آموزش Flexbox در ۱۰ گام – به زبان ساده
آیا از طراحی واکنشگرا ناامید شدهاید؟ آیا تاکنون تلاش کردهاید مشخصات Flexbox را حدس بزنید؟ با مطالعه این راهنما و 10 گام آن، دیگر نیازی به کپی کردن کدهای Flexbox و چسباندن آنها در جاهای مورد نیاز نخواهید داشت. پس با مجله فرادرس و آموزش Flexbox همراه باشید.


گام اول: آیا Flexbox برای شما مناسب است؟
Flexbox یک ماژول مؤثر و سهلالاستفاده برای سبکبندی عناصر HTML درون یک والد است به طوری که بتوانند به تغییر اندازه واکنش نشان دهند.
این واکنشگرایی با تعیین گروهی از مشخصات هم روی والد (که به نام felx container شناخته میشوند) و هم روی فرزندان (که flex items نامیده میشوند) اجرا میشود. بدین منظور باید بتوانید شیوه توزیع آیتمهای flex در سراسر فضای موجود کانتینر flex را کنترل کرده و همچنین روشی برای بسط و قبض آیتمهای flex در پاسخ به تغییرات اندازه مرورگر پیدا کنید.
اگر هدف شما ایجاد یک طراحی واکنشگرا برای پروژههای در مقیاس کوچک است، Flexbox گزینهای عالی محسوب میشود. کافی است خصوصیت display: flex را روی کانتینر flex تنظیم کنید تا کار آغاز شود.
به این ترتیب شما موفق شدهاید نخستین گام را در مسیر استفاده از flexbox بردارید. اینک نوبت گام دوم رسیده است.
گام دوم: تعیین جهتگیری آیتمها درون کانتینر flex
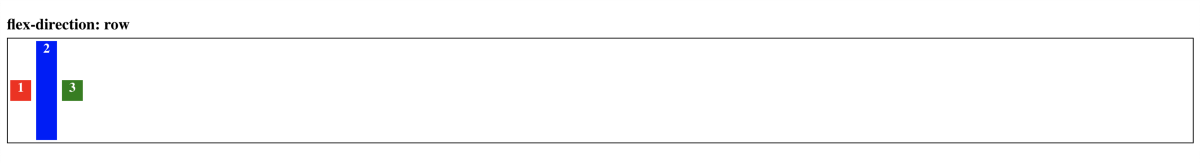
- اگر میخواهید آیتمهای شما به صورت ردیفی مرتب شوند و کانتینر شما نیز از چپ به راست flex شود باید از گزینه flex-direction: row روی کانتینر استفاده کنید. این تنظیمات پیشفرض برای flex-direction است و از این رو تعیین صریح آن مورد نیاز نیست. در هر حال اعلان کردن آن مفید است، چون به شما یادآوری میکند که جهتگیری مهم است.
- اگر میخواهید آیتمهایتان به صورت ردیفی تنظیم شوند؛ اما میخواهید کانتینر شما از راست به چپ flex شود، باید از flex-direction: row-reverse روی کانتینر خود استفاده کنید.
- اگر میخواهید آیتمهایتان به صورت ستونی مرتب شوند و کانتینر از بالا به پایین مرتب شود، باید از خصوصیت flex-direction: column روی کانتینر استفاده کنید.
- اگر میخواهید آیتمهایتان به صورت ستونی مرتب شوند و کانتینر آنها را از پایین به بالا flex کند، باید از خصوصیت flex-direction: column-reverse روی کانتینر استفاده کنید.
زمانی که خصوصیت flex-direction تعیین شد، نوبت به گام سوم میرسد.
گام سوم: شیوه چینش آیتمهای flex با توجه به محورهای اصلی
اینک باید تعیین کنید که آیتمهایتان نسبت به flex-direction چگونه چینش خواهند یافت. این کار با بهرهگیری از خصوصیت justify-content روی کانتینر flex ممکن است. اگر خصوصیت flex-direction به صورت row یا row-reserve تنظیم شده باشد، گزینه justify-conten شیوه موقعیتیابی آیتمها را به صورت افقی تعیین میکند. اما اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، justify-content شیوه چینش آیتمها را به صورت عمودی تنظیم میکند.
