پنج روش افزایش سرعت بارگذاری وبسایت ها با HTTP/2 – به زبان ساده
HTTP/2 اختصاری برای عبارت «پروتکل انتقال ابرمتن نسخه 2» (HyperText Transfer Protocol version 2) است و جدیدترین استاندارد HTTP محسوب میشود. بهروزرسانیهایی که روی این پروتکل صورت گرفته است موجب بهبود سرعت، کارایی و امنیت ترافیک وب میشود. با این وجود، گذار از HTTP به HTTP/2 به صورت خودکار صورت نمیگیرد.


در این مقاله قصد داریم شما را با برخی مزیتهای HTTP/2 آشنا کنیم و روش پیکربندی وبسایت یا سرور برای بهرهبرداری از مزیتهای این ویژگی جدید را معرفی کنیم.
HTTP/2 چیست؟
برای کاربران معمولی تغییر از HTTP به HTTP/2 کاملاً نامحسوس است. همه مرورگرها نیازمند یک «گواهی امنیت لایه انتقال» (Transport Layer Security) یا TLS معتبر هستند تا بتوانند وبسایت را روی پروتکل HTTP/2 عرضه کنند. بنابراین HTTP/2 علاوه بر افزایش سرعت موجب افزایش امنیت وبسایت نیز میشود.
برای افراد مبتدی در حوزه وب و همچنین مالکان وبسایتها، HTTP/2 میتواند موجب بهبود سرعت بارگذاری وبسایت روی همه دستگاهها شود. همه مرورگرهای مدرن از این استاندارد پروتکل جدید پشتیبانی میکنند. با این وجود در مواردی که مرورگری از HTTP/2 پشتیبانی نکند، استاندارد HTTP/1.1 به صورت خودکار برای آن استفاده خواهد شد.
HTTP/2 چه تأثیری روی طراحی وبسایت میگذارد؟

تغییراتی که در HTTP/2 ایجاد شده است روی چگونگی بهینهسازی وبسایتها و سرورها برای افزایش کارایی و سرعت مؤثر هستند.
ویژگیهای جدید معرفی شده در HTTP/2 همچنین امکان کنار گذاشتن بسیاری از راهحلها و تکنیکهای بهینهسازی HTTP/1.1 را در اختیار ما قرار میدهد. بدین ترتیب دیگر نیاز نیست اسکریپتها را به صورت inline در HTML قرار دهیم یا فایلها را با هم ترکیب کنیم تا تعداد درخواستها به سرور کاهش یابد. همچنین دیگر Domain Sharding نیز مفید نخواهد بود.
در برخی موارد این راهحلها حتی تأثیر منفی روی سرعت وبسایتی دارند که روی HTTP/2 عرضه میشود. بخش غالب ترافیک اینترنت مبتنی بر موبایل است و از این رو با در نظر گرفتن سرعتهای اینترنت موبایل باید فایلهای رسانهای کوچک نگهداری شوند و برای این دستگاهها بهینهسازی شوند. همچنین باید به minify کردن فایلهای JavaScript (JS), HTML و CSS ادامه بدهید.
مفاهیم HTTP که باید بدانید
اگر با اصطلاحهایی که در این نوشته بیان شدند آشنا نیستید در ادامه تعریف و توضیح کوتاهی در مورد هر یک ارائه کردهایم.
- inline کردن اسکریپت به معنی افزودن مستقیم جاوا اسکریپت به سند HTML با تگ <script> است. در نسخه HTTP/1.1 بدین ترتیب از شر فایلهای جاوا اسکریپت راحت میشدیم و موجب کاهش تعداد درخواستها به سرور و بارگذاری سریعتر اسکریپتها میشد.
کاهش تعداد فایلها در نسخه HTTP/2 به لطف تکنیکهای Multiplexing ،Stream Prioritization و Server Push دیگر موضوعیت ندارد.
