واکشی داده ها از سرور در جاوا اسکریپت – راهنمای جامع
یک روش رایج در وبسایتها و وباپلیکیشنهای مدرن، بازیابی آیتمهای دادهای منفرد از سرور جهت بهروزرسانی بخشهای مختلف یک صفحه وب بدون نیاز به بارگذاری مجدد کل صفحه است. واکشی داده گرچه به ظاهر یک کار کوچک به نظر میرسد، اما تأثیر زیادی روی عملکرد و رفتار سایتها دارد. در این مقاله به بررسی و توضیح مفهوم و ظاهر فناوریهایی که این کار را ممکن میسازند، مانند XMLHttpRequest و Fetch API میپردازیم. برای مطالعه بخش قبلی به لینک زیر بروید:


پیشنیازهای مطالعه این مقاله آشنایی با مبانی جاوا اسکریپت و مبانی API-های سمت کلاینت است. هدف از مطالعه این مقاله آشنایی با روش واکشی دادهها از سرور و استفاده از آن برای بهروزرسانی محتوای یک صفحه وب است.
مشکل چیست؟
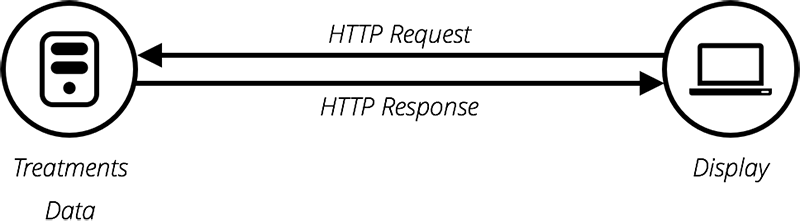
بارگذاری صفحه وب در ابتدا کار سادهای محسوب میشد. شما یک درخواست برای یک وبسایت به سرور ارسال میکردید و در صورتی که هیچ خطایی رخ نمیداد، فایلهایی که صفحه وب را تشکیل میدادند دانلود شده و روی صفحه رایانه نمایش مییافتند.

مشکل این مدل آن بود که هر زمان که میخواستید هر بخش از صفحه را بهروزرسانی کنید، برای نمونه اگر میخواستید مجموعه جدیدی از محصولات را نمایش دهید یا یک صفحه جدید را بارگذاری کنید، باید کل صفحه را مجدداً بارگذاری میکردید.
این کار به شدت هزینه بالایی داشت و موجب ایجاد تجربه کاربری ضعیفی به خصوص در صفحههای بزرگتر و پیچیدهتر میشد.
Ajax آغازین
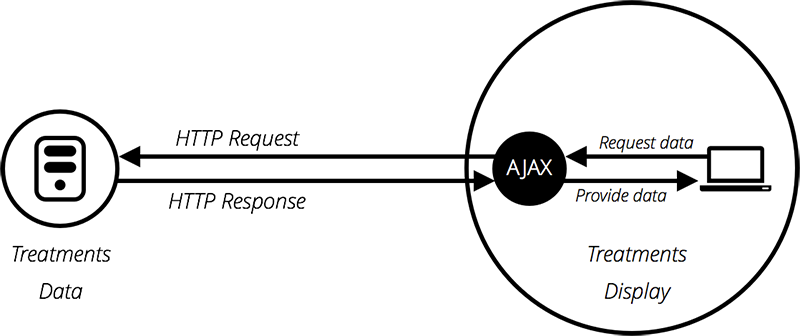
مشکلی که در بخش قبل توضیح دادیم، منجر به ایجاد فناوریهایی شد که به صفحههای وب امکان میداد بخشهای کوچکی از داده (مانند HTML ،XML ،JSON یا متن ساده) را درخواست کنند و آنها را در موارد ضروری نمایش دهند. بدین ترتیب مشکل توصیف شده در بخش فوق حل میشد.
این کار از طریق استفاده از API-هایی مانند XMLHttpRequest یا در سالهای اخیر Fetch API صورت میگیرد. این فناوریها به صفحههای وب امکان دادهاند که مستقیماً درخواستهای HTTP برای منابع خاصی که روی سرور قرار دارند ارسال کنند و دادههای بازگشتی را در صورت نیاز پیش از نمایش قالببندی کنند.
