آموزش ListView و ScrollPhysics در فلاتر (Flutter) — بخش دوم

در بخش قبلی این سری مقالات، به بررسی اجمالی ListView و ScrollPhysics در فلاتر پرداختیم. در این مقاله به بررسی تفصیلی ListView در فلاتر خواهیم پرداخت. برای مطالعه بخش قبلی روی لینک زیر کلیک کنید:
ListView در فلاتر یک لیست خطی با آیتمهای قابل اسکرول است. میتوانیم از آن برای ایجاد لیستهای قابل اسکرول یا ایجاد لیستهای با آیتمهای تکراری استفاده کنیم.
بررسی مبانی ListView
کار خود را با بررسی انواع ListView آغاز میکنیم و در ادامه قابلیتهای دیگر را مورد بررسی قرار میدهیم. انواع ListView-های موجود به شرح زیر هستند:
- ListView
- ListView.builder
- ListView.separated
- ListView.custom
در ادامه، این انواع را یک به یک مورد بررسی قرار میدهیم.
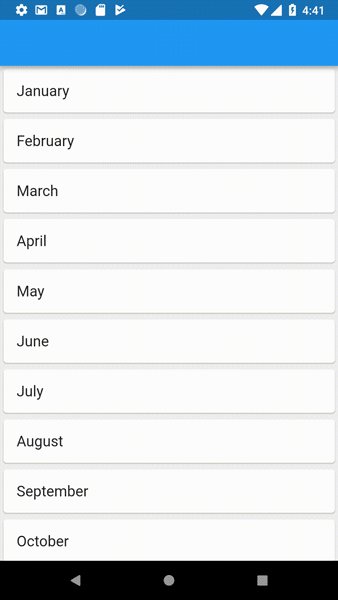
ListView
این سازنده پیشفرض کلاس ListView است. یک ListView در واقع یک فهرست از فرزندان میگیرد و آن را به شیوه اسکرولپذیر درمیآورد.

قالب کلی کد به صورت زیر است:
1ListView(
2 children: <Widget>[
3 ItemOne(),
4 ItemTwo(),
5 ItemThree(),
6 ],
7),به طور معمول باید از این کد به همراه تعداد کمی فرزند استفاده کنیم، چون لیست عناصر ناپیدا را نیز میسازد و این امر موجب میشود که حجم عناصر بالا رود و بدین ترتیب کارایی کاهش مییابد.
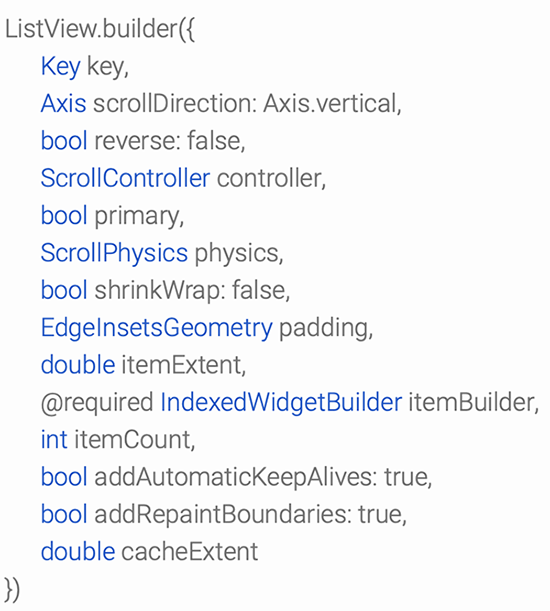
()ListView.builder
سازنده ()builder یک لیست تکراری از آیتمها میسازد. سازنده دو پارامتر اصلی میگیرد که یک itemCount برای تعداد آیتمهای موجود در لیست و دیگری itemBuilder برای هر آیتم لیست ساختهشده است.

