ایجاد برگه واکنش گرا (Responsive Tab) با CSS و جاوا اسکریپت — راهنمای گام به گام

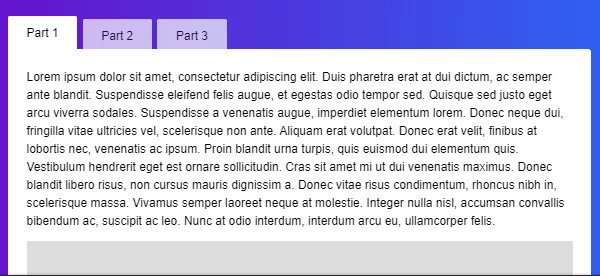
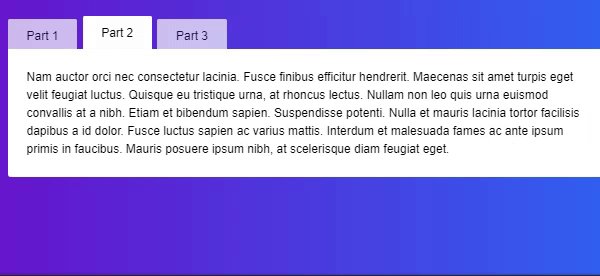
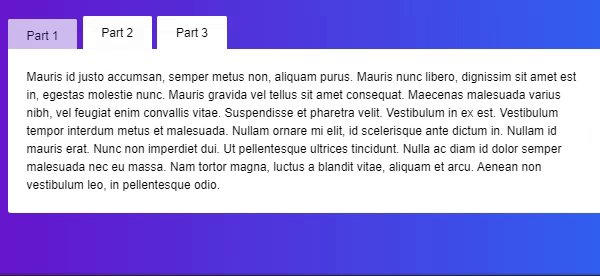
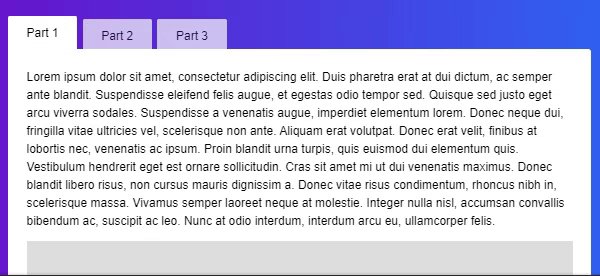
در این راهنما در مورد روش ساخت یک کامپوننت برگه واکنشگرا با CSS و کد جاوا اسکریپت توضیح میدهیم. البته ساخت چنین برگهای با استفاده صرف از CSS نیز امکانپذیر است؛ اما در این مثال سعی میکنیم از مهارتهای جاوا اسکریپت خود نیز کمک بگیریم. در بخش زیر میتوانید آن چه را که میخواهیم در چند مرحله طراحی کنیم میبینید:

توجه کنید که در این راهنما به بحث چگونگی دسترسی به برگهها نمیپردازیم، چون این موضوع خود یک راهنمای مستقل را میطلبد.
کد HTML
در آغاز زبان نشانهگذاری را بررسی میکنیم. ما یک کانتینر داریم که شامل خود برگهها (آیتمهای لیست) است و همچنین محتوایی برای هر برگه (پنلهای برگه) داریم. برای ایجاد ارتباط بین برگه و پنل مربوطه از خصوصیت سفارشی data-index استفاده کردهایم که یک مقدار منحصر به فرد برای هر پنل برگه نگهداری میکند.
از آنجا که شمارهگذاری از صفر آغاز میشود یک پنل به صورت data-index=0 مربوط به برگه اول است. پنل دارای data-index=1 مربوط به پنل دوم است و همین طور تا آخر.
محتوای نشانهگذاری HTML به صورت زیر است:
<div class="tabs-container">
<ul class="tabs">
<li class="active">
<a href="">Part 1</a>
</li>
<li>
<a href="">Part 2</a>
</li>
<li>
<a href="">Part 3</a>
</li>
</ul>
<div class="tabs-content">
<div class="tabs-panel active" data-index="0">
<!-- content here -->
</div>
<div class="tabs-panel" data-index="1">
<!-- content here -->
</div>
<div class="tabs-panel" data-index="2">
<!-- content here -->
</div>
</div>
</div>
کد CSS
در مرحله بعدی چند قاعده CSS برای کامپوننت خود تعریف میکنیم. البته ظاهر چندان جذابی ندارد و تنها از چند سبک پایه استفاده کردهایم. نکتهای که باید توجه داشته باشید این است که از هیچ ترانزیشنی همچون فید شدن یا اسلاید برای تغییر بین پنلهای برگه نباید استفاده کنید، به جای آن میتوانید از یک سوئیچ on/off ساده برای وضعیت نمایش/پنهان پنلها استفاده میکنیم.
