بررسی خالی بودن یک کادر ورود داده با CSS – به زبان ساده
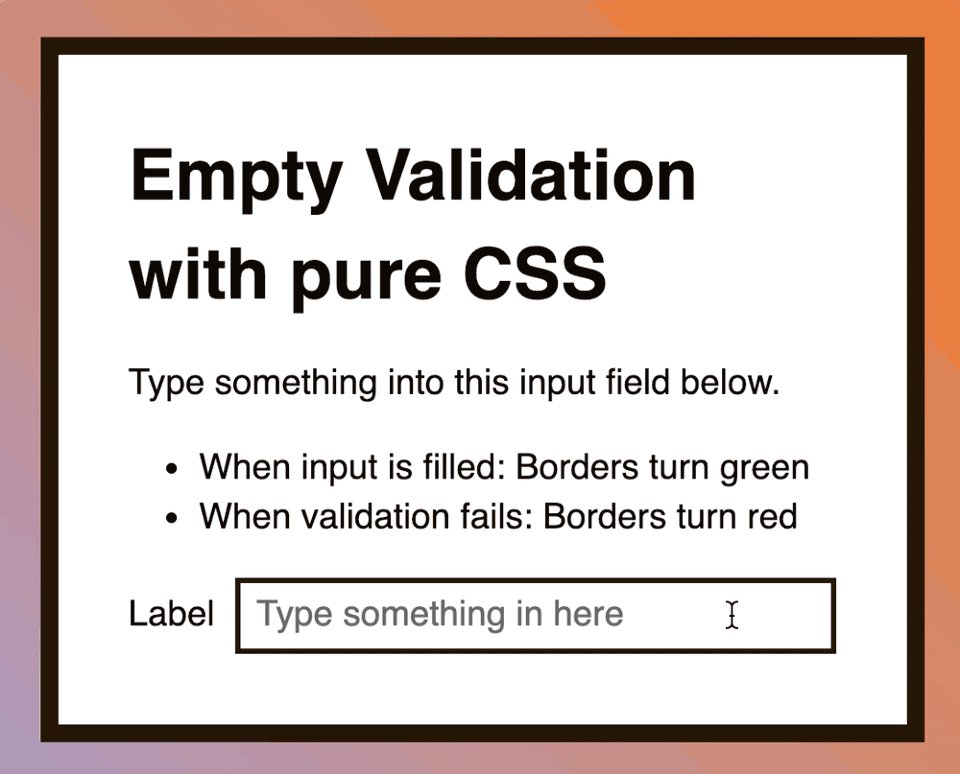
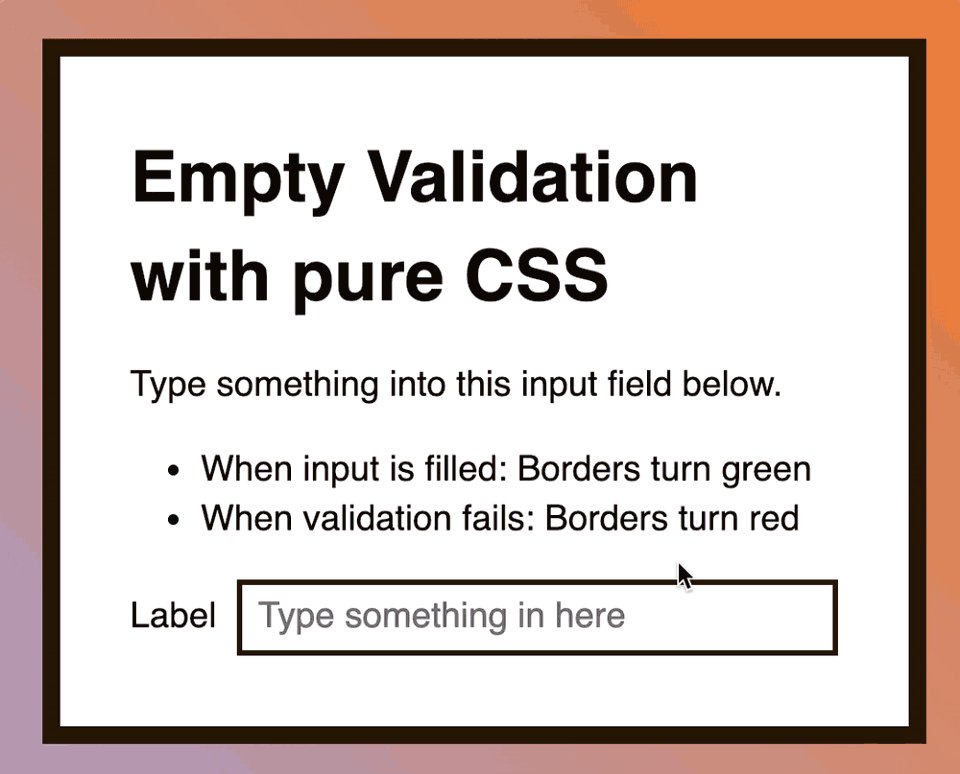
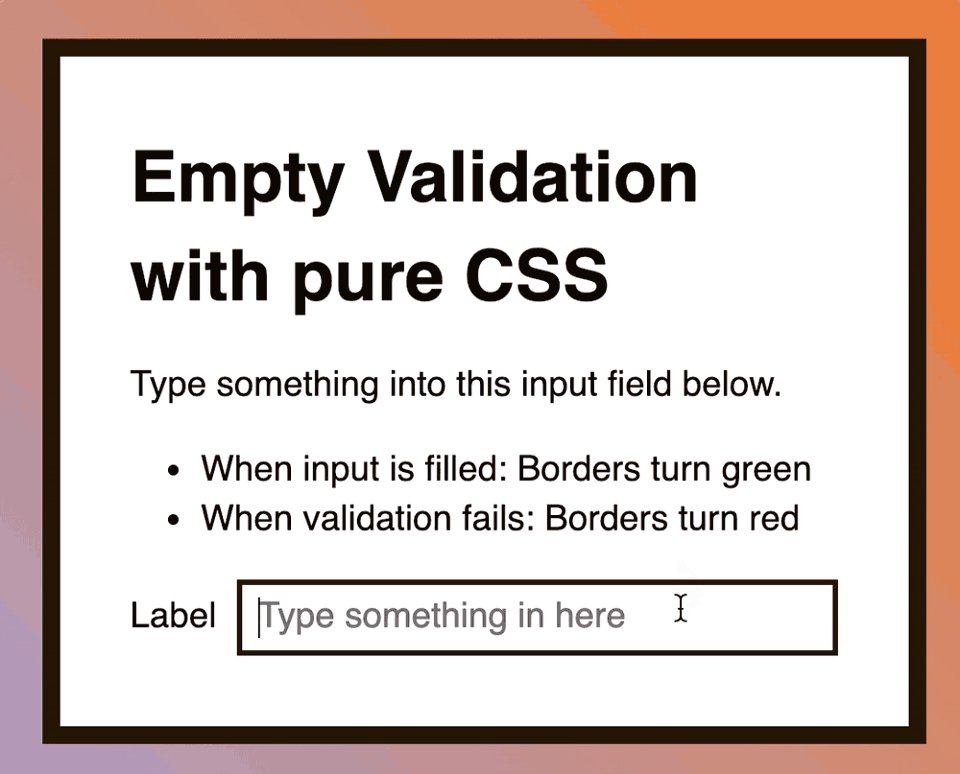
شاید تاکنون از خود پرسیده باشید آیا امکان بررسی خالی بودن یک کادر ورود داده (Input Field) با استفاده از CSS وجود دارد؟ برای نمونه ممکن است بخواهید یک کامپوننت با قابلیت autocomplete داشته باشید. در این مواد معمولاً دو چیز مورد نیاز است. یکی