پیاده سازی لی آوت های مختلف در ری اکت – راهنمای کاربردی
اکثر وباپلیکیشنها لیآوت یکسانی در تمامی صفحات خود ندارند. برخی صفحهها هدر و فوتر دارند، برخی صفحهها ناوبری سمت چپ دارند، برخی صفحهها هم این فوتر یا ناوبری چپ را ندارند. یک روش برای پیادهسازی این وضعیت پنهان کردن یا نمایش این بخشها بر مبنای نوع صفحه است، اما این روش بهینهای محسوب نمیشود. در این مقاله در مورد پیاده سازی لی آوت های مختلف در ری اکت با شما صحبت خواهیم کرد.


راهحل کارآمد برای وضعیتی که توصیف کردیم، تعریف کردن لیآوت یا قالبهای مختلف و هدایت به مسیرهای صحیح به وسیله React Router است. در ادامه با یک پروژه نمونه، این وضعیت را با استفاده از روتر ریاکت توضیح میدهیم.
مقدمه
همه ما با اصل DRY که اعلام میکند نباید از کد تکراری در پروژهها استفاده کنیم، آشنا هستیم. زمانی که لیآوتها را برای مسیرها تعریف میکنیم، در واقع کارکردهای مشترک زیادی از قبیل هدر، فوتر، ناوبری و غیره را از صفحه جدا میکنیم. به این ترتیب اگر بخواهیم چیزی را در هدر تغیر دهیم، این تغییر را باید تنها در یک بخش انجام دهیم.
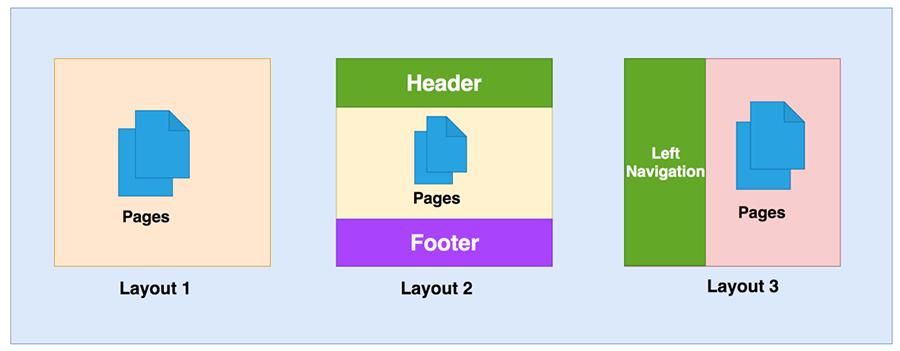
در ادامه سه لیآوت مختلف که در این پروژه پیادهسازی خواهیم کرد را میبینید. لیآوت شماره 1 (Layout1) صرفاً شامل صفحهها است و هیچ هدر، فوتر یا ناوبری ندارد. لیآوت شماره 2 (Layout2) شامل هدر و فوتر در صفحههای مختلف است. لیآوت شماره 3 (Layout3) ناوبری چپ و صفحهها را دارد.

پیشنیازها
پروژهای که در این مقاله بررسی میکنیم، برخی پیشنیازها دارد. ما باید Node.js را روی سیستم خود نصب کنیم، یک ماژول node به نام create-react-app نصب میکنیم، همچنین react-bootstrap و react-router را نصب خواهیم کرد. این موارد را میتوانید در لینکهای زیر پیدا کنید:
پروژه مثال
این پروژه به عنوان یک مثال برای نمایش پیادهسازی لیآوتهای مختلف در اپلیکیشنهای ریاکت طراحی شده است.