نکته: در روزهای آغازین این تکنیک عمومی به نام جاوا اسکریپت و XML ناهمگام یا به اختصار Ajax شناخته میشود و از XMLHttpRequest برای درخواست دادههای XML استفاده میکرد. البته این وضعیت امروزه دیگر به آن صورت سابق نیست، چون ما امروزه از XMLHttpRequest یا Fetch برای درخواست JSON استفاده میکنیم، اما نتیجه کار همان است و در نتیجه هنوز از همان نام Ajax برای توصیف این فناوری استفاده میشود.

مدل Ajax شامل استفاده از API به عنوان پراکسی برای درخواست هوشمندانهتر دادهها به جای واداشتن مرورگر به بارگذاری مجدد کل صفحه است. مزیتهای این روش به شرح زیر هستند:
- به یکی از سایتهای پر از اطلاعات مانند آمازون، یوتیوب یا سایتهای خبری بروید و آن را بارگذاری کنید.
- اکنون به دنبال چیزی مانند یک محصول جدید، جستجو کنید. میبینید که محتوای اصلی تغییر پیدا خواهد کرد، اما اغلب اطلاعات پیرامونی مانند هدر، فوتر، منوی ناوبری و غیره ثابت میمانند.
این وضعیت مناسبی است زیرا:
- بهروزرسانیهای صفحه بسیار سریعتر صورت میگیرد و نیاز نیست که منتظر بمانید تا صفحه رفرش شود و به این آن معنی است که سایت سریعتر و پاسخگوتر شده است.
- در هر بار بهروزرسانی دادههای کمتری دانلود میشوند و این یعنی پهنای باند کمتری به هدر میرود. این مسئله در سیستمهای دسکتاپ با اینترنت پهن باند شاید موضوع چندان مهمی نباشد، اما روی دستگاههای موبایل در کشورهای در حال توسعه که سرویس اینترنتی سریعی ندارند معضلی جدی به حساب میآید.
برای این که این موارد از این هم سریعتر شوند، برخی سایتها، فایلها و دادههایی که کاربر درخواست میکند را نیز روی رایانه ذخیره میکنند و این بدان معنی است که در بازدیدهای بعدی کاربر نسخههای محلی وبسایت را به جای دانلود کردن نسخههای جدید همانند بارگذاری اولیه مشاهده میکند. بدین ترتیب تنها محتوا از سرور باز گذاری و بهروزرسانی میشود.

یک درخواست ساده Ajax
در این بخش به بررسی شیوه مدیریت یک چنین درخواستهایی با استفاده از XMLHttpRequest و Fetch که در بخش قبل توضیح دادیم، میپردازیم. در این مثالها، دادهها را از فایلهای مختلف متنی درخواست میکنیم و از آنها برای مقداردهی یک ناحیه محتوایی بهره میگیریم.
این سری از فایلها به عنوان نوعی پایگاه داده استفاده میشوند. در واقع در یک اپلیکیشن واقعی ما عموماً از یک زبان سمت سرور مانند PHP یا پایتون یا Node برای درخواست دادهها از یک پایگاه داده استفاده میکنیم. با این حال در این بخش برای این که همه چیز سادهتر باشد و روی سمت کلاینت متمرکز شویم از این روش استفاده میکنیم.
XMLHttpRequest
XMLHttpRequest که غالباً به اختصار XHR نامیده میشود، یک فناوری نسبتاً قدیمی است. این فناوری از سوی مایکروسافت در اواخر دهه 90 ابداع شده و مدتها پیش روی مرورگرهای مختلف استانداردسازی شده است.
برای آغاز این مثال، ابتدا یک فایل به نام ajax-start.html روی سیستم خود ایجاد کنید و کد زیر را نیز در آن فایل کپی کنید:
همچنین چهار فایل verse1.txt ،verse2.txt ،verse3.txt و verse4.txt را نیز در همان دایرکتوری در کنار فایل فوق قرار دهید. در این مثال، ما بیتهای مختلفی از یک شعر را از طریق XHR در یک منوی بازشدنی بارگذاری میکنیم.
