مییابند. نوع عنصر به صورت یک پارامتر به تابع ارسال میشود یعنی:
var elementRefArray = document.getElementsByTagName('p')
این دو روش برخلاف روشهای مدرنی مانند ()querySelector روی مرورگرهای قدیمی نیز کار میکنند، اما به سادگی روش مدرن نیستند.
ایجاد و قرار دادن گرههای جدید
در بخش قبل شِمّهای از کارهایی که میتوان با استفاده از عناصر صفحه انجام داد را دیدیم. اینک به بررسی دقیقتر شیوه ایجاد گرههای جدید میپردازیم. به مثال کنونی خود باز میگردیم و تلاش میکنیم ارجاعی به عنصر <section> خود به دست آوریم. به این منظور کد زیر را در انتهای اسکریپت موجود اضافه میکنیم:
اکنون با استفاده از ()Document.createElement یک پاراگراف ایجاد کرده و مقداری محتوای متنی همانند روش قبل به آن اضافه میکنیم:
اکنون میتوانید پاراگراف جدید را با استفاده از ()Node.appendChild به انتهای بخش اضافه کنید:
در نهایت در این بخش یک گره متنی به پاراگراف اضافه کرده و لینکی درون آن جای میدهیم تا جمله به طرز مناسبی پایان یابد. ابتدا گره متن را با استفاده از متد ()Document.createTextNode ایجاد میکنیم:
سپس ارجاعی به پاراگرافی که لینک درون آن قرار دارد به دست میآوریم و گره متنی را درون آن الحاق میکنیم:
این همه آن کاری بود که برای افزودن گرهها به DOM لازم است انجام دهیم. شما در زمان ساخت اینترفیسهای دینامیک که نمونههایی از آن را در بخشهای بعدی مطالعه میکنیم، استفاده گستردهای از این متدها خواهید داشت.
جابجایی و حذف عناصر
ممکن است مواردی باشند که بخواهیم گرهها را جابجا کنیم یا آنها را کلاً از DOM حذف کنیم. این کار به طور کامل ممکن است. اگر بخواهیم پاراگراف را با لینکی درون آن به انتهای این بخش اضافه کنیم، میتوانیم به سادگی به صورت زیر انجام دهیم:
این کد پاراگراف را به انتهای این بخش جابجا میکند. ممکن است فکر کنید که این کد یک کپی از آن ایجاد میکند، اما چنین نیست. linkPara ارجاعی به یک گره و تنها یک کپی از آن پاراگراف است. اگر میخواهید یک کپی از آن ایجاد کنید و آن را نیز اضافه کنید، باید به جای کد فوق از ()Node.cloneNode استفاده کنید.
حذف کردن یک گره نیز دست کم زمانی که ارجاعی به گره مورد نیاز برای حذف آن و والدش موجود باشد کاملاً ساده است. در مورد کنونی کافی است از ()Node.removeChild مانند زیر استفاده کنید:
این وضعیت زمانی که میخواهید یک گره را صرفاً بر مبنای یک ارجاع به خودش حذف کنید، که نسبتاً رایج است، کمی پیچیدهتر خواهد بود. هیچ روشی برای اعلام این نکته به گره که خودش را حذف کند، وجود ندارد، بنابراین باید کار زیر را انجام دهید:
در ادامه خطوط فوق را کد خود اضافه میکنیم.
دستکاری استایلها
امکان دستکاری استایلهای CSS از طریق جاوا اسکریپت به چند روش نیز وجود دارند. برای آغاز کار میتوانید لیستی از همه استایلشیتهای متصل به سند را با استفاده از Document.stylesheets به دست آورید که آرایهای از اشیای CSSStyleSheet بازگشت میدهد. سپس میتوانید استایلها را در صورت نیاز حذف/اضافه کنید. با این حال، قصد نداریم این مسئله را به آن قابلیتها تعمیم دهیم، زیرا آنها تا حدودی قدیمی هستند و روش دشواری برای دستکاری استایل محسوب میشود. روشهای بسیار آسانتری نیز وجود دارند.
نخستین روش این است که استایل های «درونخطی» (inline) را مستقیماً روی عناصری که میخواهیم به صورت دینامیک استایلبندی کنیم اضافه نماییم. این کار از طریق مشخصه HTMLElement.style صورت میگیرد که شامل اطلاعات استایلبندی درونخطی برای هر عنصر در سند است. شما میتوانید مشخصههای این شیء را تنظیم کنید تا مستقیماً استایل های عنصر را بهروزرسانی کنید.
به عنوان مثال، تلاش کنید خطوط زیر را به مثال مورد بررسی اضافه کنید:
صفحه را بارگذاری مجدد کنید تا ببینید که استایلها روی پاراگراف اعمال شدهاند. اگر به آن پاراگراف در بخش Page Inspector یا DOM inspector مرورگر خود نگاه کنید، میبینید که این خطوط در واقع به استایلهای درونخطی سند اضافه شدهاند:
نکته: دقت کنید که نسخههای مشخصه جاوا اسکریپت برای استایلهای CSS در «حالت شتری» (Camel Case) با حروف کوچک نوشته شدهاند، اما نسخههای CSS با خط تیره از هم جدا شدهاند، یعنی backgroundColor در برابر background-color است. بنابراین مطمئن شوید که این حالتها را با هم اشتباه نمیگیرید، چون در غیر این صورت کد شما کار نخواهد کرد.