این که در صورت خالی بودن کادر ورودی بخش drop-down را مخفی کنیم و دوم این که در حالت پر شدن فیلد ورودی، drop-down نمایش یابد. در تصویر زیر این کارکرد را مشاهده میکنید:



در این نوشته قصد داریم روش انجام این کار را توضیح دهیم. هر چند ممکن است این روش چندان کامل نباشد و برخی مشکلات در آن وجود داشته باشد؛ اما به هر حال بهتر از عدم وجود هیچ راهحلی است.
فرم
ابتدا یک فرم میسازیم و مثال خود را از طریق آن ارائه خواهیم کرد.
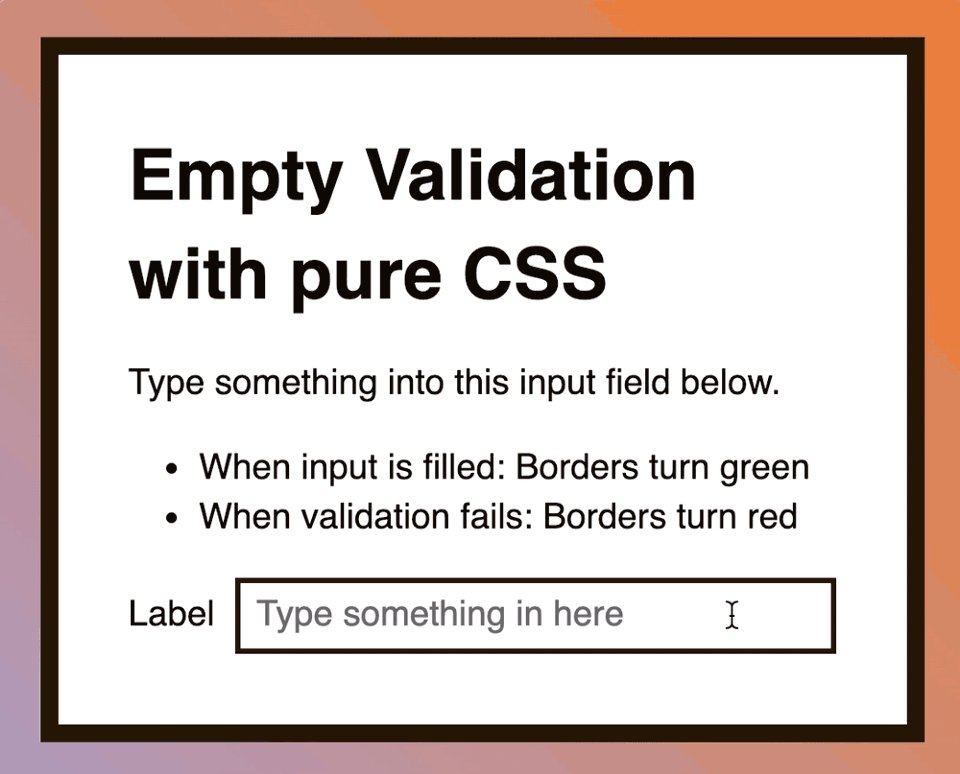
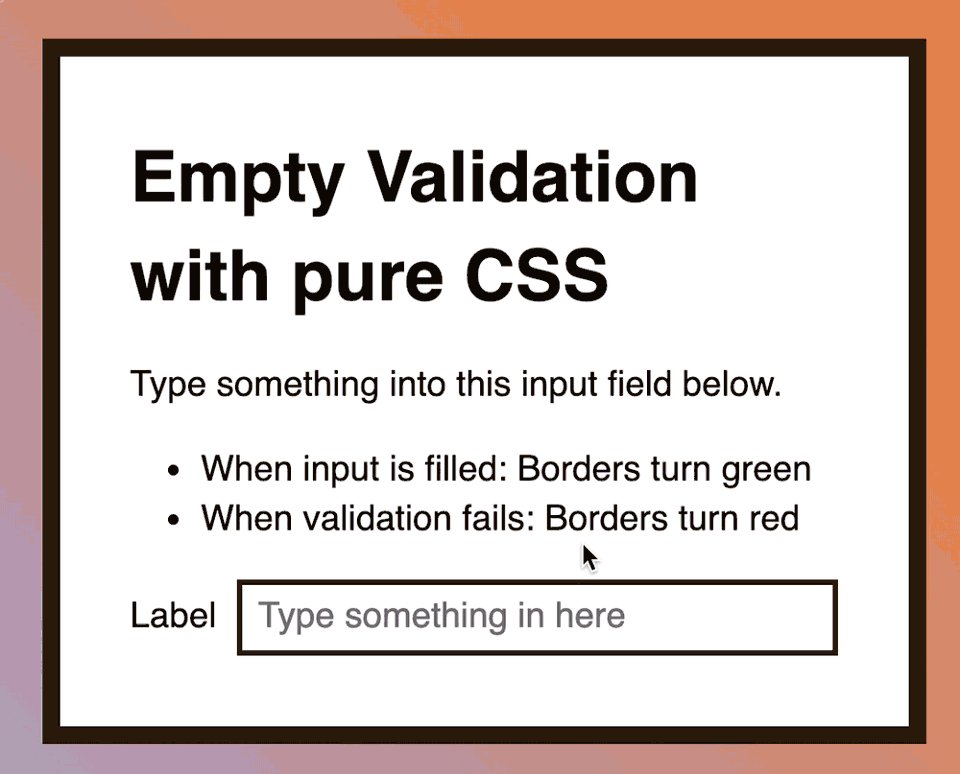
در این صفحه ما یک فرم ساده، تنها با یک فیلد یا کادر ورود داده خواهیم داشت:
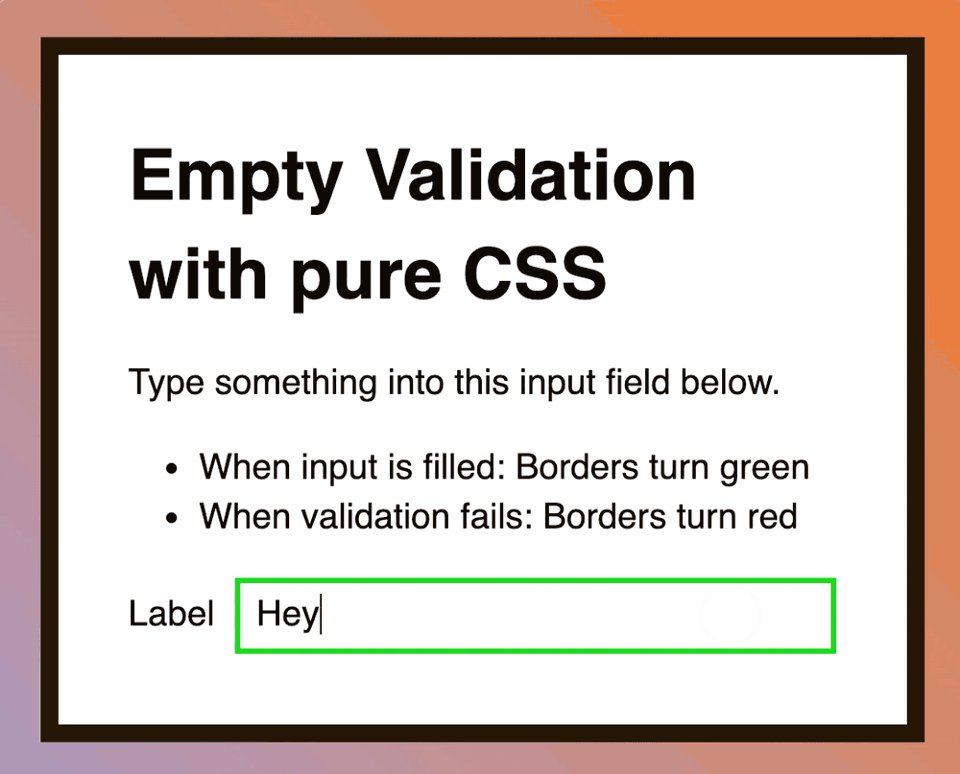
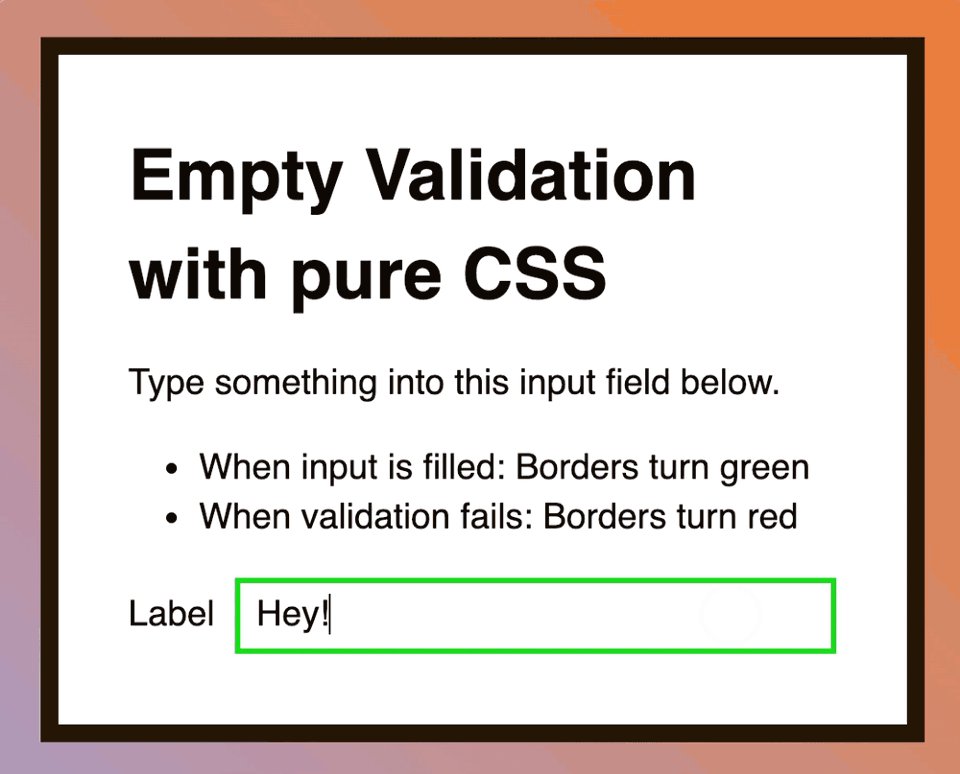
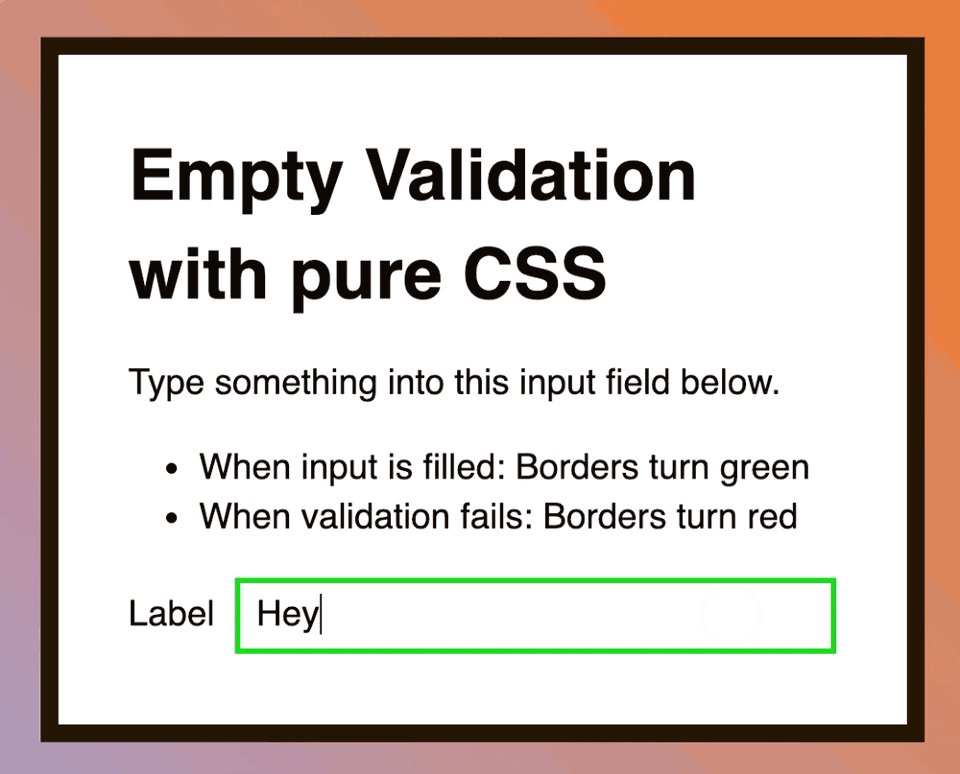
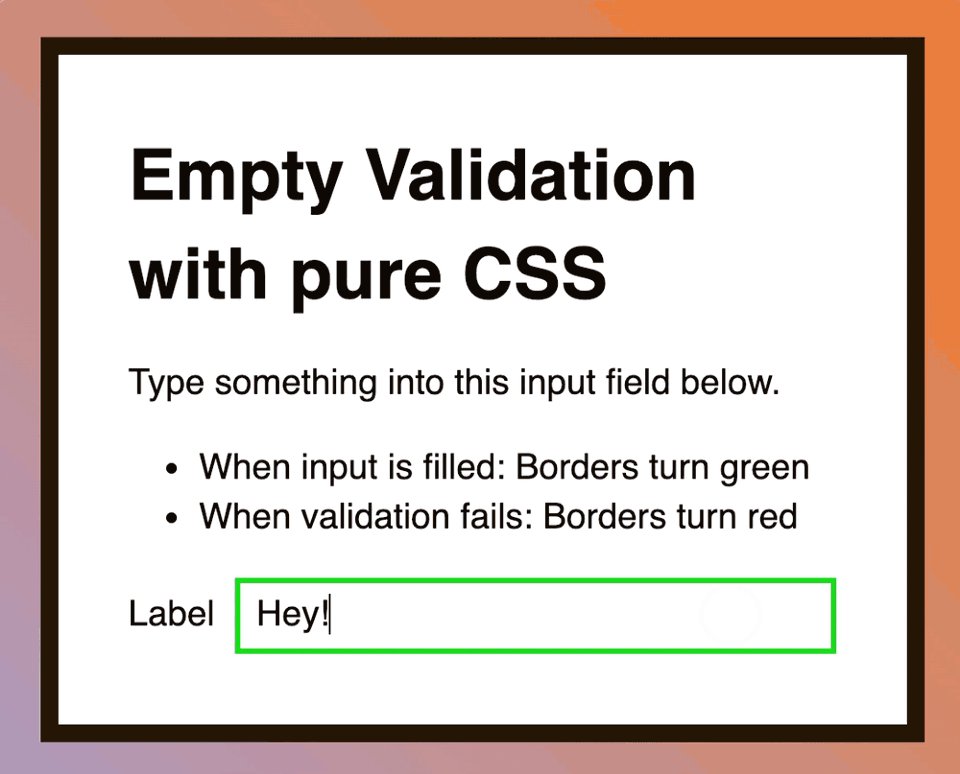
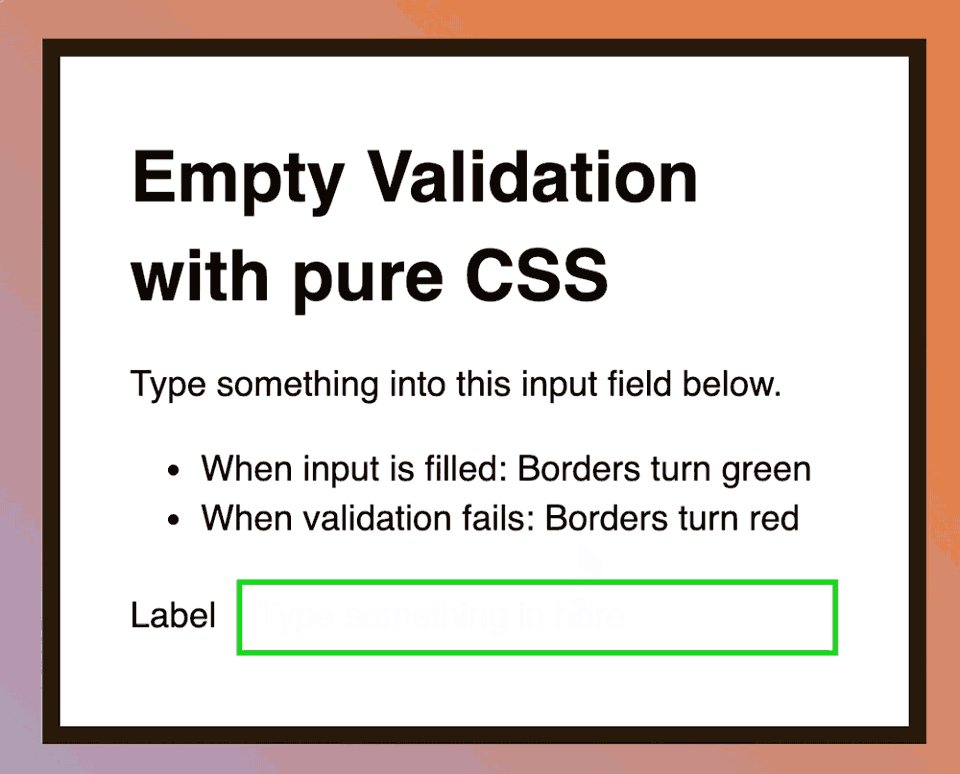
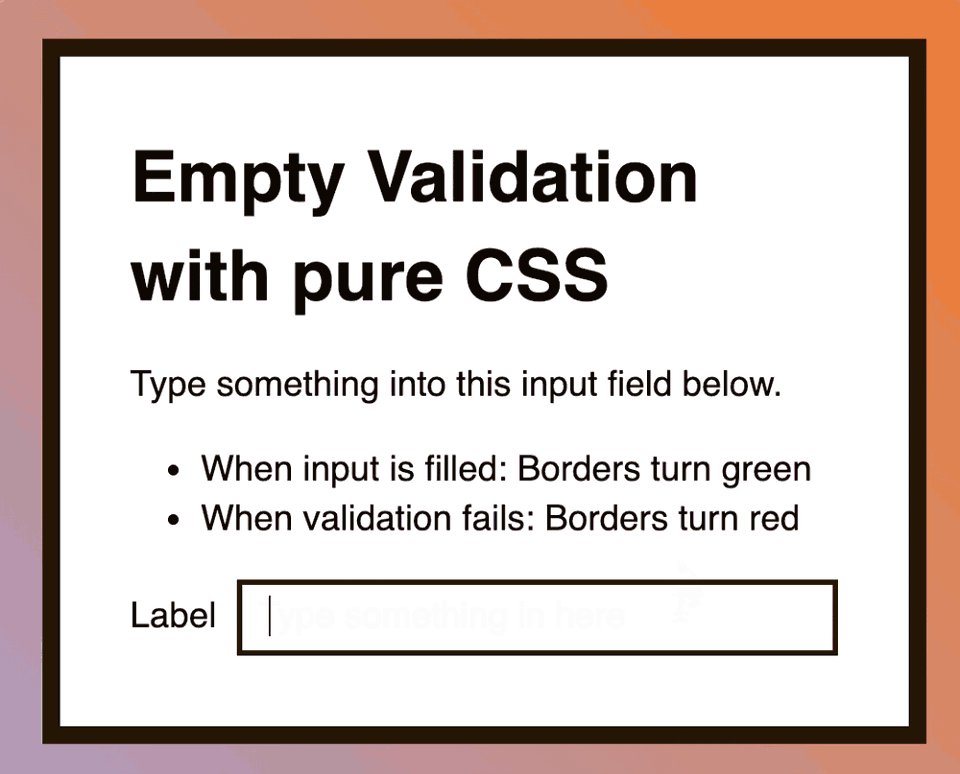