قالب کلی کد آن به صورت زیر است:
1ListView.builder(
2 itemCount: itemCount,
3 itemBuilder: (context, position) {
4 return listItem();
5 },
6),آیتمهای لیست به صورت کُند (Lazily) ساخته میشوند، یعنی تنها تعداد خاصی از آیتمهای لیست ساخته میشوند و زمانی که کاربر اسکرول کند، موارد قبلی تخریب خواهند شد.
نکته مهم: از آنجا که عناصر به صورت کُند بارگذاری میشوند و تنها تعداد عناصر مورد نیاز در هر زمان بارگذاری خواهند شد، در عمل نیازی به itemCount به عنوان یک پارامتر الزامی نداریم و لیست میتواند بیانتها باشد.
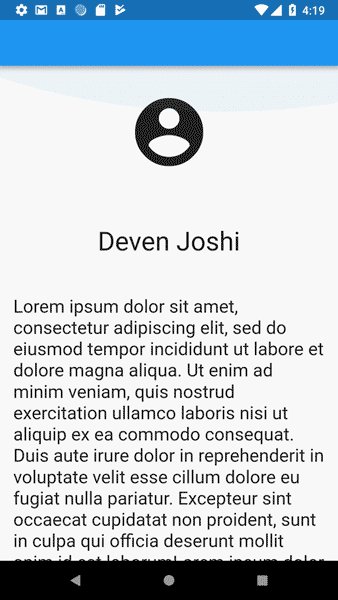
1ListView.builder(
2 itemBuilder: (context, position) {
3 return Card(
4 child: Padding(
5 padding: const EdgeInsets.all(16.0),
6 child: Text(position.toString(), style: TextStyle(fontSize: 22.0),),
7 ),
8 );
9 },
10),
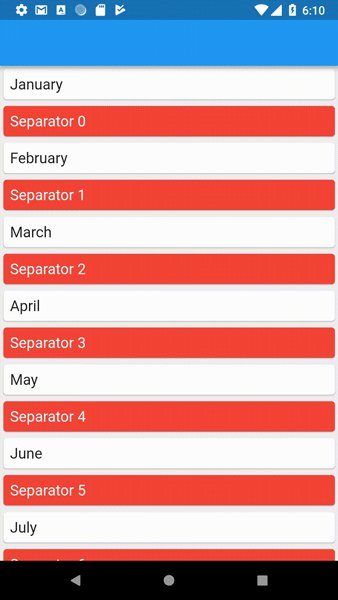
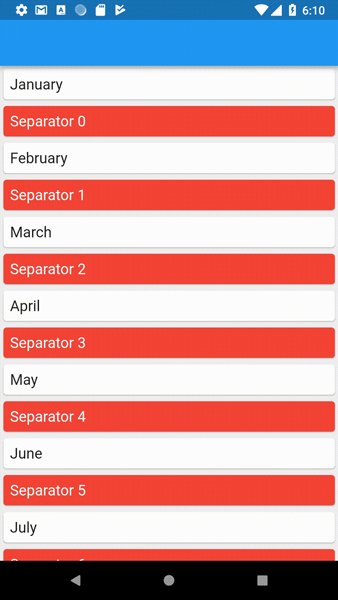
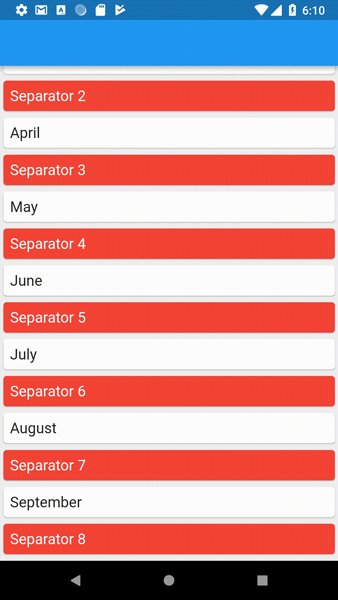
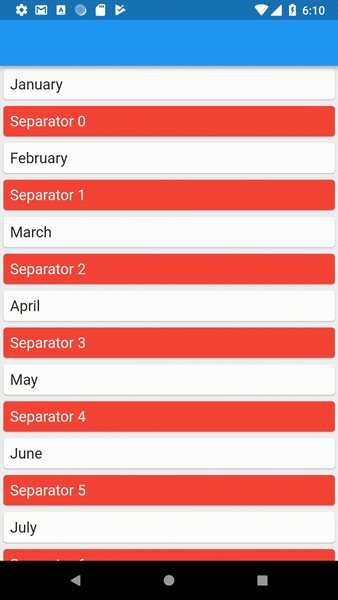
()ListView.separated
در سازنده ()separated یک لیست میسازیم و جداکننده بین هر آیتم را تعیین میکنیم.

