نحوه شروع یک پروژه انگولار ۹ – راهنمای گام به گام
در این مقاله با مراحل شروع یک پروژه انگولار 9 آشنا میشویم. برای ایجاد موفق هر پروژه «انگولار» (Angular) به صوت لوکال باید سه نرمافزار زیر روی سیستم نصب باشند:


- VScode
- ویژوال استودیو کد (+) یک ادیتور سورس کد است که از سوی مایکروسافت برای ویندوز، لینوکس و macOS توسعه یافته است. این ادیتور امکان دیباگ کردن، استفاده از کنترل Git و گیتهاب به صورت داخلی، هایلایت کردن سینتکس، تکمیل هوشمند کد، اسنیپست و ریفکتور کردن کد را فراهم میسازد.
- Node
- Node.js (+) یک محیط زمان اجرای چند پلتفرمی برای جاوا اسکریپت است که کد این زبان را خارج از یک مرورگر اجرا میکند.
- Npm
- Npm (+) بزرگترین رجیستری نرمافزار جهان است. توسعهدهندگان اوپن سورس سراسر دنیا از npm برای اشتراک و استفاده از پکیجها استفاده میکنند. بسیاری از سازمانها نیز از npm برای مدیریت توسعه کد خود به صورت خصوصی بهره میگیرند.
نصب نرمافزارها برای شروع یک پروژه انگولار ۹
در این بخش با مراحل نصب نرمافزارهای مورد نیاز برای شروع یک پروژه انگولار ۹ آشنا میشویم.
نصب ویژوال استودیو کد
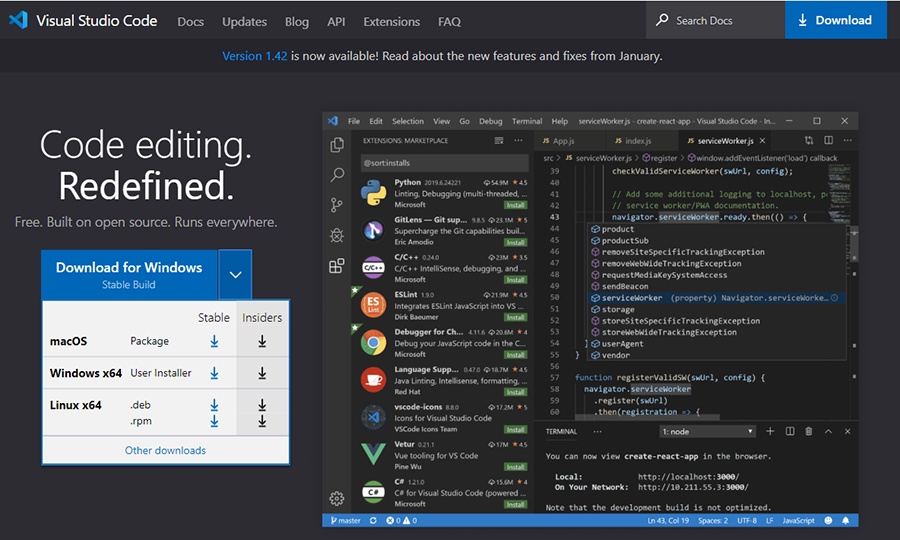
به منظور نوشتن کد باید از یک IDE استفاده کنیم. مایکروسافت یک IDE چندپلتفرمی و متن-باز توسعه داده است که صرف نظر از سیستم عاملی که استفاده میکنید، روی همه پلتفرمها اجرا میشود. برای نصب این IDE به وبسایت آن (+) بروید و نسخهای که مناسب شما است را دانلود کنید. مطمئن شوید که نسخه Stable را انتخاب میکنید.

