Metadata در HTML – راهنمای جامع
بخش head در سندهای HTML قسمتی است که هنگام بارگذاری صفحه در مرورگرهای وب نمایش نمییابد و این بخش شامل اطلاعاتی مانند عنوان یا <title> صفحه، لینک به فایلهای CSS، لینک به favicon-های سفارشی، و دیگر فرادادهها در ارتباط با HTML مانند نویسنده، کلیدواژههای مهم که سند را توصیف میکنند و موارد دیگر است. در این مقاله همه موارد فوق و همچنین برخی موارد دیگر را که به عنوان مقدمهای برای کار با markup مورد نیاز هستند ارائه خواهیم کرد.


پیش نیاز مطالعه این راهنما، آشنایی اولیه با HTML است که در بخش قبلی این سری مطالب با عنوان «آشنایی مقدماتی با HTML — به زبان ساده» ارائه شده است.
هدف از این مقاله آشنا کردن خوانندگان با مهمترین آیتمهایی است که میتواند در بخش head فایل HTML وجود داشته باشد و تأثیری که روی این سند میگذارد بررسی شده است.
بخش head در HTML چه نقشی دارد؟
در ادامه مثالی از فایل HTML سادهای که در بخش قبلی این مقاله ارائه شده است را مجدداً بررسی میکنیم:
بخش head به محتوای عنصر <head> گفته میشود و برخلاف بخش <body> که در هنگام بارگذاری صفحه نمایش مییابد، محتوای این بخش روی صفحه نمایش نخواهد یافت. به جای آن وظیفه head این است که شامل فراداده یا metadata-یی در مورد سند باشد. در مثال فوق بخش head کاملاً کوچک است:
با این وجود در صفحههای بزرگتر، head میتواند کاملاً مفصلتر باشد. برای نمونه به برخی از وبسایتهای محبوب خود بروید و با استفاده از بخش «ابزارهای توسعهدهنده» (Developer tools) در مرورگر، محتوای head را بررسی کنید. هدف اصلی ما در مقاله حاضر این نیست که شیوه استفاده از همه مواردی که میتوانند در head قرار گیرند را توضیح دهیم؛ بلکه میخواهیم روش استفاده از عناصر عمدهای که میتوان در بخش head گنجاند را یاد بگیریم و با آنها آشنایی اندکی بیابیم.
افزودن عنوان
ما عنصر <title> را پیش از این در صفحههای وب نمونهای که ارائه شد، مشاهده کردهایم. از این عنصر برای افزودن یک عنوان به صفحه وب استفاده میشود. این عنصر در برخی موارد با عنصر <h1> که برای عناوین سطح بالا در بخش body صفحه به کار میرود، اشتباه گرفته میشود. این عنصر گاهی اوقات به نام عنوان صفحه نیز نامیده میشود؛ اما باید توجه کنید که این دو کاملاً متفاوت هستند.
عنصر <h1> هنگام بارگذاری صفحه در آن نمایش مییابد و به طور کلی باید یک بار در هر صفحه استفاده شود تا عنوان محتوای صفحه را نمایش دهد. برای مثال برای عنوان داستان، سرخط خبرها یا هر کاربرد مناسب دیگر استفاده میشود. عنصر <title> فراداده است و عنوان کلی سند HTML و نه محتوای سند را نمایش میدهد.
یادگیری عملی: بررسی یک مثال ساده
برای آغاز این یادگیری عملی ابتدا کد زیر را کپی کنید و در یک فایل متنی جدید چسبانده و سپس در مکان مناسبی ذخیره کنید:
این فایل را در مرورگر خود باز کنید تا با چیزی مانند تصویر زیر مواجه شوید:

اینک کاملاً مشخص است که محتوای تگ <h1> در کجای صفحه و محتوای <title> در کدام بخش آن ظاهر میشود. ضمناً میتوانید این کد را در یک ویرایشگر کد باز کنید و با دستکاری محتوای تگهای مختلف آن را به صورت عملی بررسی کنید.