درون عنصر <script> کد زیر را اضافه کنید. این کد ارجاعی به عناصر <select> و <pre> در متغیرها نگهداری میکند و یک تابع دستگیره رویداد به نام onchange تعریف میکند که در زمان تغییر یافتن مقدار منتخب به صورت پارامتر به یک تابع فراخوانی شده به نام ()updateDisplay ارسال میشود.
در ادامه تابع ()updateDisplay را تعریف میکنیم. قبل از هر چیز کد زیر را در ادامه بلوک کد قبلی قرار دهید. این در واقع پوسته خالی تابع ما است:
ما تابع خود را با ساختن یک URL نسبی آغاز میکنیم که به یک فایل متنی اشاره میکند که میخواهیم بارگذاری شود، چون در ادامه به آن نیاز خواهیم داشت. مقدار عنصر <select> در هر زمان برابر با همان متن درون <option> منتخب است. بنابراین برای نمونه یک مقدار Verse 1 است. فایل متن بیت متناظر نیز Verse1.txt است که در همان دایرکتوری فایل HTML قرار دارد و از این رو صرفاً نام فایل کفایت میکند.
با این حال وبسرورها به کوچکی و بزرگی حروف حساس هستند و نام فایل نباید فاصله در خود داشته باشد. برای تبدیل Verse 1 به vesre1.txt باید V را به حرف کوچک تبدیل و فاصله را حذف کنیم و یک مقدار txt. به انتهای آن اضافه کنیم. این کار به وسیله تابعهای ()replace() ،toLowerCase و نوعی الحاق رشتهای ساده میسر خواهد بود. خطوط کد زیر را درون تابع ()updateDisplay اضافه کنید:
برای آغاز ایجاد یک درخواست باید یک شیء درخواست جدید با استفاده از سازنده ()XMLHttpRequest ایجاد کنید. این شیء را میتوان به هر نامی خواند، ما آن را request نامگذاری میکنیم تا همه چیز روشن باشد. کد زیر را در ادامه خطوط قبلی وارد کنید:
سپس باید از متد ()open برای تعیین این که کدام متد درخواست HTTP باید برای درخواست منابع از شبکه مورد استفاده قرار گیرد و URL مربوطه چیست، بهره میگیریم. ما در اینجا صرفاً از متد GET استفاده میکنیم و URL را به صورت متغیر url تعیین میکنیم. کد زیر را در ادامه خط قبلی وارد کنید:
سپس نوع پاسخی که انتظار داریم را تعیین میکنیم که به وسیله مشخصه به صورت text تعریف شده است. این مشخصه لزوماً ضروری نیست، چون XHR به صورت پیشفرض متن بازگشت میدهد، اما عادت کردن به درج این تنظیمات در مواردی که میخواهید انواع دیگری از دادهها را در آینده واکشی کنید، ایده مناسبی خواهد بود. کد زیر را نیز در ادامه اضافه کنید:
واکشی یک منبع از شبکه یک عملیات ناهمگام است، یعنی باید منتظر بمانید که عملیات تکمیل شود تا بتوانید با آن پاسخ هر کاری که میخواهید را انجام دهید، در غیر این صورت خطایی رخ خواهد داد. XHR امکان مدیریت این مسئله را با استفاده از دستگیره رویداد onload میدهد. این دستگیره رویداد زمانی اجرا میشود که رویداد load اجرا شود یعنی زمانی که پاسخ بازگشت یابد. هنگامی که این واقعه رخ دهد، دادههای پاسخ در مشخصه response شیء درخواست XHR آماده خواهند بود. کد زیر را به عنوان آخرین بخش کار اضافه کنید. درون دستگیره رویداد onload میبینید که textContent مربوط به poemDisplay را برابر با مقدار مشخصه request.response تعیین کردیم.
کد فوق به طور کامل برای درخواست XHR تنظیم شده است و در عمل اجرا نمیشود تا این که به آن اعلام کنیم و این کار با استفاده از متد ()send صورت میگیرد. کد زیر را در ادامه کدهای قبلی اضافه کنید تا تابع کامل شود:
یک مشکل این مثال در حال حاضر آن است که در زمان بارگذاری اولیه هیچ شعری را نمایش نمیدهد. برای اصلاح این وضعیت دو خط زیر را در انتهای کد موجود اضافه کنید تا به صورت پیشفرض بیت 1 بارگذاری شود. همچنین مطمئن شوید که عنصر <select> همواره مقدار صحیح را نمایش میدهد.