زمانی که در مورد طرحبندیهای Flexbox صحبت میکنیم، در اغلب موارد از اصطلاحهای main axis و cross axis استفاده میکنیم منظور از main axis یا محور اصلی، محوری است که به موازات flex-direction قرار دارد و محور عمود یا cross نیز محوری است که عمود بر flex-direction است. بنابراین اگر خصوصیت flex-direction به صورت row یا row-reserve تعیین شده باشد، محور اصلی محور x خواهد بود. اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، محور اصلی محور y خواهد بود. از این رو، خصوصیت justify-content به سوگیری آیتمهای flex در راستای محور اصلی گفته میشود.
با در نظر گرفتن همه این موارد، به بررسی مقادیر مختلفی که میتوان برای خصوصیت justify-content تعیین کرد میپردازیم:
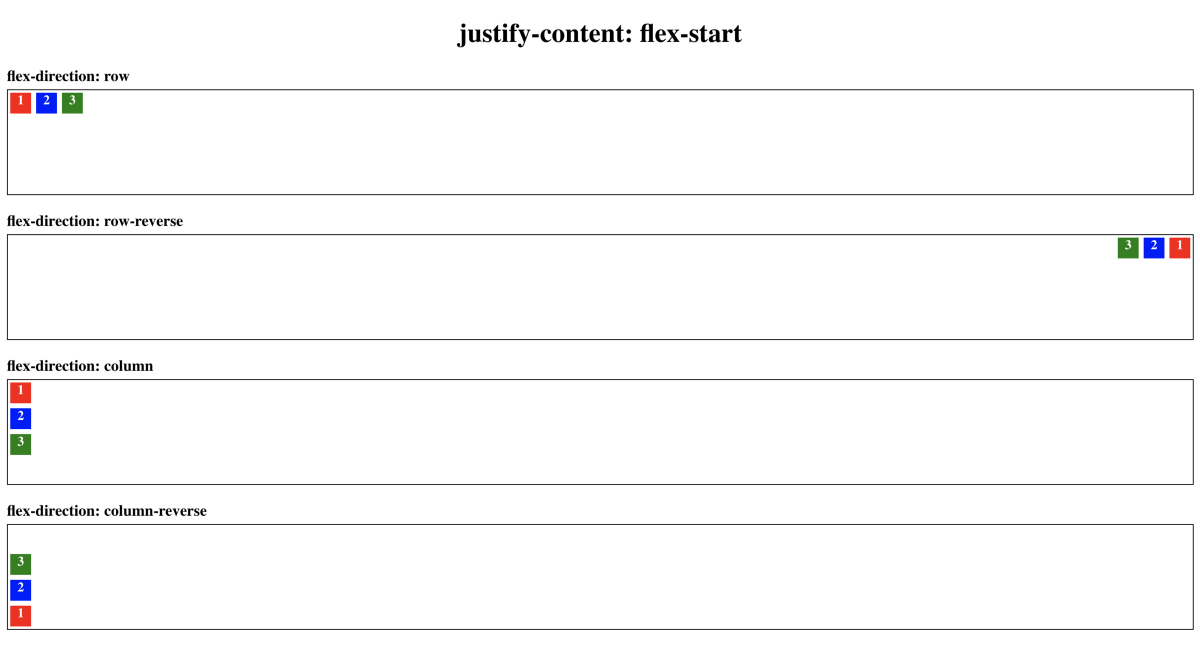
justify-content: flex-start

- اگر خصوصیت flex-direction به صورت row تعیین شده باشد، justify-content: flex-start موجب میشود که آیتمهای flex درون کانتینر flex به سمت چپ متمایل شوند. هنگامی که در مورد justify-content با این flex-direction فکر میکنید، بهتر است به خاطر داشته باشید که start به معنی سمت چپ است.