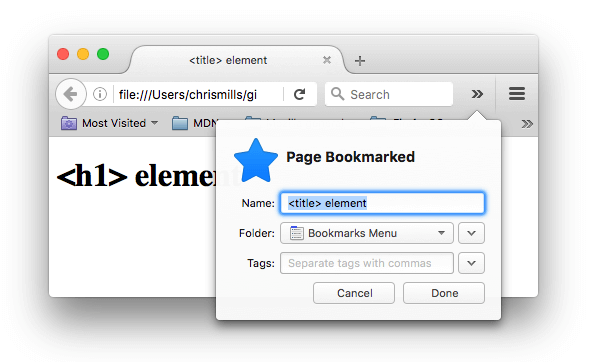
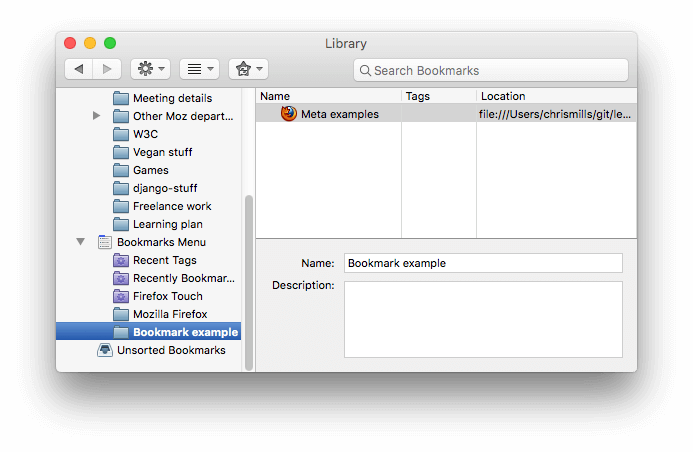
محتوای <title> به روشهای دیگر نیز استفاده میشود. برای نمونه اگر تلاش کنید صفحه را بوکمارک کنید، خواهید دید که محتوای <title> در نام بوکمارک پیشنهادی ظاهر میشود.

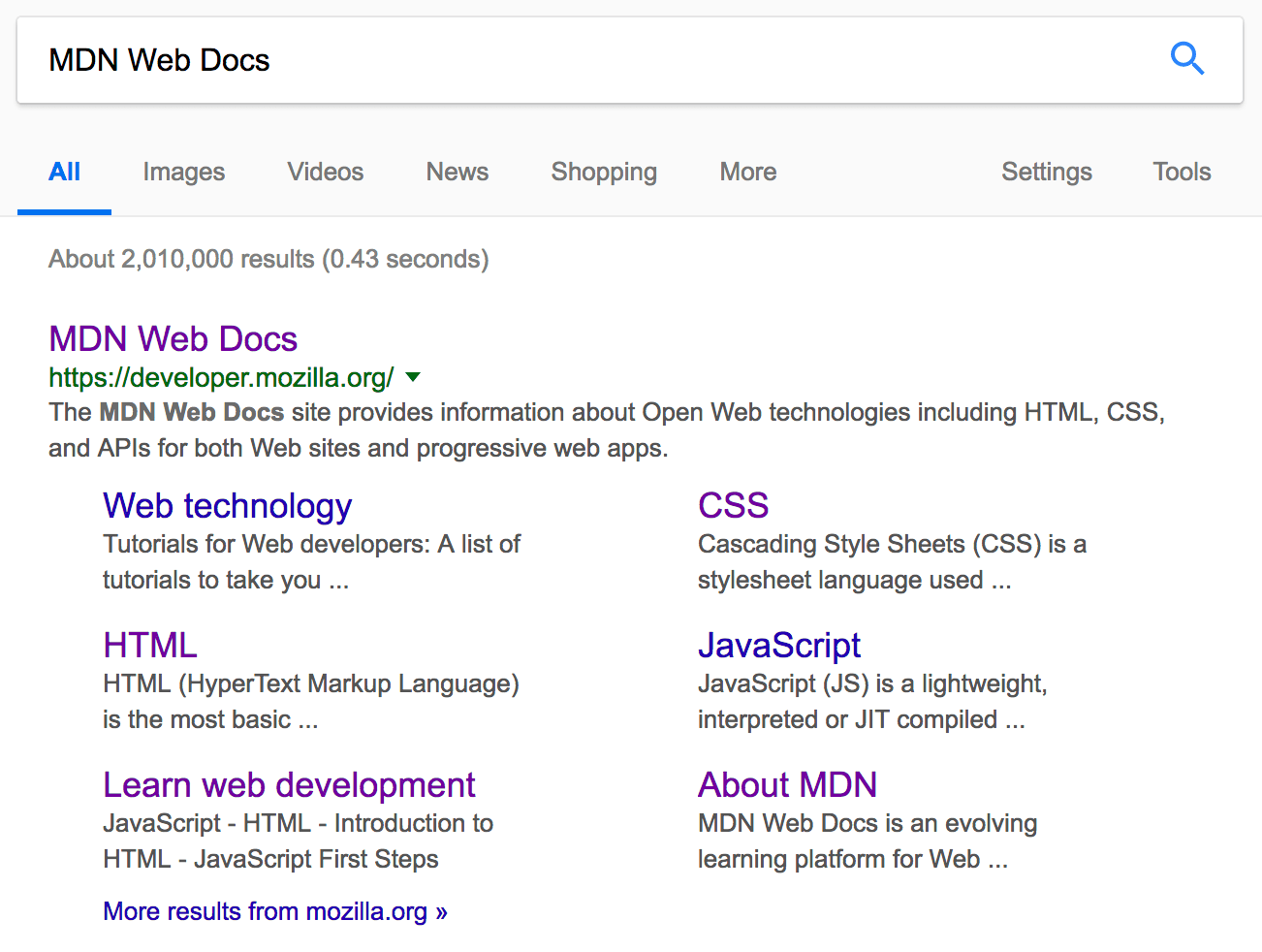
محتوای <title> در نتایج جستجو نیز ظاهر میشود که در بخش بعدی بیشتر توضیح میدهیم.
