سند و ساختار وب سایت در HTML – راهنمای کاربردی
در بخش قبلی این سری مطالب آموزش HTML در مورد قالببندی پیشرفته متن صحبت کردیم. در این بخش قصد داریم به بررسی سند و ساختار وب سایت در HTML بپردازیم. HTML علاوه بر این که به تعریف اجزای منفرد یک صفحه مانند پاراگراف یا تصویر کمک میکند، چند عنصر در سطح بلوک، مانند «هدر» (Header) یا «منوی ناوبری» (Navigation menu) نیز دارد که برای تعریف نواحی مختلف صفحه مورد استفاده قرار میگیرند. در این نوشته به بررسی روش طراحی ساختار یک وبسایت کوچک میپردازیم و کد HTML مورد نیاز برای بازنمایی این ساختار را مینویسیم.


پیشنیازها
- سواد مقدماتی HTML که در نوشته «آشنایی مقدماتی با HTML» ارائه شده است.
- قالببندی متن که در نوشته «مبانی کار با متن در HTML» معرفی شده است.
- روش کار با هایپرلینکها که در نوشته «ایجاد هایپرلینک در HTML» ارائه شده است.
هدف از این مقاله یادگیری شیوه سازماندهی سند با استفاده از تگهای معناشناختی و روش کار با ساختار یک وبسایت ساده است.
بخشهای ابتدایی یک سند
صفحههای وب میتوانند کاملاً متفاوت از همدیگر به نظر برسند و در عمل نیز چنین هستند؛ اما همه آنها دارای اجزای استاندارد مشابهی هستند. به جز در مواردی که صفحه، در حال نمایش یک ویدئو یا بازی تمام صفحه باشد، بخشی از یک پروژه هنری باشد و یا این که ساختاردهی نامناسبی صورت گرفته باشد، در باقی موارد ساختار یک صفحه وب به صورت زیر خواهد بود:
«هدر» (Header)
هدر به طور معمول یک نوار عریض در بخش فوقانی صفحه است که دارای یک عنوان بزرگ/یا لوگو است. در این بخش اطلاعات رایج اصلی در مورد یک وبسایت ارائه میشود و عموماً در همه صفحههای یک وبسایت مشترک است.
«نوار ناوبری» (Navigation Bar)
نوار ناوبری شامل لینکهایی به بخشهای اصلی وبسایت است که عموماً با استفاده از دکمههای منو، لینکها یا برگهها نمایش مییابد. همانند هدر، این محتوا نیز معمولاً در همه صفحههای وبسایت ثابت است چون داشتن ناوبری ناهماهنگ در صفحههای مختلف موجب سردرگمی کاربران میشود. بسیاری از طراحان وبسایتها، نوار ناوبری را به عنوان بخشی از هدر در نظر میگیرند و آن را یک مؤلفه مستقل نمیدانند؛ اما این وضعیت یک الزام نیست. در واقع برخی دیگر نیز استدلال میکنند که جدا نگه داشتن این دو جزء، موجب دسترسپذیری بهتر وبسایت میشود، زیرا نرمافزارهای قرائت صفحه میتوانند در صورتی که دو ویژگی از هم جدا بشوند آنها را بهتر بخوانند.
«محتوای اصلی» (Main Content)
این بخش شامل یک ناحیه بزرگ در مرکز صفحه است که غالباً محتوای منحصر به فردی که از سوی یک صفحه وب ارائه میشود در آن قرار دارد. برای مثال ویدئویی که قرار است در یک صفحه تماشا کنیم یا متنی که قرار است مطالعه شود و یا حتی نقشهای که ارائه میشود و همچنین عناوین خبری در این بخش قرار میگیرند. محتوای اصلی یکی از بخشهای وبسایت است که قطعاً باید در میان صفحههای مختلف متفاوت باشد.
