فرم HTML – راهنمای جامع
در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح HTML و افزودن مقداری استایلهای مقدماتی CSS را مورد بررسی قرار داده و در مورد روش ارسال دادهها به سرور نیز صحبت خواهیم کرد. همچنین برای مطالعه قسمت قبلی این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید:


پیشنیازها
- سواد مقدماتی رایانه
- داشتن درکی ابتدایی از HTML : «زبان برنامه نویسی HTML چیست؟ | راهنمای یادگیری و شروع به کار | به زبان ساده»
هدف از این مقاله آشنا ساختن مخاطب با ماهیت فرمهای HTML است. مخاطب با مطالعه این مقاله با کاربردهای فرم اچتیامال، روش طراحی آنها، و عناصر ابتدایی HTML که در کاربردهای ساده نیاز خواهد داشت آشنا میشود.
فرم اچتیامال چیست؟
فرمهای HTML یکی از مهمترین نقاط تعامل بین کاربر و یک وبسایت یا اپلیکیشن هستند. فرمهای HTML امکان ارسال دادهها به وبسایت را فراهم میسازند. در اغلب موارد این دادهها به سرور ارسال میشوند، اما یک صفحه وب نیز میتواند آنها را دریافت کرده و مورد استفاده قرار دهد.
یک فرم اچتیامال از یک یا چند ویجت ساخته شده است. این ویجتها میتوانند فیلدهای متنی (تکخطی یا چندخطی)، کادرهای انتخاب، دکمه، کادرهای تیک، یا دکمههای رادیویی باشند. در اغلب موارد این ویجتها همراه با یک برچسب ارائه میشوند که هدف آنها را توضیح میدهد. برچسبهایی که به درستی پیادهسازی شده باشند، میتوانند هم کاربران بینا و هم نابینا را در مسیر وارد کردن ورودی در فیلد راهنمایی کنند.
تفاوت اصلی بین یک فرم اچتیامال و یک سند معمولی HTML در اغلب موارد، دادههایی است که از سوی فرم گرداوری و به وبسرور ارسال میشوند. در این حالت باید یک وبسرور راهاندازی بکنید تا دادهها را دریافت کرده و مورد پردازش قرار دهد. شیوه راهاندازی چنین سروری فراتر از حیطه این مقاله است، اما اگر میخواهید اطلاعات بیشتری کسب کنید، پیشنهاد میکنیم با بخشهای بعدی این سری مقالات همراه شوید تا با روش ارسال دادهها به وبسرور آشنا شوید.
طراحی فرم اچتیامال
پیش از شروع به کدنویسی همواره بهتر است که قبل از هر کاری اندکی تأمل کرده و در مورد طراحی فرم بیندیشید. طراحی کردن سریع یک سند «نشانهگذاری» (markup) به شما کمک خواهد کرد تا مجموعه صحیحی از دادههایی را که میخواهید از کاربر بپرسید تعریف کنید. از نقطه نظر تجربه کاربر (UX) مهم است که به خاطر داشته باشید هر چه فرم بزرگتر باشد، ریسک از دست دادن کاربران بیشتر میشود. بنابراین فرم را تا حد امکان ساده و متمرکز حفظ کنید. بدین منظور باید صرفاً دادههایی را که مطلقاً ضروری هستند از کاربر بپرسید. طراحی فرم یکی از مراحل بسیار مهم ساخت یک وبسایت یا اپلیکیشن محسوب میشود. بررسی تجربه کاربری فرمها فراتر از حیطه این مقاله است، اما پیشنهاد میکنیم موارد زیر را مطالعه کنید:
- مجله Smashing مقالات خوبی در زمینه UX فرمها دارد، اما شاید مهمترین مقاله این (+) باشد که خواندنش را توصیه میکنیم.
- UXMatters نیز منابع زیادی دارد که توصیههای مفیدی را شامل میشوند و از طراحی فرمهای ساده تا دغدغههای پیچیدهای مانند فرمهای چندصفحهای را شامل میشود.