- اگر خصوصیت flex-direction به صورت row-reverse تعیین شده باشد، justify-content: flex-start موجب میشود که آیتمهای flex درون کانتینر flex به سمت راست متمایل شوند، چون در این حالت flex از سمت راست شروع شده و به سمت چپ میرود.
- اگر flex-direction به صورت column تعیین شده باشد، justify-content: flex-start آیتمهای flex در سمت فوقانی کانتینر flex تعیین میشود. به یاد داشته باشید که منظور از justify-content به سوگیری آیتمها در راستای محور اصلی اشاره دارد، یعنی سوگیری آیتمها به موازات flex-direction است. از آنجا که کانتینرهای flex با مقادیر خصوصیت flex-direction به صورت column یا column-reverse به صورت بالا به پایین و در راستای محور y مرتب میشوند، گزینه justify-content یک بار دیگر آیتمها را به همین ترتیب مرتب میکند.
- اگر flex-direction به صورت column-reverse تنظیم شده باشد، justify-content: flex-start موجب میشود که عناصر شما در انتهای کانتینر چیده شوند.
justify-content: flex-end

- اگر flex-direction به صورت row تعیین شده باشد، مقدار خصوصیت justify-content: flex-end موجب میشود که آیتمها از سمت راست کانتینر flex چیده شوند.
- اگر flex-direction به صورت row-reverse تعیین شده باشد، مقدار خصوصیت justify-content: flex-end موجب میشود که آیتمها از سمت چپ کانتینر flex چیده شوند.
- اگر flex-direction به صورت column تعیین شده باشد، مقدار خصوصیت justify-content: flex-end موجب میشود که آیتمها از سمت تحتانی کانتینر flex چیده شوند.
- اگر flex-direction به صورت column-reverse تعیین شده باشد، مقدار خصوصیت justify-content: flex-end موجب میشود که آیتمها از سمت فوقانی کانتینر flex چیده شوند.
justify-content: center

- اگر flex-direction به صورت row یا row-reverse تعیین شده باشد، مقدار خصوصیت justify-content: center موجب میشود که آیتمها به صورت افقی از مرکز کانتینر flex چیده شوند.
- اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، مقدار خصوصیت justify-content: center موجب میشود که آیتمها به صورت عمودی از مرکز کانتینر flex چیده شوند.
justify-content: space-around

- اگر flex-direction به صورت row یا row-reverse تعیین شده باشد، مقدار خصوصیت justify-content: space-around موجب میشود که فضای باقی مانده سمت راست و چپ آیتمهای flex به صورت یکنواختی توزیع یابد.
- اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، مقدار خصوصیت justify-content: space-around موجب میشود که فضای باقی مانده در سمت بالا و پایین آیتمهای flex به صورت یکنواختی توزیع یابند.
justify-content: space-between

مهم نیست که flex-direction چگونه باشد، در هر حالت justify-content: space-between موجب میشود که فضای باقیمانده بین همه آیتمها به صورت یکنواختی توزیع شوند؛ اینک نوبت به گام 4 این راهنما رسیده است.
گام چهارم: چیدمان آیتمهای Flex در راستای محور عمود
تا به اینجا دانستیم که چگونه میتوانیم آیتمهای خود را در راستای محور اصلی، یعنی به موازات flex-direction توزیع کنیم و اینک زمان آن رسیده است که در مورد شیوه موقعیتیابی آیتمها در راستای محور عمود تصمیمگیری کنیم. این وضعیت به وسیله تعیین خصوصیت flex-direction روی کانتینر flex ممکن خواهد بود.