فراداده: عنصر <meta>
فراداده یا metadata دادهای است که به توصیف دادهها میپردازد. HTML یک روش رسمی برای افزودن فراداده به سند دارد که از طریق عنصر <meta> است. البته موارد دیگری که در این مقاله بررسی میکنیم را نیز میتوان نوعی فراداده در نظر گرفت. انواع بسیار متفاوتی از عناصر <meta> وجود دارند که میتوان در بخش <head> صفحه گنجاند؛ اما همه آنها را در این مرحله بررسی نخواهیم کرد، چون باعث ایجاد سردرگمی میشوند. به جای آن چند مورد را توضیح میدهیم که عموماً میتوانید ببینید و از این رو ایدهای کلی از این مفهوم به دست میآورید.
توصیف انکودینگ کاراکتری سند HTML
در مثال فوق خطی به صورت زیر وجود دارد:
این عنصر به سادگی انکودینگ کاراکتری سند را مشخص میسازد. یعنی مجموعه کاراکترهایی که سند مجاز به استفاده از آنها است در این بخش معین شدهاند. برای نمونه utf-8 یک مجموعه کاراکتر جهانی است که تقریباً شامل هر کاراکتری از همه زبانها میشود. این بدان معنی است که صفحه وب میتواند برای مدیریت نمایش هر زبانی مورد استفاده قرار گیرد. از این رو ایده مناسب این است که این انکودینگ را در همه صفحههای وب که ایجاد میکنیم تعیین کنیم. برای نمونه با استفاده از انکودینگ utf-8 صفحه وب شما میتواند زبانهای انگلیسی و ژاپنی را به خوبی در کنار هم ارائه کند.

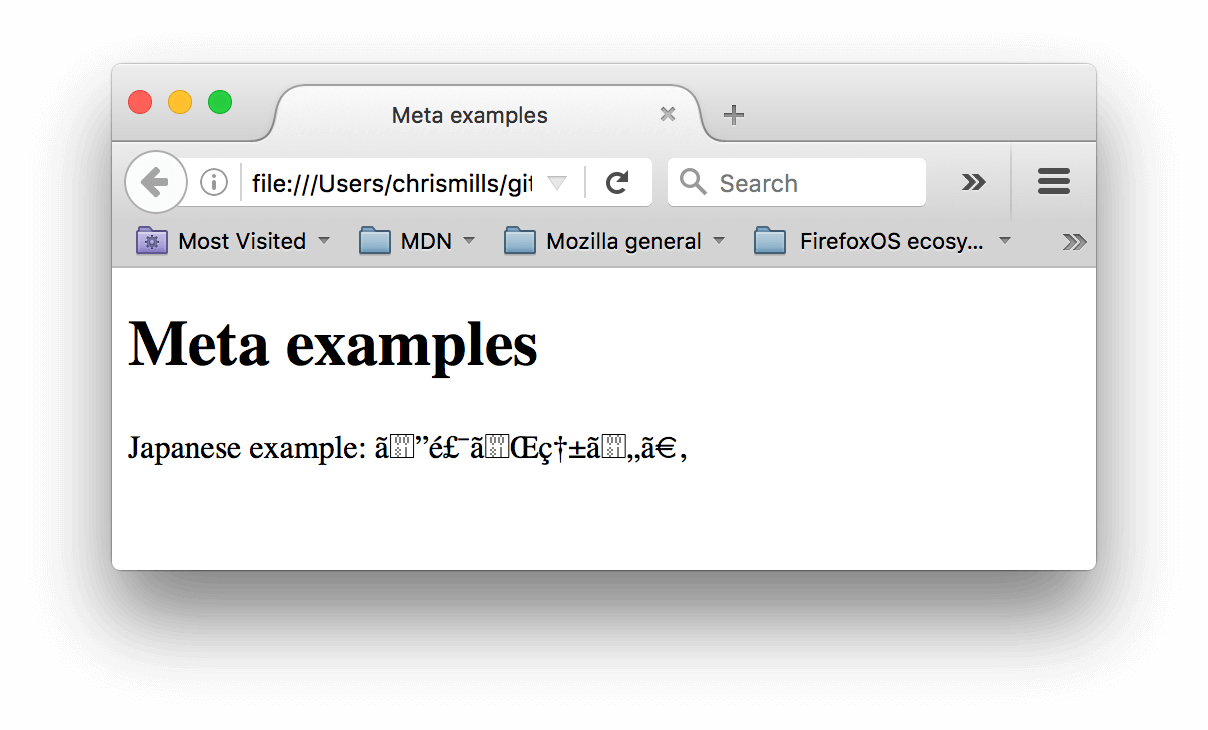
اگر انکودینگ کاراکتری صفحه وب خود را به صورت ISO-8859-1 که مختص الفبای لاتین است، تعیین کنید، صفحه وب فوق به صورت زیرنمایش خواهد یافت:

دقت کنید که برخی مرورگرها (مانند کروم) به طور خودکار انکودینگهای نادرست را اصلاح میکنند و از این رو بسته به این که از چه مرورگری استفاده میکنید، ممکن است این مشکل را در عمل متوجه نشوید. در هر حال بهتر است انکودینگ صفحههای خود را همواره به صورت utf-8 تنظیم کنید تا از هر گونه مشکل احتمالی در مرورگرهای دیگر جلوگیری نمایید.