ارائه مثال ذکر شده از طریق یک سرور
برخی مرورگرها (مانند کروم) در صورتی که مثالها را از فایل محلی اجرا کنید، درخواستهای XHR را اجرا نمیکنند. این مسئله به دلیل محدودیتهای امنیتی است. برای دور زدن این محدودیت باید مثال را با اجرای آن از طریق یک وبسرور محلی تست کنیم.
برای آشنایی با روش راهاندازی یک وبسرور محلی به این مطلب مراجعه کنید:
Fetch
API دیگری نیز به نام Fetch وجود دارد که اساساً یک جایگزین مدرن برای XHR محسوب میشود و در سالهای اخیر در مرورگرها برای اجرای آسانتر درخواستهای HTTP ناهمگام در جاوا اسکریپت، برای توسعهدهندگان و همچنین برای API-های دیگری که بر مبنای آن ساخته شدهاند، معرفی شده است.
در این بخش مثال آخر را با استفاده از Fetch بازسازی میکنیم. ابتدا یک کپی از دایرکتوری مثال قبل روی سیستم خود بگیرید. درون تابع ()updateDisplay کد XHR را پیدا کنید:
همه کدهای XHR را با کد زیر جایگزین کنید:
مثال را در مرورگر خود بارگذاری کنید (آن را از طریق یک وبسرور اجرا کنید) تا ببینید که به شرط اجرا روی یک مرورگر مدرن، همانند نسخه XHR قبلی کار میکند.
در کد Fetch چه میگذرد؟
قبل از هر چیز باید گفت که ما متد ()fetch را با ارسال URL منبعی که میخواهیم واکشی کنیم مورد فراخوانی قرار میدهیم. این همان معادل مدرنتر ()request.open در XHR است. به اضافه این که دیگر به هیچ معادلی برای ()send. نیاز نداریم.
پس از آن میبینید که متد ()then. به انتخاب ()fetch زنجیر شده است. این متد بخشی از Promises است که قابلیت مدرنی در جاوا اسکریپت برای اجرای عملیات ناهمگام محسوب میشود. ()fetch یک promise بازگشت میدهد که پاسخ بازگشتی از سرور را resolve میکند. ما از ()then. برای اجرای نوعی کد پیگیری پس از resolve شدن promise استفاده میکنیم که تابعی که تعریف کردهایم، درون آن قرار دارد. این وضعیت معادل دستگیره رویداد onload در نسخه XHR است.
این تابع به صورت خودکار پاسخ دریافتی از سرور را در زمان resolve شدن ()fetch به صورت یک پارامتر دریافت میکند. در سوی دیگر ما درون تابع، پاسخ را دریافت میکنیم و متد ()text را اجرا میکنیم که اساساً پاسخی به صورت متن خام بازگشت میدهد. این وضعیت نیز معادل 'request.responseType = 'text در نسخه XHR است.
چنان که میبینید ()text نیز یک promise بازگشت میدهد، بنابراین یک ()then. دیگر نیز به آن زنجیر میکنیم و درون آن یک تابع دریافت میکنیم که متن خامی را که promise به نام ()text به آن resolve میشود را دریافت میکند.
درون تابع promise داخلی دقیقاً همان کاری را که در نسخه XHR انجام دادیم اجرا میکنیم، یعنی محتوای متنی عناصر <pre> را برابر با مقدار متن تعیین میکنیم.
نکاتی در مورد Promise
Promise-ها در نخستین مواجهه کمی پیچیده به نظر میآیند، اما فعلاً لازم نیست در مورد آنها نگران باشید. پس از مدتی کار کردن با آنها به خصوص زمانی که با API-های مدرن جاوا اسکریپت آشنا شدید، به کاربردش عادت میکنید، زیرا اغلب API-های جدید بر مبنای Promise هستند.
در ادامه ساختار Promise فوق را یک بار دیگر بررسی میکنیم و میبینیم که آیا میتوانیم معنای بیشتری از آن درک کنیم:
خط نخست اعلام میکند که منابع موجود در URL را واکشی و سپس تابع تعیینشده را در زمان resolve شدن promise اجرا کن. در اینجا resolve به معنی پایان اجرای عملیات خاص در نقطه مشخصی در آینده است. عملیات تعیینشده در این مورد، واکشی منبع از URL مشخصشده و بازگرداندن پاسخها برای انجام کاری روی آنها از سوی ما است.