اگر خصوصیت flex-direction به صورت row یا row-reverse تنظیم شده باشد، یعنی کانتینر در راستای محور x موقعیتیابی شده باشد، در این حالت align-items موجب میشود که موقعیتیابی عمودی آیتمهای flex نیز مشخص شود. اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، یعنی آیتمها در راستای محور y توزیع یافته باشند، align-items موجب میشود که موقعیت افقی آیتمهای flex یعنی قرارگیری آنها در راستای محور x تعیین شود. در ادامه گزینههای مختلفی که برای خصوصیت align-items وجود دارد را بررسی میکنیم.
align-items: flex-start

- اگر flex-direction به صورت row یا row-reverse تعیین شده باشد، align-items: flex-start موجب خواهد شد که آیتمهای flex در سمت فوقانی کانتینر flex مرتب شوند.
- اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، align-items: flex-start موجب خواهد شد که آیتمهای flex در سمت چپ کانتینر flex مرتب شوند.
align-items: flex-end

- اگر flex-direction به صورت row یا row-reverse تعیین شده باشد، align-items: flex- end موجب خواهد شد که آیتمهای flex در سمت تحتانی کانتینر flex مرتب شوند.
- اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، align-items: flex- end موجب خواهد شد که آیتمهای flex در سمت راست کانتینر flex مرتب شوند.
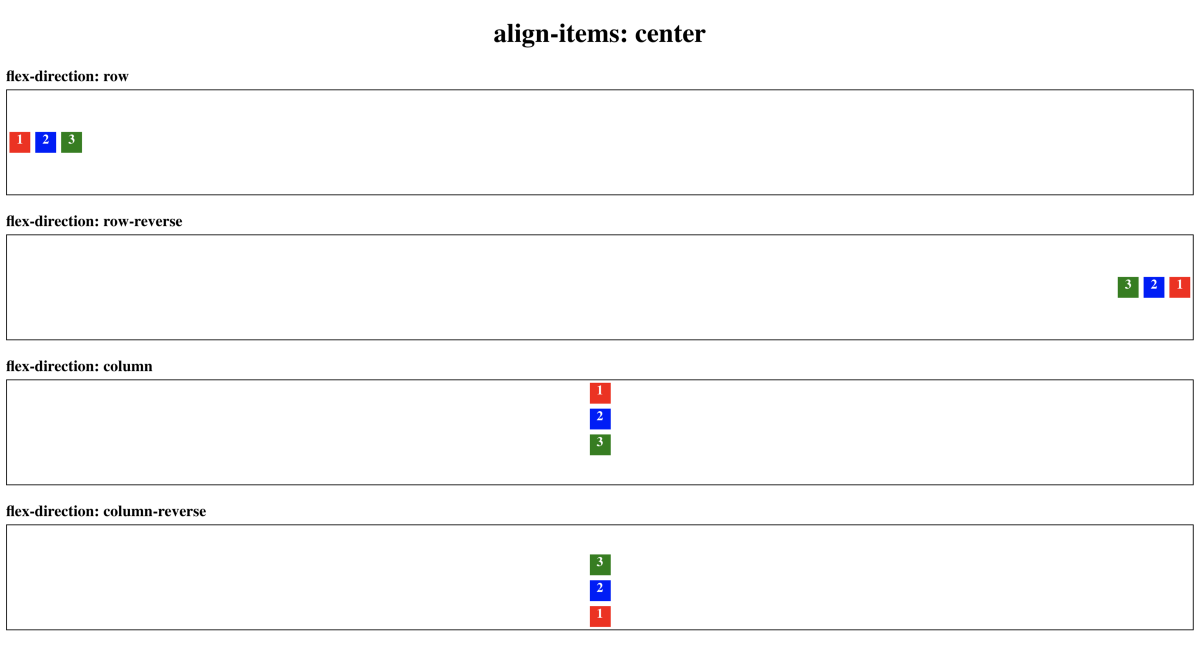
align-items: center

- اگر flex-direction به صورت row یا row-reverse تعیین شده باشد، align-items: center موجب خواهد شد که آیتمهای flex به صورت یکنواختی در وسط کانتینر flex توزیع یابند، یعنی در راستای محور y و در سمت مرکزی توزیع شوند.
- اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، align-items: center موجب خواهد شد که آیتمهای flex به صورت یکنواختی در وسط کانتینر flex توزیع یابند، یعنی در راستای محور x و در سمت مرکزی توزیع شوند.
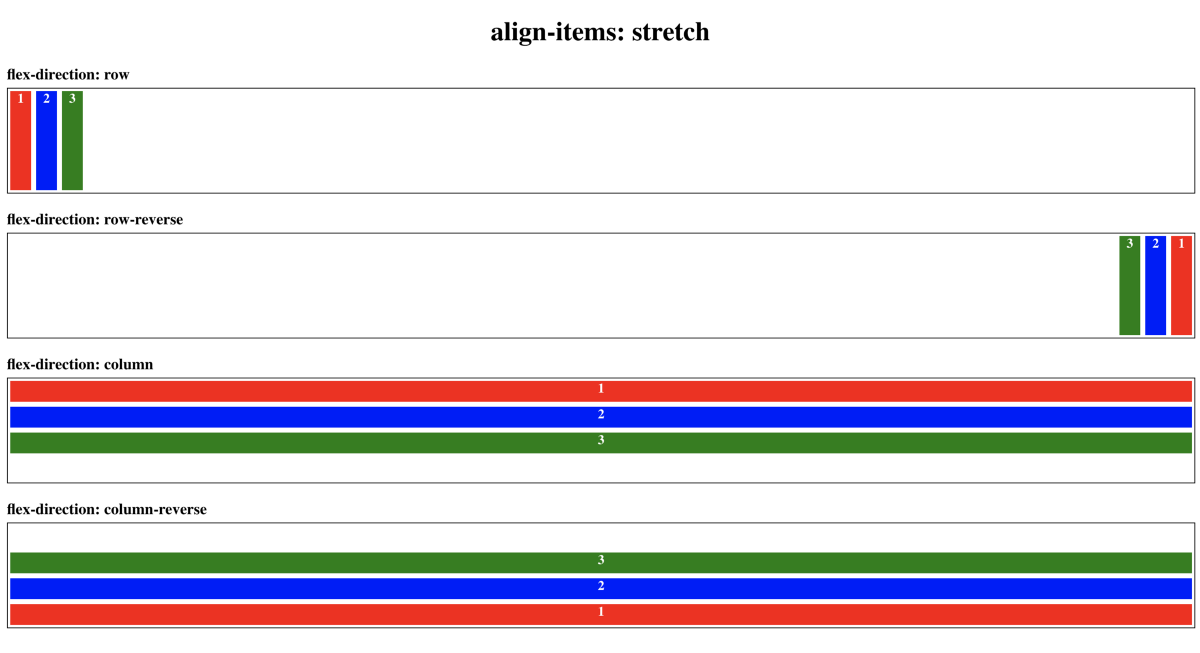
align-items: stretch

- اگر flex-direction به صورت row یا row-reverse تعیین شده باشد، align-items: stretch موجب خواهد شد که آیتمهای flex به صورت عمودی یعنی در راستای محور y کشیده شوند، به طوری که ارتفاع کلی کانتینر flex را پر کنند.
- اگر flex-direction به صورت column یا column-reverse تعیین شده باشد، align-items: stretch موجب خواهد شد که آیتمهای flex به صورت افقی یعنی در راستای محور x کشیده شوند، به طوری که عرض کلی کانتینر flex را پر کنند.
گام پنجم: تعیین موقعیتیابی متمایز برای یک آیتم Flex در راستای محور عمودی
اوقاتی وجود دارند که میخواهیم یک آیتم در راستای محور عمودی از دیگر آیتمها متمایز باشد. در این موارد میتوان از align-self استفاده کرد. با این که مواردی که تا به اینجا تنظیم کردیم روی کانتینر flex تعیین میشدند؛ اما align-self خصوصیتی است که روی یک آیتم flex منفرد یعنی فرزندان کانتینر flex تعیین میشوند. این خصوصیت همان مقادیر align-items را میگیرد و مقدار خصوصیت align-items برای یک آیتم منفرد مقدار خصوصیت align-items کانتینر را باطل میکند.