یادگیری عملی: آزمایش انکودینگ کاراکتر
برای بررسی این مورد باید قالب HTML سادهای را که در بخش قبلی ایجاد کردیم مجدداً باز کنید. سپس مقدار فراداده charset را به صورت ISO-8859-1 تعیین کنید و زبان ژاپنی به صفحه خود اضافه کنید. ما از کد زیر استفاده کردهایم:
افزودن نویسنده و توصیف
بسیاری از عناصر <meta> شامل خصوصیتهای <name> و <content> نیز هستند.
- خصوصیت name نوع عنصر meta مورد استفاده را تعیین میکند و این که چه نوع اطلاعاتی را شامل میشود.
- Content محتوای واقعی meta را نمایش میدهد.
دو مورد از این عناصر meta که در اغلب صفحهها گنجانده میشوند، یکی نویسنده صفحه و دیگری توصیفی کوتاه از صفحه است. به مثال زیر توجه کنید:
تعیین یک نویسنده برای صفحه به چند دلیل مفید است. نخستین دلیل این است که به خوانندگان صفحه امکان شناسایی نویسنده صفحه را میدهد و در صورتی که بخواهند با نویسنده تماس بگیرند و سؤالاتی را مطرح کنند میدانند که باید پیامهای خود را به چه کسی ارسال کنند. برخی سیستمهای مدیریت محتوا تسهیلاتی برای استخراج خودکار اطلاعات نویسنده صفحه و آمادهسازی آن برای چنین مقاصدی طراحی کردهاند.
تعیین توصیف نیز از طریق وارد کردن کلیدواژههایی در رابطه با محتوای صفحه صورت میگیرد که آن نیز مفید است زیرا موجب میشود که صفحه وب شما در هنگام نمایش در موتورهای جستجو با کلیدواژههای تعریف شده در رتبههای بالاتری ظاهر شود. به این نوع بهینهسازیها، «بهینهسازی موتور جستجو» یا به اختصار SEO گفته میشود.
یادگیری عملی: استفاده از توصیف صفحه در موتورهای جستجو
توصیف صفحه (description) در صفحه نتایج موتور جستجو نیز ظاهر میشود. در تمرین زیر این مفهوم را بررسی میکنیم.