نرمافزار دانلود شده روی سیستم را باز کرده و پکیج را اجرا کنید. با پیگیری دستورالعملها مراحل نصب را تکمیل کنید.
نصب Node و npm
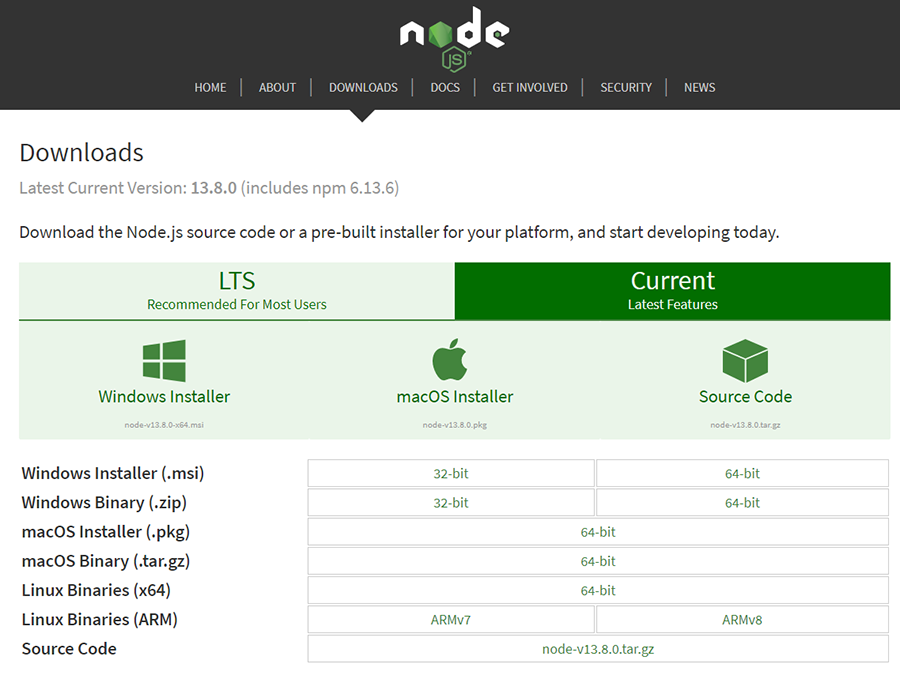
انگولار نسخه 9 نیازمند حداقل Node.js نسخه 10.13 است. پیشنهاد میکنیم آخرین نسخه Node را که در زمان نگارش این مقاله 12.16.3 بوده است دانلود کنید. برای دانلود Node.js به این وبسایت (+) بروید و پکیج مناسب سیستم عامل خود را انتخاب کنید. جدیدترین نسخه Node شامل آخرین قابلیتها است. اگر یک پروژه سازمانی توسعه میدهید بهتر است پکیج Long Term Support را انتخاب کنید.

پس از دانلود شدن، فایل نصب را روی سیستم خود باز کرده و مراحل نصب را پیگیری کنید. با نصب این پکیج، npm را نیز نصب کنید. زمانی که فرایند نصب پایان یافت، باید بتوانید شروع به پروژه انگولار شِل بکنید. برای بررسی این که نرمافزار با موفقیت نصب شده است یا نه، میتوانید کارهای زیر را انجام دهید:
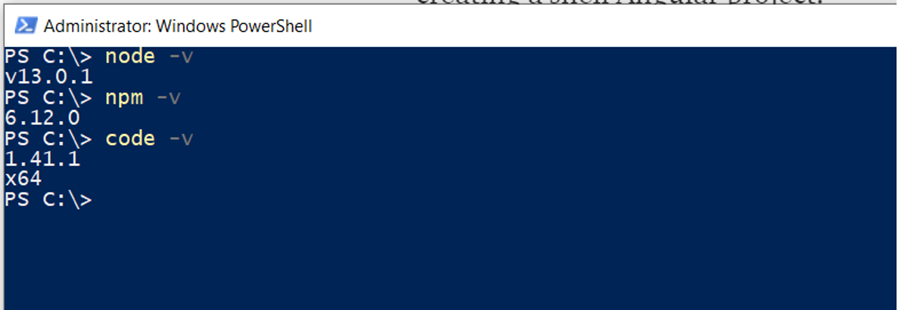
پاورشل یا اعلان فرمان ویندوز را باز کنید و دستورهای زیر را برای بررسی نسخه نرمافزارهای اخیراً نصب شده وارد کنید:
c:\> node -v c:\> npm -v c:\> code -v
نسخههای هر کدام از نرمافزارهای نصبشده در پاورشل نمایش مییابد. بدین ترتیب از نصب موفقیتآمیز همه این موارد مطمئن میشویم.