در مثال زیر خصوصیت align-items کانتینر flex به صورت center تعیین شده است؛ اما align-self برای div به نام blue به صورت stretch تعیین شده است.

گام ششم: بزرگتر شدن آیتمهای flex در مواردی که فضا افزایش مییابد
ارزشمندترین جنبه flexbox این است که امکان تغییر دینامیک ارتفاع و عرض آیتمهای flex جهت پر کردن فضای موجود را ارائه میکند. این مسئله حائز اهمیت بالایی است، زیرا مقدار فضای موجود در یک کانتینر در اندازههای صفحههای متفاوت، تغییرات زیادی پیدا میکند. خصوصیت flex-grow که روی آیتمهای flex تعیین میشود به این منظور ضروری است، چون امکان تعیین این نسبت بر اساس این که کدام آیتم flex در راستای محور عمودی بر اساس افزایش اندازه کانتینر بزرگ خواهد شد را در اختیار ما قرار میدهد. برای نمونه اگر مقدار flex-grow را برای همه آیتمها به اندازه 1 تعیین کنیم، آنها با نسبت یکسانی بزرگ میشوند تا فضای موجود درون کانتینر را پر کنند.
در تصویر فوق مقدار خصوصیت flex-grow هر کدام از آیتمهای flex به میزان 1 تعیین شده است.
با این حال اگر خصوصیت flex-grow برای یکی از آیتمها به میزان 2 تعیین شده باشد و آیتمهای دیگر دارای تنظیم flex-grow: 1 باشند، این آیتم به میزان 2 برابر سریعتر از آیتمهای دیگر رشد میکند تا فضای موجود داخل کانتینر را پر کند. دقت کنید که وقتی برای یک آیتم از تنظیم flex-grow: 2 استفاده میکنید، اندازه آن به میزان دو برابر آیتمهایی که دارای flex-grow: 1 هستند نخواهد بود؛ بلکه صرفاً با سرعت دو برابر رشد میکند.
div های سبز و قرمز دارای تنظیم flex-grow: 1 هستند؛ در حالی که برای div آبی از مقدار خصوصیت flex-grow: 2 استفاده شده است.
مقدار پیشفرض خصوصیت flex-grow به میزان 0 است. بنابراین اگر میخواهید آیتمهایتان در زمان ایجاد فضای اضافی، بزرگتر شوند، باید این مورد را صراحتاً اعلام کنید. به علاوه وقتی آیتمهای flex برای بزرگ شدن تنظیم میشوند، این بدان معنی است که همه فضای موجود در راستای محور اصلی را پر خواهند کرد. در چنین مواردی نیازی به تعیین justify-content روی کانتینر flex وجود ندارد و اگر چنین تنظیمی نیز صورت بگیرد تأثیری نخواهد داشت.
گام هفتم: کوچک شدن آیتمهای flex در مواردی که فضا کاهش مییابد
همان طور که خصوصیت flex-grow امکان بزرگ شدن دینامیک آیتمهای flex در راستای ارتفاع و یا عرض (بسته به flex-direction کانتینر) را در صورت ایجاد فضای بیشتر میدهد؛ خصوصیت flex-shrink نیز امکان کاهش دینامیک ارتفاع یا عرض آیتمهای flex در مواردی که فضای موجود کاهش یابد را فراهم ساخته است. flex-shrink نیز مانند flex-grow از نسبتهایی برای تعیین سرعت کاهش اندازه استفاده میکند. اگر از تنظیم flex-shrink: 1 برای یک آیتم استفاده کنید و در مورد آیتم flex دیگر از flex-shrink: 2 بهره بگیرید، آن آیتم flex که تنظیم flex-shrink: 2 دارد با سرعتی دو برابر آیتمی با خصوصیت flex-shrink: 1 کوچکتر خواهد شد.
div های سبز و قرمز دارای خصوصیت flex-shrink: 1 هستند در حالی که div آبی مقدار خصوصیت flex-shrink: 2 دارد.