- به صفحه اصلی شبکه توسعهدهندگان Mozilla بروید.
- با راست-کلیک کردن روی صفحه و انتخاب گزینه View Page Source از منوی نمایش یافته، کد منبع صفحه را مشاهده کنید.
- تگ متای توصیف را پیدا کنید. این تگ معمولاً چیزی مانند زیر است:
- سپس به دنبال عبارت «MDN Web Docs» در موتور جستجوی مورد علاقه خود (برای نمونه Google) بگردید. بدین ترتیب مشاهده میکنید که عنصر <meta> و <title> در نتیجه جستجو استفاده میشوند.

نکته: در وبسایت گوگل برخی صفحههای فرعی وبسایت MDN WEB Docs را مشاهده میکنید که در زیر لینک صفحه اصلی ظاهر میشوند. این موارد لینکهای سایت (sitelinks) نام دارند که در بخش «ابزارهای وبمستر گوگل» (Google's webmaster tools) قابل پیکربندی هستند. این یکی از روشها برای بهتر ساختن نتایج جستجو در موتور جستجوی گوگل است.
description: بسیاری از ویژگیهای <meta> دیگر استفاده نمیشوند. برای نمونه عنصر <meta> به نام keyword که در ابتدا برای تعیین کلیدواژههای صفحه برای موتورهای جستجو طراحی شده بود، در حال حاضر از سوی موتورهای جستجو نادیده گرفته میشود، زیرا اسپم کنندگان این فهرست کلیدواژهها را با انبوهی از کلیدواژهها پر میکردند تا نتایج جستجو را به نفع خود تغییر دهند.
انواع دیگری از فرادادهها
زمانی که به بخشهای مختلف وب مراجعه میکنید میتوانید انواع متفاوتی از فرادادهها را مشاهده کنید. بسیاری از امکاناتی که در وبسایتها مشاهده میکنید، ویژگیهای خاصی هستند که برای ارائه انواع مخصوصی از اطلاعات از سوی آن وبسایتها طراحی شدهاند.
برای نمونه Open Graph Data یک پروتکل فراداده است که فیسبوک برای ارائه فرادادههای غنیتر برای وبسایتها طراحی کرده است. در سورس کد MDN WEB Docs میتوانید این فرادادهها را مشاهده کنید:
یکی از تأثیرهای این وضعیت آن است که وقتی در فیسبوک لینکی به MDN WEB Docs ایجاد میکنید، این لینک همراه با یک تصویر و یک توصیف ارائه میشود که تجربه بهتری به کاربران عرضه میکند.

توییتر نیز از فراداده اختصاصی مشابهی استفاده میکند که هنگام نمایش URL وبسایت در twitter.com تأثیر مشابهی را ایجاد میکند. برای نمونه:
افزودن آیکونهای سفارشی به سایت
برای این که طراحی سایت خود را زیباتر بکنید، میتوانید ارجاعی به آیکونهای سفارشی در فراداده خود بکنید. این آیکونها در زمینههای خاصی نمایش خواهند یافت. موارد استفاده رایج از این آیکونها در بخش favicon است. این آیکون در عنوان برگه مرورگر و همچنین در بخش بوکمارکهای مرورگرهای مختلف نمایش مییابد.
به روش زیر میتوان favicon را به صفحه اضافه کرد:
- favicon در همان دایرکتوری که صفحه index وبسایت قرار دارد و با قالب ico. ذخیره میشود. البته بسیاری از مرورگرها favicon-ها را در قالبهای رایجتری مانند gif یا png نیز قبول میکنند، اما اگر از فرمت ICO استفاده کنید میتوانید از پشتیبانی مرورگرهای قدیمیتر مانند Internet Explorer 6 نیز مطمئن باشید.
- کد زیر را به بلوک <head> سند HTML اضافه کنید تا به آن ارجاعی بدهیم:
در ادامه مثالی از یک favicon را در پنل بوکمارک مشاهده میکنید:

انواع بسیار زیاد دیگری از آیکونها نیز وجود دارند که امروزه مورد استفاده قرار میگیرند. برای نمونه کد زیر را میتوانید در سورس صفحه اصلی وبسایت MDN WEB Docs مشاهده کنید:
این کامنتها، زمینه استفاده هر کدام از آیکونها را توضیح میدهند. این عناصر چیزهایی مانند یک آیکون با وضوح بالا برای استفاده هنگام ذخیرهسازی وبسایت در صفحه اصلی IPad را شامل میشوند.