ایجاد پروژه انگولار
برای این که بتوانیم یک پروژه انگولار ایجاد کنیم، باید از Angular CLI استفاده کنید. Angular CLI موجب میشود که ایجاد اپلیکیشن که آماده به کار باشد، آسان شود. نکته جالب در مورد استفاده از Angular CLI این است که از رویههای مناسب انگولار پیروی میکند. Angular CLI یک ابزار رابط خط فرمان است که با استفاده از آن میتوانید اپلیکیشنهای انگولار را مقداردهی، توسعه، چارچوببندی و نگهداری کنید.
نصب Angular CLI
رویکردهای زیادی برای نصب Angular CLI وجود دارد. در این راهنما آن را با استفاده از ابزار مدیریت پکیج NPM درون ویژوال استودیو کد نصب خواهیم کرد. پاورشل یا اعلان فرمان ویندوز را باز کنید. یک دایرکتوری برای پروژه باز کنید. در این مثال پروژهای در دایرکتوری خودش که در درایو C قرار دارد ایجاد خواهیم کرد:
C:\>mkdir angular-project
به این دایرکتوری جدید بروید:
C:\>cd angular-project
در اعلان فرمان دستور زیر را وارد کنید تا VScode باز شود:
c:\>code
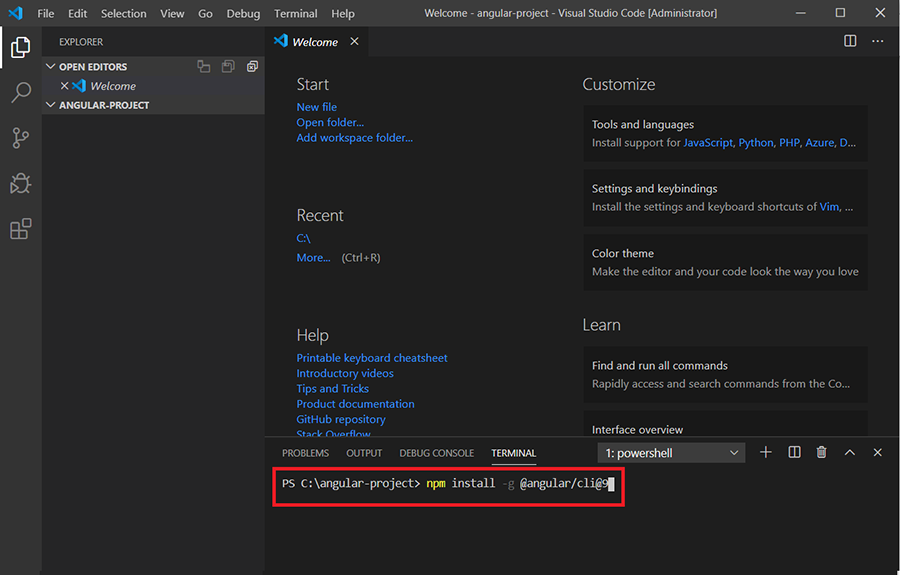
زمانی که VScode باز شد، ترمینال را درون IDE باز کنید. به این منظور یا کلیدهای ترکیبی '+Ctrl را در نوار ناوبری بزنید و یا به منوی Terminal > New Terminal بروید. در ترمینال دستور زیر را وارد کرده و شروع به نصب Angular CLI در پروژه خود بکنید:
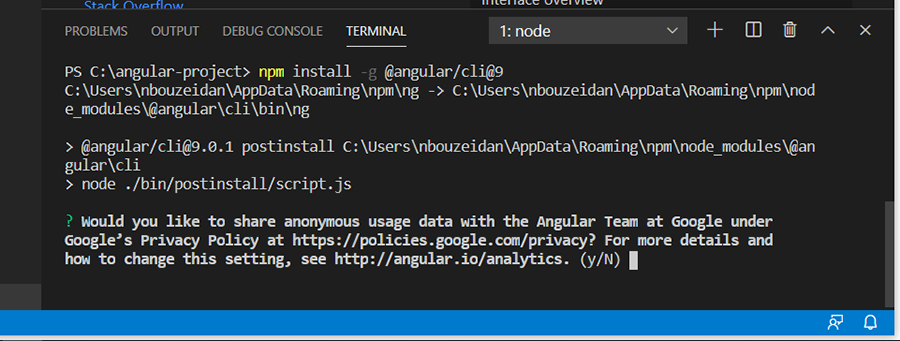
C:\angular-project> npm install -g @angular/cli@9