در این روش در واقع دو لیست به هم پیوسته میسازیم که یکی لیست اصلی و دیگری لیست جداکننده است.
توجه کنید که تعداد بینهایت که در سازنده قبلی مطرح کردیم را نمیتوان در اینجا استفاده کرد و این سازنده استفاده از پارامتر itemCount را الزام میکند. کد این نوع سازنده به صورت زیر است:
1ListView.separated(
2 itemBuilder: (context, position) {
3 return ListItem();
4 },
5 separatorBuilder: (context, position) {
6 return SeparatorItem();
7 },
8 itemCount: itemCount,
9),این نوع از لیست به شما امکان میدهد که به صورت دینامیکی جداکنندهها را تعریف کند، انواع متفاوتی از جداکنندهها برای انواع متفاوتی از آیتمها داشته باشیم و همچنین جداکنندهها را بسته به نیاز حذف و اضافه بکنیم.
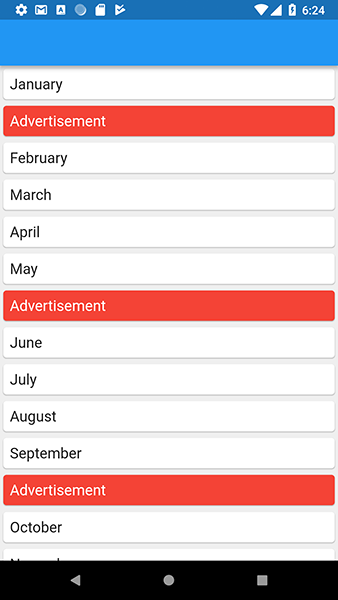
این پیادهسازی میتواند برای درج انواع دیگری از عناصر (مانند تبلیغات) در میان آیتمهای لیست اصلی به سادگی و بدون نیاز به اصلاح مورد خاصی استفاده شود.

نکته: طول لیست جداکننده 1 واحد کمتر از لیست آیتم است، چون جداکننده پس از عنصر آخر دیگر درج نمیشود.
()ListView.custom
سازنده سفارشی ()custom چنان که از نامش مشخص است، امکان ساخت ListView-هایی با کارکردهای خاص را فراهم میسازد که میتوان شیوه ساخته شدن فرزندان را کنترل کرد. پارامتر اصلی مورد نیاز برای این سازنده SliverChildDelegates نام دارد که آیتمها را میسازد.
انواع SliverChildDelegates به شرح زیر هستند:
- SliverChildListDelegate
- SliverChildBuilderDelegate
SliverChildListDelegate یک لیست مستقیم از فرزندان میگیرد؛ در حالی که SliverChildBuiderDelegate یک SliverChildBuiderDelegate میگیرد که تابع مورد استفاده ما است. شما میتوانید این موارد را مورد استفاده مستقیم قرار داده و یا از آنها کلاس فرعی بگیرید تا delegate-های خاص خود را ایجاد کنید. ListView.builder اساساً یک ListView.custom به همراه یک SliverChildBuilderDelegate است.
سازنده پیشفرض ListView رفتاری مانند یک ListView.custom به همراه یک SliverChildListDelegate دارد. اکنون که با انواع ListView-ها آشنا شدیم، به بررسی ScrollPhysics میپردازیم.