سبکهای ابتدایی را در ادامه ارائه کردهایم:
.tabs-container {
max-width: 1000px;
margin: 50px auto;
padding: 25px;
}
.tabs {
display: flex;
}
.tabs li:not(:last-child) {
margin-right: 7px;
}
.tabs li a {
display: block;
position: relative;
top: 4px;
padding: 10px 25px;
border-radius: 2px 2px 0 0;
background: white;
opacity: 0.7;
transition: all 0.1s ease-in-out;
}
.tabs li.active a,
.tabs li a:hover {
opacity: 1;
top: 0;
}
.tabs-content {
position: relative;
z-index: 2;
padding: 25px;
border-radius: 0 4px 4px 4px;
background: white;
}
.tabs-panel {
display: none;
}
.tabs-panel.active {
display: block;
}
کد جاوا اسکریپت
با طراحی HTML و CSS اینک زمان آن رسیده که کد جاوا اسکریپت را بنویسیم. هر بار که روی یک برگه کلیک میکنیم، اتفاقات زیر رخ میدهند:
- کلاس active از برگه مربوطه (به صورت پیشفرض روی برگه اول است) و از پنل برگه مربوطه (باز هم پیشفرض روی پنل اول است) حذف میشود.
- والد li این برگه پیدا میشود و کلاس active به آن اضافه میشود و اندیس آن بازیابی میشود.
- پنل برگهای که مقدار خصوصیت مربوطه را دارد با اندیس فوقالذکر تطبیق مییابد و کلاس active به آن انتساب مییابد.
کد حاصل جاوا اسکریپت به صورت زیر خواهد بود:
const tabLinks = document.querySelectorAll(".tabs a");
const tabPanels = document.querySelectorAll(".tabs-panel");
for(let el of tabLinks) {
el.addEventListener("click", e => {
e.preventDefault();
document.querySelector('.tabs li.active').classList.remove("active");
document.querySelector('.tabs-panel.active').classList.remove("active");
const parentListItem = el.parentElement;
parentList.classList.add("active");
const index = [...parentListItem.parentElement.children].indexOf(parentListItem);
const panel = [...tabPanels].filter(el => el.getAttribute("data-index") == index);
panel[0].classList.add("active");
});
}
واکنشگرایی
کامپوننت ما اینک آماده است. آخرین کاری که میخواهیم انجام دهیم واکنشگرایی این کامپوننت است. بدین ترتیب وقتی پنجره ما بیشینه عرض 600 پیکسل دارد، کامپوننت ما باید فشرده شود و به صورت زیر در آید:
با توجه به این که ما از رویکرد دسکتاپ-نخست استفاده میکنیم، قواعد CSS وجود دارند که باید بازنویسی شوند:
@media screen and (max-width: 600px) {
.tabs {
flex-direction: column;
}
.tabs li {
width: 100%;
}
.tabs li:not(:last-child) {
margin-right: 0;
}
.tabs li a {
border-radius: 0;
opacity: 1;
top: 0;
}
.tabs li.active a::before {
content: '•';
padding-right: 5px;
}
.tabs-content {
border-radius: 0;
}
}
دموی ما بر روی مرورگرها و دستگاههای جدید به خوبی کار میکند. اما باید این کد ES6 را به کد ES5 نیز کاهش دهیم تا سازگاری آن را بررسی کنیم.
سخن پایانی
در این راهنمای کوتاه تلاش کردیم تا یک کامپوننت برگه واکنشگرای مفید را با استفاده از HTML، CSS و جاوا اسکریپت بسازیم. با این که این کامپوننت کامل است، ولی هنوز هم میتوان آن را تکمیل کرد. در صورت علاقه میتوانید روی آن کار کنید و جنبههای مختلف کارکردی آن را ارتقا دهید.
اگر این نوشته مورد توجه شما قرار گرفته است، پیشنهاد میکنیم موارد زیر را نیز بررسی کنید:
- آموزش طراحی واکنش گرا (Responsive)
- آموزش جاوا اسکریپت — طراحی نوار پیشرفت زیبا و واکنش گرا با ProgressBar.js
- مجوعه آموزشهای طراحی و برنامه نویسی وب
- آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) )
- مجموعه آموزشهای PHP
==