احتمالاً از شما خواسته میشود که دادههای مصرف خود را به صورت گمنام با تیم انگولار بر اساس سیاست حریم خصوصی گوگل به اشتراک بگذارید. انتخاب این گزینه به شما بستگی دارد. برای اشتراک این دادهها، حرف Y را وارد کرده و اینتر را بزنید. در غیر این صورت N را بزنید.

نکته: اگر تصادفاً گزینه اشتراک بینام دادهها را انتخاب کردید و سپس پشیمان شدید، همواره میتوانید این گزینه را با وارد کردن دستور زیر غیر فعال کنید:
C:\angular-project> ng analytics off
اکنون که Angular CLI نصب شده است، میتوانیم شروع به ایجاد یک پروژه انگولار از رابط خط فرمان بکنیم.
ایجاد پروژه انگولار از CLI
برای ایجاد یک پروژه جدید باید از دستور ng new استفاده کنیم. این دستور یک اپلیکیشن جدید انگولار را ایجاد و مقداردهی میکند که پروژه پیشفرض برای فضای کاری جدید است. برای کسب اطلاعات بیشتر در این خصوص به مستندات رسمی انگولار (+) مراجعه کنید. در ترمینال ویاسکد دستور زیر را وارد کنید. در این دستور shell-project نام اپلیکیشن/پروژهای است که میخواهیم ایجاد کنیم:
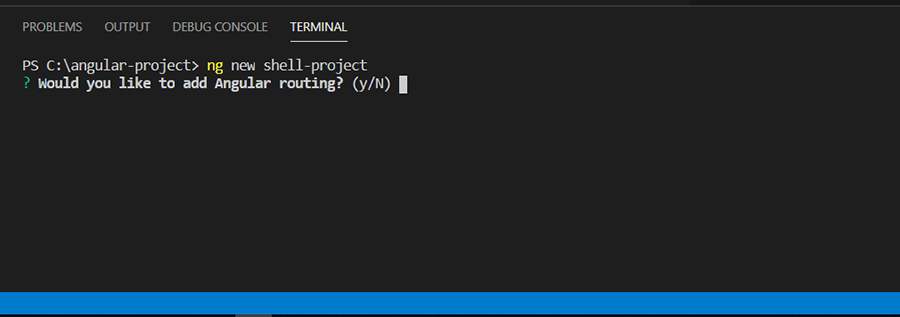
C:\angular-project> ng new shell-project
از شما سؤال میشود آیا میخواهید مسیریابی انگولار را نیز اضافه کنید؟ (Y/N) بسته به نیازتان ممکن است بخواهید آن را نصب کنید. مثلاً اگر میخواهید در اپلیکیشن خود از مسیریابی استفاده کنید، حتماً باید آن را نصب کنید. در این راهنما چنین قصدی نداریم و حرف N را وارد میکنیم:

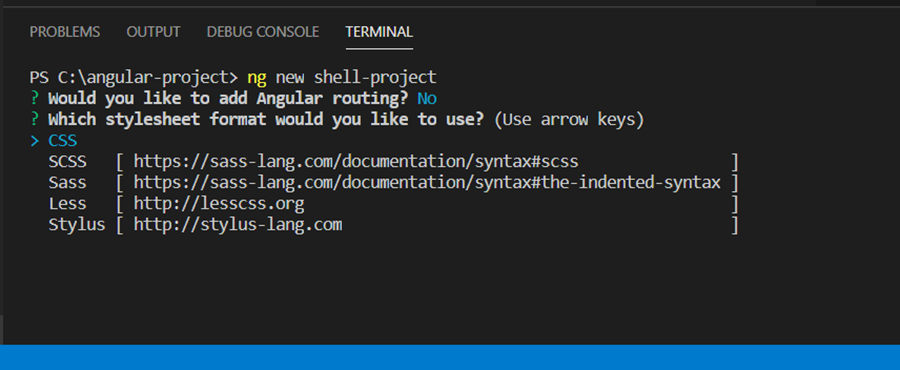
یک بار دیگر از ما خواسته میشود قالب استایلشیتی که در این پروژه استفاده میکنیم را از میان گزینههای ارائه شده انتخاب کنیم. با استفاده از کلیدهای جهت بالا و پایین میتوانید انتخاب کنید. در این راهنما از گزینه نخست یعنی CSS استفاده میکنیم.

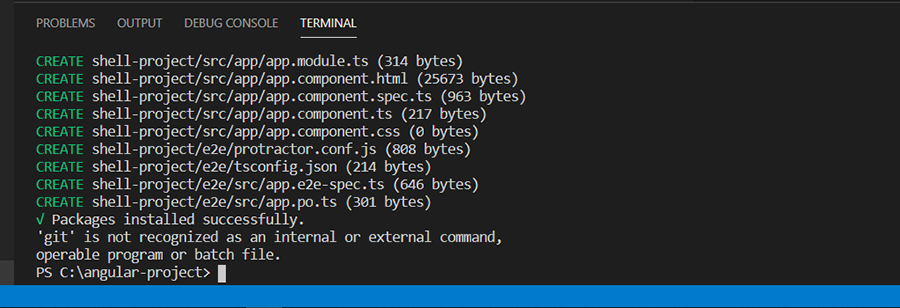
فرایند نصب چند دقیقه طول میکشد و به محض پایان یافتن پیامی به صورت زیر دریافت میکنید که نشاندهنده موفقیتآمیز بودن نصب است:
√ Packages installed successfully.

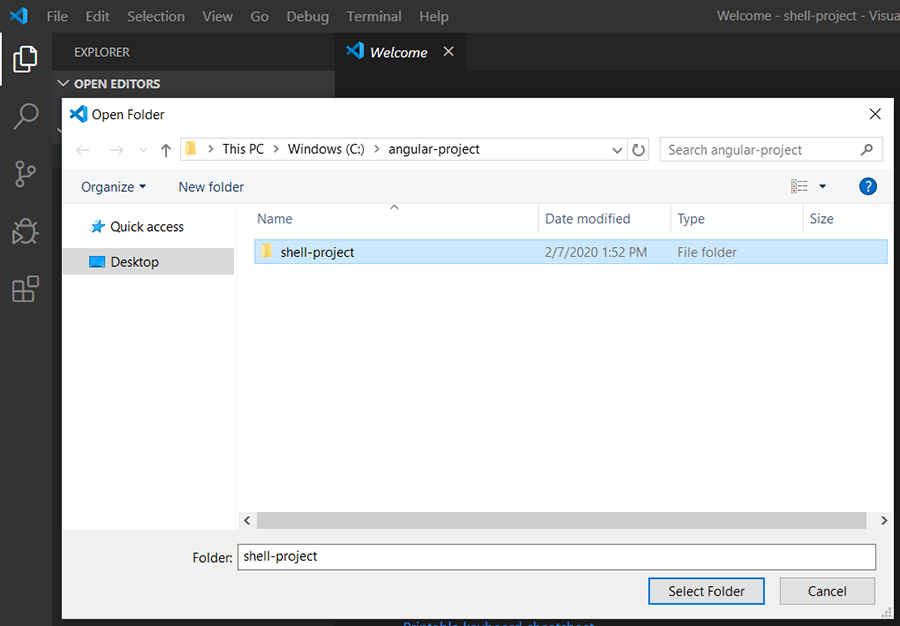
اکنون که پروژه ایجاد شده است، باید آن را در VSCode باز کنیم. در نوار منوی فوقانی VSCode به منوی File > Open Folder بروید و سپس در پوشه angular-project زیرپوشه shell-project را انتخاب کنید.