بررسی ScrollPhysics
برای کنترل شیوه اجرای اسکرول باید پارامتر Physics را در سازنده ListView تعیین کنیم. انواع متفاوتی از پارامترهای ListView وجود دارد که در ادامه آنها را توضیح میدهیم:
NeverScrollableScrollPhysics
این نوع از فیزیک موجب میشود که لیست غیر قابل اسکرول شود. از این نوع برای غیر فعال کردن کامل امکان اسکرول لیست استفاده میشود.
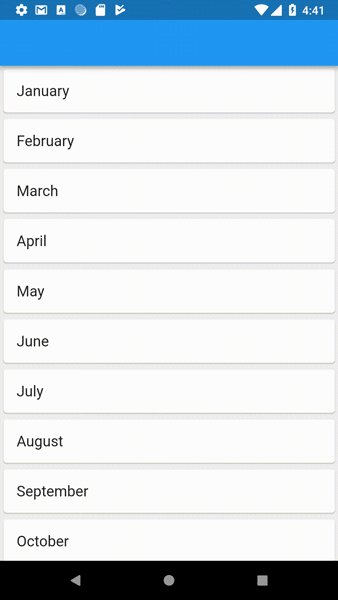
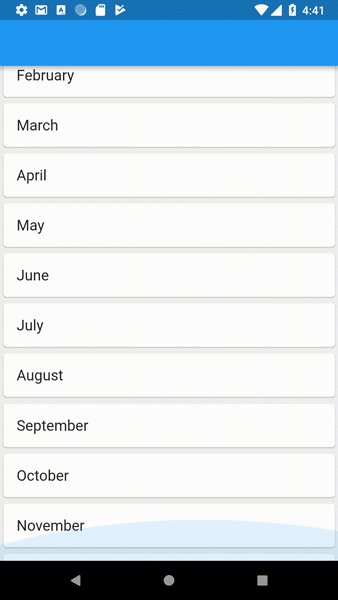
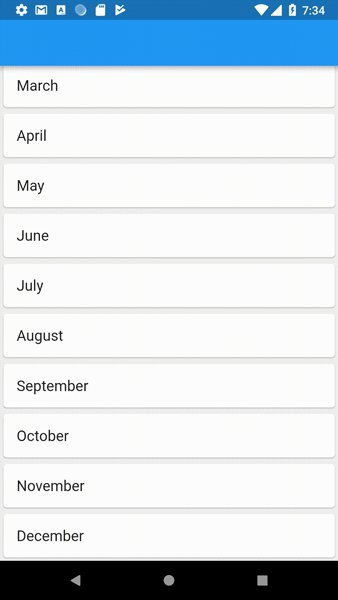
BouncingScrollPhysics
این نوع فیزیک در زمانی که لیست به انتها برسد، یک جهش معکوس نمایش میدهد. این جلوه شبیه به سیستم عامل iOS است.

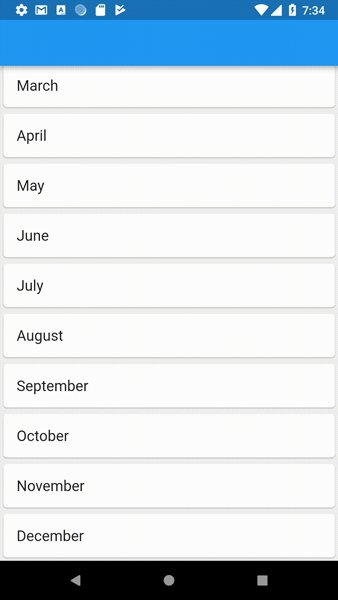
ClampingScrollPhysics
این فیزیک اسکرول پیشفرض مورد استفاده در اندروید است. به این ترتیب لیست در انتها توقف میکند و جلوهای برای نمایش رسیدن به انتهای لیست نمایش مییابد.