«نوار کناری» (Side Bar)
برخی اطلاعات جانبی مانند لینکها، نقلقولها، تبلیغات و غیره در این بخش ارائه میشوند. به طور معمول، این بخش با آنچه در بخش محتوای اصلی ارائه میشود، ارتباط مفهومی دارد. برای نمونه در یک صفحه مقاله خبری، نوار کناری میتواند شامل اطلاعات نویسنده یا لینکهایی به مقالات مرتبط باشد؛ اما مواردی نیز وجود دارند که در نوار کناری برخی اجزای تکراری مانند سیستم ناوبری ثانویه عرضه میشوند.
«فوتر» (Footer)
فوتر یک نوار در انتهای صفحههای وبسایت است که عموماً شامل یک نوشته، اعلان کپیرایت یا اطلاعات تماس است. این همان بخشی است که اطلاعات مشترک (مانند هدر) در آن قرار میگیرد؛ اما این اطلاعات معمولاً حیاتی نیستند و یا در وهله دوم در وبسایت عرضه میشوند. فوتر همچنین در برخی موارد به منظور ارتقای سئو مورد استفاده قرار میگیرد و لینکهایی برای دسترسی سریعتر به محتوای محبوب در آن عرضه میشود.
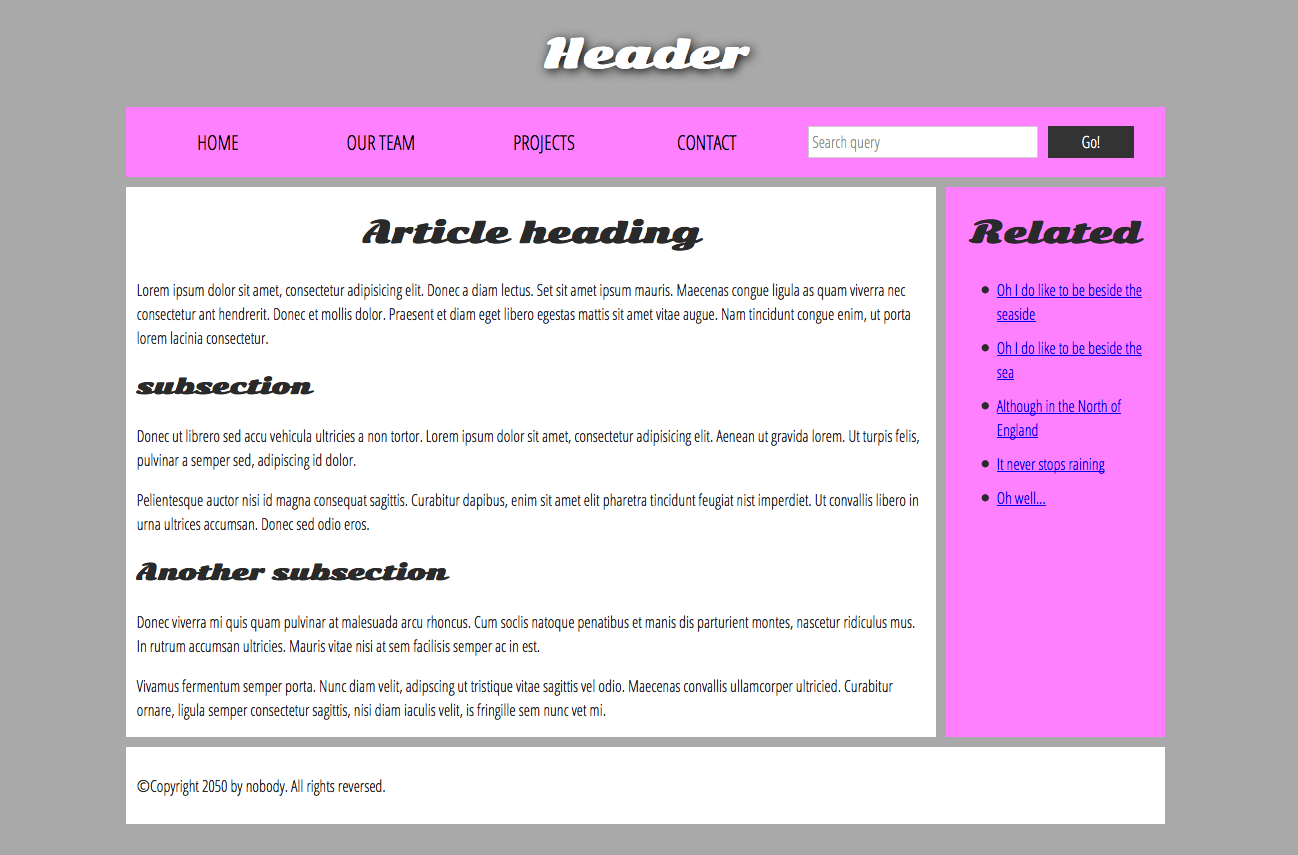
یک وبسایت معمولی میتواند طرحی مانند زیر داشته باشد:

استفاده از HTML در ساختار وب سایت
تصویر وبسایت مثالی که در تصویر فوق ملاحظه کردید، چندان زیبا نیست؛ اما برای نمایش نمونهای از طرحبندی یک وبسایت معمولی کاملاً مناسب است. برخی وبسایتها، ستونهای بیشتری دارند، برخی دیگر بسیار پیچیدهتر هستند؛ اما ایده کلی همین است. با استفاده از CSS مناسب میتوان تقریباً از هر عنصری برای بخشهای مختلف استفاده کرد و ظاهری که مورد نظر است را ایجاد کرد؛ اما همان طور که قبلاً اشاره کردیم باید به موارد مفهومی یا معناشناختی نیز توجه کنیم و از عناصر صحیح برای کارهای مناسب استفاده کنیم.
دقت کنید که عناصر بصری همه داستان را تشکیل نمیدهند. ما از رنگ و اندازه فونت برای جلب توجه کاربران به بخشهای مهمتر محتوا استفاده میکنیم. همچنین از منوی ناوبری و لینکهای مربوط نیز بهره میگیریم، اما برای نمونه افرادی که نقصی در بینایی دارند ممکن است مفاهیمی مانند رنگ صورتی یا فونت بزرگ را چندان مفید ندانند.