تنظیمات flex-shrink: 1 تنظیم پیشفرض است و از این رو همه آیتمهای flex در مواردی که فضای کافی موجود نباشد، با نسبت یکنواختی کوچکتر میشوند؛ مگر این که طور دیگری تنظیم شده باشند. از آنجا که 1 برای خصوصیت flex-shrink مقدار پیشفرض است، در صورتی که نمیخواهید در صورت کاهش فضا آیتمهای flex کوچک شوند، باید به طور صریح از تنظیم flex-shrink:0 استفاده کنید.
لازم به ذکر است یک آیتم flex منفرد میتواند مستقلاً کوچک یا بزرگ شود و واکنشگرایی آن محدود به واکنشگرایی آیتمهای دیگر نیست. به علاوه آیتمها میتوانند صرفنظر از نوع تنظیم خصوصیت flex-direction کانتینر flex بزرگ یا کوچک شوند.
گام هشتم: تعیین اندازه پیشفرض برای آیتمهای flex پیش از رخداد کوچک یا بزرگ شدن
در دنیای Flexbox خصوصیت flex-basis که میتواند روی آیتمهای flex اعمال شود به صورت نسخه جالبی از width یا height (بسته به این که flex-direction به صورت row/row-reverse یا column/column-reverse تنظیم شده باشد) عمل میکند. خصوصیت flex-basis یک آیتم را میتوان به صورت مقدار فضای ایدهآل یک آیتم که پیش از مجبور شدن به بزرگ یا کوچکتر شدن اشغال میکند، تصور کرد. اگر این خصوصیت تنظیم شده باشد، خصوصیت width یا height آیتم flex مورد نظر را منسوخ میکند.
flex-basis محدودیتهای خاص خود را دارد. تصور کنید یک کانتینر flex داریم که خصوصیت flex-direction آن به صورت row تنظیم شده است. در این وضعیت flex-basis عرض آیتمهای flex را تعیین میکند. اگر آیتمهای flex درون این کانتینر دارای مقدار تعیین شدهای برای min-width باشند، این مقدار به عنوان محدودیت کمینه برای flex-basis عمل میکند. این بدان معنی است که اگر flex-basis به صورت 200px تنظیم شده باشد؛ اما min-width 300px باشد، آیتم flex هرگز باریکتر از 300px نخواهد شد. به طور مشابه، max-width به صورت یک محدودیت فوقانی برای flex-basis عمل میکند. این بدان معنی است که اگر flex-basis به میزان 500px تنظیم شده باشد؛ اما max-wifth به میزان 400px تعیین شده باشد، آیتم flex هرگز عرضی بالاتر از 400px نخواهد یافت.
flex-basis علاوه بر پذیرش مقادیر به صورت پیکسل میتواند مقادیری به صورت درصد یا rem نیز میگیرد.
گام نهم: توزیع آیتمها در چند خط به جای کوچکتر کردن
در همه موارد کوچکتر شدن آیتمها با کاهش فضا مفید نیست. برای مثال مواردی را تصور کنید که میخواهید یک مجموعه از دستورهای آشپزی را رندر کنید و روی هر کارت، مواد مورد نیاز و دستور آشپزی قرار گرفته است. در این حالت وقتی کارتها روی یک خط بمانند و شروع به کوچک شدن بکنند، دیگر خوانا نخواهند بود.