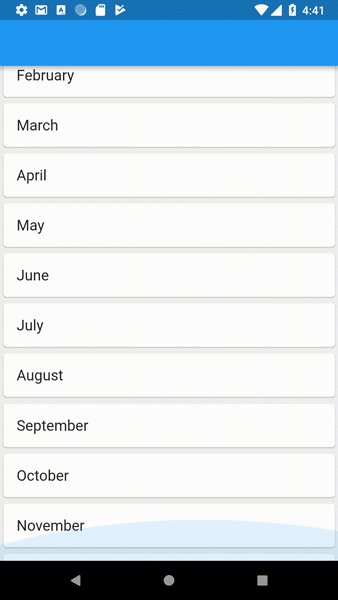
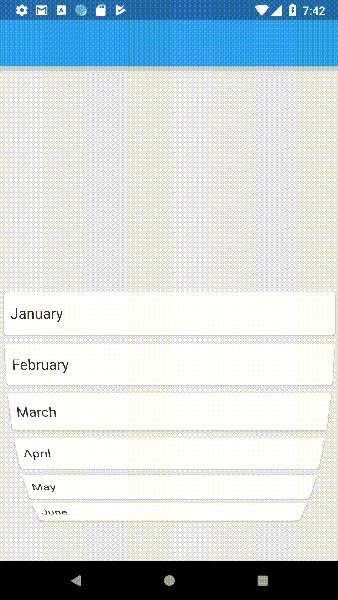
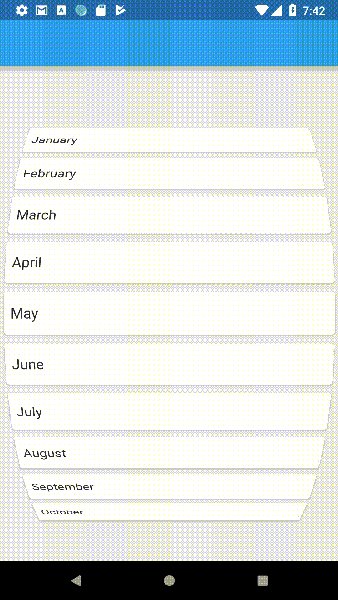
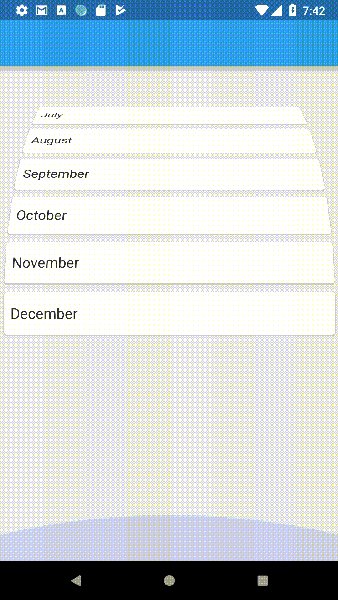
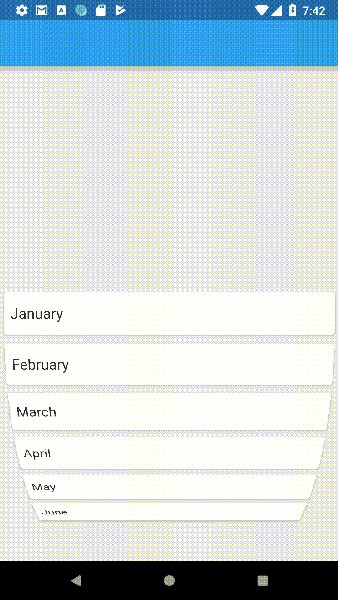
FixedExtentScrollPhysics
این نوع از انواع دیگر متفاوت است، چون تنها به همراه FixedExtendScrollControllers و لیستهایی که از آن بهره میگیرند، کار میکند. به عنوان نمونه یک ListWheelScrollView میگیرد که یک لیست شبیه به چرخ ایجاد میکند. FixedExtentScrollPhysics تنها آیتمها را اسکرول میکند و فاصله بین آنها را اسکرول نمیکند.