شما میتوانید این پروژه را مستقیماً روی سیستم خود ایمپورت کرده و اجرا نمایید.
// clone the project git clone https://github.com/bbachi/react-multi-layout.git // install dependencies and run the project npm install npm start
پیادهسازی
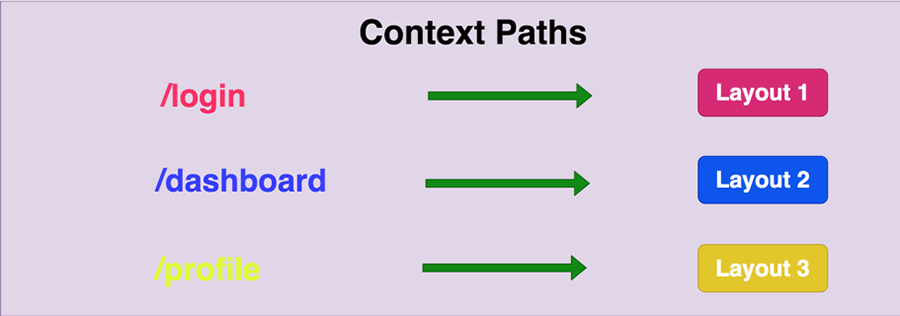
اینک بخش معرفی پایان یافته و نوبت به پیادهسازی رسیده است. اگر به مثال فوق نگاه کنید، میبینید که لیآوتهای مختلفی برای صفحه ورود، صفحه داشبورد و صفحه پروفایل داریم. بدین ترتیب سه لینک/صفحه برای هر داشبورد و صفحه پروفایل با این سه لیآوت به دست میآوریم. اینک نوبت به تعریف کردن لیآوتها رسیده است.

از آنجا که سه لیآوت داریم، باید این لیآوتها را ابتدا در App.js به صورت زیر تعریف کنیم. ما باید مسیر context را برای هر لیآوت به صورت فوق تعریف کنیم، به طوری که بتوانیم همه مسیرهای فرعی را درون لیآوت قرار دهیم.
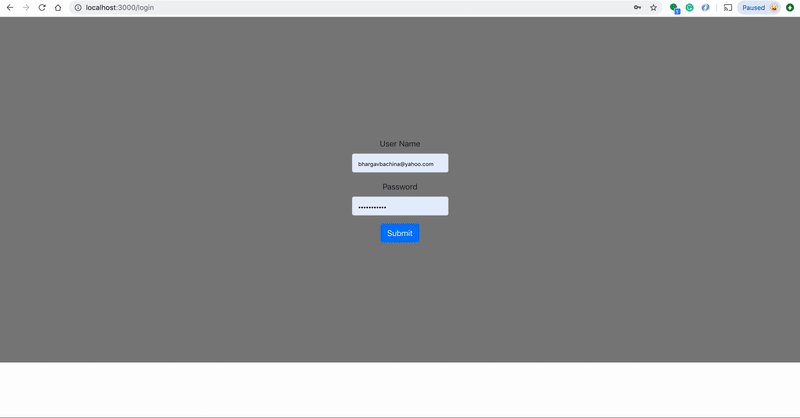
لیآوت شماره 1
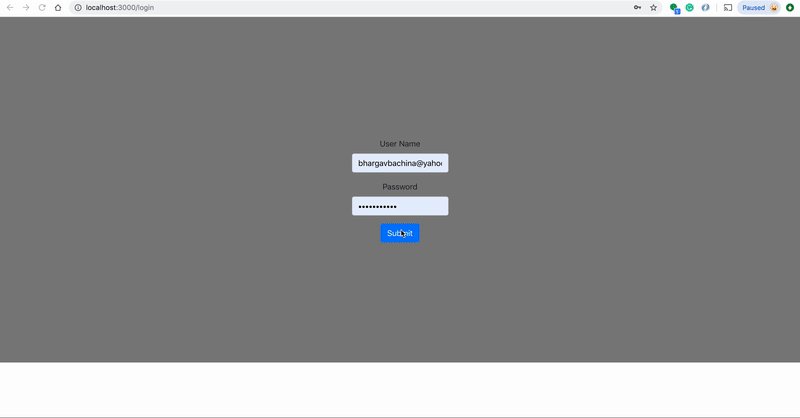
ما تنها یک صفحه با این لیآوت داریم که صفحه ورود محسوب میشود؛ این لیآوت کاملاً ساده است و صرفاً شامل صفحهها است.
فایل LoginLayout.js
اگر به فایل فوق نگاه کنید، همه مسیرهایی که با login/ مطابقت دارند، به صفحه ورود هدایت میشوند. کد کامل صفحه ورود به این صورت است:

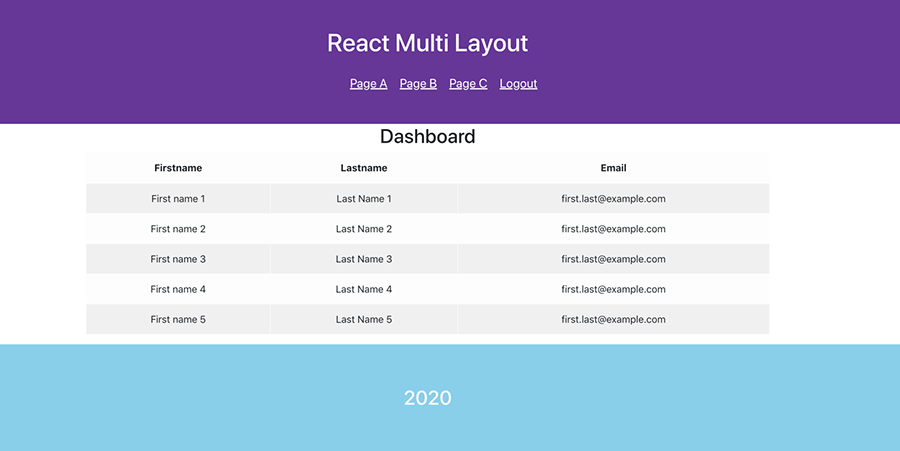
لیآوت شماره 2
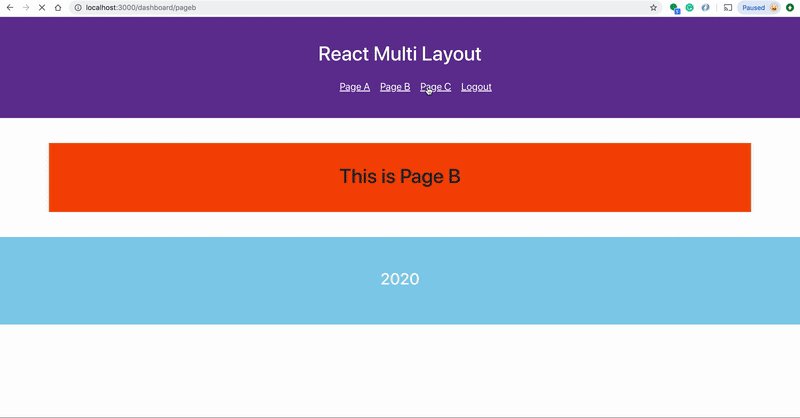
ما صفحه اصلی و سه صفحه فرزند با این لیآوت داریم. این لیآوت دارای هدر، فوتر، صفحه اصلی و سه صفحه دیگر است.
فایل DashboardLayout.js
در فایل فوق همه مسیرهایی که با dashboard/ مطابقت دارند به صفحه اصلی و همه مسیرهای فرعی به صفحههای متناظر هدایت میشوند. صفحه داشبورد به صورت زیر است. زمانی که روی یکی از لینکها در هدر، کلیک کنید، تغییراتی در مسیر آدرس مرورگر مشاهده میشود.

