جاوا اسکریپت و توسعه وب – راهنمای استفاده از مدل شیء سند (DOM)
در این مقاله چارچوب سند (document) که در جاوا اسکریپت استفاده میشود، معرفی شده است. کسب دانش کار با این مدل تجریدی شیء سند، باعث میشود بتوانید جاوا اسکریپتی بنویسید که بر روی هر صفحه وبی کار کند.


مقدمه
صفحههای وب و جاوا اسکریپت چگونه با یکدیگر همکاری میکنند و این دو چگونه قادر هستند با همدیگر تعامل داشته باشند؟ پاسخ این سؤال در درک طرز کار «مدل شیء سند» (DOM) نهفته است.
هدف از DOM
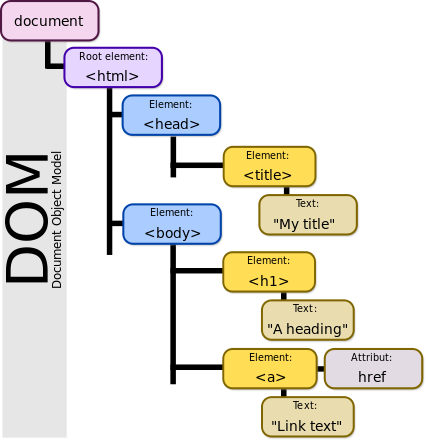
DOM محتوای یک صفحه وب را سازماندهی کرده و نقشه راهی برای آن تعیین میکند. این مدل از یک سری گره تشکیل یافته است. گرهها در یک سلسله مراتب طوری مرتب شدهاند که بسیار شبیه ساختار یک درخت هستند. هر صفحه HTML را میتوان بدین ترتیب نمایش داد.

میتوان جاوا اسکریپتی نوشت که با شناسایی این گرهها بر روی یک صفحه وب عمل کند. از آنجا که هر بخش از محتوا خود یک گره است، با درک این نکته میتوانیم جاوا اسکریپتی بنویسیم که بر روی هر نهادی که میخواهیم تغییر دهیم، عمل کند. احتمالاً متوجه شدهاید که این روند، مشابه طرز کار CSS است. CSS نیز یک سبک یا ظاهر دیداری را با استفاده از id و خصوصیات کلاس عناصر HTML به هر یک از اجزای صفحه نسبت میدهد و این فرایند دقیقاً شبیه رفتار کنترلهای جاوا اسکریپت است.
لازم به ذکر است که CSS و جاوا اسکریپت درون DOM نیستند؛ بلکه خارج از آن عمل میکنند. هر دوی آنها به جای مشارکت در DOM محتوای آن را دستکاری میکنند.
کد قابل استفاده مجدد
ممکن است از خود بپرسید که چرا کد سورس یک صفحه وب باید به این روش مدیریت شود؟ دو دلیل عمده برای این مسئله وجود دارد:
- ذخیره جاوا اسکریپت در فایلهای جداگانه به کد امکان میدهد که به سادگی هر چه تمام مورد استفاده مجدد قرار بگیرد. وقتی جاوا اسکریپت به صورت درون متنی (inline) در کنار محتوایی که به آن مرتبط است نوشته شود، برای این که همین کارکرد را در جای دیگری نیز داشته باشیم، میبایست کد را به آنجا کپی کنیم.
- وقتی جاوا اسکریپت در یک فایل جداگانه نوشته میشود، باعث میشود که کد منبع با حذف کارکردهای مختلف صفحه وب (جاوا اسکریپت) از محتوا (HTML)، خوانایی بیشتری پیدا بکند.
گرههای DOM
گرههایی که ایجاد و کنترل میکنید، محدود به خصوصیات HTML و پشتیبانی مرورگر هستند. این یکی از دلایلی است که معرفی اجزای سطح بالای جدید در HTML5 حائز اهمیت است.
از لحاظ مقاصدی که ما در این نوشته دنبال میکنیم، مهمترین انواع گرهها شامل انواع زیر هستند:
- Element
- Attribute
- Text
ولی باید بدانید که این گرهها در واقع 12 مورد هستند.
استفاده از یک اسکریپت برای ایجاد گره در DOM
با توجه به این که در این راهنما صرفاً بر روی نمایش سادهای از کاربردهای DOM متمرکز هستیم، میخواهیم از جاوا اسکریپت برای ایجاد یک جزء (Element) خاص استفاده کنیم.
در این بخش با استفاده از جاوا اسکریپت برای ساخت بنیادیترین و رایجترین شیء در یک صفحه وب که هِدِر (Header) نام دارد، قدرت آن را به شما نشان میدهیم.
برای این که مثالهای این راهنما را به طور عملی بنویسید، راهاندازی یک محیط مجازی برای توسعه وب زیادهکاری محسوب میشود و بنابراین میتوانید از یک محیط آنلاین مانند jsfiddle استفاده کنید. محیط JSBin نیز بدین منظور مناسب است. JSBin بدین دلیل مناسب است که چند پنلی است و در یک صفحه میتوان همه اجزا از جمله HTML، JS و CSS را دستکاری کرده و همه آنها را به یکباره مشاهده کرد.
کدپن نیز مشابه دو مورد فوق است و برای منظوری که در این نوشته داریم کاملاً مناسب محسوب میشود.
JSBin میتواند به طور دینامیک URL هایی برای چکنویسهای جاوا اسکریپت شما ایجاد کند که بتوانید آن را در محیطهای مختلف به اشتراک بگذارید. برای مثال این کد برای مثالی که در این نوشته مطرح کردهایم، نوشته شده است.
در کد فوق اسنیپست زیر بازتولید و توضیح گذاری شده است تا یک عنوان (Heading) H1 در متن صفحه وب تولید شود:
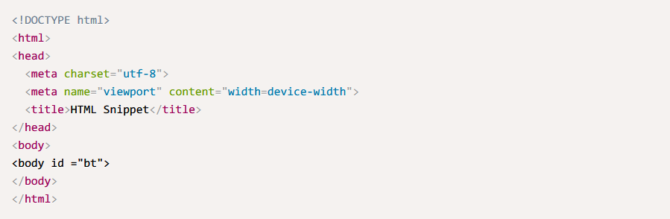
اسنیپست HTML:

اسنیپست جاوا اسکریپت:
//declare a new variable to hold a new h1 element
var newHeading = document.createElement("h1");
//add the text node to the document
var h1Text = document.createTextNode("Heading Level 1");
//make it a child node of the new heading
newHeading.appendChild(h1Text);
//append this as a child of element defined as "bt"
document.getElementById("bt").appendChild(newHeading);
کدهای فوق یک جزء H1 جدید در محتوای صفحه ایجاد میکنند که زیرمجموعه تگ باز شده <body> در صفحه است.
توجه داشته باشید که سورس HTML در پنل سمت چپ تغییر نکرده است. خوانایی کد فوق در این مثال کاملاً ساده است. در جاوا اسکریپت پیشرفته، مسائل کمی پیچیدهتر میشوند.
توضیحی در مورد ساختار واژگانی جاوا اسکریپت
اسنیپست فوق نیازمند اندکی توضیح است.
- Var یک متغیر ایجاد میکند که مقدار دلخواهی را برای کدی که استفاده مینمایید در خود ذخیره میکند.
- = یک عملگر انتساب است. این عملگر در مثال فوق به همراه var و نام متغیر جدید (یعنی newHeading) عمل میکند تا یک اعلان کامل تشکیل دهد.
- object.method فراخوانی است که از ساختار نقطه برای جدا کردن اشیایی مانند document از متدهایی که با آنها مرتبط هستند مانند getElementById استفاده میکند.
- مفهوم اشیا در برنامهنویسی نیازمند بحث زیادی است و خارج از موضوع این مقاله است. همین قدر بگوییم که اشیا، اجزای مهمی در برنامه هستند.
- متدها رفتارهایی هستند که هر شیء دارد. متدها رویههای خاص یا کنشهای برنامهریزیشدهای هستند که میتوان بر روی اشیا به کار گرفت.
سخن پایانی
یکی از رایجترین چارچوبهایی که از جاوا اسکریپت استفاده میکند، جیکوئری (JQuery) است. جیکوئری بنیاد مهمی در جدیدترین نسخههای صفحهها و برنامههای وب محسوب میشود و زمینهای است که میبایست با آن بیشتر آشنا شوید.
اگر به این نوشته علاقهمند بودید، موارد زیر را نیز ملاحظه نمایید:
- آموزش جاوا اسکریپت (JavaScript)
- گنجینه آموزش های طراحی وب
- ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
- طراحی و برنامه نویسی وب
- مجموعه آموزش های پروژه محور برنامه نویسی
- درس مهندسی اینترنت — مفاهیم پایه به زبان ساده | منابع، کتاب و فیلم آموزشی
==