کد این مثال به طرز خارقالعادهای ساده است:
1FixedExtentScrollController fixedExtentScrollController =
2 new FixedExtentScrollController();
3ListWheelScrollView(
4 controller: fixedExtentScrollController,
5 physics: FixedExtentScrollPhysics(),
6 children: monthsOfTheYear.map((month) {
7 return Card(
8 child: Row(
9 children: <Widget>[
10 Expanded(
11 child: Padding(
12 padding: const EdgeInsets.all(8.0),
13 child: Text(
14 month,
15 style: TextStyle(fontSize: 18.0),
16 ),
17 )),
18 ],
19 ));
20 }).toList(),
21 itemExtent: 60.0,
22),نکات مفید
در این بخش برخی نکات مفید که در زمان ساخت و استفاده از لیستها فلاتر بهتر است بدانید را مورد اشاره قرار میدهیم.
زنده نگاه داشتن آیتمهای تخریبی در یک لیست
فلاتر یک ویجت ()KeepAlive ارائه کرده است که یک آیتم را که باید تخریب میشد را زنده نگاه میدارد. در یک لیست، عناصر به صورت پیشفرض داخل یک ویجت AutomaticKeepAlive قرار دارند:

AutomaticKeepAlives را میتوان با تعیین مقدار false برای فیلد addAutomaticKeepAlives غیر فعال کرد. این حالت در مواردی مفید است که در یک پیادهسازی خاص از KeepAlive، لازم نیست عناصر زنده بمانند.
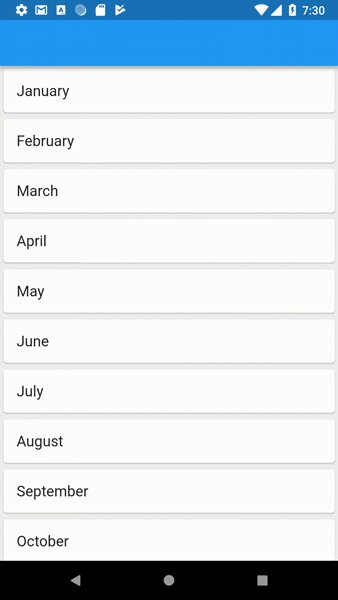
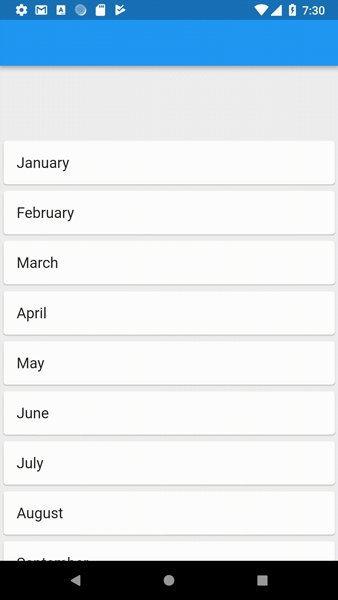
وجود فاصله بین لیست و ویجت بیرونی
یک ListView به صورت پیشفرض دارای یک «فاصلهبندی» (Padding) بین خود و ویجت بیرونی است. برای حذف این فاصله، باید مقدار padding را روی EdgeInsets.all(0.0) تنظیم کنید.
سخن پایانی
به این ترتیب به پایان این مقاله میرسیم. در این مقاله به تفصیل به بررسی انواع ListView و همچنین انواع فیزیکی اسکرول آنها پرداختیم. هر گونه دیدگاه یا پیشنهاد خود را میتوانید در بخش نظرات این نوشته با ما و دیگر خوانندگان مجله فرادرس به اشتراک بگذارید. برای مشاهده بخش بعدی این سری مطالب روی لینک زیر کلیک کنید
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- آموزش فریمورک Google Flutter برای طراحی اپلیکیشنهای موبایل
- معماری اپلیکیشن فلاتر — راهنمای مقدماتی
- آموزش گوگل فلاتر (Flutter ): ساخت اپلیکیشن دستورهای آشپزی
==