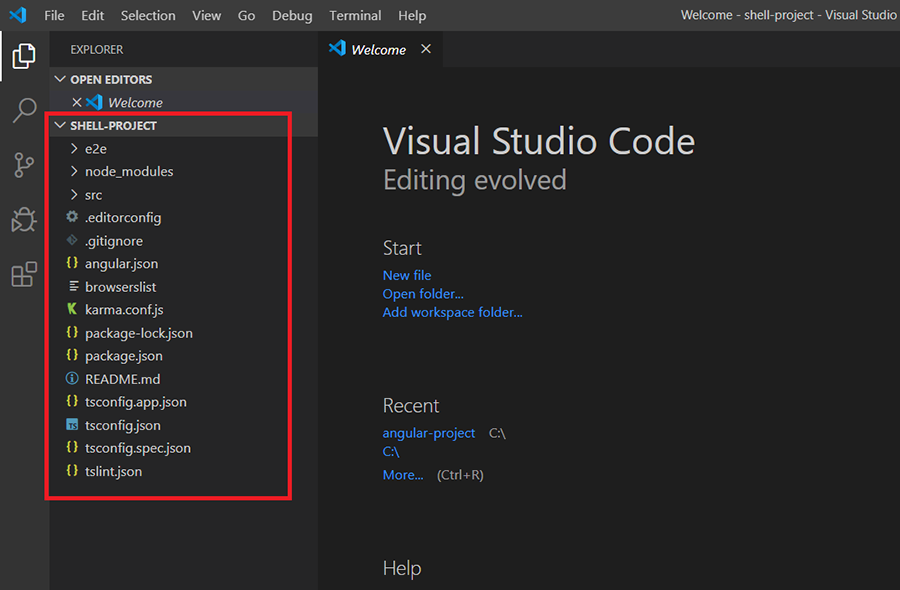
Visual Studio Code پروژه انگولار را که هم اینک ایجاد کردید بارگذاری میکند. در تصویر زیر میبینید که ساختار فایل پروژه شما در پنل سمت چپ VScode نمایش یافته است.