عملاً تابع ارسالی به ()then یک بلوک کد است که بیدرنگ اجرا نخواهد شد. بلکه در زمانی در آینده هنگامی که پاسخ بازگشت یابد اجرا میشود. توجه کنید که میتوانید گزینه ذخیرهسازی promise در یک متغیر را نیز انتخاب کنید و ()then. را در آن ذخیره کنید. کد زیر همین کار را انجام میدهد:
از آنجا که متد ()fetch یک promise بازگشت میدهد که پاسخ HTTP را resolve میکند، هر تابعی که درون یک ()then. تعریف شده و به انتهای آن زنجیر شود، به صورت خودکار پاس را به صورت یک پارامتر دریافت میکند. شما میتوانید این پارامتر را هر چیزی که دوست دارید نامگذاری کنید. مثال زیر همچنان کار میکند:
اما فراخوانی پارامتر به صورتی که محتوای آن را توصیف کند معنیدارتر است. اکنون روی تابع تمرکز میکنیم:
شیء پاسخ دارای یک متد به نام ()text است که دادههای خام را که در بدنه پاسخ قرار دارد میگیرد و آنها را به متن خام یعنی فرمتی که ما میخواهیم تبدیل میکند. همچنین یک promise بازگشت میدهد که به یک رشته متنی resolve میشود و از این رو ما از یک ()then. دیگر درون آن استفاده میکنیم که تابع دیگری را تعریف میکند. این تابع اقدام به توصیف کاری میکند که قرار است روی رشته انجام دهیم. ما مشخصه textContent مربوط به عنصر <pre> شعر را برابر با رشته متنی قرار میدهیم و از این رو به سادگی کار میکند.
همچنین باید اشاره کرد که میتوان مستقیماً چندین بلوک promise را به انتهای هم زنجیر کرد و نتیجه هر یک را به بلوک بعدی در زنجیره ارسال نمود. بدین ترتیب promise-ها بسیار قدرتمند میشوند.
بلوک کد زیر همان کار مثال اولیه ما را انجام میدهد، اما به شیوه متفاوتی نوشته شده است:
توسعهدهندگان زیادی این استایل را بهتر یافتهاند چون مسطحتر است و خواندن آن نیز به طور مشخص در مورد زنجیرههای peomise طولانیتر آسانتر خواهد بود. هر promise بعد از promise قبلی میآید و دیگر داخل آن قرار نمیگیرد. تنها تفاوت دیگر این است که باید یک گزاره return در ابتدای ()response.text قرار دهیم تا نتیجه آن را به لینک بعدی در زنجیره ارسال کنیم.
از چه ساز و کاری باید استفاده کرد؟
این موضوع به مقدار زیادی به نوع پروژهای که روی آن کار میکنید وابسته است. XHR مدت زیادی است که استفاده میشود و پشتیبانی مرورگرها از آن مناسب است. در سوی دیگر Fetch و Promise در پلتفرم وب جدید محسوب میشوند، با این حال آنها نیز به جز اینترنت اکسپلورر از پشتیبانی خوبی در میان مرورگرها برخوردار هستند.
اگر لازم است از مرورگرهای قدیمی پشتیبانی کنید، در این صورت راهحل XHR میتواند ترجیح بیشتری داشته باشید. با این حال اگر روی پروژه مدرنتری کار میکنید و در مورد مرورگرهای قدیمی نگرانی ندارید در این صروت Fetch گزینه مناسبی محسوب میشود.
شما باید عملاً هر دو این تکنیکها را یاد بگیرید، چون Fetch با کاهش محبوبیت مرورگر اینترنت اکسپلورر رفتهرفته رواج بیشتری مییابد، اما از سوی دیگر XHR نیز احتمالاً برای مدتی همچنان مورد استفاده خواهد بود.
