آشنایی با منوهای اندروید – راهنمای مقدماتی توسعه دهندگان
به طور کلی سه نوع منو در اندروید وجود دارد که شامل Popup ،Contextual و Options میشود. هر نوع از این منوها دارای کاربرد و کد خاصی هستند. در این مقاله به بررسی منوهای اندروید میپردازیم. با ما همراه باشید.


هر منو باید یک فایل XML مرتبط با خود داشته باشد که لیآوت آن را تعریف میکند. این موارد شامل تگهای مرتبط با گزینههای منو هستند:
- <menu> - این تگ عنصر محتوی منو است که مشابه LinearLayout محسوب میشود.
- <item> - این تگ یک آیتم را نشان میدهد و درون تگ منو قرار میگیرد. آگاه باشید که یک عنصر آیتم میتواند یک عنصر <menu> را در خود نگه دارید تا یک منوی زیرفرعی را نمایش دهد.
- <group> - این تگ برای نمایش یک مشخصه یا قابلیت خاص در جند آیتم منو استفاده میشود.
در ادامه نمونهای از یک لیآوت یک منوی ساده را میبینید:
همچنان که در قطعه کد فوق میبینید، هر آیتم منو دارای خصوصیات مختلفی است. برخی از این موارد را در اینجا توضیح میدهیم، اما اگر میخواهید فهرست کامل را ببینید، پیشنهاد میکنیم این صفحه (+) را مطالعه کنید.
- id – این یک شناسه یکتا برای آیتم در منو است. میتوانید از این شناسه استفاده کنید و ببینید کاربر روی کدام آیتم کلیک کرده است.
- icon – اگر بخواهید یک آیکون مرتبط با آن آیتم منو نشان دهید استفاده میشود.
- title – متنی است که در منو برای آیتم نشان داده میشود.
- showAsAction – این خصوصیت باید تنها زمانی که از یک منو در یک اکتیویتی با «نوار اپلیکیشن» (Application Bar) استفاده میکنید، مورد استفاده قرار گیرد. این خصوصیت زمان و شیوه نمایش یک آیتم را به صورت یک اکشن در نوار اپلیکیشن مشخص میسازد. این خصوصیت پنج مقدار به صورت always ،never ،ifRoom ،withText و collapseActionView دارد:
معنای هر کدام از این موارد را در بخش بعدی این مقاله بررسی خواهیم کرد. به علاوه باید یک متد منوی onCreate مرتبط به اکتیویتی خود اضافه کنیم.
منوی گزینهها
این منو به طور معمول در بخش فوقانی اپلیکیشن و درون آن ظاهر میشود و باید اکشنهایی که روی کل اپلیکیشن تأثیر میگذارند را در آن بگذارید. این موارد میتوانند شامل تنظیمات اپلیکیشن یا کادر جستجو باشند.
با استفاده از لیآوت منوی فوق، منوی گزینههای ما به صورت زیر خواهد بود:

چنان که قبلاً وعده کرده بودیم، در این بخش مقادیری که میتوان به خصوصیت showAsAction داد را مورد بررسی قرار میدهیم:
- Always – موجب میشود که نوار اپلیکیشن همواره نمایش یابد.
- Never – با تعیین این مقدار نوار اپلیکیشن هرگز نمایش نخواهد یافت و بنابراین از طریق منوی overflow در اختیار ما قرار میگیرد.
- ifRoom – تنها در صورتی که فضای کافی در نوار اکشن وجود داشته باشد، نمایش مییابد. به خاطر داشته باشید که بر اساس مستندات در مورد تعداد آیکونهایی که میتوان در نوار اکشن قرار داد، محدودیتی وجود دارد.
- withText – موجب میشود که عنوان آیتم در نوار اکشن گنجانده شود.
- collapseActionView – اگر این آیتم یک نمای اکشن مرتبط با خود داشته باشد، به صورت جمعشدنی خواهد بود (از API 14 به بعد کار میکند).
اگر در ادامه آیتم آخر را در منوی خود به showAsAction=”never” عوض کنیم، نتیجه زیر حاصل میشود:

منوی زمینهای
این منو زمانی ظاهر میشود که کاربر یک کلیک طولانی روی یکی از عناصر UI انجام دهد. گزینههای موجود در این منو به عنصر UI که کاربر روی آن کلیک کرده بستگی دارند. یکی از کاربردهای رایج این نوع منو در نماهای لیستی یا شبکهای است که میخواهد تعاملی با یک آیتم داشته باشد و کار خاصی را انجام دهد.
فرض کنید اپلیکیشنی با یک تصویر دارید و میخواهید در زمان کلیک کاربر روی تصویر چندین امکان در اختیار وی قرار دهید. یک «منوی زمینه» (Context Menu) به دو روش ظاهر میشود:
- یک منوی شناور
- یک نوار اکشن در بخش فوقانی اپلیکیشن
ما در این بخش صرفاً شیوه استفاده از گزینه نخست را توضیح میدهیم. با استفاده از XML زیر:
و افزودن کد زیر به اکیتویتی اصلی:
نتیجه زیر به دست میآید:

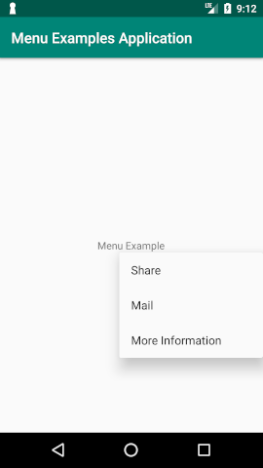
منوی Popup
یک منوی Popup به نوعی منو گفته میشود که آیتمها را در یک لیست عمودی نمایش میدهد. این لیست به یک نما الصاق یافته است که کاربر روی آن کلیک کرده است و این منو را فرامیخواند. باید به خاطر داشته باشید که وقتی یک منوی Popup را انتخاب میکنید، نمیخواهید کاربر روی محتوای قبلی که کاربر فشرده است تأثیری بگذارید. در این منو از همان لیآوت منوی قبلی استفاده میکنیم، اما باید کد زیر را به اکتیویتی خود اضافه کنیم:
بدین ترتیب همان نتیجه تصویر قبلی به دست میآید، اما لازم نیست که کاربر یک کلیک طولانی انجام دهد.
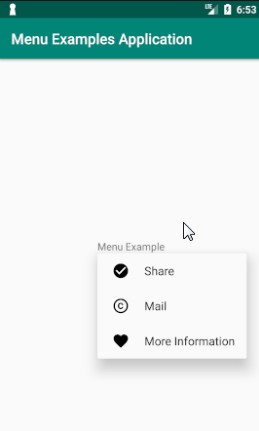
آیکونها در منوی Popup
اکنون که با ساختار منوی Popup آشنا شدیم، شاید بخواهیم آیکونهایی به این منو اضافه کنیم. در ادامه نمونهای از روش انجام این کار را ارائه میکنیم، اما باید درک کنید که این قابلیت برای منوهای Popup رایج نیست و ممکن است موجب رفتار غیرمنتظرهای شود. این کار با استفاده از reflection برای فعال کردن فلگی به نام setForceShowIcon ممکن میشود.

سخن پایانی
در این راهنما صرفاً به بررسی مقدماتی منوهای اندروید پرداختیم. امیدواریم این مقدار برای الهام بخشیدن به شما و تشویقتان برای مطالعه بیشتر در این زمینه کافی بوده باشد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامه نویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گنجینه برنامه نویسی اندروید (Android)
- نکات کلیدی اندروید ۱۰ برای توسعه دهندگان — راهنمای کاربردی
- ۵ گام ضروری برای یادگیری برنامهنویسی اندروید — راهنمای جامع
==