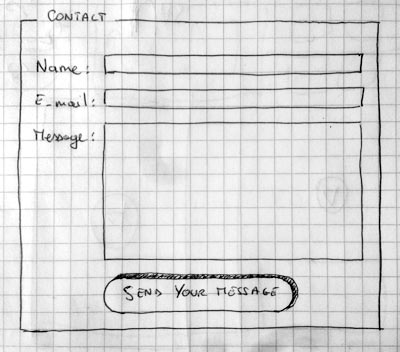
در این مقاله، میخواهیم یک فرم تماس ساده بسازیم. ابتدا یک طرحواره از آن رسم میکنیم:

این فرم شامل سه فیلد متنی و یک دکمه خواهد بود. ما میخواهیم از کاربر سؤالاتی در مورد نام، ایمیل، و پیامی که میخواهید ارسال کند بپرسیم. با زدن دکمه ارسال، دادههای کاربر به وبسرور ارسال میشوند.
پیادهسازی فرم اچتیامال
اینک آماده هستیم که کد HTML فرم خود را بنویسیم. برای ساخت یک فرم تماس از این عناصر HTML استفاده می کنیم: <form> ،<label> ،<input> ،<textarea> و <button>.
پیش از آنکه جلوتر برویم، ابتدا کد قالب HTML ساده زیر را کپی کرده و روی سیستم خود در فایلی به نام index.html ذخیره کنید.
عنصر <form>
همه فرمهای HTML با یک عنصر <form> به صورت زیر آغاز میشوند:
این عنصر به طور رسمی یک فرم را تعریف میکند. در واقع این عنصر کانتینری برای عناصر دیگر از قبیل <div> یا <p> است، اما از برخی خصوصیتهای ویژه برای پیکربندی رفتار فرم نیز پشتیبانی میکند. همه این خصوصیتها اختیاری هستند، اما به عنوان رویه مناسب توصیه میشود که همواره دست کم خصوصیت action و خصوصیت method تعیین شده باشند.
- خصوصیت action مکان (URL)-ی را که دادههای گرداوری شده فرم در زمان تحویل شدن، باید ارسال شوند مشخص میسازند.
- خصوصیت method تعریف میکند که کدام متد HTTP باید برای ارسال دادهها مورد استفاده قرار گیرد. این متد میتواند get یا post باشد.
در حال حاضر، عنصر <form> فوق را به بدنه HTML خود اضافه میکنیم.
عناصر <label> ،<input> و <textarea>
فرم تماس ما کاملاً ساده است و شامل سه فیلد متنی است که هر کدام یک برچسب دارند. فیلد ورودی برای نام یک فیلد متنی تکخطی خواهد بود، فیلد ورودی ایمیل یک فیلد متنی تکخطی دیگر است که صرفاً آدرس ایمیل را میپذیرد و فیلد ورودی پیام نیز یک فیلد متنی چندخطی ساده خواهد بود.
برحسب کدهای HTML باید کدی مانند زیر داشته باشیم که این ویجتهای فرم را پیادهسازی کند:
کد فرم خود را به نحوی بهروزرسانی کنید که به صورت فوق دربیاید.
عناصر <div> به آن دسته از عناصر گفته میشود که برای ساختاردهی آسانتر کد و استایلدهی سریعتر مورد استفاده قرار میگیرند. توجه داشته باید که برای همه عناصر <label> باید از خصوصیت for استفاده کنید چون این یک روش رسمی برای ایجاد ارتباط با یک ویجت فرم است. این خصوصیتِ id ویجت متناظر است. انجام این کار مزیتهایی دارد، بدیهیترین مزیت آن است که به کاربر امکان کلیک کردن روی برچسب جهت فعالسازی ویجت متناظر را میدهد. در مورد مزیتهای دیگر این خصوصیت در بخشهای بعدی این سری مقالات بیشتر صحبت خواهیم کرد.
در مورد عنصر <input>، مهمترین خصوصیت type است. این خصوصیت بسیار مهم است، زیرا روش رفتار عنصر <input> را مشخص میسازد. در بخشهای بعدی این سری مقالات در مورد این موضوع نیز بیشتر صحبت خواهیم کرد.