خوشبختانه خصوصیت flex-wrap در این موارد به کمک ما میآید. کافی است این خصوصیت را روی کانتینر flex به صورت flex-wrap: wrap تنظیم کنیم تا آیتمهای flex دیگر هرگز کوچکتر از مقدار عرض/ارتفاع یا flex-basis نشوند. به جای آن در اوقاتی که فضای کافی وجود نداشته باشد؛ همه آیتمهای flex شروع به شکستن به چندین ردیف میکنند. این شکستن به چند ردیف در راستای محور عمودی رخ میدهد و از این رو اگر خصوصیت flex-direction به صورت row یا row-reverse تعیین شده باشد، ردیفها به صورت افقی (مانند خطوط نوشته در یک صفحه) توزیع مییابند. اگر خصوصیت flex-direction به صورت column یا column-reverse تعیین شده باشد ردیفها به صورت عمودی (مانند ستون یا دیوارههایی) خواهند بود.
در مثل زیر هر div دارای خصوصیت flex-basis به میزان 200px است و طوری نیز تنظیم نشدهاند که رشد یابند. به دلیل تعین خصوصیت flex-wrap: wrap روی کانتینر flex، آیتمها کوچک نیز نمیشوند؛ بلکه زمانی که دیگر فضای کافی برای گنجایش div های با عرض 200 پیکسل در یک خط موجود نباشد، برخی از آنها به ترتیب به خط بعدی منتقل میشوند.
گام دهم: بهینهسازی
بدین ترتیب ما به انتهای این راهنمای نسبتاً بلند در مورد flex رسیدیم. اینک که بخشهای پیچیدهتر سپری شده است، نوبت آن رسیده است که کد Flexbox خود را طوری بازسازی کنیم که بهینهتر از قبل شود. این کار با استفاده از دو خصوصیت میانبر flex و flex-flow ممکن است.
خصوصیت flex ترکیبی از flex-grow ،flex-shrink و flex-basis است و به این ترتیب مقادیر همه آنها را میگیرد. برای نمونه خصوصیت flex میتواند چیزی مانند flex: 1 2 200px باشد. در صورت نیاز میتوان دو مقدار انتهایی را حذف کرد؛ اما در این موارد باید رفتار پیشفرض flex را بدانید. حذف مقدار دوم (یعنی مقدار flex-shrink) کاملاً سرراست است چون مقدار پیشفرض آن 1 است و این رفتار نرمال flex-shrink است. با این وجود، حذف مقدار سوم یعنی flex-basis کمی پیچیدهتر است. زمانی که در حالت عادی مقداری برای این خصوصیت اشاره نشود، از مقدار پیشفرض یعنی Auto استفاده میکند. با این وجود اگر مقدار flex-basis در زمان استفاده از flex اشاره نشود؛ مقدار پیشفرض آن به صورت 0px خواهد بود.
اگر میخواهید کد خود را از این هم کوتاهتر کنید و همچنین بخواهد آیتم flex دارای خصوصیت flex-grow:1 و خصوصیت flex-shrink:1 و همچنین خصوصیت flex-basis:Auto باشد، میتوانید از خصوصیت flex: auto استفاده کنید. همچنین اگر میخواهید یک آیتم flex دارای خصوصیات flex-grow و flex-shrink به صورت 0 و خصوصیت flex-basis:Auto باشد، میتوانید از flex: none استفاده کنید.
خصوصیت flex: flow ترکیبی از flex-direction و flex-wrap است. برای نمونه میتوان از تنظیمات flex-flow: column wrap استفاده کرد و دیگر از خصوصیتهای flex-direction و flex-wrap استفاده نکرد.
اینک شما با مقدمات Flexbox آشنا شدهاید و نوبت آن رسیده است که به تمرین مفاهیم اشاره شده در این مقاله بپردازید. چون هیچ راهی به جز تمرین کردن مداوم برای تسلط به این مفاهیم وجود ندارد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- گنجینه آموزش های طراحی وب
- مجموعه آموزشهای برنامهنویسی
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- آموزش بوت استرپ (Bootstrap) برای طراحی صفحات وب
- آموزش CSS Flex — به زبان ساده
- آشنایی با مفهوم Position Absolute در CSS — به زبان ساده
- وسط چین کردن عناصر مختلف با CSS — به زبان ساده
==
















سلام . مرسی . خداقوت