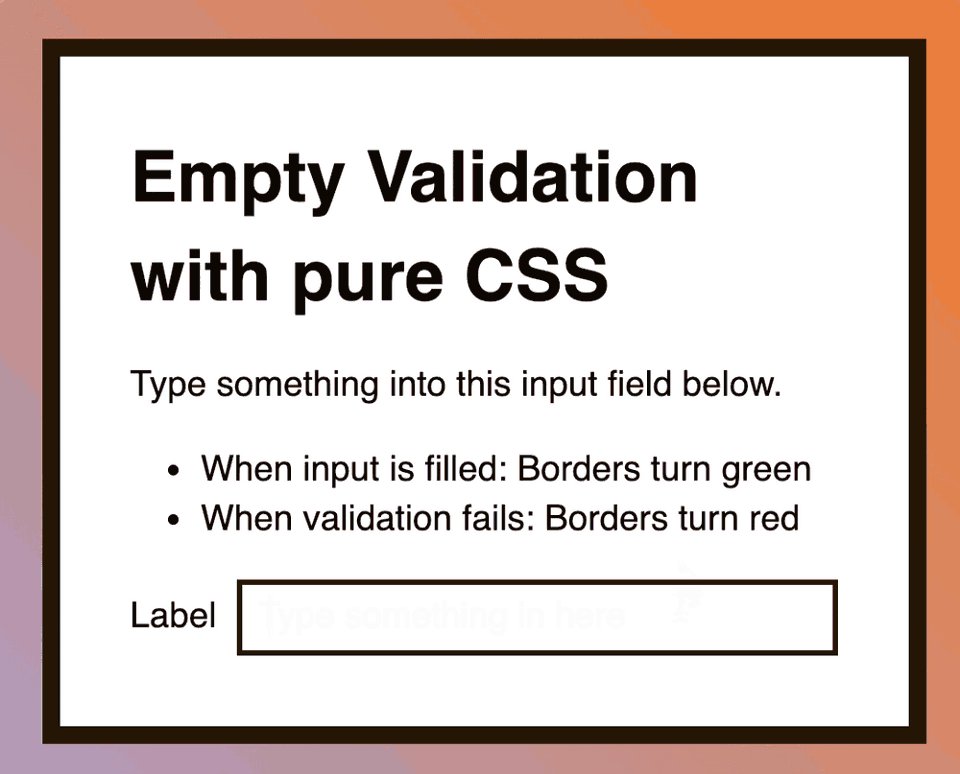
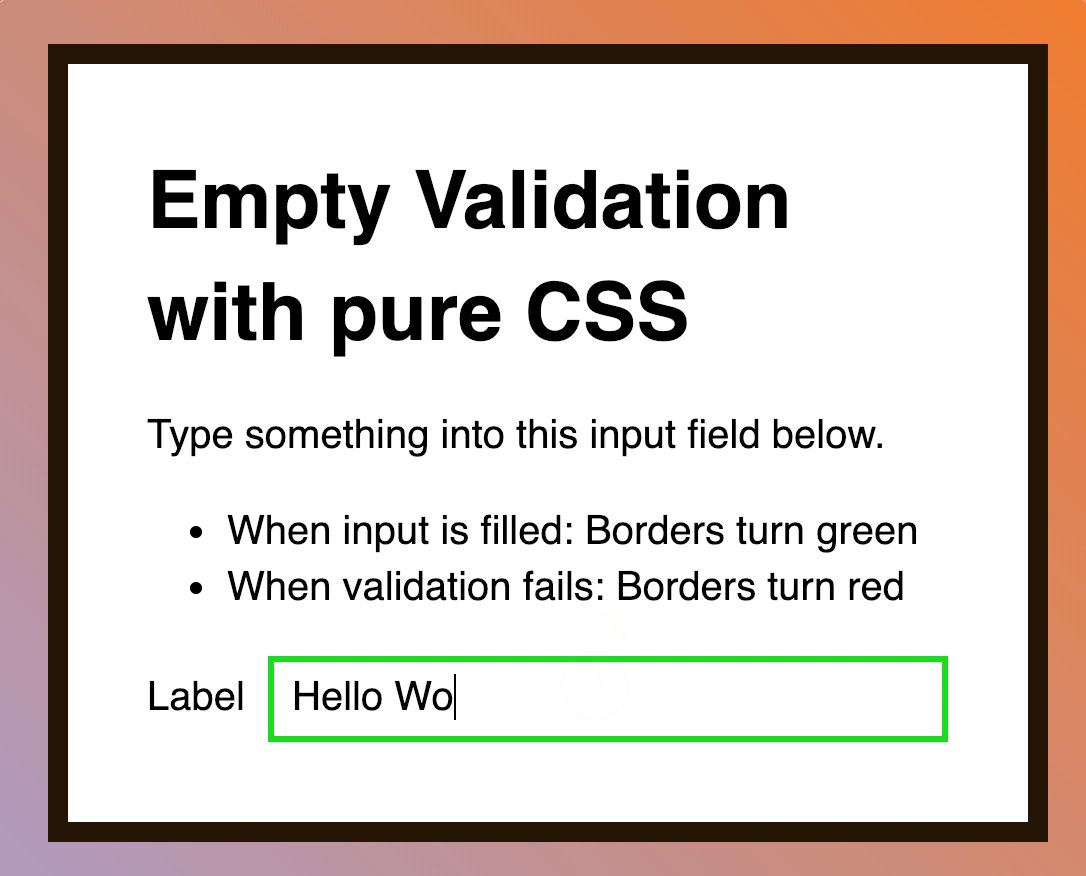
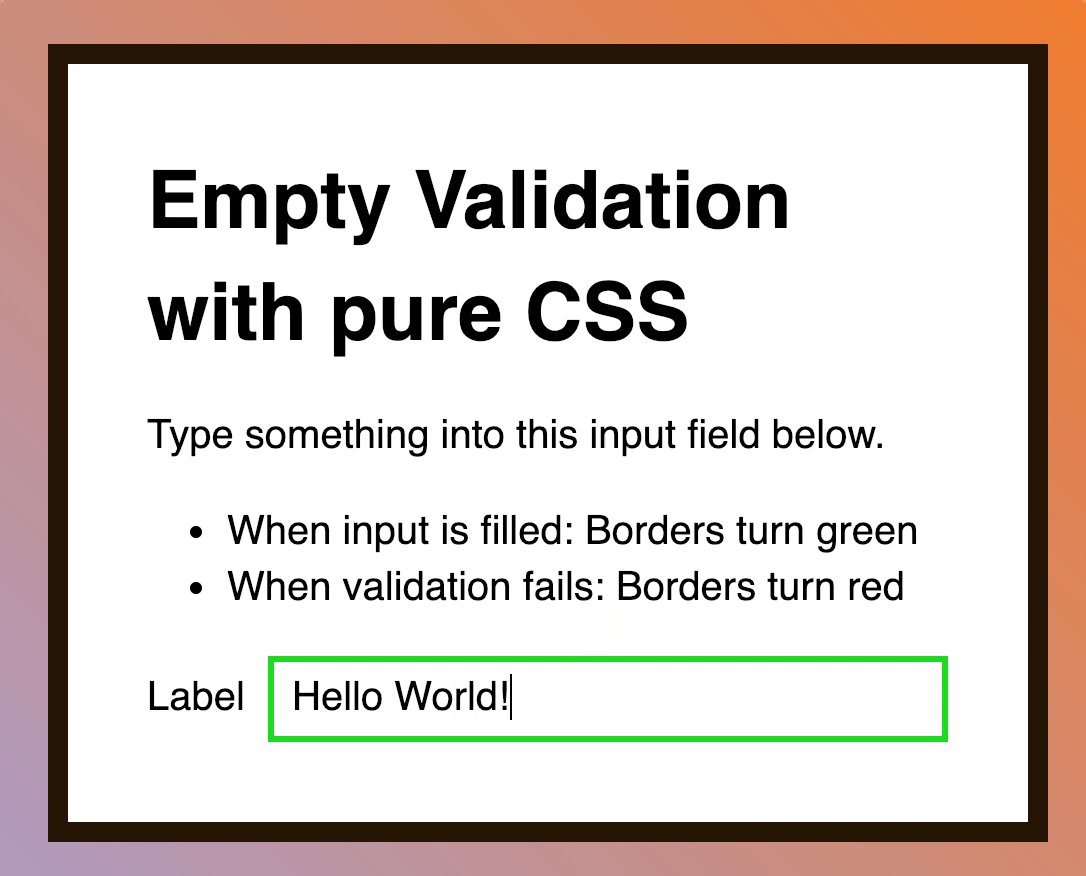
زمانی که این فیلد ورودی پر میشود باید border-color آن به زنگ سبز دربیاید. در ادامه، نمونهای از آن چه ایجاد کردیم را ملاحظه میکنید:

بررسی خالی بودن فیلد ورودی
ما برای بررسی خالی بودن یا نبودن فرم از HTML استفاده میکنیم. این بدان معنی است که به یک خصوصیت required نیازمند هستیم.