نکته: افراد داری کوررنگی در حدود 4 درصد از جمعیت دنیا را تشکیل میدهند. به بیان دیگر تقریباً 1 نفر از هر 12 مرد و 1 نفر از هر 200 زن کوررنگ است. افراد نابینا یا دارای نقص بینایی تقریباً 4 تا 5 درصد از جمعیت دنیا را تشکیل میدهند.
شما در کد HTML خود میتوانید بخشهایی از محتوا را بر اساس کارکردشان نشانهگذاری کنید. در واقع میتوانید از عناصری که نماینده بخشهایی از محتوا هستند و در بخش فوق توصیف شدند به صورت بیابهام استفاده کنید و از فناوریهای کمکی مانند نرمافزارهای قرائت صفحه برای شناسایی این عناصر و کمک به وظایفی مانند «یافتن نوار ناوبری اصلی» یا «یافتن محتوای اصلی» بهره بگیرید. همان طور که قبلتر اشاره کردیم استفاده نکردن از عناصر ساختاری و مفهومی صحیح برای انجام وظایف مناسب، عواقبی در پی خواهد داشت.
HTML برای پیادهسازی چنین نشانهگذاری مفهومی از تگهای اختصاصی استفاده میکند که میتوان از آنها برای بازنمایی بخشهایی مانند زیر بهره گرفت:
- هدر: <header>
- نوار ناوبری: <nav>
- محتوای اصلی: <main>. این بخش، زیربخشهای مختلفی دارد که به وسیله عنصرهای <article> ،<section> و <div> ارائه میشوند.
- نوار کناری: <aside> در اغلب موارد درون <main> قرار دارد.
- فوتر: <footer>
یادگیری عملی: بررسی کد در یک وبسایت نمونه
وبسایتی که در مثال فوق دیدیم با استفاده از کد زیر ساختاردهی شده است. ابتدا به مثال فوق نگاه کنید و سپس با بررسی کد زیر ارتباط بین بخشهای مختلف کد با عناصر بصری را مورد بررسی قرار دهید:
البته بررسی همه کد فوق و درک اجزای آن به کمی زمان نیاز دارد. کامنتهایی که درون کد ارائه شدهاند نیز به درک بهتر آن کمک میکنند. در واقع ما در این نوشته از شما انتظاری به جز این نداریم، زیرا کلید درک طراحی سند، نوشتن یک ساختار مناسب HTML و سپس طرحبندی آن با استفاده از CSS است. البته مبحث CSS موضوع کاملاً جدایی است که در راهنمای جامع CSS به آن خواهیم پرداخت.