بررسی یک مثال پیچیدهتر
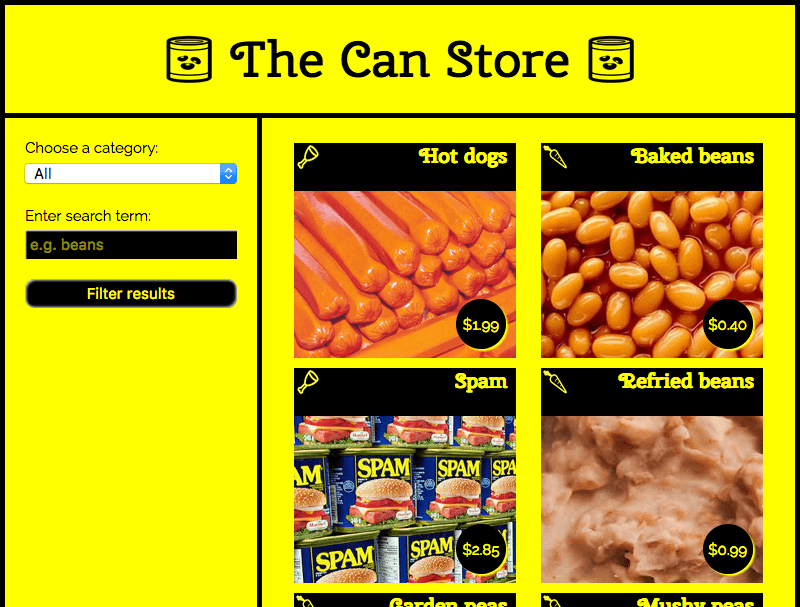
برای جمعبندی این مقاله به بررسی مثال پیچیدهتری میپردازیم که برخی کاربردهای جالب Fetch را نمایش میدهد. ما یک سایت ساده به نام The Can Store ایجاد کردهایم که یک سوپرمارکت خیالی برای فروش محصولات غذایی کنسروی است. برای مشاهده این وبسایت به این صفحه (+) مراجعه کنید. سورس کد آن را نیز در این صفحه (+) میتوانید ملاحظه کنید.

این سایت به صورت پیشفرض همه محصولات را نمایش میدهد، اما شما میتوانید از کنترلهای فرم در ستون سمت چپ برای فیلتر کردن آنها بر اساس دستهبندی، یا جستجوی یک عبارت و یا هر دو استفاده کنید.
این کد کاملاً پیچیدهای است که به فیلترینگ محصولات بر اساس دستهبندی و عبارتهای جستجو میپردازد و رشتهها را دستکاری میکند تا دادهها را در رابط کاربری به طرز صحیح نمایش دهد. ما قصد نداریم همه آن را در این مقاله مورد بررسی قرار دهیم. ما صرفاً به بررسی کد Fetch میپردازیم.
نخستین بلوکی که از Fetch استفاده میکند را میتوانید در ابتدای کد جاوا اسکریپت مشاهده کنید:
تابع ()fetch یک promise بازگشت میدهد. اگر این کار به صورت موفقی صورت بگیرد، تابع درون بلوک ()then شامل response بازگشتی از شبکه خواهد بود.
ما درون این تابع، ()json و نه ()text را روی response اجرا میکنیم و میخواهیم پاسخ خودمان را به صورت دادههای ساختیافته JSON و نه متن خام بازگشت دهیم. سپس ()then دیگری را به انتهای اولی یعنی تابع موفقیتی که شامل json بازگشتی از promise به نام ()response.json است، زنجیر میکنیم. ما این مقدار را برابر با مقدار شیء سراسری محصولات قرار میدهیم و سپس ()initialize را اجرا میکنیم که فرایند را با نمایش دادن همه محصولات در رابط کاربری آغاز میکند.
برای مدیریت خطاها یک بلوک ()catch. را به انتهای زنجیره وصل میکنیم. بدین ترتیب در صورتی که promise به هر دلیلی ناموفق باشد، این بلوک اجرا میشود. درون آن یک تابع هست که به صورت یک پارامتر ارسال میشود و همچنین یک شیء error وجود دارد. شیء error میتواند در حالتی که با یک ()console.log اجرا میشود، برای گزارش ماهیت خطایی که رخ داده است مورد استفاده قرار گیرد.