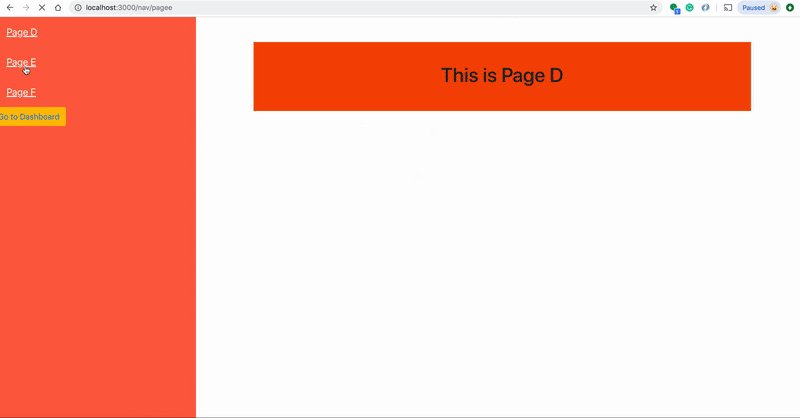
لیآوت شماره 3
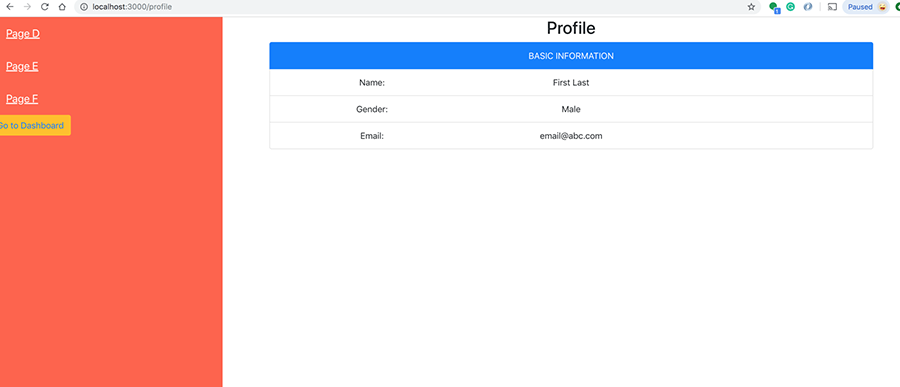
با استفاده از این لیآوت یک صفحه اصلی و سه صفحه فرزند داریم. این لیآوت شامل ناوبری چپ، صفحه اصلی و سه صفحه دیگر است.
فایل LeftNavLayout.js
در فایل فوق همه مسیرهایی که با profile/ مطابقت یابند به صفحه اصلی و همه مسیرهای فرعی دیگر به صفحههای متناظر هدایت میشوند. صفحه پروفایل به صورت زیر است. هنگامی که روی لینکهای موجود در ناوبری چپ کلیک کنیم، تغییراتی در مسیر آدرس مرورگر مشاهده میشود.

جمعبندی
هر اپلیکیشن از لیآوتهای یکسانی در همه صفحههای خود استفاده نمیکند. در اغلب موارد باید لیآوتهای متفاوتی برای صفحههای گوناگون اپلیکیشن پیادهسازی کنیم. ما میتوانیم به کمک کتابخانه react-router، لیآوتهای مختلفی در اپلیکیشن ریاکت پیادهسازی کنیم. ابتدا باید مسیر context را تعریف کنیم و همچنین لیآوت را برای هر مسیر context تعریف کرده باشیم. زمانی که مسیرهای context را تعریف کردیم، همه مسیرهای فرعی باید در فایل لیآوت تعریف شوند به این ترتیب معماری اپلیکیشن ریاکت به مقدار زیادی تمیزتر میشود.
تعریف کردن لیآوتها در اپلیکیشن به روش مطرحشده در این مقاله موجب میشود که اپلیکیشنهای پیچیده سادهتر شوند. همچنین موجب میشود که اصل DRY (عدم استفاده از کدهای تکراری) در اپلیکیشن رعایت شود. زمانی که این لیآوتها پیادهسازی شدند، ایجاد تغییر در اپلیکیشن از قبیل قرار دادن مسیر در لیآوتهای مختلف یا تغییر ظاهر اپلیکیشن و مواردی از این دست سادهتر خواهد بود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
- طراحی احراز هویت مقدماتی با React — به زبان ساده
- ایجاد نوار پیشروی در React — از صفر تا صد
==