توضیح بیشتر عناصر طرحبندی HTML
درک معنای کلی همه عناصر مورد نیاز برای بخشبندی HTML با تفصیل بیشتر حائز اهمیت است. این مسئلهای است که وقتی تجربه بیشتری در توسعه وب یافتید، رفتهرفته با آن بیشتر آشنا میشوید. در ادامه تعاریف اصلی عناصر مورد استفاده برای بخشبندی HTML را که باید درک کنید ارائه کردهایم:
<main>
این عنصر برای محتوایی که خاص هر صفحه است مورد استفاده قرار میگیرد. از <main> در هر صفحه تنها یک بار میتوان استفاده کرد و مستقیماً درون تگ <body> تعریف میشود. بهتر است که از تعریف تودرتوی آن درون عناصر دیگر اجتناب کنید.
<article>
این عنصر یک بلوک از محتوای مرتبط با هم را شامل میشود که به صورت مستقل معنادار است و به بقیه بخشهای صفحه نیاز ندارد. برای نمونه یک نوشته بلاگ در یک صفحه وب چنین حالتی دارد.
<section>
این عنصر شبیه به <article> است؛ اما بیشتر برای گروهبندی یک بخش منفرد از صفحه استفاده میشود که برای نمونه مانند یک نقشه کوچک، یا مجموعهای از عناوین خبری و خلاصه اخبار، یک کارکرد منفرد را اجرا میکند. این که هر بخش با یک heading آغاز شود، ایده مناسبی محسوب میشود. همچنین باید اشاره کنیم که شما میتوانید <article>ها را به <section> های متفاوت تقسیم کنید و یا این که <section>ها را به <article>های مختلف تقسیم کنید و همه اینها به چارچوب کار بستگی دارد.
<aside>
این عنصر شامل محتوایی است که به طور مستقیم به محتوای اصلی مرتبط نیست؛ اما میتواند اطلاعاتی اضافی به صورت غیر مستقیم در مورد آن ارائه دهد. برای نمونه میتوان به مداخل واژهنامه، بیوگرافی نویسنده، لینکهای مرتبط و غیره اشاره کرد.
<header>
این عنصر نماینده گروهی از محتوای آغازین است. اگر این عنصر فرزند <body>باشد به تعریف هدر کلی یک صفحه وب میپردازد؛ اما اگر فرزند یک <article> یا <section> دیگر باشد، به تعریف هدر برای آن بخش میپردازد. این تگ را نباید با «عنوان» (title) یا «سرخط» (headline) اشتباه گرفت.
<nav>
این عنصر شامل کارکرد ناوبری اصلی برای صفحه است. لینکهای ثانویه و موارد مشابه آن نباید در این عنصر قرار گیرند.
<footer>
این عنصر گروهی از محتوای انتهای صفحه را نمایش میدهد.
پوششهای غیر معناشناختی
در برخی موارد، با موقعیتهایی مواجه میشویم که نمیتوانیم عنصر مفهومی مناسبی برای گروهبندی یا پوشش دادن به بخشی از محتوا بیابیم. گاهی اوقات ممکن است بخواهیم مجموعهای از عناصر را با همدیگر گروهبندی کنیم تا همگی به صورت یک کلیت از کد CSS یا جاوا اسکریپت خاصی تأثیر بگیرند. در مواردی مانند این، HTML، عنصرهای <div> و <span> را ارائه کرده است. میتوان از این عناصر ترجیحاً با خصوصیت class مناسب جهت ارائه نوعی از برچسب برای آنها استفاده کرد به صورتی که هدفگیری آنها آسانتر باشد.