- Multiplexing یک تکنیک جدید است که در HTTP/2 معرفی شده و امکان داشتن چندین «جریان داده» (Data Stream) روی یک اتصال «پروتکل کنترل انتقال» (Transmission Control Protocol) یا TCP را فراهم میسازد.
- Data Stream یا جریان داده یک اصطلاح HTTP/2 است که برای جریانهای دوسویه داده استفاده میشود. ما میتوانیم هر جریان را به لطف شناسه یکتای آن اولویتبندی کنیم که این وضعیت به بهینهسازی ارائه دادهها کمک میکند.
- Stream Prioritization یا اولویتبندی جریان یکی دیگر از ویژگیهای جدید HTML/2 است. بدین ترتیب این قابلیت فراهم شده است که به سرور اعلام شود منابع و پهنای باند موردنیاز برای اولویت دادن به جریانهای دادهای مختلف تخصیص دهد. از این رو ارائه بهینه محتوای با اولویت بالا به کلاینتها تضمین میشود.
- Domain Sharding به عمل افراز کردن منابع وبسایت روی سایتها یا دامنههای مختلف برای دور زدن محدودیت دانلود همزمان در HTML/1.1 گفته میشود.
در HTML/2 میتوان از Multiplexing و Server Push برای انجام دانلودهای همزمان جهت افزایش سرعت و کارایی به جای Domain Sharding استفاده کرد. در واقع در حال حاضر امکان پشتیبانی از این ویژگیها روی چندین دامنه وجود ندارد.
- Server Push به سرور اجازه میدهد که چند پاسخ را به یک درخواست منفرد کلاینت بازگشت دهد. به طور خلاصه سرور میتواند تصور کند که یک مرورگر برای بارگذاری یک صفحه به چه فایلهایی نیاز خواهد داشت و قبل از این که مرورگر آنها را درخواست کند، آنها را به مرورگر کاربر ارسال میکند.
در ادامه روی برخی تغییراتی که مالکان وبسایتها باید جهت بهینهسازی وبسایتهایشان برای HTTP/2 اعمال کنند متمرکز میشویم.
پنج تغییر در یک وبسایت که باعث بهینهسازی برای HTTP/2 میشوند

مهمترین تغییری که به عنوان مالک یک وبسایت باید از آن اطلاع داشته باشید به چگونگی ارائه منابع وبسایت مربوط میشود. این مورد به طور خاص به روش گفتگوی سرور وبسایت با مرورگر و این که کدام فایلها باید عرضه شوند مربوط خواهد شد.
در ادامه تغییرات رایجی که باید جهت بهینهسازی وبسایت برای HTTP/2 اعمال کنید را ارائه کردهایم.
1. فایلهای CSS یا جاوا اسکریپت خود را ترکیب نکنید
دیگر نیاز نیست که منابع وبسایت را با هم ترکیب کنید. در HTTP/1.1 این وضعیت موجب کاهش تعداد درخواستهای HTTP و همچنین کاهش دانلود فایلهای مورد نیاز برای نمایش وبسایت میشد.
هر درخواست HTTP بر تأخیر بارگذاری وبسایت میافزاید و از این رو در HTTP/1.1 دانلود کردن یک فایل منفرد غالباً کارآمدتر از دانلود کردن چندین فایل است. فایلهای کمتر همچنین به دور زدن محدودیت دانلودهای همزمان در HTTP/1.1 نیز کمک میکند.
اما HTTP/2 امکان دانلودهای همزمان را بدون نیاز به ارسال درخواستهای چندگانه به سرور فراهم ساخته است و تعداد فایلها دیگر برای بهینهسازی سرعت اهمیت چندانی ندارد. علاوه بر آن وقتی بخش کش کردن فایلها را هم در نظر بگیریم برخی فایلها در HTTP/2 بهتر عرضه میشوند.