روش رایج دیگری نیز برای دستکاری دینامیک استایلهای روی سند وجود دارد که در ادامه توضیح میدهیم. پنج خطی که در بخش قبل به کد جاوا اسکریپت اضافه کردیم را حذف کنید. کد زیر را درون بخش <head> در HTML اضافه کنید:
در این بخش یک متد بسیار مفید برای دستکاری کلی HTML معرفی میکنیم که ()Element.setAttribute نام دارد. این متد دو آرگومان میگیرد که یکی خصوصیتی است که روی عنصر تنظیم میشود و دیگری مقداری که است باید تنظیم شود. در این مورد ما یک کلاس هایلایت را روی پاراگراف خود تنظیم میکنیم:
اینک اگر صفحه را رفرش کنید، میبینید که هیچ تغییری ایجاد نمیشود، چون CSS همچنان روی پاراگراف اعمال شده، اما این بار کلاسی به آن داده شده که از سوی قاعده CSS انتخاب شده و نه استایل های درونخطی CSS.
این که چه متدی را انتخاب میکنید به نظر شما بستگی دارد. هر دو روش فوق مزایا و معایب خاص خود را دارند. متد اول به تنظیم کمتری نیاز دارد و برای کاربردهای ساده مناسب است، در حالی که متد دوم تمیزتر است و CSS را با جاوا اسکریپت مخلوط نمیکند، چون استایلهای درونخطی عموماً رویه نامناسبی تصور میشوند. زمانی که شروع به ساخت اپلیکیشنهای بزرگتر و پیچیدهتر بکنید، احتمالاً از متد دوم بیشتر استفاده میکنید، اما باز هم همه چیز به نظر شما بستگی دارد.
در این مرحله، هنوز کار چندان مفیدی انجام ندادهایم. استفاده از جاوا اسکریپت برای ایجاد محتوای استاتیک مزیتی ندارد و شما میتوانستید همان کد را درون HTML نیز بنویسید و کلاً از جاوا اسکریپت استفاده نکنید. این روش پیچیدهتر از HTML است و ایجاد محتوا با استفاده از جاوا اسکریپت مشکلات دیگری نیز همانند عدم امکان خواندن از سوی موتورهای جستجو به همراه دارد.
در بخشهای بعدی چند کاربرد عملیتر از API –های DOM را مورد بررسی قرار میدهیم.
یادگیری عملی: دریافت اطلاعات مفید از شیء پنجره
تا به اینجا ما صرفاً به بررسی شیوه استفاده از قابلیتهای Node و Document برای دستکاری اسناد پرداختهایم، اما دلیلی وجود ندارد که نتوانیم دادهها را از منبعهایشان دریافت کرده و در رابط کاربری خود استفاده نکنیم. اگر به مثال قبلی خود به نام maps-example.html بازگردیم که در بخشهای قبلی این سری مقالات مطرح شد، دیدیم که در آنجا برخی دادههای مکانی را بازیابی کرده و از آنها برای نمایش نقشه یک محیط استفاده کردهایم. در این مورد کافی است مطمئن شوید که دادهها در قالب صحیحی قرار دارند. جاوا اسکریپت به دلیل «نوعبندی ضعیف» این کار را به روشی آسان تراز زبانهای برنامهنویسی دیگر انجام میدهد. برای نمونه زمانی که میخواهید اعداد را روی صفحه نمایش دهید، به صورت خودکار به رشته تبدیل میشوند.
در این مثال ما به حل یک مشکل رایج میپردازیم و اطمینان پیدا میکنیم که اندازه اپلیکیشن به بزرگی پنجرهای است که در آن مشاهده میشود. این حالت عموماً در موقعیتهایی مانند بازیها که میخواهیم از بیشترین مساخت صفحه برای بازی کردن استفاده کنیم مفید خواهد است.
در آغاز کار یک کپی از کد زیر گرفته و در سیستم خود در فایلی به نام window-resize-example.html ذخیره کنید:
همچنین فایل تصویر زیر را دانلود کرده و در همان دایرکتوری فایل HTML فوق قرار دهید:

اینک فایل را باز کرده و نگاهی به آن بیندازید. در این فایل یک عنصر <div> داریم که بخش کوچکی از صفحه را اشغال میکند و همچنین یک پسزمینه داریم که روی آن اعمال شده است. ما از آن برای نمایش ناحیه UI اپلیکیشن خود استفاده میکنیم.