- ما در مثال ساده خودمان از مقدار text برای ورودی اول استفاده میکنیم که مقدار پیشفرض این خصوصیت است. این مقدار یک فیلد متنی تکخطی ساده را نمایش میدهد که هر نوع ورودی متنی را قبول میکند.
- در مورد ورودی دوم از مقدار email استفاده میکنیم که یک فیلد متنی تکخطی تعریف میکند که تنها آدرسهای ایمیلی که به درستی وارد شده باشند را قبول میکند. بدین ترتیب یک فیلد متنی ساده به نوعی فیلد هوشمند تبدیل میشود که روی دادههای وارد شده نوعی بررسی انجام میدهد.
در انتها توجه داشته باشید که <input> با <textarea></textarea> متفاوت است. این نیز یکی از عجایب HTML است. تگ <input> یک عنصر خالی است یعنی به تگ بستن نیاز ندارد. به طور عکس <textarea> یک عنصر خالی نیست و از این رو باید تگ بستن مناسب را نیز بیاورید. این مسئله روی برخی قابلیتهای خاص فرمهای HTML مثلاً روش تعریف مقدار پیشفرض تأثیر دارد. برای تعریف مقدار پیشفرض یک عنصر <input> باید از خصوصیت value مانند زیر استفاده کنید:
به طور عکس، اگر میخواهید مقدار پیشفرض یک <textarea> را تعریف کنید، کافی است مقدار پیشفرض را بین تگهای باز و بسته عنصر <textarea> به صورت زیر قرار دهید:
عنصر <button>
فرم ما اینک تقریباً آماده است، کافی است یک دکمه به آن اضافه کنیم تا کاربر بتواند دادههایی را که در فرم وارد کرده است به ما ارسال کند. این کار به سادگی با استفاده از عنصر <button> صورت میگیرد. بنابراین کد زیر را درست بالاتر از تگ </form> وارد کنید:
بدین ترتیب خواهید دید که عنصر <button> نیز یک خصوصیت type میپذیرد. این خصوصیت سه مقدار متفاوت به صورت submit reset یا button میگیرد.
- با کلیک روی دکمه submit (مقدار پیشفرض)، دادههای فرم به صفحه وب تعریفشدهای سوی خصوصیت action در عنصر <form> ارسال میشود.
- با کلیک روی دکمه reset همه ویجتهای فرم بیدرنگ به مقدار پیشفرض ریست میشوند. از نقطه نظر UX این رویه بدی محسوب میشود.
- با کلیک روی دکمه button هیچ اتفاقی نمیافتد، گرچه این وضعیت احمقانه به نظر میرسد، اما در زمان ساخت دکمههای سفارشی با جاوا اسکریپت کاملاً مفید خواهد بود.
نکته: شما میتوانید از عنصر <input> با type متناظر جهت تولید دکمه نیز استفاده کنید. برای نمونه بنویسید: <input type="submit">. مزیت اصلی عنصر <button> این است که عنصر <input> تنها مقدار متنی ساده را مانند یک برچسب میپذیرد در حالی که عنصر <button> امکان درج HTML را دارد و میتوان متنهای خلاقانه و پیچیدهتری را نوشت.
استایلدهی ابتدایی فرم
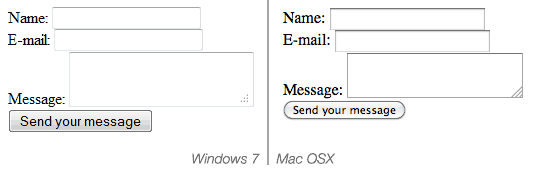
اکنون که کار نوشتن کد HTML فرم را به پایان بردیم، تلاش میکنیم تا آن را ذخیره کرده و در یک مرورگر بررسی کنیم. در این مرحله فرم ما به صورت زیر نمایش پیدا میکند:

اگر فکر میکنید در جایی اشتباه کردهاید میتوانید کدی را که نوشتهاید با کد کامل شده زیر مقایسه کنید:
استایلدهی فرمها به طوری که زیبا به نظر رسند کار واقعاً پیچیدهای محسوب میشود. آموزش روش استایلدهی فراتر از حیطه این مقاله است و ما در اینجا صرفاً برخی کدهای مقدماتی CSS را اضافه میکنیم تا فرم مناسب به نظر بیاید.