البته نباید فکر کنید که از همان اول باید همه این آیکونها را مورد استفاده قرار دهید، چون این مسئله نسبتاً پیشرفتهای به حساب میآید و از شما انتظار نمیرود که این معلومات را همین الان داشته باشید، بلکه در طی مطالعه این دوره آموزشی کم کم به این سطح از معلومات دست خواهیم یافت. هدف اصلی در این مقاله آن است که با مفاهیم مقدماتی همه چیز آشنا شوید تا هنگام بررسی کد منبع وبسایتهای مختلف و در صورت مواجه شدن با این عناصر، کارکرد آنها را بدانید.
نکته: اگر سایت شما از یک «سیاست امنیت محتوا» (Content Security Policy) یا به اختصار CSP برای بهبود امنیت، استفاده میکند، این سیاست در مورد favicon نیز به کار گرفته میشود. اگر با مشکلاتی مانند عدم بارگذاری favicon مواجه شدید، اطمینان پیدا کنید که دایرکتیو img-src در بخش heder در سیاست امنیت محتوا از دسترسی به آن جلوگیری نمیکند.
اعمال CSS و جاوا اسکریپت روی HTML
امروزه تقریباً همه وبسایتهای مدرن از CSS برای بهبود ظاهر وبسایت و از جاوا اسکریپت برای ایجاد کارکردهای تعاملی مانند پخشکنندههای ویدیو، نقشه، بازی و موارد دیگر استفاده میکنند. این موارد به طور عمده به ترتیب با استفاده از عنصر <link> و عنصر <script> روی صفحه استفاده میشوند.
- عنصر <link> همواره درون بخش head سند قرار دارد. این عنصر دو خصوصیت میپذیرد که یکی به صورت "rel="stylesheet به این معنی است که یک سند stylesheet است و دیگری به صورت href شامل مسیر فایل stylesheet است:
- عنصر <script> لزومی ندارد حتماً در بخش head قرار داشته باشد. در واقع در اغلب موارد بهتر است که در انتهای سند HTML و درست قبل از تگ پایانی <body/> جای داشته باشد تا این اطمینان حاصل شود که همه محتوای HTML پیش از استفاده از جاوا اسکریپت از سوی مرورگر خوانده شده است. در غیر این صورت ممکن است جاوا اسکریپت تلاش کند به عنصری دسترسی پیدا کند که هنوز وجود ندارد. در این موارد مرورگر خطایی صادر میکند.
نکته: عنصر <script> شاید مانند یک عنصر خالی به نظر آید؛ اما چنین نیست و از این رو به یک تگ پایانی نیاز دارد به جای اشاره به یک فایل اسکریپت بیرونی میتوان اسکریپت را درون عنصر <script> نیز قرار دارد.
یادگیری عملی: بهکارگیری CSS و جاوا اسکریپت روی یک صفحه
برای آغاز این یادگیری عملی، ابتدا کدهای زیر را در فایلهای مربوطه در سیستم محلی خود کپی کنید همه آنها را در یک دایرکتوری واحد قرار دهید.
- فایل meta-example.html:
- فایل script.js:
- فایل style.css:
فایل HTML را هم در یک مرورگر و هم در یک ویرایشگر متنی باز کنید. با استفاده از اطلاعاتی که در بخشهای قبلی ارائه کردیم اینک میتوانید عناصر <link> و <script> را به صفحه HTML خود اضافه کنید و بدین ترتیب CSS و جاوا اسکریپت را روی سند HTML اعمال کنید.
