استفاده از AJAX در PHP و jQuery – راهنمای مقدماتی
در این نوشته به مبانی AJAX و شیوه استفاده از آن در PHP میپردازیم. تکنیک AJAX جهت بهبود رابط کاربری و بهینهسازی کلی تجربه کاربر نهایی عرضه شده است. همچنین به کارگیری Ajax در ASP.NET MVC نیز رواج دارد که در نوشته آموزش Ajax در MVC به آن پرداخته شده است.


AJAX چیست؟
اختصاری برای عبارت «جاوا اسکریپت و XML ناهمگام» (Asynchronous JavaScript and XML) است و امکان واکشی ناهمگام محتوا از سرور بکاند بدون نیاز به رفرش کردن صفحه را فراهم میسازد. از این رو میتوانیم محتوای یک صفحه وب را بدون نیاز به بارگذاری مجدد آن بهروزرسانی کنیم.
در ادامه به بررسی یک مثال میپردازیم تا شیوه استفاده از AJAX را در توسعه اپلیکیشنهای روزمره خود متوجه شویم. فرض کنید میخواهیم یک صفحه بسازیم که اطلاعات پروفایل یک کاربر را نمایش دهد و دارای بخشهای مختلفی مانند اطلاعات شخصی، اطلاعات اجتماعی، اعلانها، پیامها و موارد دیگر است.
رویکرد معمول میتواند این باشد که صفحههای وب مختلفی برای هر بخش بسازیم. بدین ترتیب برای مثال کاربران باید روی لینک اطلاعات اجتماعی کلیک کنند تا مرورگر بارگذاری مجدد شود و یک صفحه حاوی اطلاعات اجتماعی را نشان دهد. این کار باعث میشود که ناوبری بین بخشهای مختلف صفحه کُندتر شود، چون کاربر باید هر بار منتظر بارگذاری مجدد صفحه از سوی مرورگر و رندر شدن آن بماند.
در سوی دیگر میتوان از AJAX استفاده کرد و رابطی ساخت که همه اطلاعات را بدون نیاز به رفرش کردن صفحه بارگذاری میکند. در این حالت، میتوان برگههای مختلفی برای نمایش بخشهای مختلف اطلاعات کاربری طراحی کرد و با کلیک روی این برگهها، محتوای مورد نیاز از سرور بکاند واکشی شده و صفحه بدون نیاز به رفرش کردن مجدد مرورگر بهروزرسانی میشود. این امر به بهبود تجربه کلی کاربر نهایی کمک میکند.
یک فراخوانی کلی AJAX میتواند چیزی مانند زیر باشد:

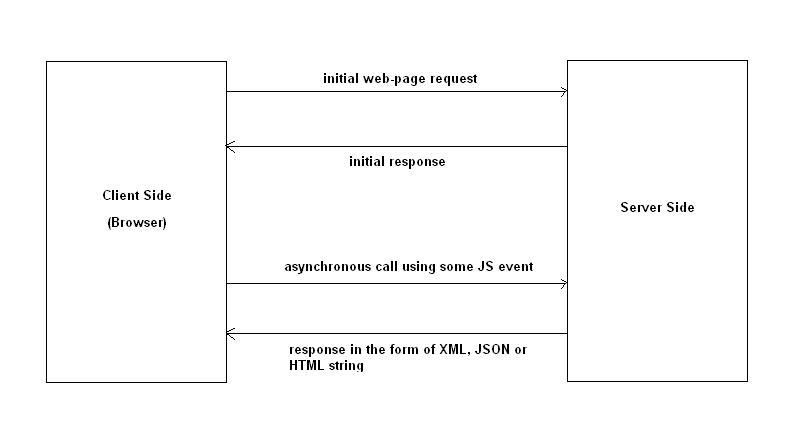
گردش کار معمول AJAX به طور خلاصه به صورت زیر است:
- ابتدا کاربر یک صفحه وب را به طور معمول با یک درخواست همگام باز میکند.
- سپس کاربر روی عنصر DOM که به طور معمول یک دکمه یا لینک است کلیک میکند و بدین ترتیب یک درخواست ناهمگام به سرور بکاند ارسال میکند. کاربر نهایی متوجه نمیشود که با این کار یک درخواست ناهمگام ارسال کرده است، چون مرورگر رفرش نمیشود. با این وجود، شما میتوانید این فراخوانیهای AJAX را با استفاده از ابزاری مانند Firebug مشاهده کنید.