در این مرحله، این فیلد به خوبی کار میکند و حاشیه آن نیز به رنگ سبز در میآید.

اما مشکلی وجود دارد. اگر کاربر یک فاصله خالی در فیلد وارد کند حاشیه همچنان به رنگ سبز در میآید.

از نظر فنی این وضعیت درست است، ورودی پر شده است چون کاربر به هر حال مقداری در آن وارد کرده است؛ اما ما نمیخواهیم فاصله خالی، یک منوی خالی باز شدنی را تحریک و از این رو در کار کامپوننت autocomplete اخلال ایجاد کند. بنابراین به یک فرایند بررسی قویتر نیاز داریم.
بررسیهای بیشتر
HTML امکان اعتبارسنجی ورودیها را با عبارتهای منظم با استفاده از خصوصیت pattern در اختیار ما قرار میدهد. ما از این امکان استفاده میکنیم. از آنجا که نمیخواهیم فاصله خالی از سوی فیلد شناسایی شود، باید عبارت منظم خود را با الگوی S+\ آغاز کنیم.
معنی این الگو آن است که یک یا چند کاراکتر اول نباید فاصله خالی باشند.
بدین ترتیب مشکل فوق رفع میشود. اینک اگر کاربر فاصله خالی در فرم وارد کند، کادر ورود داده اعتبارسنجی نمیشود.