با این حال، یک وبسایت واقعی میتواند این خطا را به روشی هوشمندانهتر با نمایش پیامی روی صفحه کاربر و احتمالاً پیشنهاد گزینههایی برای جبران موقعیت مدیریت کند، اما ما در مثال خود به چیزی جز یک ()console.log نیاز نداریم.
شما میتوانید حالت ناموفق بودن را خودتان به این صورت تست کنید که یک کپی از فایلهای مثال ایجاد کنید (به این منظور این فایل فشرده (+) را دانلود کرده و از حالت فشرده خارج کنید). کد را درون یک وبسرور اجرا کنید. مسیر فایلی که قرار است واکشی شود را طوری تغییر دهید که عبارت نادرستی به دست آید. برای مثال مانند produc.json باشد.
اکنون فایل index را درون مرورگر بارگذاری کنید (از طریق localhost:8000) و به کنسول توسعهدهنده مرورگر خود نگاه کید. در این زمان پیامی مشاهده خواهید کرد که مشابه «Network request for products.json failed with response 404: File not found» است.
بلوک fetch دوم میتواند درون تابع ()fetchBlob باشد:
این کد دقیقاً به همان روش کد قبلی عمل میکند، به جز این که به جای استفاده از ()json از ()blob استفاده شده است. در این حالت میخواهیم پاسخ خود را از یک فایل تصویر بگیریم و فرمت دادههایی که استفاده میکنیم به صورت Blob باشد. Blob اختصاری برای عبارت «Binary Large Object» (شیء باینری بزرگ) است که اساساً برای ارائه اشیای فایل-مانند بزرگ مانند فایلهای تصاویر و ویدئوها استفاده میشود.
زمانی که blob خود را با موفقیت دریافت کردیم، با استفاده از ()createObjectURL، یک URL شیء از آن ایجاد میکنیم. بدین ترتیب URL داخلی موقتی بازگشت مییابد که به شیئی درون مرورگر اشاره دارد. این موارد چندان خوانا نیستند، اما میتوانید با باز کردن اپلیکیشن Can Store با کنترل+کلیک یا راست+کلیک کردن روی تصویر و انتخاب گزینه View image بسته به مرورگری که استفاده میکنید، آنها را ببینید. URL شیء درون نوار آدرس نمایان است و باید چیزی مانند زیر باشد:
چالش: نسخه XHR برای Can Store
در این بخش از شما میخواهیم که نسخه Fetch اپلیکیشن را طوری تبدیل کنید که از XHR استفاده کنید. بدین منظور یک کپی از این فایل فشرده (+) بگیرید و جاوا اسکریپت را به طرز مناسبی تغییر دهید.
در ادامه برخی سرنخهای مفید برای انجام این کار را ملاحظه میکنید:
- احتمالاً ارجاع MLHttpRequest را مفید خواهید یافت.
- اساساً باید از همان الگویی که در بخش ابتدایی در مثال XHR-basic.html دیدید استفاده کنید.
- با این حال، باید مدیریت خطا را نیز که در نسخه Fetch مربوط به Can Store مشاهده کردید، اضافه کنید. به این منظور توجه داشته باشید که:
- پاسخ موجود در request.response پس از اجرای رویداد load قرار دارد و نه در promise به نام ()then.
- بهترین معادل response.ok مربوط به Fetch در XHR، بررسی 200 بودن request.status یا 4 بودن request.readyState است.
- مشخصههای دریافت وضعیت (Status) و پیام وضعیت همان هستند، اما در شیء request حضور دارند و نه در شیء response.
نکته: در صورتی که هرگونه مشکلی در اجرای این چالش داشتید، جهت رفع اشکال میتوانید از کد کامل زیر بهره بگیرید:
سخن پایانی
در این مقاله به بررسی شیوه آغاز به واکشی دادهها از سرور کار با هر دو روش XHR و Fetch پرداختیم.
برای مطالعه بخش بعدی این مجموعه مقالات آموزشی میتوانید روی لینک زیر کلیک کنید:
اگر این نوشته برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- ۱۱ ترفند بسیار کاربردی جاوا اسکریپت — به زبان ساده
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
==













عالی بود من در حین آنالیز سایت soundcloud با fetch آشنا شدم فچ یه چیزی مثل گراف میمونه سیستم حرفه ای و جالبی داره