- سرور در پاسخ به درخواست AJAX کاربر میتواند یک داده رشتهای XML ،JSON یا HTML بازگشت دهد.
- این داده پاسخ با استفاده از جاوا اسکریپت تفسیر میشود.
- در نهایت دادههای تفسیر شده در DOM صفحه وب بهروزرسانی میشوند.
بنابراین همچنان که ملاحظه کردید، صفحه وب ما با دادههای همزمان که از سرور ارسال میشوند و بدون نیاز به بارگذاری مجدد مرورگر بهروزرسانی میشود.
در بخش بعدی شیوه پیادهسازی AJAX با استفاده از جاوا اسکریپت صرف را بررسی میکنیم.
شیوه بهرهگیری از AJAX با استفاده از جاوا اسکریپت صرف
ابتدا باید اشاره کنیم کتابخانههایی وجود دارند که امکان ایجاد فراخوانیهای AJAX را تسهیل میکنند؛ اما همواره در زمان یادگیری بهتر است با مقدمات و پشت صحنه اجرای کارها آشنا شویم.
به قطعه کد جاوا اسکریپت خالص زیر که فراخوانی AJAX را اجرا کرده و پاسخها را به صورت ناهمگام از سرور واکشی میکند توجه کنید:
در ادامه به توضیح کامل قطعه کد فوق میپردازیم تا با آن چه در پشت صحنه رخ میدهد آشنا شویم.
- ابتدا ما یک شیء XMLHttpRequest را مقداردهی میکنیم که مسئول ایجاد فراخوانیهای AJAX است.
- شیء XMLHttpRequest یک مشخصه readyState دارد و مقدار این مشخصه در طی چرخه عمر درخواست تغییر مییابد. این شیء میتواند یکی از چهار مقدار زیر را داشته باشد: OPENED ،HEADERS_RECEIVED ،LOADING و DONE.
- ما میتوانیم با استفاده از مشخصه onreadystatechange یک «تابع شنونده» (listener function) برای تغییر وضعیت این شیء تعریف کنیم. و این دقیقاً همان کاری است که در مثال فوق انجام دادهایم. یعنی از یک تابع استفاده کردهایم که هر بار که حالت مشخصه عوض میشود فراخوانی خواهد شد.
- در این تابع بررسی میکنیم که آیا مقدار readyState برابر با 4 است یا نه، یعنی آیا درخواست ما کامل شده و پاسخ از سرور دریافت شده است. سپس بررسی میکنیم که آیا کد حالت برابر با 200 است یا نه، یعنی آیا درخواست ما موفق بوده است. در نهایت پاسخی را که در مشخصه responseText شیء XMLHttpRequest ذخیره شده واکشی میکنیم.
- پس از ایجاد شنونده، درخواستی را به وسیله فراخوانی متد open شیء XMLHttpRequest مقداردهی میکنیم. مشخصه readyState پس از این فراخوانی به میزان 1 تعیین خواهد شد.
- در نهایت متد send شیء XMLHttpRequest فراخوانی میشود که عملاً درخواست را به سرور ارسال میکند. مشخصه readyState در این زمان برابر با 2 تعیین میشود.
- زمانی که سرور پاسخ دهد، در نهایت مقدار readyState را برابر با 4 تعیین میکنیم و میبینید که کادر هشداری، پیام دریافتی از سرور را نمایش میدهد.
بدین ترتیب با طرز کار فراخوانی AJAX در کدهای جاوا اسکریپت خالص آشنا شدید. البته این یک مثال بسیار ساده برای نمایش مفهوم AJAX است و در اپلیکیشنهای واقعی همه چیز میتواند کاملاً پیچیدهتر باشد چون باید حالتهای مختلف موفقیت یا شکست فراخوانی را مدیریت کنید. از این رو ایده مناسب این است که یک کتابخانه جاوا اسکریپت انتخاب کنید که پیچیدگیهای خاص مرورگر را در پشت صحنه پنهان سازد.
در بخش بعدی شیوه استفاده از کتابخانه jQuery برای اجرای فراخوانیهای AJAX را خواهید دید.
شیوه بهرهگیری از AJAX با استفاده از کتابخانه jQuery
در بخش قبلی به بررسی شیوه اجرای فراخوانیهای AJAX با استفاده از جاوا اسکریپت خالص پرداختیم. در این بخش به بررسی شیوه استفاده از کتابخانه جی کوئری برای این کار میپردازیم. ما فرض میکنیم که شما با مبانی مقدماتی این کتابخانه آشنایی دارید.