اما زمانی که فاصله خالی در هر کجای فیلد ورودی وارد میشود، اعتبارسنجی این فیلد رد میشود!

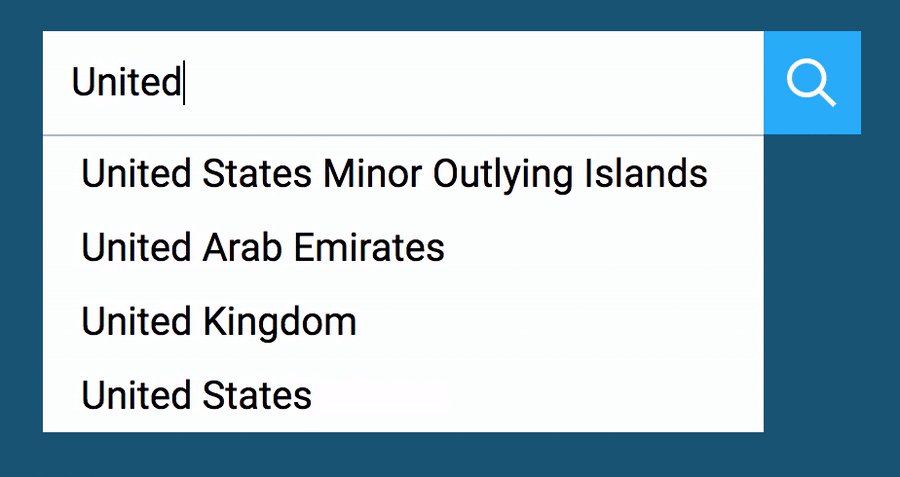
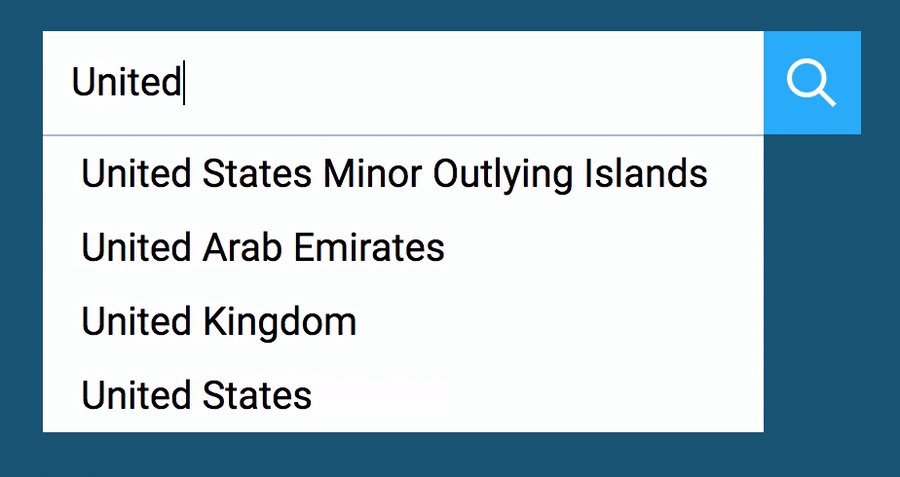
متأسفانه این الگو در حالتی که ما میخواهیم عمل نمیکند. فرض کنید میخواهیم نام کشورها را در فیلد ورودی تایپ کنیم و همزمان از قابلیت autocomplete جاوا اسکریپت نیز استفاده کنیم. همان طور که در تصویر زیر میبینید نام کشورها میتواند شامل کاراکتر فاصله نیز باشد.