<span> یک عنصر درونخطی غیر مفهومی است و تنها در صورتی باید مورد استفاده قرار گیرد که مطمئن باشید عنصر متنی مفهومی بهتری از آن برای پوشش دادن یک محتوا ندارید یا این که نخواهید هیچ معنای خاصی به محتوای مورد نظر اضافه کنید. برای نمونه به مثال زیر توجه کنید:
در این مورد، یادداشت ویراستار صرفاً به منظور ارائه توضیح بیشتر به کارگردان نمایشنامه آمده است و از این رو هیچ معنا و مفهوم بیشتری در ضمن خود ندارد. برای کاربرانی که متن را میخوانند میتوان از CSS مناسبی برای متمایز ساختن یادداشت از متن اصلی استفاده کرد.
<div> یک عنصر غیر مفهومی سطح بلوک است که تنها در مواردی باید استفاده شود که نتوان عنصری بلوکی مفهومی بهتری به جای آن مورد استفاده قرار داد، یا این که نخواهیم معنای خاصی به جمله ببخشیم. برای نمونه تصور کنید یک ویجت سبد خرید وجود دارد که در زمان مراجعه به یک وبسایت فروشگاه آنلاین میتوان موارد خریداری شده را به آن اضافه کرد:
این عنصر در واقع اساساً یک <aside> نیست، چون لزوماً ارتباطی با محتوای اصلی صفحه ندارد. همچنین استفاده از <section> نیز در این مورد مناسب نیست، زیرا بخشی از محتوای اصلی صفحه محسوب نمیشود. بنابراین استفاده از یک <div> در این مورد مناسب خواهد بود. در این موارد از یک عنوان به صورت نمادین برای کمک به نرمافزار قرائت صفحه جهت یافتن آن کمک میگیریم.
هشدار: استفاده از <div>-ها چنان آسان است که در برخی موارد افراد وسوسه میشوند در همه جا از آنها استفاده کنند. از آنجا که این عناصر واجد هیچ ساختار مفهومی یا معناشناختی نیستند، صرفاً باعث بههمریختگی در کد شما میشوند. این عناصر صرفاً باید در مواردی استفاده شوند که هیچ راهحل معناشناختی بهتری به جای آنها نباشد. استفاده از div باید به کمترین مقدار ممکن برسد، چون در غیر این صورت کار نگهداری و بهروزرسانی سندهای HTML بسیار دشوار خواهد شد.
عناصر <br> و <hr>
دو عنصر وجود دارند که به طور مکرر در صفحههای وب مورد استفاده قرار میگیرند و باید در مورد آنها اطلاع داشته باشید. این دو عنصر به ترتیب «انتهای خط» (line break) یا <br> و «قاعده افقی» (horizontal rule) یا <hr> هستند.
عنصر <br> یک شستگی در پاراگراف ایجاد میکند. این تنها روش برای ایجاد یک ساختار شبکهای در موقعیتی است که به یک سری خطهای کوتاه مانند آدرس پستی یا شعر نیاز داریم. برای نمونه به کد زیر توجه کنید:
بدون استفاده از عناصر <br>، پاراگراف صرفاً در یک خط طولانی رندر میشود، چون HTML فواصل را رندر نمیکند و آنها را به یک فاصله کاهش میدهد. اما اگر از <br> استفاده کنیم کد فوق به صورت متن زیر رندر میشود:
There once was a man named O'Dell
Who loved to write HTML
But his structure was bad, his semantics were sad
and his markup didn't read very well.
عناصر <hr> یک قاعده افقی در سند ایجاد میکنند که نشاندهنده یک تغییر قالبی در متن است، مثلاً یک موضوع در مقاله یا یک صحنه از نمایش پایان مییابد. به لحاظ بصری این عنصر شبیه به یک خط افقی به نظر میرسد. به کد زیر توجه کنید:
این کد به صورت زیر رندر میشود:
Ron was backed into a corner by the marauding netherbeasts. Scared, but determined to protect his friends, he raised his wand and prepared to do battle, hoping that his distress call had made it through.