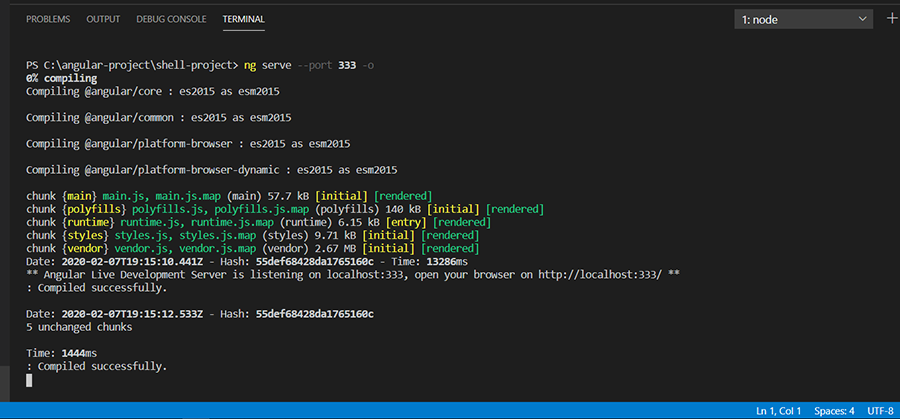
برای اجرای پروژه باید از دستور زیر استفاده کنید تا کد در یک مرورگر که به پورت خاصی گوش میدهد کامپایل شود:
C:\angular-project\shell-project> ng serve --port 333 –o
در دستور فوق به انگولار اعلام میکنیم که کد را بیلد کرده و اپلیکیشن را در مرورگر پیشفرض در حالی که به پورت 333 گوش میدهد باز کند.
نکته: برای کسب اطلاعات بیشتر در خصوص دستور ng serve و گزینههای مختلفی که دارد به مستندات رسمی انگولار (+) مراجعه کنید.

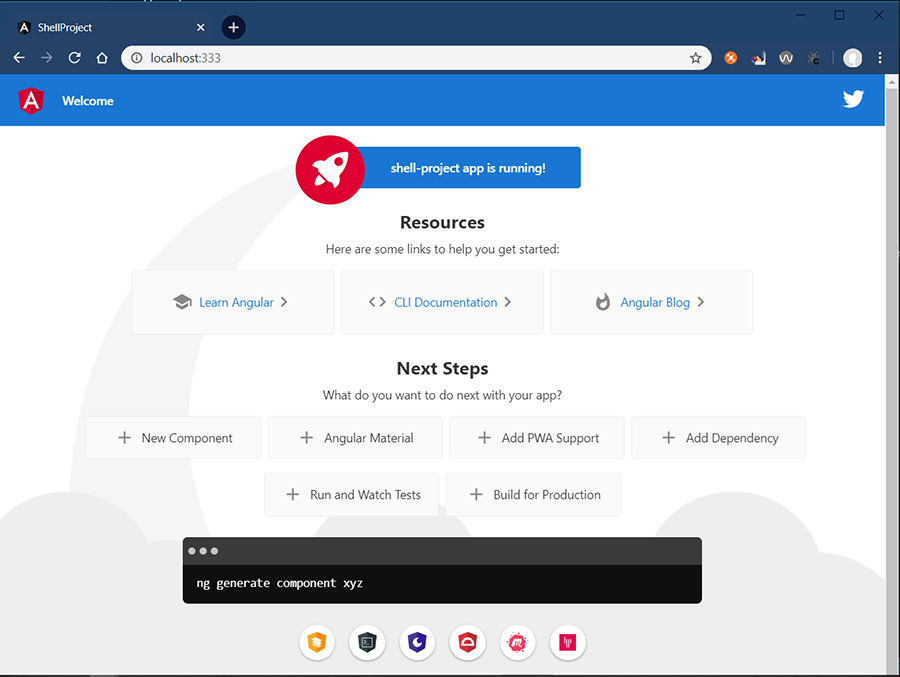
در تصویر زیر مرورگری را میبینید که یک اپلیکیشن انگولار که ایجاد کردهایم را نمایش میدهد. این صفحه شامل اطلاعات پیشفرضی است که از سوی انگولار درون فایل app.component.html عرضه شده است و به احتمال زیاد میخواهید آنها را با چیزی که مناسب شما است جایگزین کنید.

بدین ترتیب موفق شدید نخستین پروژه انگولار خود را ایجاد کنید و اینک بر عهده شما است که هر اپلیکیشنی که دوست دارید را خلق نمایید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش انگولار (Angular): ساخت یک اپلیکیشن در ۲۰ دقیقه
- Lazy Loading در انگولار — به زبان ساده
- استفاده از وب کامپوننت در انگولار — به زبان ساده
==













عالی بود