بدین ترتیب باید کاراکتر خالی را نیز در فیلد به حالت مجاز دربیاوریم. الگوی دیگری که میتوانیم استفاده کنیم *.+S\ است. معنی این الگو آن است که 1 یا چند کاراکتر فاصله و پس از آن یک یا چند کاراکتر (هر کاراکتری) میآید.
این الگو جواب میدهد و میتوانیم فاصله خالی را در هر کجای فیلد وارد کنیم.

اما یک مشکل دیگر نیز وجود دارد. در این حالت وقتی فیلد با یک کاراکتر خالی آغاز شود، اعتبارسنجی فرم رد میشود.

و این مشکلی است که دیگر با استفاده از رویکرد فوق قابل حل نیست. سؤال دیگری که در این مرحله پیش میآید این است که آیا میتوان برای یک حالت نامعتبر در زمانی که فیلد به طور نادرستی پر شده است، سبکی تعریف کرد؟
رد اعتبارسنجی ورودی
ما نمیخواهیم از invalid: استفاده کنیم، چون فیلد ورودی را کلاً در حالت نامعتبر قرار میدهد. در این وضعیت میتوانیم از یک شبه کلاس به نام placeholder-shown: استفاده کنیم که برای بررسی نمایش یا عدم نمایش placeholder استفاده میشود. روش کار به صورت زیر است:
- یک placeholder به فیلد ورودی اضافه میکنیم.
- اگر ورودی پنهان باشد، به این معنی است که کاربر چیزی در فرم وارد کرده است.
- اقدام به اعتبار سنجی یا رد اعتبارسنجی میکنیم.
نسخه ساده CSS به صورت زیر است:
از آنجا که هر دو سبک تأیید اعتبارسنجی و رد اعتبارسنجی را داریم باید مطمئن شویم که سبکهای معتبر پس از سبک نامعتبر میآید.
دقت کنید که مرورگر Edge هنوز از placeholder-shown: پشتیبانی نمیکند و از این رو استفاده از این روش در محیط production فعلاً مناسب نیست. بنابراین روش مناسبی برای تشخیص این ویژگی وجود ندارد. اینک به مسئله اصلی خودمان که نتوانستیم حل کنیم باز میگردیم.
مشکل با الگو
خصوصیت pattern عجیب است زیرا امکان پذیرش یک عبارت منظم را به ما میدهد. عبارت منظم امکان اعتبارسنجی ورودی با هر چیزی که فکر کنید را میدهد. اما عبارت منظم باید به طور کامل با یک متن تطبیق پیدا کند. اگر متن به طور کامل مطابقت نیابد اعتبارسنجی ورودی رد میشود.
این همان مشکلی است که قبلاً اشاره کردیم و همان حالتی است که وقتی کاربر در ابتدای فیلد فاصله خالی وارد میکرد، ورودی نامعتبر میشد. ما موفق شدیم یک عبارت منظم پیدا کنیم که برای همه موارد مورد نیاز کار کند. موارد مورد نیاز در ادامه ارائه شده است:
// Should not match '' ' ' ' ' ' ' // Should match 'one-word' 'one-word ' ' one-word' ' one-word ' 'one phrase with whitespace' 'one phrase with whitespace ' ' one phrase with whitespace' ' one phrase with whitespace '
سادهترین راهحل که وجود دارد الگوی .*\S.* است. معنی این الگو چنین است:
- *. – هر کاراکتر
- s\ – که پس از آن «یک» کاراکتر غیر فاصله بیاید.
- *. – و پس از آن یک کاراکتر بیاید.
این الگو برای منظور ما مناسب است و بدین ترتیب میتوانیم خالی بودن یک فیلد ورودی را با استفاده از CSS تشخیص دهیم. بدین ترتیب در این نوشته مشاهده کردیم که میتوان یک فرم را صرفاً با استفاده از CSS اعتبارسنجی کرد. برخی موارد بالقوه وجود دارند که شامل اعتبارسنجی فاصلههای خالی هستند. به هر حال اگر به وجود فاصله خالی اهمیت ندهید، این رویکرد کاملاً عملی خواهد بود.
اگر این مطلب برای شما کاربردی بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژههای وب
- آموزش طراحی وب با CSS
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- آشنایی با مفهوم Position Absolute در CSS — به زبان ساده
- 1۰ نمونه کد ساده CSS که میتوان در 1۰ دقیقه آموخت
- ایجاد وقفه بین فریمهای کلیدی در انیمیشن های CSS — به زبان ساده
==