Meanwhile, Harry was sitting at home, staring at his royalty statement and pondering when the next spin off series would come out, when an enchanted distress letter flew through his window and landed in his lap. He read it hazily and sighed; "better get back to work then", he mused.
برنامهریزی برای یک وبسایت ساده
اینک که محتوای خود را برای یک صفحه وب ساده برنامهریزی کردیم، نوبت آن رسیده است که در گام منطقی بعدی تلاش کنیم تا درک کنیم کدام محتوا را میخواهیم در همه صفحههای وبسایت داشته باشیم، به چه صفحههایی نیاز داریم و این صفحهها چگونه باید با لینکهایی به هم اتصال یابند تا بهترین تجربه کاربری به دست آید. این کار به نام «معماری اطلاعات» (Information Architecture) شناخته میشود. در یک وبسایت بزرگ و پیچیده، برنامهریزی زیادی برای این فرایند مورد نیاز است؛ اما در یک وبسایت ساده که چند صفحه معدود دارد، این کار نسبتاً ساده و سرگرمکننده خواهد بود:
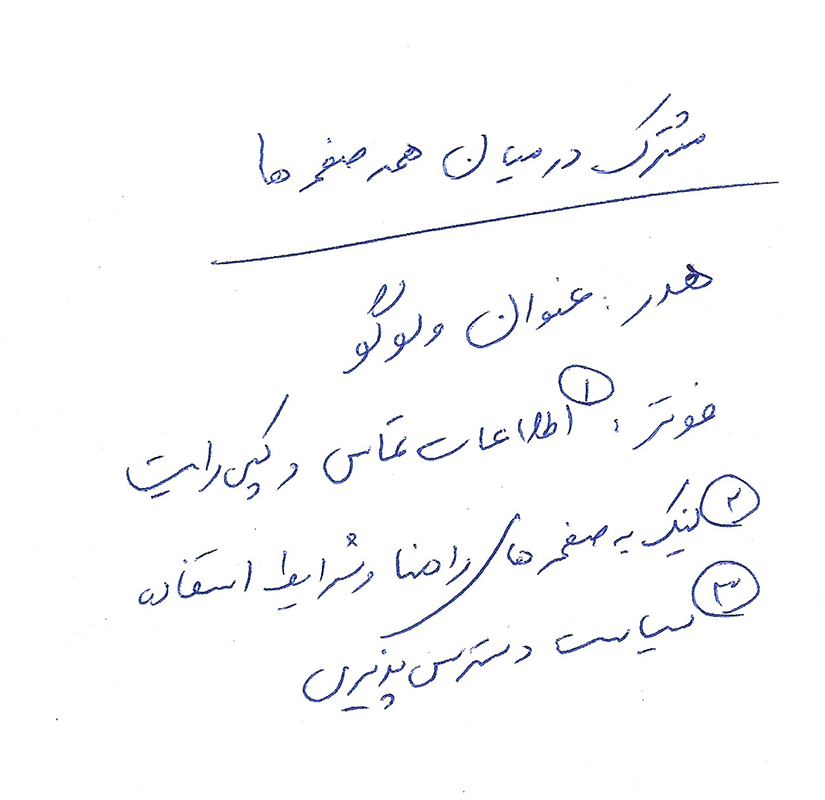
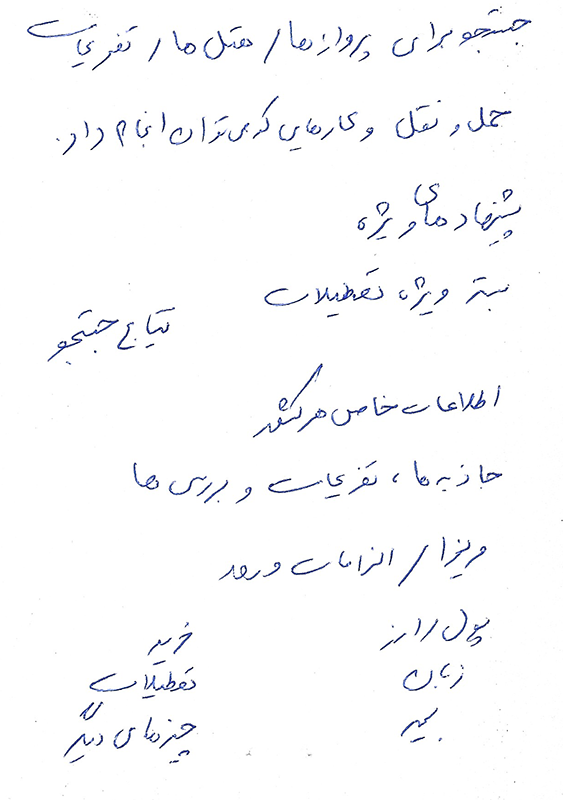
به خاطر داشته باشید که چند عنصر وجود دارند که در اغلب (و شاید همه) صفحههای وبسایت مشترک هستند. این موارد شامل منوی ناوبری، محتوای فوتر و غیره هستند. اگر سایتی که میسازید برای یک کسبوکار است، بهتر است اطلاعات تماس را در فوتر همه صفحهها بگنجانید. ابتدا مواردی که در میان همه صفحهها مشترک است را یادداشت کنید.