در عمل فایلهای خیلی خاص موجب میشوند که بتوانید وبسایتها خود را از یک «شبکه عرضه محتوا» یا CDN و همچنین از کش مرورگر وب کاربر عرضه کنید. این وضعیت همچنین بدان معنی است که مرورگر دیگر نیاز ندارد در موارد ایجاد تغییرات کوچک، یک فایل منفرد حجیم را از سرور دانلود کرده و آن را تفسیر کند.
2. اسکریپتها را در HTML به صورت inline درج نکنید
جاسازی فایلهای جاوا اسکریپت و CSS در سندهای HTML موجب بهبود سرعت بارگذاری در HTTP/1.1 میشد. چون ترکیب کردن فایلها موجب کاهش تعداد فایلها و همچنین تعداد درخواستهای ارسالی به سرور میشد.
Inline کردن اسکریپتها در HTML در زمان استفاده از HTTP/2 موجب کاهش سرعت بارگذاری صفحه از کش میشود و قابلیت مرورگر برای کش کردن منفرد فایلها را از بین میبرد.
همچنین بهینهسازیهایی که از طریق Stream Prioritization صورت میگیرد را از بین میبرد، زیرا همه آن محتوا و اسکریپتهای جاسازی شده سطح اولویت یکسانی مانند محتوای HTML مییابند. به جای inline کردن فایلها جهت کاهش درخواستهای HTTP باید از مزیت multiplexing و server push استفاده کنید.
این وضعیت موجب میشود که مرورگر بتواند منابع بیشتری را با تعداد درخواستهای کم دانلود کند و سرعت بارگذاری وبسایت بهبود مییابد. به طور خلاصه منابع خود را تا حد امکان جدا از هم و کوچک حفظ کنید.
3. استفاده از Image Sprite ها برای CSS را متوقف کنید

Image Sprite-ها تصاویری هستند که از شکلهای بسیار کوچک (مانند تصویر فوق) تشکیل مییابند. سپس CSS اعلام میکند که کدام بخش از این تصویر باید نمایش یابد.
مانند اغلب راهحلهایی که در HTTP/1.1 وجود داشتند از Image Sprite نیز برای کاهش تعداد درخواستهایی که به سرور ارسال میشود، استفاده میشد. در HTTP/2 میتوان به طور امنی از تصاویر مختلف استفاده کرد و این وضعیت هیچ تأثیر منفی روی سرعت بارگذاری وبسایت نخواهد داشت. در HTTP/2 فایلهای کوچکتر به لطف امکان multiplexing و server push سریعتر و با کارایی بیشتری دانلود میشوند.
4. از Domain Sharding استفاده نکنید
Domain Sharding برای دور زدن محدودیت دانلود همزمان در HTTP/1.1 استفاده میشد. این محدودیت عموماً از سوی مرورگر بین چهار تا هشت فایل برای هر دامنه تعیین میشد و به طور عمده برای جلوگیری از حملههای DDOS طراحی شده بود.
برای نمونه تقسیم یک وبسایت روی چهار دامنه میتواند موجب یکچهارم شدن زمان بارگذاری منابع روی مرورگر شود. Domain Sharding به لطف ایجاد قابلیت multiplexing در HTTP/2 دیگر موردنیاز نیست.
دقت کنید که مرورگرها نمیتوانند از مزیت multiplexing و دانلود موازی روی چند دامنه در HTTP/2 استفاده کنند. همچنین Domain Sharding موجب از بین رفتن امکان اولویتبندی جریان در HTTP/2 میشود و مزیتهای استفاده از HTTP/2 را بیشتر کاهش میدهد.
5. از مزیت Server Push استفاده کنید

احتمالاً عمدهترین بهبودی که در HTTP/2 معرفی شده، امکان server push است. در HTTP/1.1 زمانی که درخواست بازدید از یک وبسایت دریافت میشد، سرور ابتدا سند HTML را ارسال میکرد. سپس مرورگر کاربر شروع به تجزیه این سند و ارائه درخواستهای مجزا برای فایلهای CSS، جاوا اسکریپت و رسانهای برای رندر کردن آن سند میکرد.