کتابخانه جی کوئری متدهای مختلفی برای اجرای فراخوانیهای AJAX دارد. ما در این راهنما روی متد استاندارد ajax که غالباً استفاده میشود متمرکز میشویم.
به مثال زیر توجه کنید:
همان طور که احتمالاً میدانید علامت $ برای اشاره به شیء جی کوئری استفاده میشود. پارامتر نخست متد ajax لینک URL-ی است که در پسزمینه برای واکشی محتوا از سمت سرور استفاده میشود. پارامتر دوم در قالب JSON است و امکان تعیین مقادیری برای گزینههای مختلف پشتیبانی شده از سوی متد ajax را فراهم میکند.
در اغلب موارد باید callback-های موفقیت و شکست را نیز تعیین کنید. callback موفقیت پس از تکمیل موفقیتآمیز فراخوانی AJAX اجرا میشود. پاسخ بازگشتی از سرور همراه با callback موفقیت ارسال میشود. در سوی دیگر callback شکست زمانی فراخوانی میشود که چیزی اشتباه شده باشد و مشکلی در اجرای فراخوانی AJAX پدید آمده باشد.
بنابراین چنان که میبینید اجرای عملیات AJAX با استفاده از کتابخانه جی کوئری کاملاً آسان است. در واقع، این فرایند صرف نظر از این که از چه کتابخانه جاوا اسکریپت برای اجرای فراخوانیهای AJAX استفاده میکنید، کمابیش مشابه خواهد بود.
در بخش بعدی یک مثال واقعی ارائه کردهایم تا با شیوه استفاده از AJAX در PHP آشنا شوید.
یک مثال واقعی از AJAX در PHP
در این بخش یک مثال مینویسیم که محتوای JSON را از یک فایل PHP در سمت سرور با استفاده از AJAX واکشی میکند.
به منظور سادهسازی آموزشی، مثالی که مینویسیم به اجرای عمل login کاربر با استفاده از AJAX و JQuery میپردازد. برای آغاز این کار باید یک فایل به نام index.php بسازیم. همان طور که میبینید در قطعه کد زیر یک فرم ورود ابتدایی رندر میشود.
این فایل index.php یک فرم کاملاً استاندارد محسوب میشود که شامل فیلدهای نام کاربری و رمز عبور است. همچنین شامل قطعه کد جاوا اسکریپت جی کوئری است که در ادامه به توضیح آن پرداختهایم.
ما از رویداد submit عنصر form که هنگام کلیک کردن کاربر روی دکمه submit تحریک میشود استفاده کردهایم. در دستگیره (handler) این رویداد، یک فراخوانی AJAX را مقداردهی میکنیم که دادههای فرم را با استفاده از متد POST به صورت ناهمگام به فایل login.php ارائه میکند. زمانی که پاسخی از سوی سرور دریافت شود، آن را با استفاده از متد prase در شیء JSON تفسیر میکنیم. در نهایت بر اساس این که پاسخ موفقیت یا شکست بوده است، عمل متناسب را اجرا میکنیم.
فایل login.php نیز به صورت زیر است:
فایل login.php شامل منطق احراز هویت کاربران است و یک پاسخ JSON بر مبنای موفقیت یا شکست login بازگشت میدهد.
سخن پایانی
در این راهنما به بررسی مبانی AJAX پرداختیم و با شیوه استفاده از آن در PHP آشنا شدیم. در نیمه نخست مقاله به طرز کار AJAX در جاوا اسکریپت خالص و کتابخانه جی کوئری اشاره کردیم. در نیمه دوم نیز به معرفی یک مثال واقعی پرداختیم که شیوه استفاده از AJAX برای واکشی محتوای PPH از سمت سرور را نشان میداد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی PHP
- آموزش کاربردی HTML5 – CSS3 – jQuery در طراحی وب
- مجموعه آموزشهای برنامهنویسی
- آموزش پلاگین های کاربردی جی کوئری (jQuery)
- آموزش مقدماتی jQuery — مجموعه مقالات جامع وبلاگ فرادرس
- آموزش پروژه محور PHP — مجموعه مقالات جامع وبلاگ فرادرس
- آموزش Ajax در MVC | راهنمای رایگان به کارگیری Ajax در ASP .NET MVC
==













سلام اگه بخواهم چندین دیتا رو ارسال کنم و چندین جواب مخطلف از یک فایلphp بگیرم! میشه راهنمایی کنید.