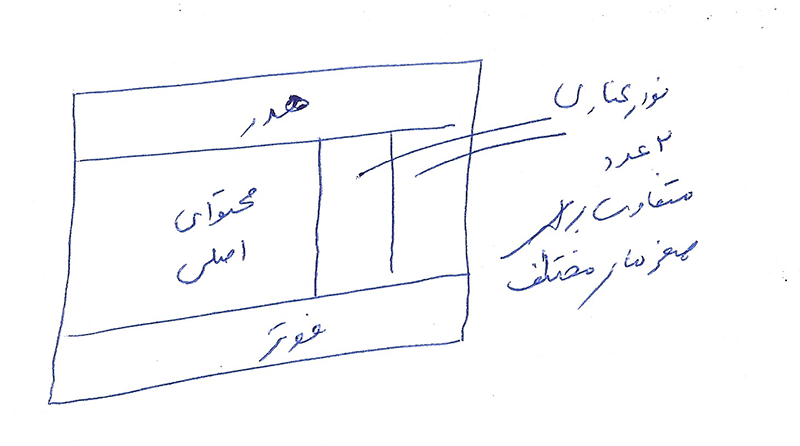
سپس طرحی کلی از شکل و شمایل ساختار هر صفحه رسم کنید. دقت کنید که هر بلوک در کجا قرار میگیرد.

اینک در یک «طوفان ذهنی» (brainstorm) همه محتوای دیگری که مشترک همه صفحات نیست و میخواهید در وبسایت خود داشته باشید را برنامهریزی کنید:

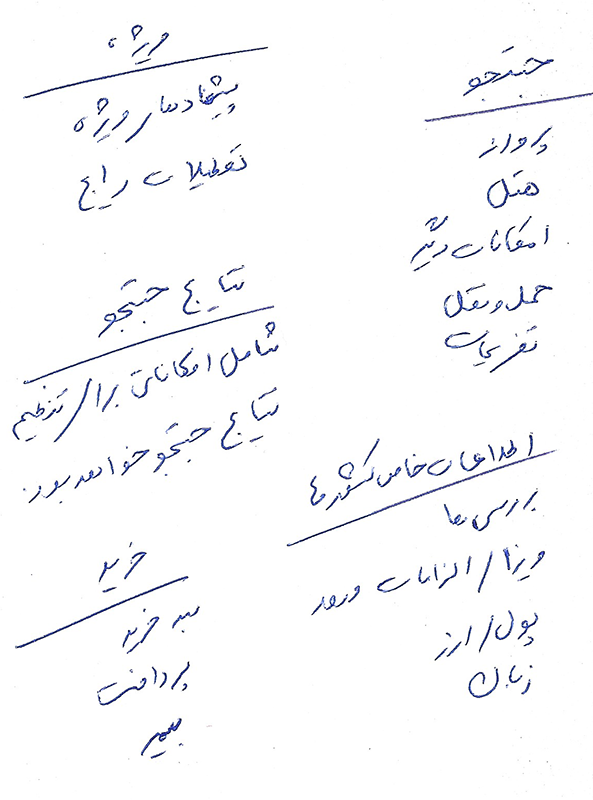
سپس تلاش کنید همه این آیتمهای محتوا را در گروههایی مرتب کنید تا ایدهای از مواردی که میتوانند در کنار هم در برخی صفحهها قرار بگیرند داشته باشید. این تکنیک تا حدود زیادی شبیه روشی است که به نام «Card sorting» نامیده میشود.