قبل از هر چیز، یک عنصر <style> به صفحه خود اضافه کنید. این کار در بخش head سند HTML انجام مییابد و به صورت زیر خواهد بود:
درون تگهای style کد CSS زیر را وارد کنید:
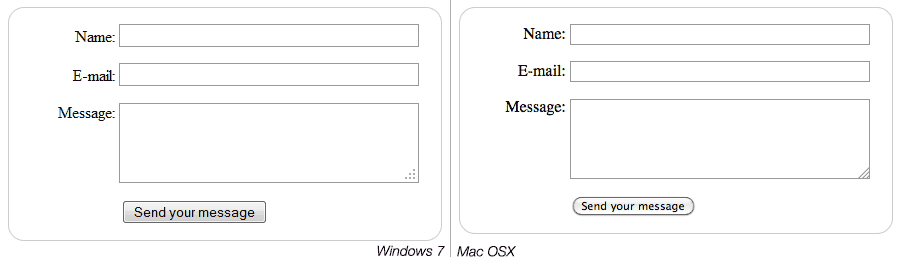
اینک فرم ما به صورت زیر در آمده است و از زشتی آن کاسته شده:

در ادامه فایل کامل شده این صفحه را مشاهده میکنید:
ارسال دادههای فرم به وب سرور
آخرین و احتمالاً پیچیدهترین مرحله کار مدیریت دادهها در سمت سرور است. چنان که قبلاً گفتیم، در اغلب موارد یک فرم اچتیامال روشی آسان برای دریافت دادهها از کاربر و ارسال آن به وبسرور است. عنصر <from> محل و چگونگی ارسال دادهها را به ترتیب با استفاده از خصوصیت action و خصوصیت method تعریف میکند.
اما این کافی نیست، ما باید یک نام نیز برای دادههای خود تعریف کنیم. این نامها در هر دو سمت مهم هستند. در سمت مرورگر این نام به مرورگر اعلام میکند که هر بخش از داده چه نامی دارد. در سمت سرور با استفاده از این نام میتوان هر بخش از داده را با نام آن مدیریت کرد.
برای نامگذاری دادهها در یک فرم، باید از خصوصیت name روی هر یک از ویجتهایی که اقدام به گردآوری دادهها میکنند استفاده کنیم. یک بار دیگر بخشی از کد فرم را بررسی میکنیم:
در مثال فوق، فرم 3 بخش از داده را با نامهای user_name، user_email و user_message ارسال میکند. دادهها به یک URL به صورت my-handling-form-page/ و با استفاده از متد POST در HTTP ارسال میشوند.
در سمت سرور اسکریپت در URL به نام /my-handling-form-page دادهها را به صورت لیستی از 3 آیتم کلید/مقدار دریافت میکند که در درخواست HTTP جاسازی شدهاند. روش مدیریت دادهها از سوی اسکریپت بر عهده شما است. هر زبان سمت سرور مانند PHP، پایتون، روبی، جاوا، سی شارپ و غیره به این منظور سازوکار خاص خود را دارند. بررسی دقیق این موضوع خارج از حوصله این مقاله است.
سخن پایانی
اینک شما موفق شدهاید نخستین فرم اچتیامال خود را بسازید که به صورت زیر نمایش مییابد:
این تنها آغاز کار است و اینک زمان آن رسیده است که نگاهی عمیقتر به موضوع داشته باشیم. فرمهای HTML بسیار قدرتمندتر از آن چیزی هستند که در این مقاله بررسی کردیم. در بخشهای بعدی این سری مقالات به بررسی دقیقتر آنها میپردازیم.
برای مطالعه بخش بعدی به لینک زیر رجوع کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش طراحی سایت با HTML و CSS
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای برنامهنویسی
- ۵ گام برای درک کدهای پایه HTML – آموزش مقدماتی
- آشنایی مقدماتی با HTML — به زبان ساده
==













با سلام این فر م را با روش شما تهیه کردم ولی به ایمیلم ارسال نمیشه .
لطفا” راهنمایی کنید