قبل از هر چیز یک ارجاع به div به دست میآوریم و سپس عرض و ارتفاع ویوپورت را به دست میآوریم. منظور از ویوپورت پنجره داخلی مرورگر است که سند در آن نمایش پیدا میکند. این موارد را در متغیرهایی ذخیره میکنیم. این دو مقدار در مشخصههای Window.innerWidth و Window.innerHeight در اختیار ما قرار دارند. خطوط زیر را به عنصر موجود <script> اضافه کنید:
سپس به صورت دینامیک عرض و ارتفاع div را طوری تغییر میدهیم که برابر با ویوپورت شود. دو خط کد زیر را در ادامه خطوط قبلی اضافه میکنیم:
فایل را ذخیره و صفحه را رفرش کنید. اینک باید ببینید که div به اندازه ویوپورت در آمده است و این همان اندازه صفحهای است که استفاده میکنید. اگر اکنون تلاش کنید اندازه پنجره را تغییر داده و بزرگتر کنید، میبینید که div همچنان در همان اندازهای که اول تنظیم کردهایم میماند.
در این بخش از یک رویداد استفاده میکنیم تا بتوانیم اندازه div را در زمان تغییر یافتن اندازه پنجره، تغییر دهیم. شیء Window یک رویداد دارد که در زمان تغییر یافتن اندازه فراخوانی میشود و resize نام دارد. با استفاده از دستگیره رویداد Window.onresize میتوانیم به این رویداد دسترسی پیدا کنیم و کد اندازهبندی خود را هر بار که اندازه صفحه تغییر مییابد فراخوانی کنیم. به این منظور کد زیر را در انتهای کد قبلی اضافه کنید:
نکته: اگر در هر مرحله از کدنویسی با مشکلی مواجه شدید، میتوانید از کد کامل زیر استفاده کنید:
یادگیری عملی: فهرست خرید دینامیک
برای جمعبندی این مقاله یک چالش کوچک برای شما آماده کردهایم. ما میخواهیم یک مثال از فهرست خرید کوچک بسازیم که امکان افزودن دینامیک آیتمها به فهرست را با استفاده از یک فرم ورود و دکمه فراهم میسازد. زمانی که یک آیتم به ورودی اضافه کرده و دکمه را کلیک میکنید، اتفاقات زیر میافتند:
- آیتم باید در فهرست ظاهر شود.
- هر آیتم باید یک دکمه داشته باشد که با فشردن آن امکان حذف آیتم از فهرست خرید وجود داشته باشد.
- در ادامه ورودی باید خالی شده و آماده وارد کردن آیتم دیگر باشد.
دموی کامل این پروژه چیزی مانند تصویر زیر خواهد بود:

برای تکمیل این وظیفه باید مراحل زیر را طی کنید و مطمئن شوید که فهرست بر اساس آنچه در بخش قبل توضیح دادیم رفتار میکند.
در آغاز یک کپی از کد زیر در فایلی روی سیستم خود به نام shopping-list.html ایجاد کنید.
چنان که میبینید این کد مقداری CSS دارد. همچنین یک فهرست با یک برچسب، یک ورودی و یک دکمه به همراه یک فهرست خالی و عنصر <script> دارد. همه کدهای ما درون این اسکریپت نوشته خواهند شد.
- سه متغیر بسازید که ارجاعهایی به عناصر فهرست <ul>) ،<input>) و <button> نگهداری میکنند.
- یک تابع ایجاد کنید که در پاسخ به کلیک شدن دکمه اجرا میشود.
- درون بدنه تابع اقدام به ذخیرهسازی مقدار کنونی عنصر ورودی در یک متغیر بکنید.
- سپس عنصر ورودی را با تعیین مقدار آن به یک رشته خالی (‘’) خالی کنید.
- سه عنصر جدید یعنی یک فهرست <li>) ،<span>) و <button> ایجاد کرده و آنها را در متغیرهایی ذخیره کنید.
- این span و دکمه را به عنوان فرزندان آیتم لیست الحاق کنید.
- محتوای متنی span را برابر با مقدار عنصر ورودی که قبلاً ذخیره کردهاید قرار دهید و محتوای متنی دکمه را نیز «Delete» تنظیم کنید.
- این آیتم لیست را به عنوان فرزند فهرست به آن الحاق کنید.
- یک دستگیره رویداد به دکمه حذف الصاق کنید تا وقتی که کلیک میشود کل آیتم لیست درونش را حذف کند.
- در نهایت از متد ()focus برای تمرکز روی بدنه عنصر ورودی جهت وارد کردن آیتم بعدی فهرست خرید بهره بگیرید.
نکته: هر زمان که حس کردید در زمینه نوشتن کد فوق دچار مشکل جدی شدهاید، میتوانید از کد کامل زیر به عنوان راهنما کمک بگیرید:
سخن پایانی
به این ترتیب به انتهای این مقاله با موضوع مطالعه ساختارهای سندهای HTML و روشهای دستکاری DOM رسیدیم.
در این مرحله باید بدانید که بخشهای مهم یک مرورگر وب در زمینه کنترل کردن سندها و دیگر جنبههای تجربه وب کاربران کدام هستند. مهمتر از آن باید درکی از مدل شیء سند و شیوه دستکاری آن برای ایجاد کارکردهای مفید کسب کرده باشید. برای مطالعه بخش بعدی به لینک زیر بروید:
اگر این مطلب برای شما مفید بوده است آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- تمرین ساخت شیئ در جاوا اسکریپت (بخش اول) — راهنمای کاربردی
==













سلام برای بلاگفا کددارید