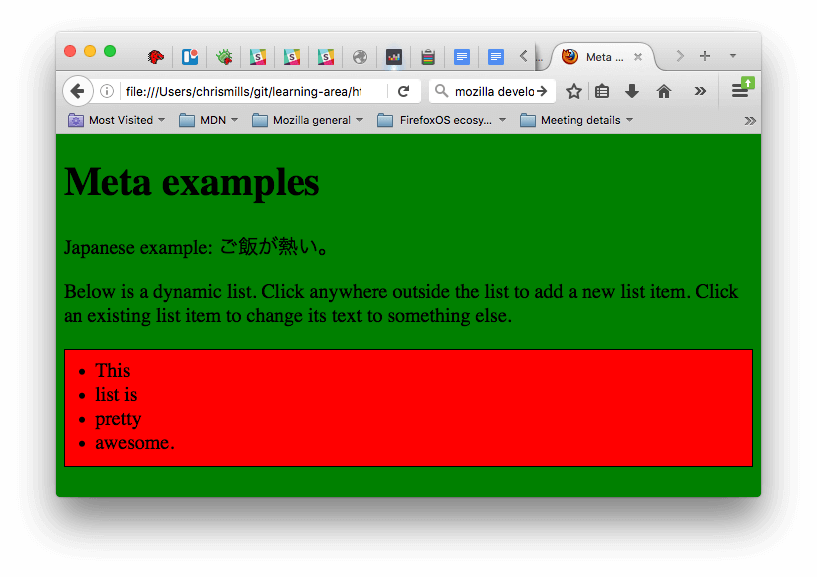
اگر این کارها به درستی انجام شود، زمانی که سند HTML را ذخیره کنید و مرورگر را رفرش نمایید، میبینید که همه چیز تغییر یافته است.

- جاوا اسکریپت یک فهرست خالی به صفحه اضافه میکند. اینک زمانی که در هر کجای فهرست کلیک کنید، یک کادر محاوره باز میشود که از شما میخواهد متنی برای آیتم جدید لیست وارد نمایید زمانی که دکمه OK را بزنید، یک آیتم جدید به فهرست اضافه میشود که حاوی متنی است. هنگامی که روی یک آیتم موجود در فهرست کلیک کنید، یک کادر محاوره باز میشود که امکان تغیر دادن متن آیتم را به شما میدهد.
- کد CSS موجب میشود که پسزمینه صفحه به رنگ سبز درآید و متن بزرگتر شود. همچنین سبکبندی برخی از بخشهای محتوا را که جاوا اسکریپت به صفحه اضافه کرده است تغییر میدهد. برای نمونه نوار قرمز با حاشیه سیاه همان سبکبندی CSS است که به لیست ایجاد شده از سوی جاوا اسکریپت اضافه شده است.
دقت کنید که اگر در هر کجای این تمرین ناموفق بودید و نتوانستید CSS یا جاوا اسکریپت را روی صفحه اعمال کنید، میتوانید از کد زیر استفاده کنید:
تعیین زبان اصلی برای سند HTML
در نهایت باید اشاره کنیم که شما میتوانید و در واقع بهتر است که یک زبان برای صفحه وب خود تعیین کنید. این کار از طریق افزودن خصوصیت lang به تگ آغازین HTML به صورت زیر ممکن است:
این کار به چند دلیل مفید است. نخست این که در صورت تعیین زبان، سند HTML از سوی موتورهای جستجو به روش مؤثرتری ایندکس میشود و برای مثال باعث میشود در جستجوهای مرتبط با یک زبان خاص در رتبههای بالاتری ظاهر شود. همچنین برای افرادی که دارای ناتوانیهایی بینایی هستند و از نرمافزارهای قرائت صفحه استفاده میکنند نیز مناسب است. برای نمونه کلمه six در هر دو زبان انگلیسی و فرانسه به کار میرود؛ اما طرز تلفظ آن متفاوت است.
البته میتوان در یک صفحه زبانهای مختلفی برای بخشهای متفاوت تعریف کرد. برای نمونه میتوان یک بخش را که با زبان ژاپنی نوشته شده است به صورت مجزا مانند زیر به زبان ژاپنی اختصاص داد:
جمعبندی
بدین ترتیب به پایان این مقاله راهنما در مورد بخش head در سندهای HTML میرسیم. البته هنوز موارد زیادی وجود دارند که باید در این خصوص یاد بگیرید؛ اما توضیح یک باره همه این مفاهیم کاری ملالآور و خستهکننده خواهد بود.
ما در این نوشته صرفاً تلاش کردهایم ایدهای از چیزهای رایج در مورد این بخش از صفحههای وب به شما بدهیم. در بخش بعدی این سری مطالب راهنمای عملی HTML به بررسی مبانی استفاده از متن در صفحهها خواهیم پرداخت.
برای مطالعه قسمت بعدی این مجموعه آموزش روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای برنامهنویسی
- HTML و هر آنچه باید پیش از شروع یادگیری آن بدانید — راهنمای مقدماتی و کاربردی
- گنجاندن صوت و ویدیو در فایل های HTML — از صفر تا صد
- آشنایی مقدماتی با HTML — به زبان ساده
- ۵ گام برای درک کدهای پایه HTML – آموزش مقدماتی
==












