نشانه گذاری یک نامه در HTML – راهنمای کاربردی
همه ما دیر یا زود یاد میگیریم که یک نامه بنویسیم. همچنین نوشتن نامه مثالی مفید برای بررسی مهارتهای HTML ما محسوب میشود. در این ارزیابی یک نامه به شما داده میشود تا آن را نشانه گذاری کنید و بدین ترتیب مهارتهای مقدماتی و پیشرفته قالببندی متن HTML خود را که شامل هایپرلینکها میشوند مورد ارزیابی قرار دهید. همچنین آشنایی خود با محتوای <head> در HTML را مورد بررسی قرار میدهید.


پیشنیازها
پیش از اقدام به ارزیابی باید قبلاً با مفاهیمی که در نوشتههای زیر ارائه شدهاند آشنا باشید:
- آشنایی مقدماتی با HTML — به زبان ساده
- مبانی کار با متن در HTML — راهنمای کاربردی
- Metadata در HTML — راهنمای جامع
- قالببندی پیشرفته متن در HTML — راهنمای کاربردی
هدف از این مقاله آزمودن مهارتهای شما در زمینه قالببندی مقدماتی و پیشرفته متن در HTML و دانش شما در مورد آن چه در بخش <head> در یک سند HTML قرار میگیرد است. همچنین برای مطالعه قسمت قبلی این مجموعه مطلب میتوانید روی لینک زیر کلیک کنید:
سرآغاز
برای آغاز ارزیابی متن خامی که قرار است نشانهگذاری کنید به صورت زیر است:
فایل CSS نیز به صورت زیر خواهد بود:
اینک باید یک فایل جدید html. با استفاده از یک ویرایشگر متنی بسازید تا روی آن کار کنید. همچنین میتوانید از وبسایتهایی مانند JSBin یا Thimble برای انجام این ارزیابی استفاده کنید.
خلاصه پروژه
در این پروژه وظیفه شما این است یک نامه را که باید روی اینترانت یک دانشگاه میزبانی شود، نشانهگذاری کنید. این نامه پاسخی از سوی یک همکار پژوهشی به یک دانشجوی PhD است که تقاضای کار در دانشگاه را دارد.
معناشناسی بلوکی/ساختاری
- شما باید سند کلی را با ساختار مناسب که شامل عناصر doctype ،<html> ،<head> و <body> است سازماندهی کنید.
- نامه به طور کلی باید با استفاده از یک ساختار پاراگرافبندی شده و عنوانبندی شده به استثنای نکات زیر نشانهگذاری شود:
- یک عنوان سطح بالا (یعنی خط Re:) و سه عنوان سطح دوم وجود دارد.
- تاریخ شروع ترم، موضوعات آموزشی و موارد مرتبط باید با نوع لیست مناسبی نشانهگذاری شوند.
- دو آدرس را میتوان درون پاراگراف قرار داد. عنصر <address> به این منظور مناسب نیست. به علاوه هر خط از آدرس باید در یک خط جدید قرار گیرد اما در پاراگراف جدید نباشد.
معناشناسی درونخطی
- نامهای فرستنده و گیرنده (و «Tel» و «Email») باید با تأکید قوی نشانهگذاری شوند.
- چهار تاریخ موجود در سند باید با عناصر مناسب مفروض که شامل تاریخهای قابلخواندن از سوی ماشین هستند نشانهگذاری شوند.
- آدرس اول و تاریخ اول در نامه باید دارای مقدار خصوصیت کلاس به صورت «sender-column» باشند، CSS که در ادامه اضافه میکنید موجب میشود که این موارد راست-چین شوند و این وضعیتی است که در یک نامه کلاسیک باید وجود داشته باشد.
- پنج اختصار/مخفف در متن اصلی وجود دارد که باید در نامه نشانهگذاری شود تا بسطی برای هر اختصار/مخفف ارائه شود.
- شش زیر/بالانویس باید به صورت صحیحی نشانهگذاری شوند. در فرمولهای شیمیایی و اعداد 103 و 104 مقدار 10 باید پایه و مقدار 3 و 4 به ترتیب نما باشند.
- دستکم دو کلمه مناسب در متن باید با اهمیت/تأکید قوی مناسبی نشانهگذاری شوند.
- دو مکان وجود دارند که در آن یک هایپرلینک باید اضافه شود. در این موارد لینک و عنوان مناسب را اضافه کنید. در مورد مکانی که لینک اشاره میکند، صرفاً از http://example.com استفاده کنید.
- شعار دانشگاه و استناد باید با عناصر مناسبی نشانهگذاری شوند.
بخش head سند باید به صورت زیر باشد:
- مجموعه کاراکتر سند باید با استفاده از یک تگ متای مناسب به صورت utf-8 اشاره شده باشد.
- مؤلف نامه باید در تگ متای مناسبی قید شده باشد.
- CSS اشاره شده باید درون یک تگ مناسب مورد اشاره قرار گرفته باشد.
سرنخها و نکات
از وبسایت اعتبارسنجی W3C (+) برای بررسی کدهای HTML خود استفاده کنید. در صورتی که کد شما به صورت درست اعتبارسنجی شود، نکات خاصی به عنوان جایزه ارائه میشود. لازم نیست در این ارزیابی هیچ گونه آشنایی با CSS داشته باشید. کافی است CSS ارائه شده را درون عنصر HTML قرار دهید.
مثال
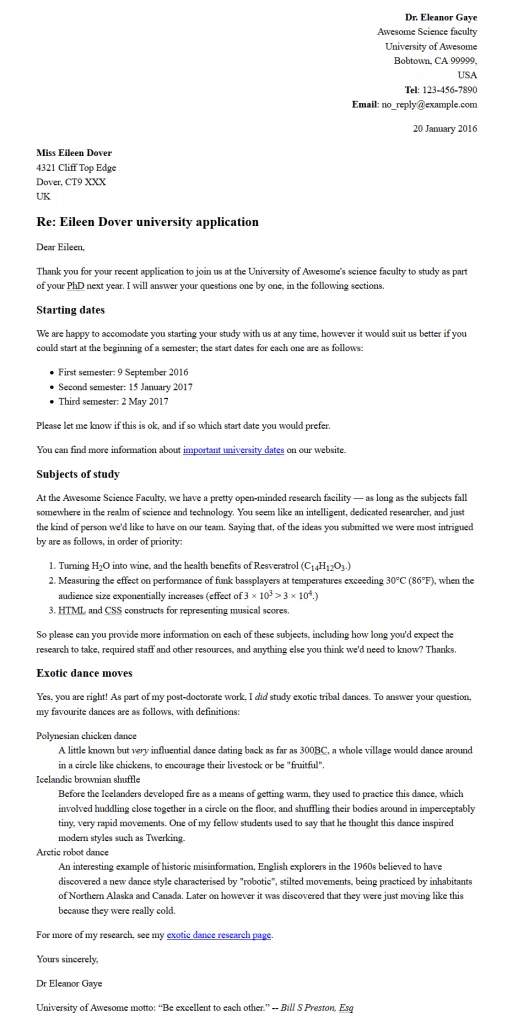
در تصویر زیر نمونهای از نامهای را میبینید که نشانهگذاری شده است:
برای مطالعه بخش بعدی این مجموعه مطلب آموزشی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهایی زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- آموزش کدنویسی سریع HTML و CSS با Emmet
- مجموعه آموزش های برنامه نویسی
- آموزش طراحی وب با HTML – مقدماتی
- آموزش طراحی وب با HTML – تکمیلی
==