در HTTP/2 با معرفی server push امکان ارسال کردن منابع مورد نیاز برای رندر کردن صفحه به مرورگر کاربر، بدون این که از سوی وی تقاضا شده باشند، فراهم شده است. این منابع میتوانند شامل فایلهای CSS و جاوا اسکریپت و همچنین فایلهای رسانهای باشند و بدین ترتیب تعداد درخواستهای HTTP کاهش و سرعت بارگذاری صفحه افزایش مییابد.
روش پیکربندی سرور برای HTTP/2

اغلب پیادهسازیهای سرور هم اینک از HTTP/2 پشتیبانی میکنند. با این وجود اگر از یک میزبان اشتراکی استفاده میکنید، باید بررسی کنید که آیا مدیر سرور HTTP/2 را فعال کرده است یا نه. سرورهای Nginx به طور ذاتی از HTTP/2 پشتیبانی میکنند، در حالی که ممکن است نیاز باشد سرورهای آپاچی را خودتان برای استفاده از HTTP/2 پیکربندی کنید.
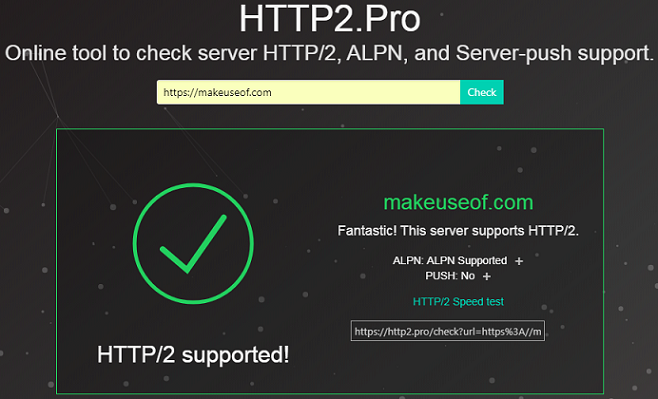
اگر وبسایت شما دارای امکان HTTPS است (که برای HTTP/2 الزامی است) میتوانید در وبسایت http2.pro بررسی کنید که آیا وبسایت شما روی HTTP/2 عرضه میشود یا نه. بنابراین اگر از Cloudflare به عنوان CDN استفاده میکنید هر محتوایی که از سرورهای آنها عرضه شود روی HTTP/2 قرار دارد و نیاز به ایجاد هیچ تغییری نیست. میزبانهای خاص وردپرس در برخی موارد تغییرات پیکربندی موردنیاز را به طور خاص در سرویسهای کمهزینه خود محدود میسازند. بنابراین باید این نکته را نیز هنگام پیکربندی برای HTTP/2 در نظر داشته باشید.
HTTP/2 تنها گام نخست است
HTTP/2 بهینهسازی عظیمی نسبت به استاندارد قبلی خود محسوب میشود و شما در این مقاله با مزیتهایی که پیادهسازی آن ارائه میکند آشنا شدید. فعالسازی HTTP/2 روی وبسایتها موجب بارگذاری سریعتر و همچنین امنتر میشود که منجر به افزایش رتبه وبسایت در موتورهای جستجو نیز میشود. البته HTTP/3 نیز در راه است و پیکربندی وبسایت برای HTTP/2 موجب میشود که آمادهسازی وبسایت برای HTTP/3 راحتتر صورت بگیرد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای ابزارها و راهکارهای مدیریت وبسایتها
- آموزش سئو در وردپرس (WordPress SEO)
- مجموعه آموزشهای پایگاه داده و سیستم های مدیریت اطلاعات
- راهاندازی و مدیریت سایت با وردپرس
- راهنمای جامع سئو (SEO) در وردپرس به زبان ساده
- Google Trends چیست و چه کاربردی دارد؟
==