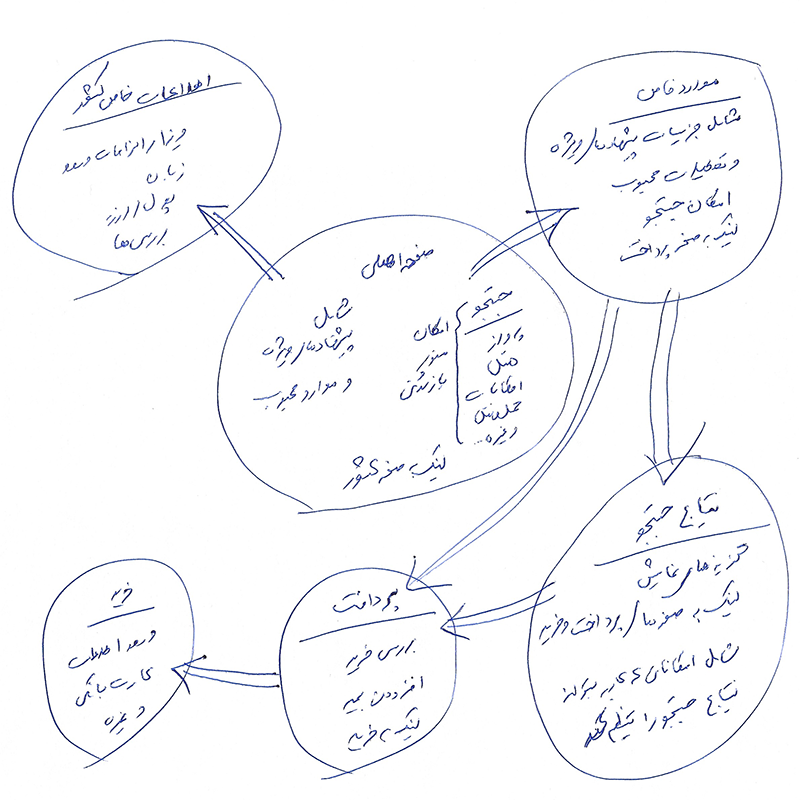
در ادامه تلاش کنید طرحی کلی از نقشه سایت بکشید. اگر برای هر صفحه در وبسایت یک دایره بکشید میتوانید با ترسیم خطوطی بین این دوایر، گردش معمول بین صفحهها را مشخص کنید. صفحه اصلی وبسایت احتمالاً در مرکز قرار دارد و به همه صفحههای دیگر با دستکم بخش اعظم آنها لینک میشود. اغلب صفحههای یک وبسایت کوچک باید از طریق منوی ناوبری قابل دسترس باشند؛ با این حال استثناهایی نیز وجود دارند. همچنین ممکن است بخواهید یادداشتهایی در مورد روش ارائه برخی موارد ارائه کنید.

یادگیری عملی: در این یادگیری عملی از شما میخواهیم که مراحل ذکر شده در بخش فوق را برای ایجاد یک وبسایت انجام دهید.
جمعبندی
شما با مطالعه این مقاله، ایده بهتری از چگونگی ساختاردهی به یک صفحه وب و همچنین یک وبسایت یافتید. در آخرین بخش از این سری مطالب آموزش HTML با روش دیباگ کردن HTML آشنا خواهیم شد.
برای مطالعه بخش بعدی این مجموعه مطلب روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای برنامهنویسی
- آشنایی مقدماتی با HTML — به زبان ساده
- آموزش طراحی وب با HTML – تکمیلی
==












